At skabe tekst spiller en afgørende rolle, når det handler om at designe en hjemmeside appelrende. Typografi påvirker ikke kun læsbarheden, men også hele æstetikken på din side. I denne vejledning vil du lære, hvordan du effektivt kan tilpasse typografiindstillingerne i Elementor. Du vil blive præsenteret for omfattende muligheder for at definere skrifttyper, -størrelser og stilarter for at fremhæve dine indhold og forbedre brugeroplevelsen.
Vigtigste erkendelser
- Med de globale typografiindstillinger kan du tilpasse skrifttyper, -størrelser og farver for alle tekstelementer på hjemmesiden.
- Til overskrifter er der forskellige niveauer (H1 til H6), der kan tilpasses individuelt.
- Tekststilen kan optimeres ved hjælp af attributter som fed-, kursiv- og gennemstregningseffekter.
- Farveændringer og hover-effekter kan defineres for links.
Trin-for-trin vejledning
1. Adgang til typografiindstillingerne
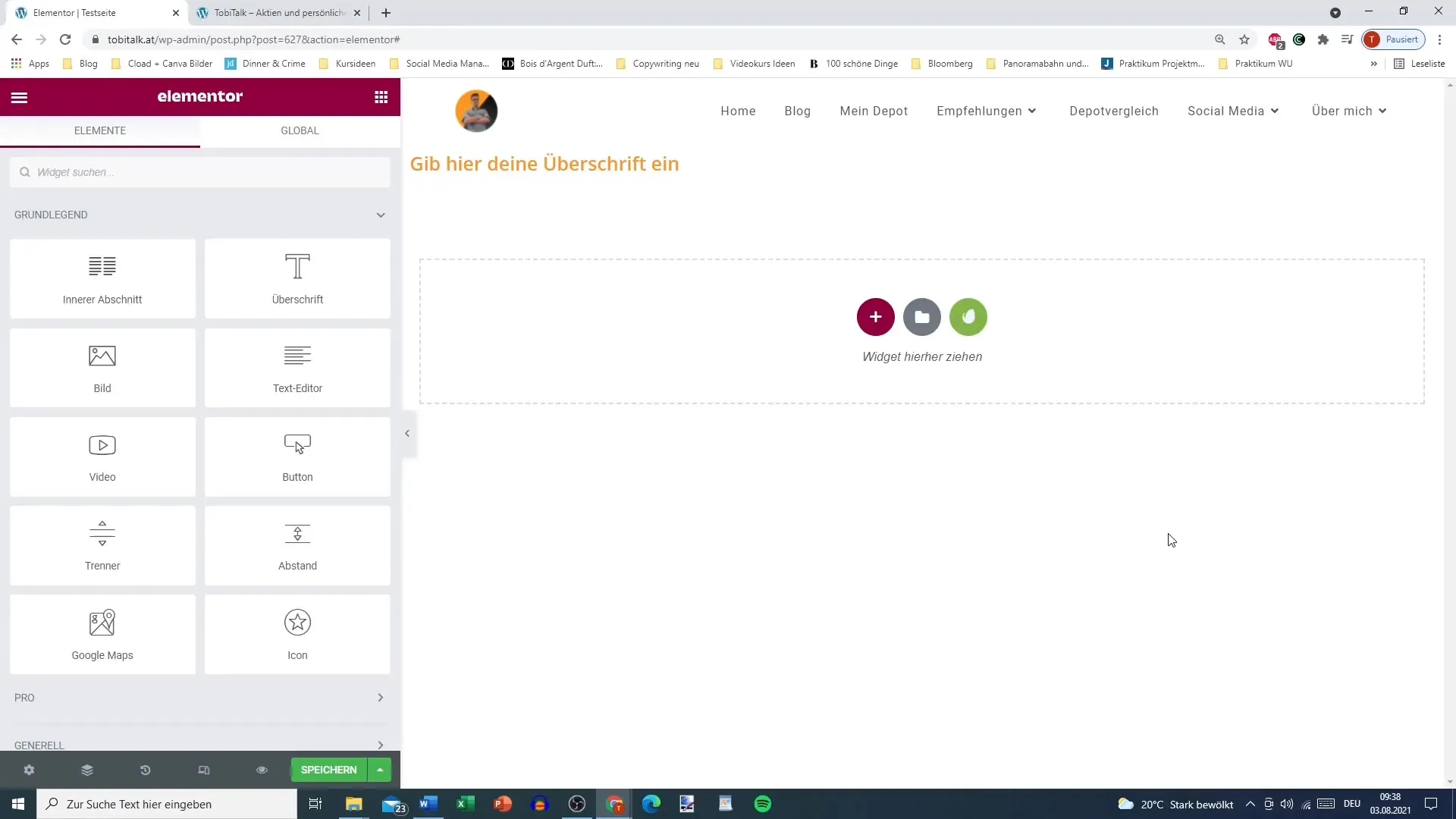
For at ændre typografiindstillingerne skal du først gå til Elementor-editoren. Åbn siden, du vil redigere.

