At designe prisplanerne på din hjemmeside kan være afgørende for succesen med din online-forretning. En godt struktureret Price Table hjælper ikke kun med at kommunikere dine tilbud klart, men kan også øge din konverteringsrate. I denne vejledning vil jeg trin for trin vise dig, hvordan du opretter effektive prisplaner i Elementor til WordPress.
Vigtigste erkendelser
- Du kan oprette tiltalende prisplaner med Elementor.
- Enkelte produkter eller tjenester kan præsenteres overbevisende.
- Vær opmærksom på design og tilpasning af farver og skrifttyper for at fremhæve dine tilbud.
- Den korrekte brug af ikoner og knapper kan forbedre brugervenligheden af din Price Table.
Trin-for-trin-guide til oprettelse af en Price Table
1. Tilføj Price Table i Elementor
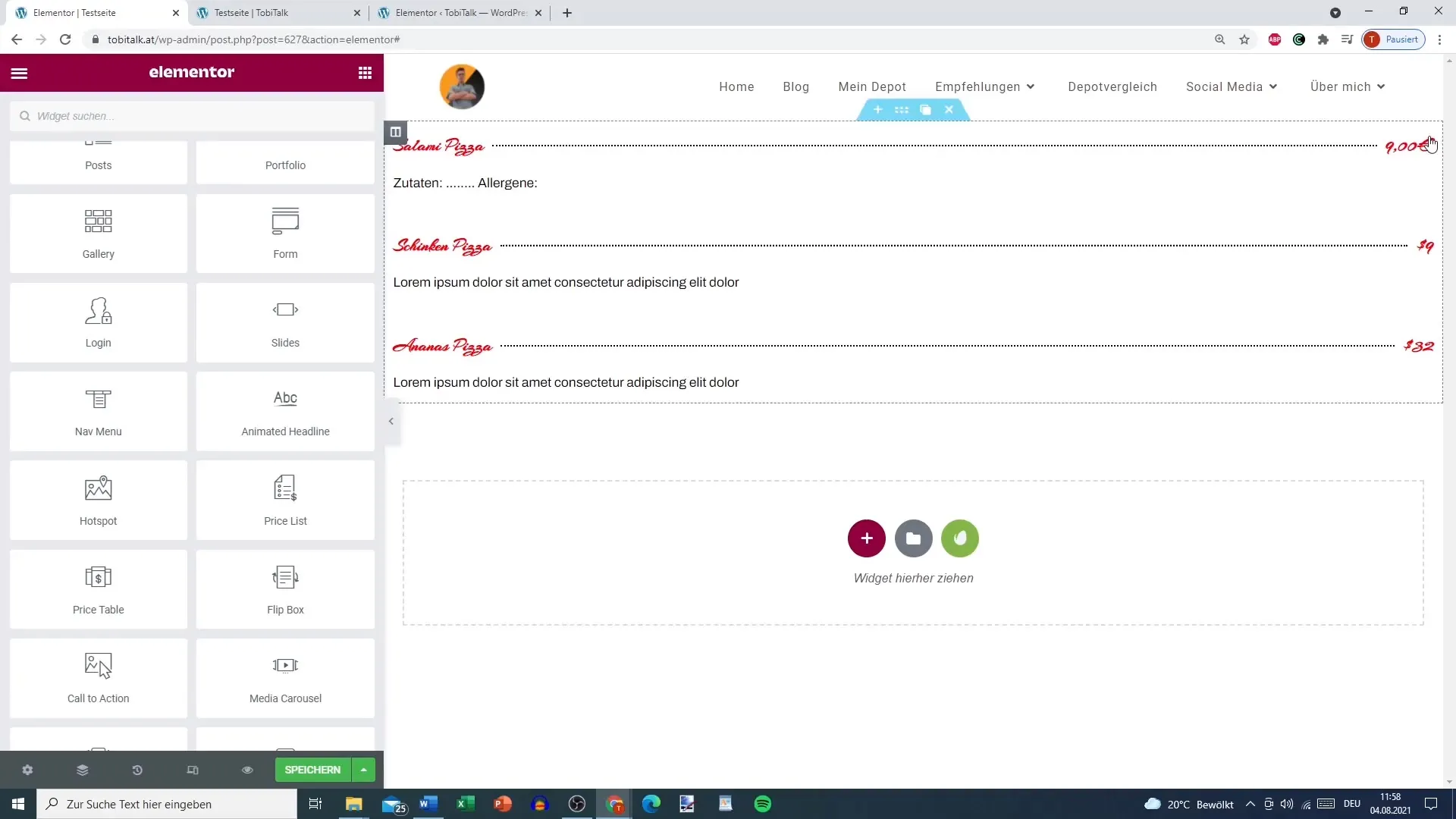
Begynd med at fjerne den eksisterende prisliste fra din hjemmeside. Tilføj derefter en ny sektion i Elementor og vælg Price Table. Her har du mulighed for straks at se strukturen af din prisplan.

