Breakeffekten er en spændende teknik til at give dine tekster og layouts et dynamisk og brudt udseende. Denne effekt er perfekt til moderne designs, plakater eller kreative projekter, der skal skille sig ud. I denne vejledning viser jeg dig, hvordan du trin for trin skaber en realistisk breakeffekt med Photoshop - med splintrede elementer og brudte detaljer. Lad os komme i gang og splitte dine designs op i stilfulde fragmenter!
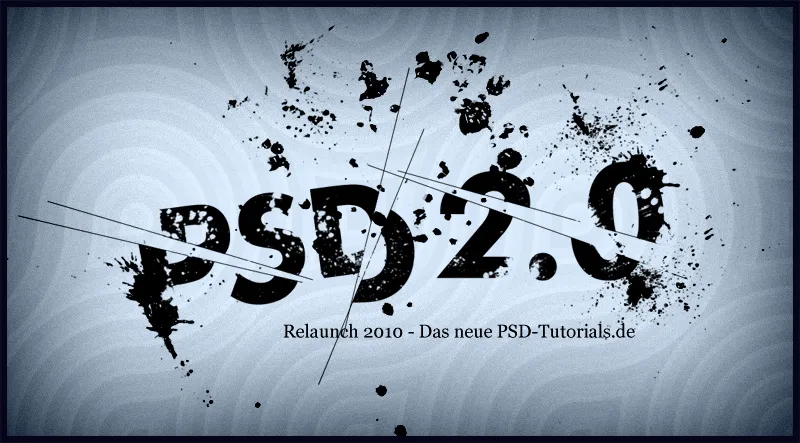
I denne tutorial vil jeg vise, hvordan følgende breakeffekt oprettes:
Trin 1: Opret nyt dokument
Jeg opretter et nyt dokument i størrelsen 1150x600 pixels. Dokumentets størrelse er ikke vigtig og kan tilpasses efter behov.
Trin 2: Farve til baggrund
I Farvevælgeren vælger jeg en meget lys blå farve, som skal bruges til baggrunden.
Ved at bruge Alt+delete kan jeg udfylde den valgte forgrundsfarve.
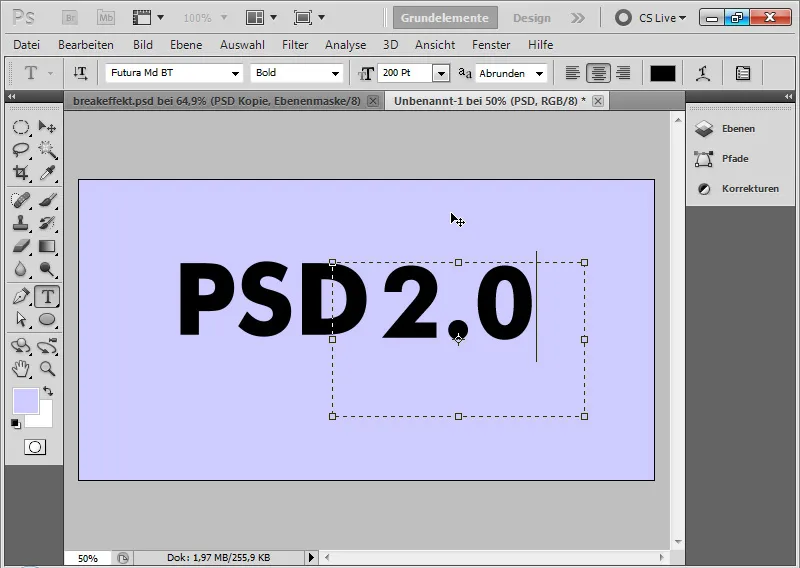
Trin 3: Placering af tekst
Jeg vælger en fed skrifttype; i dette billede er det Futura Md BT i en størrelse på 200 pt. Tekstfarven er sort.
