Der er mange forskellige former for skygger. Denne artikel vil dog kun behandle den såkaldte slagskygge, som et objekt kaster på dets omgivelser. Et element, der under belysning enten ikke kaster skygge eller kaster en helt forkert (slag)skygge, f.eks. fordi det kærløst er kopieret fra et billede til et andet, hvor andre lysforhold hersker, vil virke som en fremmedlegeme i dets nye miljø. På grund af emnernes skygger og perspektivers enorme kompleksitet kan der her kun behandles simple eksempler. Yderligere litteratur findes i slutningen af artiklen.
Ekstra: Skyggedannelse
Før vi går i gang med Photoshop-praksis, foretages der først en lille udflugt til emnet "Skyggedannelse", så mere realistiske repræsentationer kan opnås. Følgende egenskaber ved en skygge skal nævnes:
Form og retning af skyggen
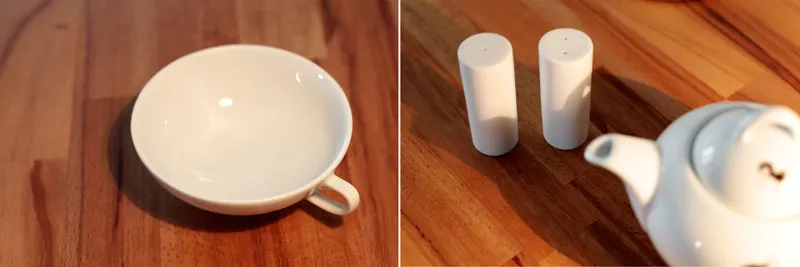
Skyggens form afhænger af kroppens form, der kaster skyggen, og af underlaget, som den projiceres på. Enkle, flade genstande som en tallerken på et plan bord kaster en skygge med formen af kroppen. Mere komplekse elementer som en tekande, hvis skygge falder på et andet objekt, kaster stærkt forvrængede skygger.
Retningen, som en skygge falder i, afhænger af lyskildens position. Med en punktformet lyskilde (f.eks. en spotlight i loftet) er det altid modsat side af lyskilden. Med flere lyskilder (f.eks. klemmebelysning) sker der en multi-skyggeprojektion. Der opstår desuden kerne- og halvskygger, dvs. områder der ser tættere eller lettere ud. (Om emnet kerne- og halvskygger en simpel og en kompleks gennemgang).
Farve
I modsætning til en udbredt antagelse påvirkes skyggens farve næsten ikke af lyskildens farve. Det er grundlæggende logisk, da skyggen opstår der, hvor lyset ikke når. Farven på skyggen bestemmes snarere af kroppens farve, det generelle rumlys og naturligvis underlaget.
Kroppens farve afspejles også i skyggens farve. Sætningen af detaljerede udsnit er forstærket for at vise virkningen tydeligere.
Tæthed og skarphed
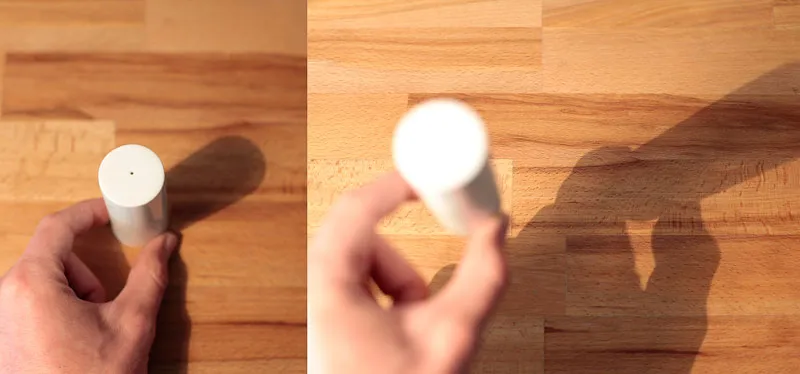
Lyskildens type bestemmer skyggens udseende. En kraftig, direkte lyskilde som solen eller en lommelygte tæt på skaber meget skarpe kanter og mørke skygger. Jo mere diffust lyset bliver (f.eks. skyet himmel eller ved brug af en softbox), desto blødere og lysere bliver skyggen.
