Kreativitet og klarhed er afgørende, når det kommer til design af reklamebannere. I denne vejledning vil du blive ledt gennem trinnene til at oprette et imponerende banner i Photoshop, der er kendetegnet ved minimalistisk typografi. Vi fokuserer på at reducere unødvendige elementer for effektivt at styre seerens opmærksomhed. Lad os komme i gang og udforske grundlaget for at designe et unikt reklamebanner.
Vigtigste erkendelser
- Typografi kan fungere som et centralt stilredskab og bør være i fokus.
- Klare, markante tekster er afgørende for læserbindingen.
- Et optimeret hjælpelinjelayout sikrer præcis placering.
- Afrundede kanter og struktureret baggrunddesign øger den visuelle tiltrækningskraft.
- De anvendte farver og skrifttyper bør være i overensstemmelse med virksomhedens identitet.
Trin-for-trin vejledning
For at designe et tiltalende banner, følg omhyggeligt disse trin og vær opmærksom på detaljerne.
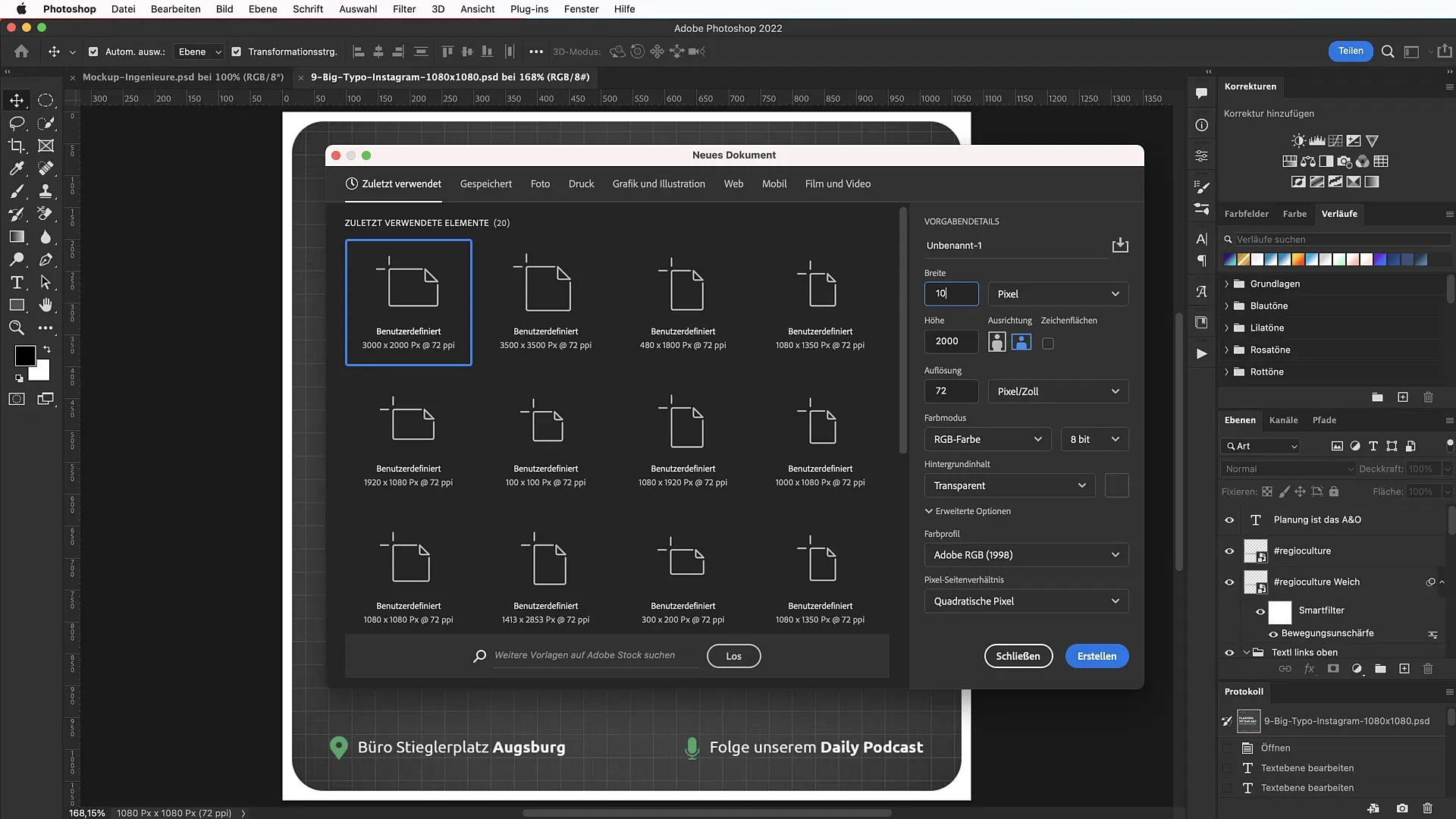
Trin 1: Opret dokument
Start Photoshop og opret et nyt dokument. Dette gøres ved at anvende kommandoen Befehl (Command) + N. Sørg for, at dimensionerne er indstillet til 1080 x 1080 pixels.

