At oprette en effektiv reklamebanner til Instagram-Stories kan være afgørende, når det handler om at tiltrække og vinde potentielle kunder. Denne vejledning vil trinvist lære dig, hvordan du designer en tiltrækkende lead-magnet i Photoshop, som tillader dig at begejstre din målgruppe med en gratis e-bog og udvide dine kontakter.
Vigtigste erkendelser
- At skabe en attraktiv reklamebanner kan øge interaktionen med dine potentielle kunder.
- Et effektivt layout og farvedesign kan øge synligheden og tiltrækningskraften af dit tilbud.
- At bruge tydelige skrifttyper og velstruktureret indhold er afgørende for succesen af din banner.
Trinvise instruktioner
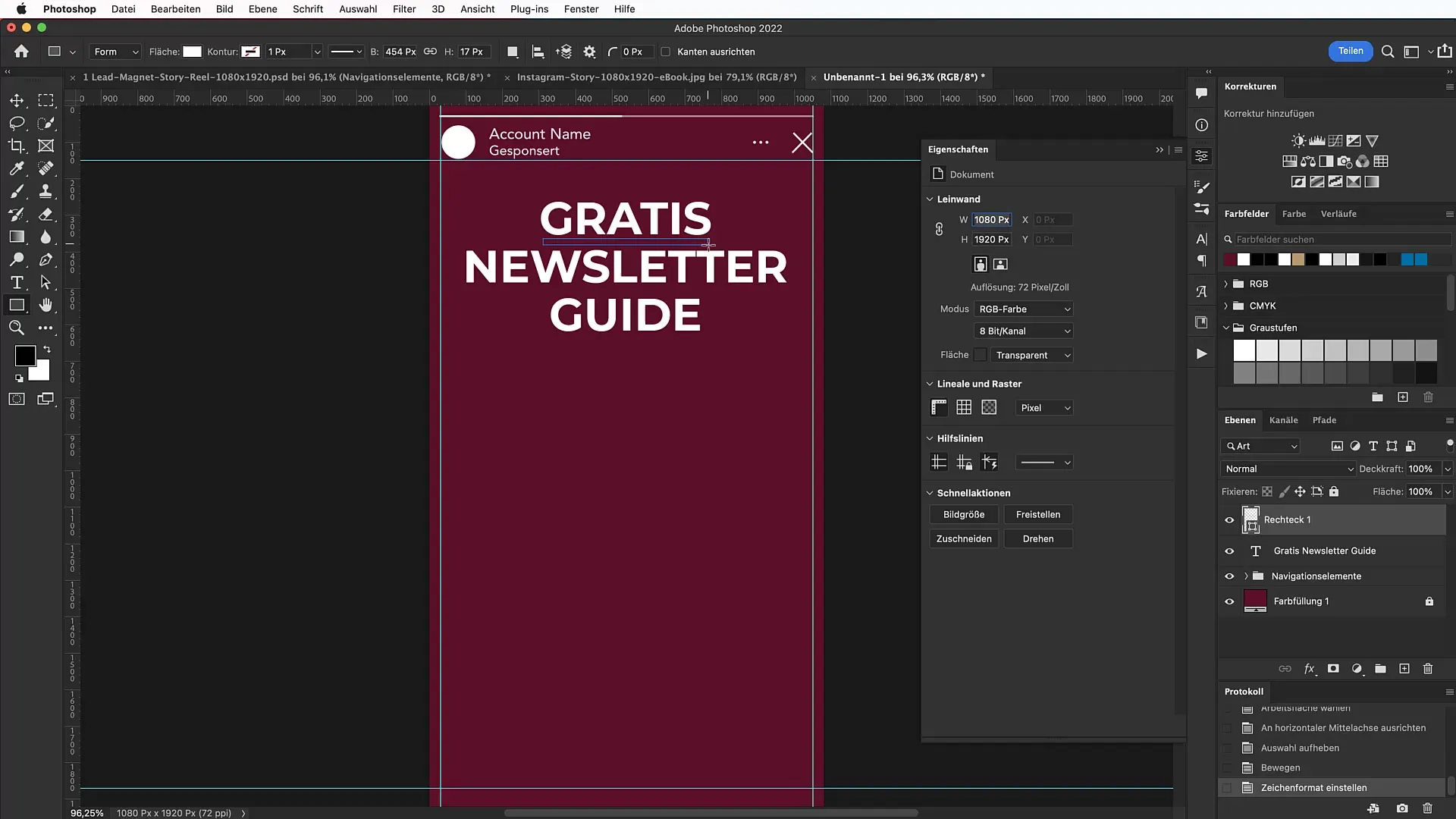
Trin 1: Opret et nyt dokument
Start Photoshop og opret et nyt dokument med dimensionerne 1080 px i bredden og 1920 px i højden. Disse dimensioner passer til formatet for Instagram-Stories i portrætretning. For at oprette det nye dokument, gå til "Filer" > "Ny" og indtast de ønskede dimensioner.