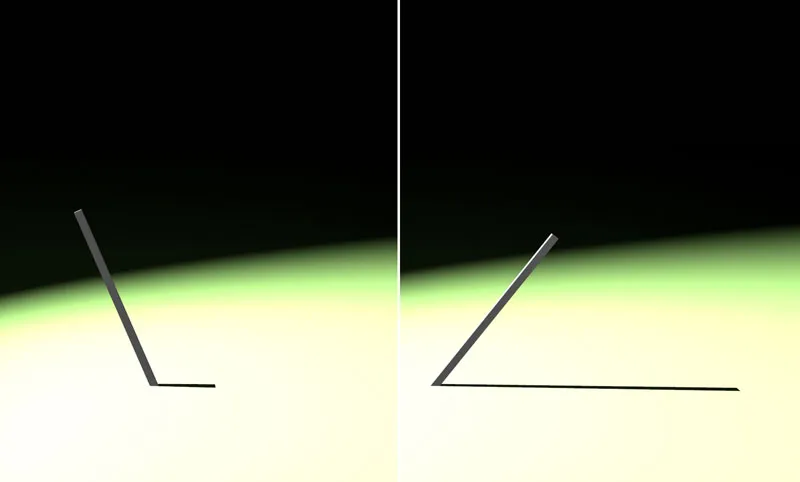
Til venstre skaber en kraftig, skarp lyskilde en skarpkantet, mørk skygge. Til højre holdes der en halvtransparent reflektor foran lyset. Skyggen bliver lysere og mere diffus.
Afstand og størrelse
Skyggens afstand til kroppen bestemmer endelig dens rumlige placering. Hvis skyggen er tæt på kroppen, er den også tæt på underlaget. Med øget afstand til skyggen dannes der en tiltagende effekt af en svævende krop. Derudover bliver skyggen med stigende afstand mindre end kroppen, der kaster skyggen, med en undtagelse: Hvis genstanden nærmer sig lyskilden markant, forstørres skyggen, der dannes.
Skyggens afstand til kroppen tydeliggør dens afstand til underlaget.
Konstruktion af perspektiviske skygger
Hvis du vil skabe realistiske skygger, er du nødt til at gøre dig lidt bekendt med fysiske love og perspektivtegning med forsvindingspunkter. Men det er mindre slemt, end det lyder. Tværtimod: Med den hurtigt opnåede grundlæggende forståelse åbner der sig på ingen tid nye verdener, og du vil blive forbløffet over, hvor meget en korrekt placeret skygge bidrager til en sammenhængende billedvirkning.
Schematisk illustration
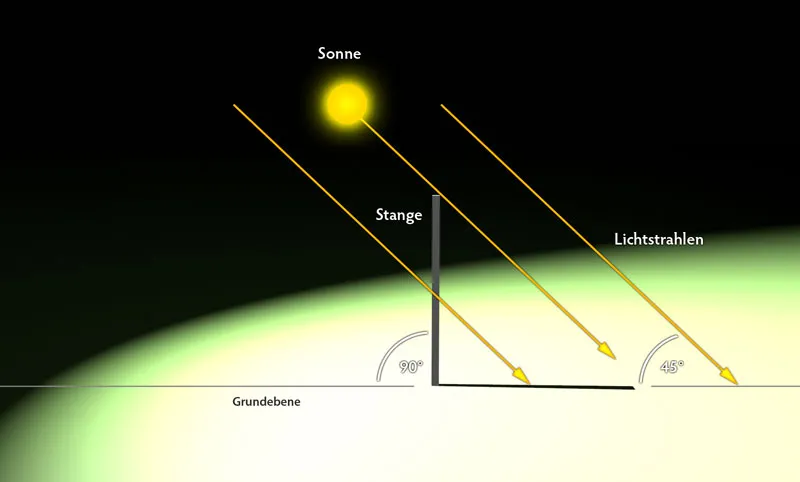
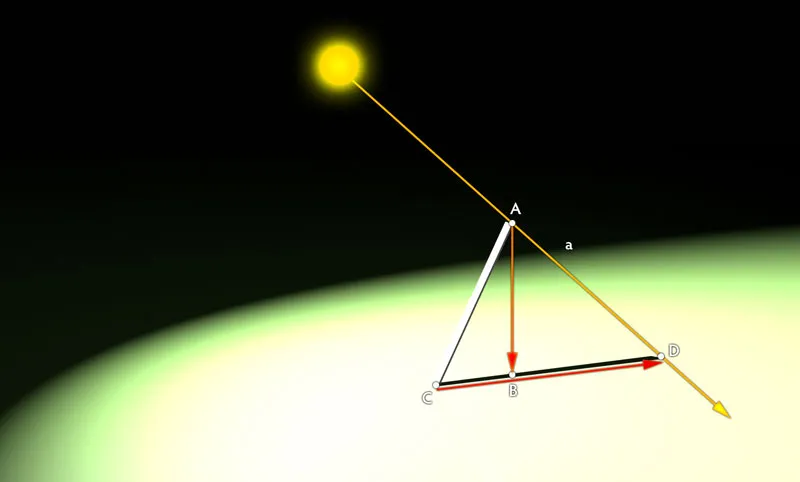
Definer lyskilden Start med et ret simpelt og let forståeligt eksempel. En lodret stav stikker frontalt ud af jorden foran os. Solen som lyskilde står præcis til venstre for os og skinner i en vinkel på 45° mod jorden. I illustrationen er denne vinkel markeret til højre.