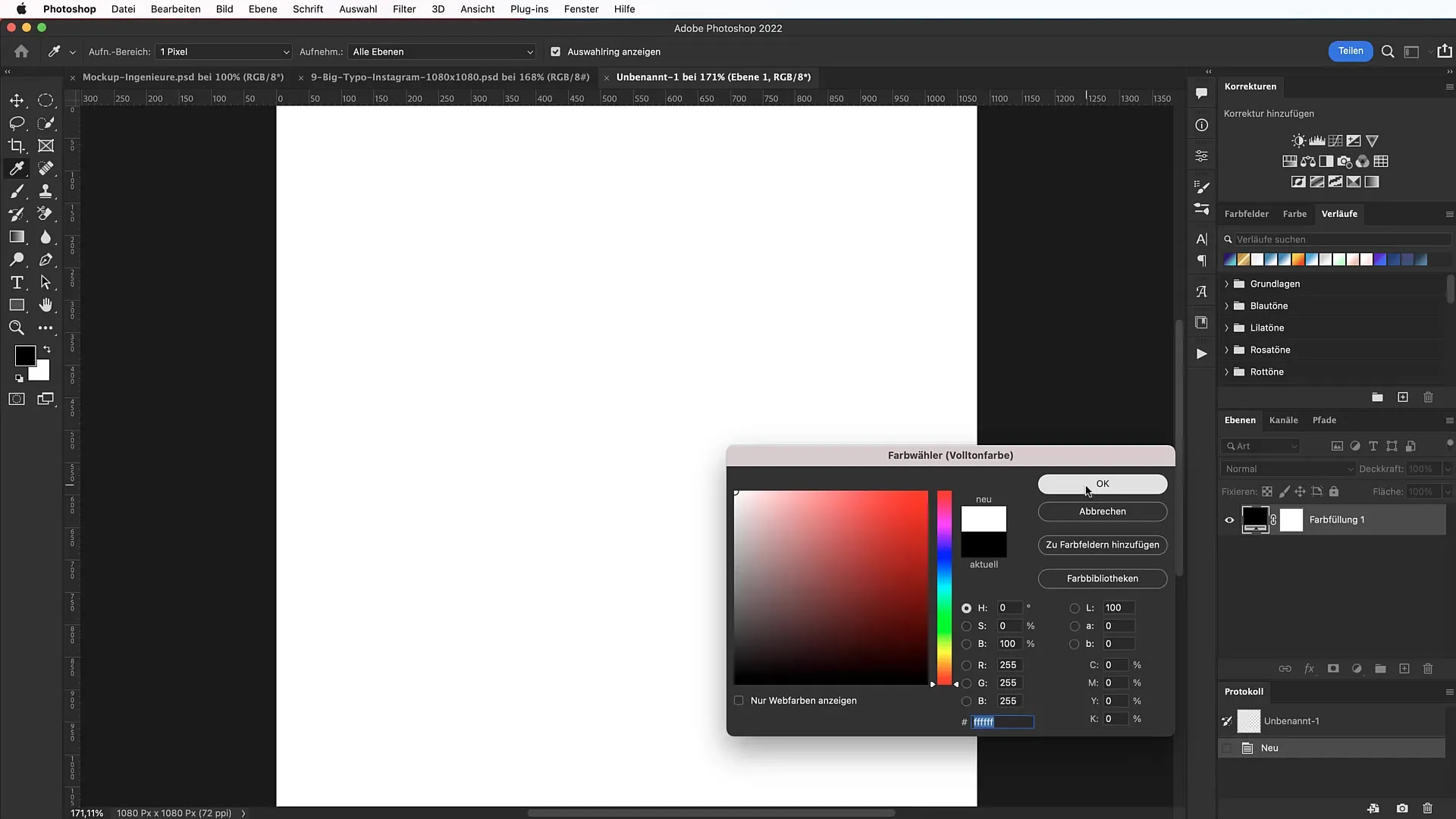
I næste trin skal du vælge en hvid baggrund ved at tilføje et nyt farvejusteringslag. Indstil hex-koden til #FFFFFF og lås laget.

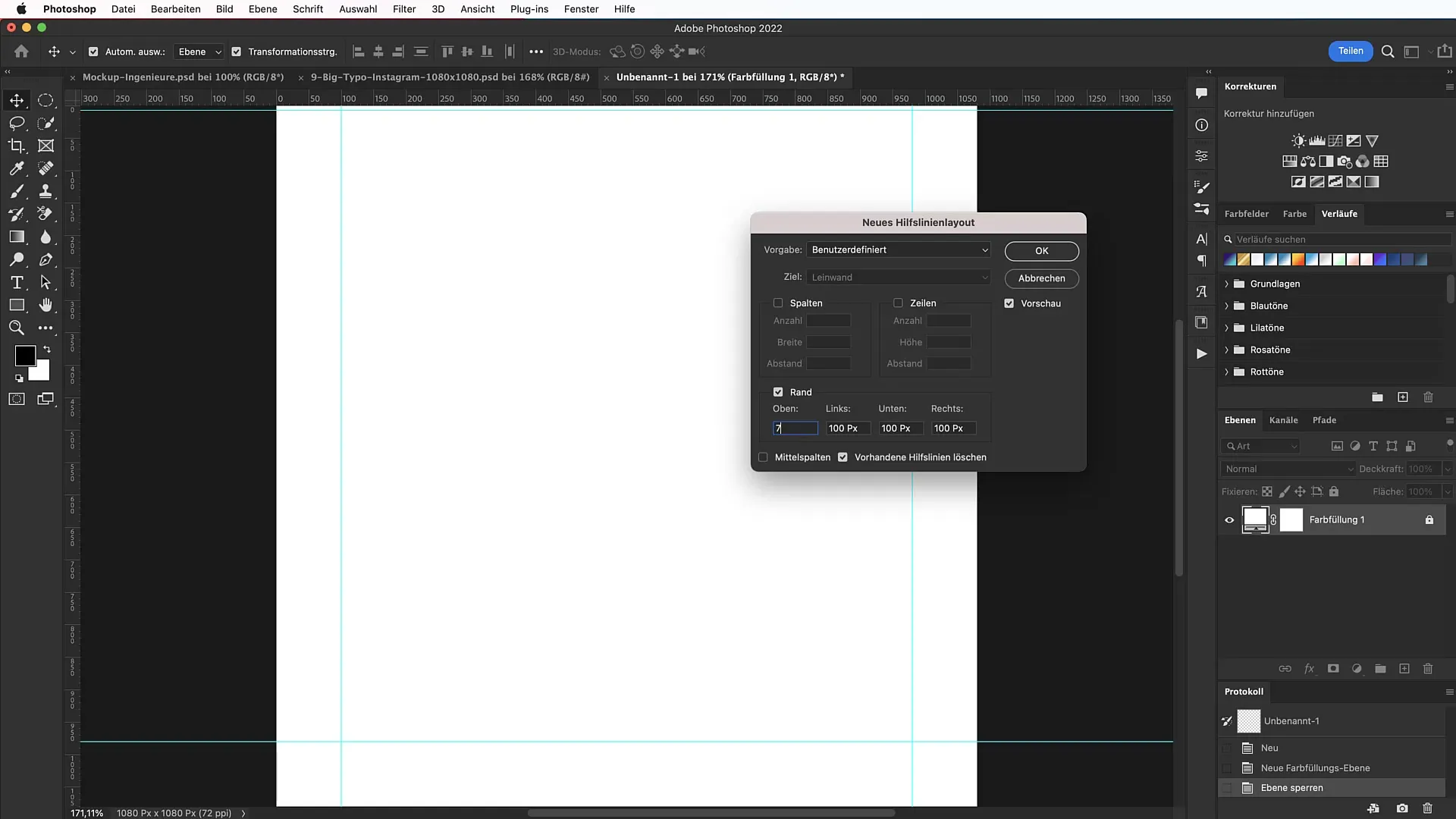
Trin 2: Opret hjælpelinjelayout
Et hjælpelinjelayout er nyttigt til optimal placering af forskellige elementer. Gå til Vis > Nyt hjælpelinjelayout og vælg en margin på 75 pixels på alle sider for at definere "sikkerhedsområdet".

Du kan til enhver tid vise eller skjule hjælpelinjerne ved at bruge kommandoen Befehl +;.
