Hvis du vil designe din WordPress-side på en tiltalende måde, er knapper et afgørende element. De styrer brugerinteraktionen væsentligt og bidrager til brugeroplevelsen. I denne vejledning viser jeg dig, hvordan du effektivt kan bruge knapindstillingerne i Elementor til at designe knapper visuelt tiltalende og funktionelt. Vi går trin for trin gennem de vigtigste funktioner og indstillinger, der vil hjælpe dig med at designe dine knapper efter dine ønsker.
Vigtigste indsigter
- Du kan tilpasse farver, typografi og hover-effekter.
- Du har mulighed for at foretage globale indstillinger, som gælder for alle knapper på din side.
- Du kan foretage individuelle tilpasninger for hver knap.
Trin-for-trin-vejledning
Opret og tilpas knappen
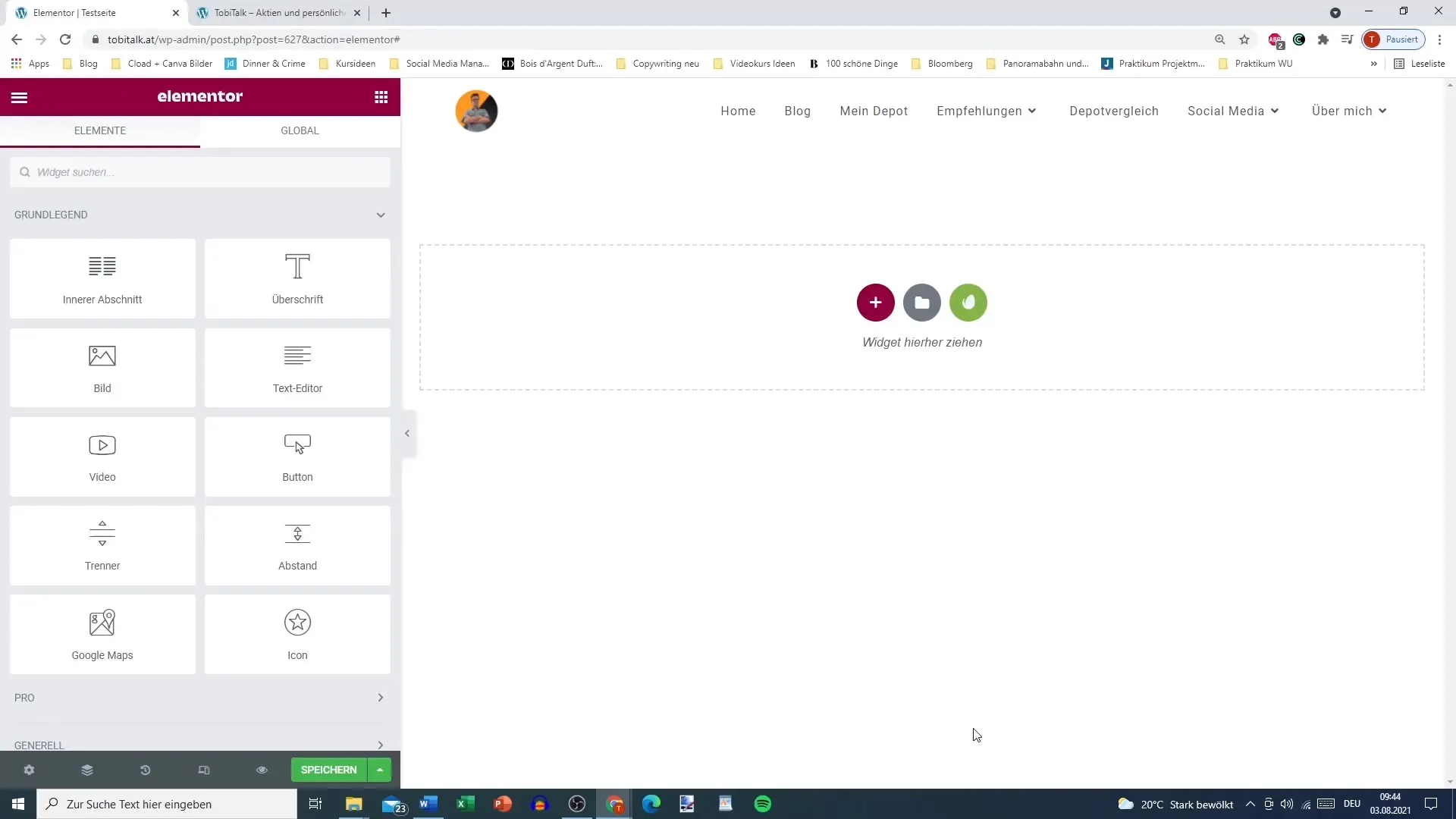
Først skal du sørge for, at du har tilføjet en knap i din Elementor-editor. Klik blot på "+"-symbolet for at oprette et nyt layout og træk knap-widgetten ind i din sektion.