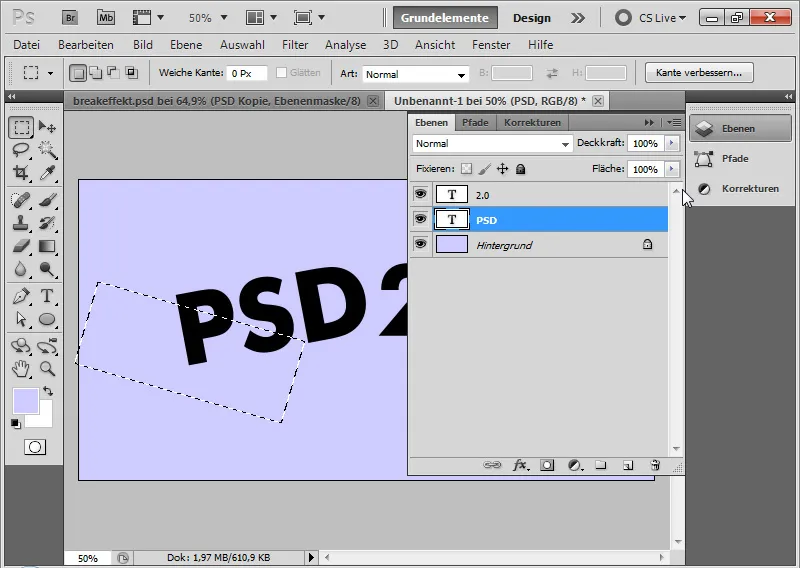
Med Tekstværktøjet skriver jeg "PSD" ind i dokumentet.
I en anden tekstlag tilføjer jeg tilføjelsen "2.0".
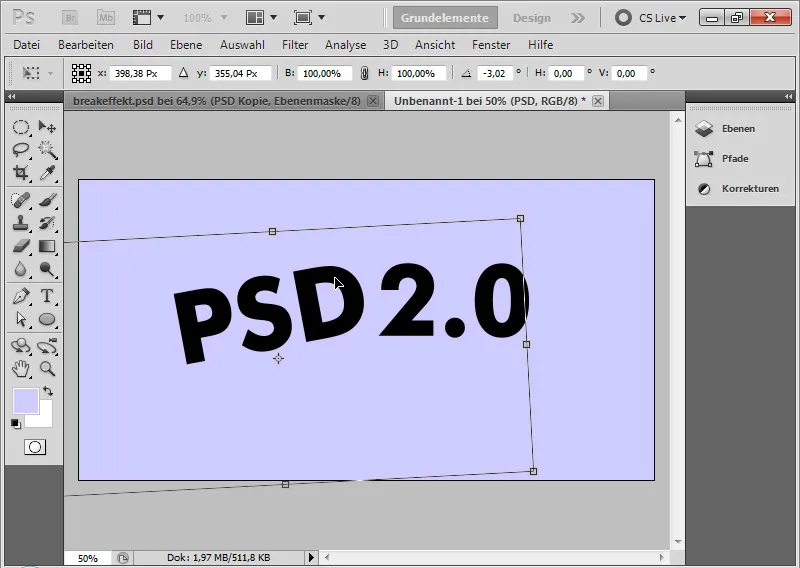
Trin 4: Drej tekst
Jeg drejer det første tekstlag med "PSD" rundt 7,5 grader mod uret.
