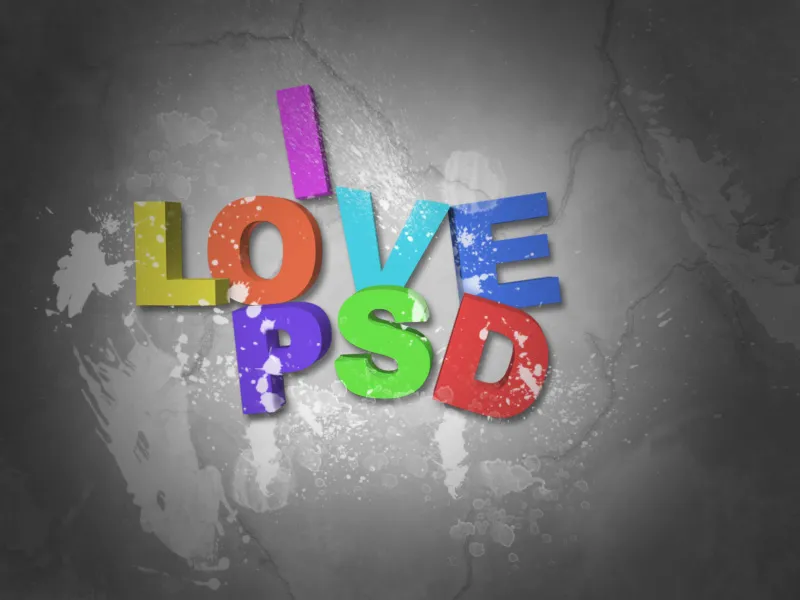
En 3D-Typo-Splatter-effekt giver dit design dynamik og energi ved at kombinere dybden af en 3D-tekst med farverige eller flydende sprøjt. Denne effekt er ideel til moderne og iøjnefaldende projekter som plakater, albumcovers eller sociale medie-designs. I denne vejledning viser jeg dig trin for trin, hvordan du opretter en imponerende 3D-typo-splattereffekt i Photoshop - med plastisk dybde og vilde splatterelementer, der gør din tekst unik. Lad os blive kreative!
Trin 1:
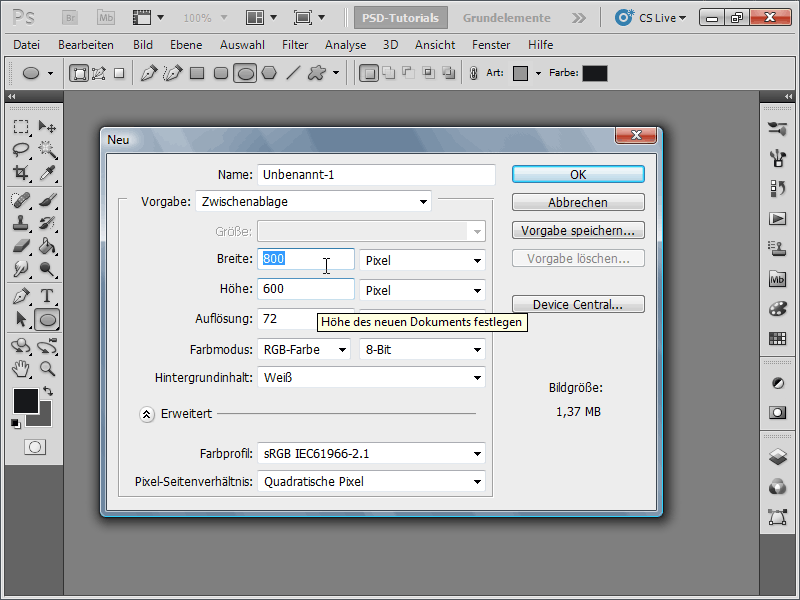
Først opretter jeg et nyt dokument; størrelsen er helt ligegyldig. Jeg vælger en meget lille størrelse på 800x600 pixels. Hvis man ønsker at udskrive denne effekt, skal enheden ændres fra pixel til cm og opløsningen fra 72 til 300 pixels pr. tomme.

Trin 2:
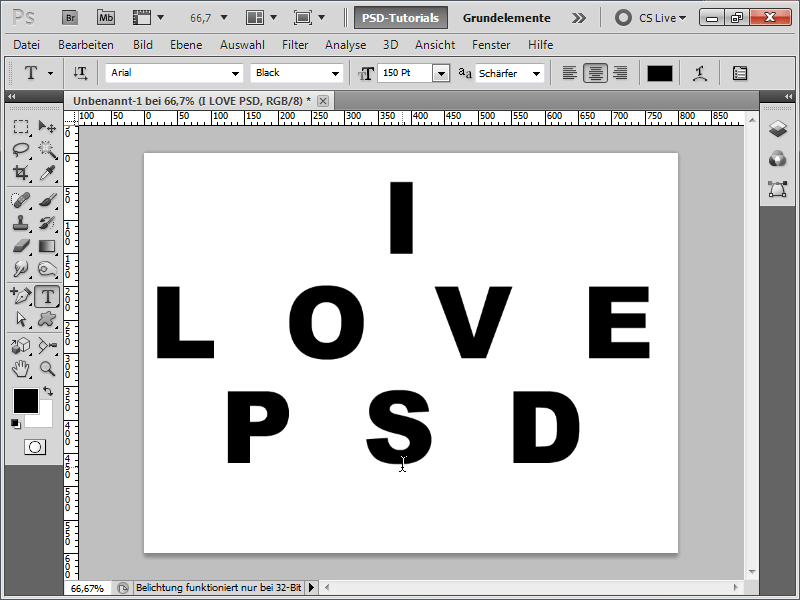
Derefter indsætter jeg en sætning efter eget valg med smukke tykke bogstaver. Jeg vælger Arial Black som skrifttype og øger afstanden mellem bogstaverne i Tegnpanel, så bogstaverne er pænt adskilt.
Trin 3:
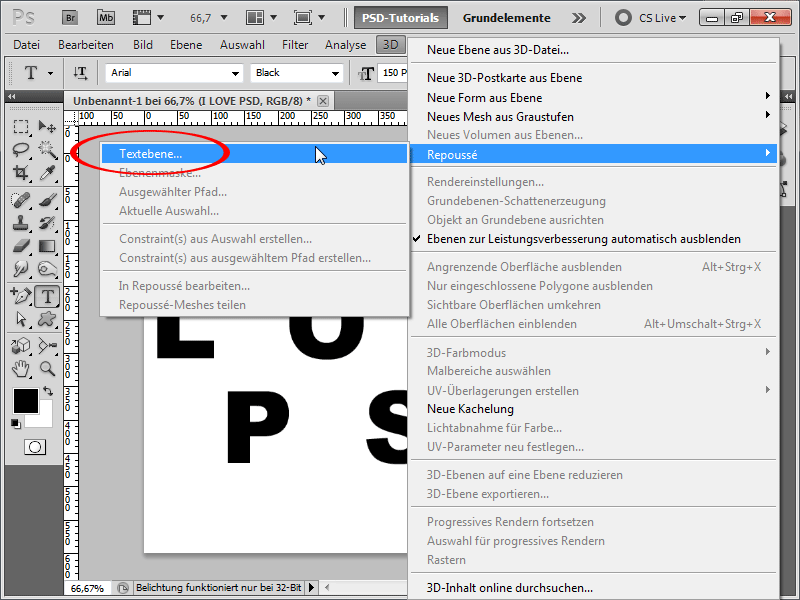
Nu går jeg til menuen 3D>Repoussé>Tekstlag.
