Et 75-års jubilæum for en virksomhed er en begivenhed, der bør fejres ordentligt. For at gøre opmærksom på jubilæet i sociale medier, intranet eller i nyhedsbreve er en tiltalende reklamebanner afgørende. I denne vejledning vil jeg vise dig, hvordan du kan oprette et sådant banner ved hjælp af foruddefinerede ressourcer fra Photoshop og fra tutkit.com. Lad os komme i gang med det samme, det vil hjælpe dig med at spare tid og samtidig være kreativ!
Vigtigste erkendelser
- Du lærer, hvordan man opretter et jubilæumsbanner for virksomhedens 75-års jubilæum i Photoshop.
- Vi bruger foruddefinerede ressourcer for at forenkle og fremskynde processen.
- Vigtige designelementer, der er nødvendige for et festligt banner, vil blive behandlet.
Trin-for-trin vejledning
Opret arbejdsområdet
Start Photoshop og åbn en ny fil. Til dette skal du vælge Command + N (Mac) eller Ctrl + N (Windows) og indtaste dimensionerne 3000 x 2000 pixels til dit banner. Træk derefter en hjælpeføring ind i midten af arbejdsområdet, så du senere har en bedre orientering. Dette sker automatisk på en magnetisk måde, når du trækker den til 1500 pixels.

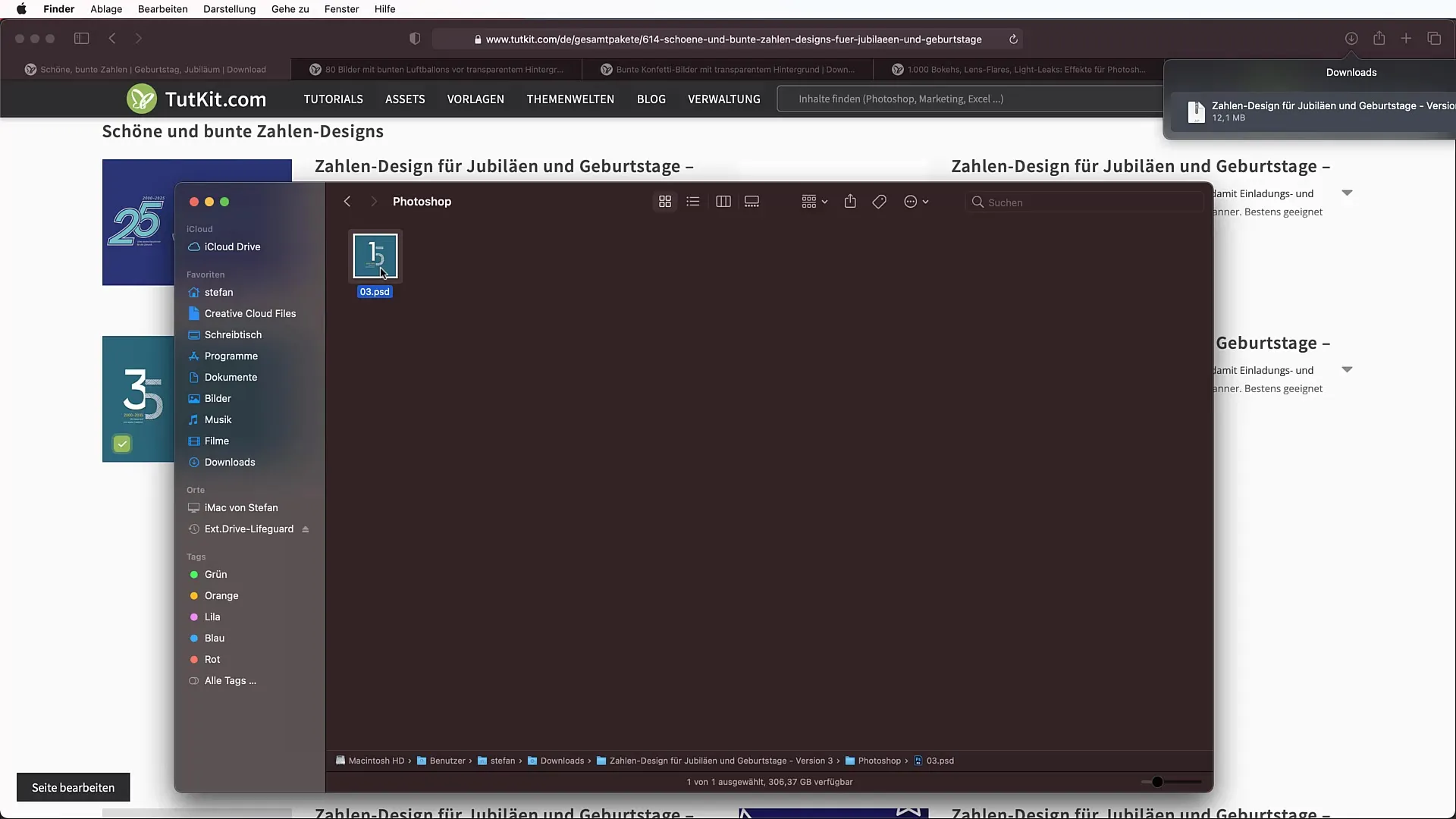
Hent skabeloner
Åbn din browser og gå til tutkits hjemmeside. Indtast "Zahlen" i søgefeltet for at finde de foruddefinerede jubilæumsnumre. Vælg pakken med farvede tal og download PSD-filen. Åben derefter filen i Photoshop og vis laget med tallet 75.