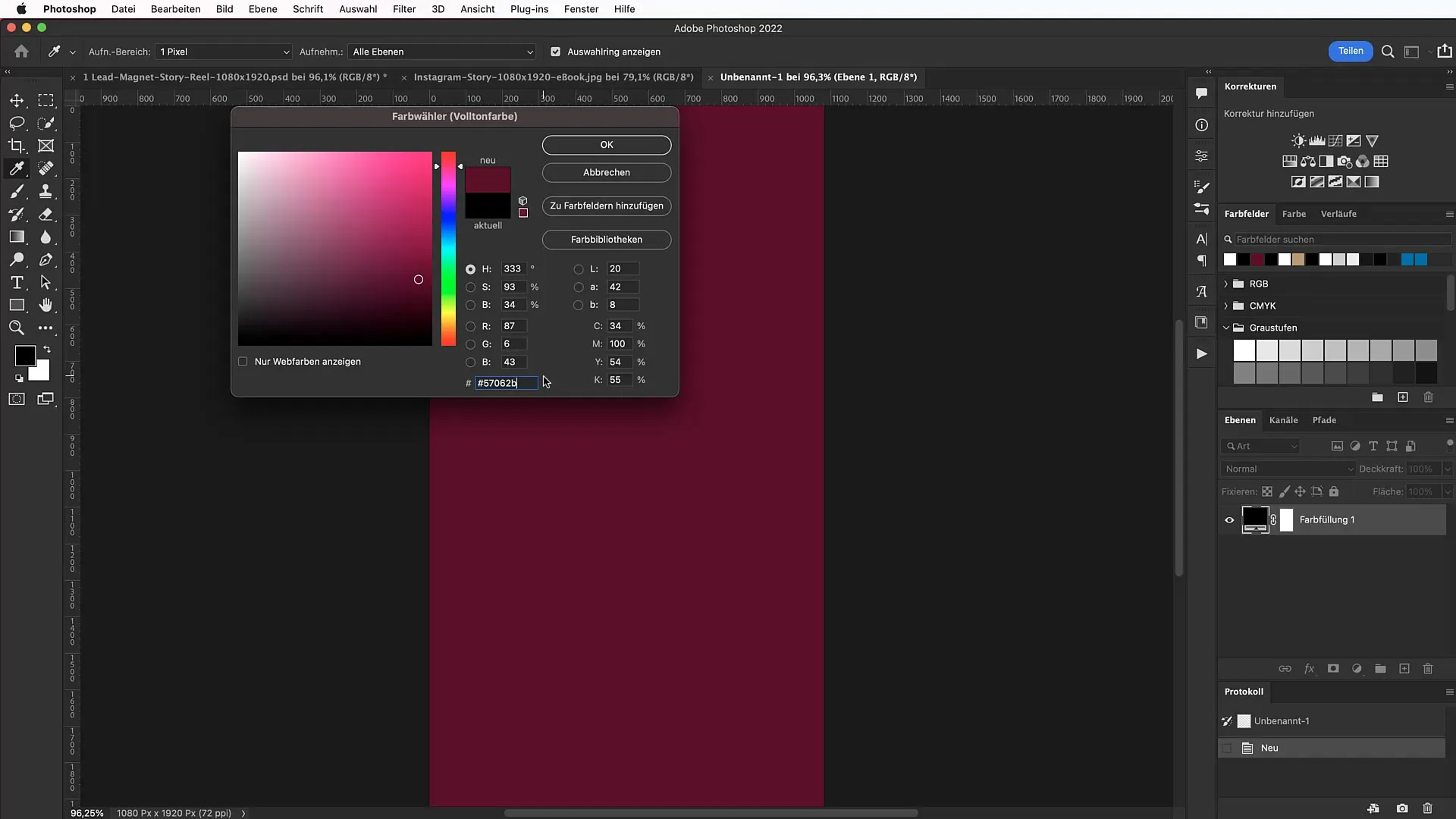
Trin 2: Vælg baggrundsfarve
For at skabe en tiltrækkende baggrund, vælg rektangel-værktøjet og klik på arbejdsområdet. Anvend en flot baggrundsfarve, såsom en mørk lilla tone med hexkoden #57062b. Denne farve egner sig godt til det konceptuelle område.

