Webstedsdesign har gennemgået en grundlæggende ændring i de seneste år. Med sidebyggere som Elementor er det nemmere end nogensinde at skabe tiltalende layout til WordPress-websites. Spalteindstillingerne er en central del for at opnå en klar struktur og en harmonisk design. I denne guide lærer du, hvordan du effektivt tilretter spalteindstillinger med Elementor for at gøre dit websted visuelt tiltalende.
Vigtigste opdagelser
- Spalteindstillinger muliggør en fleksibel layoutdesign.
- Du kan tilpasse bredden, den vertikale og horisontale justering samt afstandene.
- Tilpasningen er afgørende for helhedsindtrykket af dit websted.
Trin-for-trin guide
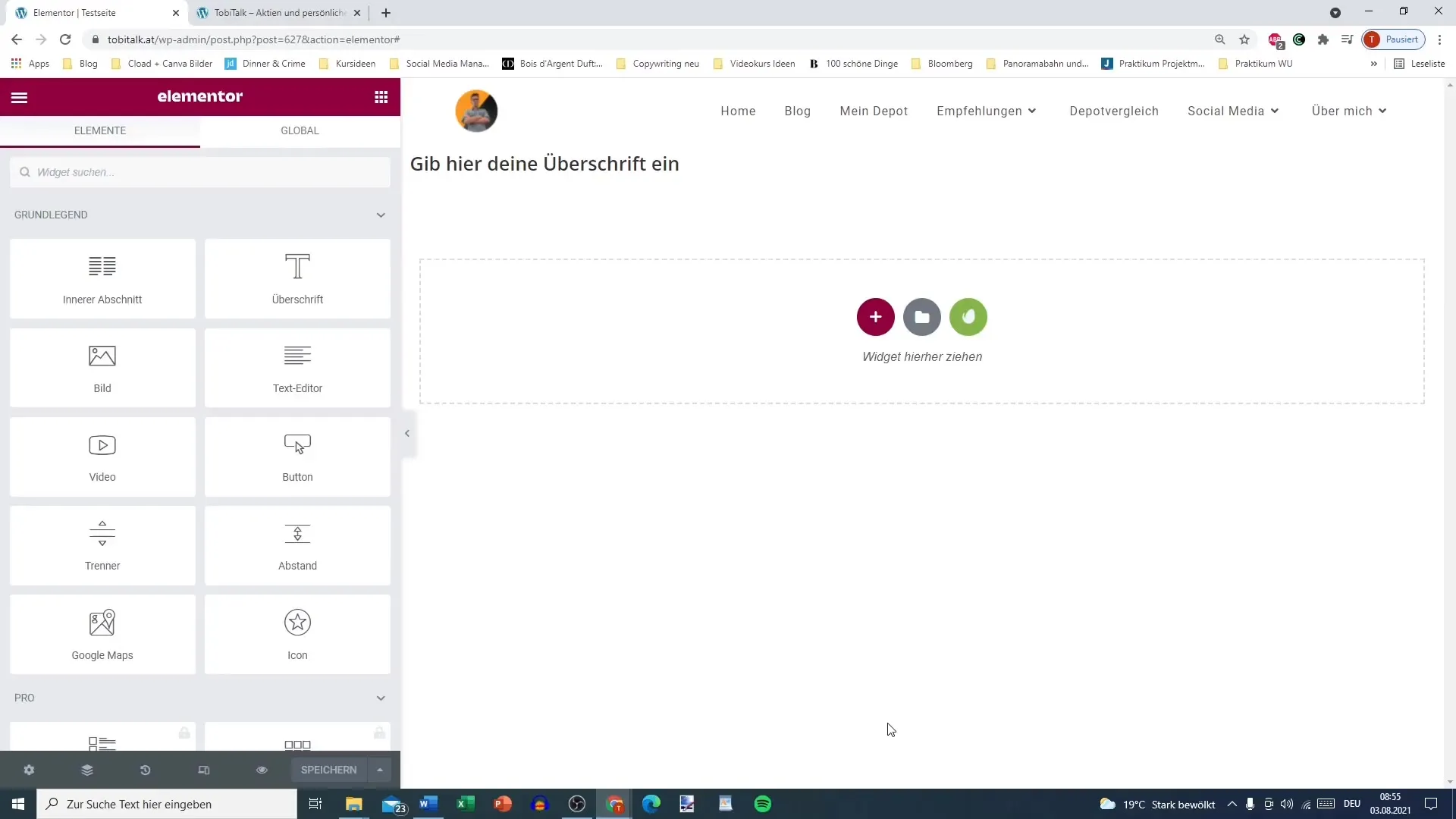
Tilføj en spalte
For at begynde med spalteindstillingerne tilføjer vi først en ny sektion med spalter. Vælg "Tilføj spalte" og vælg f.eks. en to-spaltet layout. Med denne base kan du effektivt styre placeringen af indhold.

