3D-Tekster giver dybde og dynamik til dine design og kan bruges på mange forskellige måder. Der findes forskellige tilgange til at skabe denne effekt – lige fra den klassiske gammeldags metode til den smarte, tidsbesparende mulighed. I denne tutorial viser jeg dig begge måder at oprette 3D-tekst i Photoshop på. Du vil lære, hvordan du med manuelle trin skaber et traditionelt look, og hvordan du med moderne værktøjer og teknikker nemt opnår imponerende resultater. Lad os komme i gang og bringe dine tekster ind i den tredje dimension!
Trin 1:
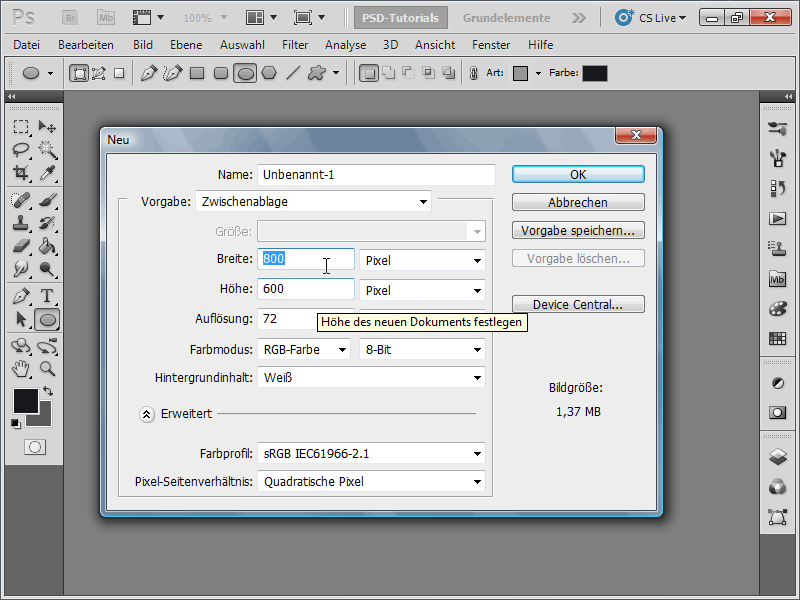
Først opretter jeg et nyt dokument; størrelsen er helt ligegyldig. Jeg vælger en meget lille størrelse på 800x600 pixel. Hvis man vil have denne effekt trykt, skal enheden ændres fra pixel til cm og opløsningen fra 72 til 300 ppi.

Trin 2:
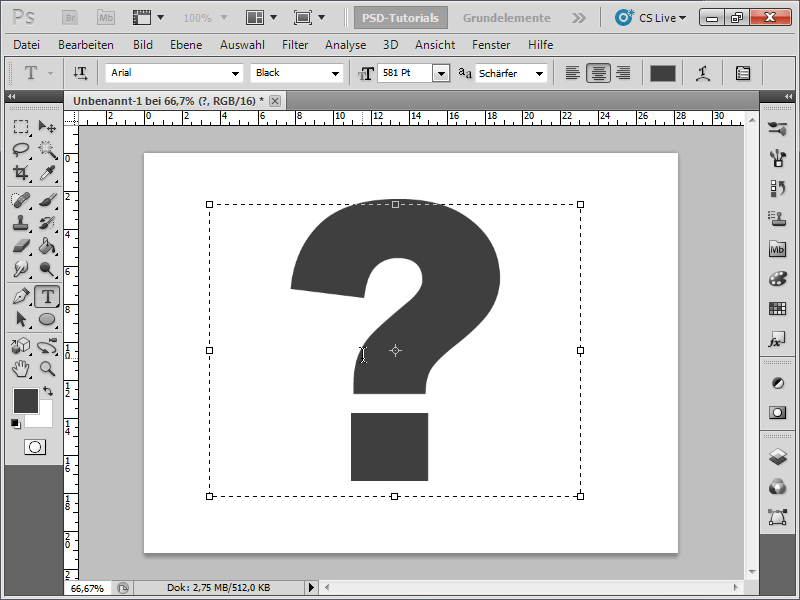
Nu opretter jeg en bogstav, der er ret tykt. Jeg bruger skrifttypen Arial Black i en størrelse på ca. 580 pt med farven mørkegrå.
