Header er ofte det første indtryk, besøgende har af din hjemmeside. Derfor er det afgørende, at den ikke kun ser tiltalende ud, men også er godt struktureret. I denne vejledning viser jeg dig, hvordan du effektivt kan tilpasse headeren på din hjemmeside med Elementor, for at give den et professionelt udseende. Uanset om du vil tilføje et logo, ændre typografien eller optimere de generelle indstillinger - vil du lære, hvordan du kan gøre det i få enkle trin.
Vigtigste erkendelser
- Du kan nemt tilpasse og uploade logoet ved hjælp af tilpasning.
- Typografien spiller en væsentlig rolle i udformningen af din header.
- Det er muligt at erhverve billige online logo-design-tjenester.
- En tiltalende menuføring er lige så vigtig som headerens design.
Trin-for-trin vejledning
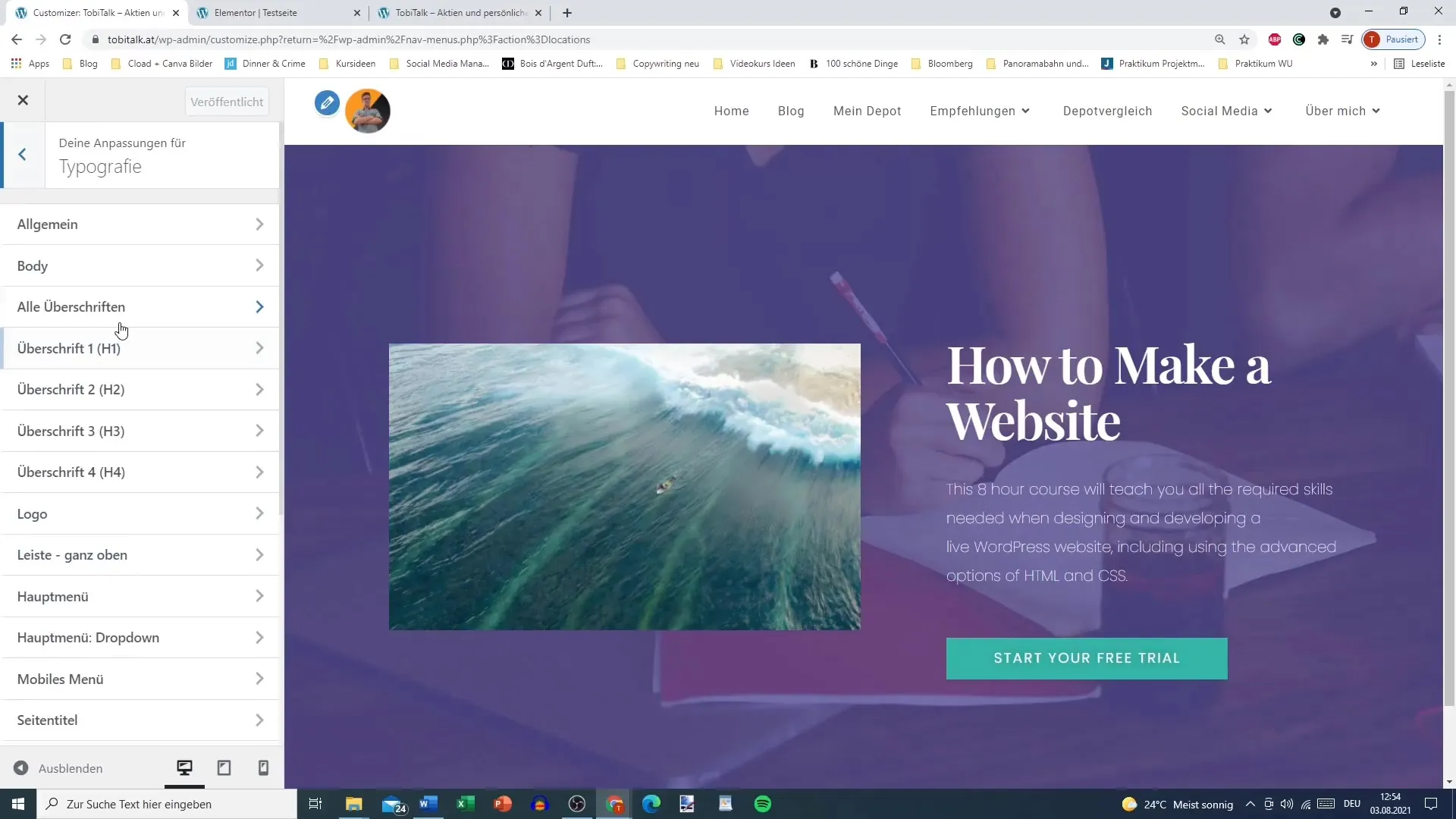
Først og fremmest er det vigtigt, at du åbner tilpasningen. Log ind på din WordPress-administration og gå derefter til "Design" > "Tilpasning". Her vil du finde alle nødvendige muligheder for at tilpasse din header.

