Effektiv rendering er afgørende, når det kommer til at udvikle performante webapplikationer. Ved omfattende beregninger inden for renderfunktionen kan useMemo være en nyttig løsning til at bruge mellemstationerede resultater ved gentagne renderinger. I denne vejledning vil du lære, hvordan useMemo fungerer, og hvordan du kan implementere det i dine projekter.
Vigtigste erkendelser
- useMemo hjælper med at optimere dyre beregninger ved at gemme deres resultater med henblik på afhængigheder.
- Det er vigtigt kun at bruge useMemo ved virkelig krævende beregninger for at undgå unødvendige ydeevnetab.
- En korrekt håndtering af afhængigheder er afgørende for at holde resultaterne opdaterede.
Trin-for-trin vejledning
Trin 1: Grundlæggende oprettelse
Først skal du oprette en simpel React-komponent-opsætning. Til vores eksempel bruger vi en tænd/sluk-knap og en afkrydsningsfelt for at skifte mellem to beregninger: en fakultetsberegning og en summering.

Trin 2: Implementer tænd/sluk-knap
Tænd/sluk-knappen skifter mellem to tilstande, der styrer dit program. Et afkrydsningsfelt tilføjes for at beslutte, om fakulteten eller summen skal beregnes.

Trin 3: Opsætning af state-håndtering
Definér staten for computeFactorial for at angive, om fakultetsberegningsfunktionen skal være aktiv. Hvis afkrydsningsfeltet er markeret, sættes computeFactorial til sand, ellers til falsk.
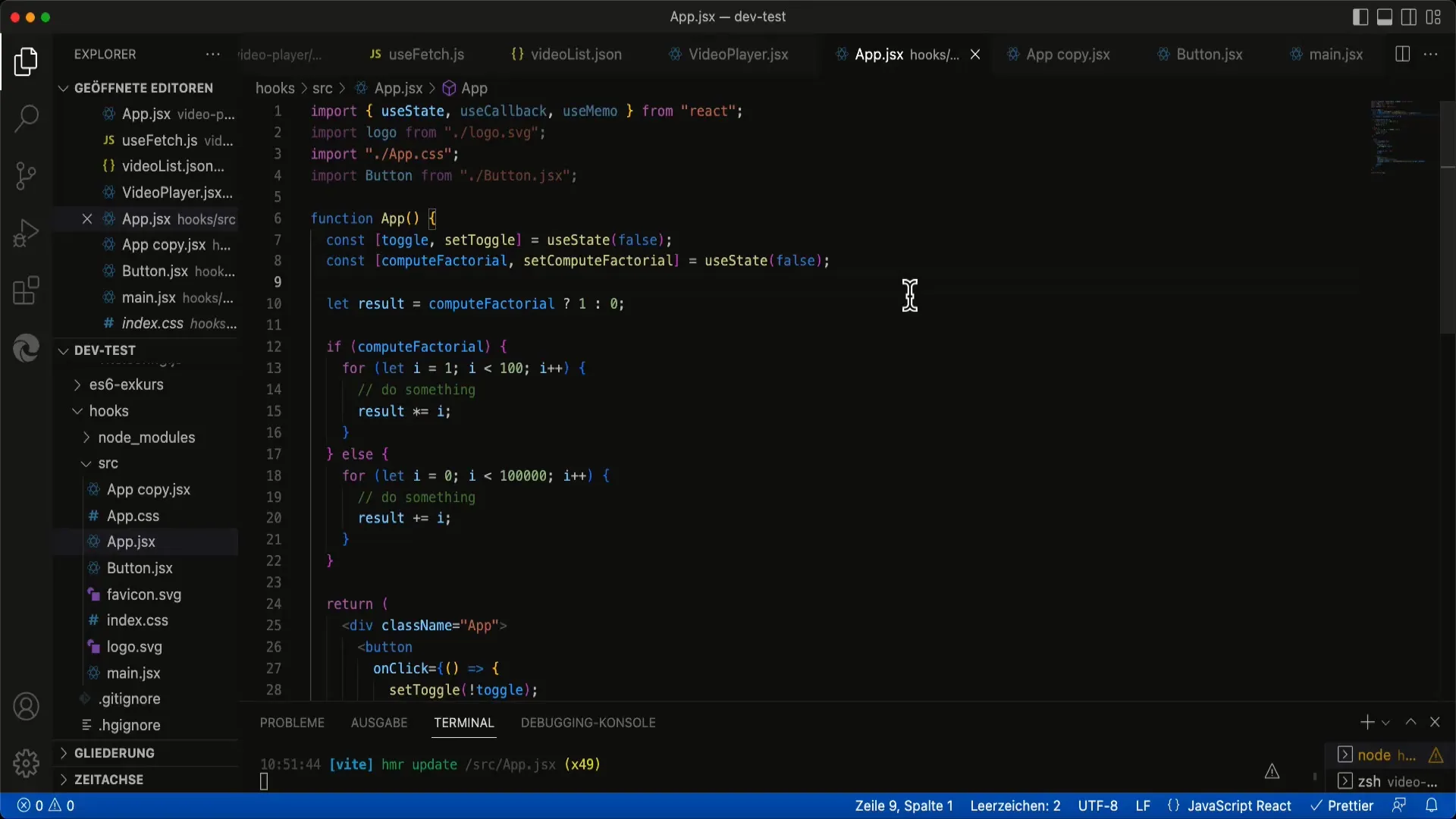
Trin 4: Oprettelse af beregningsfunktioner
Opret funktionerne, der beregner fakulteten og summeringen. Her symboliserer koden dyre beregninger, men disse funktioner er endnu ikke optimeret med useMemo.
Trin 5: Udfør beregningerne
I renderprocessen skal du vise resultaterne af disse beregninger. I eksemplet opdateres resultatet baseret på staten af computeFactorial.
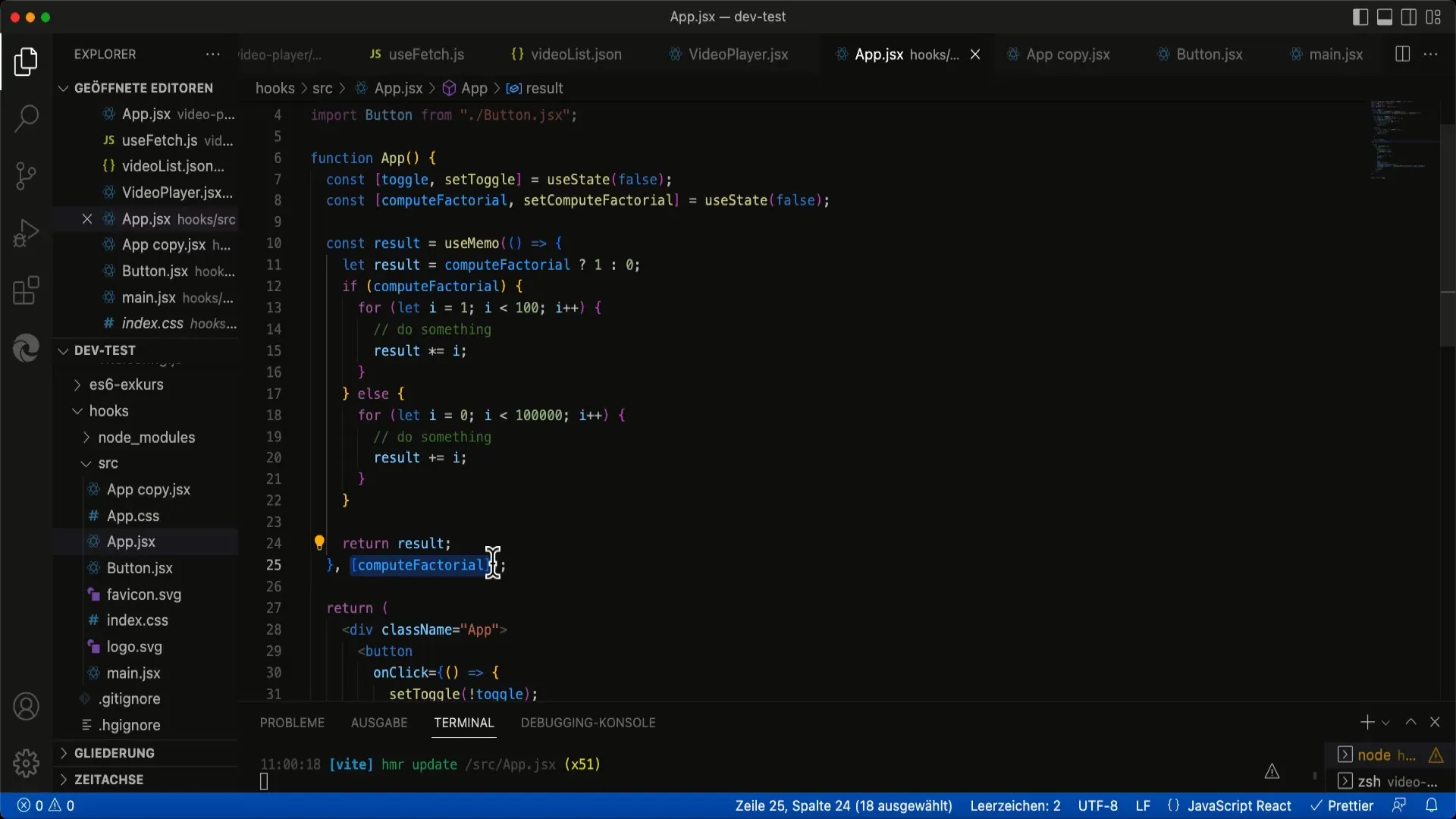
Trin 6: Implementering af useMemo
