Opgavelister er et velafprøvet værktøj til organisering af opgaver og øgning af produktiviteten. Men hvad sker der, når en opgave er færdiggjort? I React-verdenen er sletning af opgavelser lige så vigtigt som at markere dem som færdiggjort. I denne vejledning lærer du, hvordan du effektivt kan slette opgaver i en React-applikation for at opnå en mere brugervenlig grænseflade.
Vigtigste erkendelser
- Opgaver bør ikke kun markeres som færdiggjort, men også kunne slettes fuldstændigt.
- En komponentbaseret struktur i React hjælper med at undgå duplikeret kode.
- JavaScripts filterfunktion gør det muligt at slette bestemte opgaver baseret på deres ID.
Trin-for-trin vejledning
Trin 1: Opret komponent til opgaveelementer
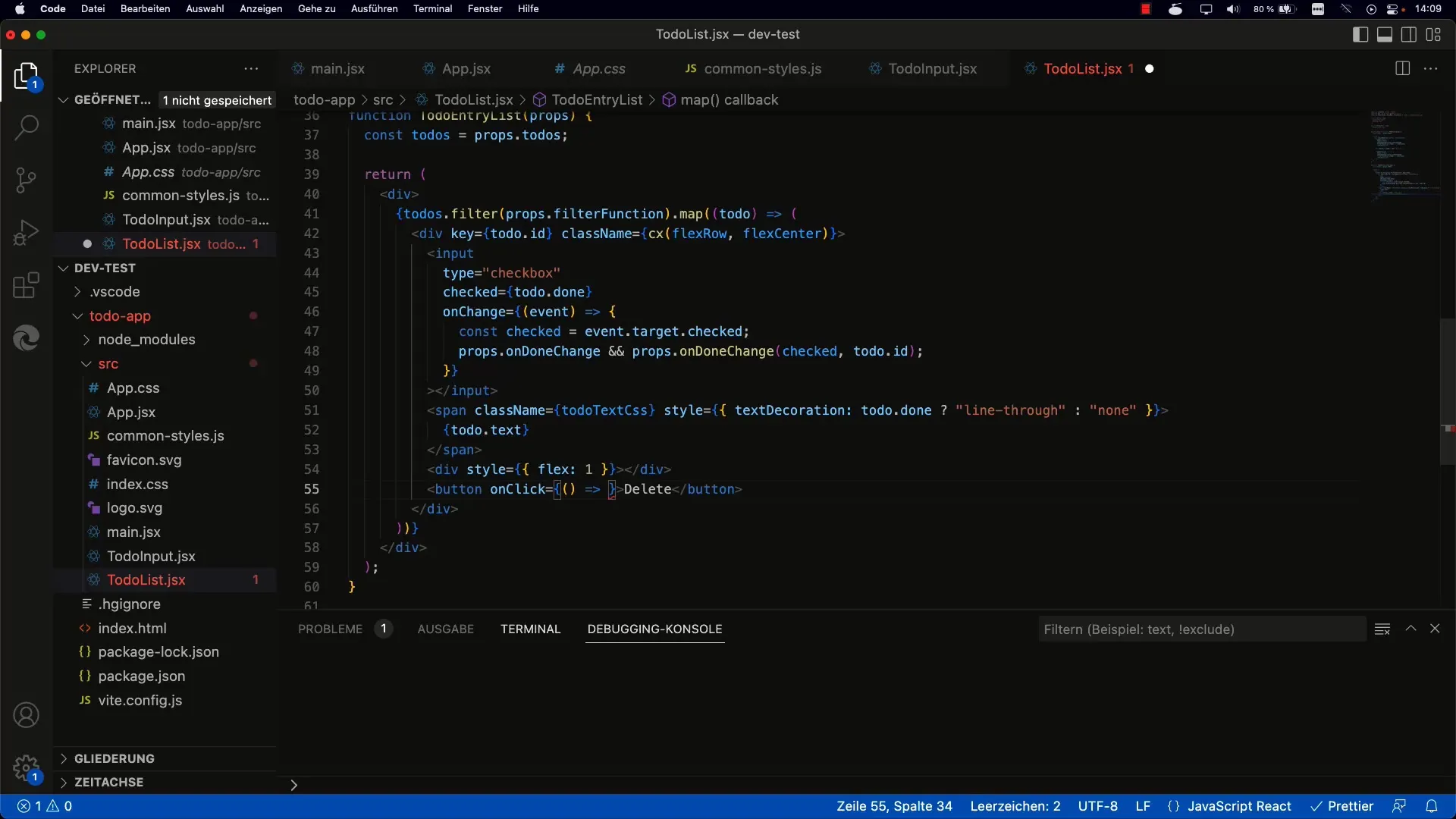
For at integrere funktionaliteten til at slette opgaver er det vigtigt først at kapsle visningen af opgaver i en separat komponent. Du starter med at oprette en ny funktion kaldet ToDoEntry.

