At arbejde med DOM-elementer i React kan i starten virke udfordrende, især når det kommer til at styre videoelementer. I denne vejledning vil vi fokusere på, hvordan du kan kontrollere videoelementet i din React-app ved hjælp af useRef. Du vil lære, hvordan du får referencer til DOM-elementer og effektivt bruger dem til at oprette brugerdefinerede kontroller til dine videoer.
Vigtigste erkendelser
- Med useRef kan du oprette og administrere direkte referencer til DOM-elementer i React.
- useEffect hjælper dig med at reagere på ændringer i komponenter og udføre handlinger efter rendering.
- Du kan udnytte brugerinteraktioner til at kontrollere afspilning af videoelementer, især med hensyn til lyd.
Trin-for-trin guide
1. Indsæt et videoelement i appen
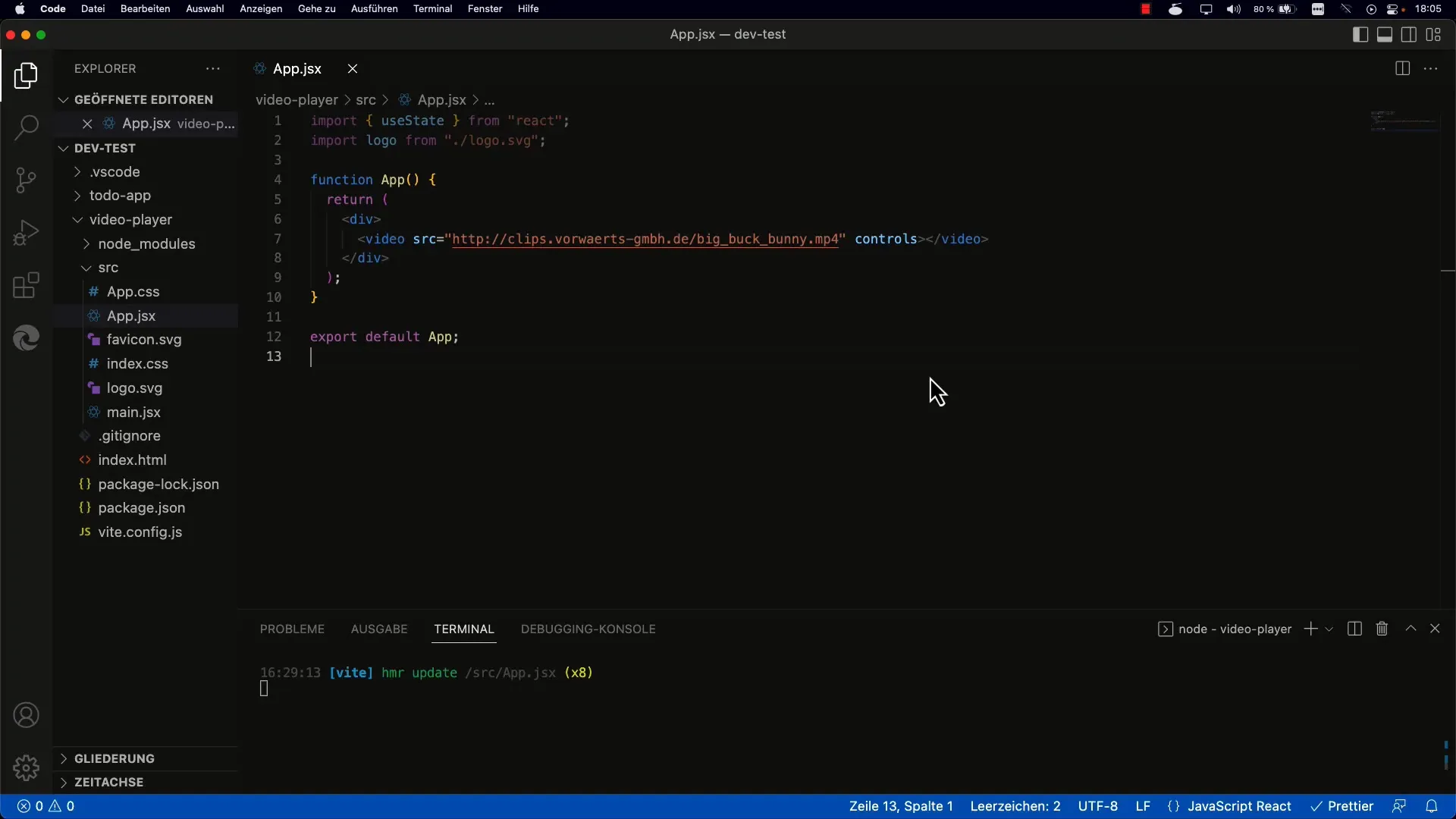
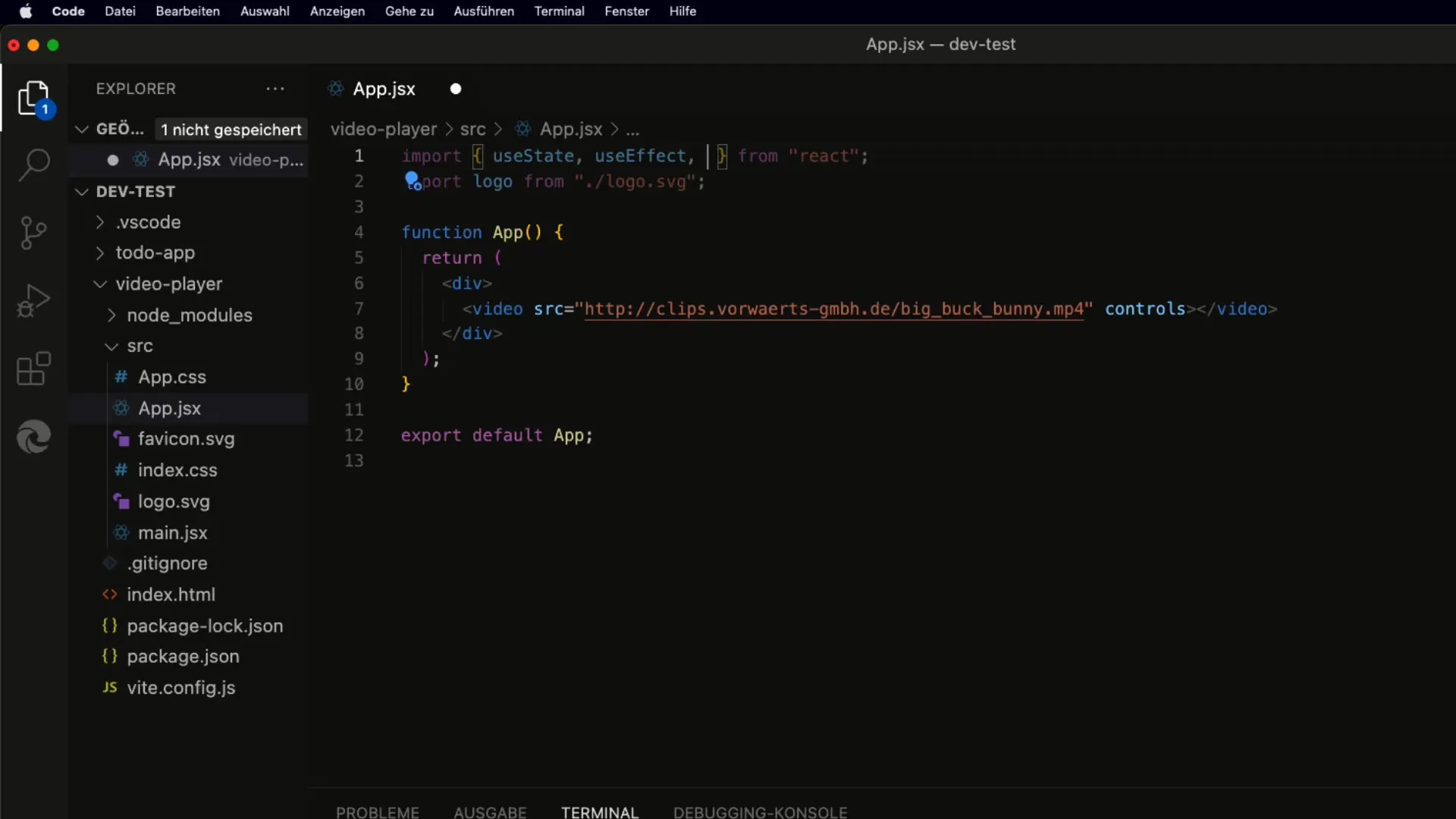
For at bruge videoelementet i din app begynder du med at implementere en

Du kan også aktivere standardkontrollerne ved at tilføje controls-attributtet. Dette gør det muligt for dig at afspille videoen direkte i browservinduet.
