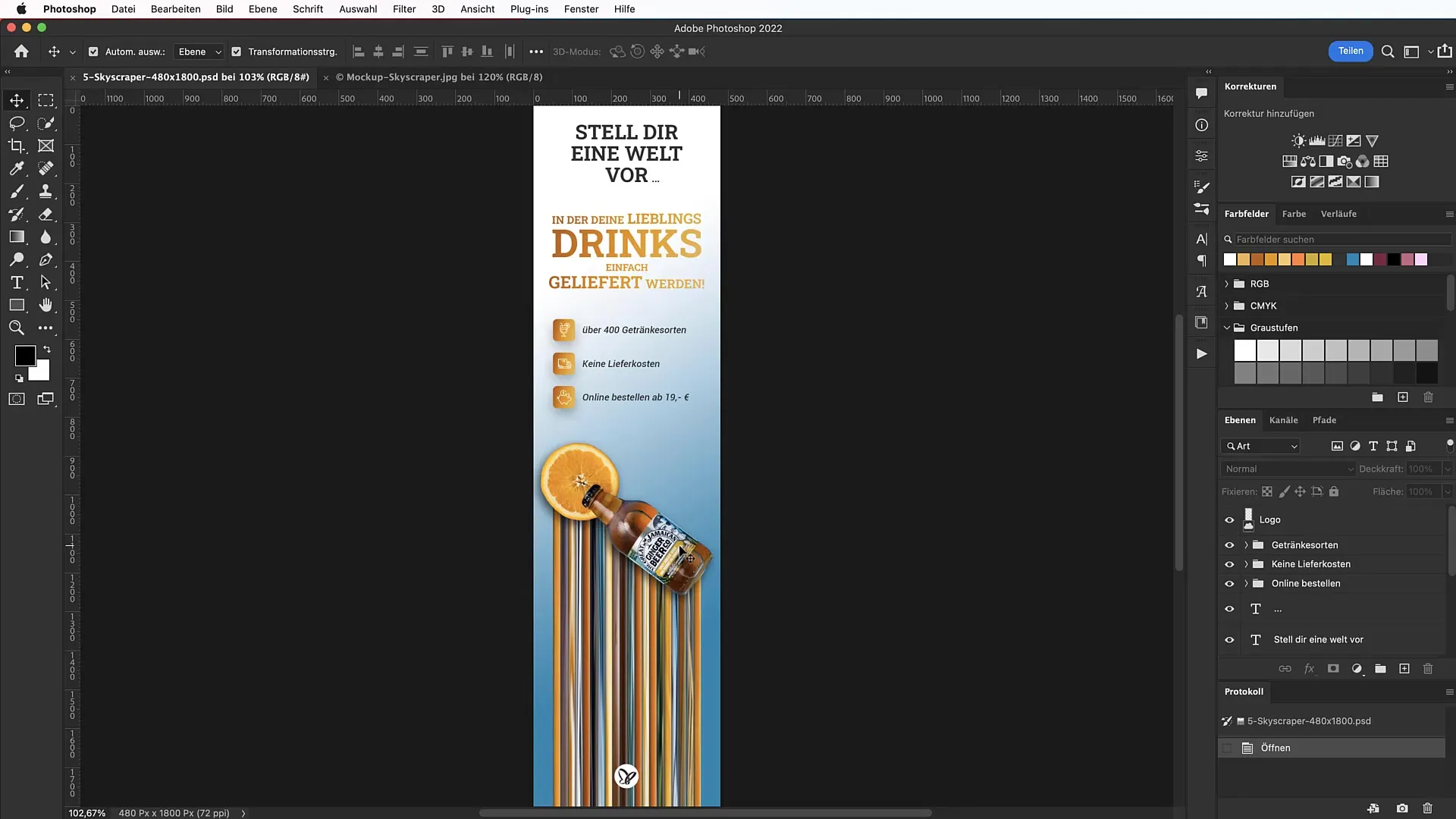
At designet af reklamebannere giver en spændende mulighed for at kombinere kreativitet og designfærdigheder. Især iøjnefaldende er Skyscraper-Bannere, som placeres på websiders sidekanter. I denne vejledning lærer du, hvordan du kan oprette en skyscraper med en fascinerende smeltende-effekt i Photoshop, der tiltrækker alle blikke. Med en moderne langfarveeffekt og de rigtige skrifttyper designer du et banner, der ikke kun ser tiltalende ud, men også gør reklame effektivt.
Vigtigste erkendelser:
- Bannerafmetningerne kan tilpasses fleksibelt.
- En målrettet udvælgelse og maskering er afgørende for effekten.
- Skygger og farveforløb giver bannet dybde og dimension.
- Valget af en passende skrifttype er vigtig for læsbarhed og effekt.
Trin-for-trin-vejledning
Først åbner du Photoshop og laver en ny fil ved at bruge tastekombinationen "Command + N" eller "Ctrl + N". Indstil dimensionerne til 480 pixels bredde og 1800 pixels højde. Disse dimensioner er velegnede til skyscraperen, selvom du kan variere dem efter dine behov.