Tilføj indhold
Når afsnittet er oprettet, kan du tilføje forskellige indholdselementer. For eksempel kunne du tilføje et billede til en af spalterne. En afbalanceret fordeling mellem billede og tekst anbefales. At skabe tiltalende indhold er nøglen til en vellykket layout.
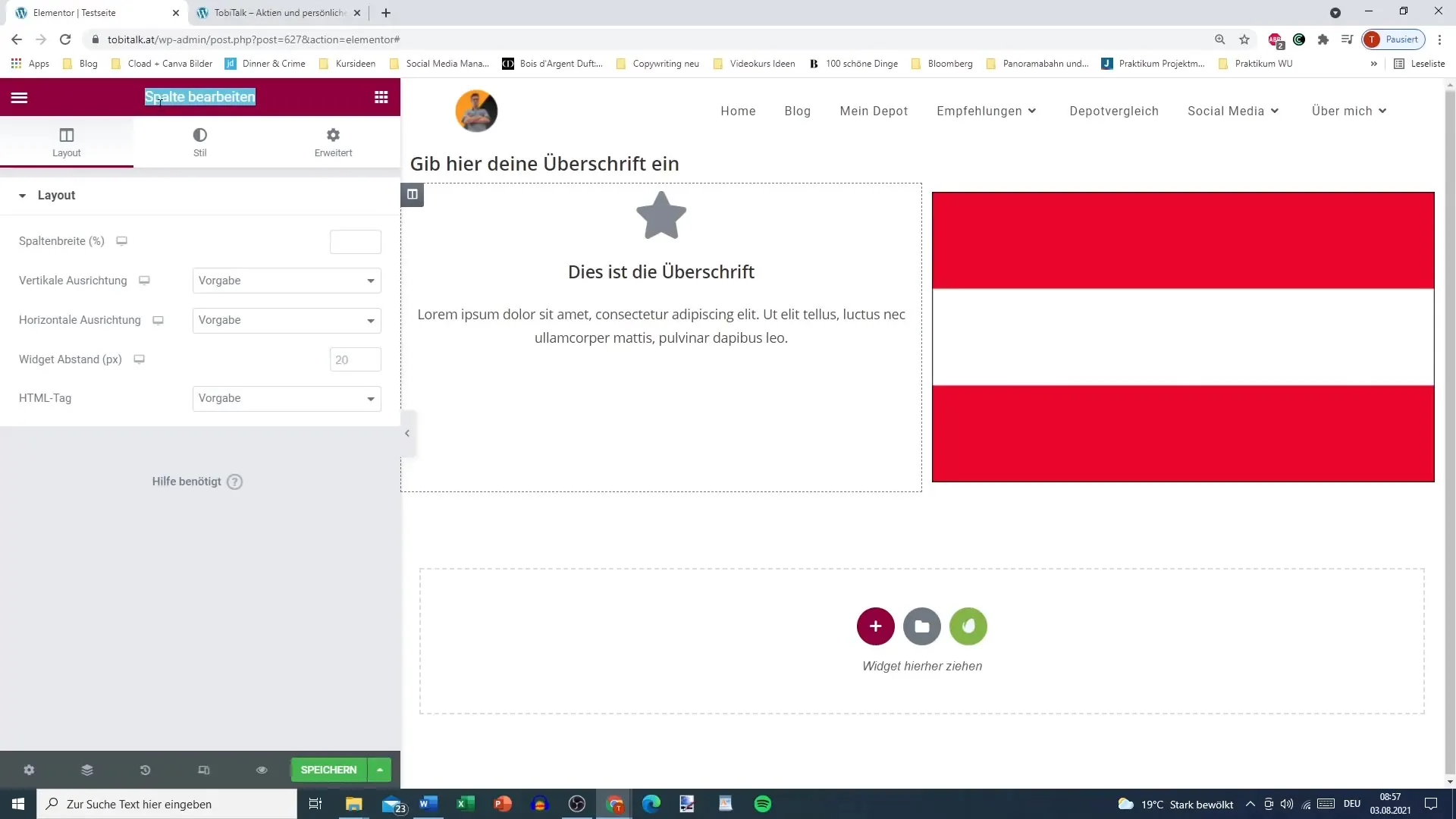
Redigér spalte
For at tilpasse indstillingerne for en spalte, klik på knappen "Redigér spalte". Her åbnes et vindue, hvor du har adgang til adskillige valgmuligheder. En vigtig indstilling er bredden af spalterne - en ideel bredde kan ofte være 30% for billedet og 70% for teksten. Eksperimenter med forskellige værdier for at opnå det bedste resultat.

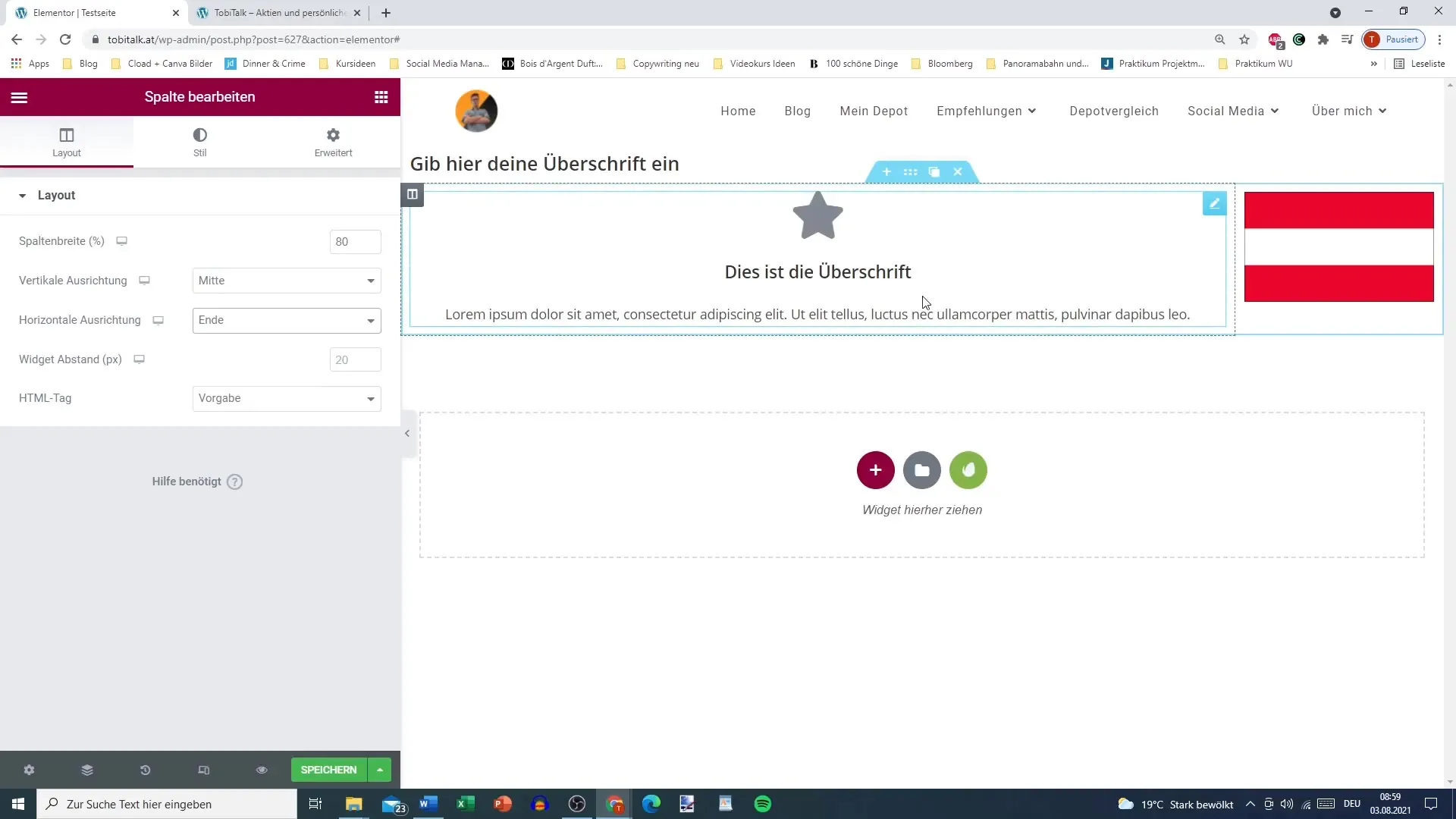
Tilpas den vertikale justering