Trin 3:
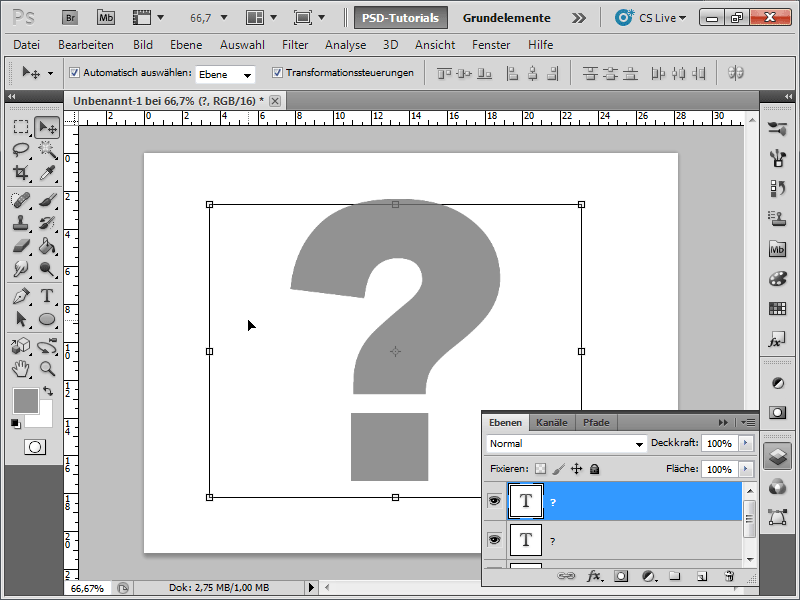
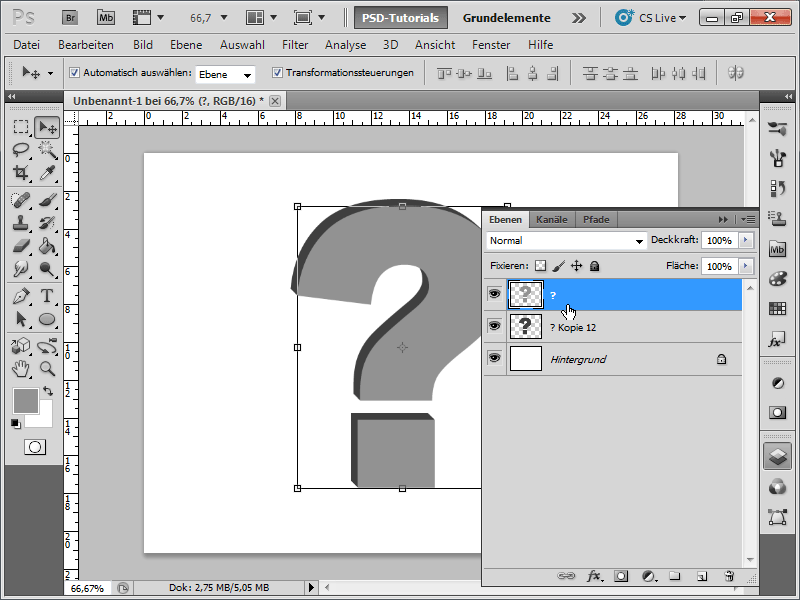
Nu kopierer jeg laget med Ctrl+J og farver kopien i en lysere grå farve.
Trin 4:
Næste trin er at flytte laget lidt nedad og til højre.
Trin 5:
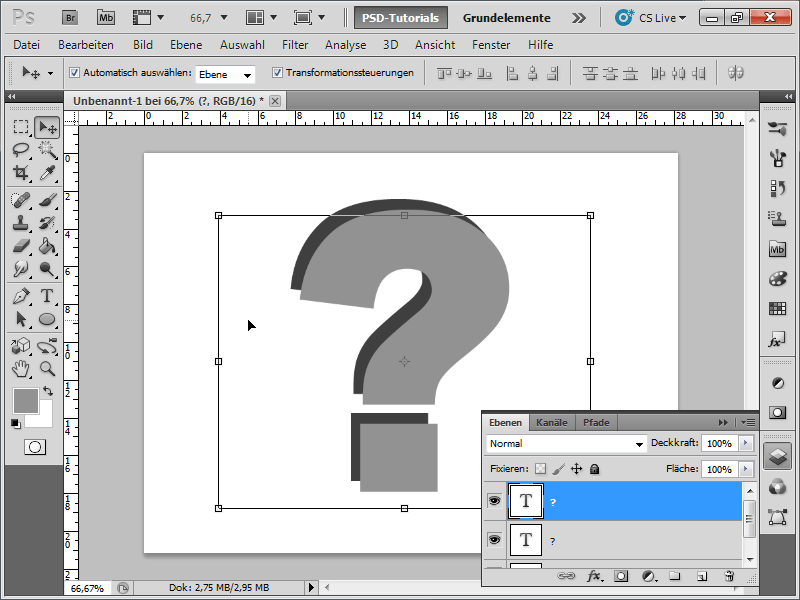
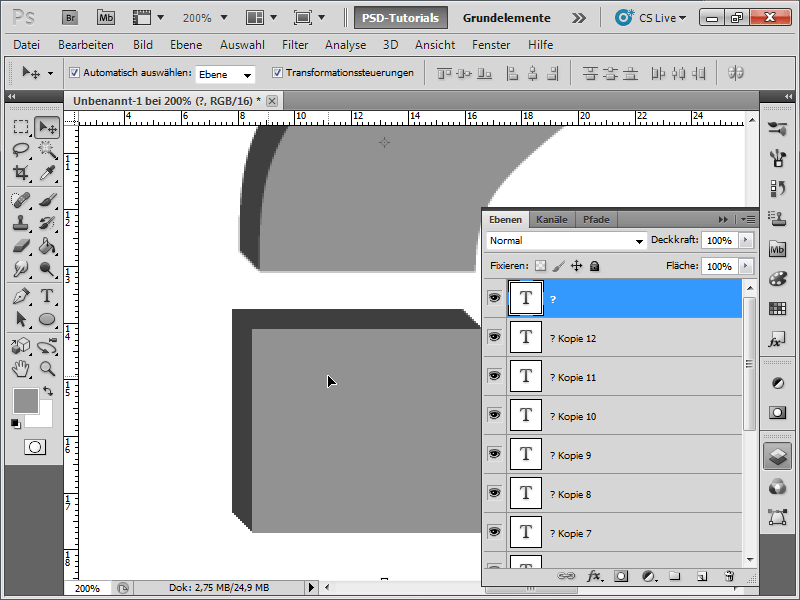
Nu kopierer jeg det mørkegrå tekstlag ca. 10 gange og bevæger det derefter pixel for pixel mod det grå tekstlag. På den måde skabes der en fornemmelse af 3D.
