Ønsker du at bruge Blockquote-elementet fra Elementor på en effektiv måde på WordPress? I denne vejledning vil du finde alt, hvad du behøver at vide for at integrere Blockquote-elementet optimalt på din hjemmeside. Blockcitations er en kreativ måde at fremhæve udtalelser og give din indhold en speciel note. Lad os dykke direkte ned i det!
Vigtigste indsigt
- Blockquote-elementet gør det muligt at fremhæve citater eller særlige udsagn visuelt.
- Du kan tilføje forfatteren og en Tweet-knap direkte til blockcitatet.
- Der er forskellige tilpasningsmuligheder, herunder skins, farver og typografier.
Trin-for-trin vejledning
Trin 1: Tilføj Blockquote-element
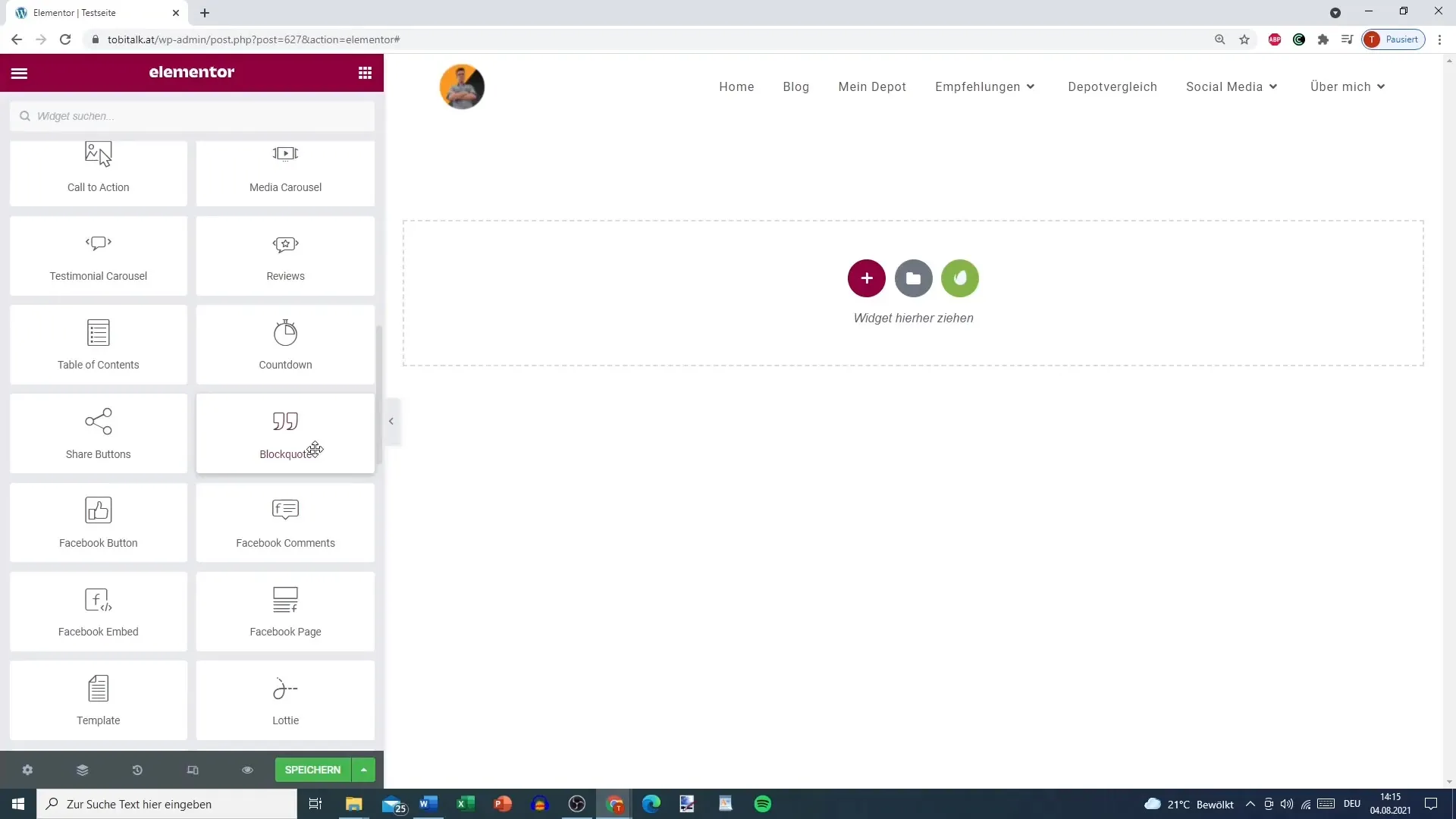
For at tilføje Blockquote-elementet til din side, åbner du først Elementor-editoren. Søg efter Blockquote-elementet i widgetlisten og træk det ind i det ønskede område på din side.