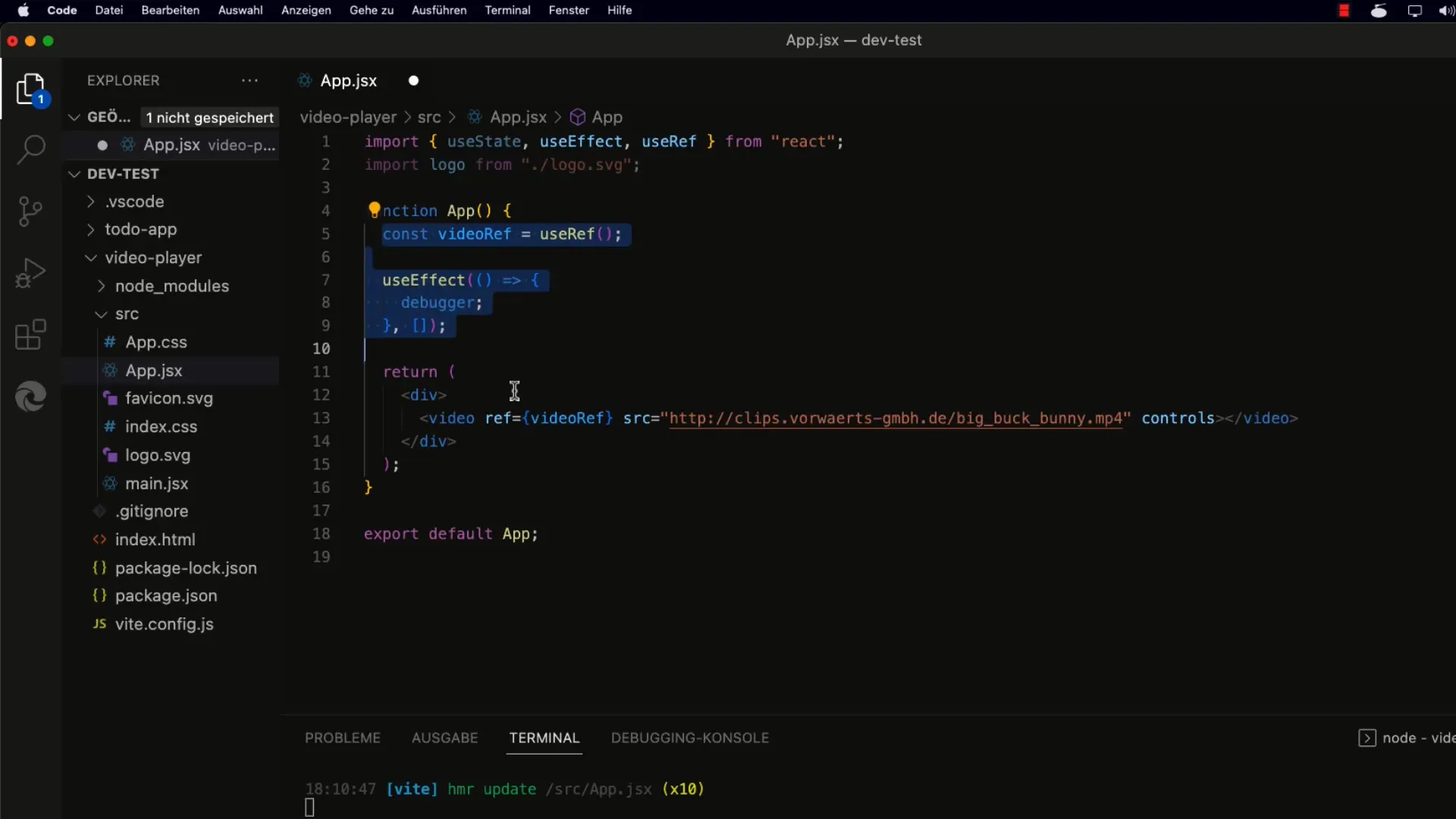
2. Få adgang til videoelementet ved hjælp af useRef
For at få adgang til videoelementet via useRef skal du oprette en reference i din komponentlogik. Brug const videoRef = useRef(null); og tilføj ref-attributtet til

Nu har du oprettet en reference, der peger på dit videoelement.