Trin 3: Opret hjælpelinjer
For at designe layoutet præcist, tilføj hjælpelinjer. Gå til "Vis" > "Nyt hjælpelinje-layout" og markér afkrydsningsfeltet for kanten. Angiv afstande på 150 pixel fra øverste kant og 30 pixel fra de laterale kanter. Dette vil hjælpe dig med at opretholde en klar struktur.

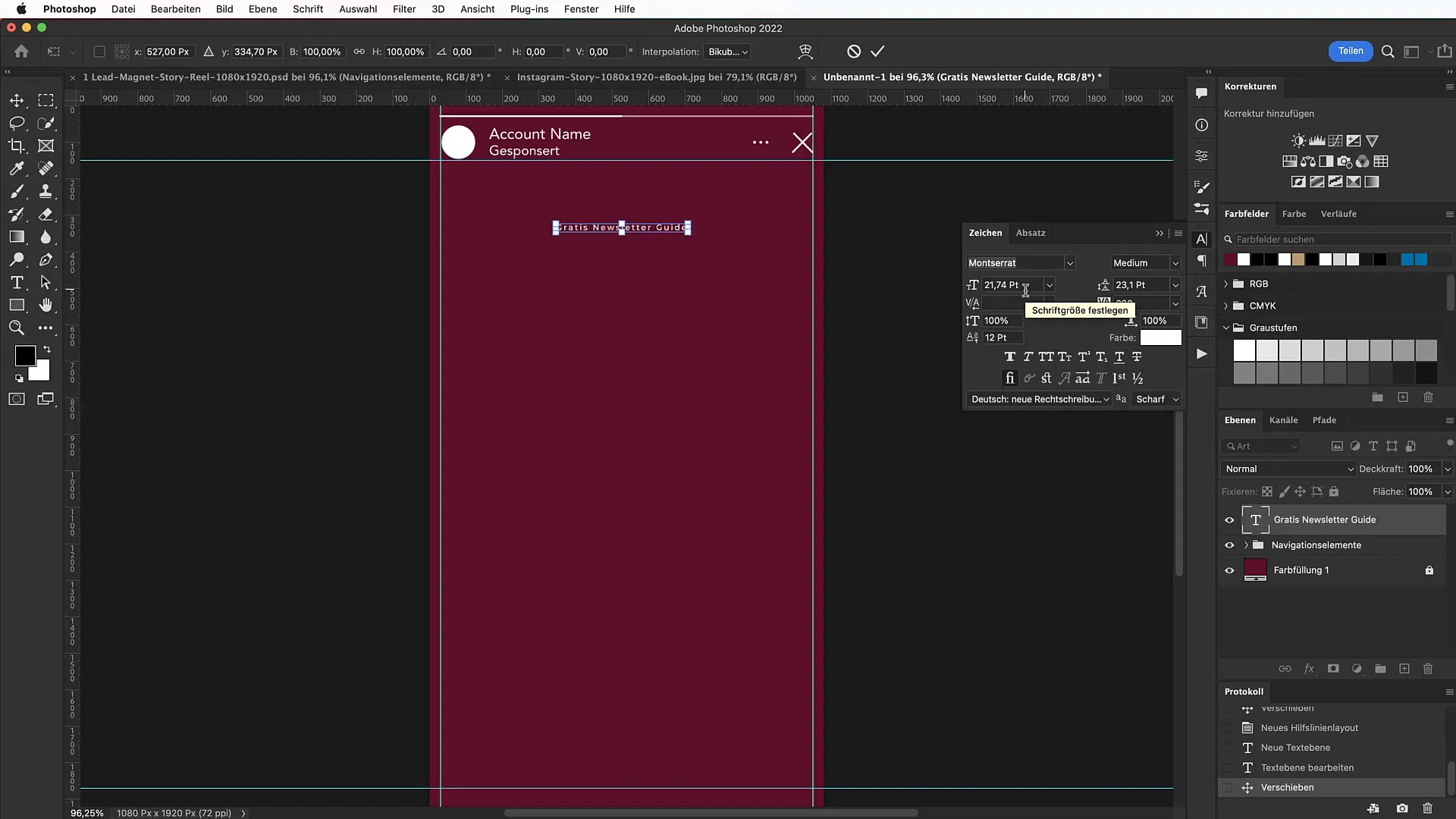
Trin 4: Tilføj overskrift
Vælg tekstværktøjet og skriv din overskrift, for eksempel "Gratis Nyhedsbrevsguide". Brug skrifttypen "Montserrat", som du kan downloade fra Google Fonts. Sørg for at indstille skriftstørrelsen til 124 punkter for at opnå en stærk visuel effekt.