Trin 2: Indtast indhold
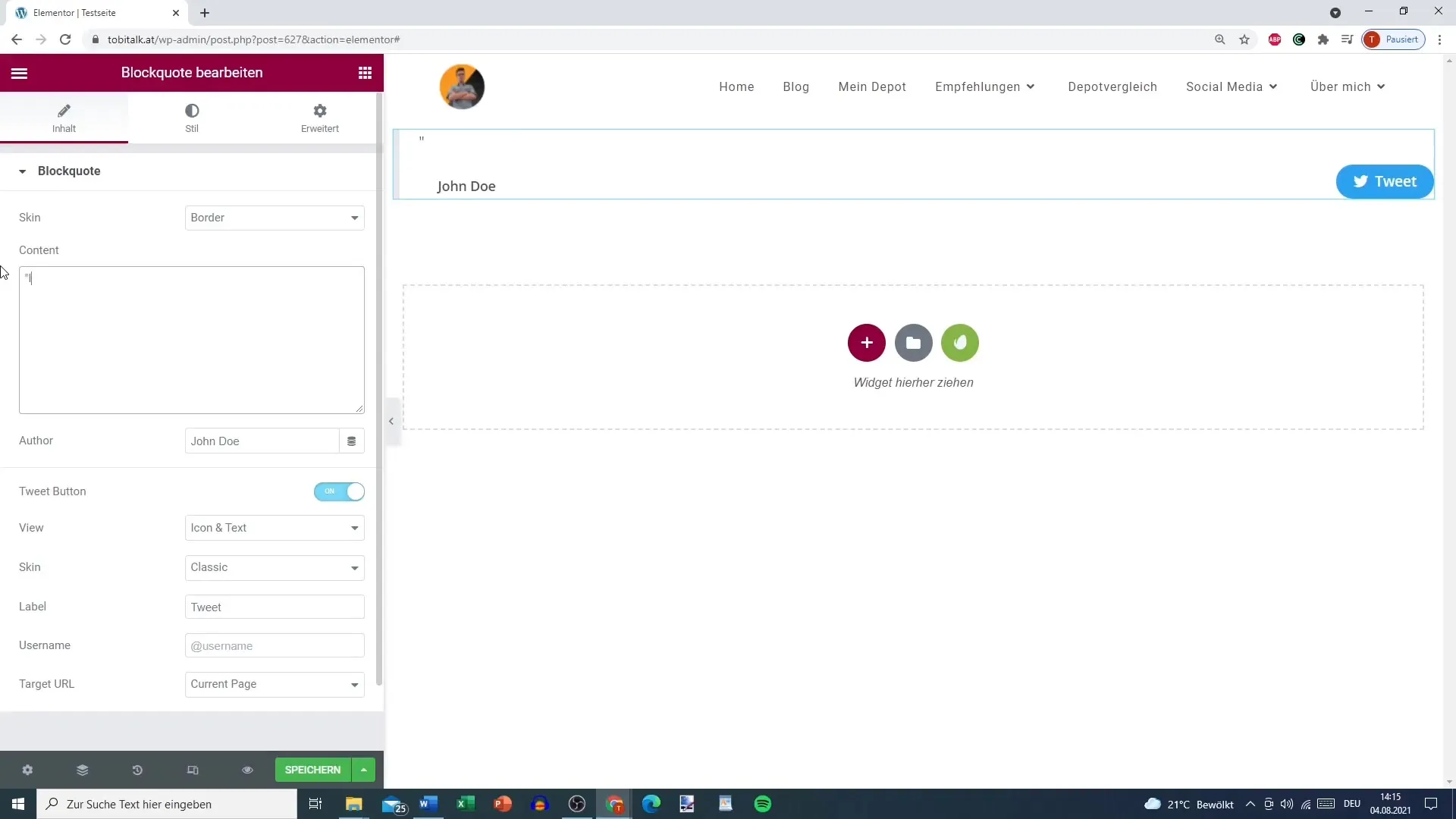
Nu kan du indtaste indholdet af dit blockcitat. Skriv dit ønskede citat eller udsagn i tekstfeltet. Det kan være enhver erklæring, du gerne vil fremhæve.