Indsæt tal i banneret
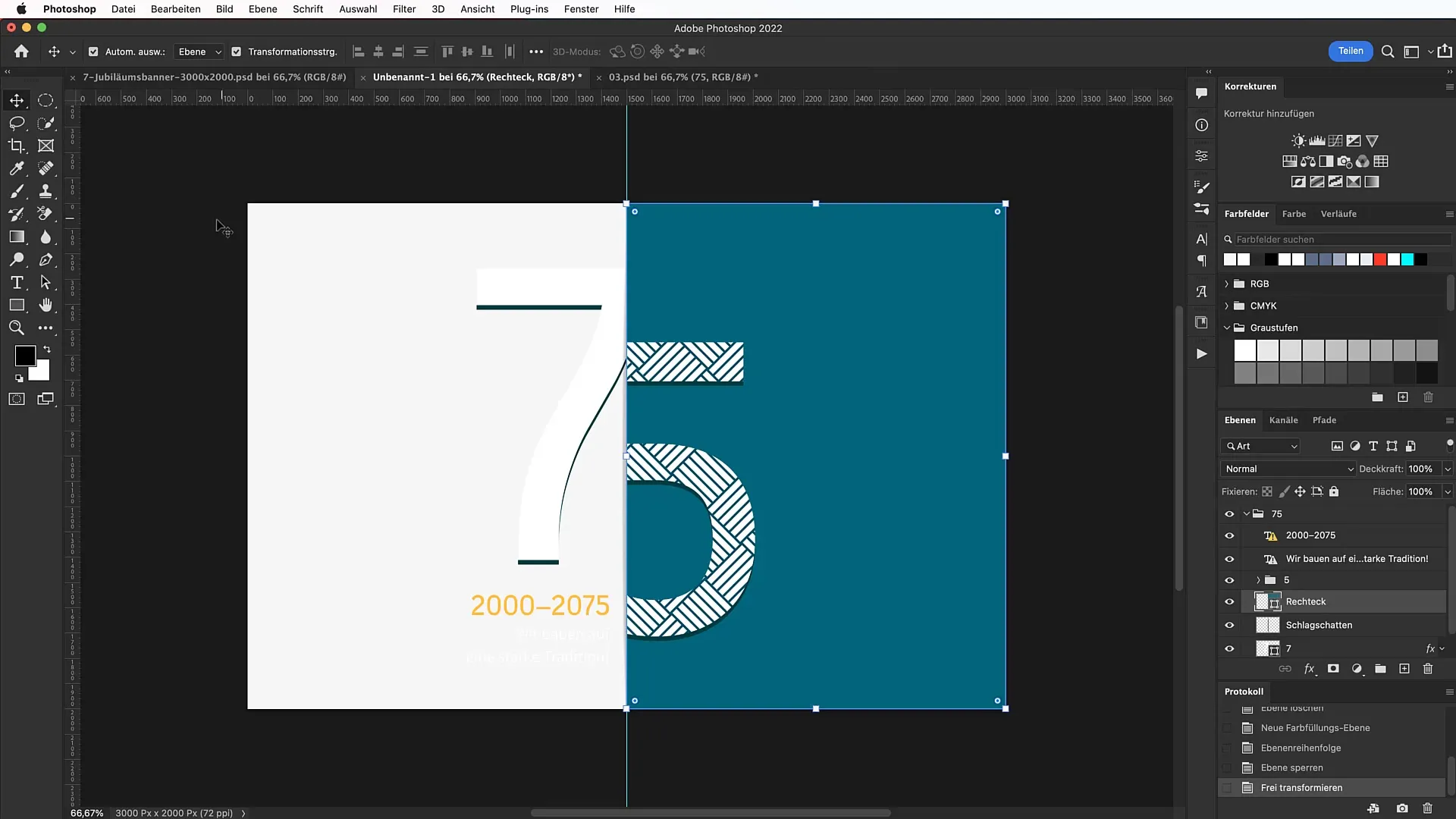
Kopier det valgte tal med Ctrl + C (Windows) eller Command + C (Mac) til udklipsholderen. Gå tilbage til dit dokument og sæt det ind med Command + V eller Ctrl + V. Du kan også trække tallet via trække-og-slip til dit dokument, hvilket gør håndteringen lettere.