Trin 4:
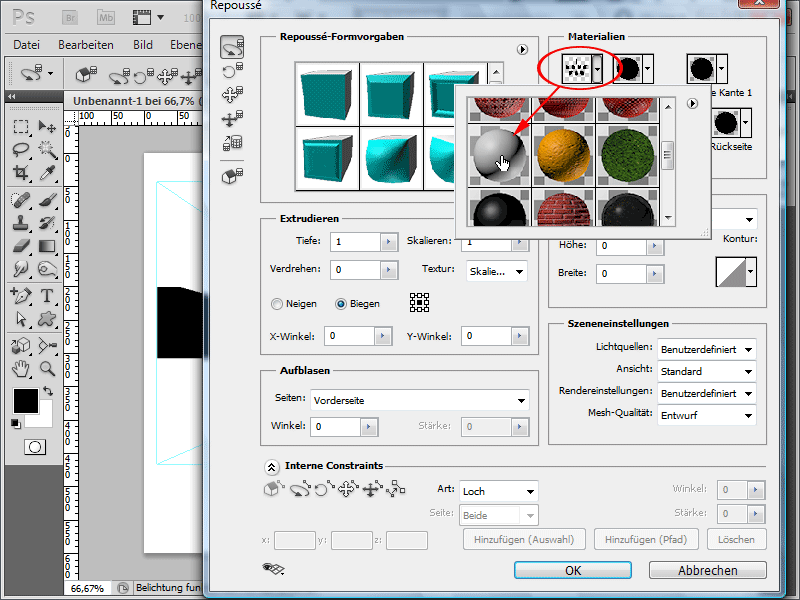
I Materialmenuen aktiverer jeg skabelonen uden tekstur. På den måde tilpasses farven på min 3D-tekst.
Trin 5:
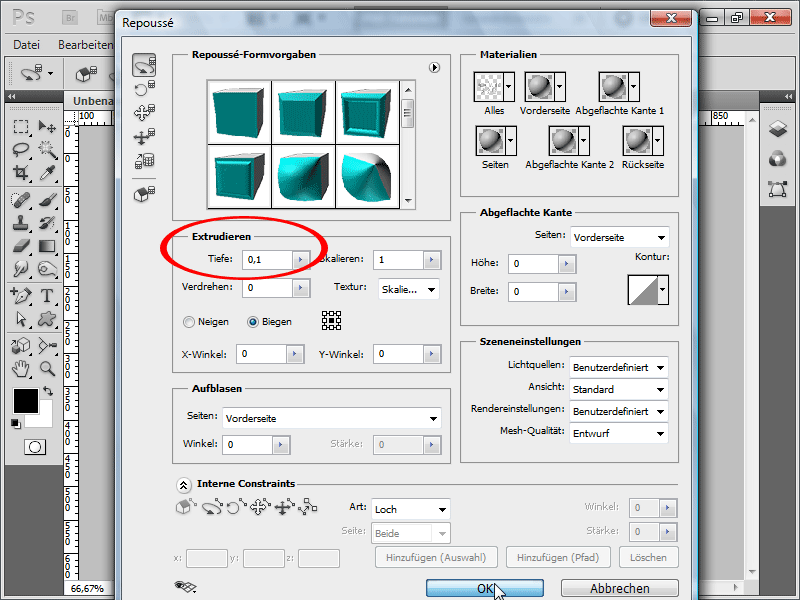
Ved udtrækning ændrer jeg værdien til 0,1. På den måde sikrer jeg, at den udtrukne 3D-del ikke er for stor.
Trin 6:
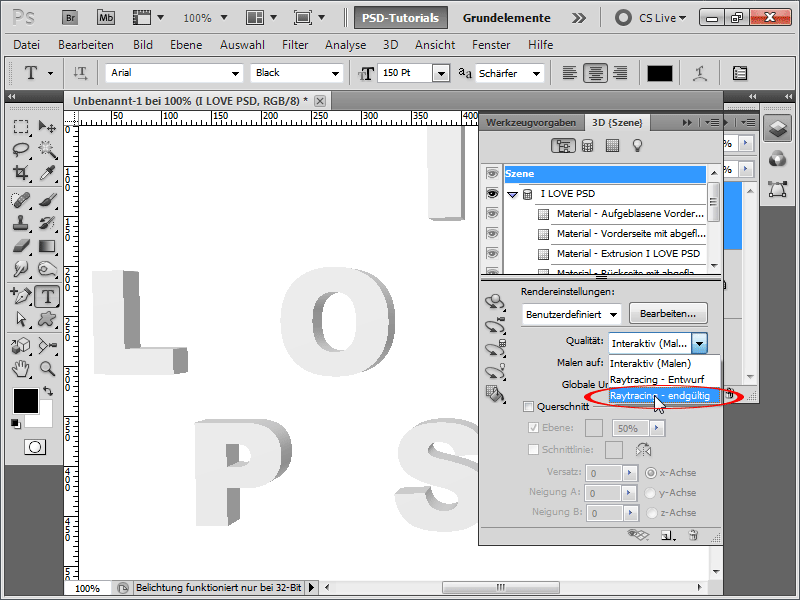
Da min 3D-tekst stadig ser ret skuffende ud i designvisningen, åbner jeg nu min 3D-pane og klikker på Kvalitet under Raytracing - endgültig. Det tager cirka 1 - 5 minutter.