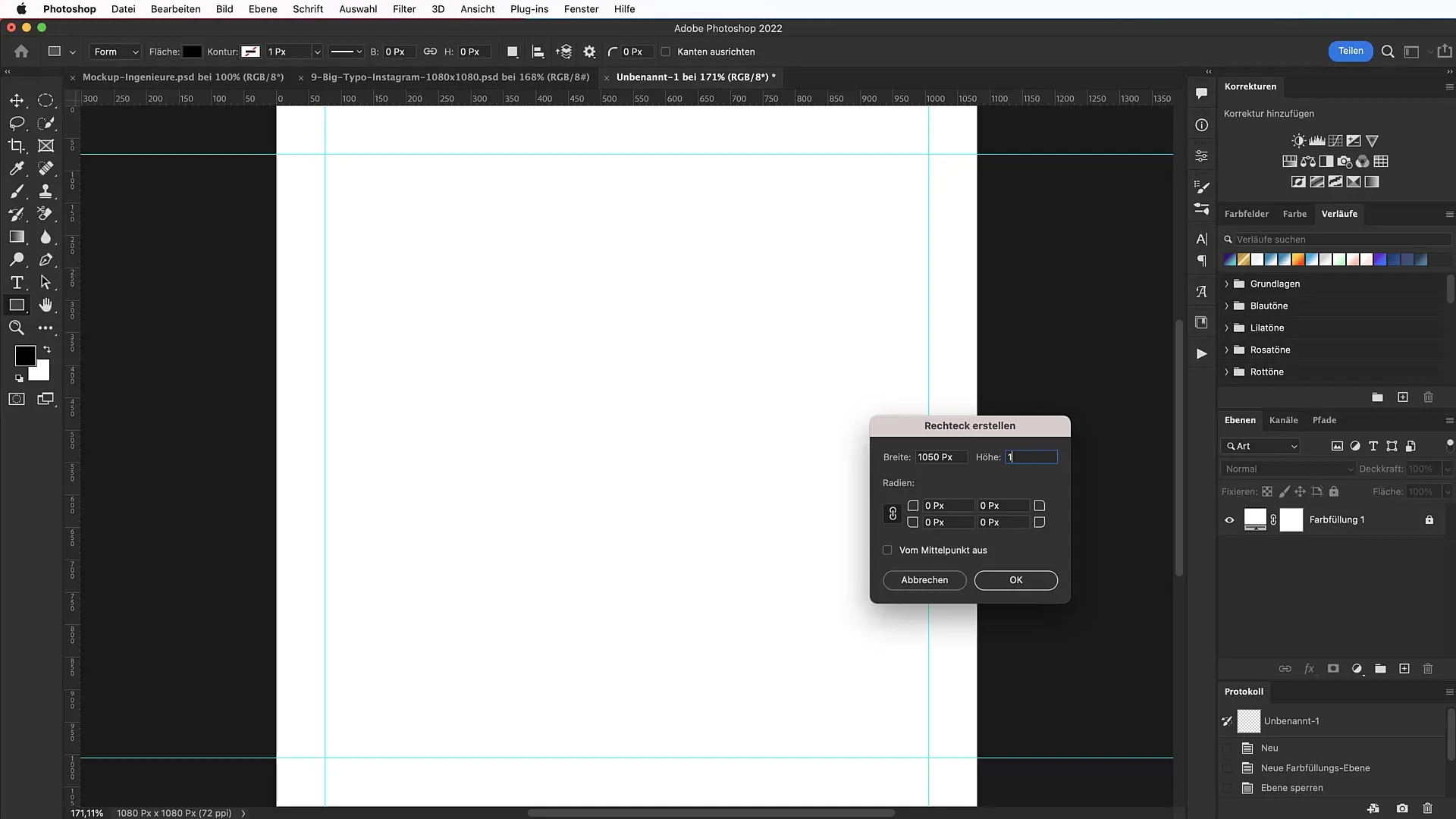
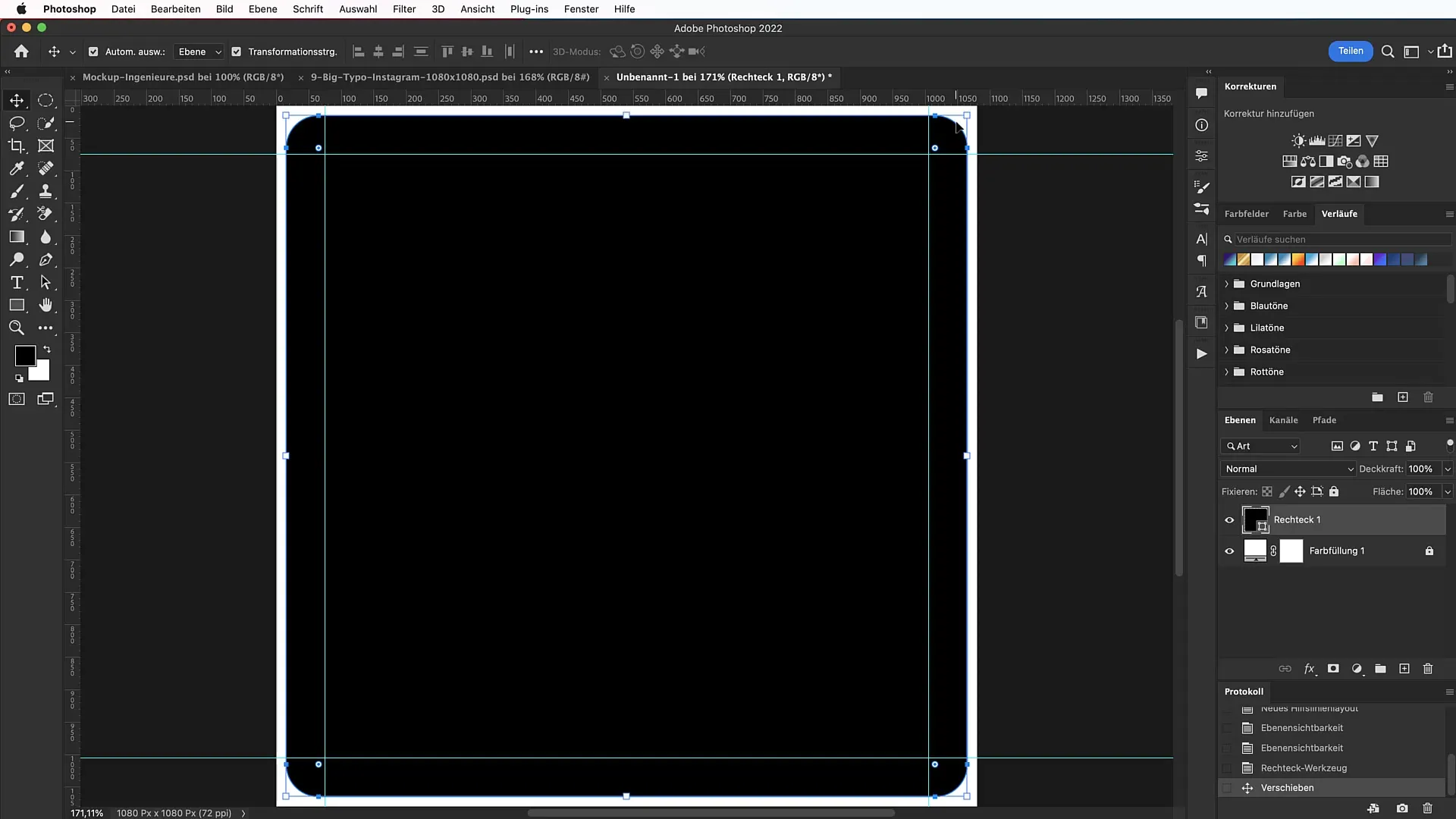
Trin 3: Opret rektangel med afrundede hjørner
Vælg rektangelværktøjet (U) og træk et rektangel med en bredde og højde på 1050 pixels. Sørg for, at hjørnerne har en radius på 50 pixels for at opnå et tiltalende udseende.