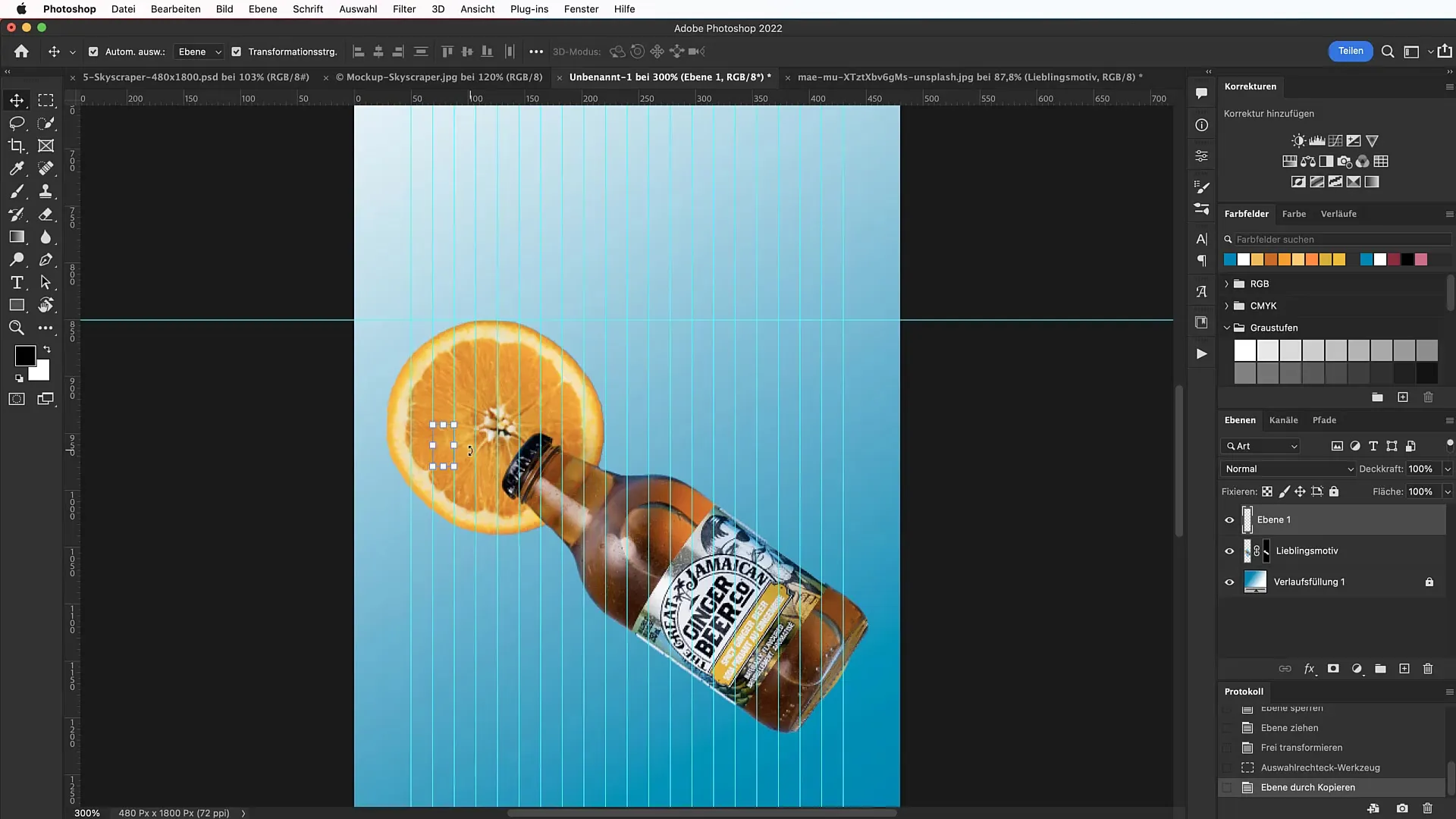
Før du begynder at designe, opretter du et layout med hjælpelinjer. Gå til "Vis" og vælg "Hjælpelinje-layout". Aktiver sideoptionerne og angiv, at der skal være 50 pixels afstand øverst, til venstre og til højre. Aktiver også 20 søjler, der regnes fra rammens venstre kant.

