Elementor er et kraftfuldt værktøj, der hjælper dig med at oprette imponerende hjemmesider uden omfattende programmeringsfærdigheder. En af de mest nyttige funktioner i Elementor er de globale farver. Disse giver dig mulighed for at integrere en ensartet farveskema på hele din hjemmeside og effektivt foretage ændringer, der straks påvirker alle tildelte elementer. Med denne vejledning viser jeg dig trin for trin, hvordan du kan konfigurere og bruge globale farver i dit Elementor-projekt.
Vigtigste indsigter
- Globale farver forenkler valg og tilpasning af farver.
- Ændringer i en global farve påvirker øjeblikkeligt alle tildelte elementer.
- Med globale farver kan du sikre en konsistent design for hele din hjemmeside.
Trin-for-trin vejledning
Tilgang til de globale indstillinger
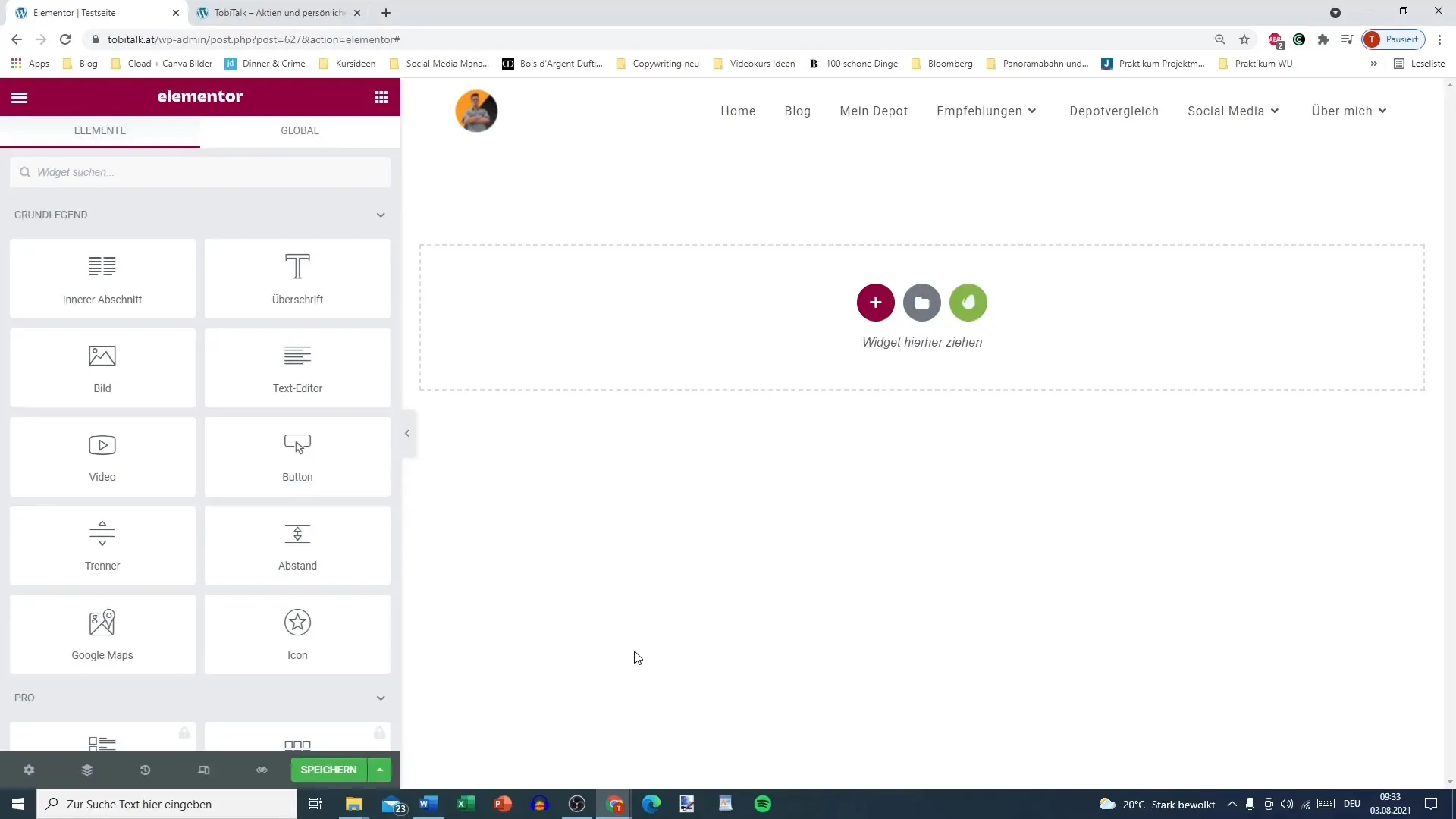
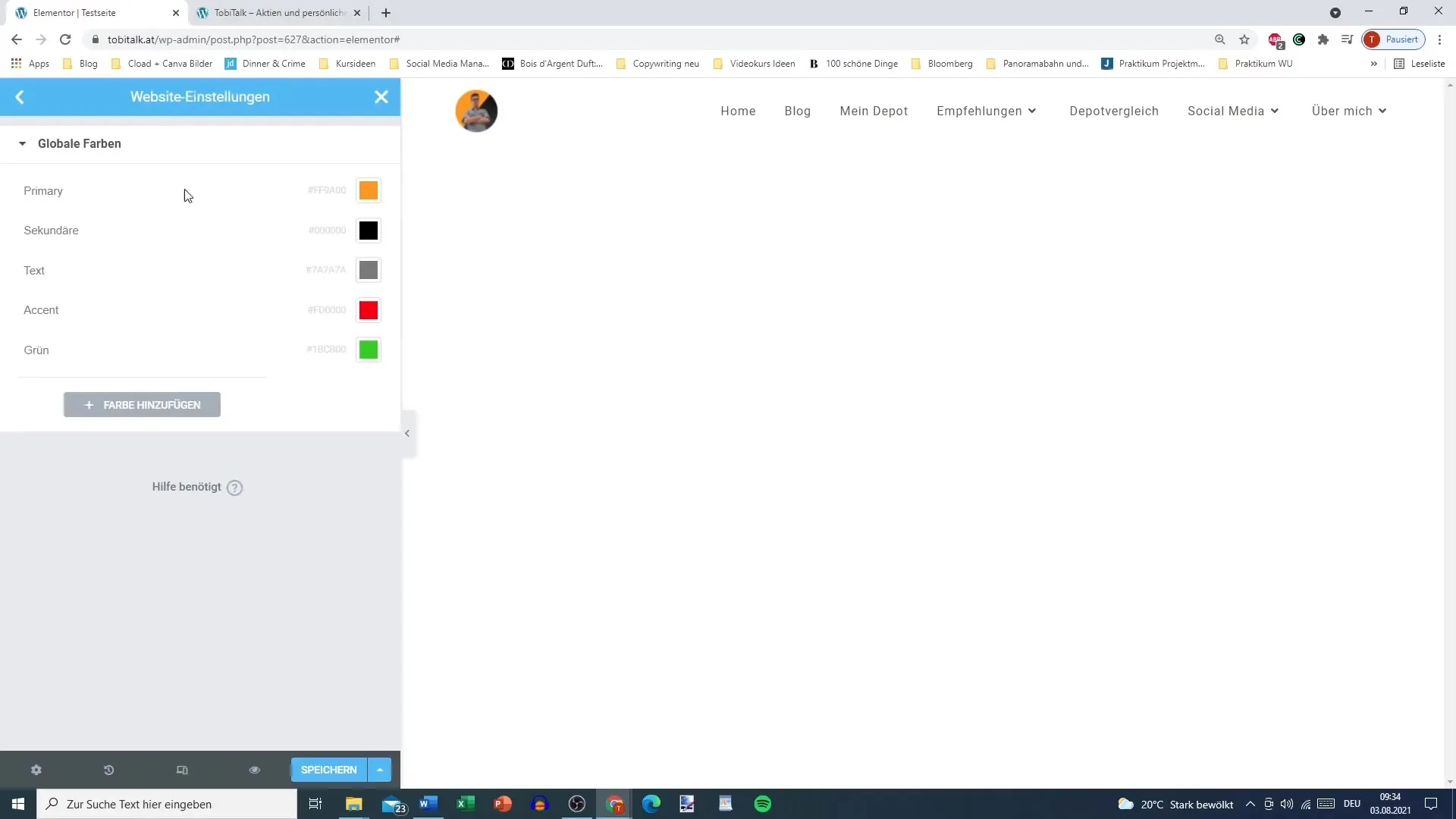
For at arbejde med de globale farver skal du først få adgang til Elementors globale indstillinger. Dette gøres ved at klikke øverst til venstre på redigeringsområdet, hvor du finder menuindstillingerne.