Trin 3: Angiv forfatter
For at øge troværdigheden af dit citat kan du også tilføje navnet på forfatteren. Indsæt blot den relevante tekst i det dertil indrettede felt. For eksempel: "Tobias".
Trin 4: Tilføj Tweet-knap
En nyttig funktion ved Blockquote-elementet er muligheden for at tilføje en Tweet-knap. Dette giver besøgende mulighed for at tweete direkte fra dit blockcitat. Aktiver funktionen og tilpas om nødvendigt teksten, der vises ved tweeting.
Trin 5: Tilpasning af Tweet-knap
Tweet-knappen kan også tilpasses individuelt. Overvej, om du kun vil vise teksten eller et ikon - eller begge dele. Vælg mellem forskellige stilarter (f.eks. Boble eller Link).
Trin 6: Tilpasning af design
Blockquote-elementet tilbyder mange designmuligheder. Du kan vælge elementets skin, f.eks. "border" eller "citation", samt justere afstanden og farverne.
Trin 7: Indstil typografi
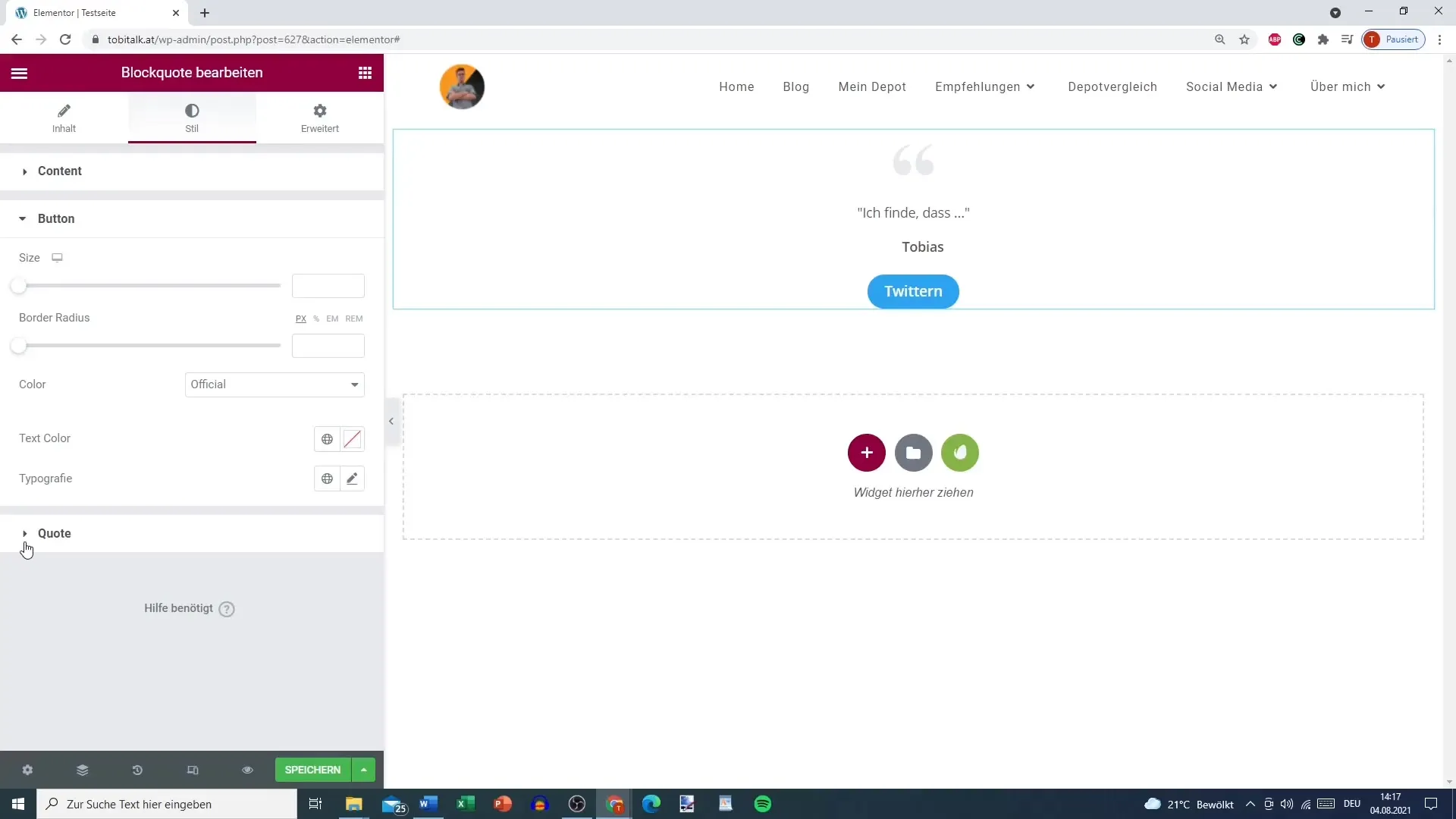