Efter oprettelsen af dit rektangel, placér det i midten af dit dokument. Det understøttes af hjælpelinjer, hvilket gør placeringen lettere.

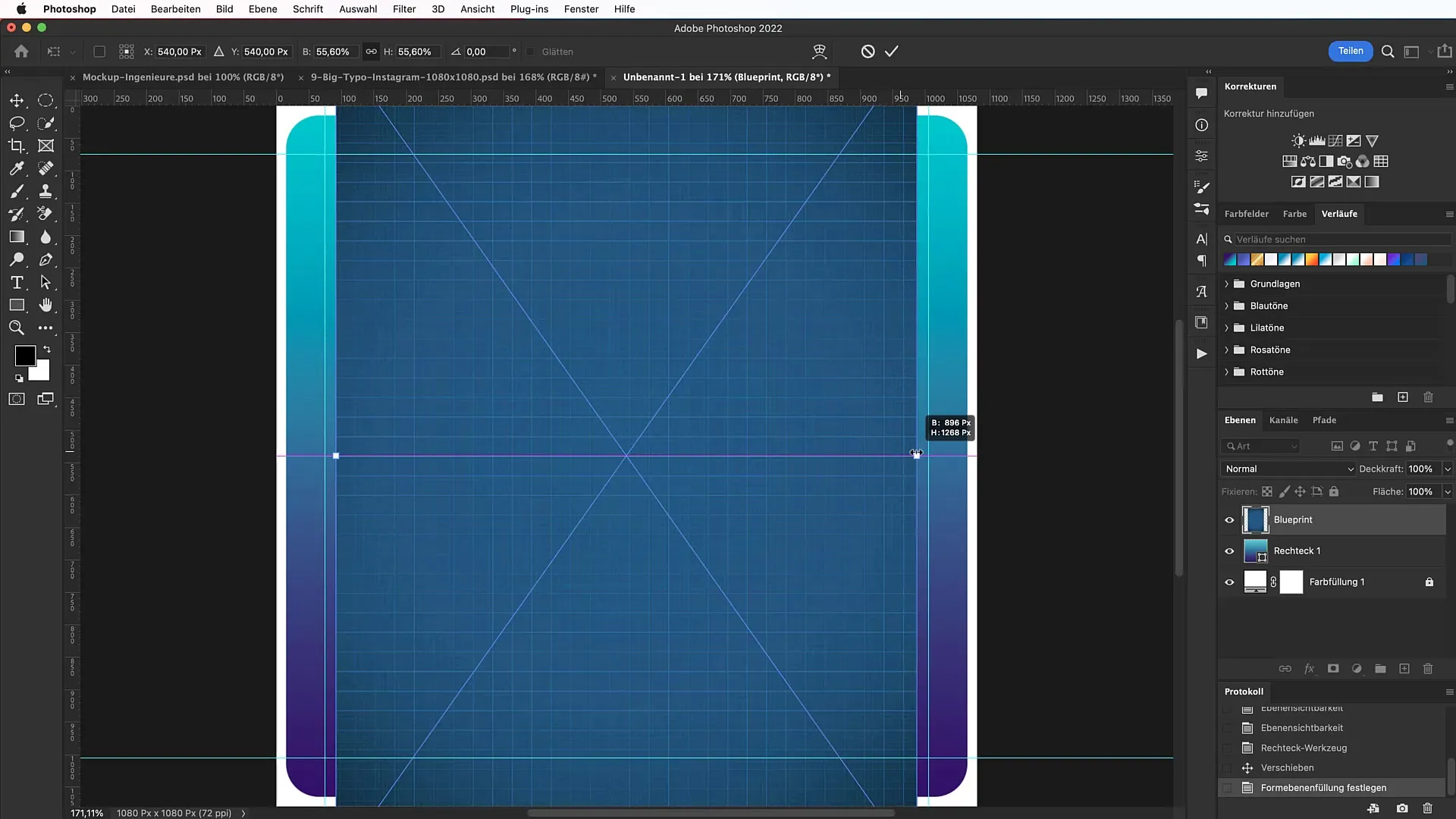
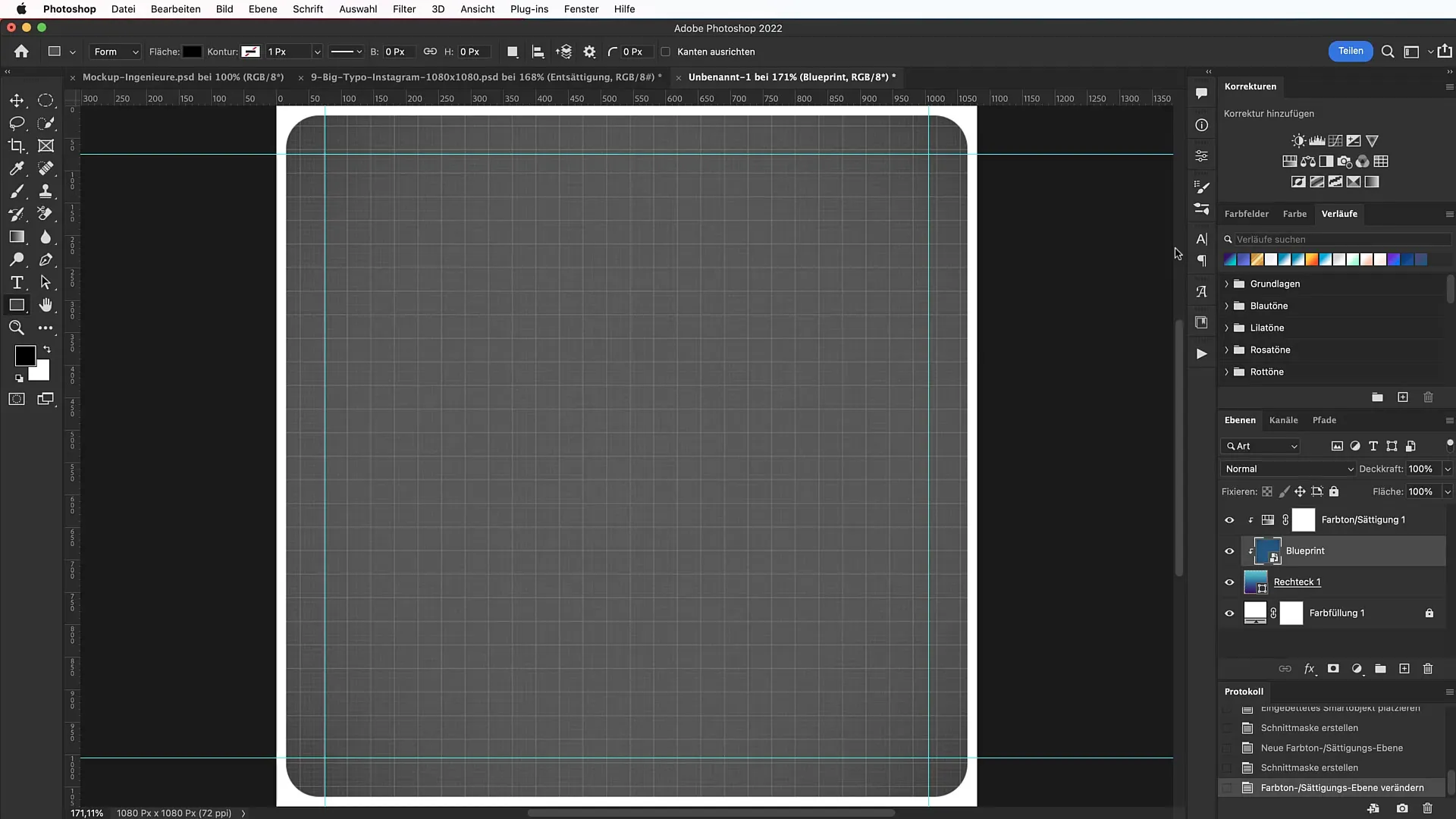
Trin 4: Tilføj baggrundstruktur
For at give banneret mere dybde kan du tilføje en papirstruktur. Du kan f.eks. få denne fra tutkit.com. Efter download af den ønskede fil skal du trække den ind i dokumentet og oprette en klipmaske ved at bruge Option + Klik mellem de to lag.