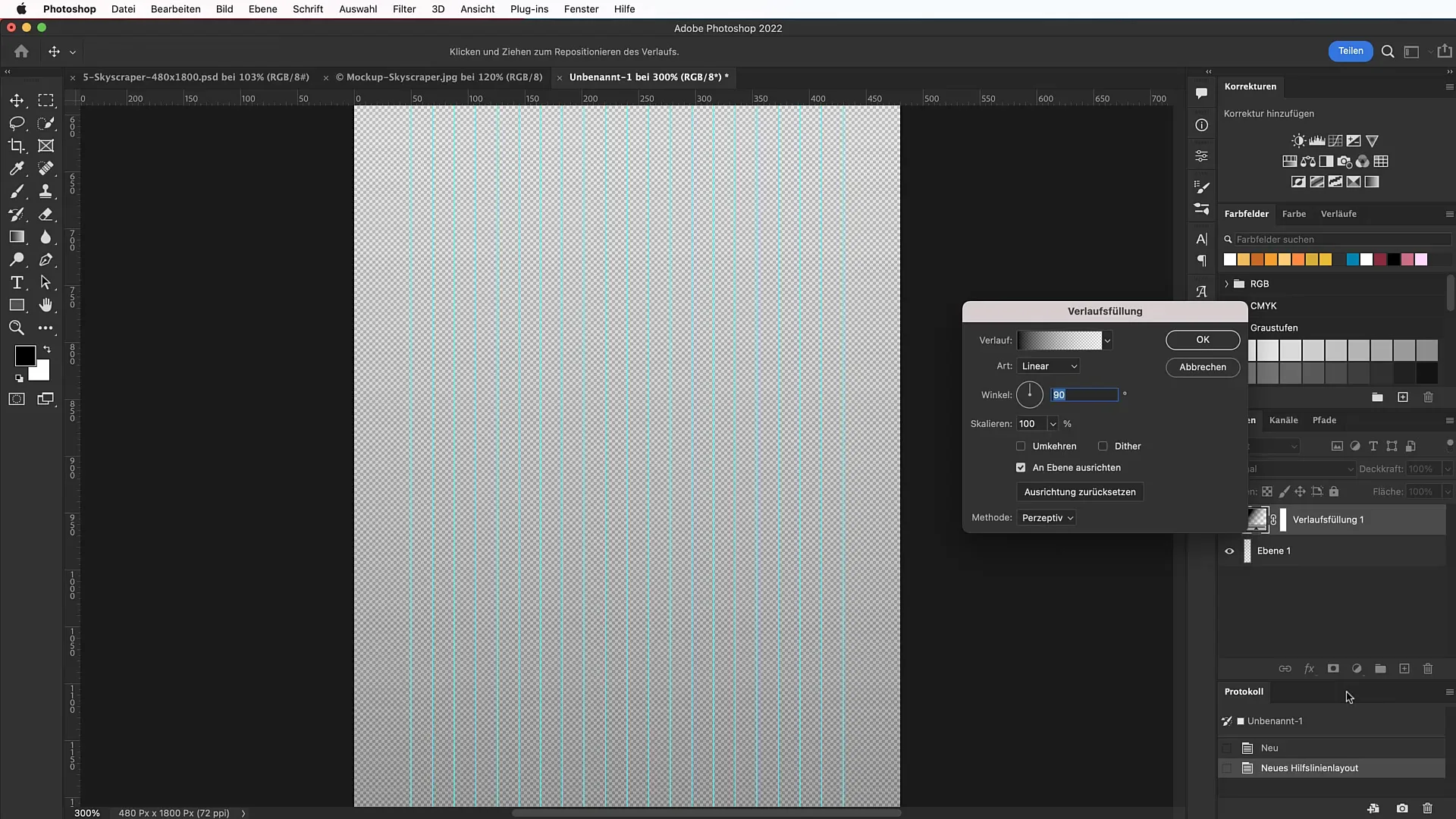
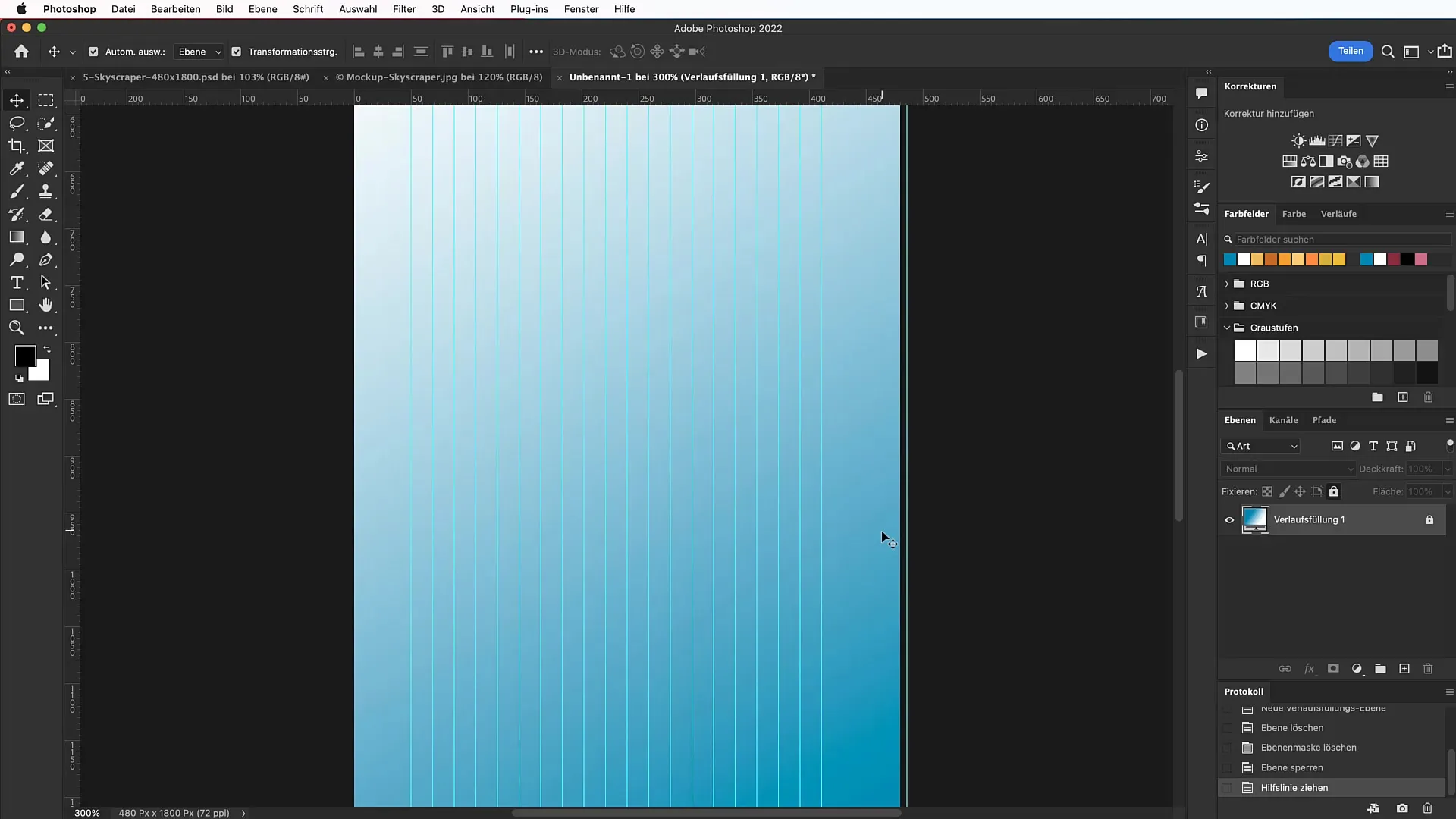
Lav nu en farvegradient for at give din baggrund mere dimension. Åbn gradientværktøjet og vælg farvekoden 0885b1 for en lys blå til venstre og ren hvid til højre. Indstil gradientvinklen til 120° for at skabe et interessant udseende.