2. Åbn globale indstillinger
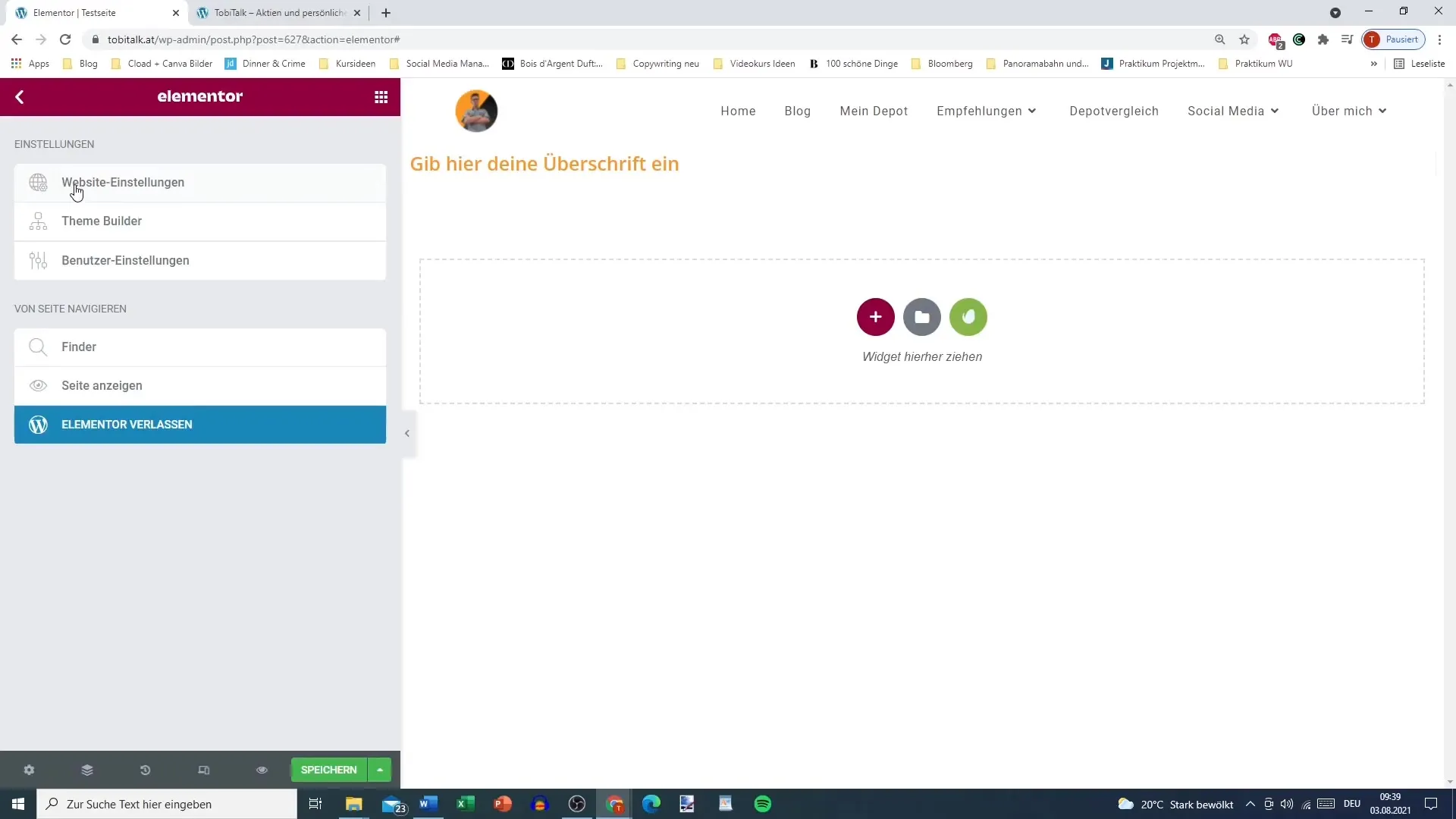
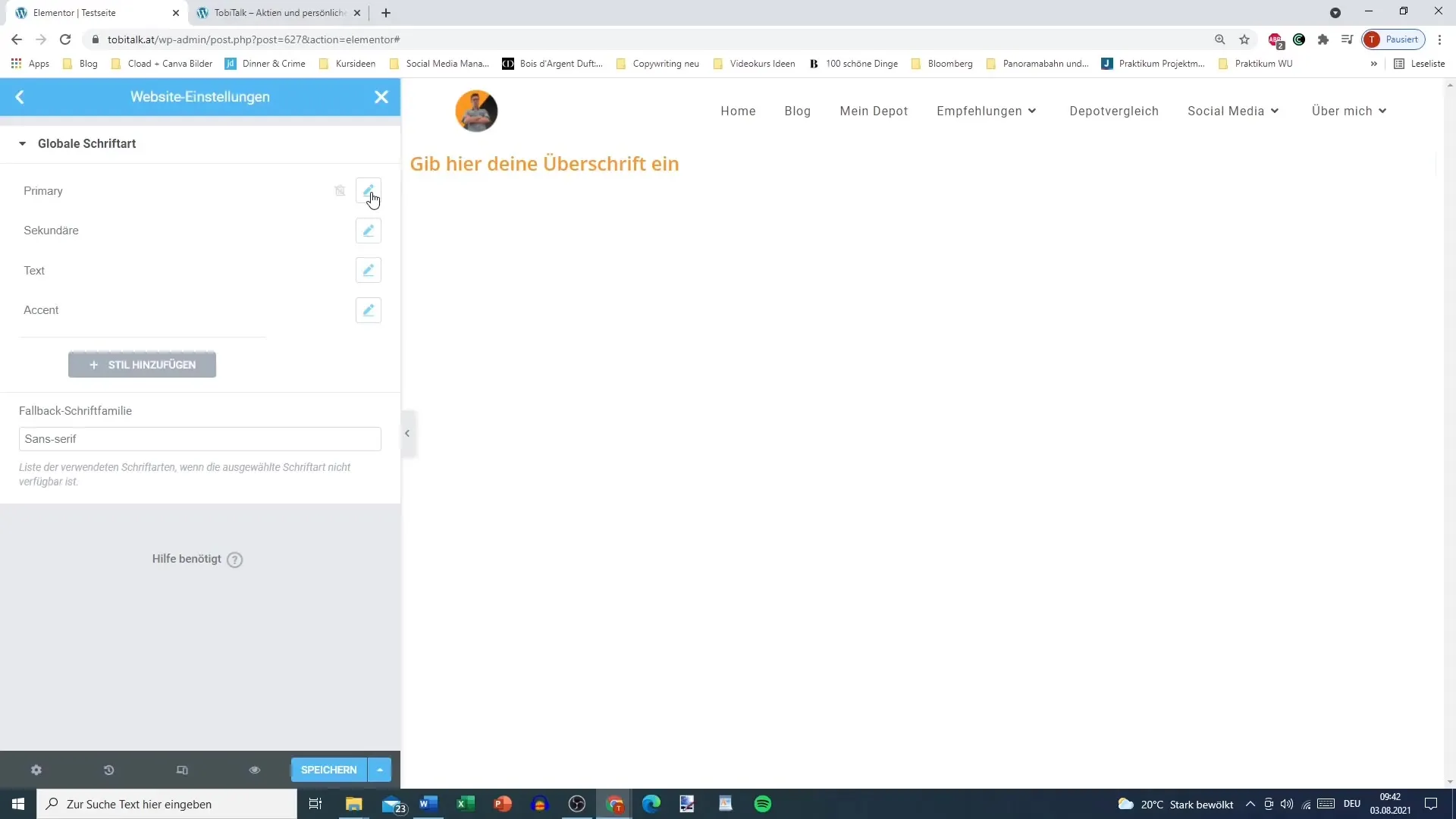
I øverste venstre hjørne skal du klikke på "Webstedsindstillinger". Her finder du området for typografiske tilpasninger samt andre globale indstillinger, der påvirker hele din hjemmeside.