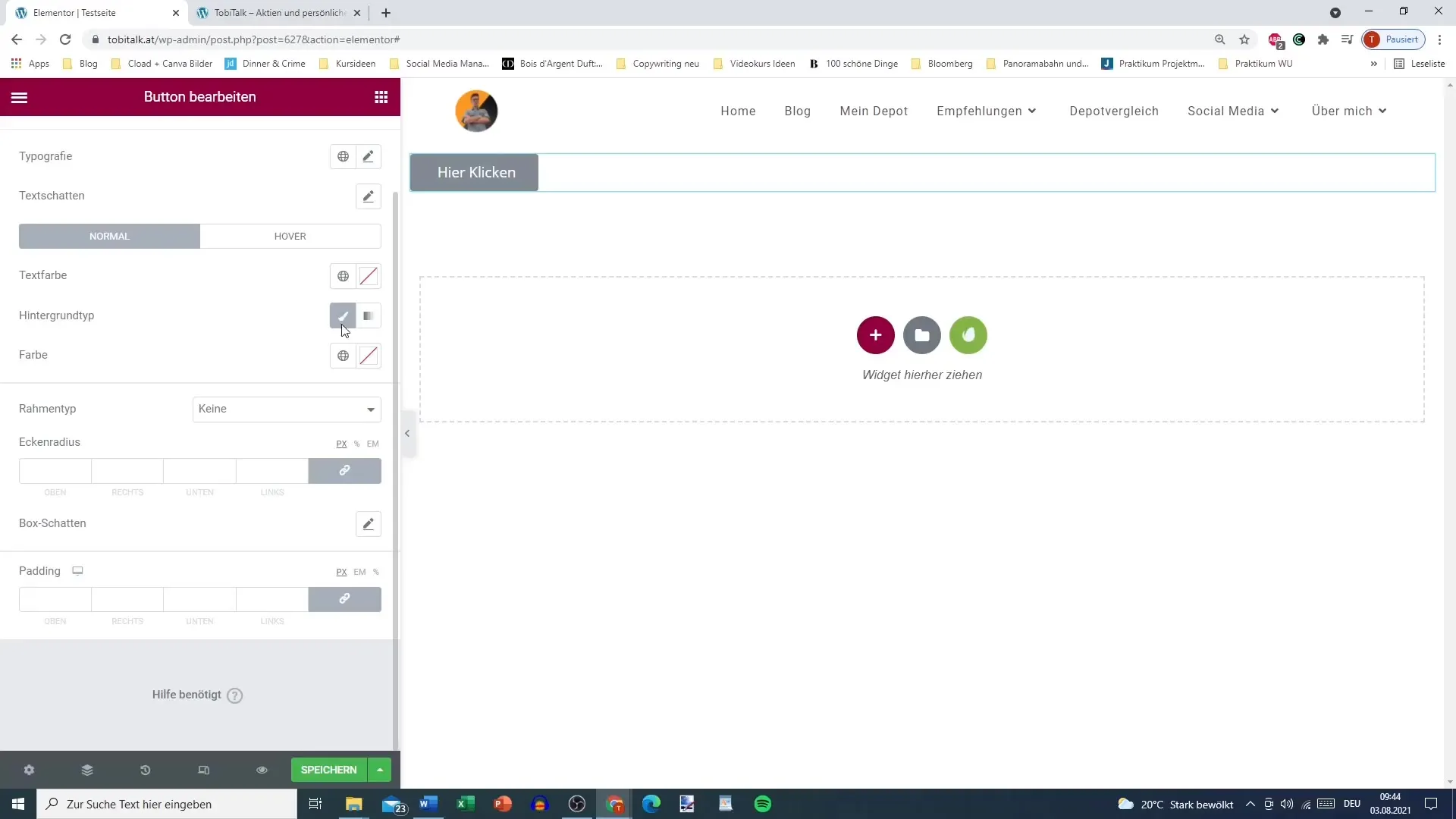
Når knappen er tilføjet, vil du se forskellige indstillinger i venstre side, som du kan tilpasse.