Valg af webstedsindstillinger
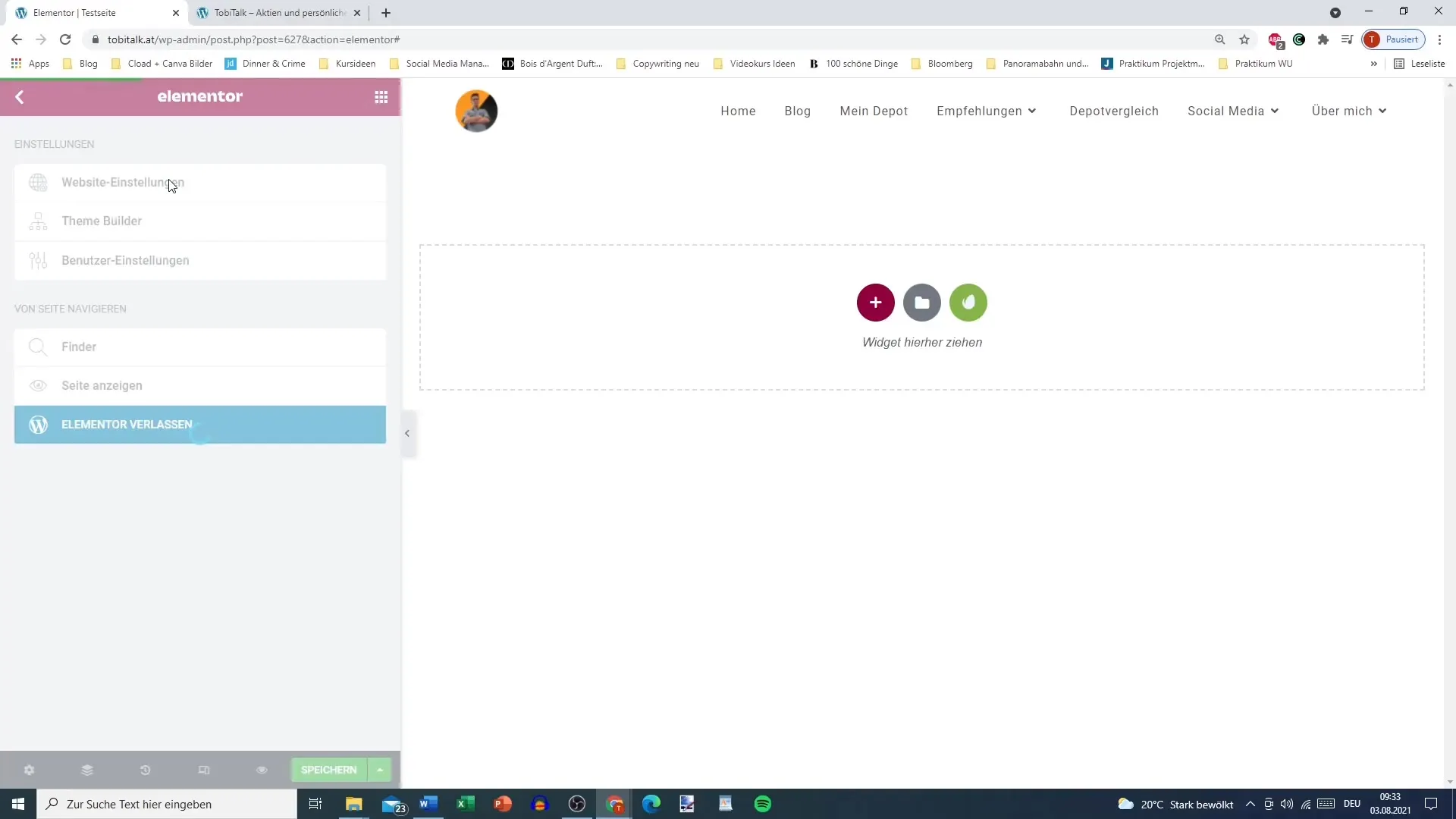
Når du åbner menuen, ser du indstillingen "Webstedsindstillinger". Klik på den for at se de forskellige muligheder for dit websted. Her kan du foretage grundlæggende tilpasninger.