Trin 6:
Derefter rasteriserer jeg alle mørkegrå tekstlag ved at markere dem alle i lagpanelet med Shift-tasten og trykke på Ctrl+E. Derefter rasteriserer jeg også det lysegrå tekstlag (højreklik og derefter rasterize tekst).
Trin 7:
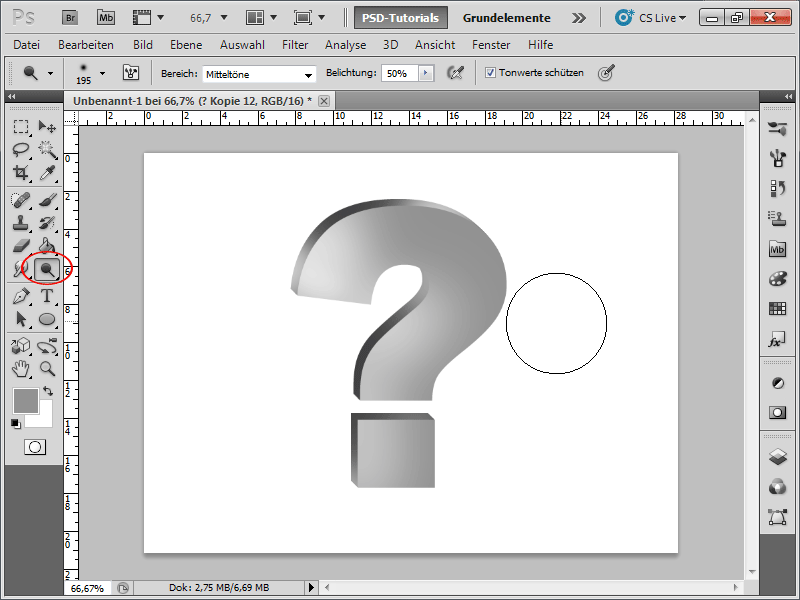
Nu bruger jeg Opbløderværktøjet og kan simulere lys på begge lag med en meget stor blød pensel.
Trin 8:
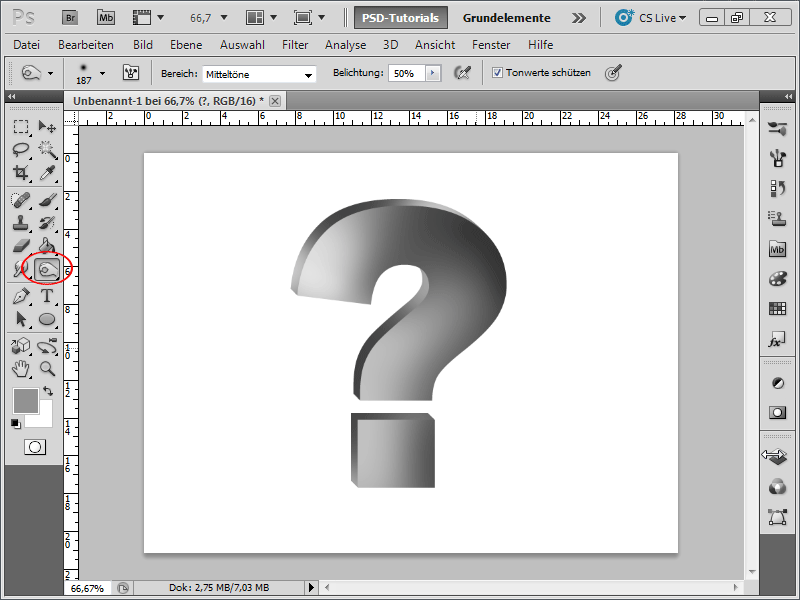
Og for at gøre det mørkere bruger jeg Skruemørkeren. Det ser faktisk ikke så dårligt ud, men denne tilgang er ret besværlig og bør ikke bruges mere fra Photoshop CS5 Extended.