Trin 5: Opdel tekst
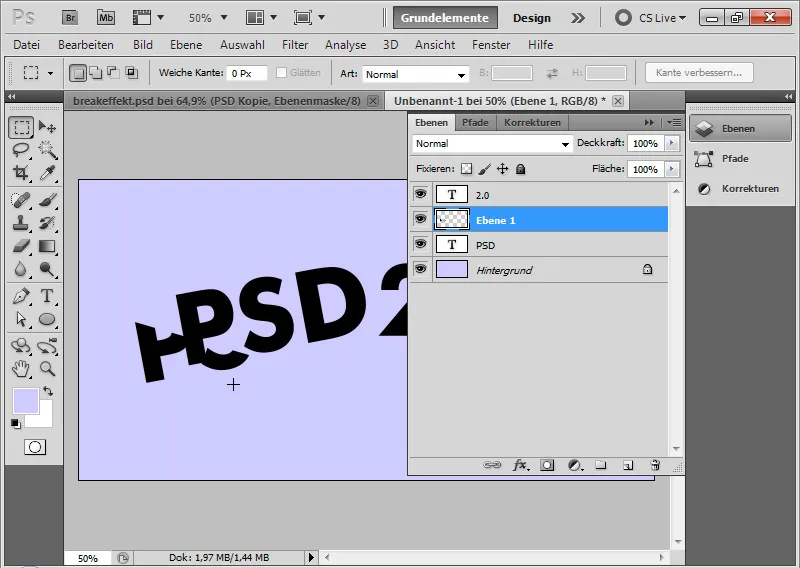
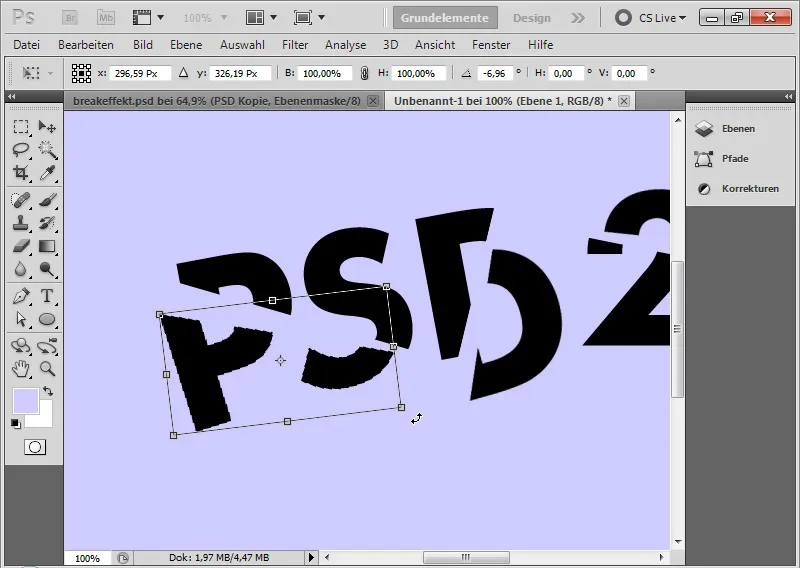
Med Markéringsværktøjet vælger jeg en del af den første tekst. Med højreklik>Transformér markering kan jeg dreje min markering, så jeg kan bryde en del af min tekst på en passende måde.
Jeg kopierer tekstvalget med Ctrl+C og indsætter det i et nyt lag med Ctrl+V.
Trin 6: Skjul brudsted
Derefter vælger jeg via menuen Markering>Vælg igen.
Med Alt klikker jeg på tekstlaget på symbolet for at tilføje lagmaske. Nu er præcis det stykke, der blev brudt ud af teksten, maske i tekstlaget.
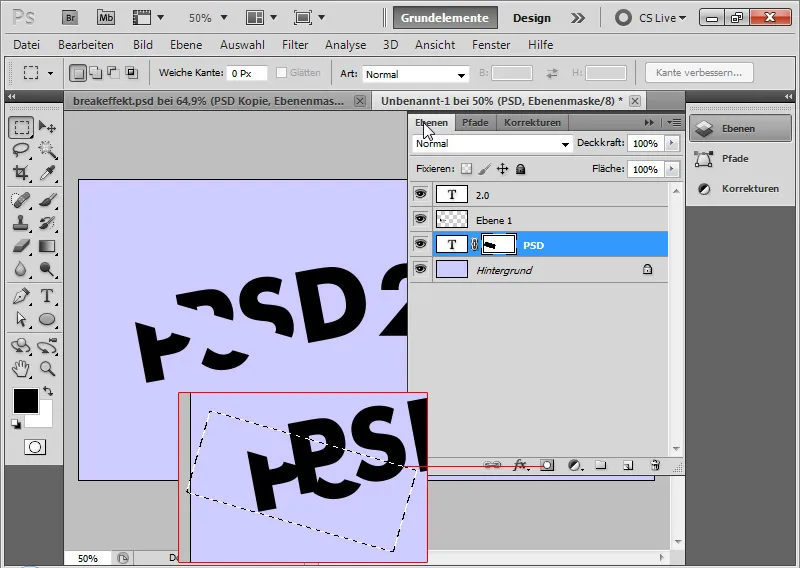
Trin 7: Bryd fler tekststykker
Som beskrevet i de sidste to trin, fortsætter jeg med de yderligere bogstaver, så min tekst brydes flere gange.