Trin 5: Tilpas skrifttyper og typografi
Sørg for at designe typografien professionelt ved ikke at skrive teksten manuelt med store bogstaver. Download og installer skrifttypen, hvis nødvendigt. Brug tegnepaletten til at justere tekstudretning og linjeafstand.

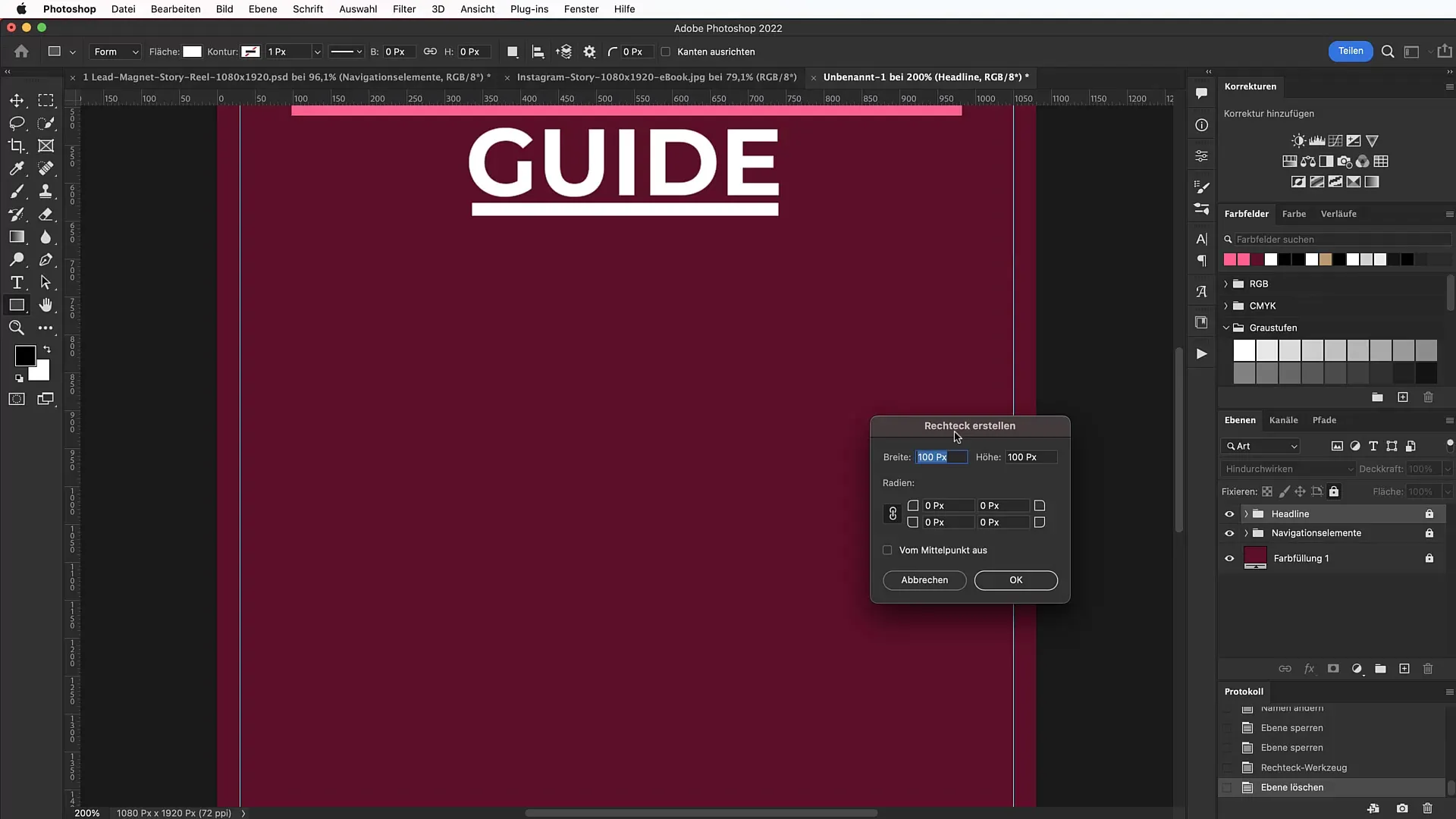
Trin 6: Opret former
Opret enkle rektangler, der fungerer som visuelle elementer. Træk et rektangel ud, der er cirka 17 pixel højt. Hold Skift-tasten nede for at sikre, at rektanglet skaleres jævnt. Disse former kan hjælpe med at strukturere indholdet visuelt.