Her vil du bruge JSX til at definere strukturen. Husk, at enhver React-komponent kan betragtes som en funktion med props. Disse props bruges til at overføre opgaver og deres egenskaber.

Kopier den nuværende visning af opgavelisten til din nye komponent og sørg for at overføre alle nødvendige værdier som props.

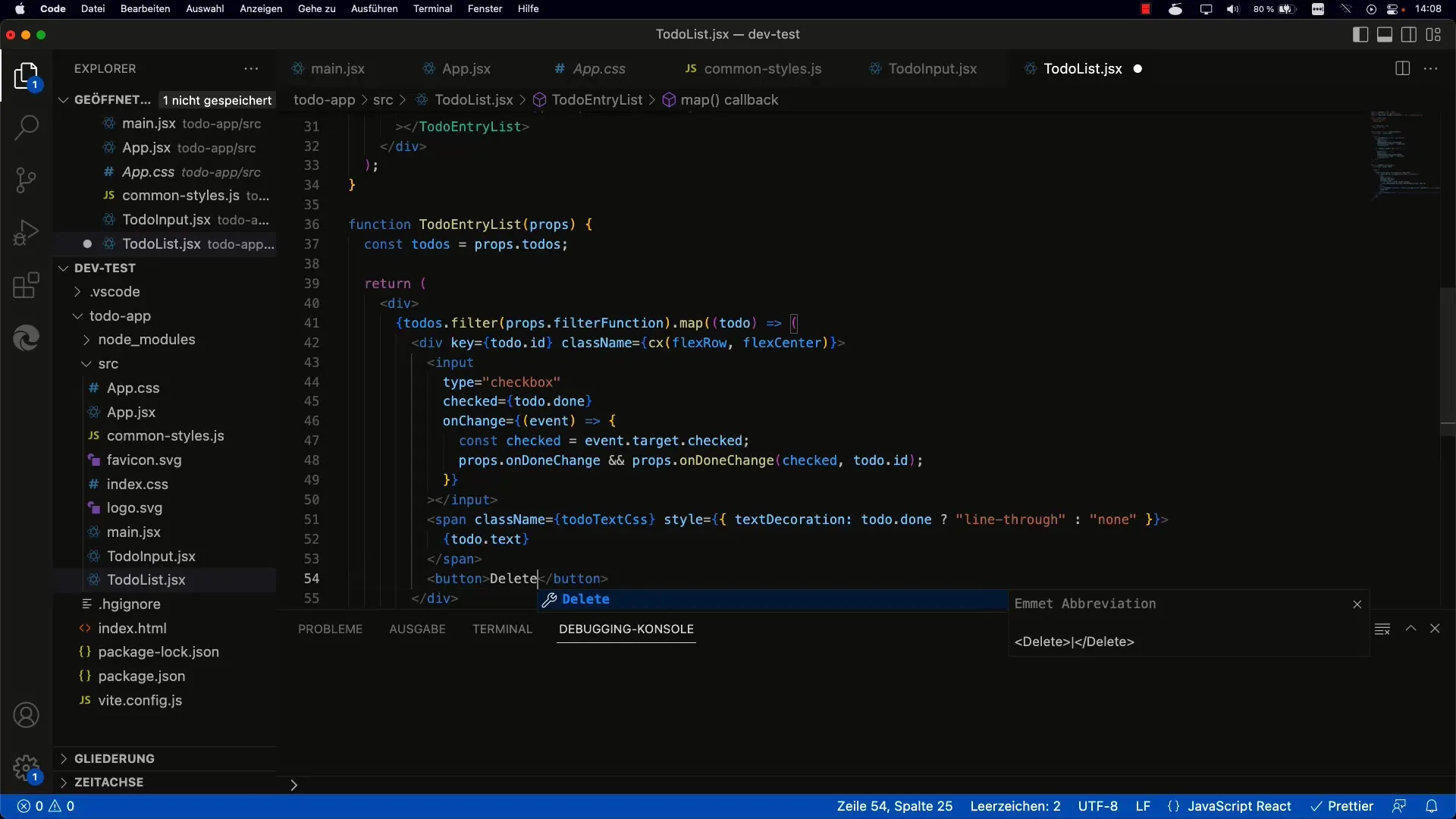
Trin 2: Tilføj sletningsknap
Nu hvor du har en separat komponent til opgaver, er det næste skridt at tilføje en sletningsknap. Denne knap skal ikke kun være visuel, men også være knyttet til en OnClick-handlerfunktion for at fjerne opgaven fra listen.