For at forhindre, at hjælpelinjerne flyttes ved et uheld, gå til "Vis" og aktiver funktionen "Lås hjælpelinjer". Dette vil hjælpe dig med at undgå frustrerende situationer under designprocessen.

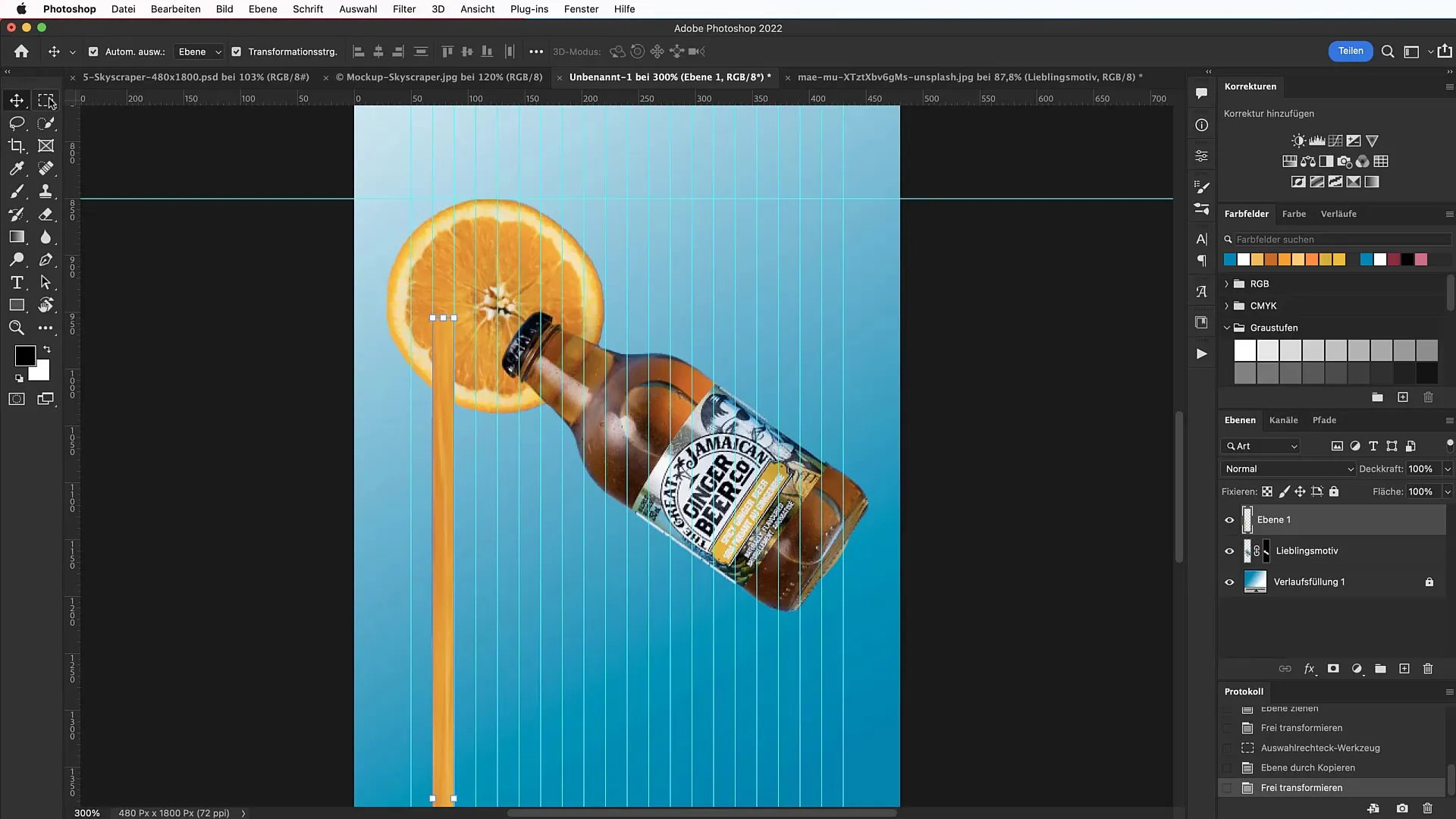
Nu har du brug for et iøjnefaldende motiv. Find et tiltalende billede på unsplash.com eller en anden platform. Download billedet og åbn det i Photoshop. Brug "Quick Selection" -værktøjet til at vælge det ønskede objekt. Vælg en flaske eller et andet objekt, der passer godt til din skyscraper.