2. Tilpas oplysninger om tilbudene
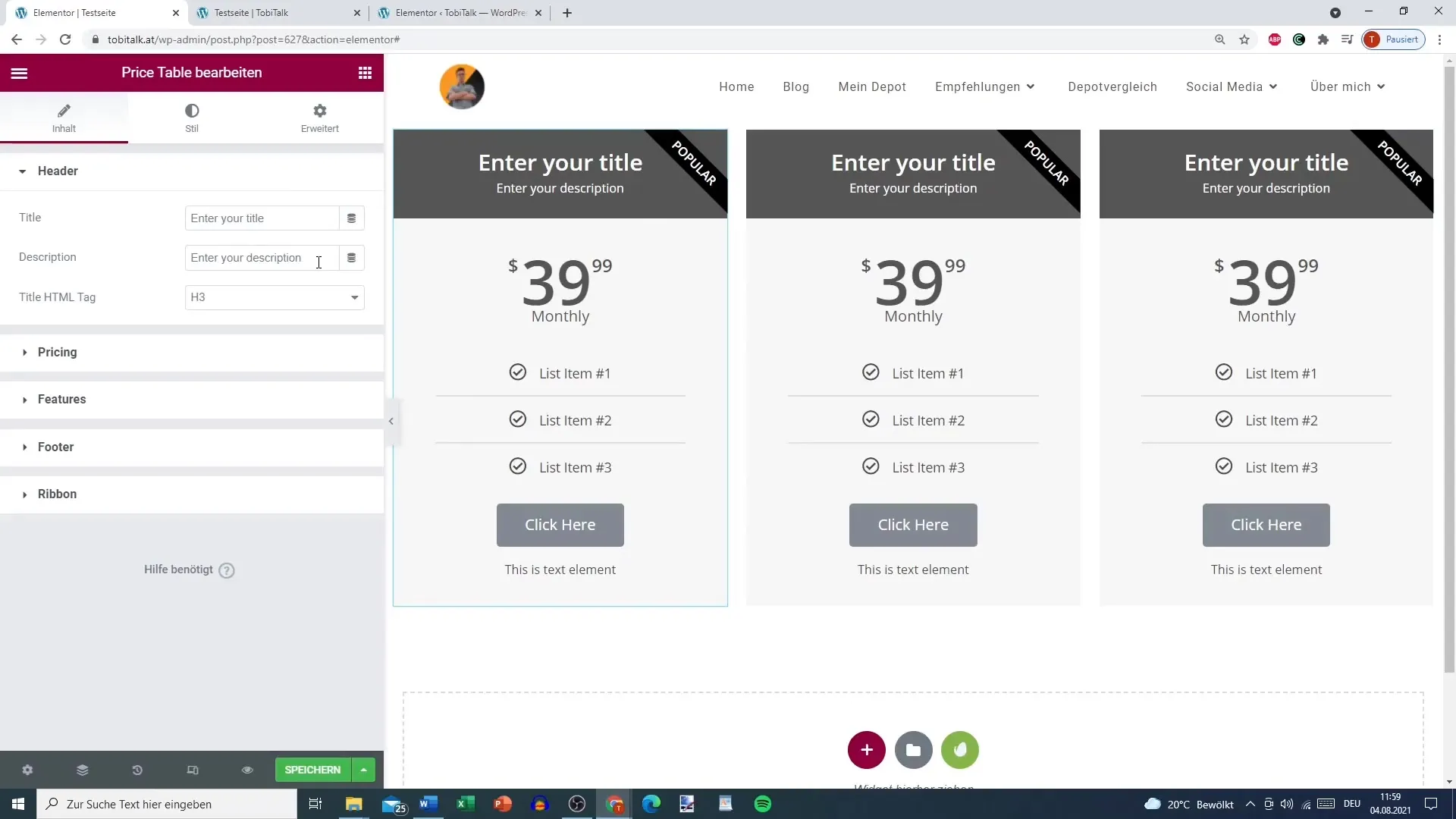
Klik på den sektion, du netop har tilføjet. Nu kan du ændre titlen, beskrivelsen og selv HTML-tagget for dit første tilbud. For eksempel kan du sætte titlen til "Sølvpakke" og tilføje en passende beskrivelse.