Frontal visning af objektet. Solen skinner præcist fra siden af betragteren med en vinkel på 45° mod jorden.
Konstruer skyggen
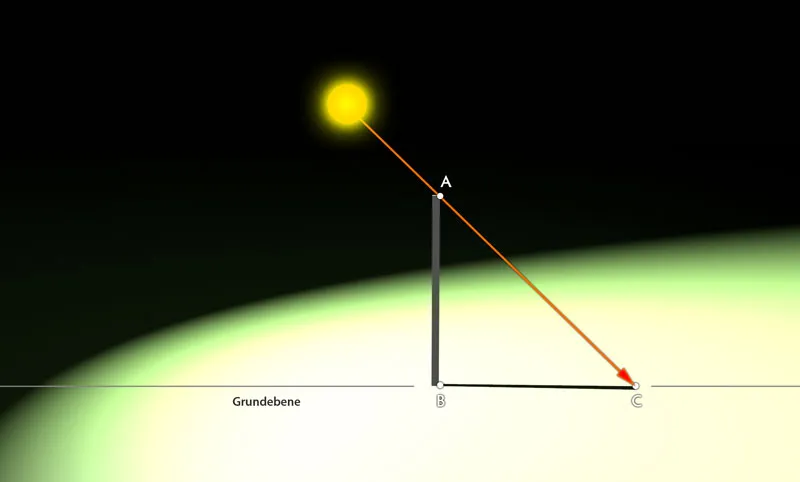
Målet med at fastslå den korrekte skyggekastning er hurtigt nået. Fra lyskilden (solen) trækkes en ret linje ned over den øverste kant (nøjagtig taget den højre hjørne, punkt A) af stangen til grundplanet (punkt C). Derefter trækkes der en forbindelse fra stangens nedre ende B til skæringspunktet mellem lysstrålen og grundplanet. Denne forbindelse (B-C) repræsenterer skyggen i den korrekte retning og længde.
Med viden om lysindfaldsvinklen på 45° kan den korrekte skyggekastning hurtigt beregnes. Perspektivet på illustrationen er let vippet for at vise skyggen tydeligt.
Yderligere cases:
Hvis stangen ikke står lige, men er let hældet til siden, ville grundkonstruktionen være identisk, som det kan ses på det tredje billede. Skyggen ville kun forlænges eller forkortes afhængigt af, på hvilken side stangen hælder.
Med stangens hældning ændres længden af skyggen også.
Planlæg rummelig dybde
Retning og størrelse af skyggen bliver mere kompleks, når stangen ikke kun hælder horisontalt, men også vertikalt.
Med stangens hældning ændres længden af skyggen også.
Her skal der først trækkes en ret linje fra lyskilden over objektkanten ned på planen (Segment AD). Derefter skal der fra punkt A trækkes en lodret linje ned (Segment b) på planen (punkt B). Til sidst skal der trækkes en ret linje fra bunden af stangen (punkt C) over det tidligere bestemte punkt B. Skæringspunktet D med linjen a for lysstrålen definerer slutpunktet for skyggen. Denne løber altså fra C til D.
Bemærk: At bestemme planen for loddet er ikke altid helt nemt, da det ikke er præcis ved foden af objektet (her punkt C på stangen), som det var tilfældet i de tidligere eksempler. Hvis skyggen falder bagud, er det punkt, der skal bestemmes, over foden af objektet. Hvis den falder foran, så ligger den derunder. Her er der brug for perspektivisk følelse og øvelse. Relevant litteratur om perspektivtegning som f.eks. den klassiske "Rumlig Tegning" af Henk Rotgans kan være nyttig.
Konstruktion i virkelige situationer
Når det grundlæggende forhåbentlig er forstået, går vi over til en mere praktisk anvendelse. I et eksisterende foto skal der indsættes et nyt objekt, hvis skygge skal passe sømløst ind i den øvrige billedkomposition.
Indsæt billedmateriale
Åbn filen "berglandschaft.jpg" og indsæt den ved hjælp af Fil>Placer filen "buchstabe.png". Bekræft indsættelsen af billedet, der først er omgivet af en ramme, med Returtasten. Placer motivet nu cirka som vist på billedet. Der skal i hvert fald være tilstrækkelig plads til højre for at give plads til skyggen.
Det nye objekt placeres i hovedmotivet.