Ændre stil og typografi
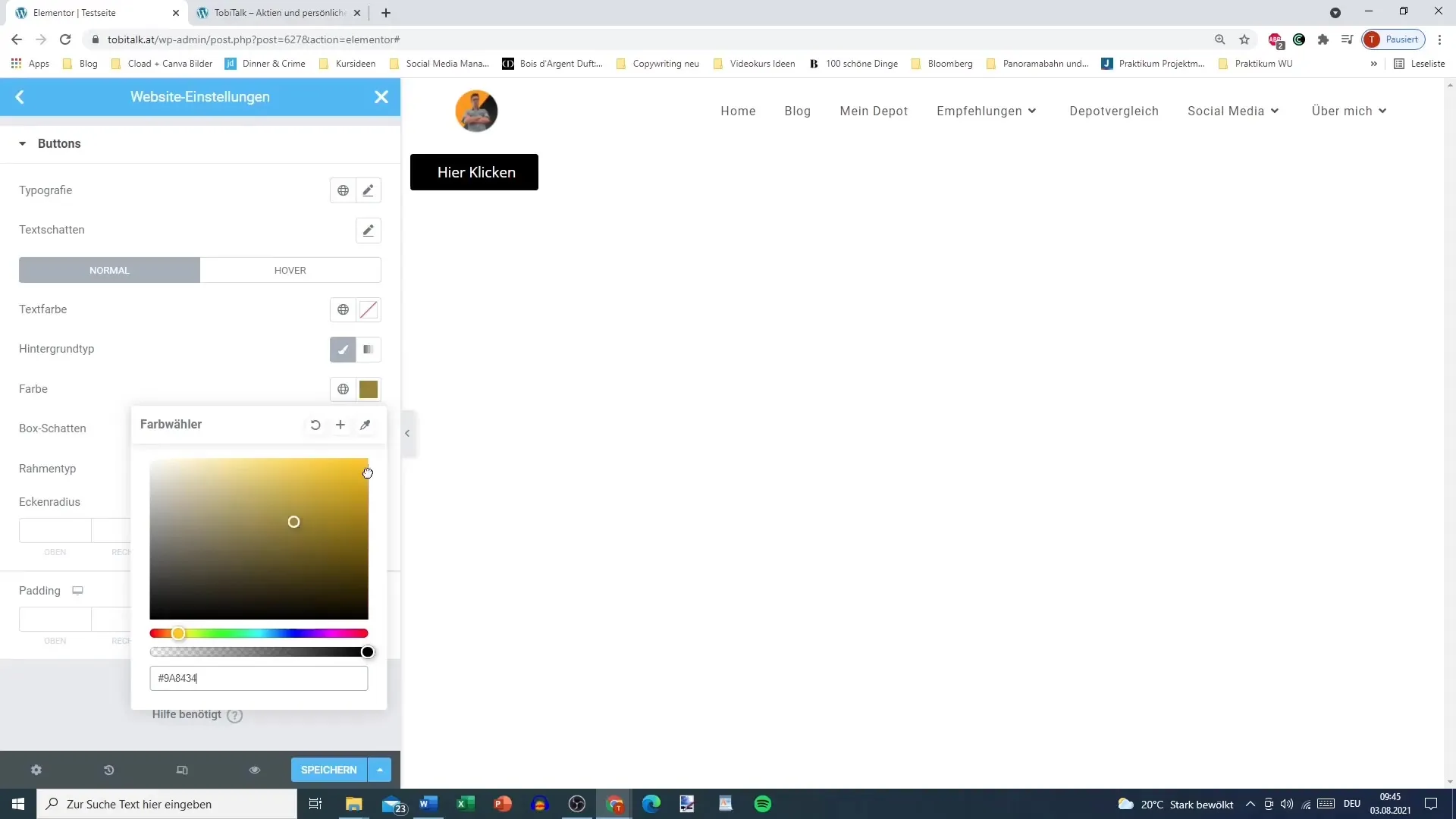
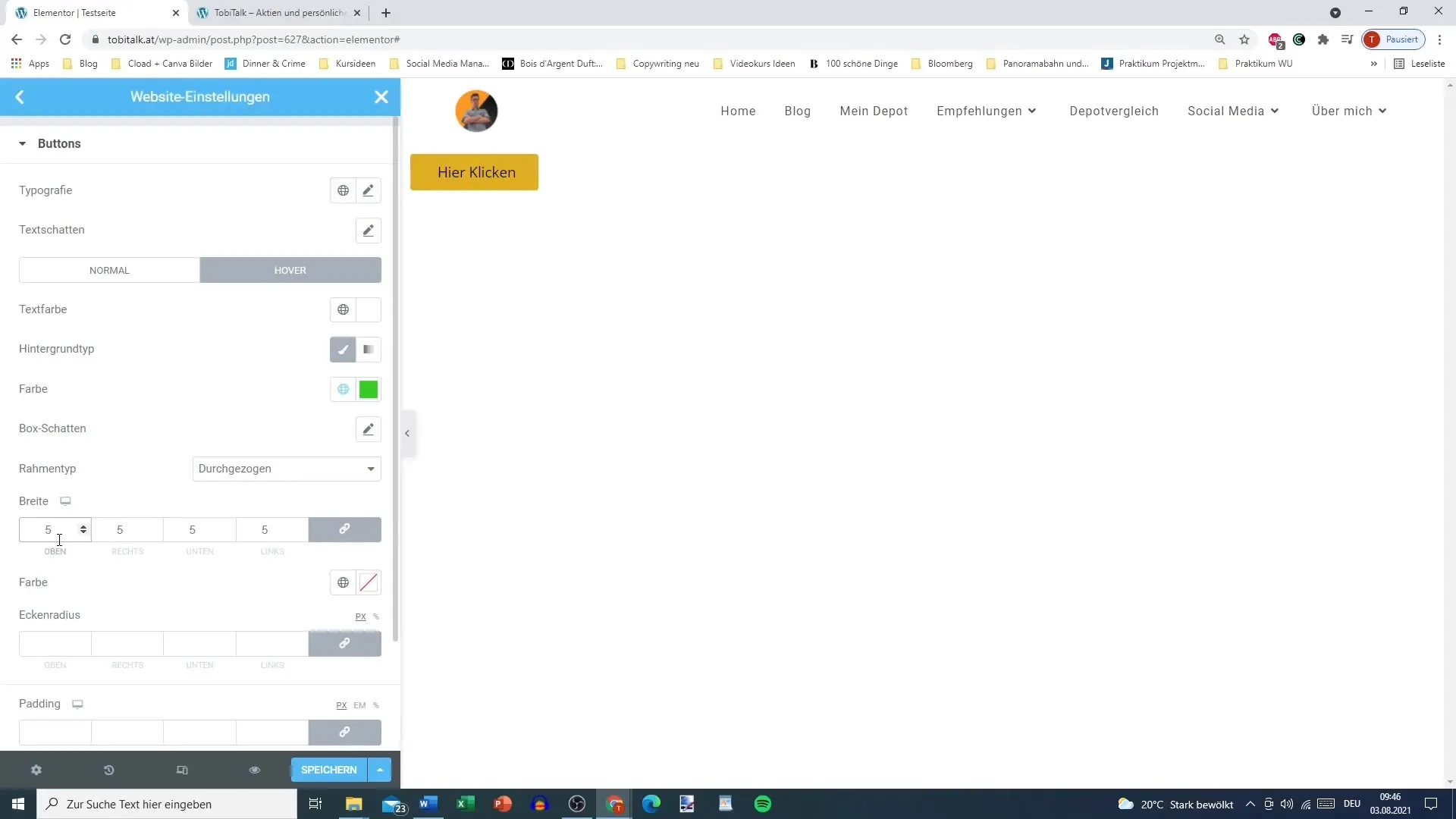
For at forbedre udseendet af din knap, kan du ændre typografien og farverne. Gå til fanen "Stil" og vælg den ønskede tekstfarve og baggrundsfarve. Du har også mulighed for at vælge en farvegradient som baggrund.