3. Fastlæg priser og valgmuligheder for valuta
Næste trin er at angive valutaen for dit tilbud. I dette tilfælde bruger vi Euro. Angiv prisen for din Sølvpakke, f.eks. 9,99 €. Her kan du vælge præsentationsformen for prisen, f.eks. via punkter eller en standardvisning.
4. Tilføj ekstra funktioner og ikoner
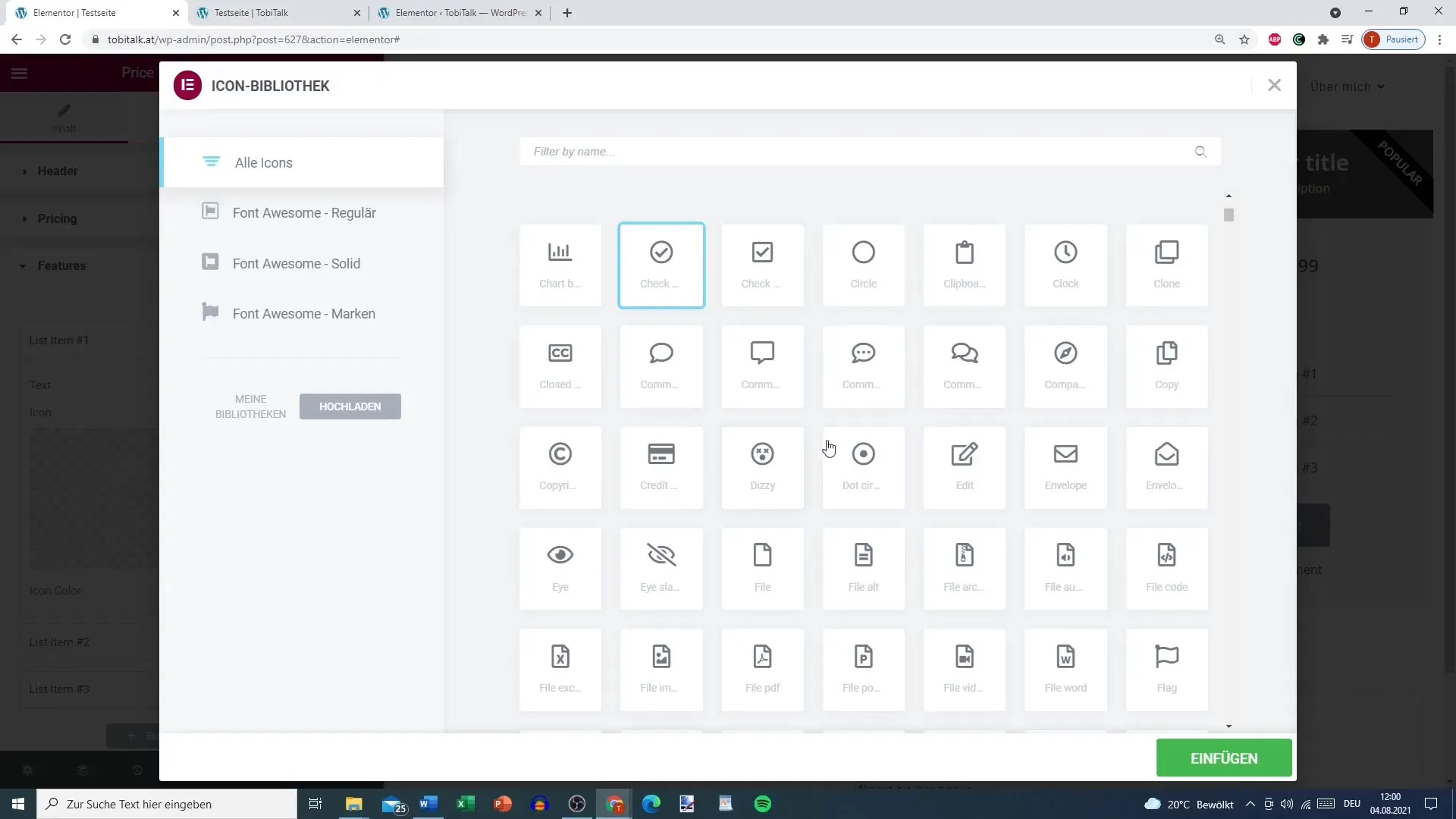
Nu er det tid til at indsætte funktionerne i dit tilbud. Disse kan vises i en liste. Du kan bruge ikonbiblioteket til at vælge passende ikoner til dine funktioner. Vælg f.eks. et passende symbol for at fremhæve indholdet af dit tilbud.

5. Link footer-knapper