I det samme redigeringsvindue kan du definere den vertikale justering af indholdet inden for spalterne. En justering i toppen, midten eller bunden kan have drastisk indflydelse på det visuelle design. Test, hvilken justering der passer bedst til dine behov.
Skift den horisontale justering
Udover den vertikale justering er den horisontale justering også vigtig. Denne kan også tilpasses i "Redigér spalte"-vinduet. Overvej, om du vil placere elementer i starten, midten eller slutningen. Dette bidrager til klarhed i strukturen og et tiltalende design.

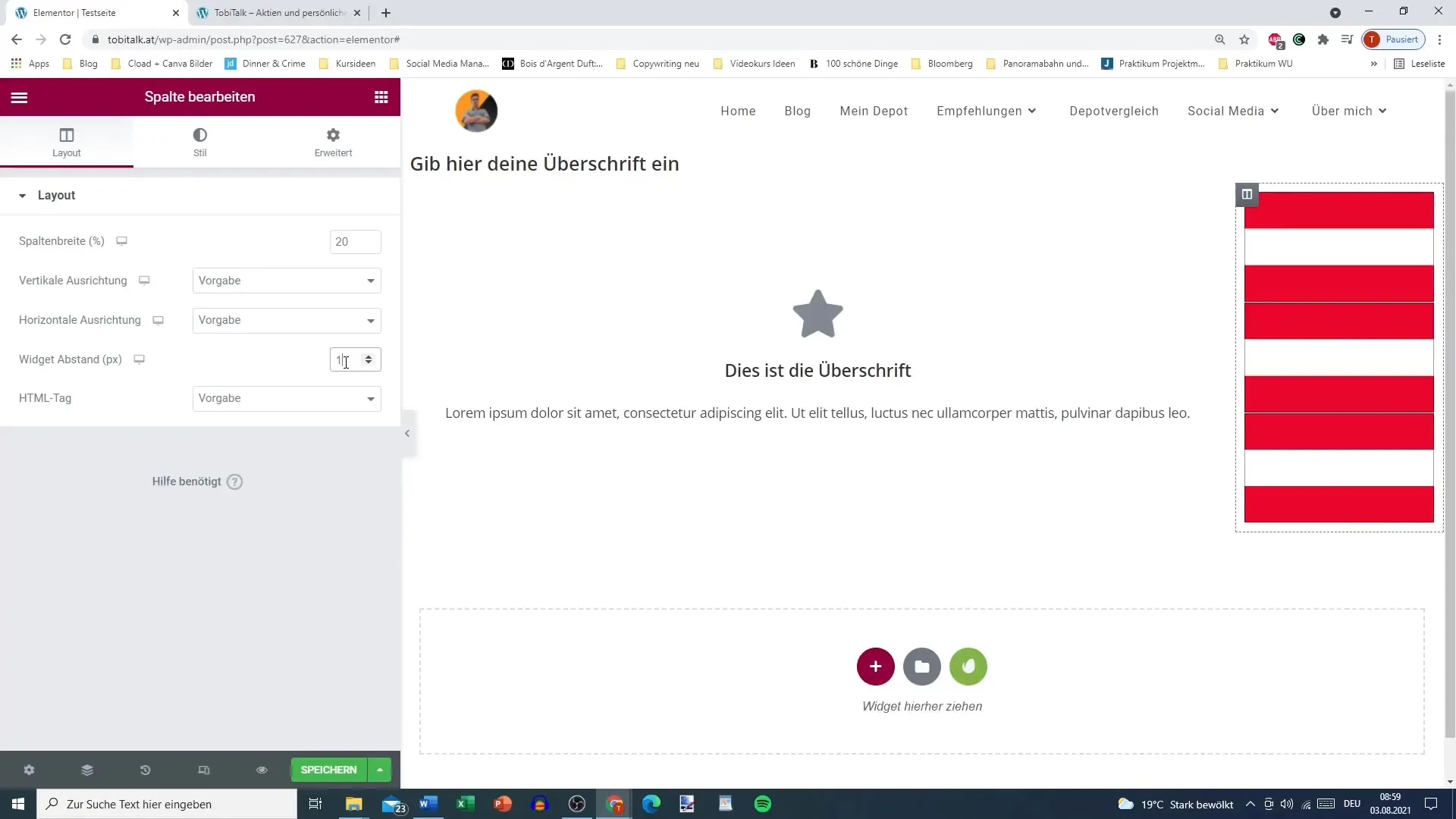
Tilpas widgetafstand
Et andet vigtigt aspekt er at tilpasse afstanden mellem widgets inden for spalterne. Du kan øge afstanden for at forbedre læsbarheden eller mindske den for at udnytte pladsen mere effektivt. Husk, at passende afstand mellem elementerne er afgørende for brugeroplevelsen.