Trin 9:
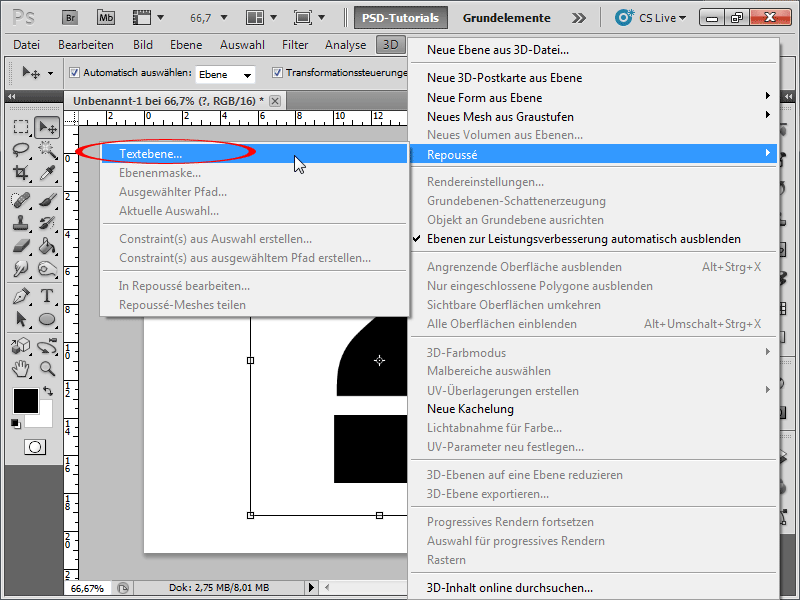
Og nu vil jeg prøve at gøre det på den måde, professionelle gør det: Jeg bruger 3D-funktionerne i Photoshop. Jeg opretter igen et tekstlag med et bogstav. Nu klikker jeg på 3D->Repoussé->Tekstlag i menuen. Jeg bekræfter med Ja, når meddelelsen "Dette tekstlag skal rasteriseres…" vises.
Trin 10:
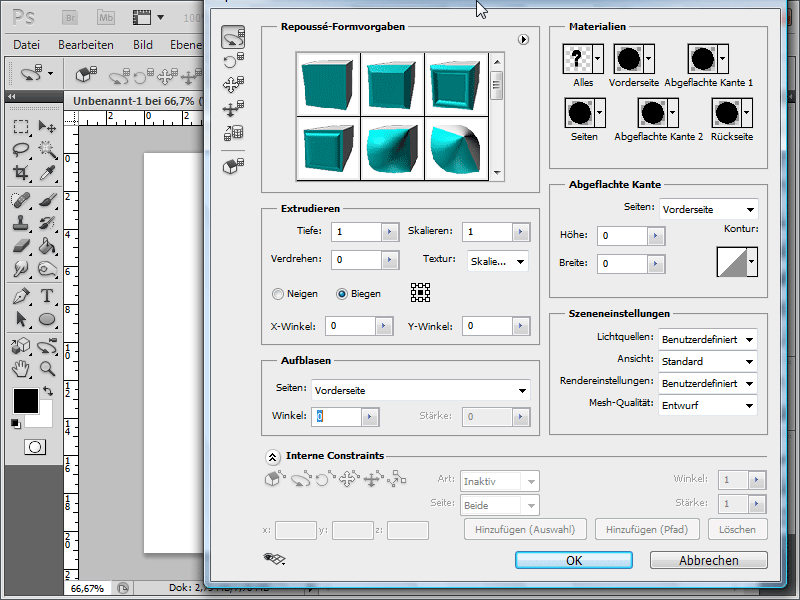
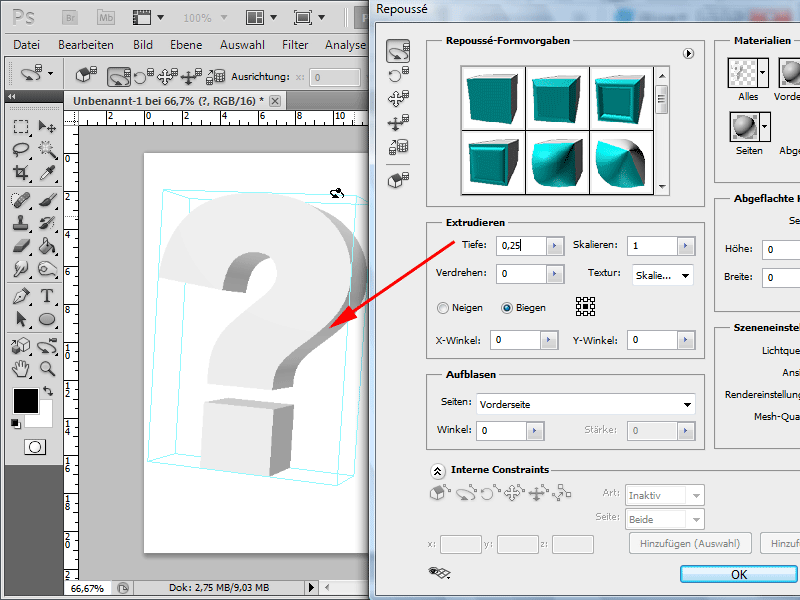
Derefter åbner en kæmpestor dialog med mange indstillingsmuligheder for mig. Bare rolig, det er ikke så slemt.