Beregn lysvinklen
For at skyggen for bogstavet skal være korrekt, skal vinklen på den indfaldende solskin først beregnes. Hertil bruger vi viden fra de foregående eksempler – men denne gang går vi baglæns til værks.
Betragt højre kant AB af mur-hegn-konstruktionen som stangen fra det foregående eksempel. Længden og retningen af skyggen, der tidligere skulle konstrueres, er allerede til stede. Der kan derfor nu nemt tegnes en trekant. Vinklen nederst til højre, der nu dannes, er indfaldsvinklen – her cirka 60°.
Indfaldsvinklen fra sollyset beregnes ud fra den eksisterende skygge.
Forberedende foranstaltninger
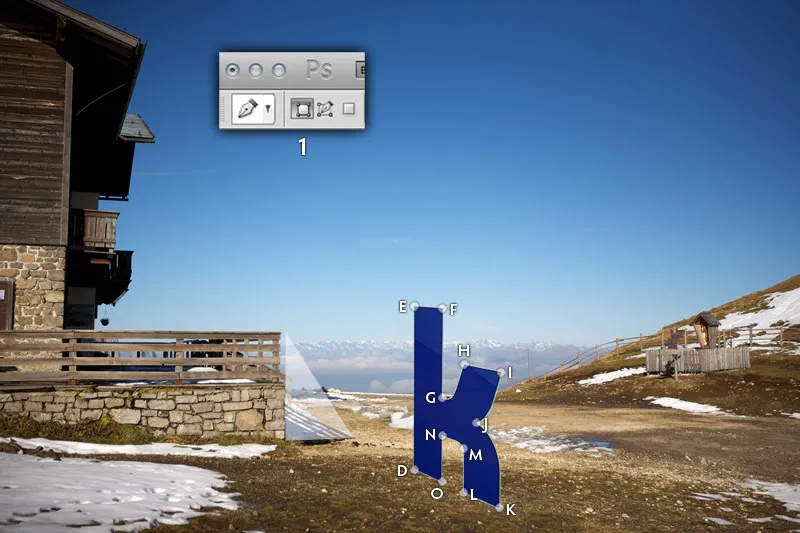
For hver hjørnepunkt – og også for markante kurvepunkter – skal projektionspunktet på jorden nu findes. For bedre overblik markerer jeg alle berørte steder tydeligt med bogstaver (D – O). I praksis er det ikke nødvendigt, men det kan være nyttigt især ved mere komplekse genstande i starten. For at finde projektionspunkterne i Photoshop følger I denne fremgangsmåde: Tegn trekanten ABC med Sti-værktøjet i Formlag-tilstand (1), som allerede blev drøftet i anden trin i vejledningen, og indstil dens gennemsigtighed til ca. 50%.
Den beregnede indfaldsvinkel på 60° overføres til bogstavet.
Find projektionspunkterne
Flyt nu trekanten og sæt den øverste hjørne på punkt E. Derefter skal I skalere formen med Ctrl/Cmd+T, således at den nedre venstre hjørne kommer i kontakt med jorden. For punkt E vil det være samme position som punkt D er markeret. Det sidste hjørne af trekanten definerer til sidst projektionspunktet E’ – som er markeret rødt i billedet.
Den beregnede indfaldsvinkel på 60° overføres til bogstavet.
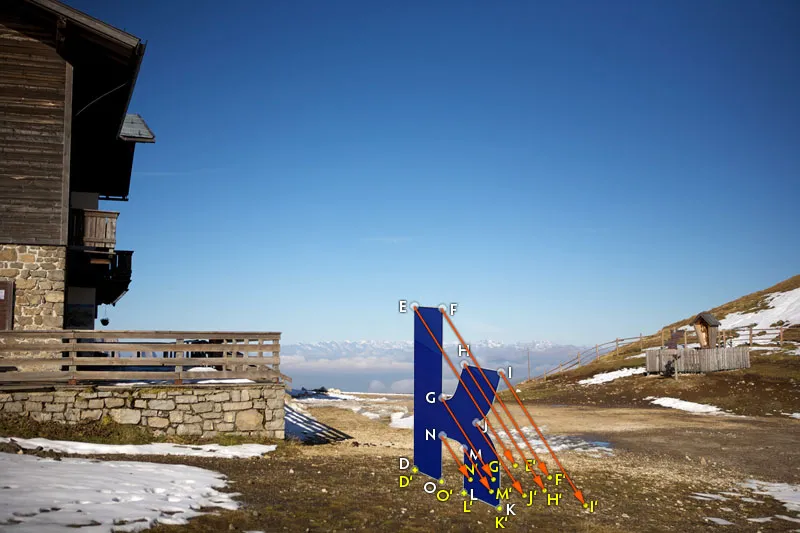
På samme måde procederer I for hvert yderligere punkt på bogstavet: Flyt trekanten, skalér og marker projektionspunktet.