Trin 7:
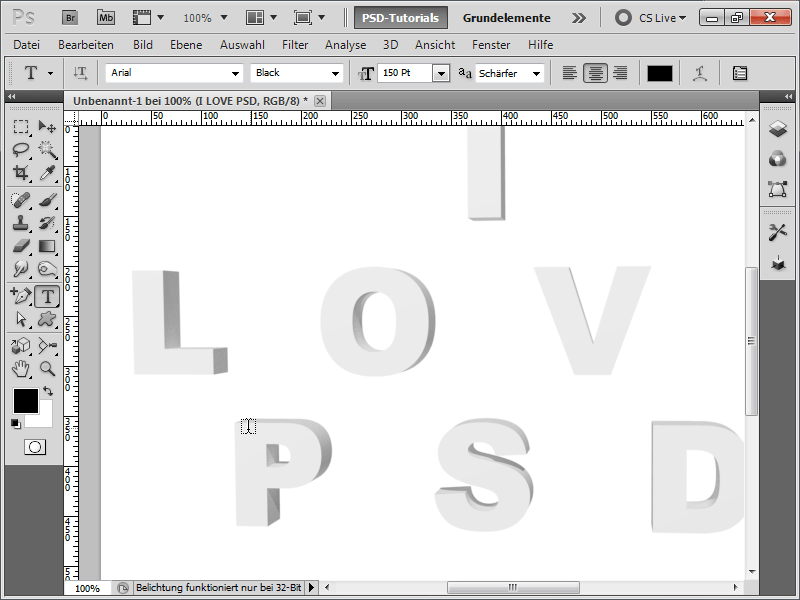
Nu ser det straks meget bedre ud.
Trin 8:
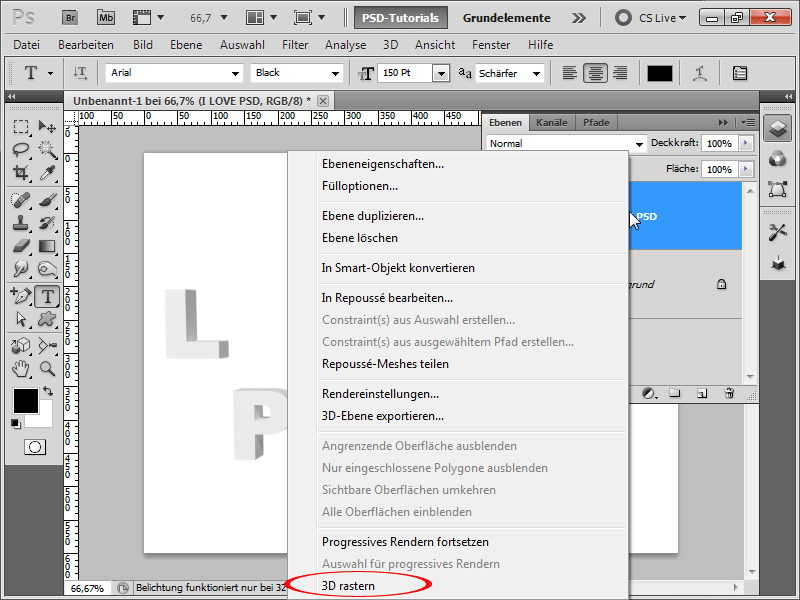
For at jeg nu kan arrangere bogstaverne, som jeg ønsker det, højreklikker jeg på mit 3D-objekt i lagningspanelet og rasteriserer det.
Trin 9:
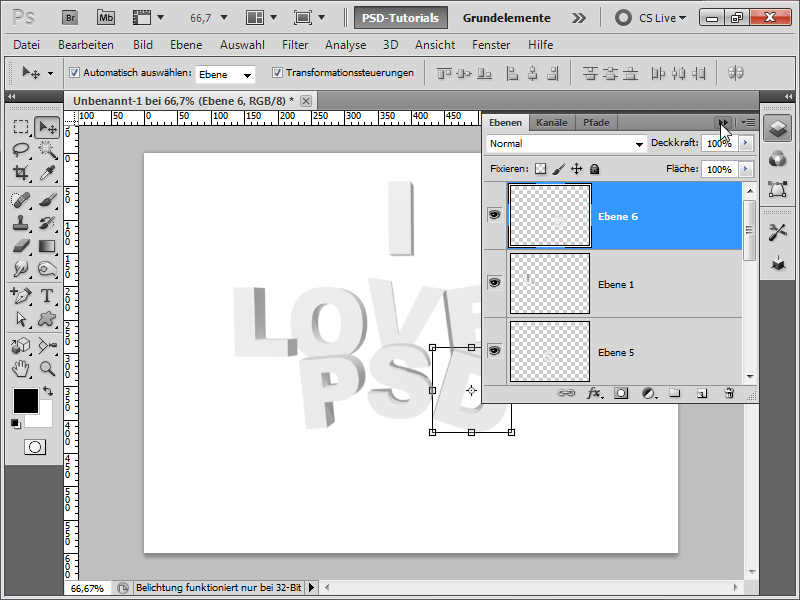
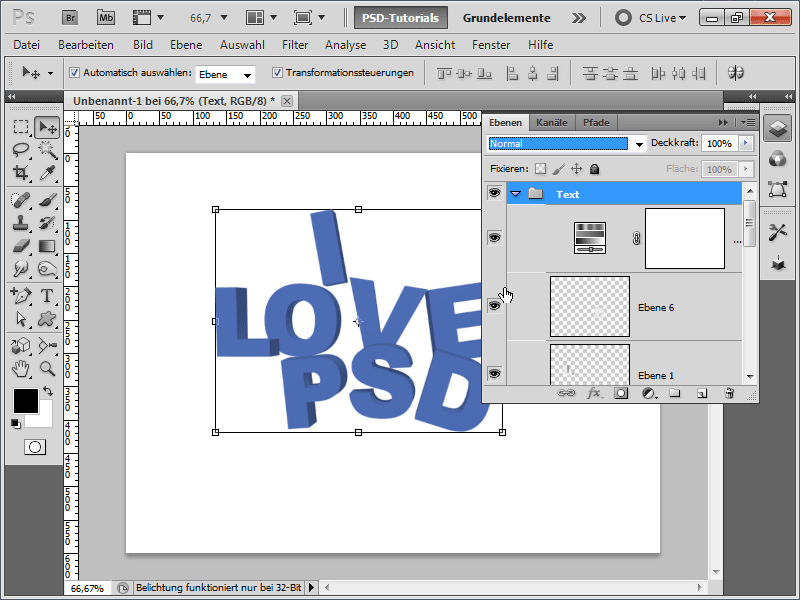
Derefter vælger jeg et bogstav med rektangelmarkør-værktøjet, klipper det ud med Ctrl + X og indsætter det som et nyt lag igen med Ctrl + V. Derefter kan jeg delvist dreje eller flytte det med Ctrl + T.