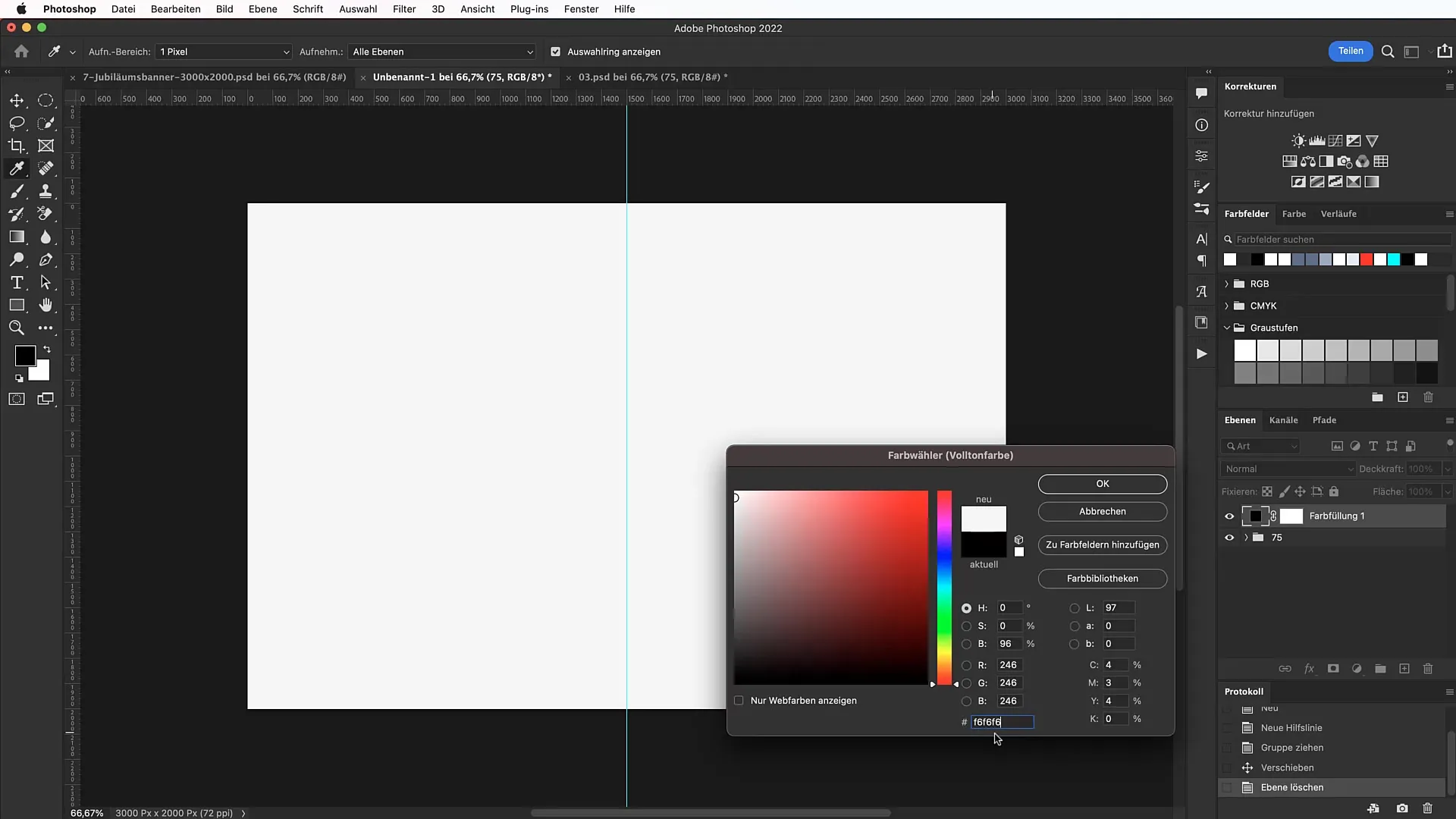
Næste skridt er at oprette en baggrundsfarve. Opret en ny justeringsebne for farveområdet. Vælg en let modificeret hvidtone (for eksempel hexkoden F6F6F6) og træk denne justeringsebne under jubilæumsnummeret. Lås laget for at undgå utilsigtede ændringer.