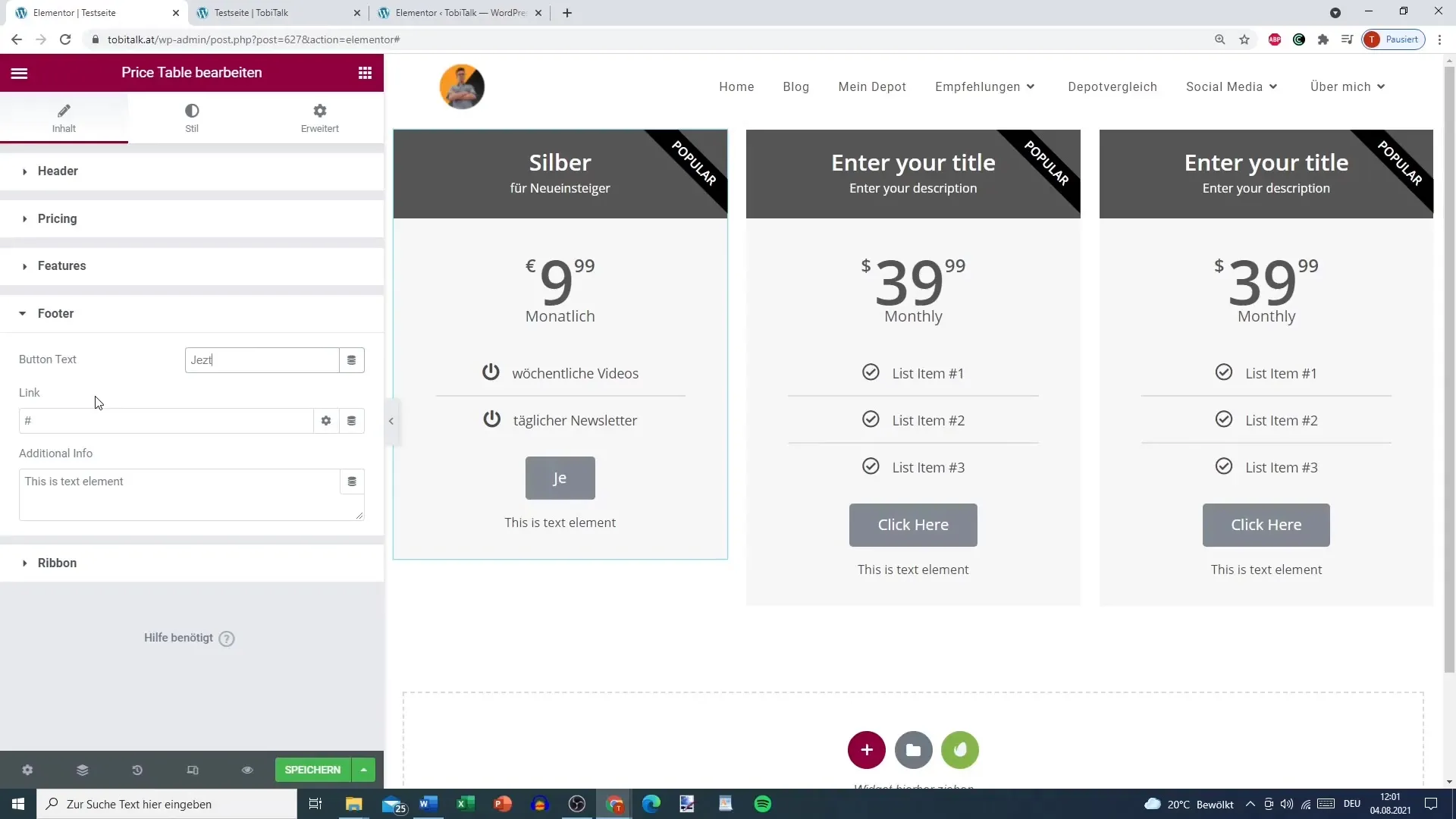
I bunden af Price Table kan du tilføje en Call-to-Action-knap. Her kan du også indsætte linket til din salgsside for at opfordre brugerne til at benytte tilbuddet. Teksten på knappen kan f.eks. lyde "Køb nu".

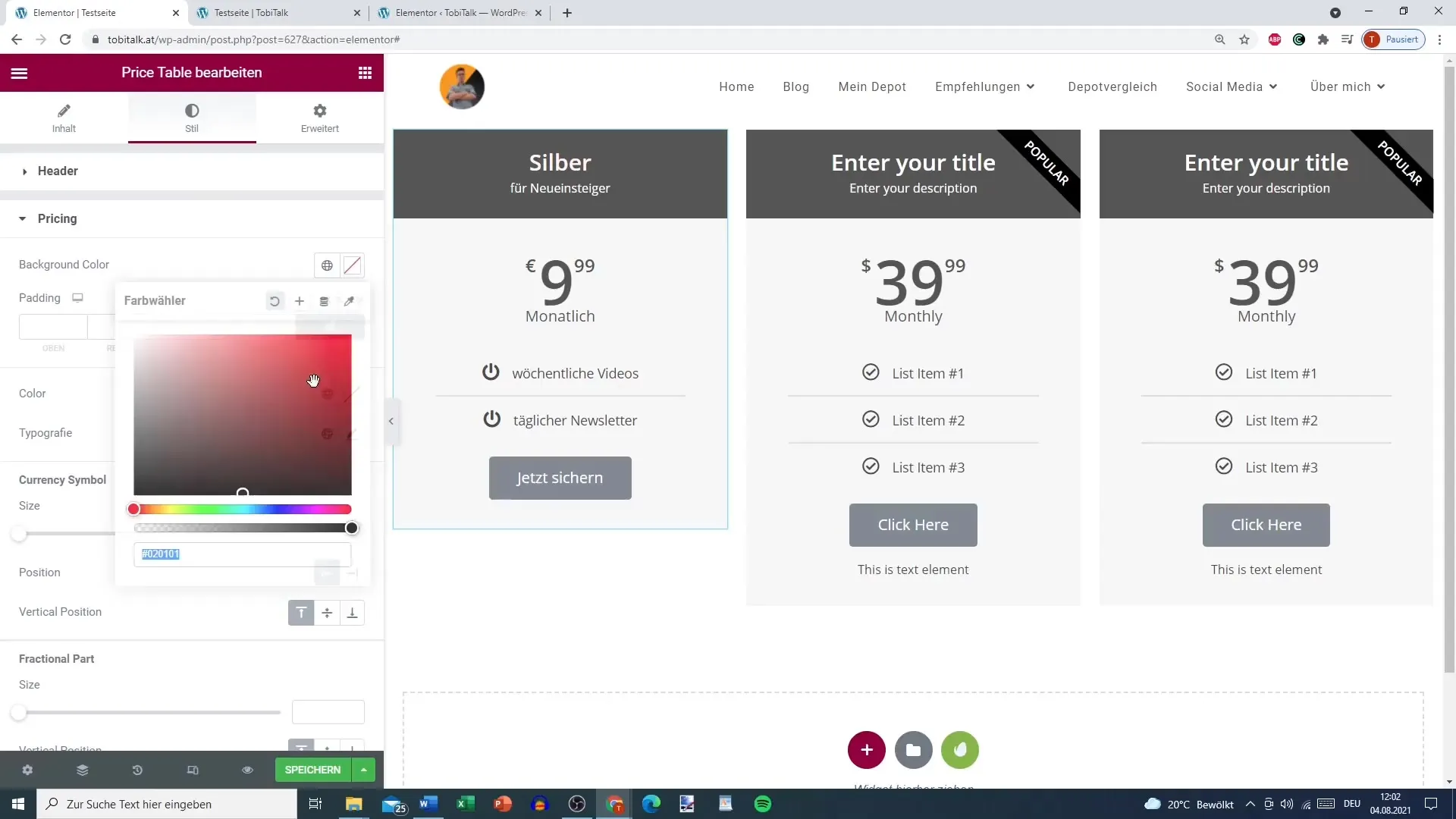