Nu vil vi binde useMemo. Pak beregningsfunktionerne ind i useMemo. Dette resulterer i, at funktionen først kaldes, og resultatet gemmes.
Trin 7: Håndtering af returværdier
Sørg for, at resultatet af beregningen returneres via useMemo. Dette opnås ved at bruge resultatet af funktionen, du har givet til useMemo.
Trin 8: Definér afhængigheder
Tilføj som andet argument et array med afhængigheder. I dette tilfælde er det computeFactorial, som informerer React om, hvornår funktionen skal kaldes igen.

Trin 9: Evaluering af optimering
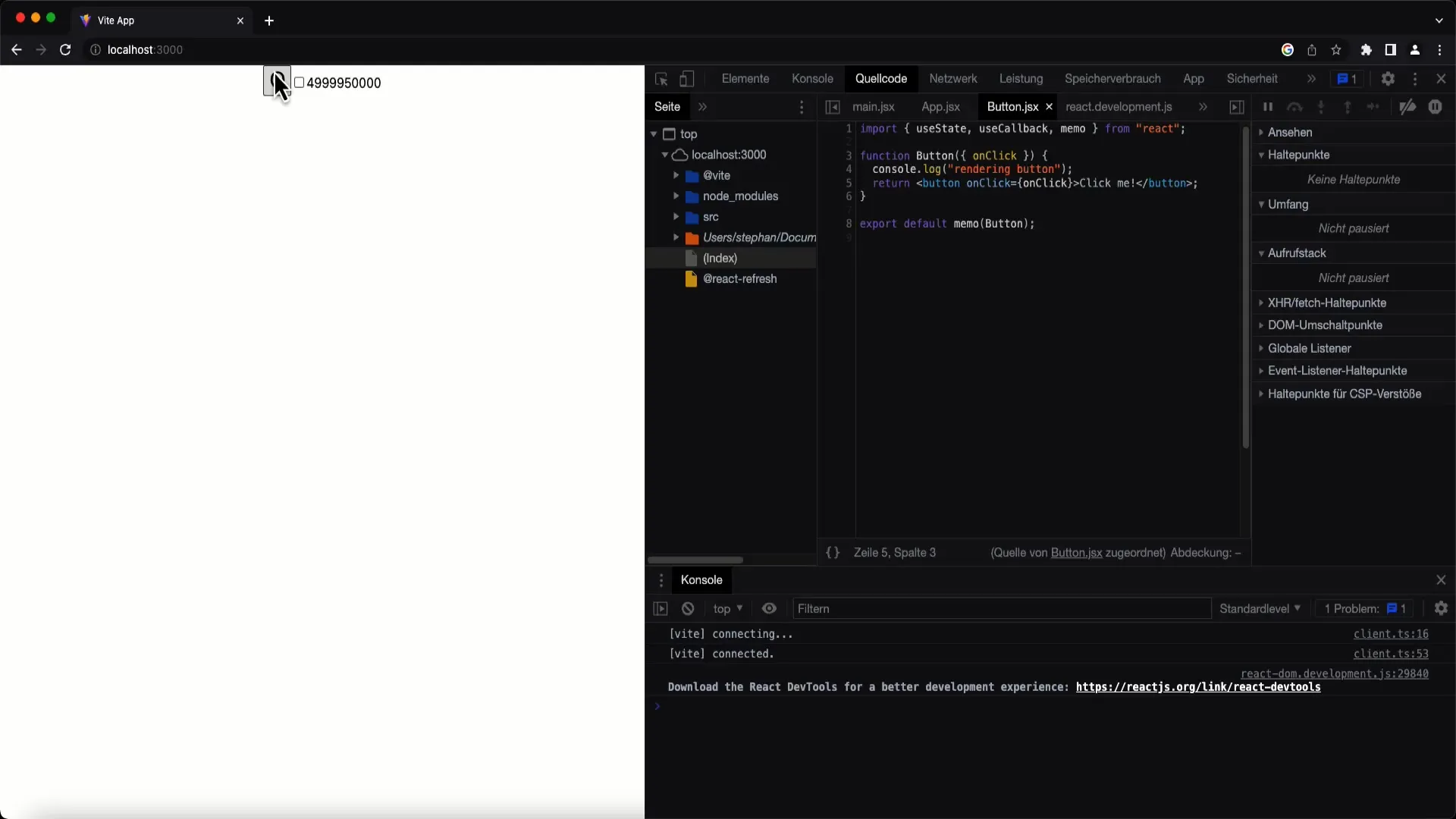
For at sikre, at alt fungerer, tilføj en konsolkommando, der viser, hvornår funktionen kaldes. Genindlæs komponenten og test funktionaliteten ved at skifte mellem tænd/sluk-knappen og afkrydsningsfeltet.
Trin 10: Analyser af resultaterne
Overvåg konsoloutputtet: Når tænd/sluk-knappen aktiveres, bør den dyre beregning ikke længere udløses. Outputtet viser, at useMemo effektivt cacher resultaterne, så længe renderafhængighederne forbliver uændrede.
Opsamling
Brugen af useMemo til at optimere rendercyklusser i React kan give betydelige ydeevnefordele, især ved dyre beregninger. Sørg for at bruge useMemo ansvarligt for at undgå hyperfunktionopkald under unødvendige renderingprocesser.
Ofte stillede spørgsmål
Hvad er formålet med useMemo?useMemo gemmer resultatet af en funktion for at undgå gentagne og dyre beregninger under renderingen.
Hvornår skal man bruge useMemo?useMemo bør bruges, når dyre beregninger finder sted i renderingsfunktioner, og resultaterne er stærkt afhængige af specifikke afhængigheder.
Hvad sker der, når afhængighederne ændrer sig?Når afhængighederne ændrer sig, kaldes den gemte funktion igen, og det nye resultat cachelagres.
Er useMemo altid den bedste løsning?Ikke nødvendigvis. useMemo bør kun bruges til komplekse beregninger for at undgå ydeevnetab.##