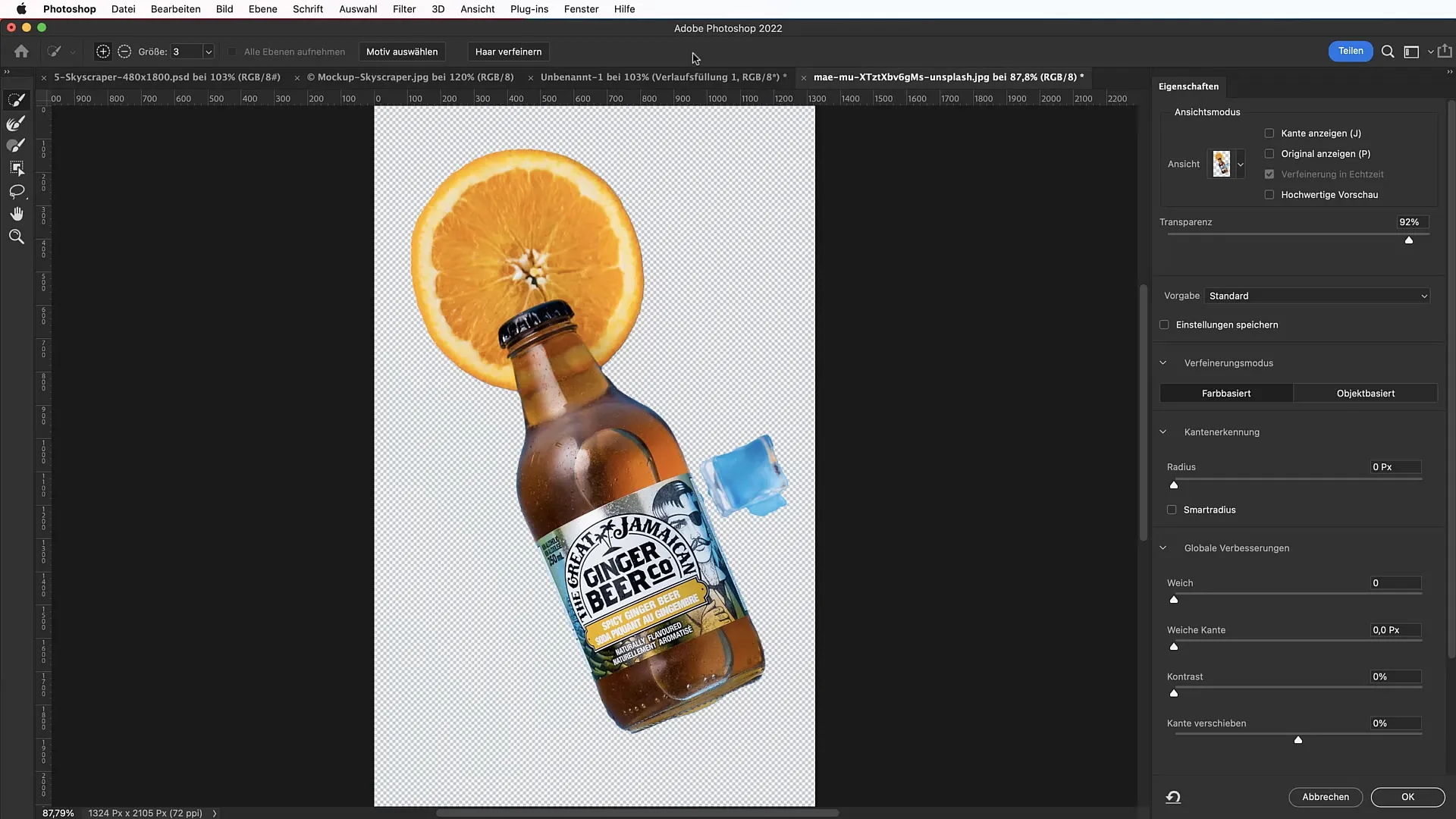
Når du har brugt udvælgelsesværktøjet, skal du gå til "Vælg og masker" for at forfine udvælgelsen. Fjern uønskede dele ved at vælge minus-symbolet og køre over det område, du ikke ønsker. For at optimere kanterne skal du indstille blødheden og kontrasten til ca. 10%.

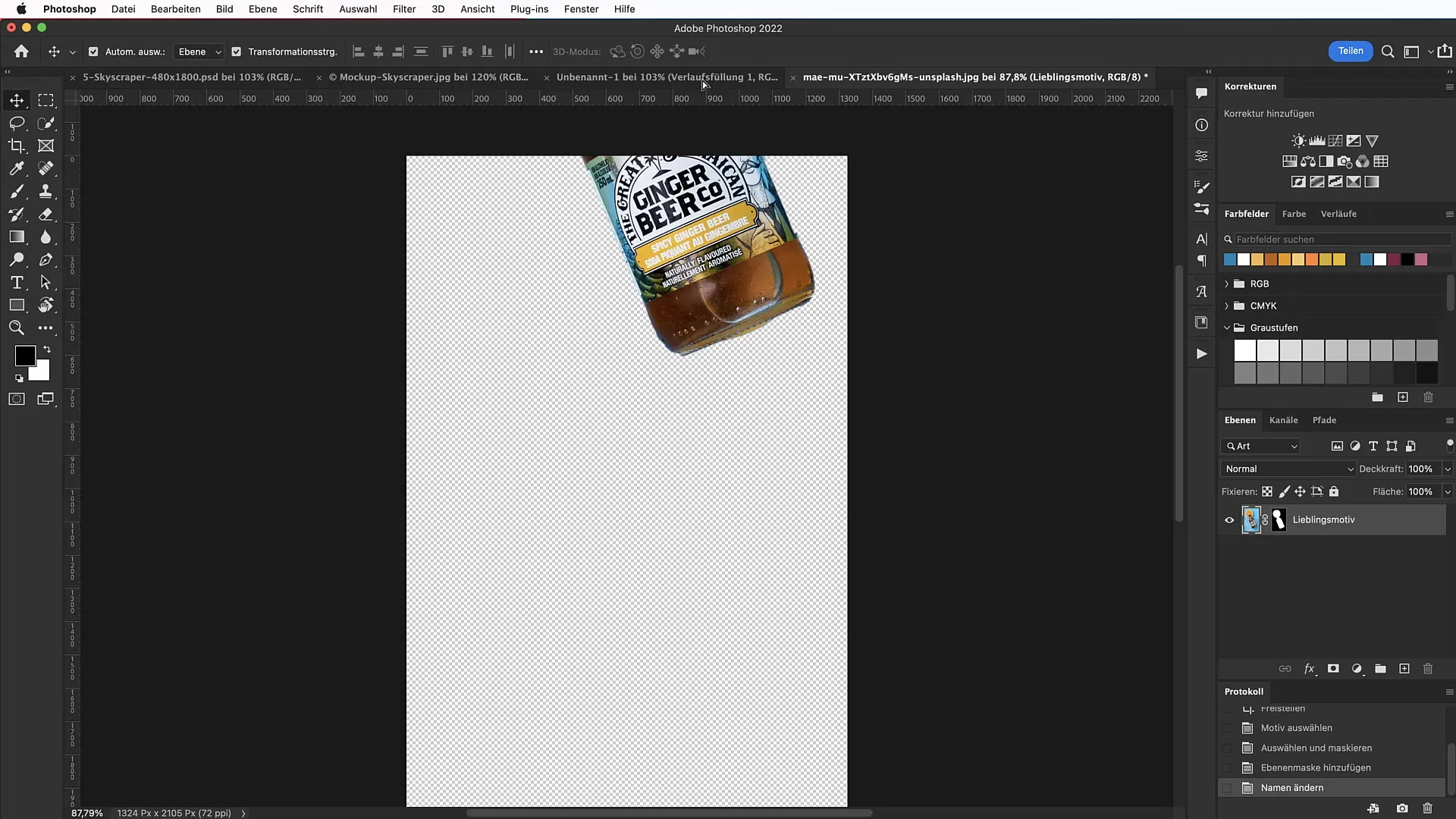
Når du er tilfreds med udvælgelsen, klik på "Layer Mask" og træk det friklippede motiv ind på din nye arbejdsflade. Hold Alternativ-tasten og Shift-tasten nede for at skalere motivet proportionalt. Positioner det, så det ser tiltalende ud og har en tilstrækkelig overlapning med hjælpelinjerne.