Justér farvetonen
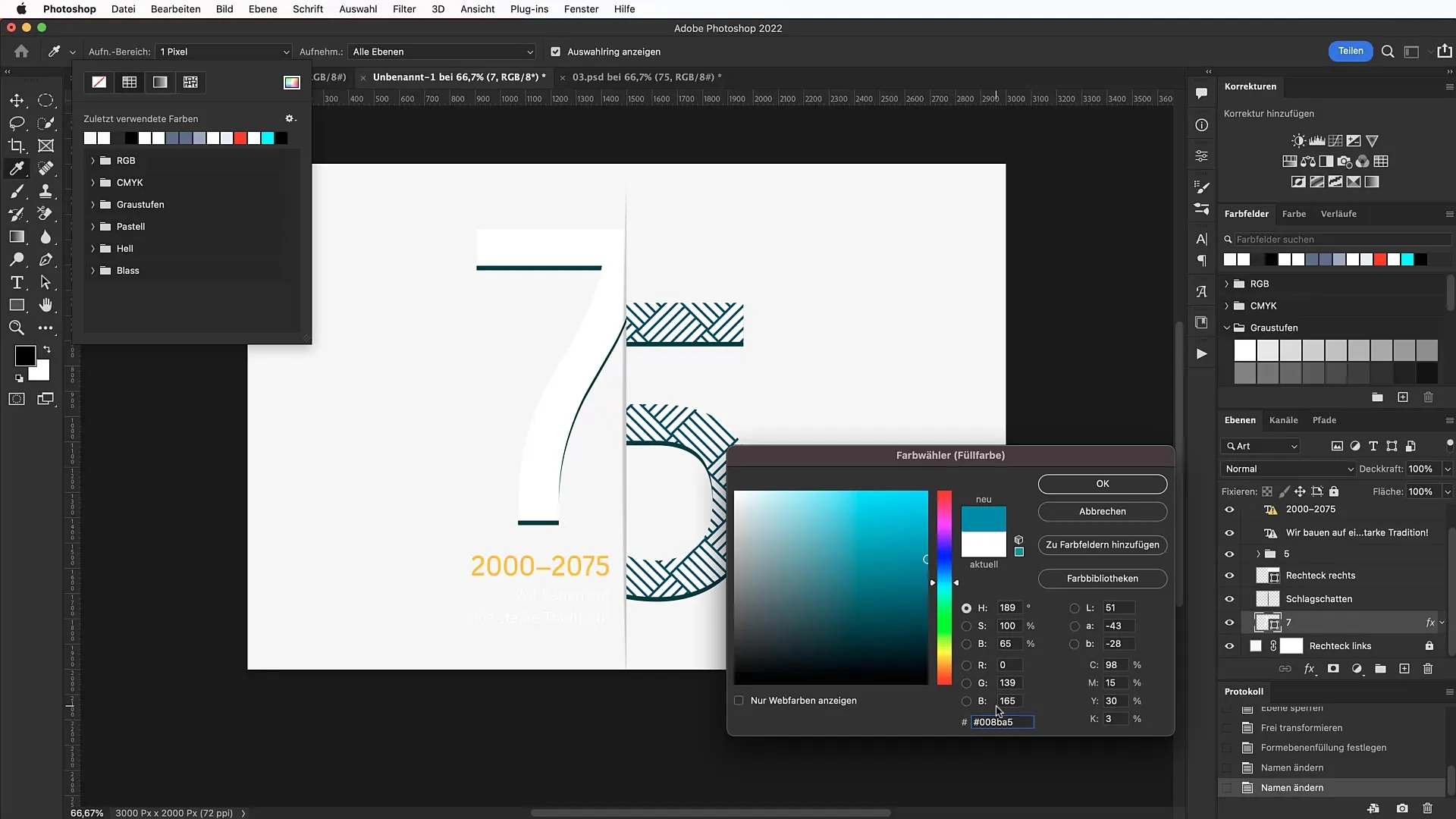
Nu kommer du til den æstetiske del. Jubilæumsnummeret bør udformes i en tiltalende farvetone. Klik på tallet, vælg rektangelværktøjet og tilpas farven. For nummeret 75, brug hexkoden 008BA5 for et kraftfuldt udseende.