6. Foretag tilpasninger i designet
Designet af Price Table er også vigtigt. Du kan tilpasse farver, skrifttyper og padding. For eksempel kan titlen være i en lys farvetone og prisen i en iøjnefaldende farve. Prøv forskellige kombinationer for at opnå det bedste visuelle resultat.

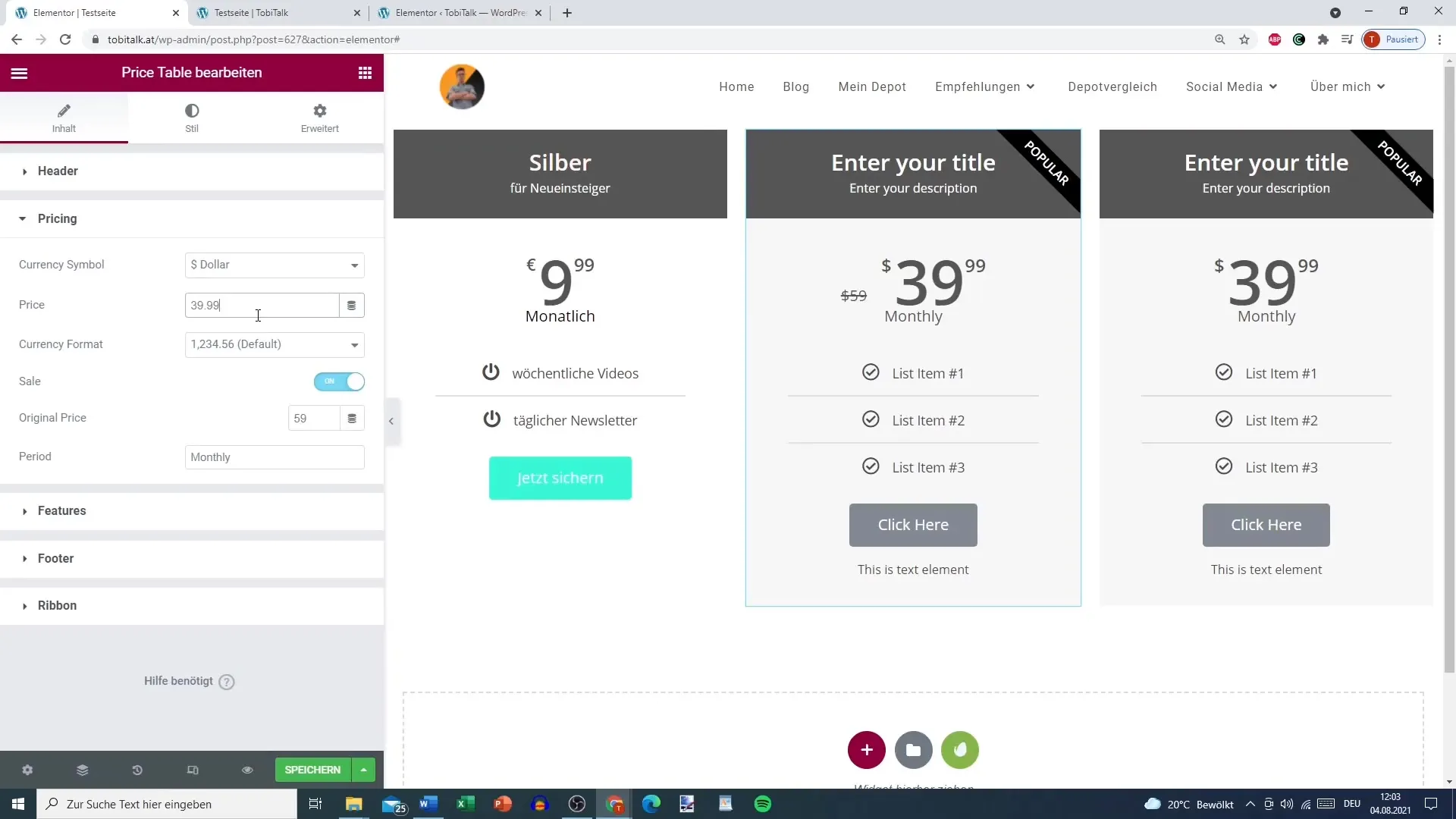
7. Indsæt salgs- og rabatmuligheder
Hvis du ønsker at tilbyde en aktuel tilbud eller rabat, kan du aktivere Salg-muligheden. Angiv den oprindelige pris samt den nedsatte pris. Sørg for, at tilbuddene er attraktive og tydeligt kommunikerede, så brugerne ikke bliver forvirrede.