I dette trin går du til typografiske indstillinger for Blockquote-elementet. Her kan du tilpasse skrifttype, -størrelse og stil for at sikre, at teksten er let læselig og passer til din sides design.

Trin 8: Tilpasning af knap
Hvis du har integreret en knap i dit blockcitat, kan du justere dens størrelse og border-radius. Dette sikrer, at knappen passer optimalt ind i dit overordnede look.
Trin 9: Foretag samlede tilpasninger
Du har mulighed for at optimere det samlede layout af dit blockcitat. Leg med elementernes afstand og den samlede præsentation for at opnå et tiltalende design.
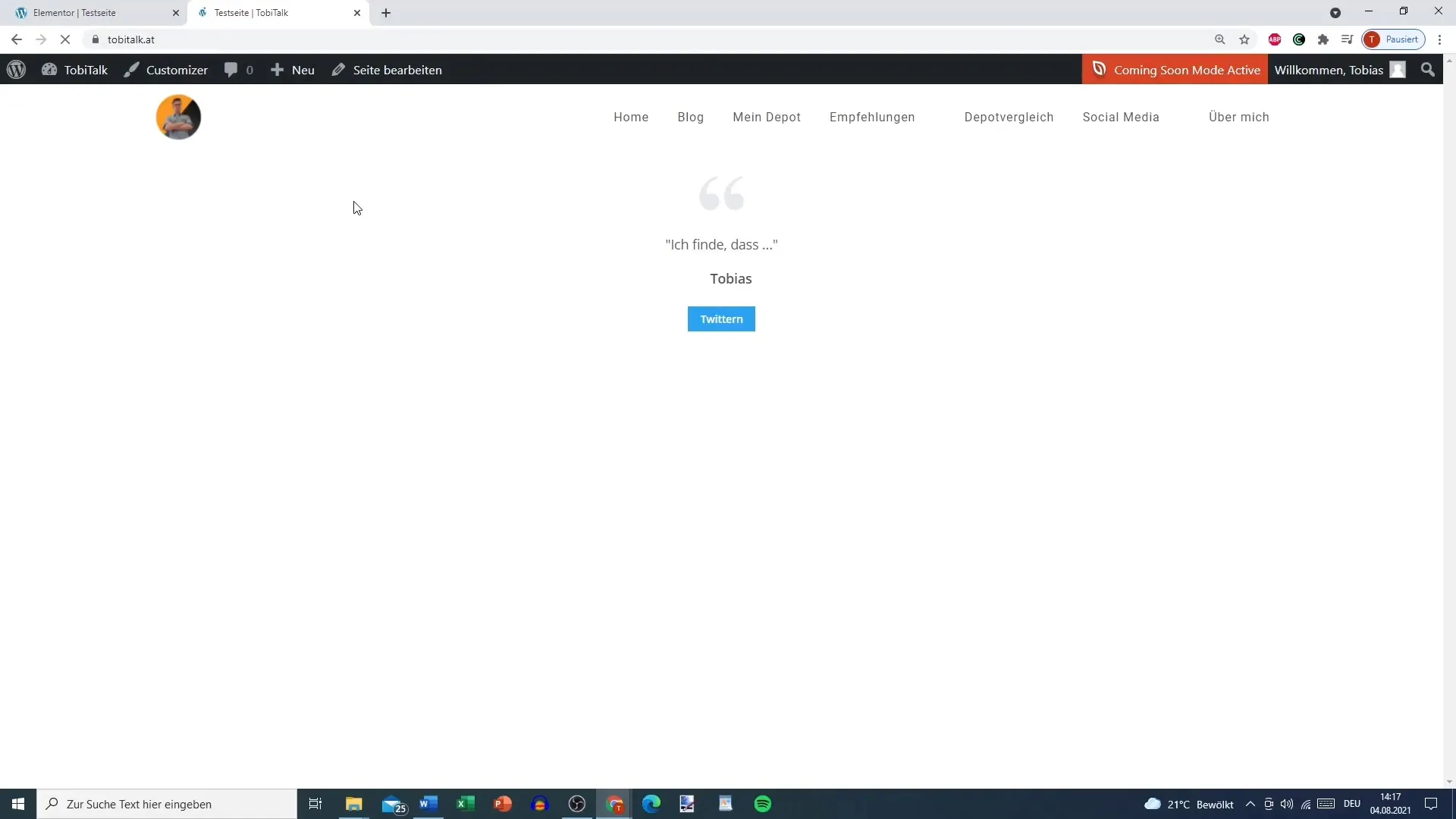
Trin 10: Brug af Blockquote-elementet
Blockquote-elementet er ikke et specielt værktøj, men det kan stadig sætte interessante visuelle accenter. Det er særligt nyttigt, når du promoverer vigtige udsagn eller produkter og gerne vil præsentere dem på en attraktiv måde.

Opsummering
Blockquote-elementet fra Elementor er en enkel, men effektiv måde at integrere citater og vigtige udsagn på din hjemmeside. Du kan angive ikke kun teksten og forfatteren, men også sætte visuelle accenter, der fanger besøgendes øjne. Udnyt tilpasningsmulighederne for at indsætte Blockquote-elementet optimalt i dit eksisterende design og vær kreativ!
Ofte stillede spørgsmål
Hvordan tilføjer jeg Blockquote-elementet til min Elementor-side?Du finder Blockquote-elementet i widgetlisten og trækker det ind i det ønskede område på din side.
Kan jeg angive forfatteren af citatet?Ja, du kan indtaste forfatternavnet direkte i Blockquote-elementet.
Hvordan kan jeg tilpasse Tweet-knappen?Du aktiverer Tweet-knapfunktionen og kan tilpasse den viste tekst og layoutet.
Hvilke designtilpasninger tilbyder Blockquote-elementet?Du kan tilpasse skin, farver, typografi, afstande og knappens størrelse.
Er Blockquote-elementet kompliceret at bruge?Nej, Blockquote-elementet er nemt at bruge og tilbyder mange tilpasningsmuligheder.