Opsætning af farver
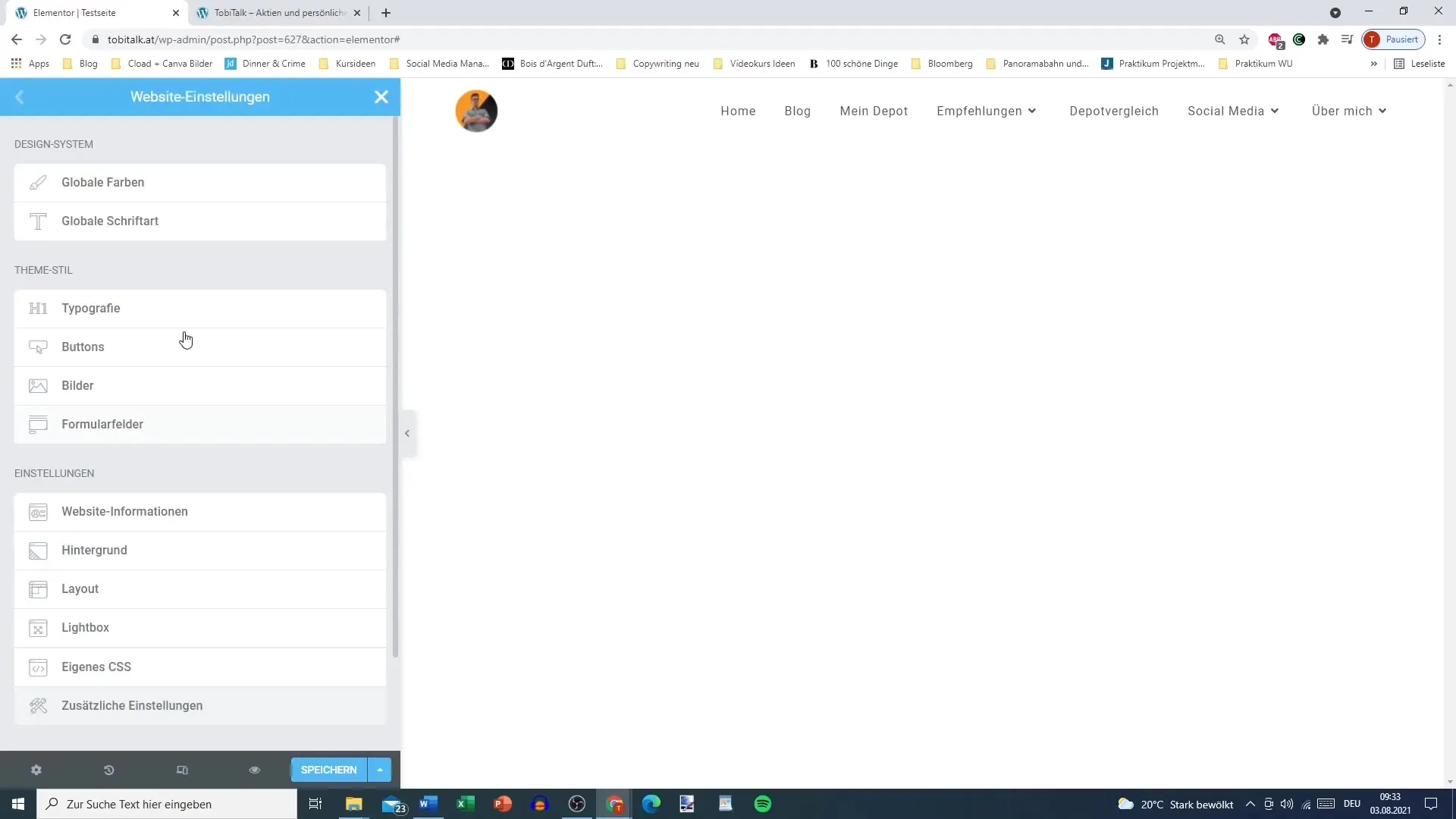
I webstedsindstillingerne kan du arbejde med farver. Her kan du definere de globale farver til din hjemmeside. Du vil se foruddefinerede farver som "Primær", "Sekundær", "Tekst", "Akcent" og "Grøn".