3. Vælg skrifttype
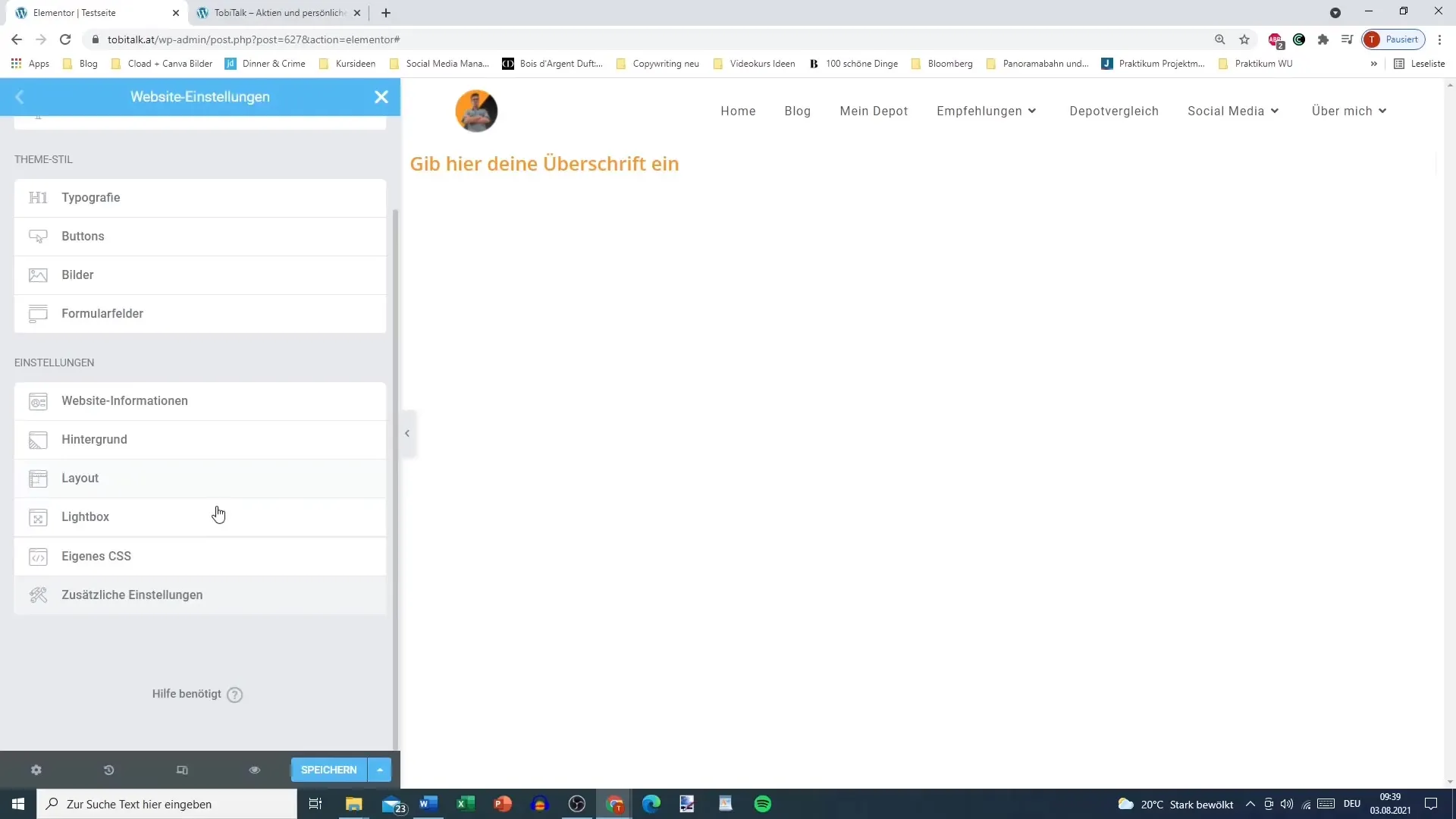
I "Typografi"-området har du mulighed for at vælge forskellige skrifttyper til forskellige teksttyper, fra løbende tekst til overskrifter. Du kan vælge, hvilken skrifttype du vil have som standard for brødteksten her.