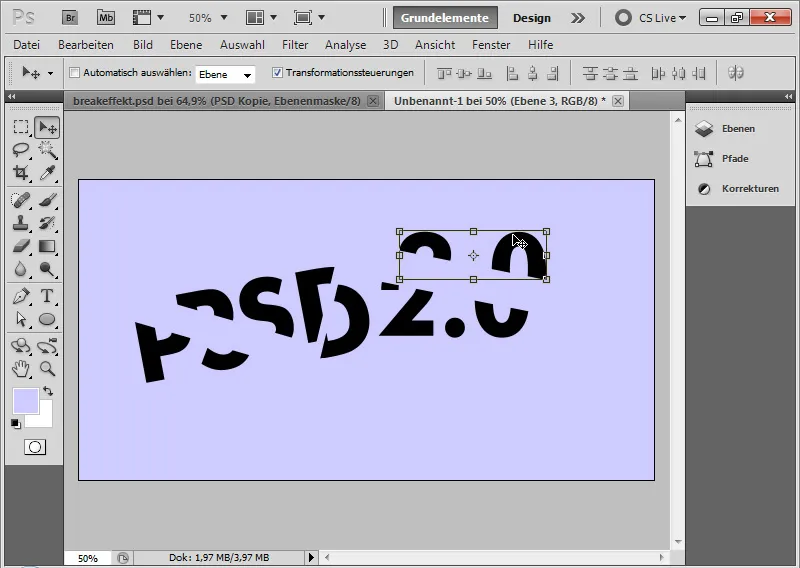
Trin 8: Drej tekstfliser
Jeg kan dreje mine tekstfliser lidt mere for at accentuere effekten. Med det aktiverede Flytteværktøj går jeg til tekstflise-lagene og trækker i hjørnerne af transformationsrammen. Dobbelt pilen vises. I den kan jeg dreje min ramme.
Trin 9: Variér et tekstflise
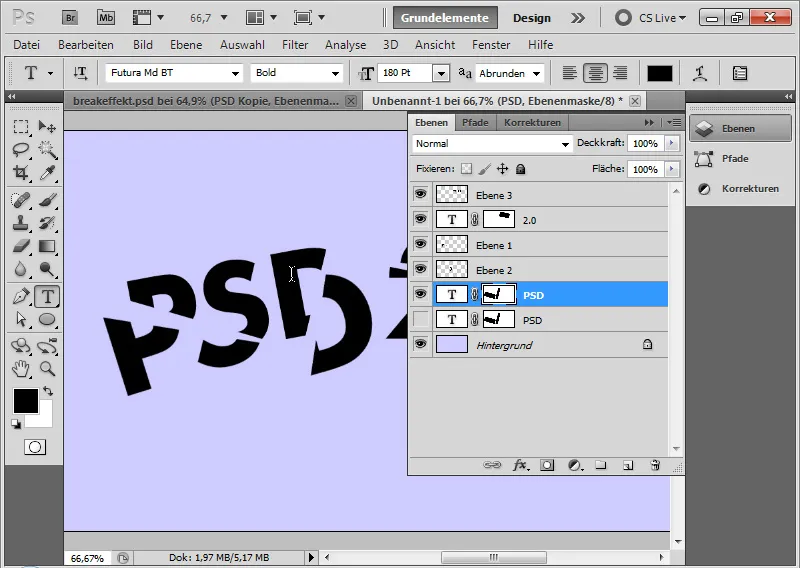
Hvis jeg ønsker at variere teksten lidt mere, kan jeg også gøre en tekstdel lidt mindre. Til dette duplikerer jeg blot mit første tekstlag og skjuler originalen. I dupliceringen ændrer jeg skriftstørrelsen fra 200 til 180 pt.