Tilføj tekst
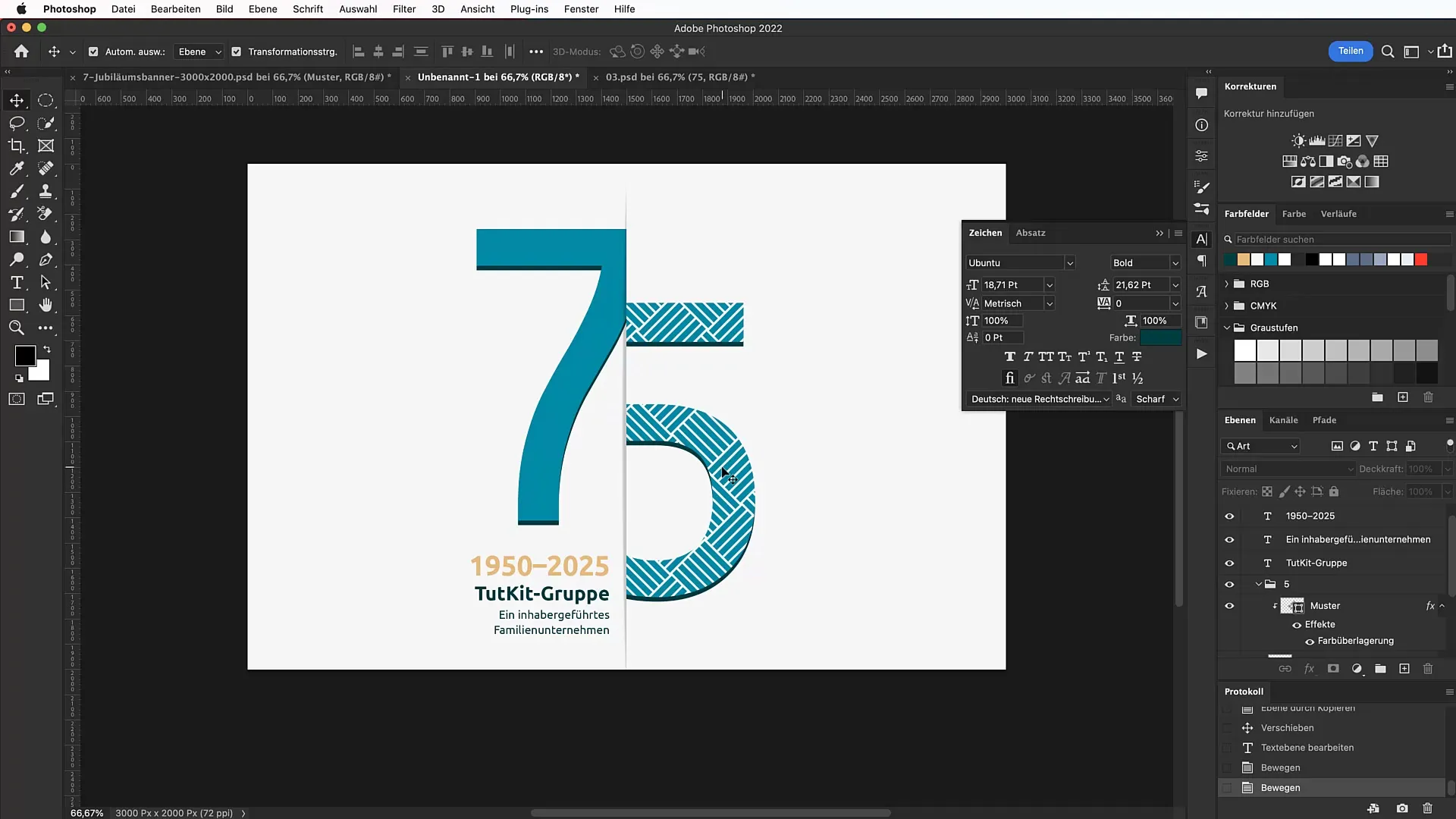
Vælg tekstværktøjet og indstil din skrifttype. Jeg anbefaler Ubuntu-skrifttypen, som du kan downloade fra Google Fonts. For hovedteksten, sæt skriftstørrelsen til 78 point. Tilføj teksten "Tutkit Gruppe" og tilpas farven, så den harmonerer med det overordnede layout.

Tilføj en linje nederst med teksten "Ejet familieforetagende". Indstil skriftstørrelsen til 46 point, og sørg for, at afstanden mellem linjer og bogstaver harmonerer med de andre tekstelementer.