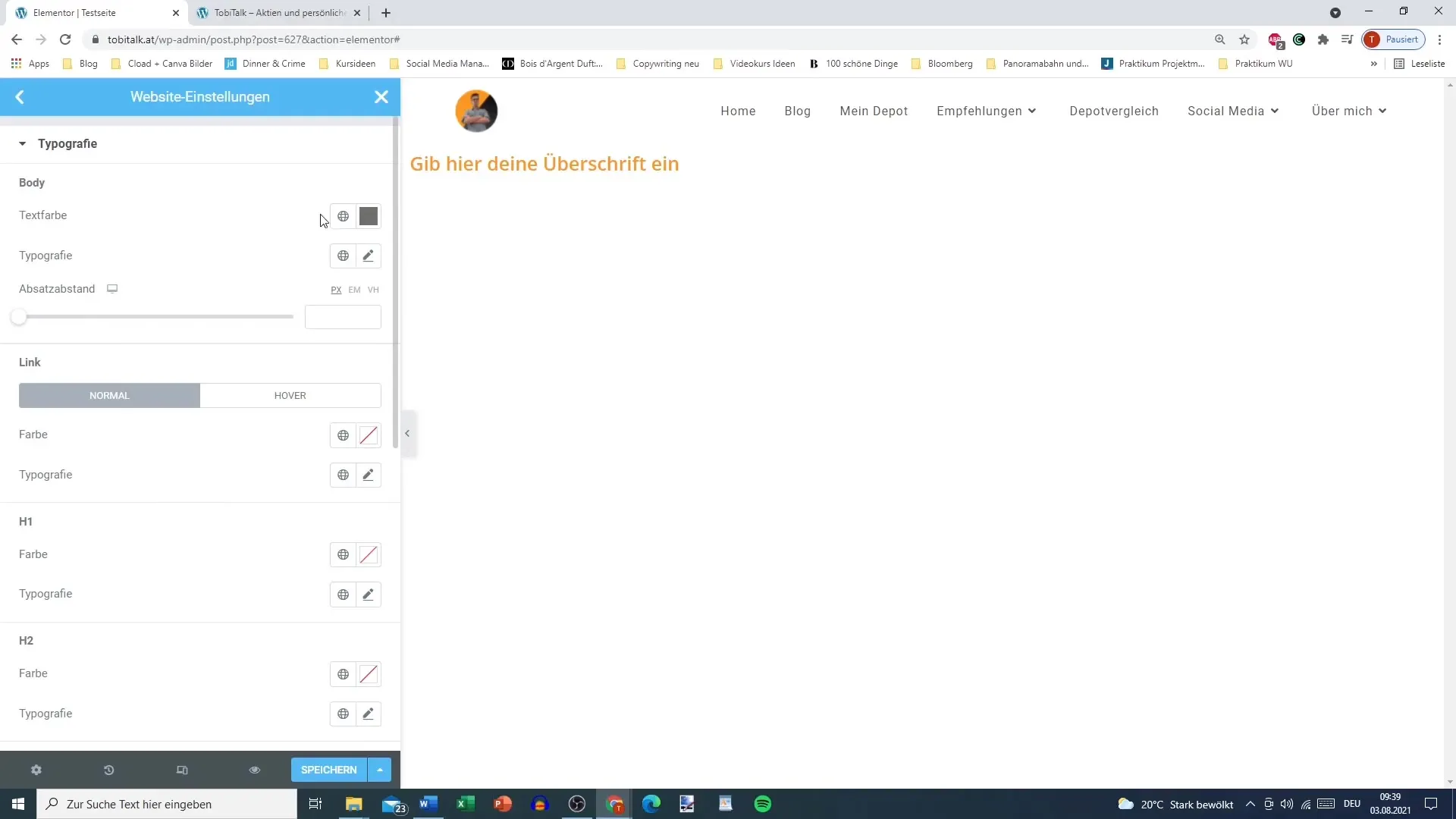
4. Tilpas tekstfarven
Du kan definere tekstfarven for brødteksten. Vælg en ønsket farve eller definer en global farve, som du tidligere har defineret i farvepaletten.