Alle konstruerede projektionspunkter overskueligt, beregnet ud fra en lysintensitet på 60°.
Tegn skyggen
Afslutningen er nu simpel. Som ved maleri efter tal forbindes bogstaverne med Sti-værktøjet i Sti-tilstand (1). På kurvede steder som forbindelsen LMN bør der også antydes en rundhed for at gøre skyggen mere realistisk. Gem den afsluttede sti som et valg ved at bruge Ctrl/Cmd+Enter og fyld den på en ny lag med sort farve. Giv til sidst de ønskede egenskaber ved at justere gennemsigtighedsniveauet og anvende Gaussian Blur (kan findes under Filter>Blur). Generelt bør der være en gennemsigtighed på 80% og en styrke på 1.2 pixel.
Den afsluttende tegning af skyggen er meget enkel efter den forberedende indsats.
Opret skygger fra grundformer
Du har overstået det værste. Lover. Og den gode nyhed er, at du i mange tilfælde ikke behøver at konstruere en skygge så besværligt. Normalt er det tilstrækkeligt med en mindre detaljeret afbildning, hvis retning og udstrækning næsten svarer til omgivelserne. Skygger er abstrakte, så mindre uoverensstemmelser kun vil blive bemærket af den meget opmærksomme betragter.
Målet med vejledningen er at placere cyklisten fra filen "wald.jpg" i vinmarklandsbilledet fra filen "weinberge.jpg". For at du kan koncentrere dig fuldt ud om at oprette skyggen, finder du allerede en frilægning i filen "fahrrad.png".
Form og retning
Åbn filen "weinberge.jpg" og placér filen "fahrrad.png" i vinmarksmiljøet via Fil>Placer. Skalér grafikken direkte til en troværdig størrelse og positionér hjulene og kvinden på den asfalterede vej. Jo længere bagud du positionerer hjulene, desto mindre skal du skalere grafikken.
De enkelte motiver samles.
Opret skygge
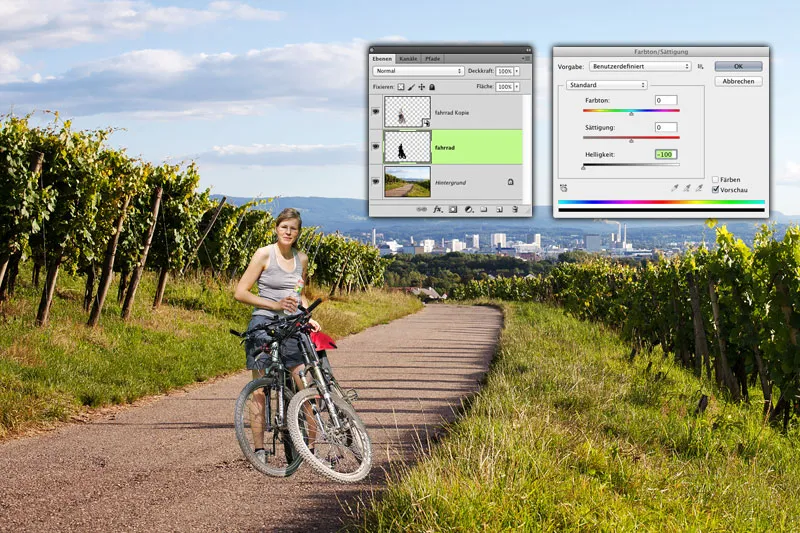
Marker laget "Fahrrad" og dupliker det med tastekombinationen Ctrl/Cmd+J. Vælg derefter det nederste af de to cykel-lag og raster det via Lag>Rasterize>Smart Object, så du fremadrettet kan arbejde mere fleksibelt med det. Åbn dialogboksen Farve/Mætning (Ctrl/Cmd+U) og flyt Lysstyrke-regulatoren til -100 for at farve det rasterede cykel-lag sort.
Grundformen af skyggen oprettes ved en simpel kopi af det oprindelige motiv.