Indsæt balloner
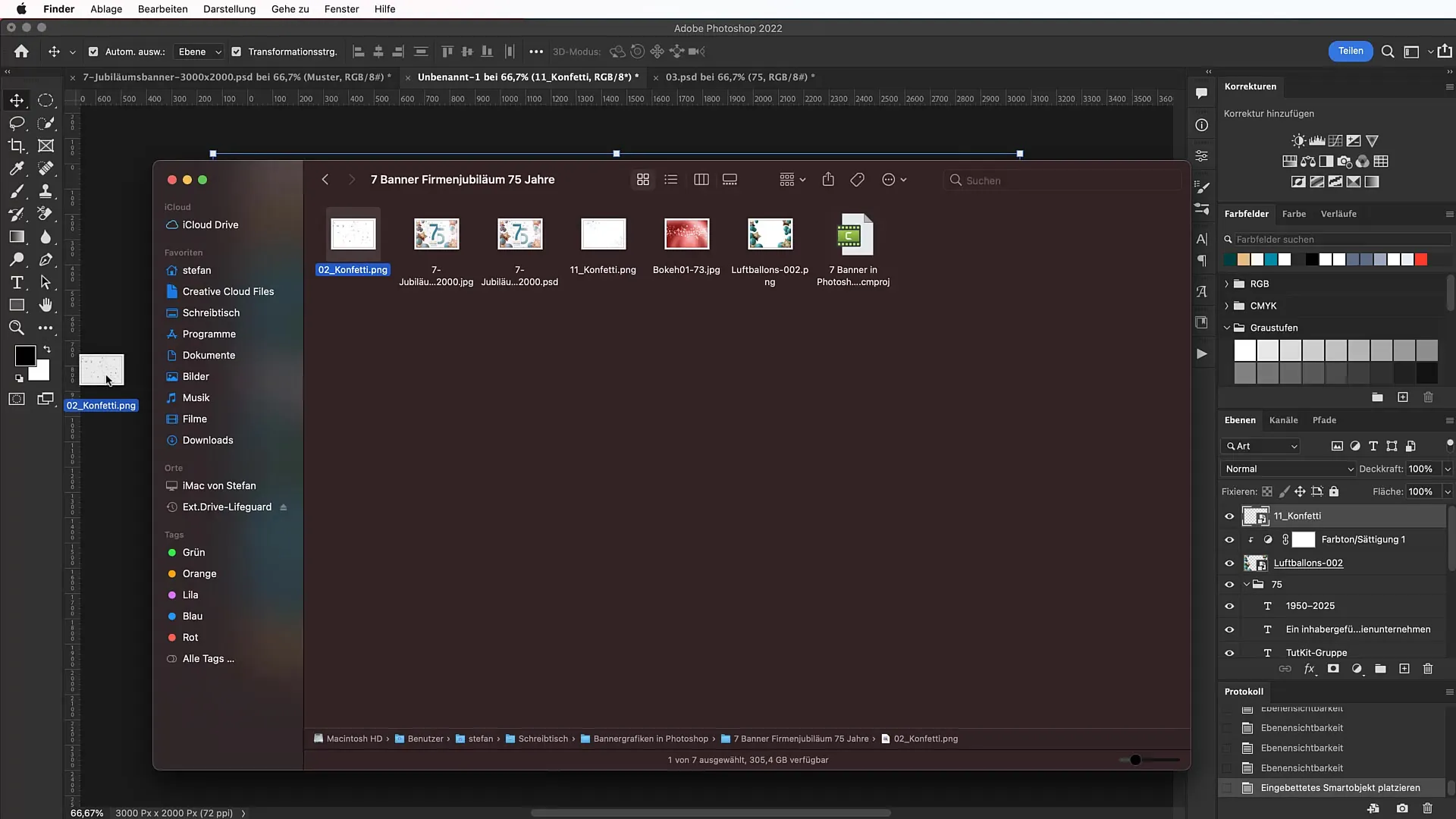
For at gøre banneret mere festligt, download et luftballon-overlay fra tutkit. Efter import skal du trække billedet ind i dit dokument og tilpasse størrelsen. Husk at justere farvetone- og mætningselementerne for luftballonerne, så de passer stilistisk til dit design.

For at skabe endnu mere feststemning, tilføj et konfetti-overlay. Download også dette fra tutkit. Positioner og skaler konfettiet derefter.