Trin 10:
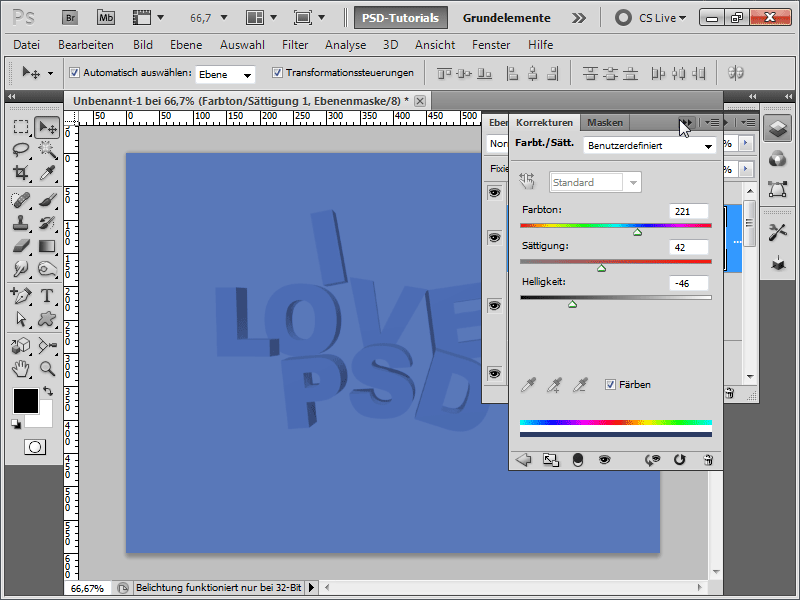
Nu markerer jeg alle lag undtagen baggrundslaget med holdt Skift-tast og klikker på mappeikonet i lagningspanelet for at gruppere alle lagene sammen. Derefter indsætter jeg en farvetone/mætningjustering øverst i min gruppe.
Trin 11:
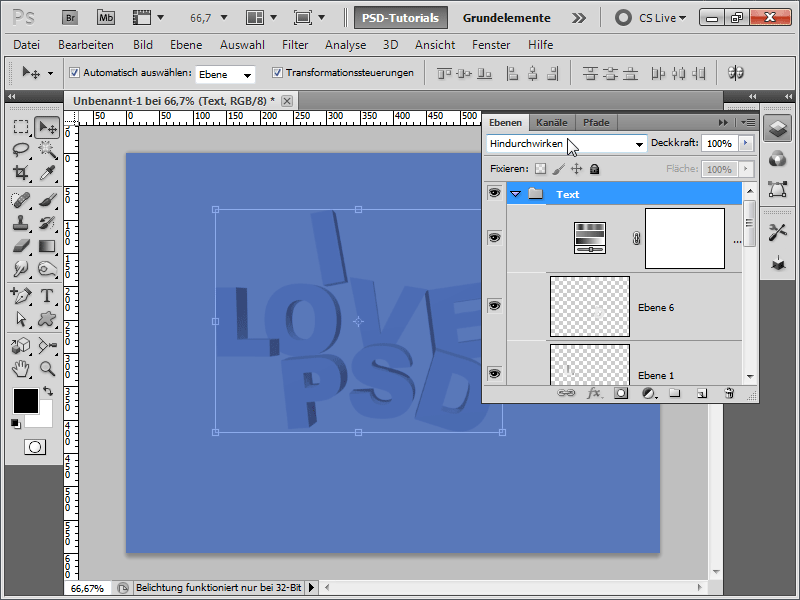
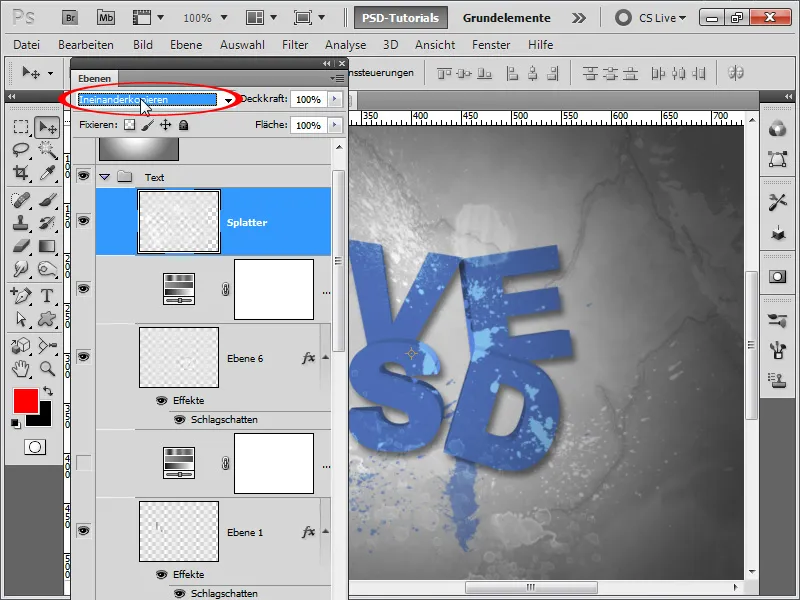
Problemet er nu, at alt er blåt. Men jeg vil gerne have teksten til at være blå. Der er en lille trick til det: Jeg skal bare ændre min gruppes fyldemetode fra Gennemtrængende til Normal.
Trin 12:
Og nu påvirker farvetone/mætningjusteringen kun min tekst.
Trin 13:
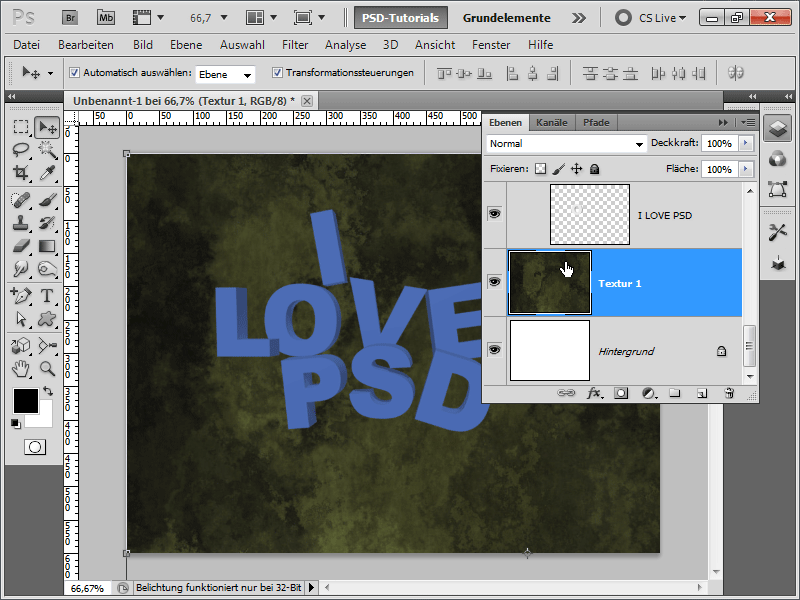
Nu er det tid til at forkæle min baggrund lidt: Jeg indsætter en tekstur, der blandt andet findes på vores tekstur-DVD, over mit baggrundslag.