Reducer mætningen gradvist til -100 for at opnå en passende farvepalet.

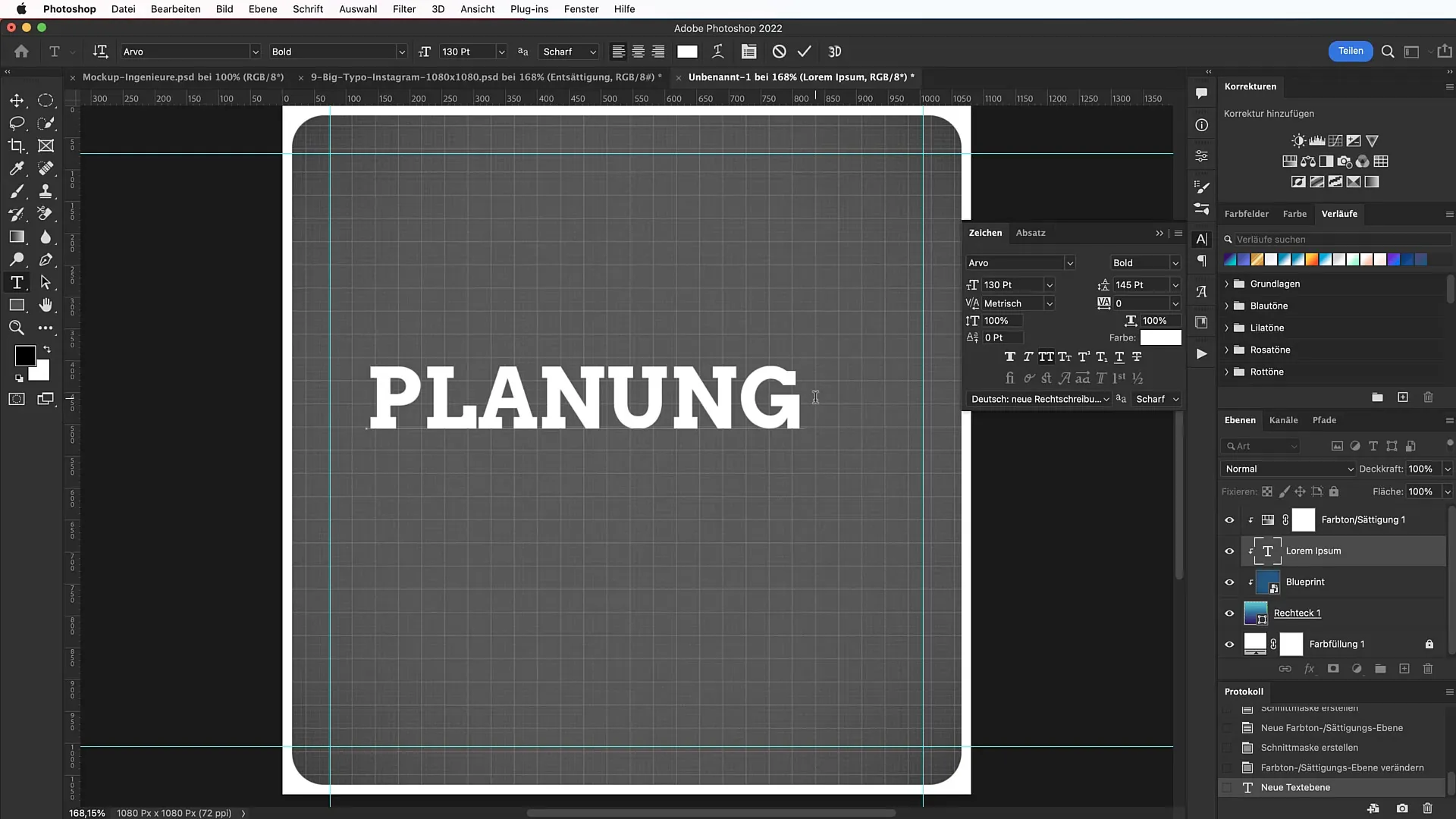
Trin 5: Tilføj tekst
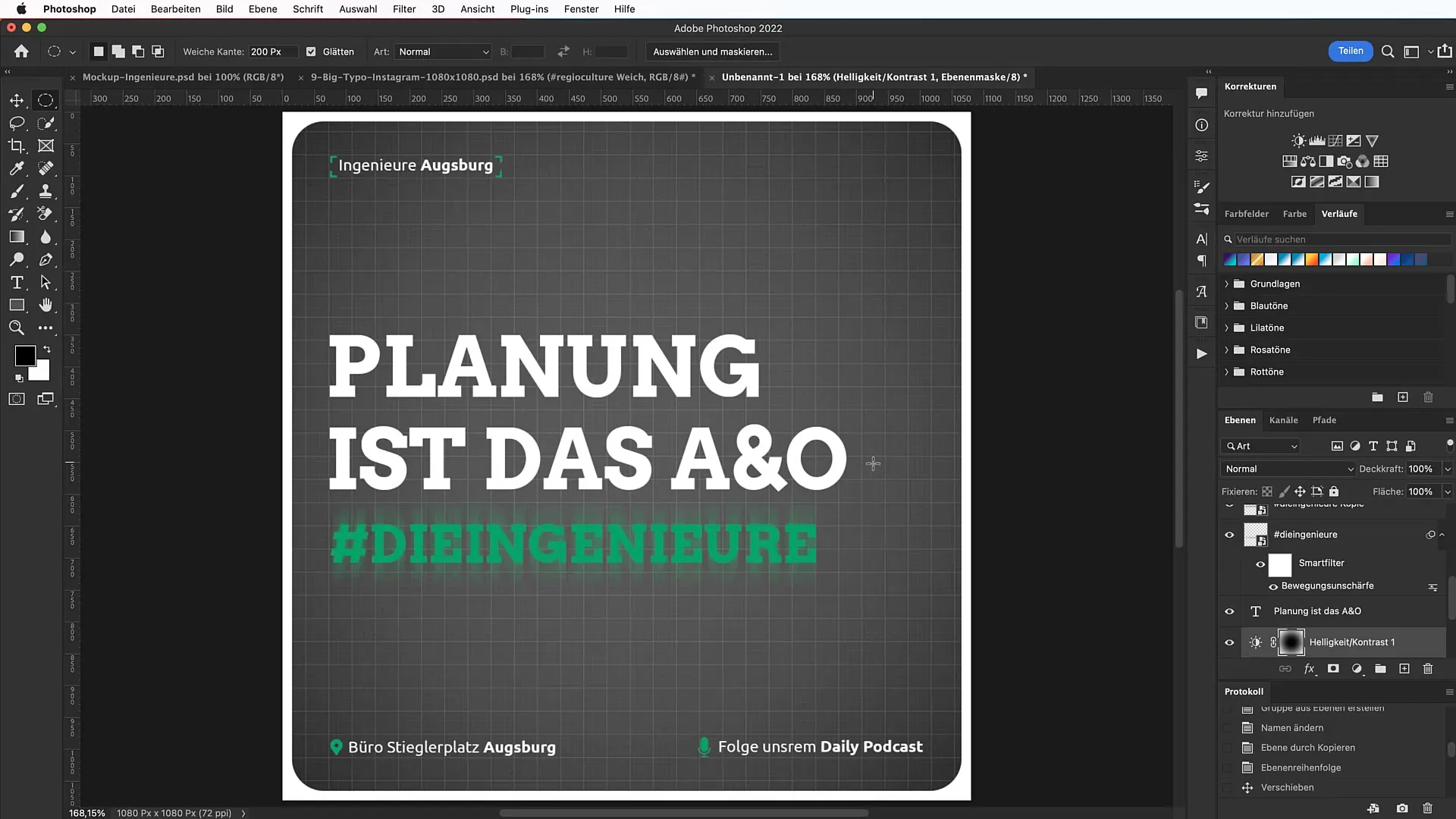
Vælg tekstværktøjet (T) og skriv din markante slogan, der er afgørende for dit banner. Til dette trin skal du bruge skrifttypen "Arvo" i en størrelse på 130 punkter. Teksten skal være præcis og mindeværdig.