Dette giver et godt udseende i forhold til de eksisterende tekstfliser.
Trin 10: Indsæt brudlinjer
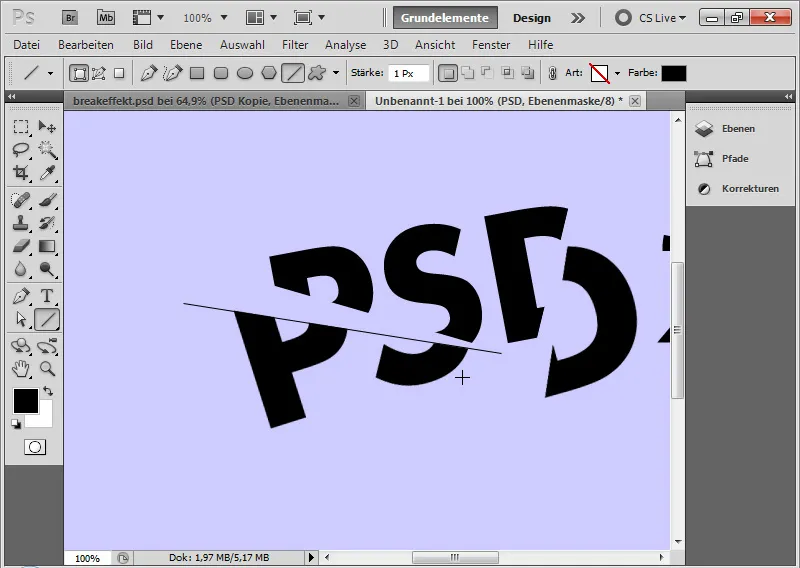
Med Linjetegningsværktøjet i en tykkelse på 1 px trækker jeg en sort linje ind i billedet, som placeres nøjagtigt ved et brudsted. Med Ctrl+T kan jeg dreje linjerne efter behov, indtil det passer.
Trin 11: Duplikér brudlinien
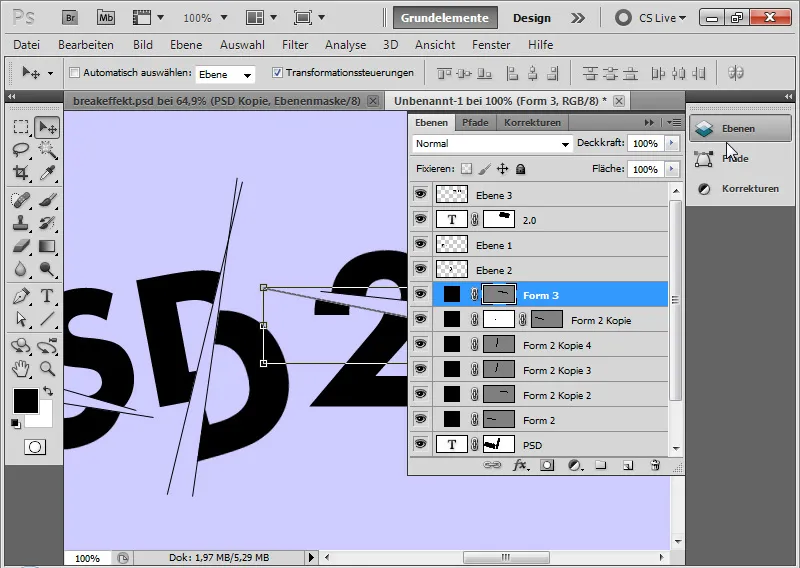
Med Ctrl+J duplikerer jeg den første brudlinie. Jeg placerer denne ved et andet brudsted. Om nødvendigt drejer jeg den duplikerede linie, indtil den passer optimalt. Jeg gentager disse trin, indtil jeg har mine seks brudlinjer i billedet.