Trin 14:
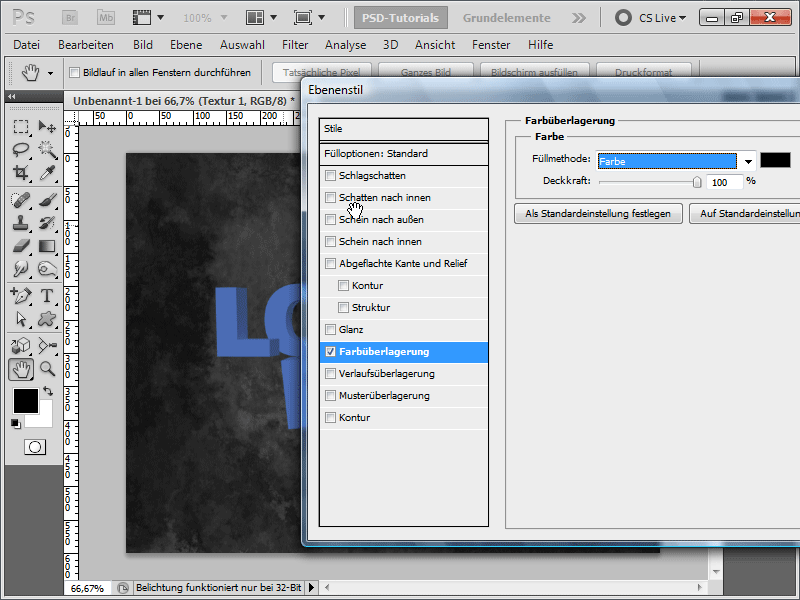
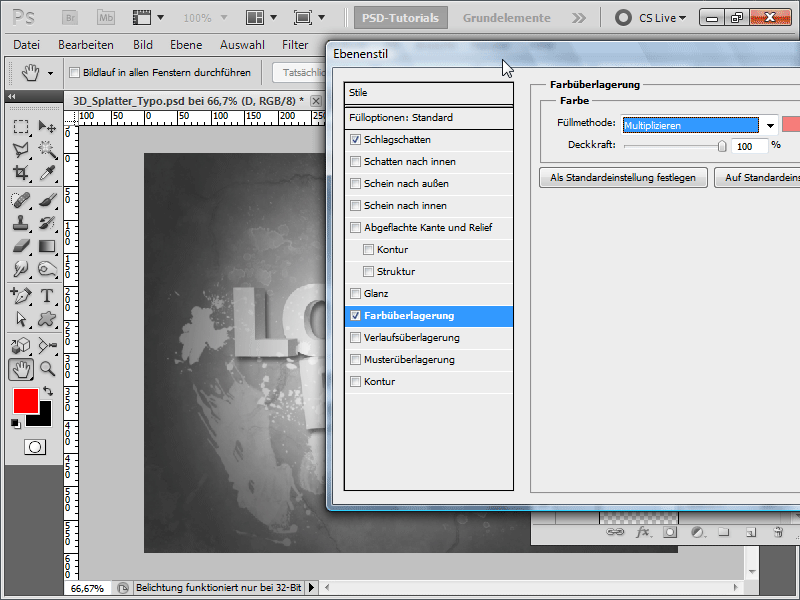
Da jeg ikke rigtig kan lide farven, justerer jeg følgende i Fyldindstillingerne for min tekstur under Farveoverlejring:
Trin 15:
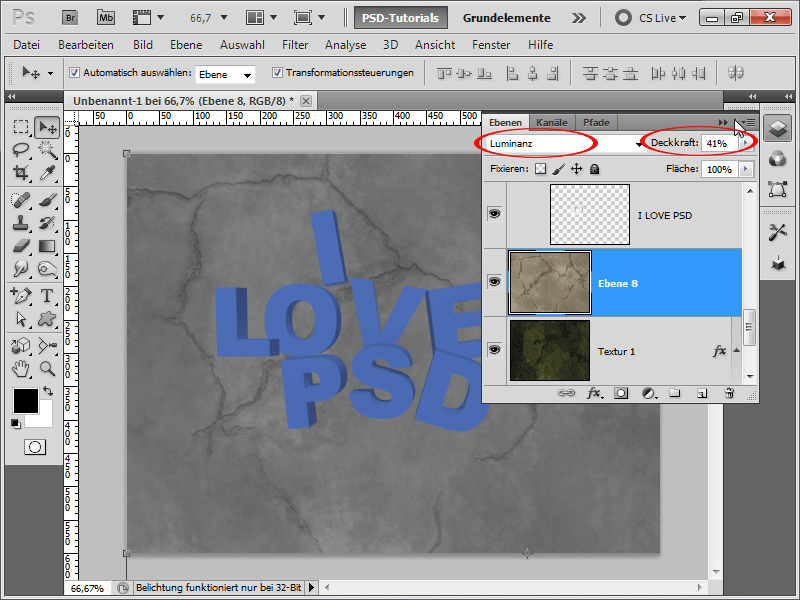
Derefter tilføjer jeg endnu en tekstur og ændrer Fyldemetode til Lysstyrke. Jeg har sat Gennemsigtigheden til ca. 40% på begge teksturlag.
Trin 16:
Nu tilføjer jeg en skygge til hver enkelt bogstav. Ved at holde Alt-tasten nede kan jeg hurtigt overføre effekten til det næste bogstav i Lagpanel.
Trin 17:
Næste trin er at oprette et lag over min Justeringseffekter, så det ikke farves med.
Trin 18:
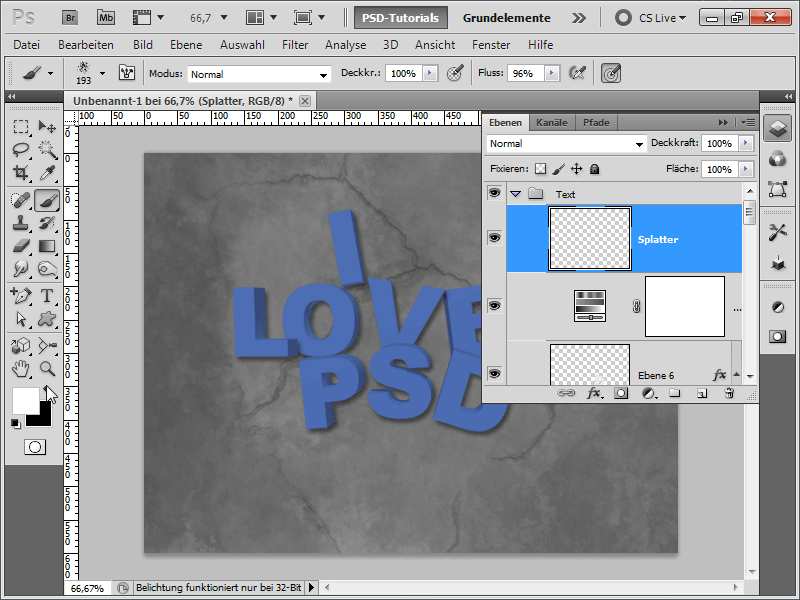
Nu downloader jeg nogle Splatter-pensler fra PSD-Tutorials.de (skriv blot "Splatter" i søgefeltet). Derefter aktiverer jeg en pensel med hvid farve.