I denne sammenhæng kalder du funktionen onToDoDelete, som udføres ved klik på knappen. Husk at overføre ID'en for den pågældende opgave, så du senere præcist ved, hvilken opgave der skal slettes.

Trin 3: Implementering af sletningsfunktion
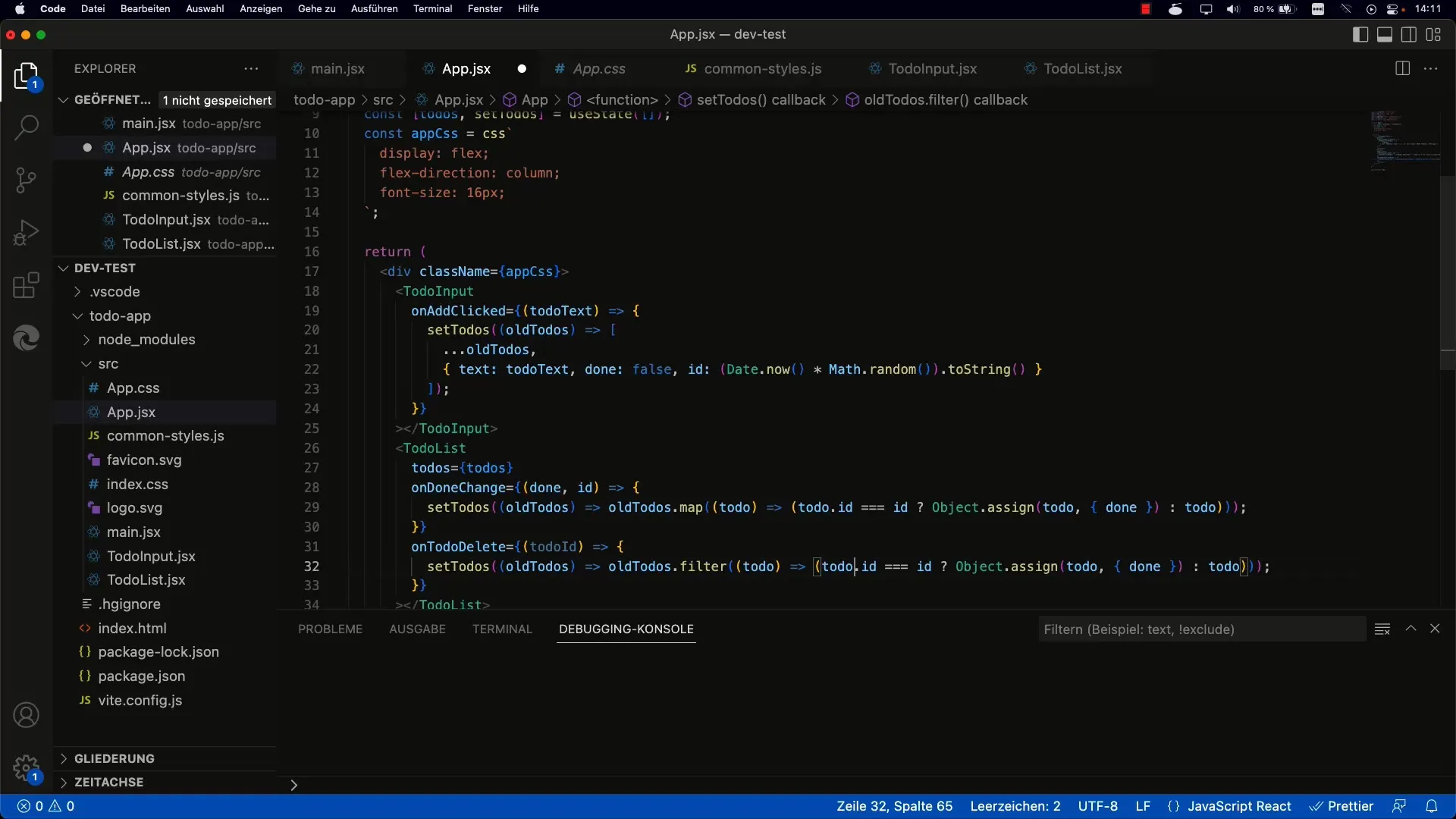
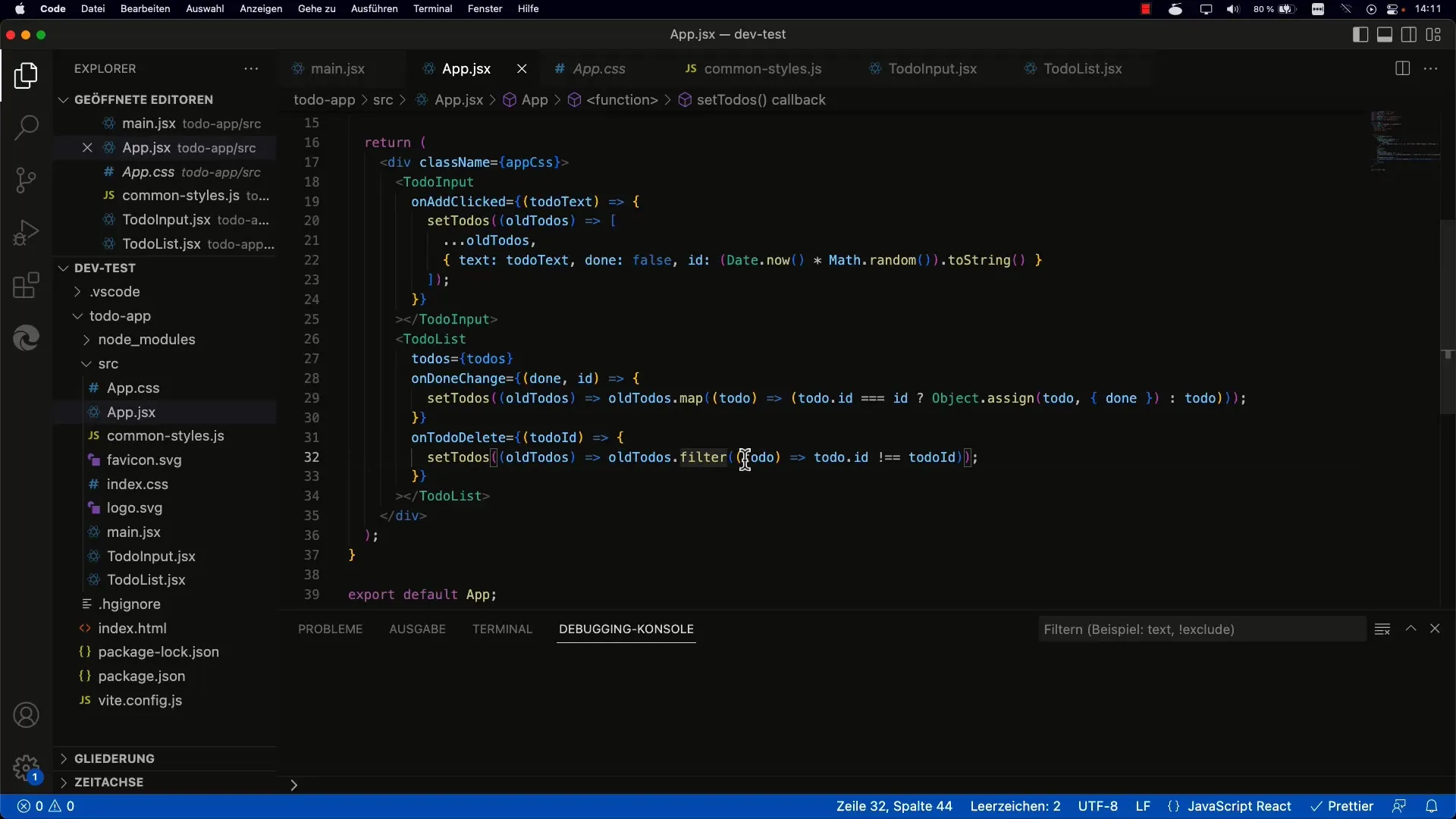
For at slette en opgave bruger du en filterfunktion. Denne funktion går igennem den originale opgavearray og opretter en ny array, der ekskluderer opgaven med den overførte ID.

Det ser omtrent sådan ud: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Her filtrerer du alle opgaver ud, hvis ID er forskellig fra ID'et på den opgave, der skal slettes.
