Medie-karusellet i Elementor åbner nye muligheder for præsentation af dine indhold. Takket være denne funktion kan du arrangere billeder, videoer og endda links i et tiltalende karuselformat, hvilket markant forbedrer brugeroplevelsen på din hjemmeside. Denne vejledning guider dig trin for trin gennem processen med at oprette og tilpasse et mediekarusel.
Vigtigste erkendelser
- Mediekarusellen muliggør brug af billeder og videoer.
- Du kan tilføje individuelle links til hvert element.
- Tilpasningsmulighederne er alsidige og tilbyder talrige designmuligheder.
Trin-for-trin guide til oprettelse af et mediekarusel
Trin 1: Tilføjelse af mediekarusellen
For at oprette et mediekarusel skal du åbne Elementor-editoren. I den venstre sidebjælke finder du de elementer, du kan bruge. Søg efter "Karusell" og træk den til det ønskede område på din side.

Trin 2: Valg af elementer
Nu har du mulighed for at vælge forskellige medieindhold. Du kan kombinere billeder og videoer, hvilket gør karusellen mere alsidig. Til det første element vælger du et billede fra dit mediebibliotek.

Trin 3: Tilføjelse af en video
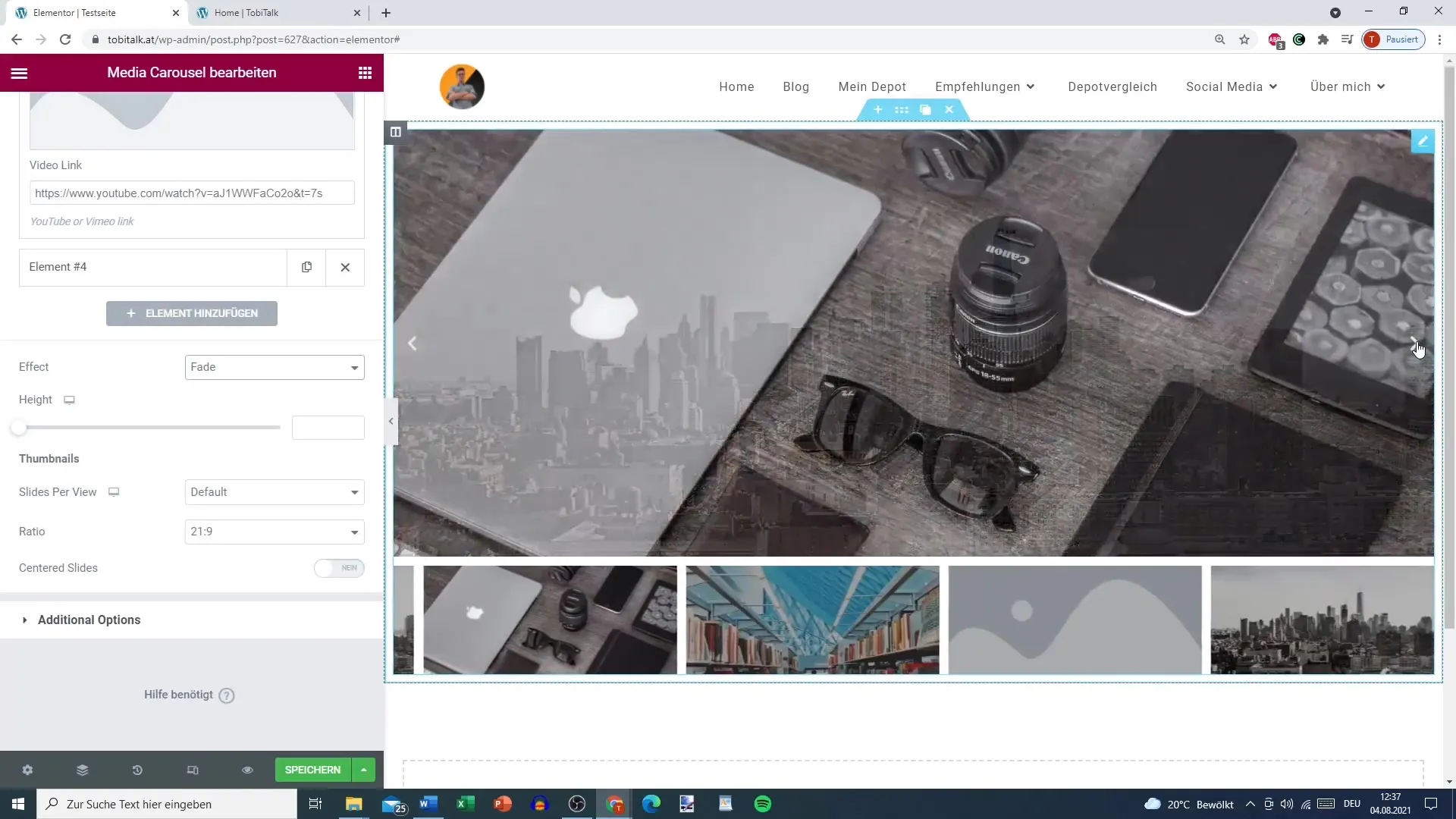
For at tilføje en video, vælg det andet element i karusellen og klik på videoikonet. Her kan du indsætte et link til din video, f.eks. fra YouTube eller Vimeo. Glem ikke at kopiere og indsætte linket.

Trin 4: Tilføj flere billeder eller videoer
Til det tredje element gentager du blot processen. Du kan tilføje endnu et billede eller en anden video alt efter dine behov. Dette giver dig mulighed for at variere dine indhold og efterlade et dynamisk indtryk.

Trin 5: Tilpasning af karusellen
Karusellen giver dig mange tilpasningsmuligheder. Du kan indstille højde og bredde på karusellen efter dine ønsker. Derudover har du mulighed for at aktivere pile til navigation, prikker eller en fremskridtslinje. Overvej hvilke muligheder der passer bedst til din hjemmeside.

Trin 6: Yderligere valgmuligheder
Gå til de ekstra muligheder, hvor du kan indstille, om karusellen skal afspilles automatisk, og hvilken hastighed der skal bruges. Derudover kan du aktivere muligheden "Infinity Loop" for at skabe en endeløs løkke.

Trin 7: Tilføj links
For hvert element i karusellen har du mulighed for at tilføje et link. Vælg elementet, gå til linkindstillingerne og tilføj det ønskede link. Dette er særligt nyttigt for at lede brugere til relevant indhold på din hjemmeside.

Trin 8: Design af slideshowet
Udover karusellen kan du yderligere tilpasse slideshowet. Her kan du vælge effekter som "Fade" eller "Slide" for at gøre skiftet mellem elementerne mere interessant.

Trin 9: Indstillinger for miniaturebilleder
I Thumbnail-indstillinger kan du angive, hvor mange slides der skal vises pr. visning. Dette giver dig mulighed for at tilpasse brugergrænsefladen og sikre, at de vigtigste indhold fremhæves.

Trin 10: Forside og Overlays
Du har også muligheden for at aktivere Overlays, der vises ved hover. Her kan du tilføje en titel og en beskrivelse, der giver brugerne yderligere information. Alternativt kan du tilføje en ikon, der vises, når elementerne hovered over.

Opsamling
Med mediekarusellen i Elementor kan du skabe et imponerende galleri, der forener billeder og videoer. Takket være de forskellige tilpasningsmuligheder skaber du en unik brugeroplevelse, der vil imponere på din WordPress-side.