Afslutning med overlejringer
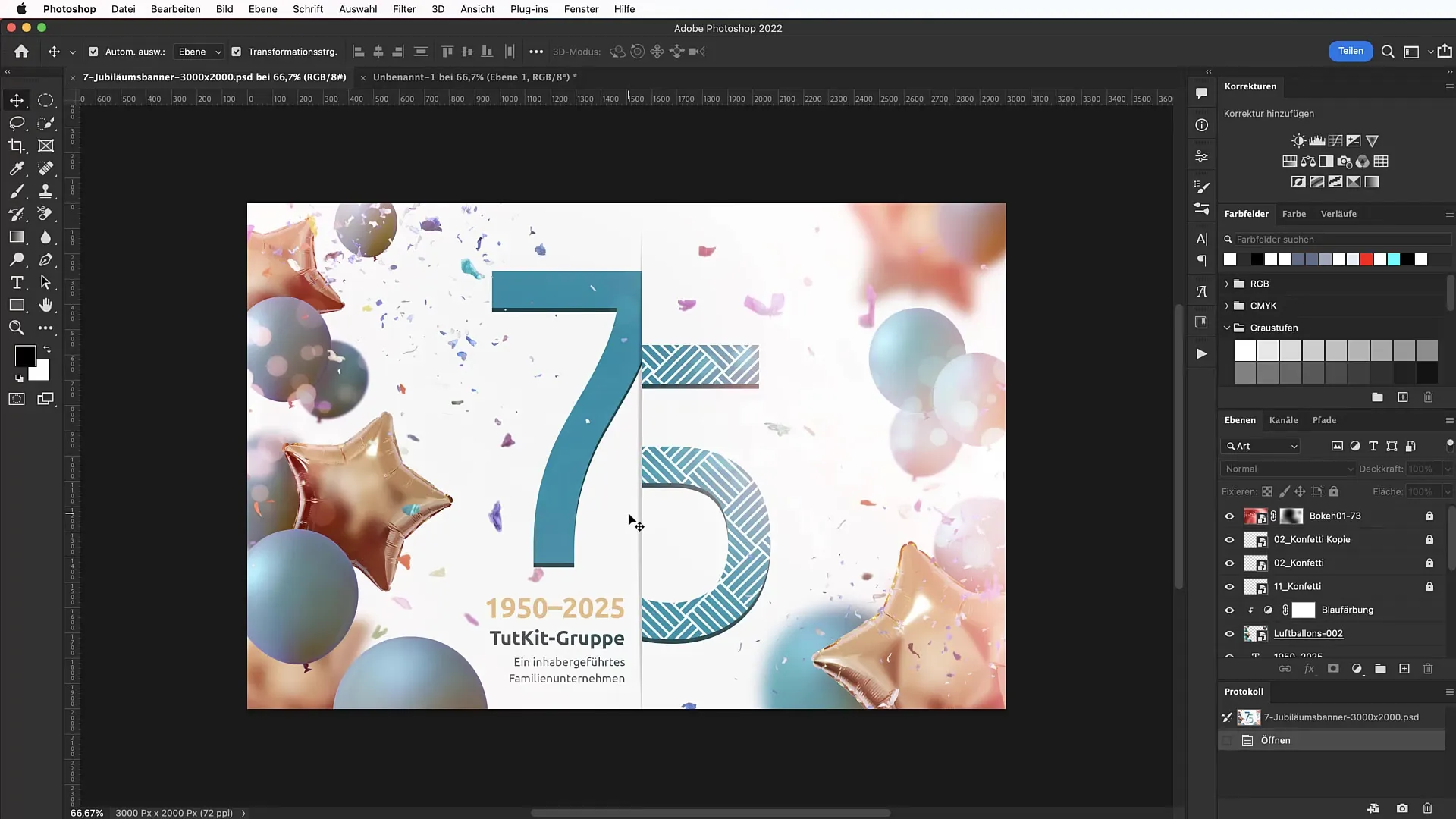
Nu mangler kun den sidste finish. For et sammenhængende helhedsindtryk, brug Bokeh-overlejringer. Disse tilføjer dybde til din bannere og gør den visuelt mere tiltalende. Vær sikker på, at blandingstilstanden er indstillet til "Negativ multiplikation" for at opnå den bedste effekt.