5. Definér eget skrifttype
Vælg en skrifttype, som du vil bruge som standard, f.eks. "Anton". Bemærk, at indlæsning af skrifttyper kan tage lidt tid, afhængigt af internetforbindelsen.
6. Indstil skriftstørrelsen
Angiv skriftstørrelsen i pixels. Denne mulighed giver dig mulighed for at optimere læsbarheden af dine tekster ved at vælge den passende størrelse til din målgruppe.
7. Definér tekstattributter
Her kan du definere attributter som fed, kursiv, understregning eller gennemstregning for brødteksten. Disse funktioner hjælper dig med at fremhæve vigtig information eller variere dine teksters stil.
8. Justér linjehøjde og tegnafstand
Ændr linjehøjden for bedre læsbarhed. Også tegnafstanden kan justeres for at opnå en tiltalende visuel effekt. Her kan du indstille værdierne, så de passer bedst til dit layout.
9. Definér indstillinger for overskrifter
Det er også muligt at foretage specifikke tilpasninger for forskellige overskrifter (H1 til H6). Du kan definere farver, skrifttyper og størrelser individuelt for hver overskrift.
10. Definér hover-effekter
For at give din tekst mere dynamik kan du definere hover-effekter for links. Dette kan inkludere, at links ændrer farve, når musen flyttes over dem, for at øge interaktiviteten.
11. Administrér globale skrifttyper
Hvis du ønsker at administrere de globale skrifttyper, skal du klikke på "Administrér globale skrifttyper". Her kan du tilpasse indstillingerne for forskellige kategorier som primære, sekundære eller accenttekster.

12. Foretag afsluttende tilpasninger
Tjek dine ændringer eller rediger dem efter behov. Beslut derefter at gemme alle ændringer for at sikre, at dine typografiske indstillinger effektivt anvendes på hele webstedet.
Oversigt
Typografiske indstillinger i Elementor giver dig friheden til at tilpasse skrifttypen på dit websted individuelt. Du har mulighed for at definere skrifttyper, størrelser og stilarter for at optimere brugeroplevelsen. Disse tilpasninger bidrager væsentligt til din brands visuelle identitet og forbedrer læsbarheden af dine indhold.
Ofte Stillede Spørgsmål
Hvilke skrifttyper kan jeg bruge i Elementor?Du kan bruge et bredt udvalg af Google-fonte og brugerdefinerede skrifttyper i Elementor.
Hvordan ændrer jeg tekstfarven for body-tekst?Gå til typografiske indstillinger og vælg den ønskede farve under tekst- eller farveindstillinger.
Kan jeg angive hover-effekter for links?Ja, du kan oprette hover-effekter for links for at ændre deres farve eller stil, når markøren holdes over dem.
Hvordan gemmer jeg mine typografiske indstillinger?Husk at klikke på "Gem ændringer" efter at have foretaget dine tilpasninger i typografiske indstillinger.
Hvordan navigerer jeg mellem forskellige overskriftsniveauer?I typografiske indstillinger kan du vælge og tilpasse de forskellige overskriftsniveauer (H1 til H6).