Forvræng skyggen
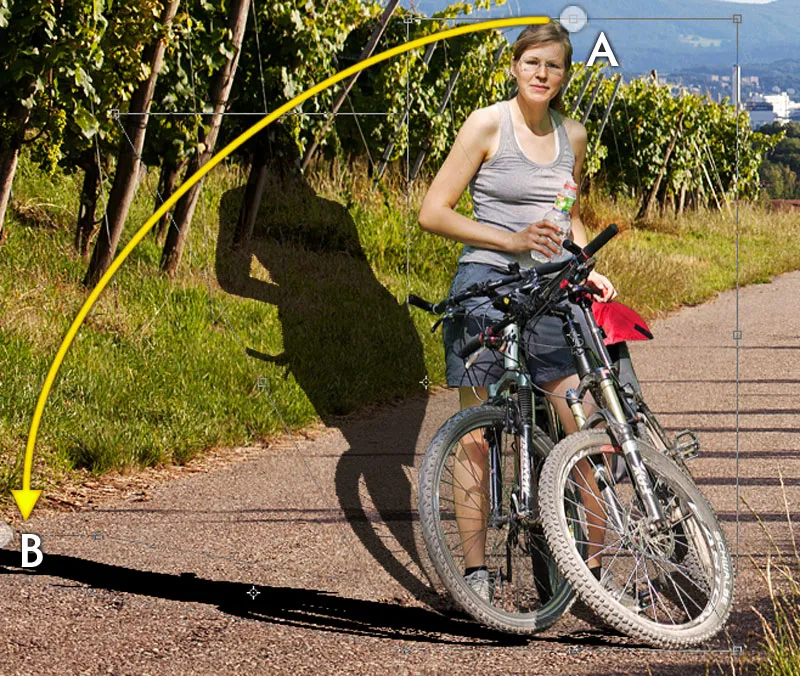
Vælg kommandoen Redigér>Frit Transformér og forvræng skygge-laget i flere trin. Tag fat i håndtaget øverst i midten først (A) og træk det med holdt Ctrl/Cmd-tasten nedad til venstre, cirka til græskanten (B), for at opnå en grundform. Derefter trækker du hjørnehåndtagene med holdt Ctrl/Cmd-tasten i form: De to højre håndtag (C og D) kan justeres efter øjemål ved forreste højre og bageste "hjørne" af højre hjul. Vær opmærksom på, at håndtaget ikke placeres ved hjørnet, men skyggen starter der (E).
De enkelte motiver samles.
Solen står meget lavt og forårsager derfor lange skygger, hvilket vinrankerne tydeligt viser. Drag de to venstre hjørnehåndtag (F og G) ud til venstre fra arbejdsområdet for at afspejle denne situation også på hjulene.
Tilpas skyggen til solens placering.
Finjustering
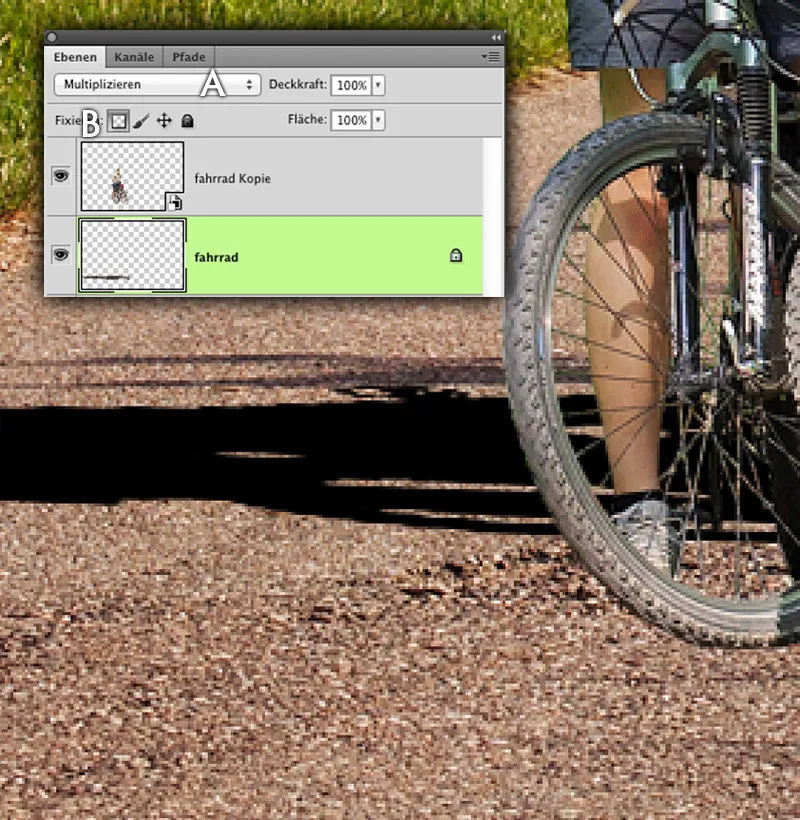
Cykelens skygge er stadig for mørk, hård og intens i forhold til de øvrige skygger. Flyt cykelens skygge til en bedre justering ved siden af en allerede eksisterende skygge. Indstil skygge-lagets lagtilstand til Overlay (A), så underlagets farver bliver indregnet. Desuden lås alle skygge-lagets gennemsigtige pixeler for ændringer ved at klikke på ikonet i Lagpanelet (B),
Skygge-laget gøres klar til tilpasning.
