Brugen af tællere i Elementor kan forbedre dit webdesign og straks begejstre besøgende. Tællere er ikke kun visuelt tiltalende, men de giver også vigtig information på et øjeblik, såsom kundevurderinger, abonnentantal eller salgstal. I denne vejledning viser jeg dig, hvordan du effektivt bruger tællere på din WordPress-side.
Vigtigste erkendelser
- Tællere er lette at bruge og kan tilpasses på mange måder.
- Du kan individuelt indstille starttallet, præfikset, suffikset og animationsvarigheden.
- Tællernes farver og stilarter kan tilpasses for at integrere dem i dit design.
Trin-for-trin vejledning
Tilføjelse af tællere
Begynd med at finde tællerelementerne på din side i Elementor. Gå først til den ønskede side eller afsnit, hvor du vil placere tælleren.

Oprettelse af tællere
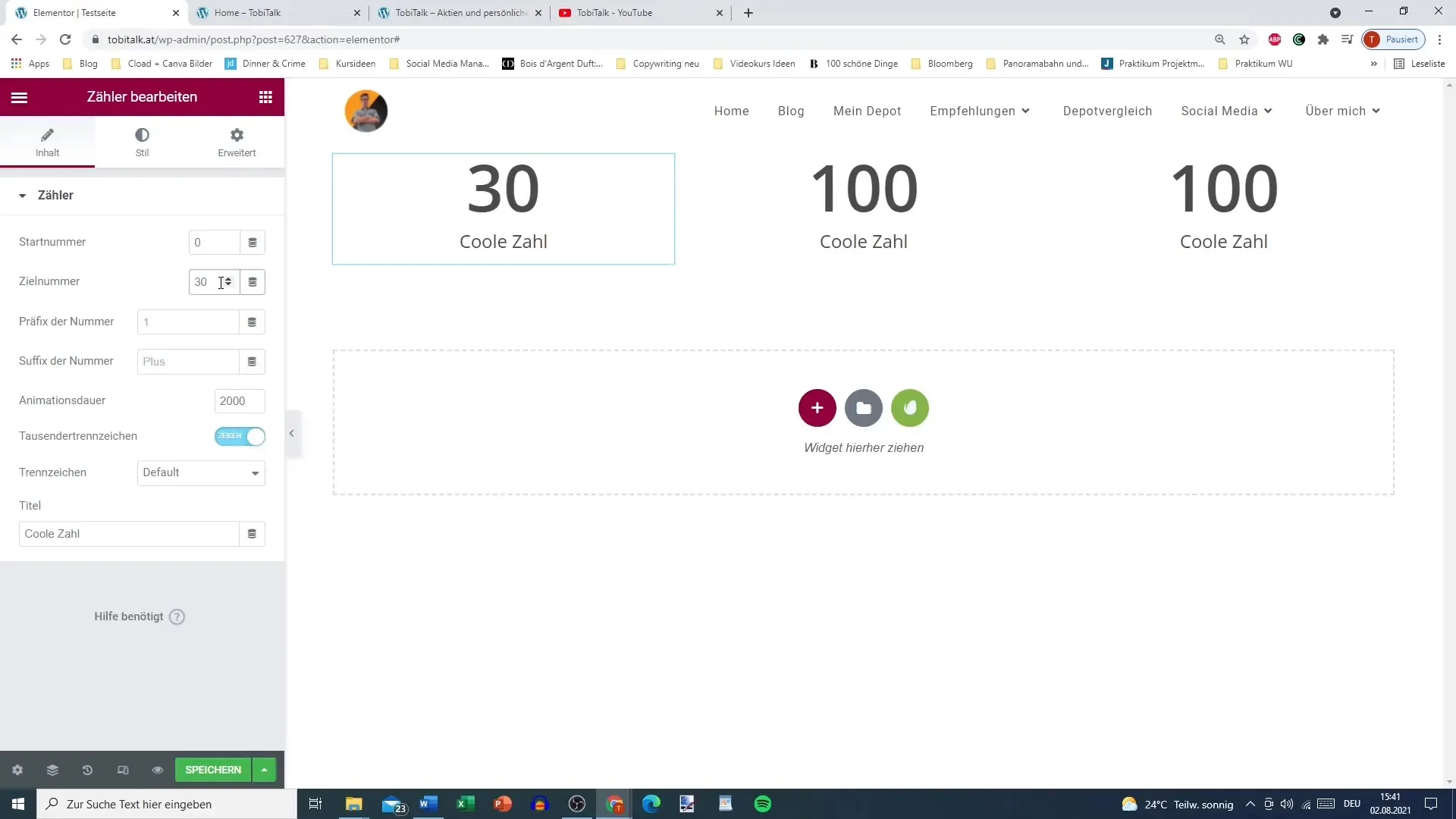
Tilføj et nyt tællerelement. Du vil bemærke, at der allerede vises en standardtæller på 100. Du kan tilpasse dette tal efter behov.
Duplikering af tællere
Hvis du allerede har oprettet en tæller og ønsker at bruge den flere gange, kan du duplikere den. Vælg tælleren og klik på knappen "Duplikér". Dette vil oprette en identisk tæller, som du derefter kan tilpasse.

Fastlæggelse af målnummeret
Nu er det tid til at definere målnummeret. Du kan indtaste tallet direkte for at vise, hvad du har opnået, f.eks. 2400 tilfredse kunder.

Valg af præfiks og suffiks
Du har mulighed for at tilføje et præfiks og et suffiks til din tæller. Hvis du f.eks. vil tilføje et plus- eller eurotegn foran, kan du indstille det her. I dette tilfælde kræves det kun ved visning af tallet.
Tilføjelse af titel
Tilføj en titel til din tæller, der tydeliggør betydningen af tallet. En fængende titel som "Tilfredse kunder" gør tælleren endnu mere tiltalende.
Tusindedelstegn
Vælg, om der skal bruges et tusindedelstegn. Du kan vælge mellem et punkt, et komma eller endda uden et streg. Dette giver tallet den ønskede læselighed.
Indstilling af animationsvarighed
Brug animationsvarigheden til at justere hastigheden, hvormed tælleren stiger. En varighed på 5000 millisekunder får tallet til at vises relativt hurtigt, mens en kortere varighed efterlader et hurtigt indtryk.
Tilpasning af stil og farver
Næste skridt: Vælg tekstfarven til din tæller for at sikre, at den passer til hele designet på din hjemmeside. Du kan nemt vælge farverne ved at klikke.
Tilpasning af typografi
Du kan også tilpasse typografien efter din smag. Det anbefales at vælge en skrifttype, der er letlæselig og samtidig stilfuld.
Gem og kontroller
Når alle indstillinger er foretaget, skal du gemme dine ændringer og se din side i frontend. Kontroller, hvordan tælleren ser ud, og om alt fungerer som ønsket.
Interaktive tællere
På anmodning kan du også indstille, at tælleren kun bliver aktiv, når den kommer ind i synsfeltet hos en besøgende. Dette giver en ekstra interaktiv komponent, der forbedrer brugeroplevelsen.

Oversigt
Du har nu lært, hvordan du effektivt kan bruge tællere i Elementor til at præsentere oplysninger på din hjemmeside på en visuelt tiltalende måde. Med korrekt planlægning og implementering kan du imponere dine besøgende og fremhæve vigtige oplysninger.