Gennemgang af designet
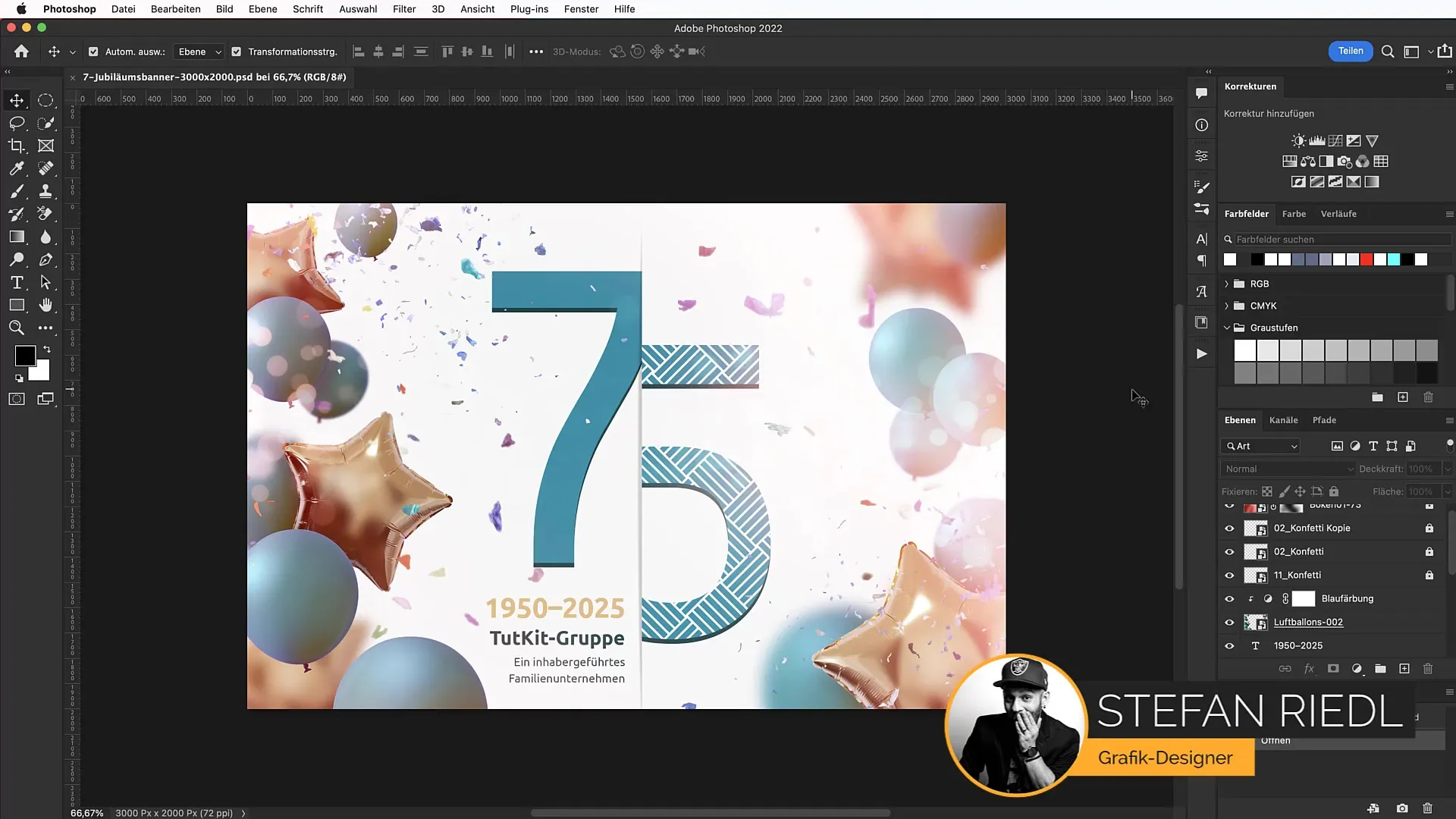
Til sidst bør du tjekke din bannere igen. Vær opmærksom på, at alle elementer er godt placeret, og at designet formidler et harmonisk helhedsindtryk.

Opsummering
I denne vejledning har du lært, hvordan du opretter en tiltalende jubilæumsbanner for en virksomheds 75-års jubilæum i Photoshop. Fra oprettelsen arbejdsrummet til download af de nødvendige aktiver, og indtil den endelige gennemgang af designet - trinnene er lette at følge.
Ofte stillede spørgsmål
Hvordan downloader jeg de nødvendige aktiver?Gå ind på tutkit.coms hjemmeside og søg efter de ønskede ressourcer, som tal, luftballoner eller konfetti.
Hvordan installerer jeg skrifttyperne?Download skrifttypen fra Google Fonts og installer den på dit system.
Hvilken hexkode kan jeg bruge til den hvide baggrund?En anbefalet hexkode til en let brudt hvid er F6F6F6.
Skal jeg oprette al tekst manuelt?Nej, du kan bruge Kopier og Indsæt for at spare tid, så længe skrifttyperne er tilgængelige.
Kan jeg til enhver tid tilpasse farverne?Ja, du kan til enhver tid tilpasse farverne for hvert element for at opnå den ønskede overensstemmelse.