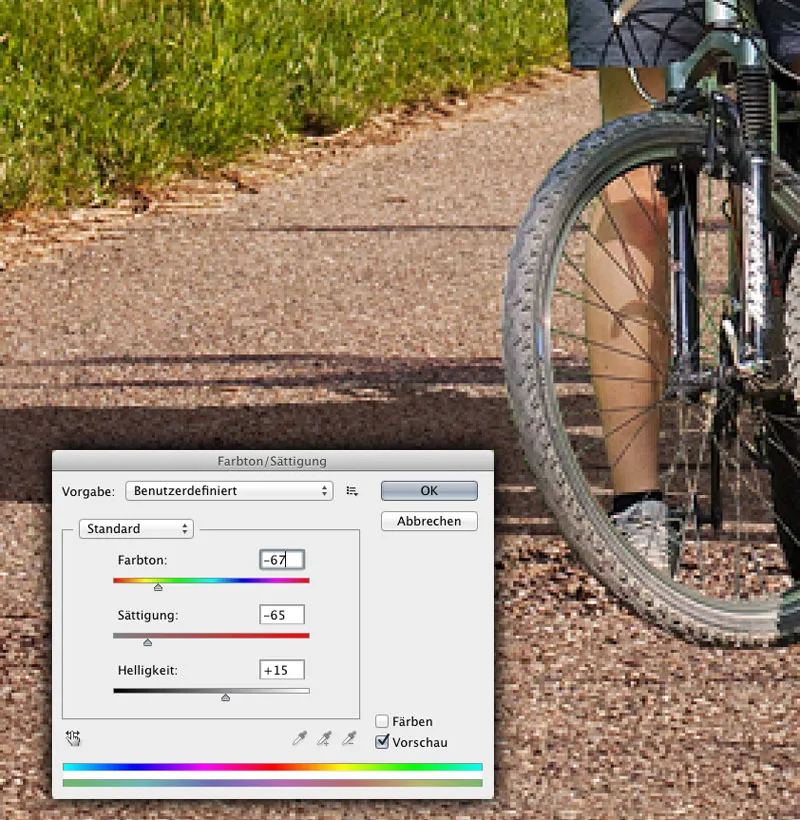
Klik med Pipetten (I) på skyggen af vinstokken (A) for at optage dens grundfarve. Farv den hidtil sorte skygge ved at vælge Redigér>Fyld lag (“Flade udfyldning”)>Brug: Forgrundsfarve. Dette rammer ikke farven helt korrekt. Til justering skal du åbne dialogboksen Farve/Mætning (Ctrl/Cdm + U) og justere skyggen ved hjælp af regulerne. De passende værdier kan ses på illustrationen.
Farvning af skygge-laget.
Afsluttende detaljer
Finjuster skyggen med et par enkle trin. Reducér Gennemsigtigheden til ca. 95%. Fjern låsningen af skygge-lagets gennemsigtige pixeler og anvend Gaussian Blur-filteret med en værdi på ca. 1 pixel. Flyt til sidst skyggen tilbage til den rigtige position.
Justér gennemsigtighed og skarphed på kanterne.
Forskydningsfilteret
Et yderligere skridt mod en forfinet skygge er det for det meste ukendte filter Versetzen i Photoshop. Baseret på et gråtonebillede bliver billedoplysninger flyttet for at skabe et mere perspektivisk korrekt skyggekast.
Gennemgå filen
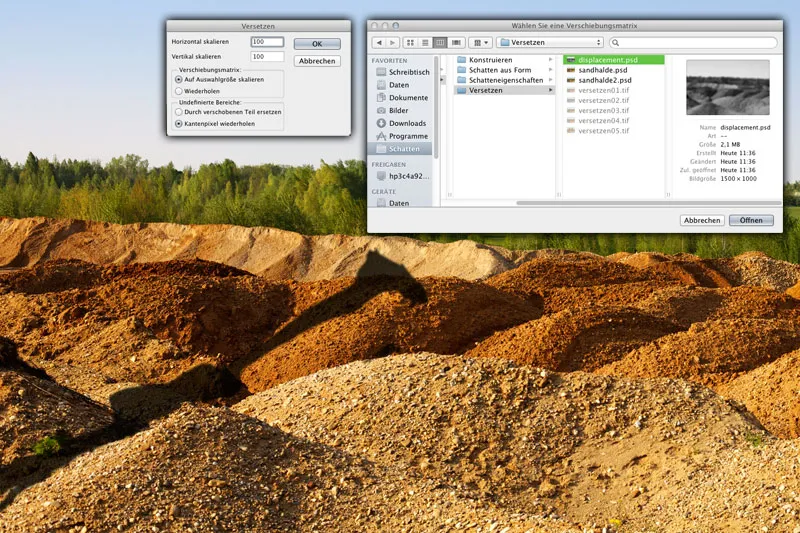
Åbn filen "sandhalde.psd." Her ser du et hurtigt placeret skyggekast af en kran, som dog virker helt utroværdig, da den falder over bakket sand uden at tage højde for dets bukninger. Slet indtil videre laget med kranen fra dokumentet, men gem det ikke endnu.