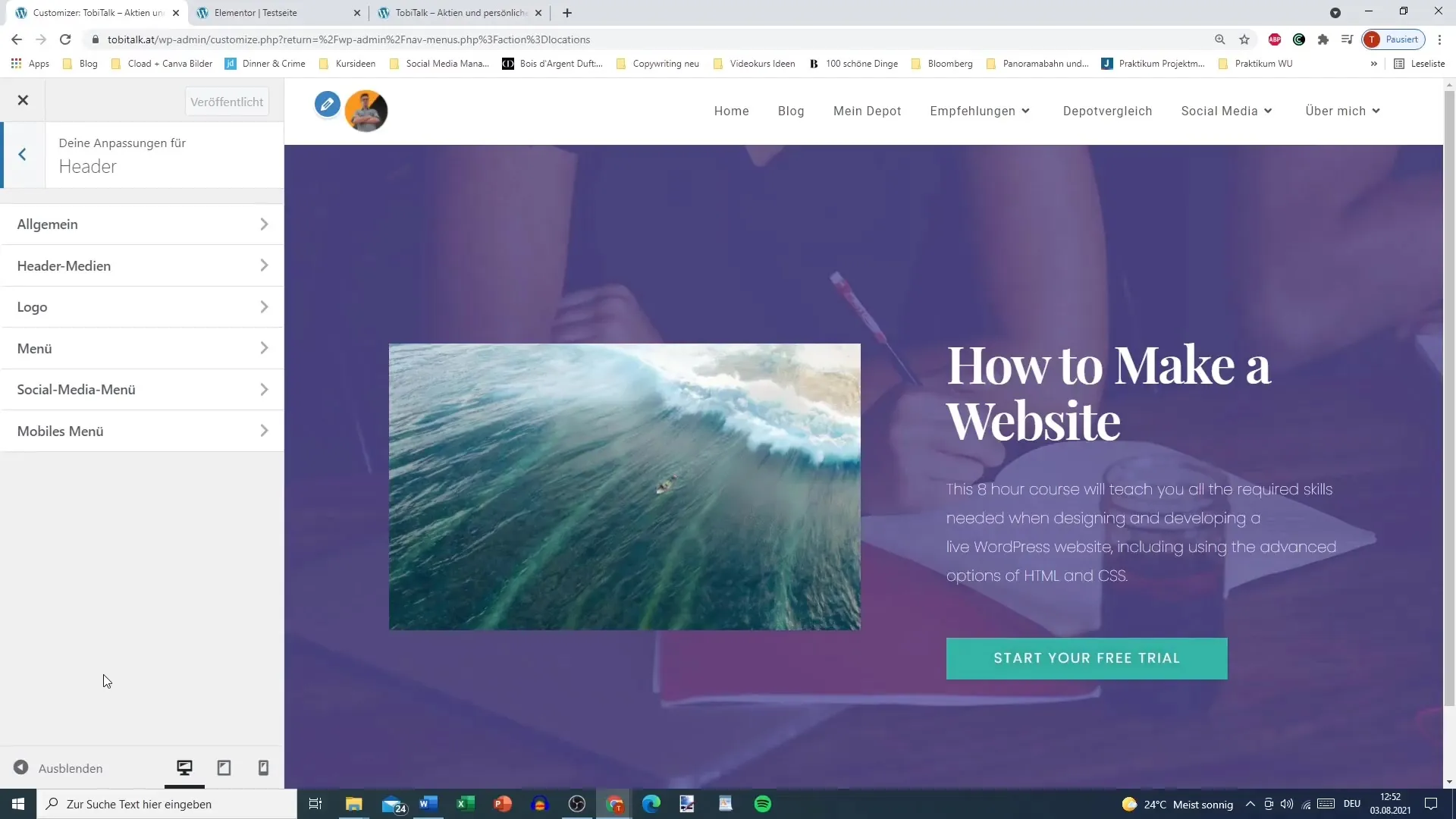
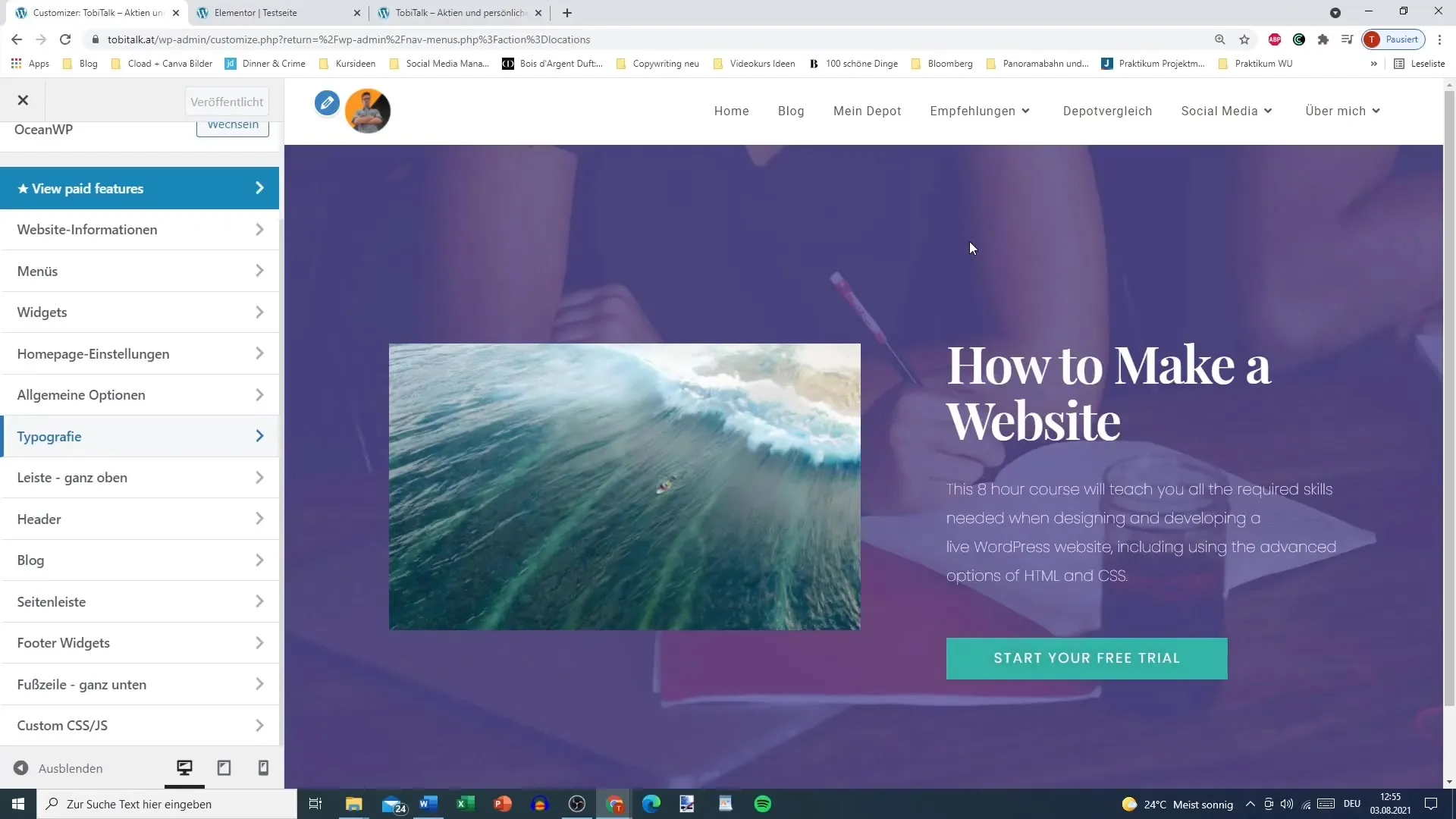
Når du er i tilpasningen, vil du se et overskueligt brugergrænseflade med forskellige underpunkter. Find området "Header" eller "Topsektion". Under dette punkt kan du administrere elementerne i din header, herunder dit logo.

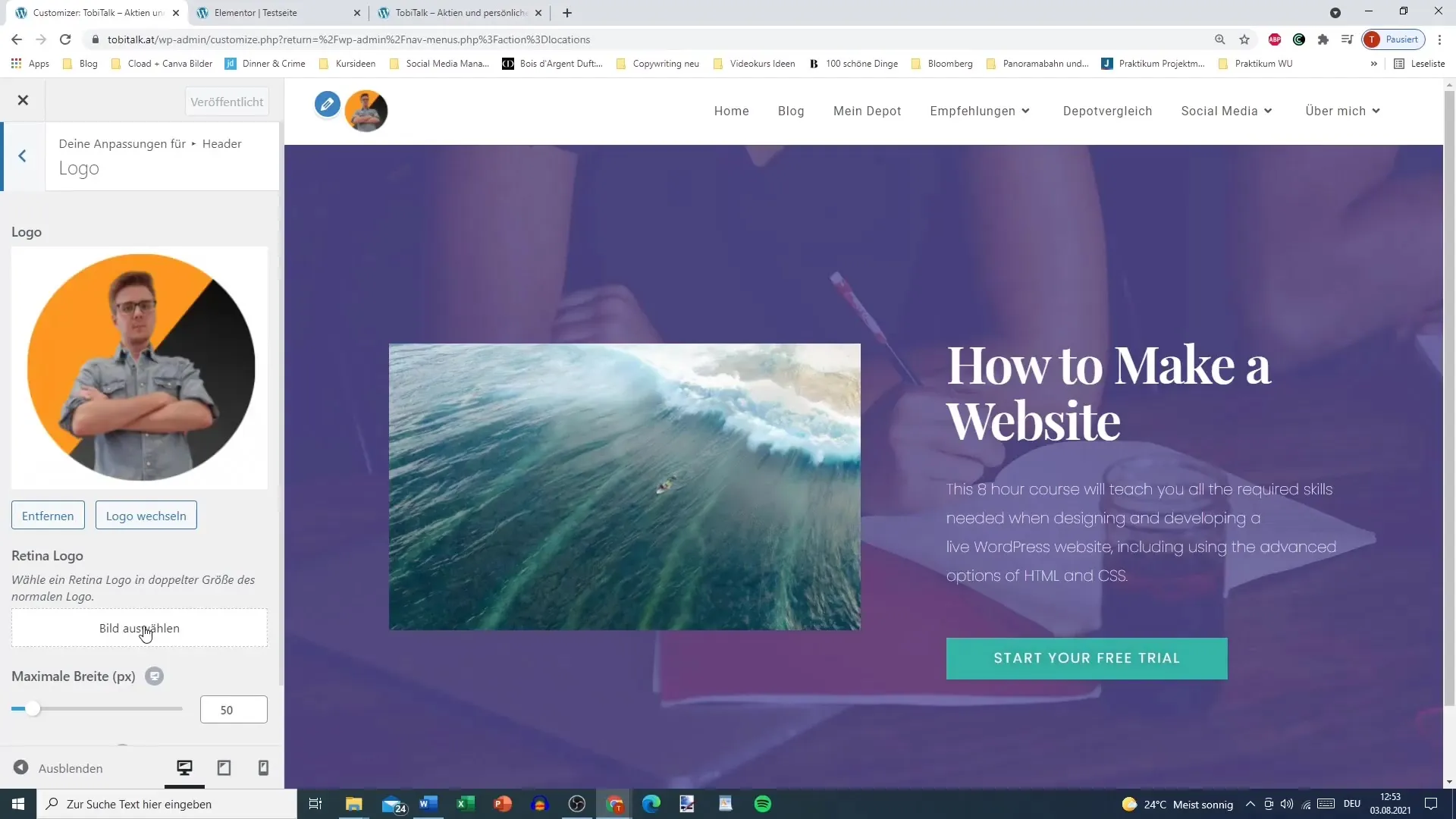
Hvis du vil uploade et logo, skal du klikke på den relevante mulighed. Du vil have muligheden for at vælge dit logo eller