Du kan tilpasse typografien for knappen ved at vælge skrifttype, skriftstørrelse og andre muligheder. Dette hjælper dig med at skabe en knap, der visuelt passer til din hjemmeside.

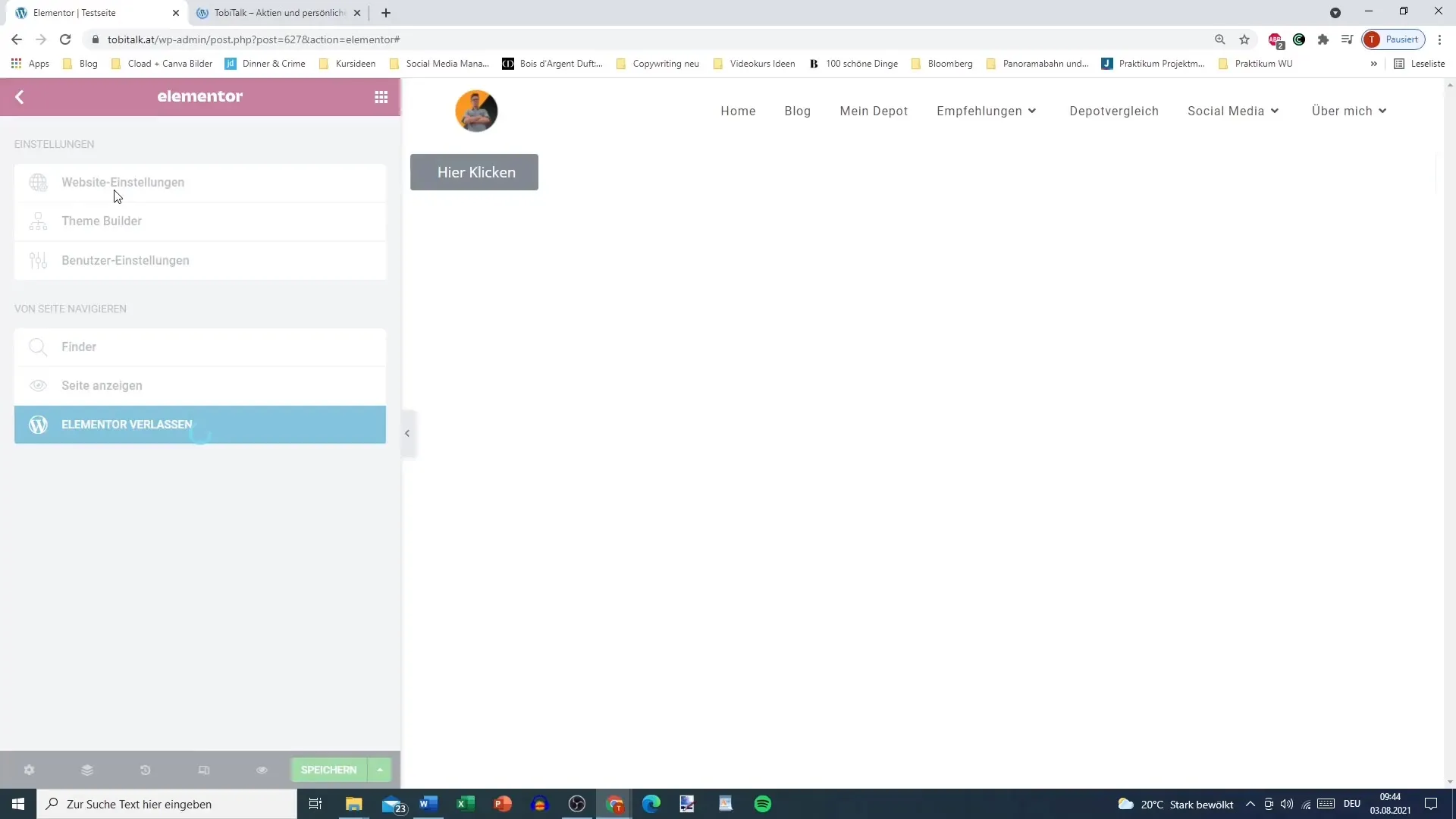
Brug af globale indstillinger
Hvis du ønsker det, kan du også foretage globale indstillinger for din knap. Dette er særligt nyttigt, hvis du har flere knapper på din hjemmeside, der har brug for det samme design. Naviger til "Webstedindstillinger" og vælg knapstil. Her kan du indstille generelle muligheder som farver eller typografi, som derefter vil gælde for alle knapper.