Trin 19:
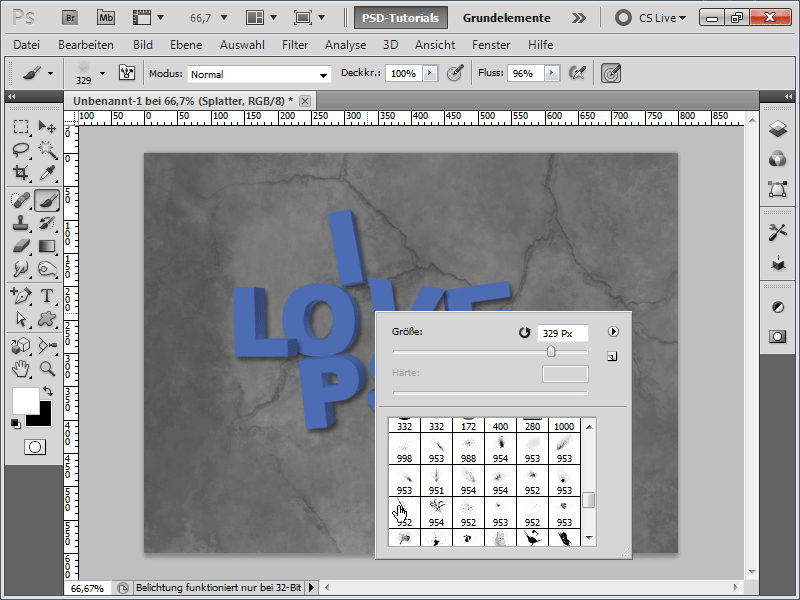
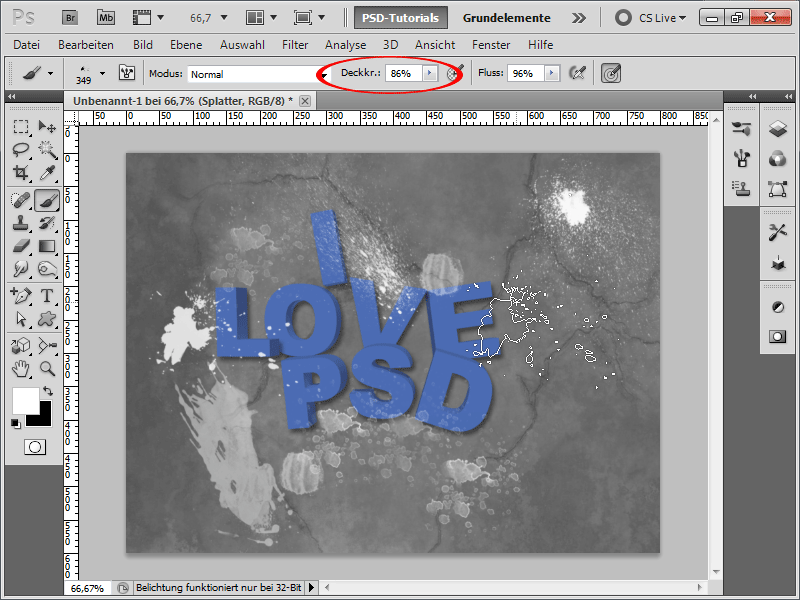
Jeg reducerer penselspidsens størrelse, da sprøjtene ellers ville være for store i mit tilfælde.
Trin 20:
Jeg skifter også konstant mellem forskellige Splatter-pensler, så de samme penselstrøg ikke vises konstant. Jeg justerer også Gennemsigtigheden individuelt.
Trin 21:
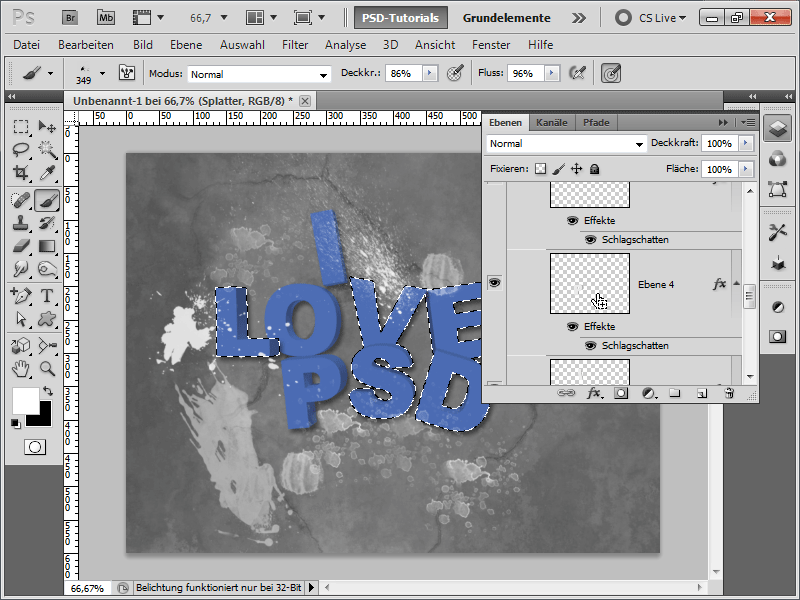
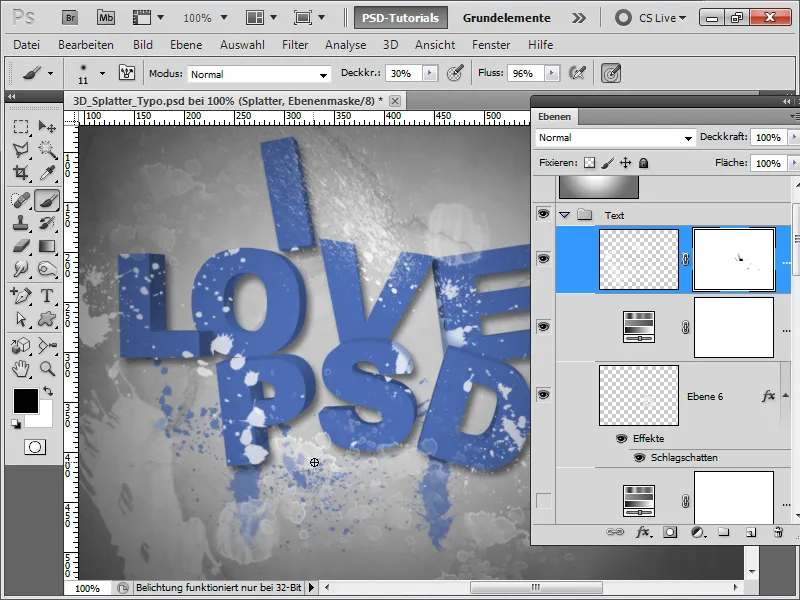