Trin 11:
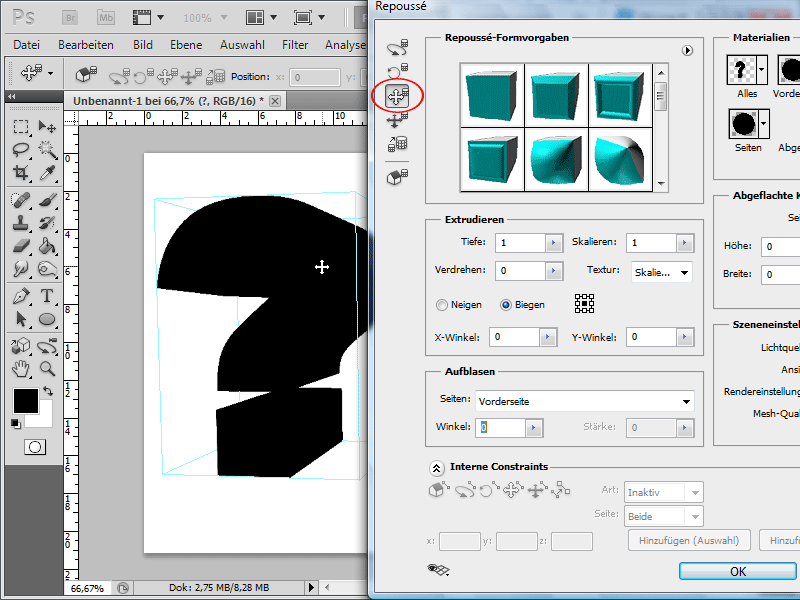
Med Mesh drejning-værktøj kan jeg interaktivt flytte min 3D-bogstav.
Trin 12:
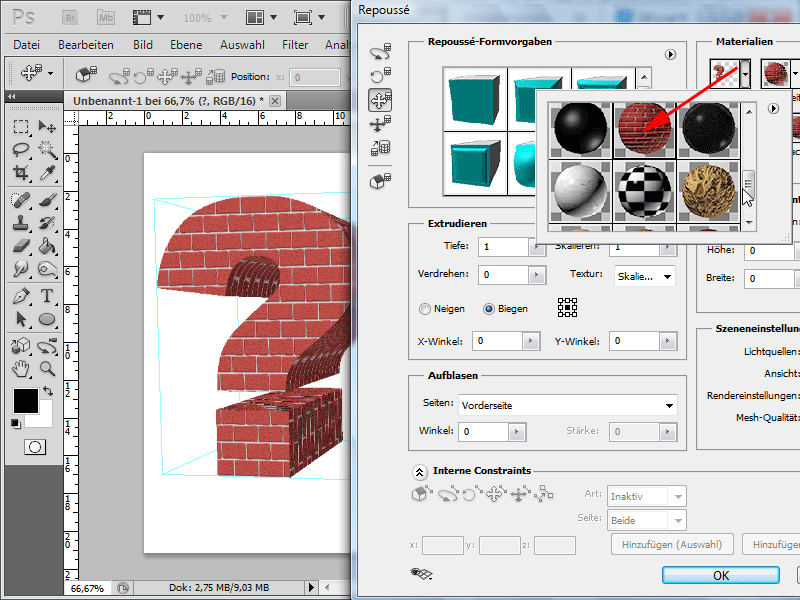
Under Materialer kan jeg tildele nyt materiale til hver side individuelt eller til alle sider samtidig.
Trin 13:
For at undgå for høj ekstrudering er det vigtigt at reducere Dybde-værdien en smule. Jeg har indstillet den til 0,25.