3. Sæt referencen efter første rendering
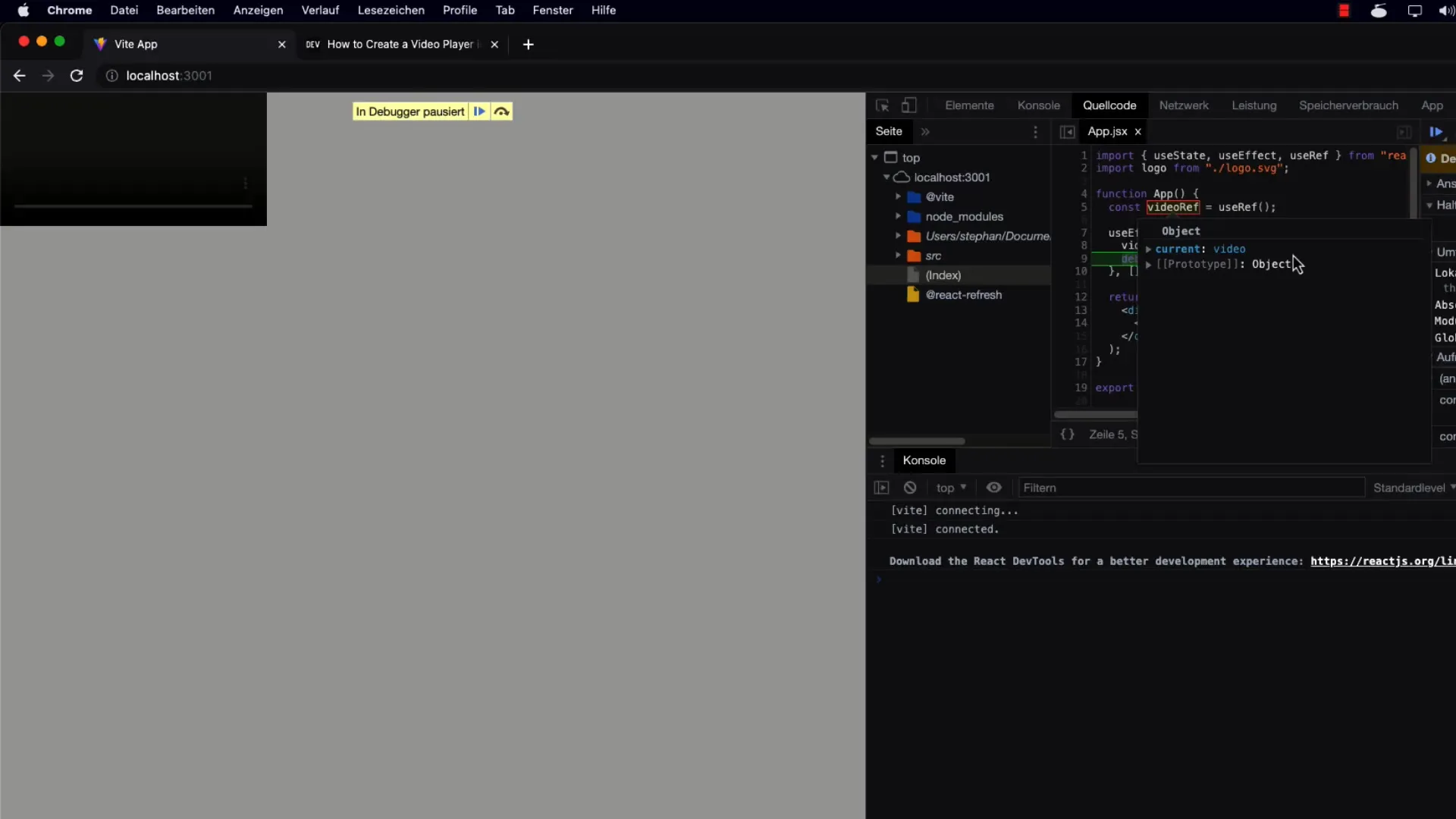
For at bruge referencen faktisk skal du sikre dig, at den er korrekt indstillet efter den første rendering. Til dette bruger vi useEffect Hook. Denne hook kaldes efter komponentens rendering. Tilføj en console.log-kommando for at kontrollere, om referencen er korrekt.

Nu kan du se, om videoRef.current indeholder videoelementet.
4. Afspil og pause video
For at afspille videoen, brug play()-metoden. Bemærk, at dette returnerer et promise. Desuden er det vigtigt at arbejde et sted med brugerinteraktion for at afspille videoen. Tilføj en knap, så brugeren kan starte videoen.

Sørg for, at brugeren også interagerer med siden, så videoen afspilles korrekt. Hvis videoen ikke stoppes, kan du støde på en fejlmeddelelse.
5. Muted-attribut til Autoplay
Hvis du vil lade videoen afspille automatisk, skal videoelementet slås fra i layoutet. Tilføj simpelthen muted-attributtet til dit
6. Sammenfatning af trin og funktioner
Opsummer, hvad du har lært: Du har indsat et videoelement i din app, oprettet en reference med useRef, sat referencen efter renderingen og brugt play()-metoden. Det er vigtigt med brugerinteraktion og muted-attribut for videoer, der skal afspilles automatisk.
Sammenfatning
I alt har du lært, hvordan du kan kontrollere videoelementet i React med useRef og useEffect. Evnen til at sætte referencer til DOM-elementer er en kraftfuld teknik til at oprette brugerdefinerede kontroller til videoer og forbedre din brugeroplevelse.
Ofte stillede spørgsmål
Hvordan bruger jeg useRef til et andet DOM-element?Du kan bruge useRef til enhver DOM-element på samme måde som du gjorde det for videoelementet.
Hvordan ændrer jeg lydstyrken på videoen?Du kan styre lydstyrken via volume-egenskaben på videoRef.current.
Hvad gør jeg, hvis videoen ikke afspilles?Sørg for at der er sket brugerinteraktion, og kontroller om videoen er sat til muted.
Kan jeg styre flere videoelementer med useRef?Ja, du kan oprette flere referencer ved at lave flere useRef-kald og tildele hver video et eget reference.