Trin 4: Forbinde UI med sletningsfunktion
Du skal nu sikre dig, at sletningsknappen i din opgavekomponent korrekt kalder onToDoDelete-funktionen og overfører den korrekte ID. Sørg for at overføre denne funktion til opgavekomponenten og bruge den i knap-elementet.

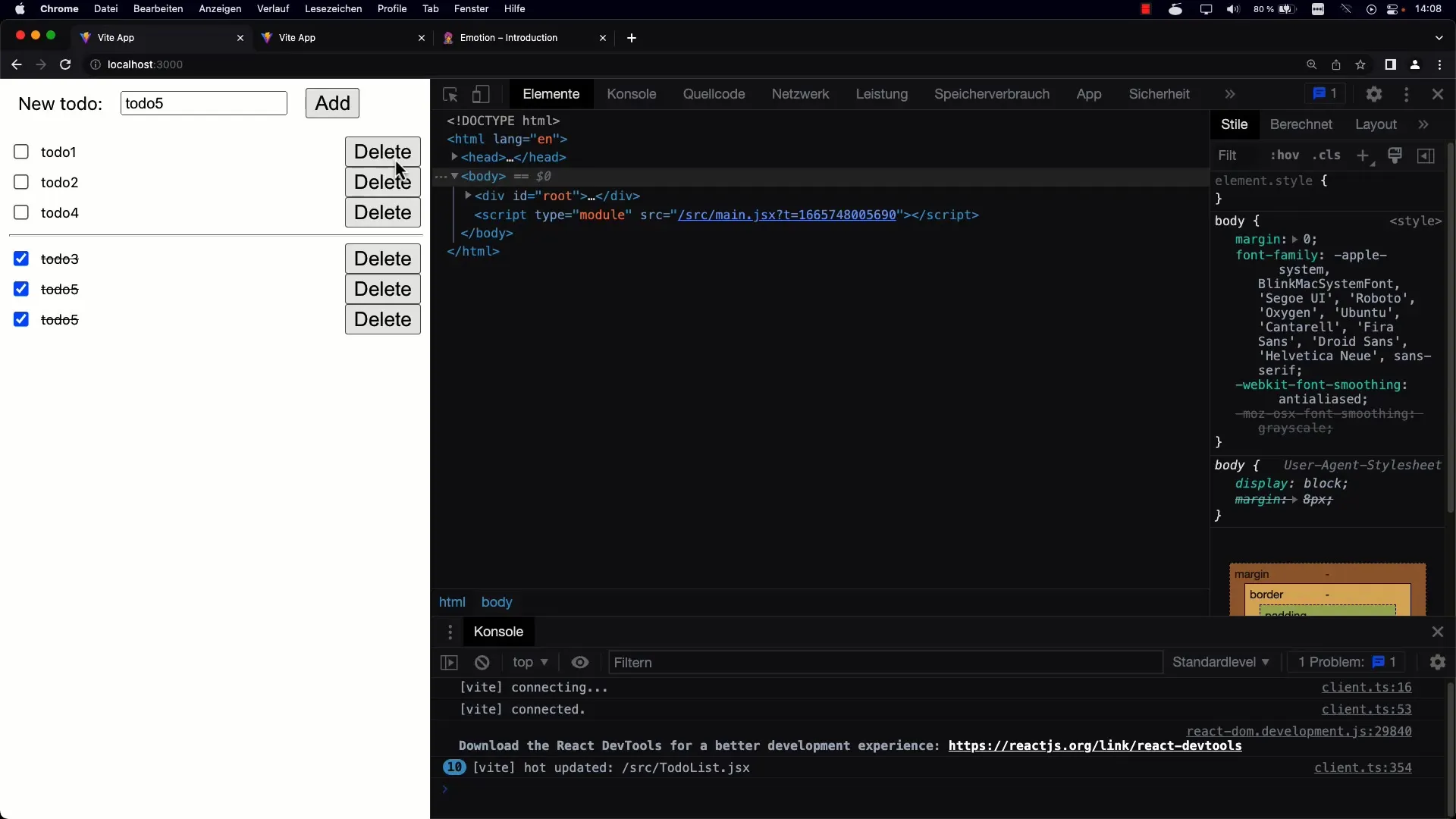
Trin 5: Test af sletningsfunktionalitet
Efter at have implementeret funktionen er det tid til at teste alt. Kontroller, om de tilsvarende opgaver fjernes, når sletningsknappen klikkes, og sørg for, at brugergrænsefladen altid opdateres. Dette bør nu fungere problemfrit.