Trin 14:
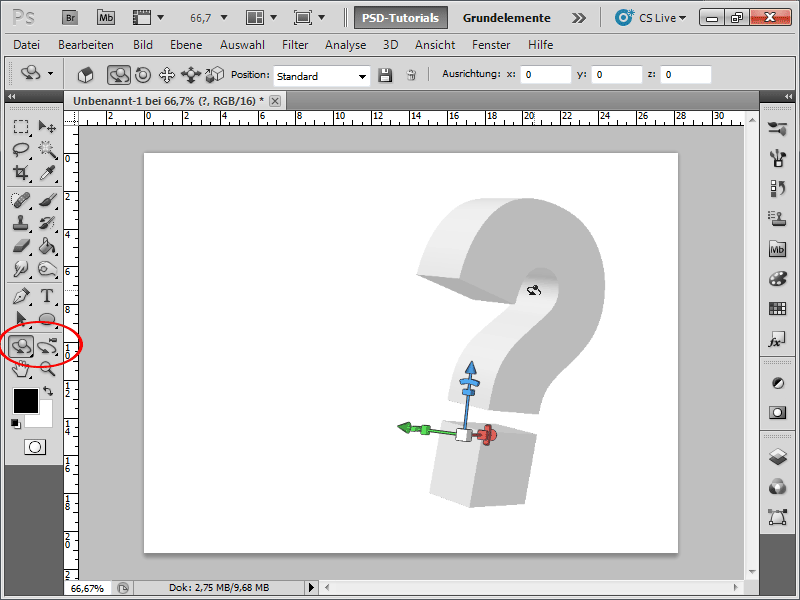
De to nederste 3D-værktøjer er vigtige for at dreje osv.
Trin 15:
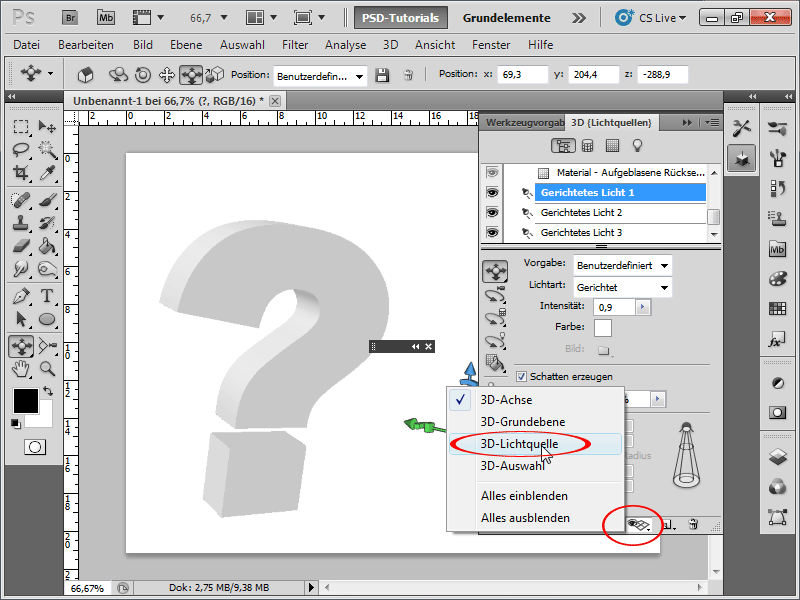
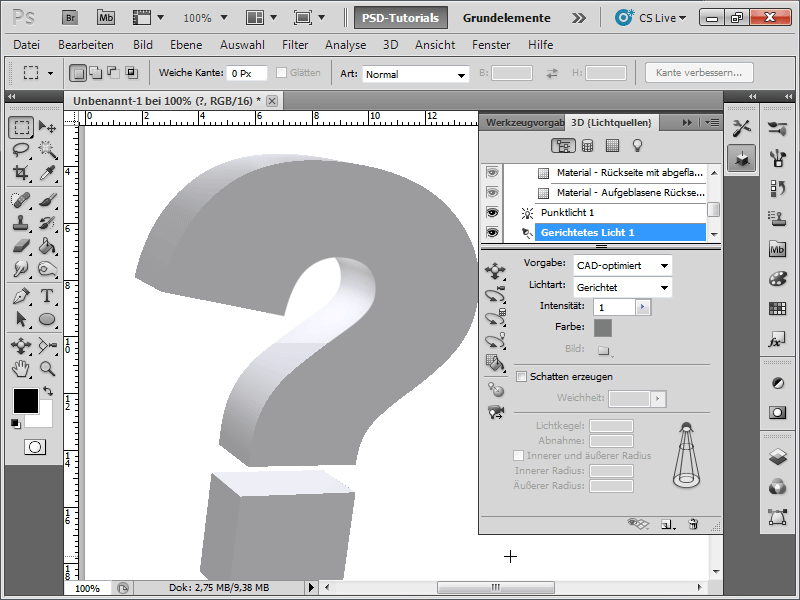
For at kunne se lyskilderne bedre, vil jeg lade dem blive vist i 3D-kontrolpanelet nederst.
