Hvis du allerede arbejder med Elementor til WordPress, har du måske allerede hørt udtrykket "Shortcode". Disse små kodebidder kan hjælpe dig med nemt og hurtigt at indsætte forskellige funktioner eller indhold på din hjemmeside. Derudover er det også en nyttig færdighed at arbejde med HTML-koder. I denne vejledning lærer du, hvordan du effektivt integrerer Shortcodes og HTML på din WordPress-side.
Vigtigste erkendelser
- Shortcodes er en nem måde at indsætte kodebidder i WordPress.
- HTML kan også bruges direkte i Elementor.
- Der er enkle måder at effektivt integrere Shortcodes og HTML-koder på din hjemmeside.
Trin-for-trin guide
Indsæt Shortcodes i Elementor
Der er flere tilgange til at bruge Shortcodes i Elementor. Du kan enten indtaste Shortcoden direkte i Elementor eller bruge WordPress-funktionen. For at indsætte en shortcode direkte i Elementor, træk en "Shortcode"-widget over på din side.

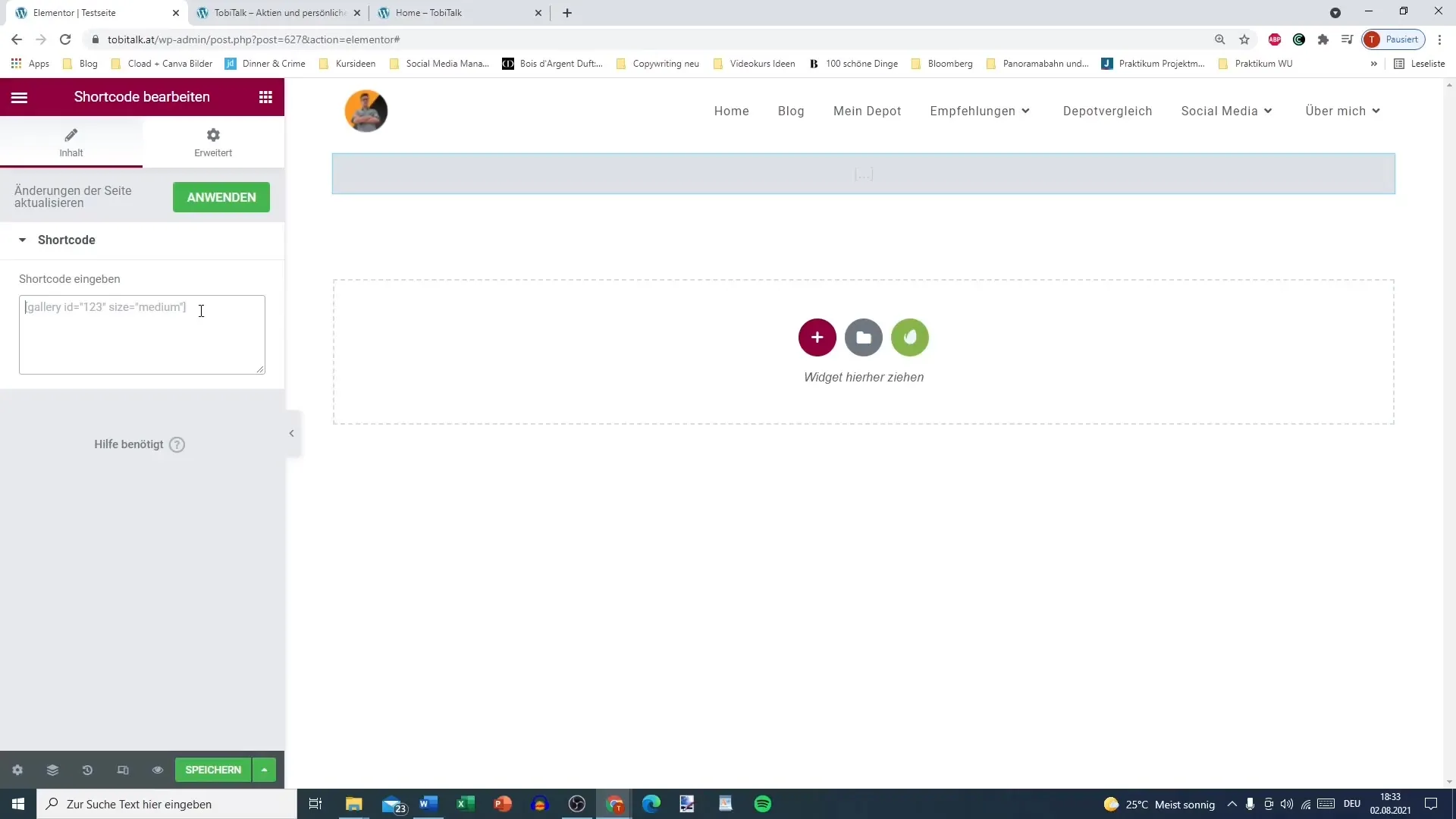
Når du har oprettet en shortcode, bliver den ofte markeret med det tilsvarende navn eller et label. Du vil ofte finde begreber som "Galleri" eller "Størrelse" i disse shortcodes, som fortæller dig, hvad det pågældende element skal gøre.