uploade et nyt. Det er vigtigt, at logoet har den rette størrelse for at sikre et optimalt udseende.

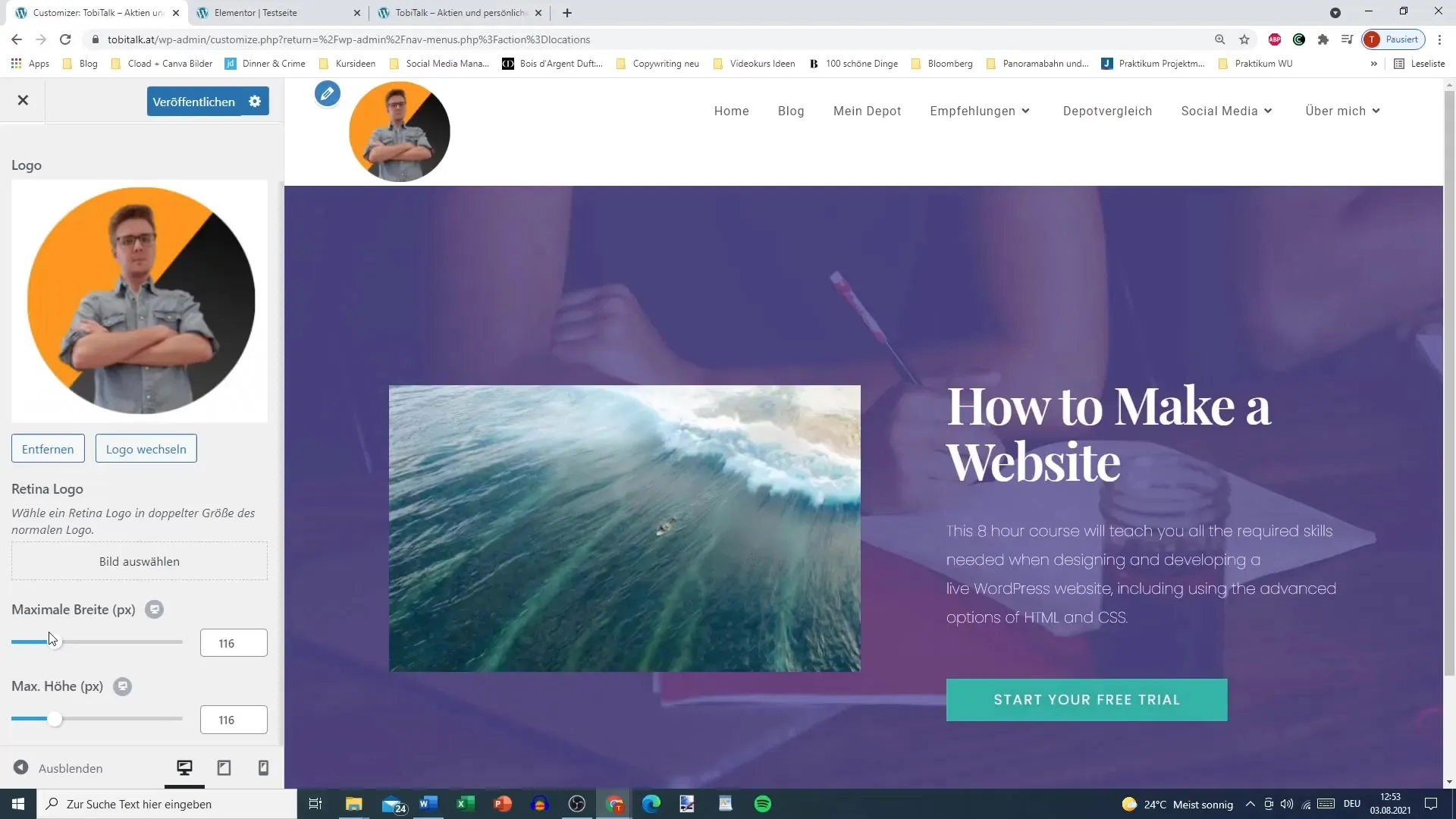
Hvis du vil fjerne dit logo, kan du også gøre dette i headerområdet. Hvis logoet ser for stort eller for småt ud, har du mulighed for at tilpasse maksimal højde og bredde. Sørg for, at logoet forbliver proportionalt med resten af header-layoutet.

For at gemme ændringerne, gå tilbage til hovedområdet af tilpasningen og klik på "Publicer". Dette vil sikre, at alle tilpasninger vises øjeblikkeligt.
Et andet afgørende skridt er at tilpasse typografien. Du finder en separat sektion til dette i tilpasningen. Her kan du justere skrifttyper, størrelser og mellemrum, der passer til udseendet af din header. Sørg for, at skrifttyperne er let læselige og harmoniske med logoet og andre designelementer.

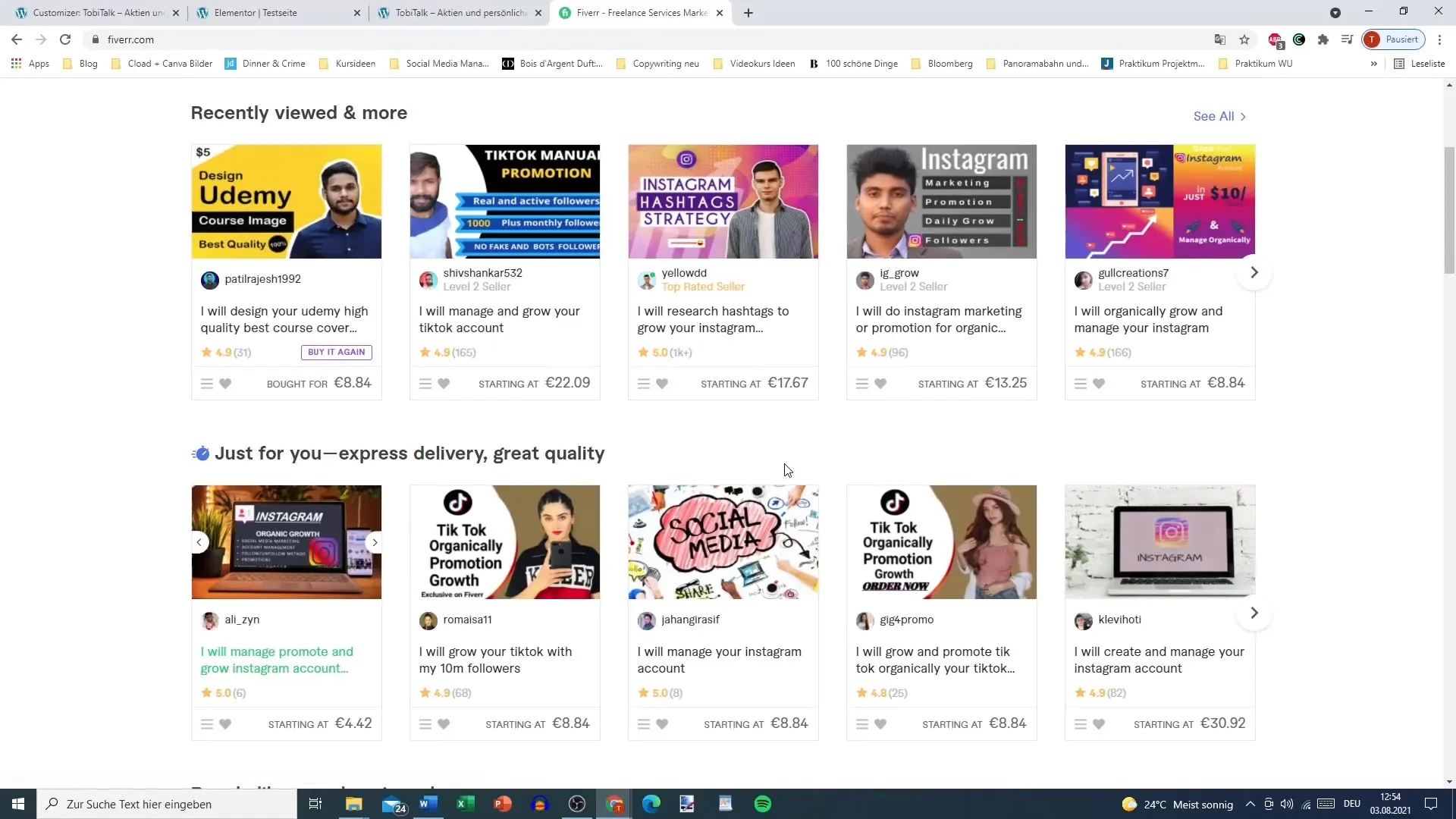