Placer din tekst omhyggeligt på det rette sted og sørg for symmetri for at sikre et visuelt tiltalende design.
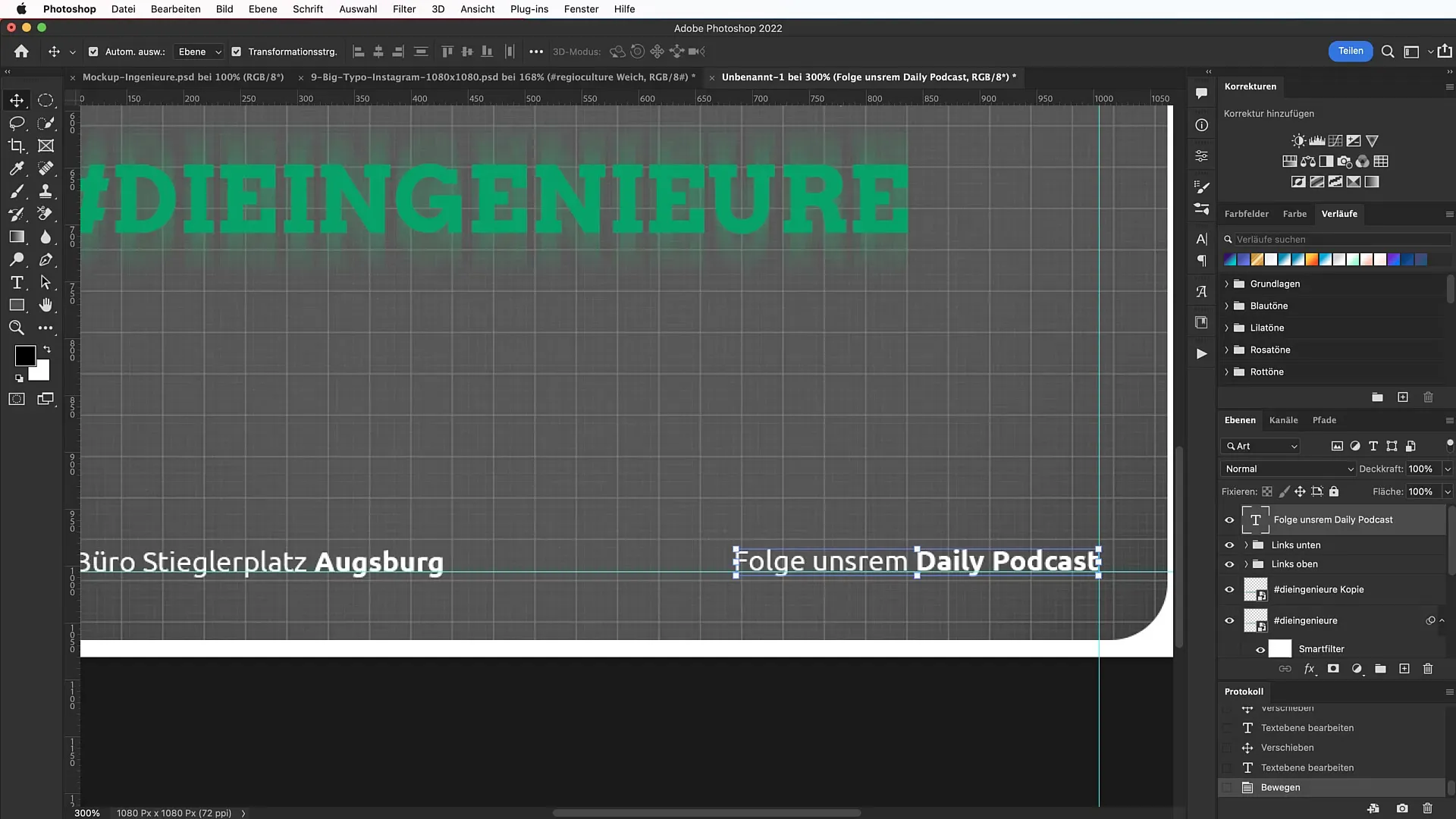
Trin 6: Integrer hashtag
Opret nu en hashtag ved at kopiere den samme tekst og flytte den til det rette sted på banneret. Brug denne gang en mindre skriftstørrelse på 82 punkter og tilpas farven til din virksomhedsdesign.