Trin 6: Forbedring af brugergrænsefladen
For at forbedre brugergrænsefladen kan du forbedre stylingen af knapperne. Overvej, hvordan du kan benytte Flexbox eller andre CSS-teknikker til at designe knapperne tiltalende og sikre, at de ser godt ud på forskellige enheder.

Oversigt
Sletning af opgaver i en React-applikation er en vigtig del af brugerinteraktionen. Ved at indkapsle logikken i komponenter og bruge JavaScripts filterfunktion kan du oprette en ren og funktionel brugergrænseflade. Du har lært, hvordan du nemt kan slette opgaver og samtidig skabe en duplikationsfri struktur.
Ofte stillede spørgsmål
Hvordan kan jeg markere To-dos uden at slette dem?Mærkningen sker ved en ændring af status. Du kan bruge et ekstra felt i To-do-objektet.
Kan jeg slette flere To-dos på én gang?Ja, du skal tilpasse logikken til at acceptere flere ID'er og filtrere dem derefter.
Hvad gør jeg, hvis jeg får en sletningsfejl?Tjek om ID'erne bliver overført korrekt, og om filterfunktionen fungerer som den skal.
Hvordan kan jeg tilpasse stylingen af knapperne?Du kan bruge CSS eller Styled Components til at designe udseendet af dine knapper.