Nu opretter du den karakteristiske smeltende effekt. Vælg rektangelværktøjet og træk et rektangel over motivet. Brug kopieringsfunktionen "Command + J" til at flytte dette område til et nyt lag. Træk bundkanten af rektanglet ned med flytteværktøjet for at opnå den smeltende gradient.

For at forfine effekten, vælg forskellige farvevalg og laver forskellige rektangulær udvalg. Udfør altid de samme trin i en rytme for at sikre konsistente overgange. Tilføjelse af flere lag oven på hinanden vil forstærke det mættede udseende.

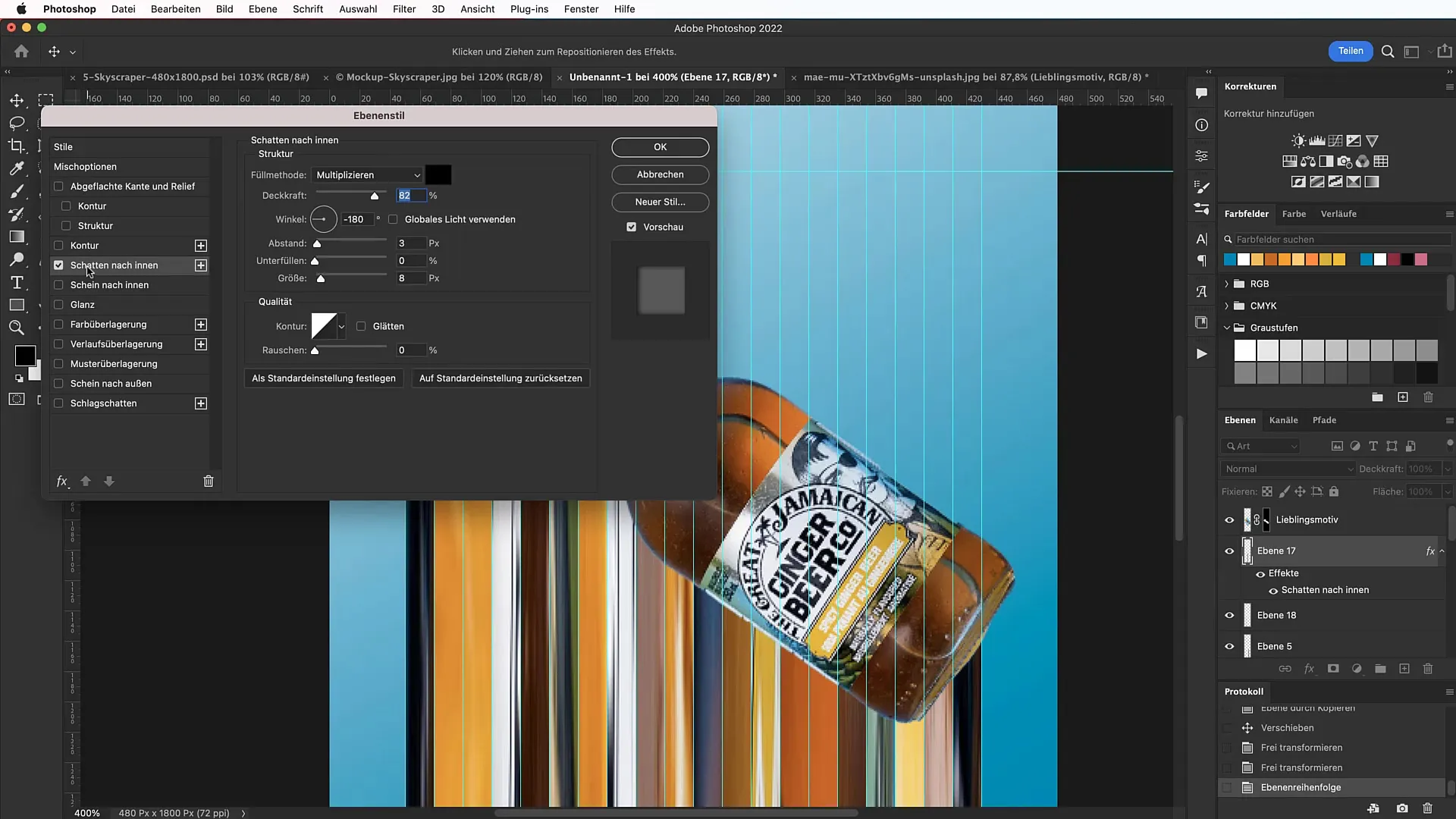
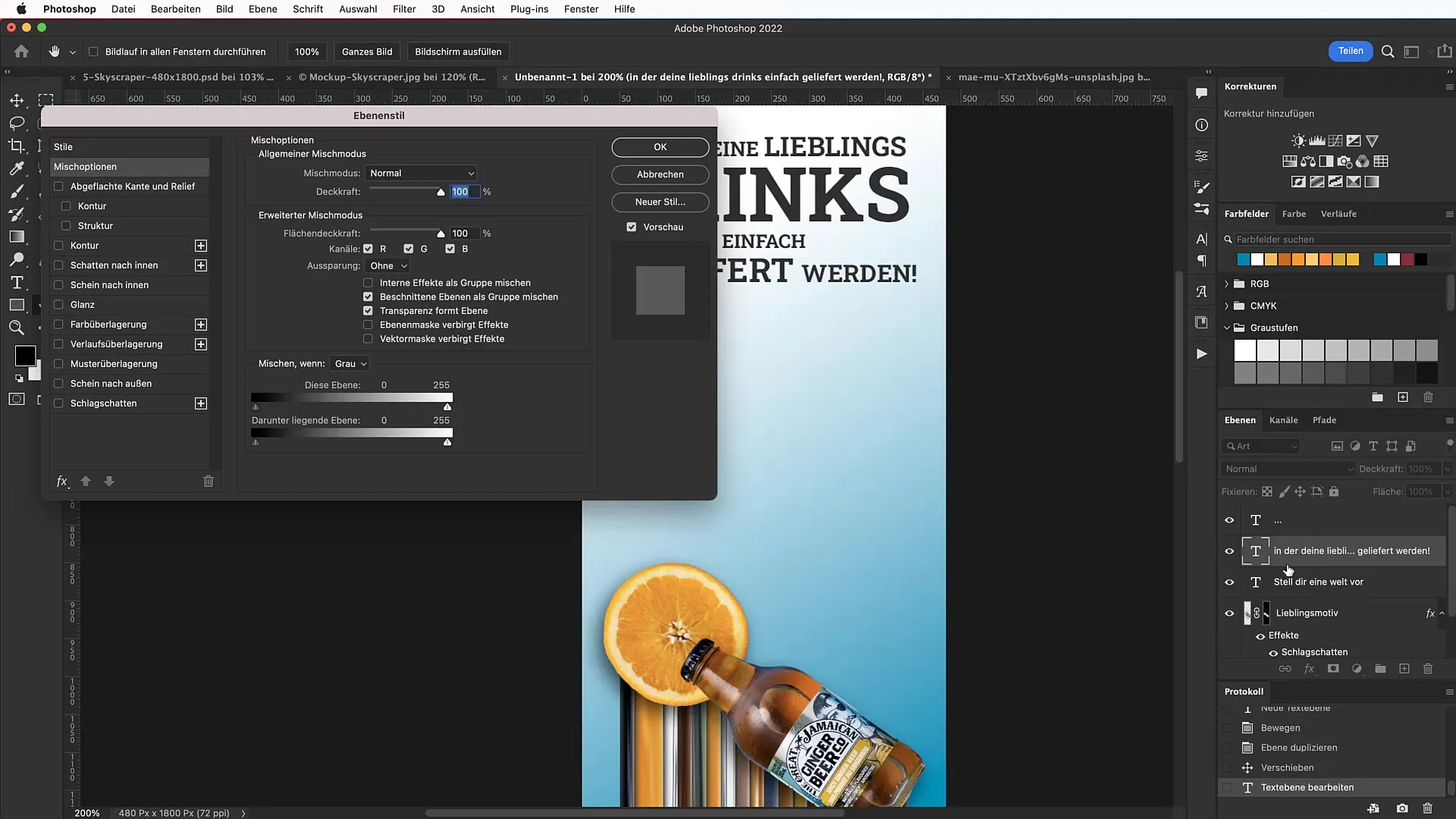
Når du er tilfreds med resultatet, kan du justere skyggerne og udfyldningsindstillingerne. Gå til udfyldningsoptionerne for dit øverste lag og aktiver intern og ekstern skyggedybde. Optimer værdierne, så de opnår den ønskede effekt, og dit banner ser mere levende ud.