Redigering af foruddefinerede farver
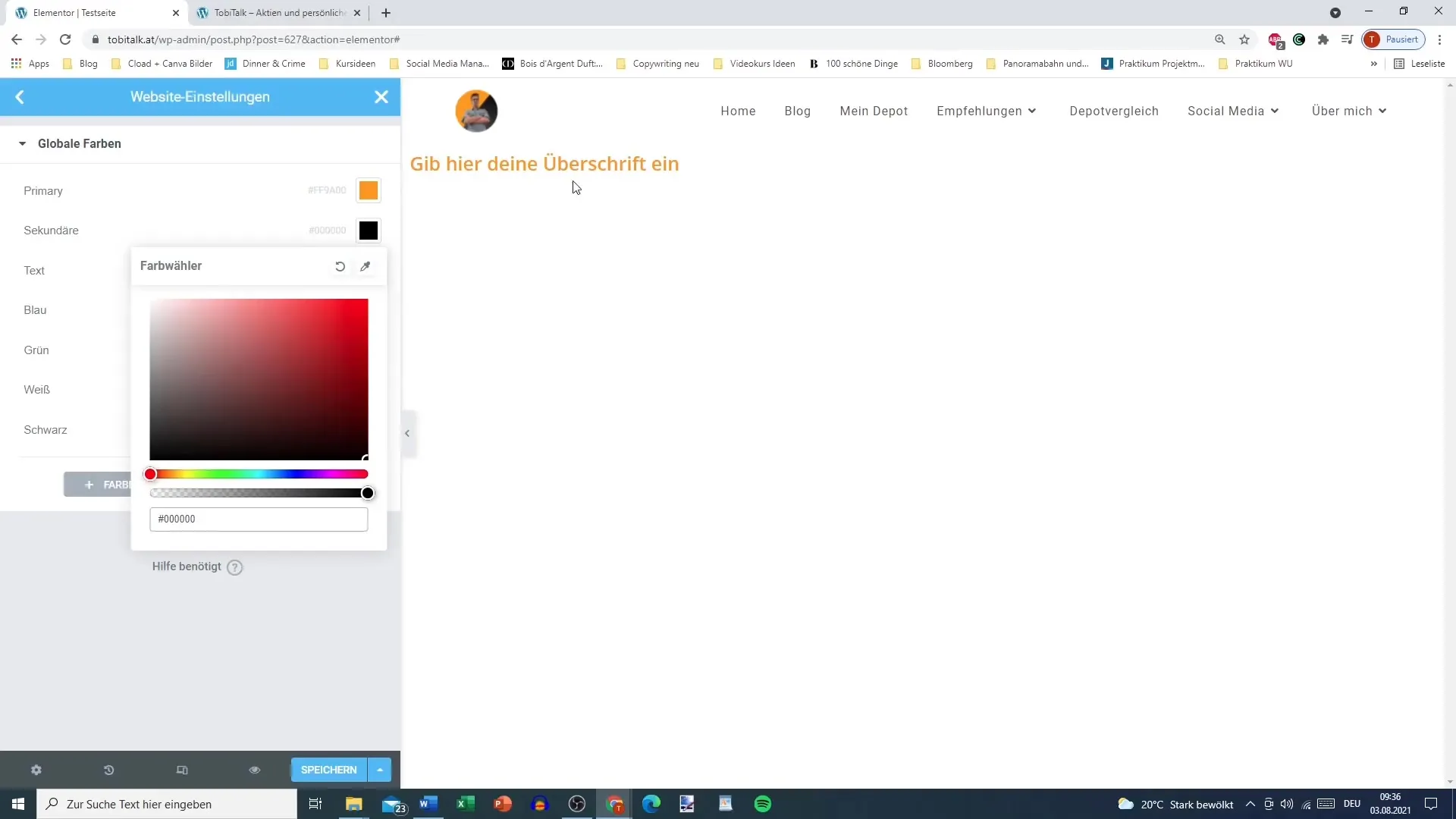
Du kan nemt ændre de foruddefinerede farver ved at vælge og tilpasse farveværdierne. Hvis du ikke længere har brug for en farve, kan du erstatte eller tilpasse den med en ny farve.

Tilføjelse af nye farver
Hvis du har brug for specielle farver, der ikke er inkluderet i de foruddefinerede værdier, kan du tilføje nye farver. Klik bare på feltet for den ekstra farve og vælg den ønskede farve.