Hvis du endnu ikke har et logo eller ikke har de nødvendige designfærdigheder, er der mange platforme, hvor du billigt kan få designet et logo. For eksempel kan du finde designere på forskellige online markedspladser, som allerede har oprettet et passende design for forbrugerne. Her kan du nemt finde en udbyder, der passer til dit budget.

Til sidst skal du sikre dig, at din menu også er godt struktureret. I den næste video vil der blive forklaret, hvordan du kan tilpasse menuen for at give din header ekstra funktionalitet. Sørg for, at menuføringen er klar og brugervenlig for effektivt at guide dine besøgende gennem din hjemmeside.

Opsummering
Du har nu lært, hvordan du kan tilpasse headeren på din hjemmeside med Elementor. Fra at uploade et logo til finjustering af typografien kan du individuelt tilpasse forskellige aspekter af din header. Med disse ændringer sørger du for, at din hjemmeside både virker moderne og indbydende.
Oftest stillede spørgsmål
Hvordan tilføjer jeg mit logo i headeren?Gå til "Header" i tilpasningen og upload dit logo under logoindstillingen.
Hvordan ændrer jeg skrifttyperne i headeren?Under typografioptionerne i tilpasningen kan du tilpasse skrifttyperne og størrelserne.
Hvor kan jeg få designet et billigt logo?Platforme som Fiverr tilbyder billige logo-design-tjenester.
Hvorfor er typografien vigtig i headeren?Typografien bidrager til det samlede indtryk af din hjemmeside og påvirker læseligheden samt brugeroplevelsen.