Hvis jeg kun ønsker, at mine bogstaver skal påvirkes af penslen, kan jeg i Lagpanelet markere alle bogstaver med Ctrl+Shift,
Trin 22:
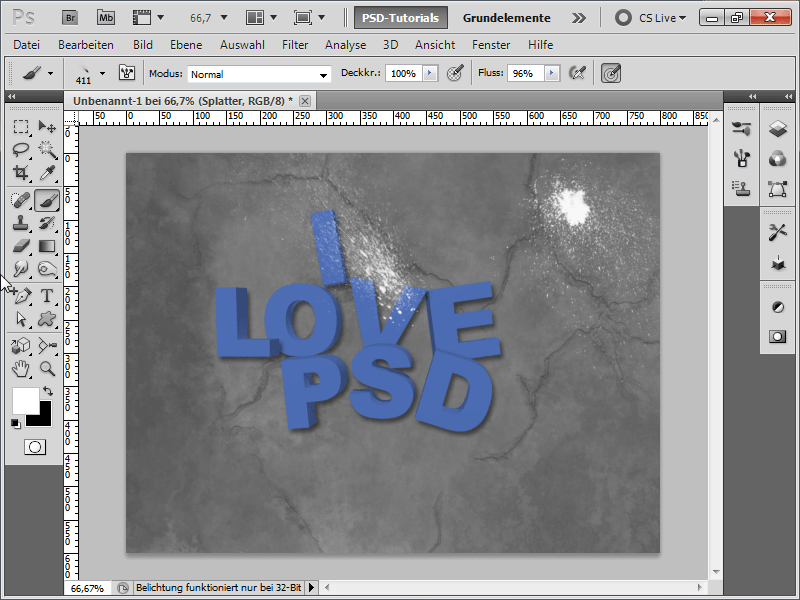
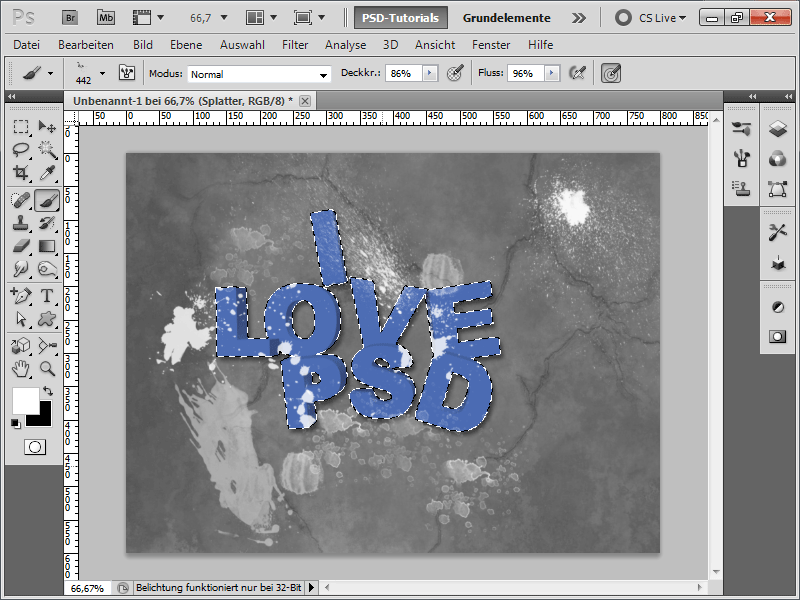
Hvis jeg klikker af og til med en Splatter-pensel, vil resultatet se således ud:
Trin 23:
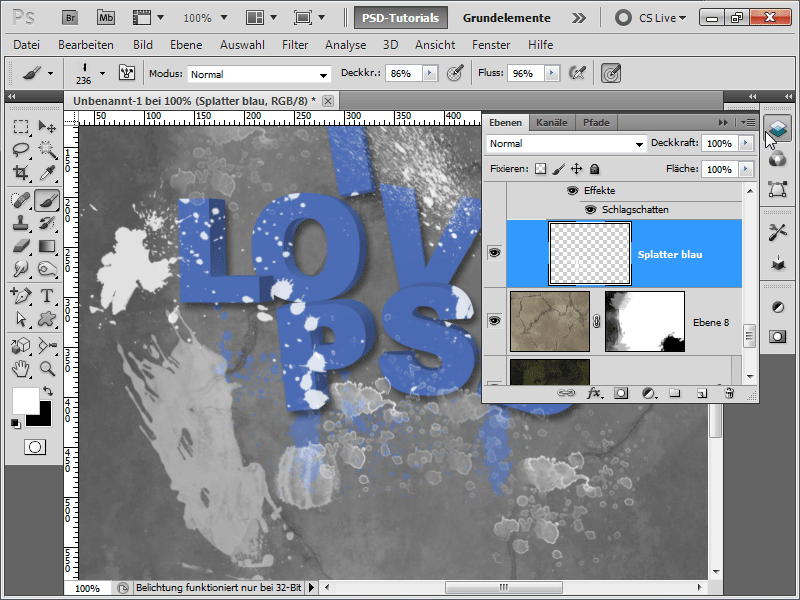
Nu opretter jeg et lag under bogstaverne (men stadig inden for gruppen), så der også er nogle blå Splatter-striber i.
Trin 24:
Det hele ser allerede ret godt ud nu.