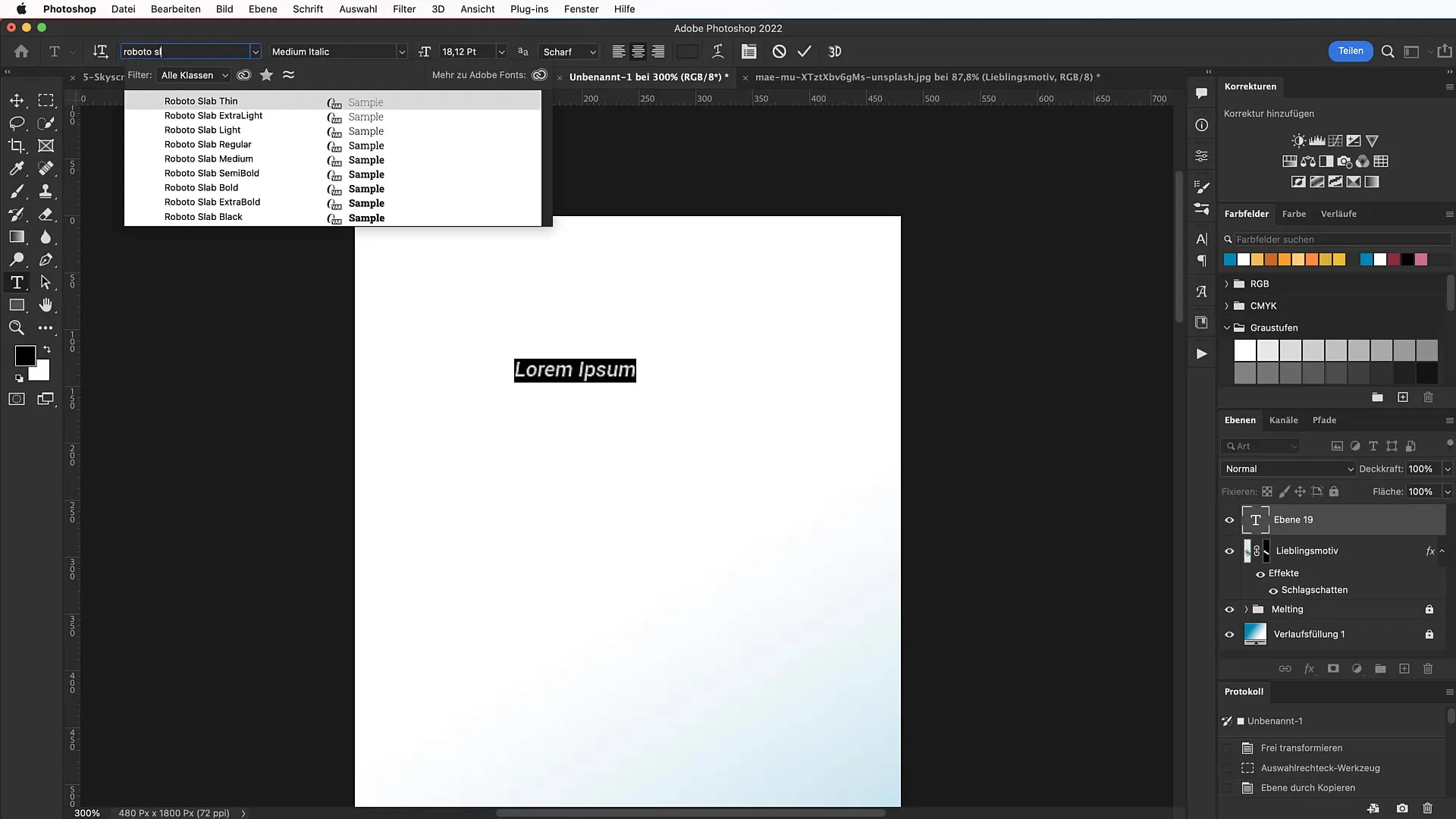
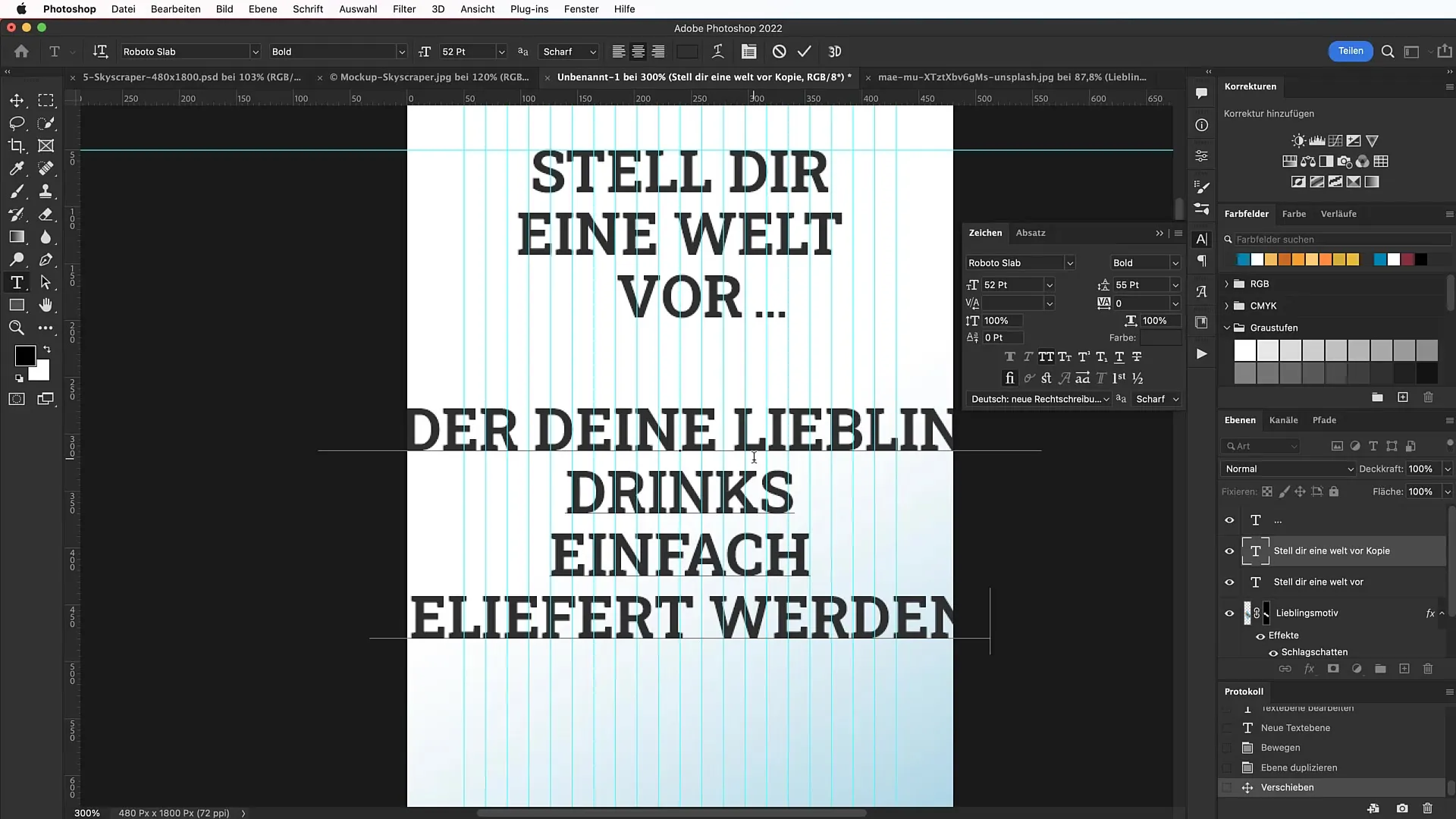
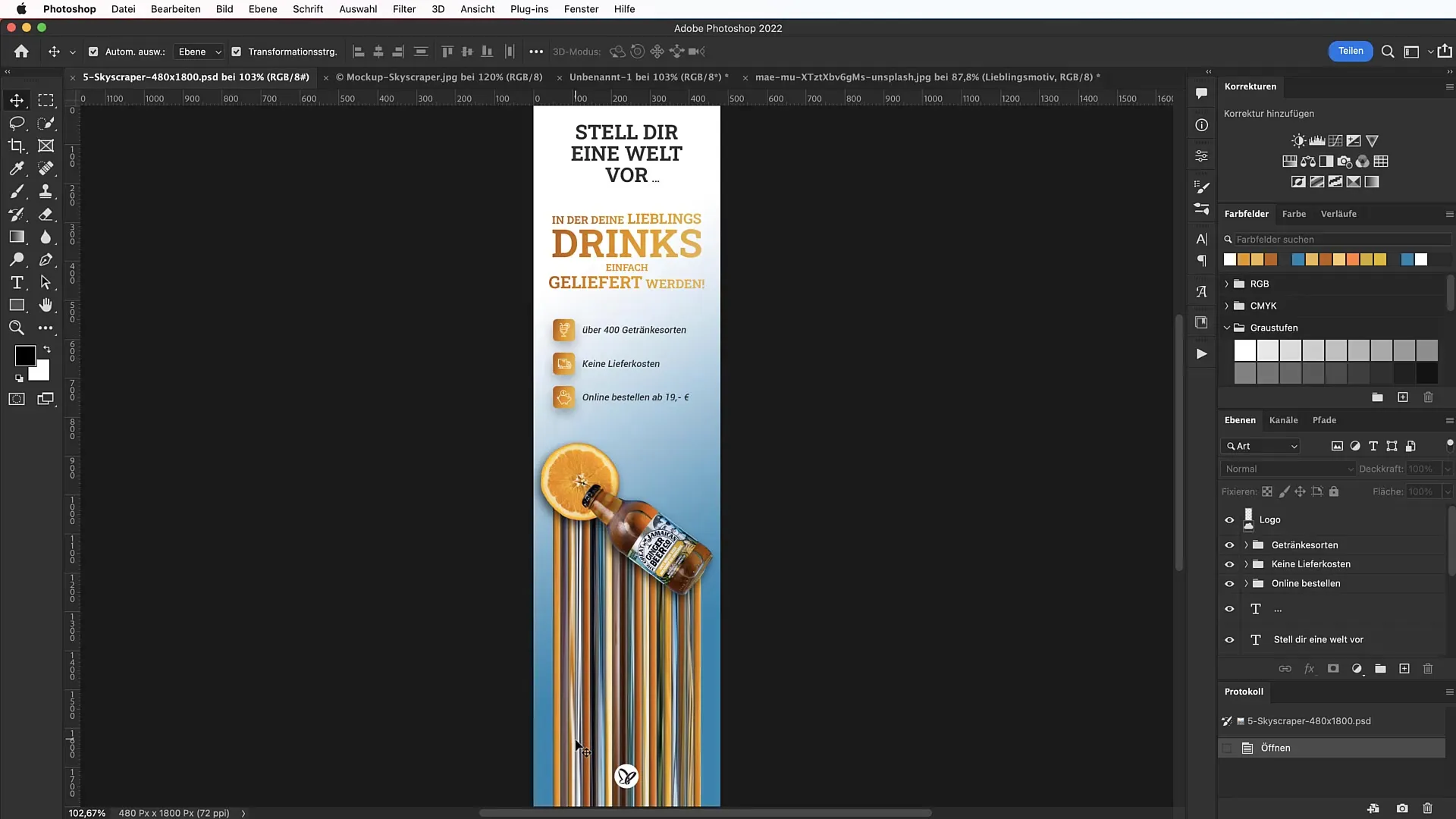
I næste trin kommer teksten ind i spillet. Brug skrifttypen Roboto Slab, som du kan finde på Google Fonts. Klik med tekstværktøjet på det område, du vil designe, og vælg skrifttypen samt størrelsen. Husk, at skriftstørrelsen skal passe til læsbarheden og banners samlede udseende.