Du kan placere Shortcoden hvor du ønsker på din hjemmeside for at opnå den ønskede effekt.
Brug af HTML-kode i Elementor
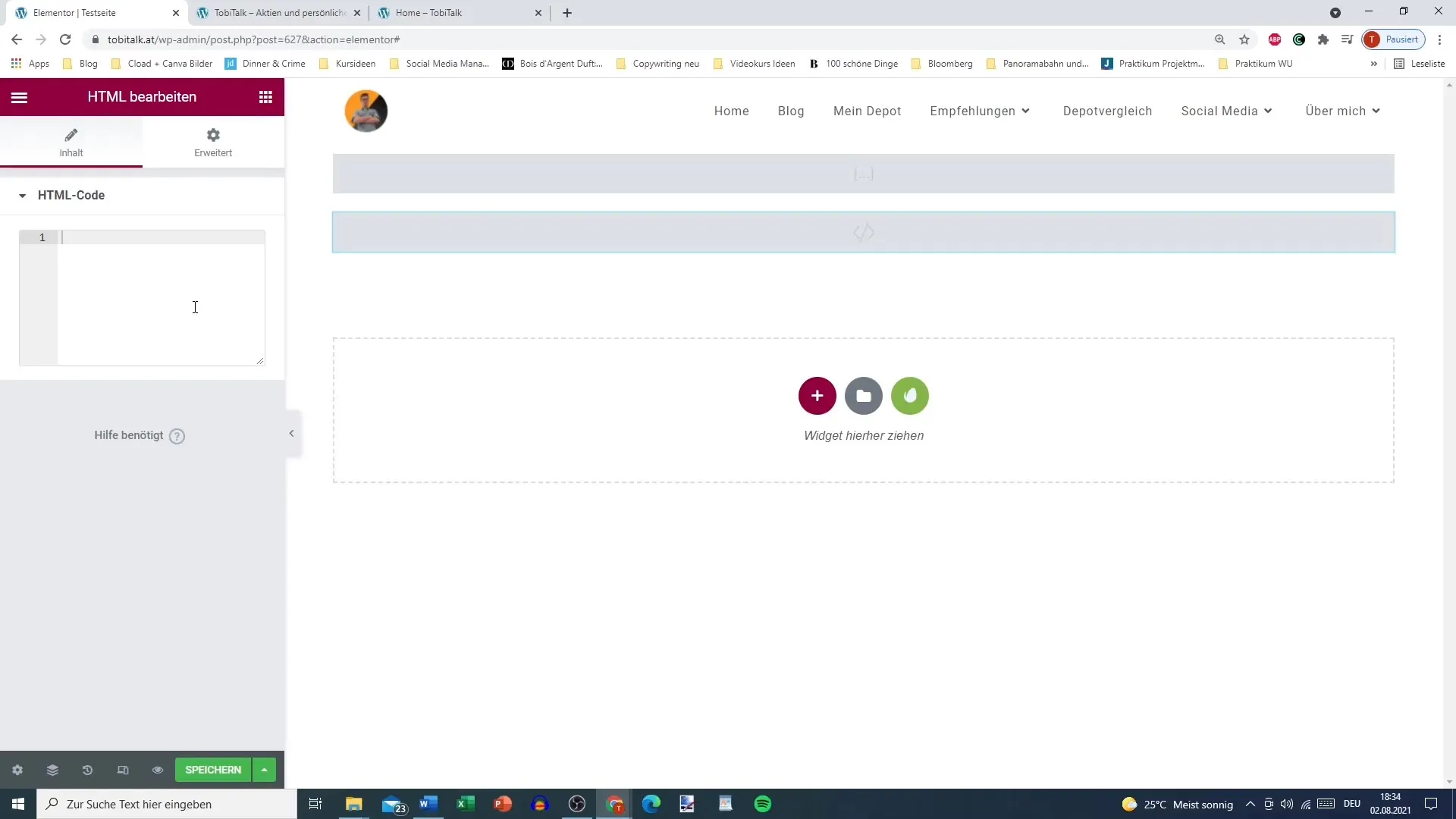
Hvis du i stedet modtager en HTML-kode, fungerer integrationen principielt på samme måde. Du skal bruge det passende widget til HTML i Elementor og indsætte din HTML-kode der.

I HTML-widgetten har du et tekstfelt, hvor du kan indsætte din HTML-kode. Vær opmærksom på, at koden er korrekt, for at opnå de ønskede resultater.

Integration af Shortcodes og HTML
Hvis du på et tidspunkt modtager en shortcode eller HTML-kode, er det ikke nødvendigt at gå gennem WordPress-grænsefladen. Du kan vælge den nemmeste metode, nemlig at arbejde direkte i Elementor.
Dette giver dig mere fleksibilitet og sparer tid, så du kan effektivt designe din hjemmeside uden at skulle navigere gennem adskillige menuer.
Resumé
I denne vejledning har du lært, hvordan du effektivt kan bruge både Shortcodes og HTML-koder i din Elementor-workflow. Ved hjælp af de beskrevne trin kan du hurtigt tilpasse og udvide din WordPress-side.
Ofte stillede spørgsmål
Hvordan indsætter jeg en shortcode i Elementor?Du kan bruge en Shortcode-widget i Elementor til at indsætte en shortcode på din side.
Hvor finder jeg min HTML-kode?HTML-koden genereres og leveres normalt af plugins eller andre eksterne værktøjer.
Kan jeg bruge Shortcodes uden WordPress-funktionen?Ja, du kan indsætte Shortcodes direkte i Elementor uden at bruge WordPress-grænsefladen.
Hvad er de mest almindelige anvendelsesområder for Shortcodes?Shortcodes bruges ofte til gallerier, formularer, widgets og andre interaktive elementer.
Hvad bruger jeg HTML til i Elementor?HTML giver dig mulighed for at tilføje skræddersyet indhold og øge fleksibiliteten på din hjemmeside.