Trin 7: Tilføj ikoner
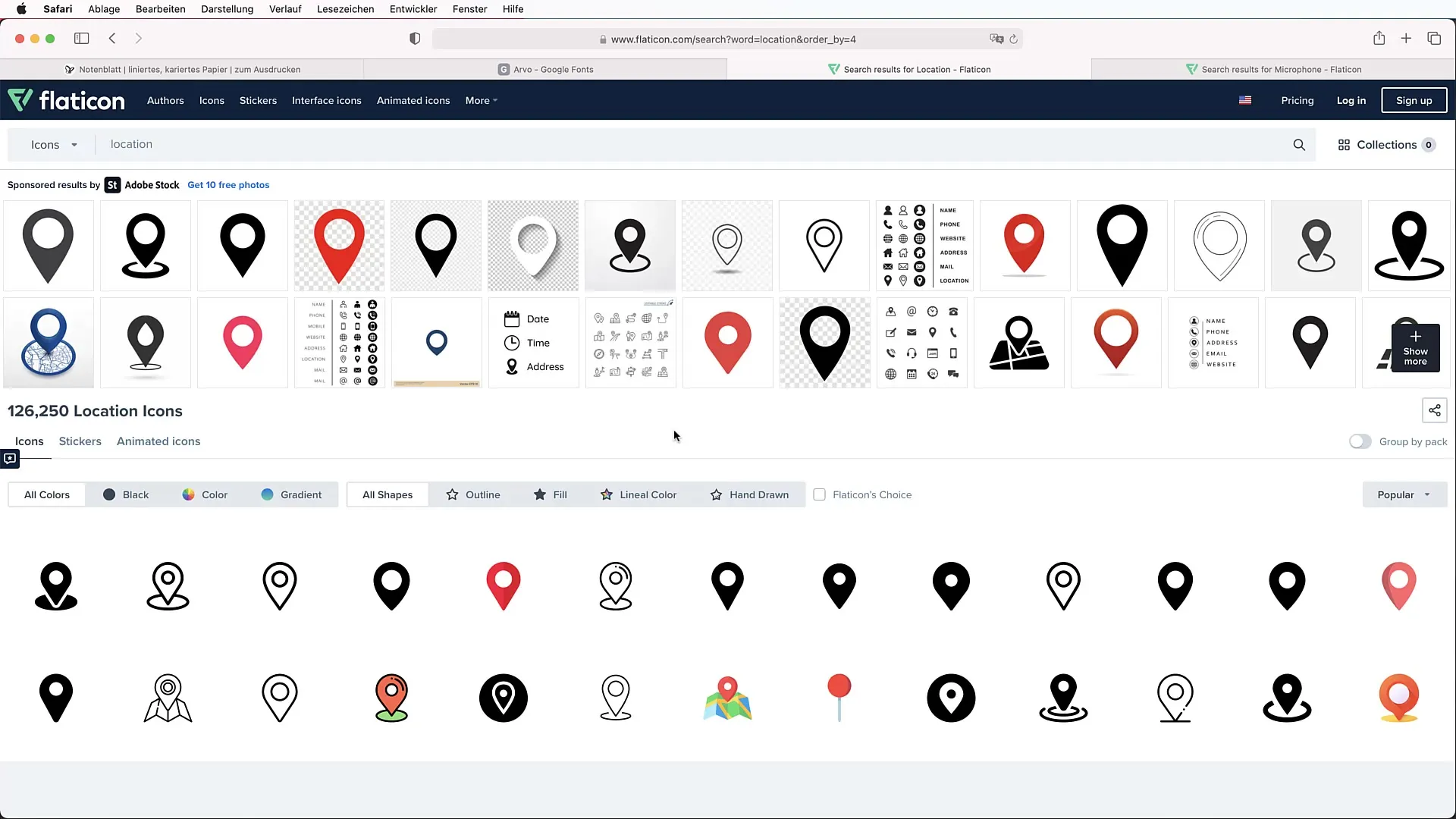
For at finpudse designet yderligere, tilføj ikoner, der relaterer sig til indholdet i dit banner. Du kan finde passende ikoner på flaticon.com. Importér ikonerne via træk og slip ind i dit dokument og skalér dem, mens du holder Skift-tasten nede for at bevare proportionerne.

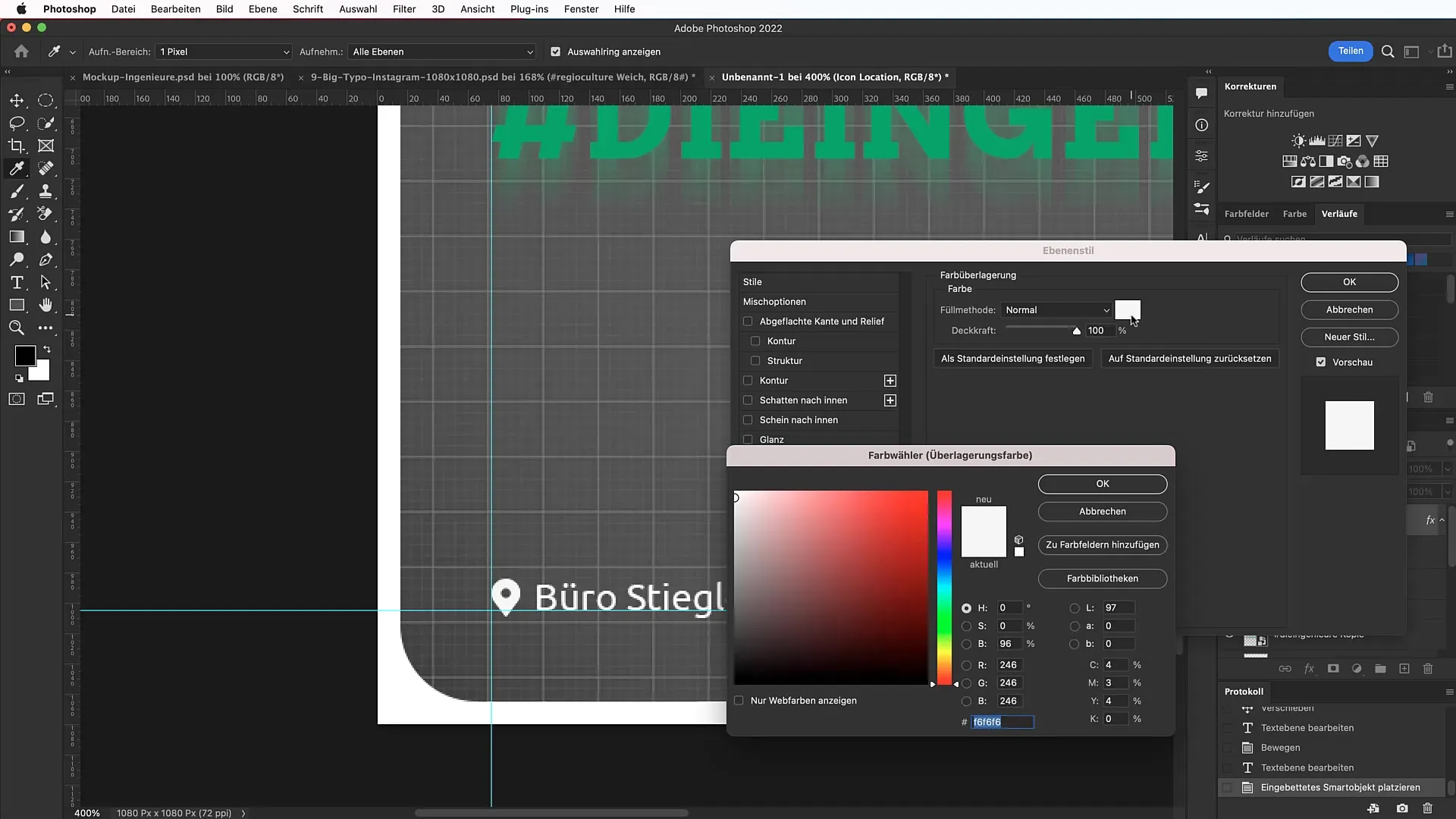
Ændre farven på ikonerne via udfyldningsindstillingerne til din virksomhedsgrøn.