Trin 16:
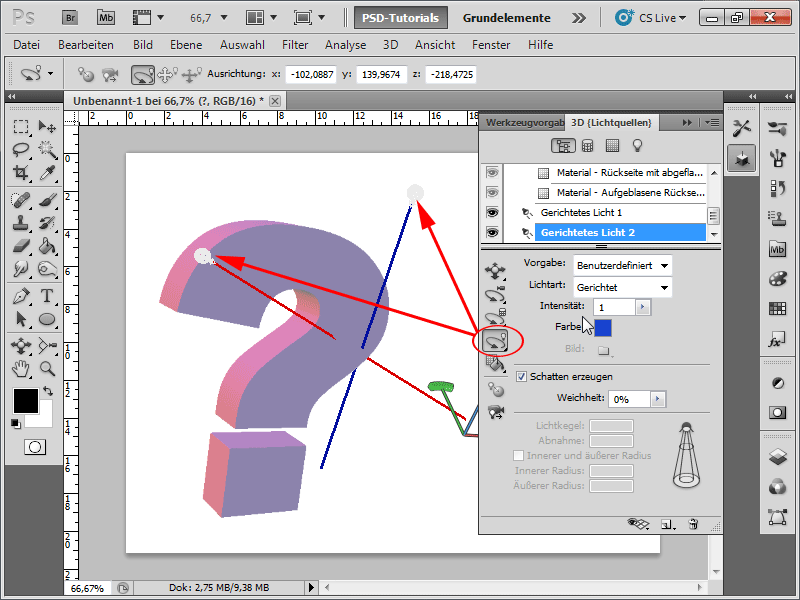
Nu kan jeg nemt flytte 3D-lysene til, hvor jeg vil have dem. Jeg kan også vælge forskellige lysmønstre eller justere farven på lyset i 3D-kontrolpanelet.
Trin 17:
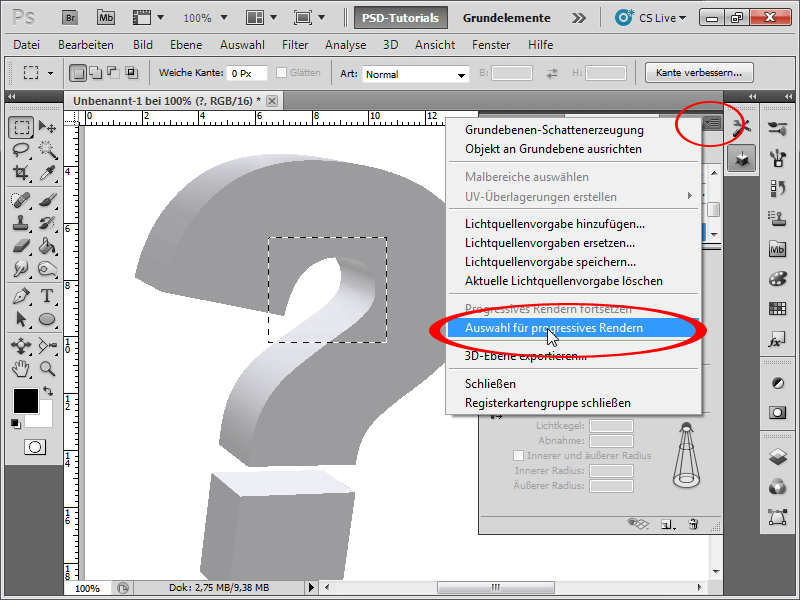
Da renderingen af det samlede objekt kan være meget tidskrævende, laver jeg et lille udvalg og går derefter til 3D-kontrolpanel-indstillingsmenuen og vælger Udvalg til gradvis rendering.
Trin 18:
Selv for det lille område, har min bærbare computer brugt 1 minut på at rendere, men resultatet taler for sig selv: Ingen trappeeffekt, og skyggen ser næsten perfekt ud.
Trin 19:
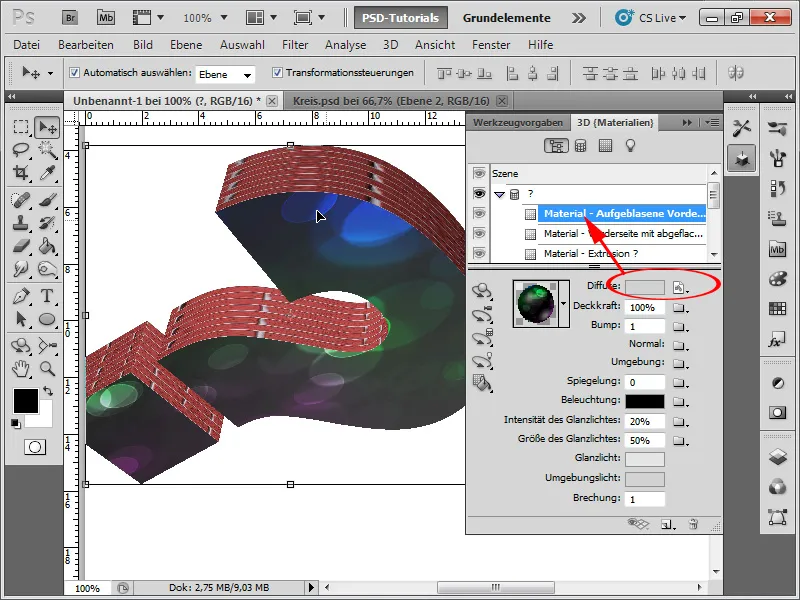
Det fantastiske er, at jeg kan tildele hvert side en anden tekstur, selv en jeg har lavet! Jeg klikker på den tilsvarende materiale-side og derefter på Diffus; på mappen og derefter på Ny tekstur.