Tilpas negativ afstand
En interessant funktion er evnen til at tilpasse afstandene negativt. Med denne funktion kan du opnå ekstra fleksibilitet i dit layout. Vær forsigtig med at bruge denne funktion for at undgå et overfyldt eller uoverskueligt design.
Brug af HTML-tags
Til sidst har du mulighed for at indsætte HTML-tags i dine tekster. Dette kan være nyttigt til at anvende specielle funktioner eller formater. Selvom du måske ikke har brug for dette endnu, er det godt at vide, at denne mulighed findes.
Opsamling
I denne guide har du lært de grundlæggende spalteindstillinger i Elementor. Ved at tilføje spalter, redigere bredden og tilpasse afstande og justeringer kan du markant forbedre brugeroplevelsen på dit websted. Giv strukturen og placeringen af dine indholdselementer den nødvendige opmærksomhed for at opnå et tiltalende design.
Ofte stillede spørgsmål
Hvordan tilføjer jeg en spalte i Elementor?Gå til "Tilføj spalte" og vælg den ønskede layout.
Hvordan kan jeg justere bredden af en spalte?Klik på "Redigér spalte" og juster bredden i indstillingsvinduet.
Hvad kan jeg gøre for at ændre den vertikale justering?Find indstillingen for den vertikale justering i redigeringsvinduet for spalten.
Kan jeg tilpasse afstanden mellem widgets?Ja, du kan tilpasse afstanden mellem widgets i indstillingsområdet.
Hvordan bruger jeg negative afstande i Elementor?Indtast negative tal for afstanden i det tilsvarende felt for at bringe elementerne tættere sammen.