For at gøre designet lidt mere levende tilføj forskellige skrifttyper. Tilføjelsen af en iøjnefaldende slogan eller en handling opfordrer kan væsentligt forbedre din banners effektivitet.

Husk, at tekstens farver skal harmonere med motivets farver. En smuk farvegradient på teksten kan fremhæve den og give den et dynamisk udseende.

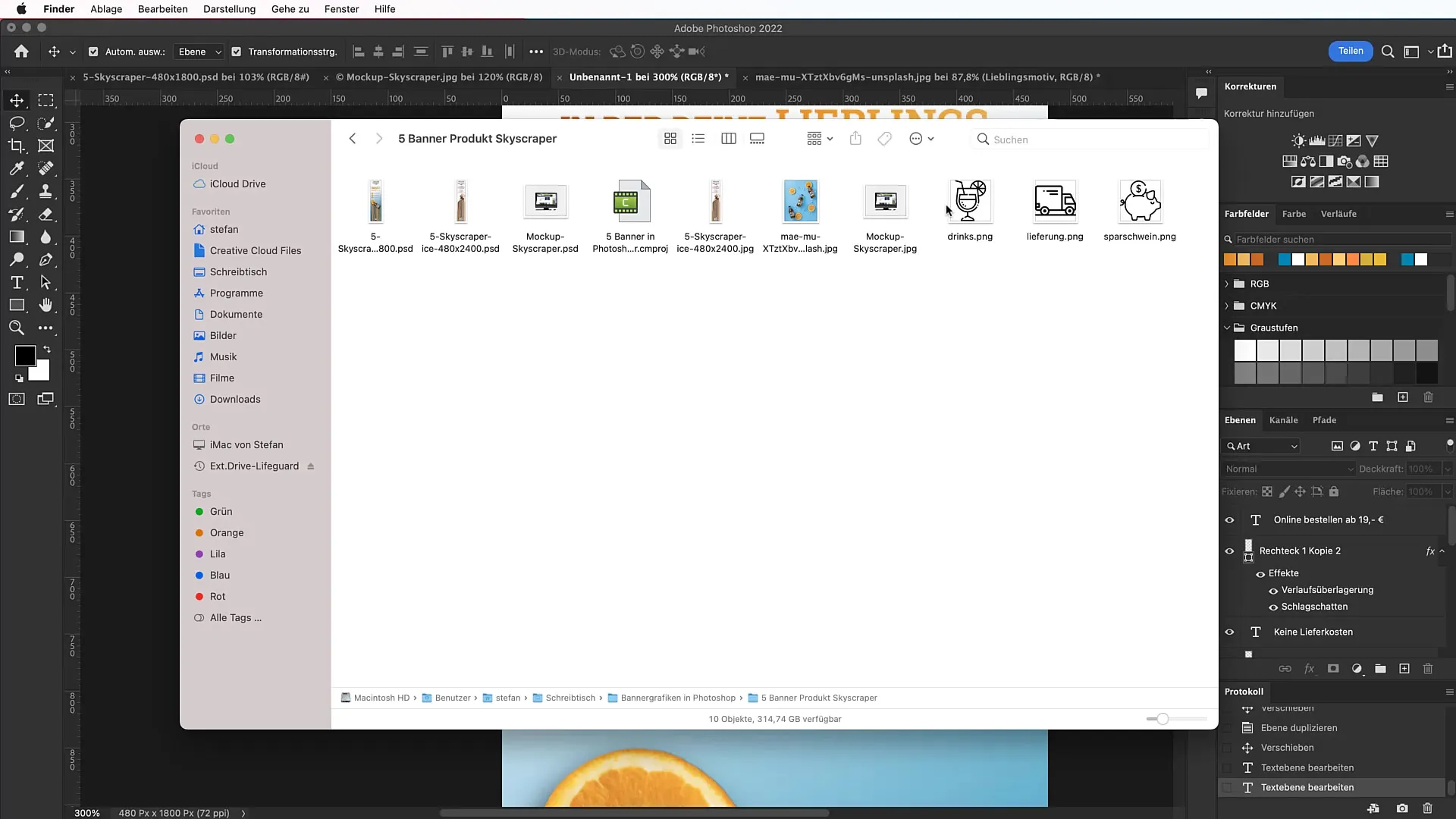
De sidste finesser inkluderer ikoner. Brug hjemmesider som tutkit.com eller flaticon.com til at finde passende ikoner. Download dem, skalér dem og placer dem strategisk omkring din tekst for at understøtte budskabet.

Resumé
Med disse trin har du lært, hvordan du kan oprette et imponerende skyskraber-banner med en smeltende specialeffekt. Husk at tilpasse dine kreative overvejelser til designprincipperne for at opnå det bedst mulige resultat.

Ofte stillede spørgsmål
Hvordan kan jeg tilpasse bannerets størrelse?Du kan til enhver tid ændre bredden og højden på bannerfilen, så længe du sikrer, at produktet er godt integreret i designet.
Hvor finder jeg gratis billeder til mit banner?Hjemmesider som unsplash.com tilbyder gratis billeder, som du kan bruge til kommercielle formål.
Hvordan tilføjer jeg skygge til min tekst?Vælg laget med teksten, gå til udfyldningsmulighederne og aktiver skyggen. Juster dækningen og størrelsen efter behov.
Hvilken skrifttype anbefales til banner?Skrifttypen Roboto Slab er et godt valg, da den er iøjnefaldende og letlæselig.
Hvordan kombinerer jeg tekst og ikoner harmonisk?Sørg for, at farverne på både din tekst og dine ikoner harmonerer med hinanden og ikke kaster skygger, så designet forbliver struktureret.