Kransens skygge virker helt utroværdig.
Opret forskydningskort
For at kunne anvende Flytte-filteret kræver Photoshop en gråtonefil som skabelon. Sorte pixels flyttes med den maksimale mængde (kan angives i Filter-dialogen) i en retning, hvide pixels i modsat retning. En medium grå værdi på 128 forårsager ingen ændring. De forskellige nuancer derimellem svarer kun til delværdier af den maksimale mængde.
Konverter billedet til en gråtone ved at gå til Billede>Tilstand>Gråtone. Derudover skal du stærkt gøre resultatet uskarp, ellers får du ikke et tilfredsstillende resultat. Brug en værdi, hvor formerne stadig er genkendelige, men skarpe konturer ikke længere er synlige. F.eks. en Radius på 12 pixels med Gaussisk uskarp maske. Gem resultatet som et Photoshop-dokument.
Oprettelse af en skabelon til Flytte-filteret.
Anvend filter
Vælg Fil>Gå til sidste version, for at vende tilbage til det originale. Vælg derefter laget med kranens skygge og anvend Filter>Forvrængningsfilter>Flytte. Indtast 100 pixels for begge retninger som værdi for forskydning. Afhængigt af hvor stort dit fil er, skal du muligvis justere op eller ned her. Prøv dig frem lidt. Få resten af indstillingerne fra illustrationen.
Derefter åbner der sig en dialogboks, hvor du vælger den førnævnte PSD-fil og bekræfter valget. Efter en hurtig beregning vil Photoshop distorere skyggen relativt troværdigt. Indstil lagtilstand til Gang og reducer Gennemsigtighed til omkring 80%. Anvend desuden Gaussisk uskarp maske for at gøre skyggen mere blød. En værdi på ca. 4,5 pixels bør passe.
Anvendelse af Flytte-filteret.
Manuel forskydning (valgfri)
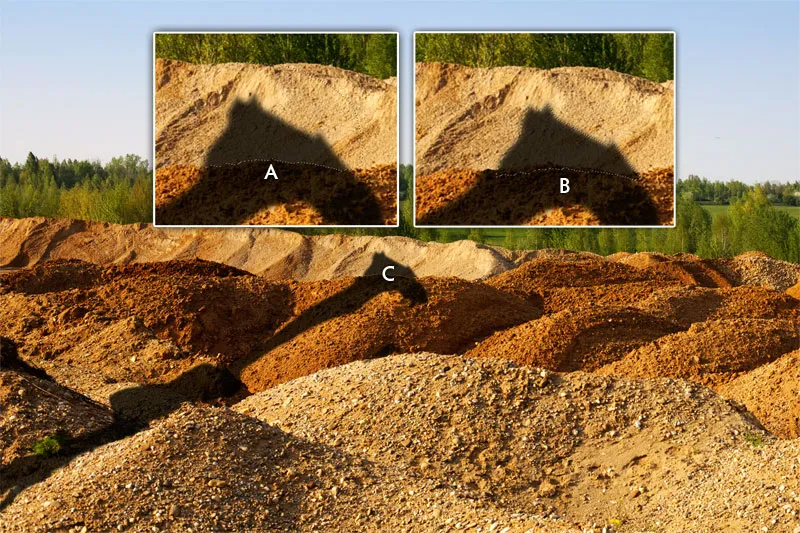
Hvis du vil være nøjagtig, er en smule manuelt arbejde uundgåeligt. I øjeblikket fortsætter skyggen over bakken uden forskydning til den efterfølgende bakke. Faktisk skulle den dog flyttes lidt til siden. Lav et valg med Lasso, hvor den nederste kant følger præcist langs kanten af en sandbakke (A) og gem valget som en Alfa-kanal.
Klip lagindholdet ud med genvejen Ctrl/Cmd+J som en kopi og flyt billedet en smule til højre og en smule nedad. (B). Derefter indlæser du den tidligere sikrede Alfa-kanal, inverterer valget og sletter indholdet. Dermed fjerner du overlapningen af de to skygestykker. (C).
Tilpasning af skyggens egenskaber.