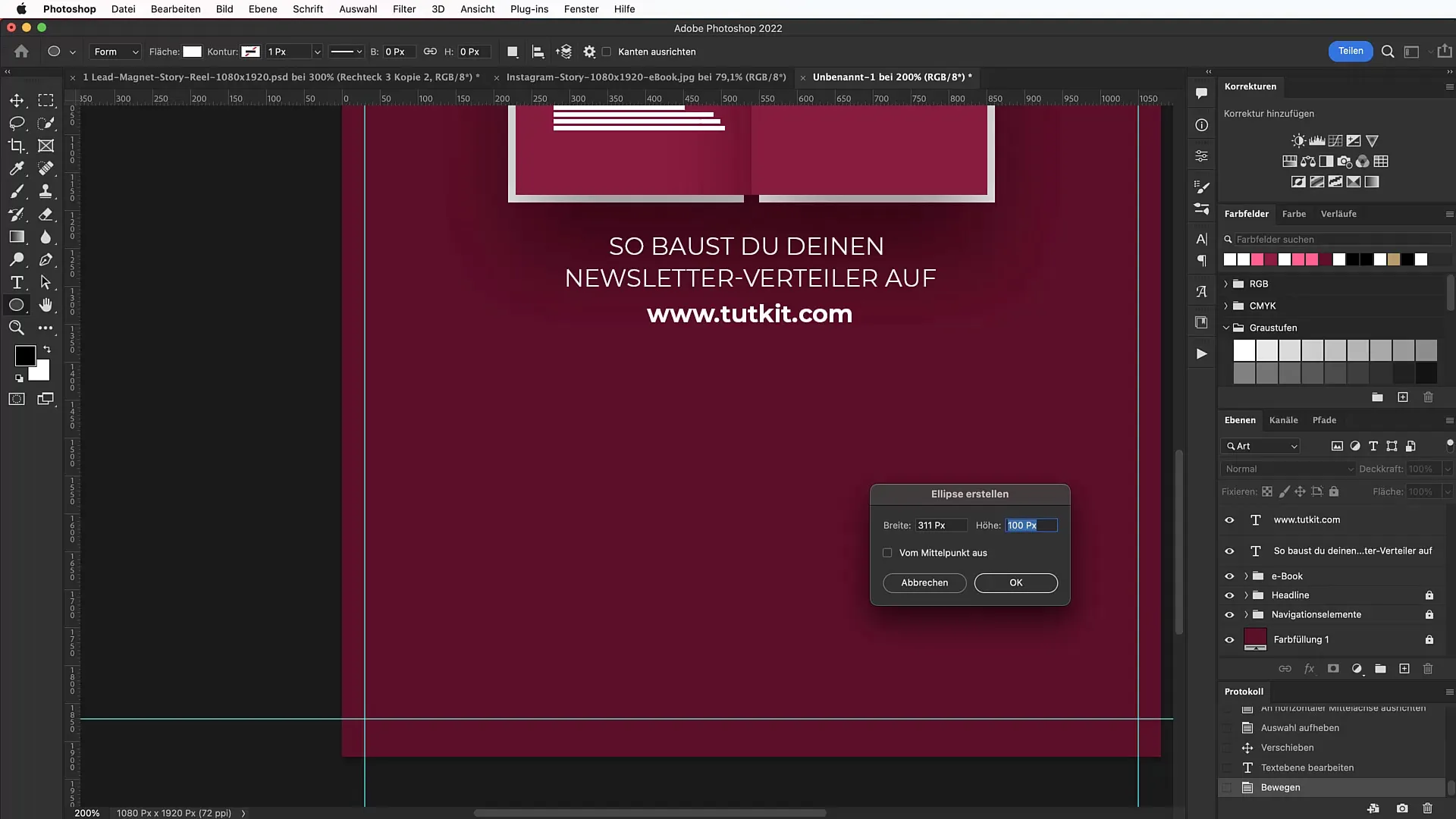
Trin 7: Tilføjelse af e-bog
Til e-bogen brug rektangelværktøjet til at oprette en ny form med dimensionerne 311 pixel i bredden og 440 pixel i højden. Dette svarer til DIN A4-formatet. Dette fungerer som en pladsholder for din faktiske e-bog.