Trin 25:
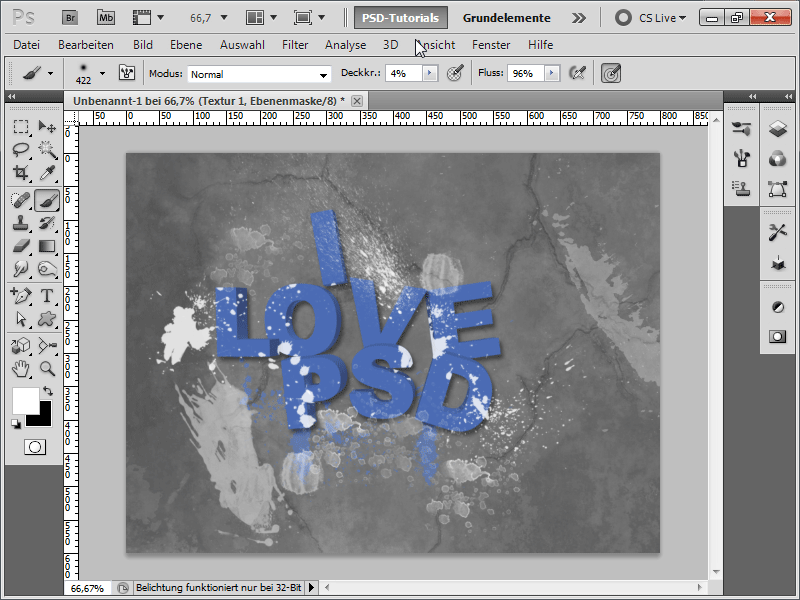
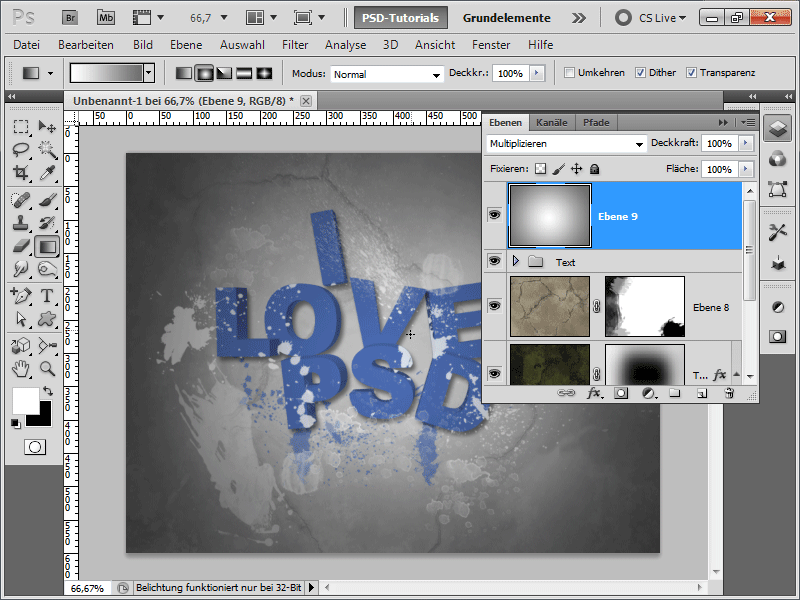
Hvis jeg ønsker en vignettering, kan jeg nemt oprette et nyt lag med en Grå-til-hvid Gradient, formet radialt øverst i Lagpanelet, og ændre Fyldemetoden til Multiply. For at lysne baggrunden har jeg også tilføjet en radial gradient fra hvid til sort i mit nederste teksturlag. Dette får den hvide baggrund til at skinne svagt igennem, selvom den ikke er helt synlig, da den er dækket af den anden tekstur.
Trin 26:
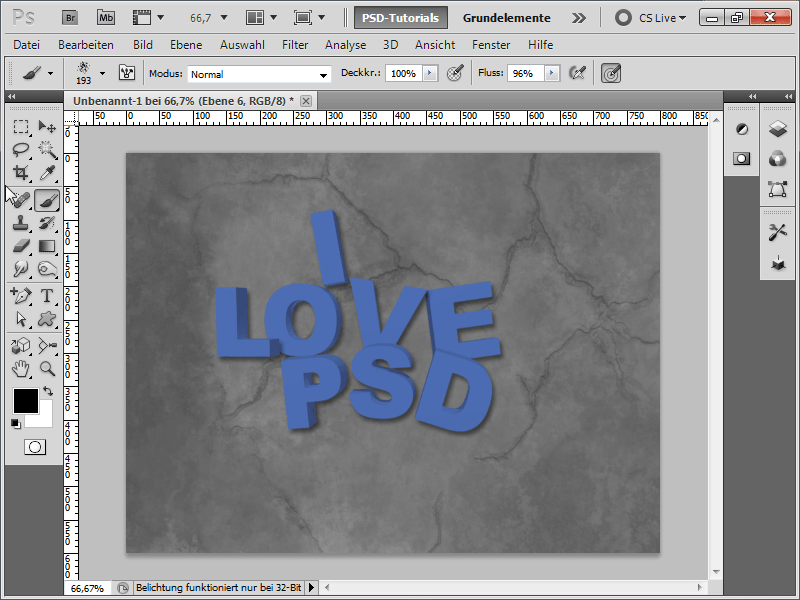
Resultatet ser således ud:
Trin 27:
Hvis man kigger nøje efter, er farven på bogstavet D oven på skyggen; det kan ikke være rigtigt. Derfor ændrer jeg enten Fyldemetoden til Multiply eller f.eks. Color Dodge, hvilket resulterer i en anderledes interessant farveeffekt.
Trin 28:
Eller jeg ændrer Fyldemetoden tilbage til Normal, tilføjer en Lagemaske og lyser derefter områderne med skygger eller kanter op med en pensel med mindre Gennemsigtighed.
Trin 29:
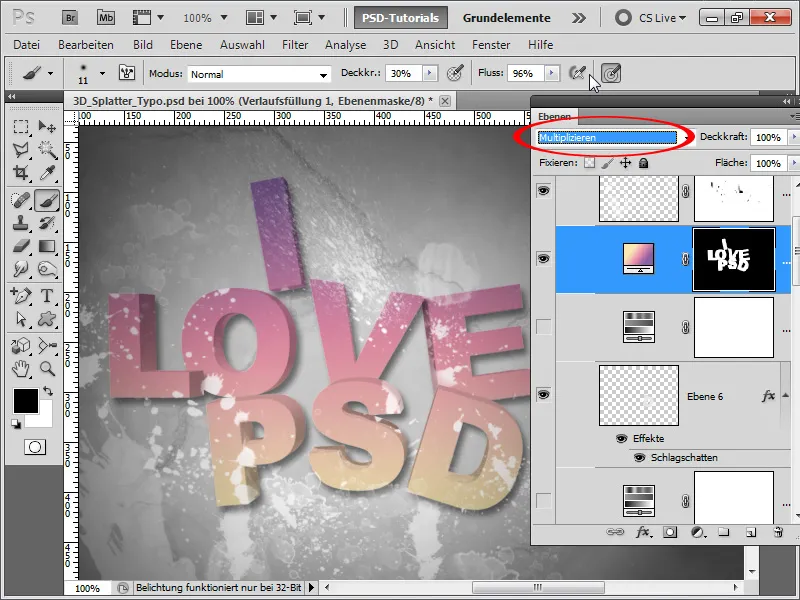
Hvis jeg gerne vil bringe lidt farve ind i spillet, kan jeg skjule farvetone/mætningsjusteringlaget og i stedet oprette et gradientjusteringslag, hvor jeg ændrer fyldemetoden til Multiplikation, laver et valg af alle bogstaver (Skift+Ctrl), og derefter inverterer masken med Ctrl+I, når valget er ophævet.
Trin 30:
Hvis hvert bogstav skal have en anden farve nu, skjuler jeg justeringslaget og tilføjer i stedet en farveoverlay til hvert bogstav med en anden farve med fyldemetoden Multiplikation.
Trin 31:
Resultatet ser sådan ud:
Trin 32:
Hvis farverne skal være kraftigere, behøver jeg ikke at justere hver farveoverlay igen, men kan simpelthen tilføje en tonetonekurve som justeringslag og trække kurven let nedad.