Tilpas hover-effekter
For at forbedre brugeroplevelsen er det vigtigt at indstille hover-effekter for din knap. Det betyder, at farven eller udseendet af knappen ændrer sig, når brugeren bevæger musen over den. Du kan f.eks. ændre baggrundsfarven til sort og tekstfarven til hvid, når knappen bliver markeret.

En attraktiv hover-effekt er afgørende for at øge interaktiviteten for dine besøgende.
Definer rammer og afstande
Ud over farverne kan du også tilpasse rammen og hjørneradius af din knap. Du har mulighed for at vælge forskellige rammetyper, f.eks. fulde linjer. Indstil bredden og farven efter din smag for at give din knap et individuelt udseende.

Du kan give knappens kanter et afrundet udseende, hvilket giver et moderne og rent udseende. Eksperimenter med hjørneradius for at opnå den ønskede effekt.
Husk også at tage højde for knappens padding. Dette justerer afstanden mellem teksten og knappens kanter, hvilket bidrager til at forbedre brugervenligheden.
Knyt værdier sammen
En vigtig funktion i Elementor er at knytte værdier sammen. Ved at bruge værdikædemetoder kan du f.eks. justere alle kanter ensartet ved at aktivere kæden. Hvis du ønsker en individuel tilpasning, skal du deaktivere denne sammenkædning, og du kan indstille hver værdi uafhængigt.
Kopier styling
En effektiv måde at overføre din designede knap til andre knapper er ved at bruge funktionen "Kopier stil". Hvis du kan lide stylingen af en knap, kan du blot højreklikke på den og vælge "Kopier stil". Derefter klikker du på knappen, som du vil give den samme styling, og vælger "Indsæt stil".
Denne funktion sparer tid og sikrer, at dit design forbliver konsistent.
Hvorfor globale præferencer kan være fornuftige
Hvis du arbejder på en omfattende hjemmeside, kan det være fornuftigt at foretage globale præferencer for knapper i Elementor. På den måde behøver du ikke gentage de samme indstillinger hver gang. Dette kan være særligt fordelagtigt for store projekter, da det markant forkorter design- og udviklingstiden.
Oversigt
Du har nu lært alle de vigtige trin til at tilpasse knapindstillingerne i Elementor til din WordPress-side individuelt. Fra tilføjelse af en knap til specifikke tilpasninger som farver, typografi og hover-effekter – guiden giver dig de nødvendige værktøjer til at optimere dine knapper.
Ofte stillede spørgsmål
What are Hover-Effekte?Hover-effekter er visuelle ændringer af en knap, når musemarkøren svæver over den.
How can I style multiple buttons at the same time?Brug funktionen "Kopier stil" for at overføre stylingen af en knap til andre knapper.
Are globale præferencer better than individuelle?Globale præferencer sparer tid på omfattende hjemmesider, mens individuelle tilpasninger giver mere fleksibilitet.
How do I change the typography of my button?Gå til fanen "Stil" i Elementor-editoren og vælg den ønskede skrifttype og størrelse.
Can I customize the corner radius?Ja, du kan tilpasse hjørneradius efter behov for at oprette runde eller firkantede knapper.