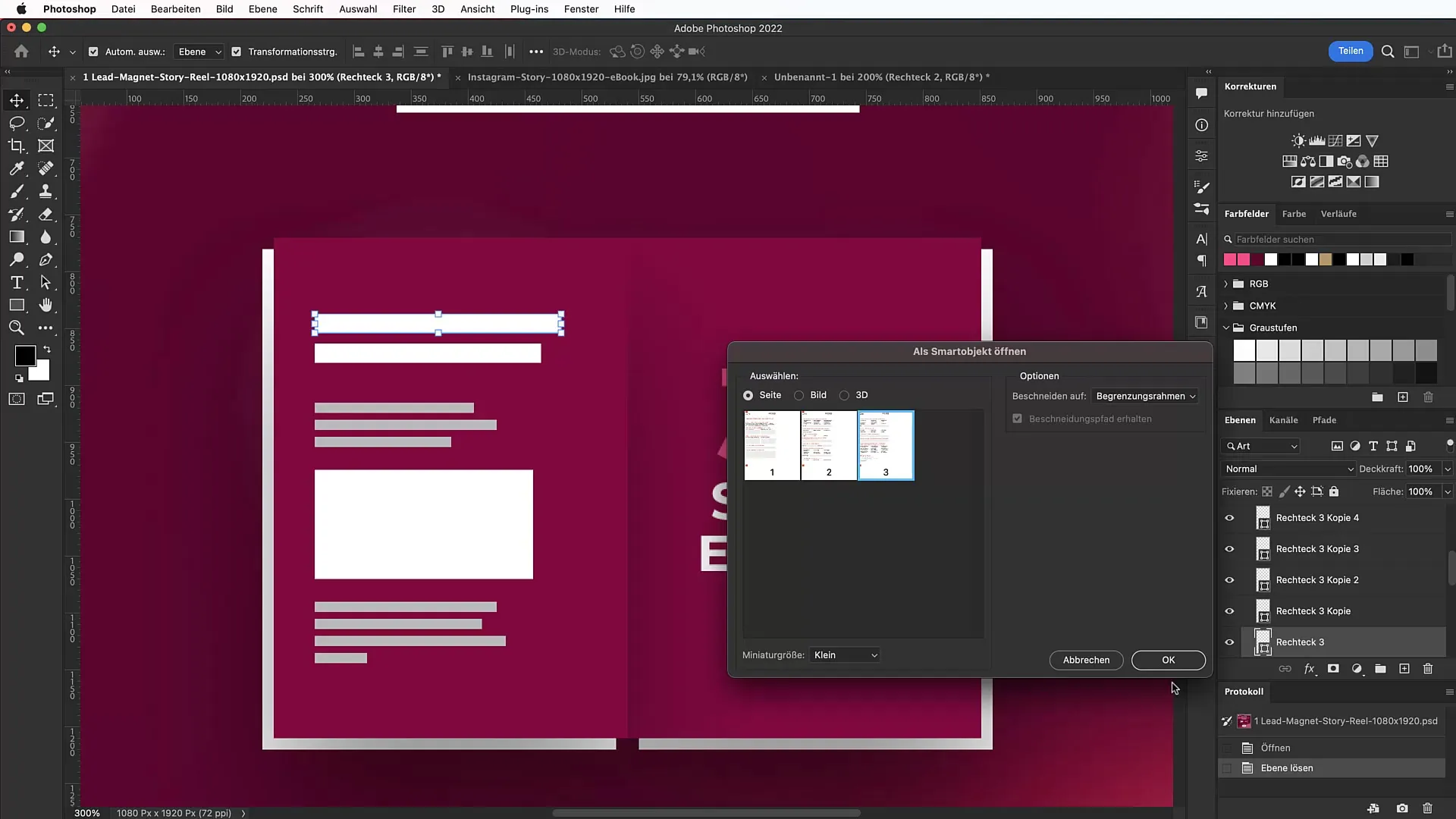
Trin 8: Placer e-bogscover
Indsæt dit e-bogscover som et nyt lag i din design. Du kan nemt trække coveret over i billedet. Sørg for at skalere dimensionerne proportionalt, så det ser godt ud.