Brug af de globale farver i elementer
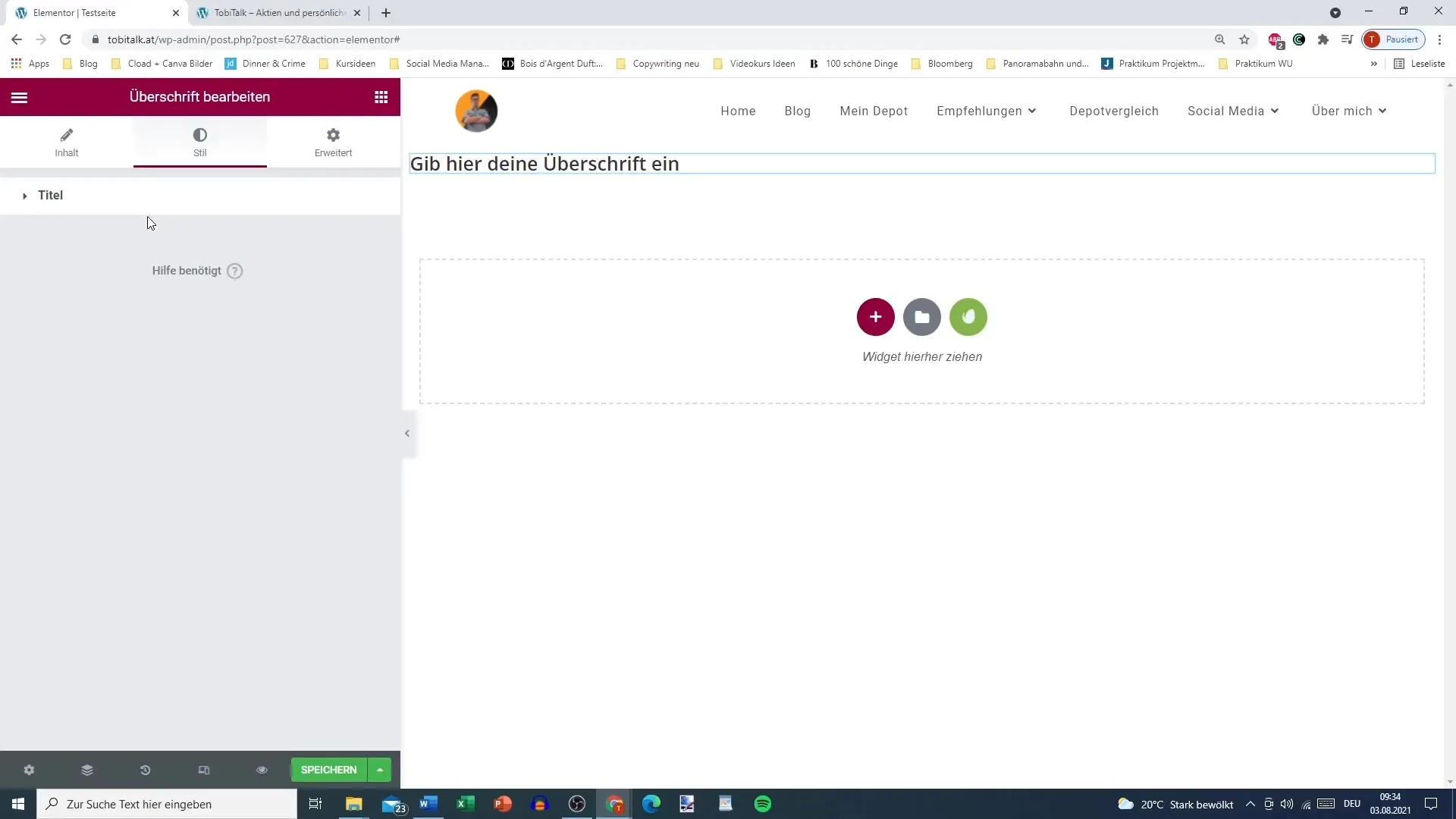
Når du tilføjer et element, som f.eks. en overskrift, kan du vælge de globale farver. Dette er særligt praktisk, da du så kan sikre et ensartet udseende.

Virkningerne af ændringer i globale farver
En bemærkelsesværdig fordel ved globale farver er, at ændringer, du foretager i dem, straks vil blive implementeret på alle relevante elementer. Så hvis du f.eks. ændrer den primære farve fra orange til sort, vil enhver overskrift, der er knyttet til denne farve, automatisk blive opdateret.
Hurtige tilpasninger for konsistent design
Denne funktionalitet giver dig mulighed for hurtigt at designe din hjemmeside konsistent. Når du ændrer den primære farve, får du øjeblikkeligt et billede af, hvordan denne ændring påvirker din hele hjemmeside.
Fleksibilitet med farveændringer
Du har også mulighed for at prøve forskellige farvevariationer ved at ændre de globale farver. Hvis du f.eks. ikke er tilfreds med en midlertidig ændring i accentfarverne, kan du nemt og hurtigt tilpasse dem, i stedet for at skulle ændre hver enkelt farve manuelt.

Opsamling
At bruge globale farver i Elementor giver dig en simpel og effektiv måde at skabe en konsistent og tiltalende design på din hjemmeside. Indsigterne fra denne vejledning gør det muligt for dig at foretage hurtige tilpasninger og foretage større ændringer med ét klik, hvilket væsentligt forenkler hele designprocessen.