Trin 20:
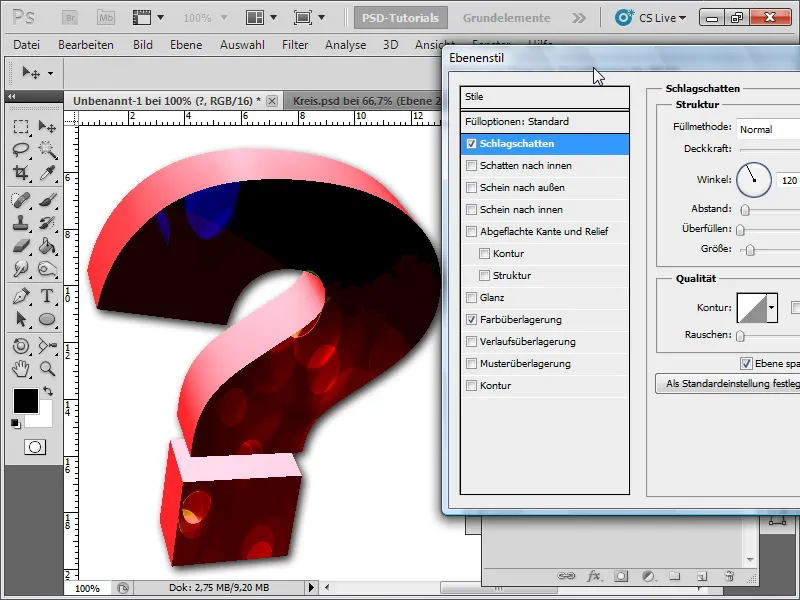
Men det bedste af det hele er, at jeg endda kan tildele lag-styles. I mit tilfælde har jeg tilføjet en rød farve-overlay med fylde-metoden Lag-på-lag og en skygge.
Trin 21:
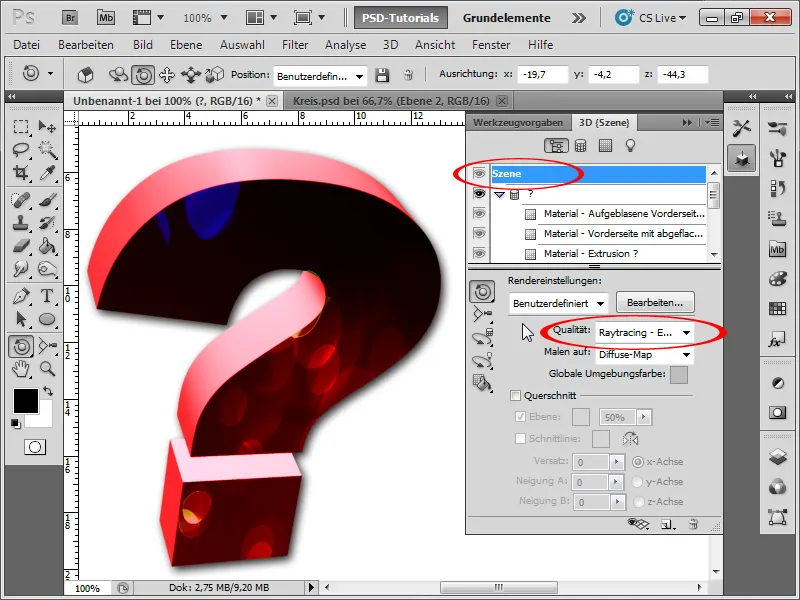
Hvis jeg nu vil rendere hele mit 3D-objekt, klikker jeg øverst i 3D-kontrolpanelet på Scenen og derefter nederst på Kvalitet; f.eks. Raytracing - Design (tager ikke helt så lang tid, og resultatet er også ret godt).
Trin 22:
Hvis jeg indsætter en flot baggrund nu og derefter stiller begge 3D-objekter over for hinanden, bliver det klart, at den nye måde at oprette 3D-objekter på i Photoshop CS5 virkelig er langt bedre end den gammeldags metode.