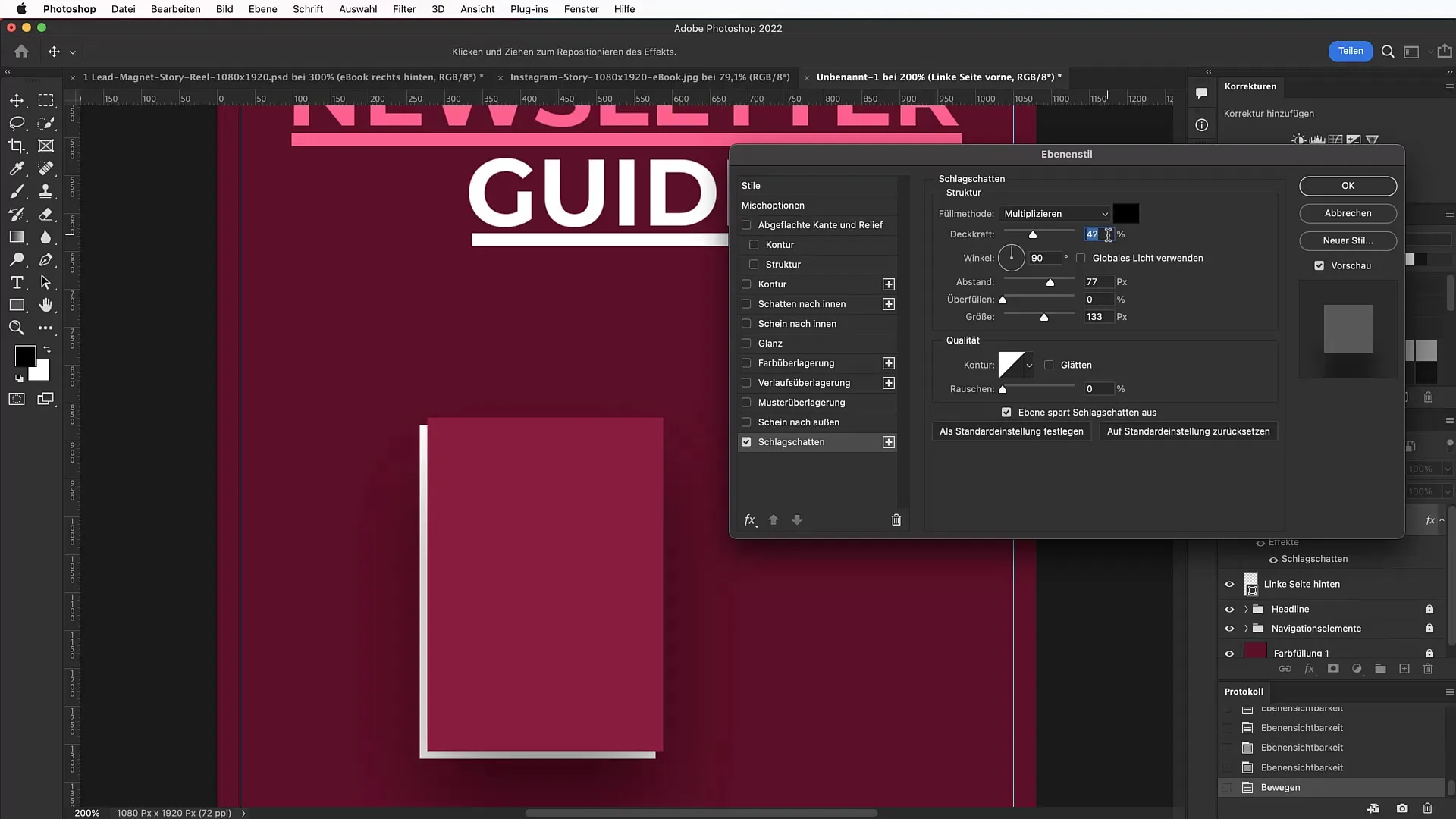
Trin 9: Brug af skyggeeffekt
Anvend en skyggeeffekt på dit e-bogslag for visuel dybde. Højreklik på laget, vælg "Lagstil" og aktivér skyggeeffekten. Juster værdierne efter din smag for at opnå den bedste effekt.