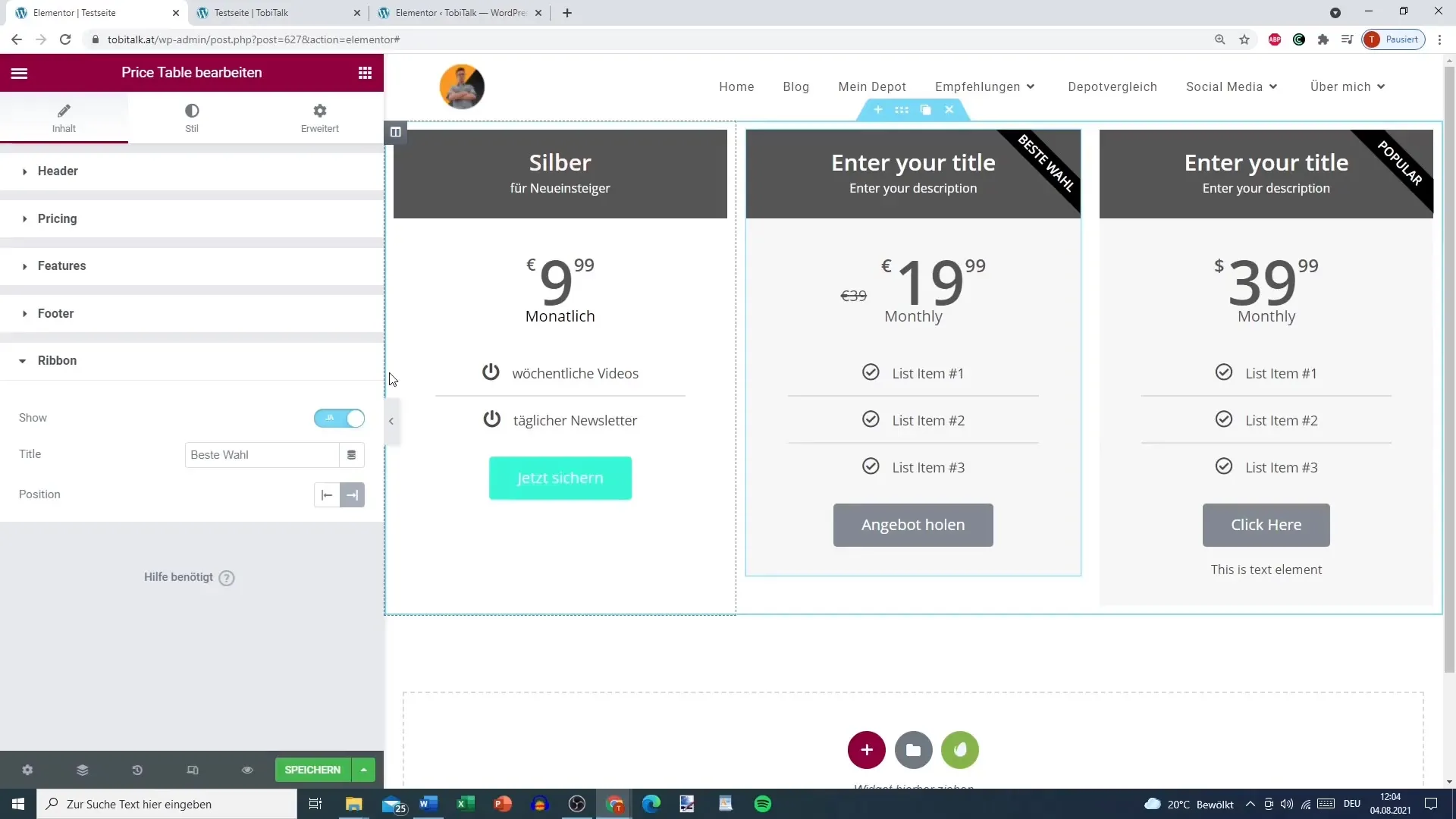
8. Tilføj bånd til særlige tilbud
Et bånd kan bruges til at fremhæve specielle tilbud. Du kan sætte teksten til "Populært" eller "Bedste valg". Dette giver brugerne en ekstra incitament til et køb. Sørg for, at teksten ikke er for lang, for at sikre klar læselighed.
9. Gennemgå og tilpas Price Table
Før du gemmer dine ændringer, skal du gennemgå hele prisfastsættelsen for nøjagtighed. Sørg for, at alle links fungerer, og der ikke er stavefejl. En klart struktureret og fejlfri prisplan vil understrege din professionalisme.

Oversigt
Ved at tilpasse og designe din prisoversigt med Elementor kan du effektivt præsentere dine tilbud. De nævnte trin vil hjælpe dig med at oprette et tiltalende layout, der både er informativt og visuelt tiltalende. Glem ikke at kontinuerligt optimere brugervenlighed og design for at opnå fantastiske konverteringsrater.