Hvis en duplikeret linie er for lang, tilføjer jeg en lagmaske, hvor jeg maskerer de overflødige områder. Ændringer i størrelsen gennem skalering giver ikke mening, da det også ændrer linjens tykkelse delvist.
Derfor er mit tip: Forkort via lagmasken, for at forlænge bedre tegn en ny linje.
Trin 12: Tilføj tekstlinje
Med en 26-punkts Georgia skriver jeg i sort farve som undertekst til min brudte tekst "RELAUNCH 2010 - DET NYE PSD-TUTORIALS.DE".
Trin 13: Indsæt sprøjte-pensler
Penselsættet består af børstespids, der påfører sprøjteeffekter. Jeg downloader dem og indlæser dem i min Forudindstillings-manager, så jeg har adgang til børstespidserne. Alternativt kan jeg selvfølgelig også bruge andre pensler, der simulerer sprøjt. Blodpensler, splatterpensler og til dels grungepensler egner sig også.
I Penselindstillings-panelet kan jeg nu vælge de passende børster fra splatter-penselsættet og anvende forskellige pensler med sort farve i laget, som tidligere er oprettet.
Trin 14: Dupliker tekstfragmenter reduceret til et lag
I Lag-panelet markerer jeg med holdt Skift-tast alle lag, der indeholder tekstfragmenter.
Med holdt Alt-tast duplikerer jeg dem i Lag-panelet. Derefter vælger jeg genvejen Ctrl+E, for at reducere dem til et lag.
De oprindelige tekstfragmentlag kan skjules. At duplikere har til formål at bevare originalerne, fordi sprøjtene skal indsættes i næste trin. Således bevarer jeg altid adgangen til originalerne.
Trin 15: Sprøjt på teksten
Til det duplikerede lag med tekstfragmenterne tilføjer jeg en Lagmaske.
I Lagmasken bruger jeg mine splatter-børstespids direkte på teksten, så sprøjteeffekter også opstår der, som tilsyneladende udvisker teksten på disse steder.
Trin 16: Indsæt baggrundstekstur
For at give billedet lidt liv indsætter jeg en tekstur i billedet.
Denne er taget fra tekstur-dvd'en fra PSD-Tutorials.de fra kategorien Pattern.
Tekturen får kun en minimal Gennemsigtighed på 5 procent. Lagtilstanden er Luminans.
Lagtilstanden Luminans sikrer, at kun lysstyrkeoplysningerne flyder ind i dokumentet. Så kan jeg bare lade de oprindelige farver være og beholde retrostrukturen fra teksturen i billedet.
Trin 17: Sidste finish med kontur og indre skygge
Jeg opretter et nyt lag, fylder det med en vilkårlig farve og justerer Fladekontrol til 0 procent. Derved skjules lagindholdet; indstillede Lagsstile forbliver stadig vist. Og disse justerer jeg nu via Fyldmuligheder:
• Kontur:
• Størrelse: 10 pixel
• Position: Inde
• Farve: Sort eller dyb blå
• Gennemsigtighed: 100 procent
• Indre skygge:
• Fyldmetode: Lineær oplysningsstyrke
• Gennemsigtighed: 100 procent
• Afstand: 0 pixel
• Underfyldning: 5 procent
• Størrelse: 250 pixel
• Lineær kontur med 3 procent støj (Støj sørger for kornede effekt)
Min Breakeffekt er færdig, og den egner sig meget godt til kreative typoplaceringer i flyer og wallpaper. I arbejdsfilerne til denne vejledning er teksturfilerne og PSD-filen af denne effekt inkluderet.