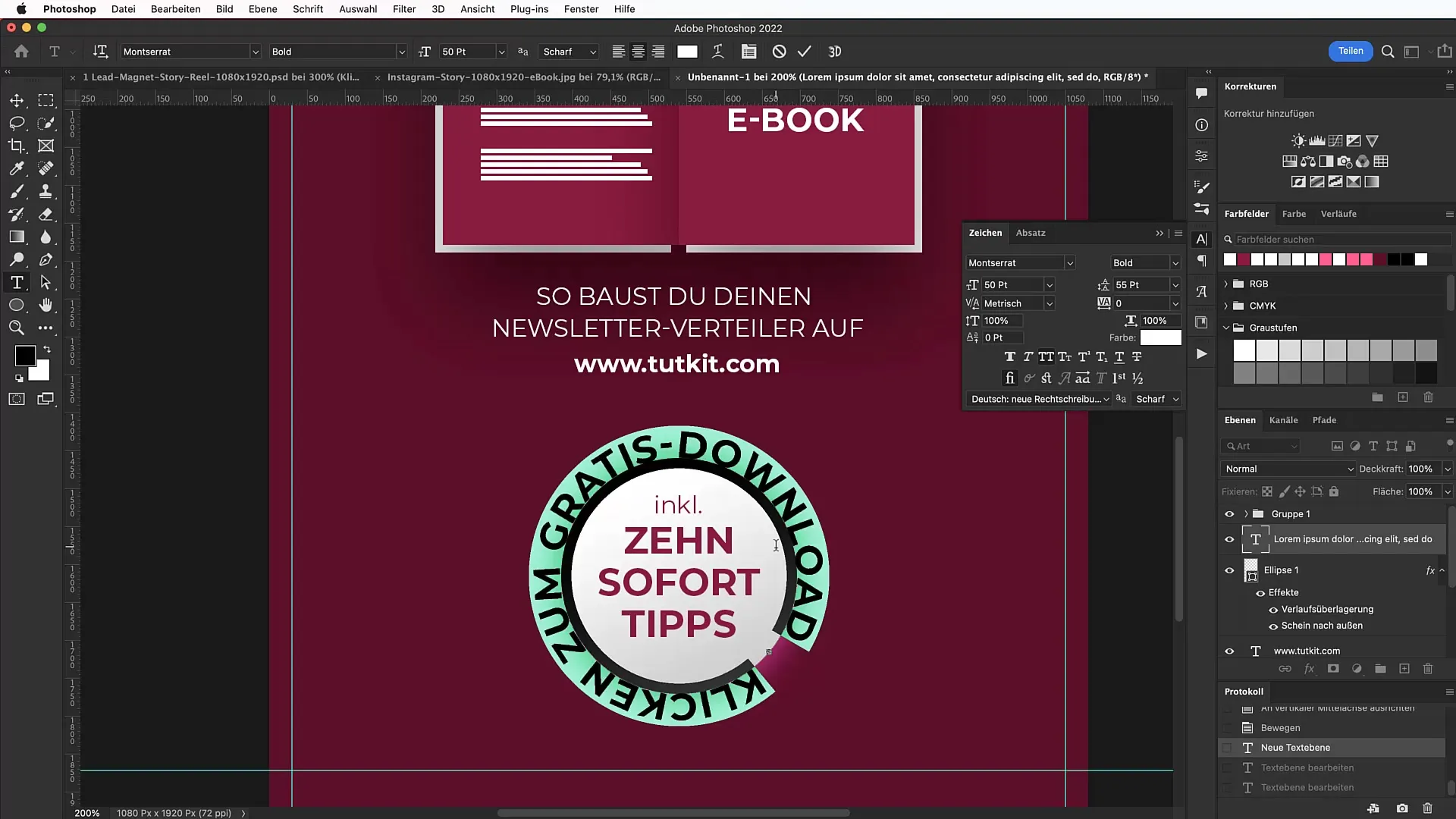
Trin 10: Opret Call to Action
For at opfordre din målgruppe til handling, skal du oprette en iøjnefaldende Call-to-Action-knap. Vælg ellipsen-værktøjet og opret en cirkel. Udfyld denne cirkel med et gradient, der skifter fra lys grå til hvid. Husk at tilpasse farven derefter.

Trin 11: Placer tekst omkring ellipsen
Brug tekstværktøjet til at placere teksten "Klik for gratis download" omkring din Call-to-Action-cirkel. Sørg for at sikre læsbarheden ved at hæve eller sænke teksten.

Trin 12: Foretag de sidste justeringer
Gennemgå din samlede komposition og foretag de sidste justeringer. Leg med farver, afstande og elementstørrelser for at sikre, at dit banner skiller sig ud og er visuelt tiltalende.
Resumé
Med de beskrevne trin har du nu en klar og struktureret vejledning til oprettelse af et reklamebanner i Photoshop. Følg layout- og designprincipperne for at tiltrække din målgruppes opmærksomhed og opnå succes med at generere leads.
Ofte stillede spørgsmål
Hvilke dimensioner skal bannere have?Banneret skal have dimensionerne 1080 px i bredden og 1920 px i højden.
Hvor kan jeg finde skrifttypen "Montserrat"?Skrifttypen kan gratis downloades fra Google Fonts.
Hvordan tilføjer jeg e-bogsforsidedokumentet til Photoshop?Du kan nemt trække og slippe e-bogsforsidedokumentet ind på arbejdsområdet og skalere det derefter.
Kan jeg ændre baggrundens farveværdier?Ja, du kan til enhver tid justere farveværdierne for at skabe den ønskede stemning.
Skal jeg sørge for licensering af skrifttyperne?Normalt er skrifttyperne, der downloades fra Google Fonts, licenseret til kommerciel brug. Vær dog opmærksom på eventuelle specifikke licensbetingelser.