Trin 8: Yderligere tekstinformationer
Tilføj yderligere tekstinformationer for at gøre dit banner fuldt ud. Sørg for at bruge forskellige skrifttyper for at skabe en spændende kontrast. Formater det derefter og bland skrifttyperne, så de virker harmonisk.

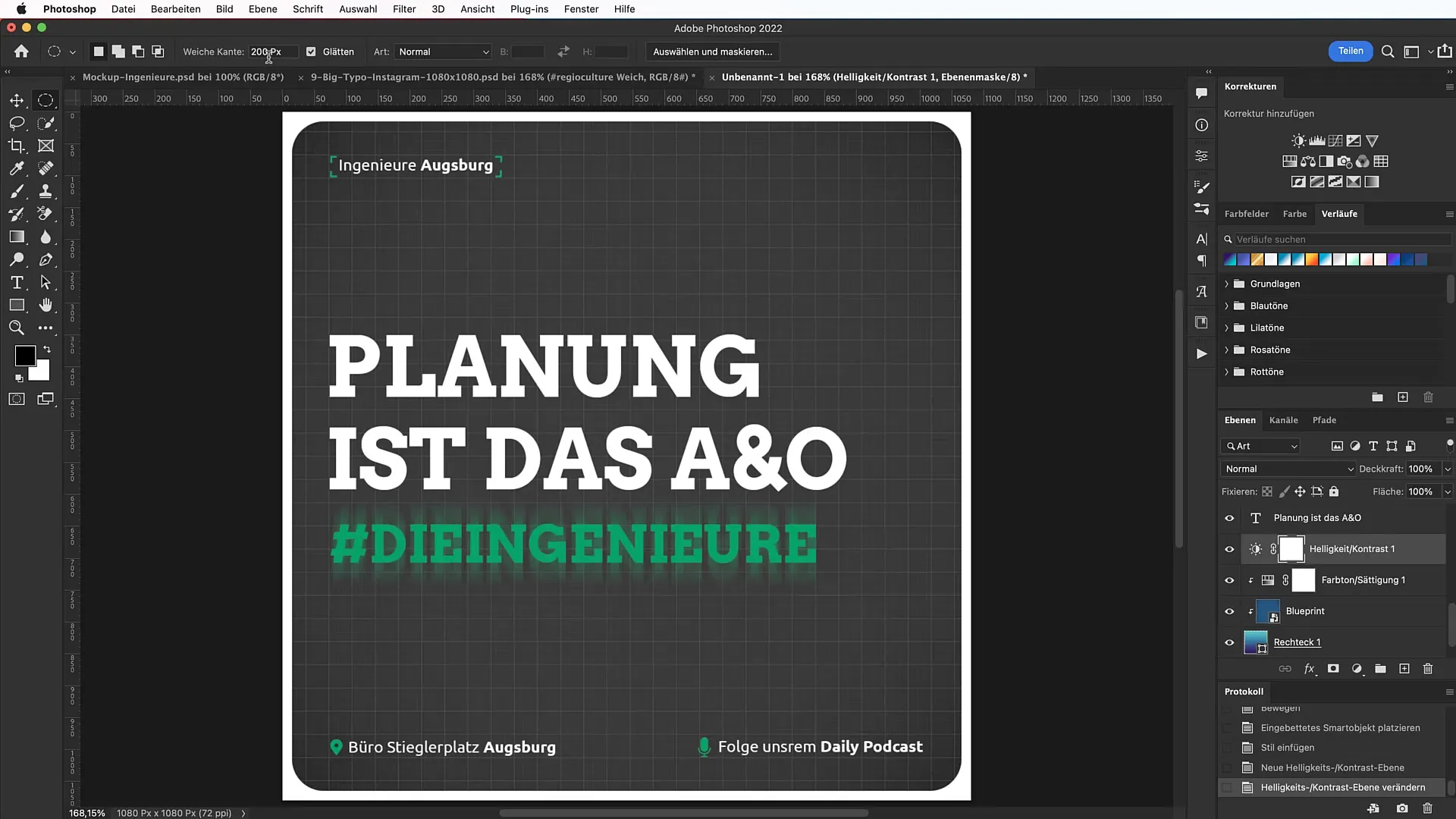
Trin 9: Tilføj vignetter
For at give banneret en dramatisk effekt kan du anvende en vignette. Opret en ny justeringslag for lysstyrke/kontrast og arbejd med en cirkulær markering for at opnå en blød overgang.

Trin 10: Foretag endelige tilretninger
Gennemgå hele designet og foretag om nødvendigt de sidste tilretninger. Sørg for, at alt er letlæseligt, og at det visuelle indtryk af den samlede komposition ikke går tabt.

Opsummering
Med disse trin har du lært grundlæggende om at oprette en imponerende reklamebanner i Photoshop. Ved at fokusere på tydelig typografi og en gennemtænkt layout kan du sikre dig, at dit banner opnår den ønskede opmærksomhed. Brug tip fra denne vejledning til at være kreativ og effektivt kommunikere din besked.
Ofte stillede spørgsmål
Hvad er vigtigst ved design af et banner?Typografien skal være klar og tiltalende for at skabe opmærksomhed.
Hvor kan jeg finde skrifttyper til mit design?Fonts.google.com tilbyder et udvalg af gratis skrifttyper.
Hvordan kan jeg tilpasse farven på mine ikoner?Brug udfyldningsindstillingerne i Photoshop til at ændre farven på ikonerne.
Hvordan sikrer jeg, at min tekst er letlæselig?Sørg for kontrast og symmetri i designet for at øge læseligheden.
Kan jeg oprette baggrunde uden yderligere filer?Ja, enkle farveforløb er ofte nok til at oprette en tiltalende baggrund.


