En forskydningseffekt af Linje-Logo er en stilfuld måde at give dit design et moderne og professionelt udseende. Dette baggrund er perfekt til flyers, plakater eller digitale præsentationer. Med Photoshop kan du nemt oprette denne effekt ved at kombinere linjemønstre og logoelementer og placere dem en smule forskydning. I denne tutorial viser jeg dig trin for trin, hvordan du opnår denne imponerende effekt og giver dine design et raffineret touch. Lad os komme i gang!
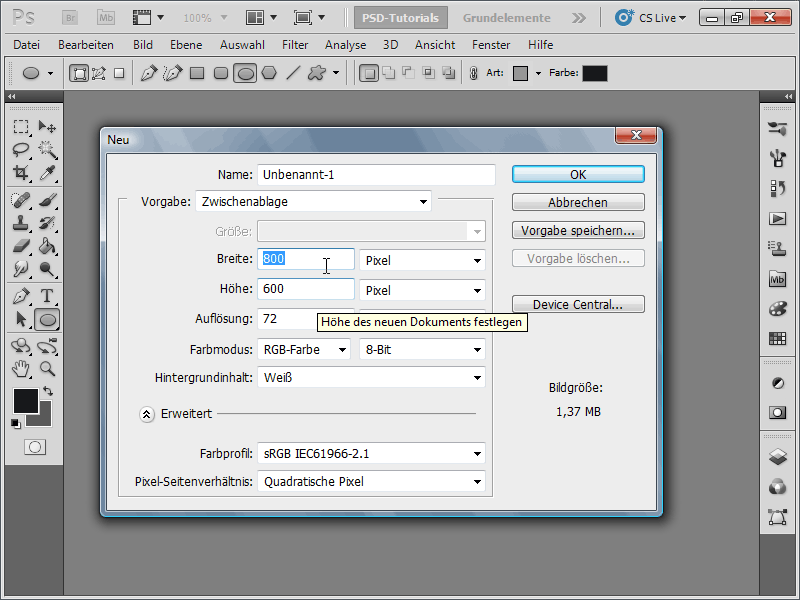
Trin 1:
Jeg opretter et dokument med dimensionerne 800x600 pixels, hvor størrelsen egentlig er ligegyldig.

Trin 2:
Næste trin er at farve baggrundslaget i en meget mørk grå farve (ikke sort).
Trin 3:
Nu vil jeg give baggrunden et linjemønster. Dette skaber jeg meget enkelt ved at oprette et nyt dokument med f.eks. 1 pixel bredde og 5 pixel højde.
Trin 4:
Herefter dobbeltklikker jeg på baggrundslaget for at konvertere det til et normalt lag. Derefter skal jeg slette to pixels, så de bliver transparente. Efterfølgende vælger jeg det hele med Ctrl+A og gemmer laget som mønster under Menu>Rediger>Definer mønster.
Trin 5:
Når det er gjort, skal jeg anvende mit mønster på et nyt lag med Udfyldningsværktøj. Gennemsigtigheden af mit lag sættes til 4%.
Trin 6:
Derefter opretter jeg et nyt lag (det går hurtigst med Ctrl+Shift+Alt+N) og fylder det f.eks. med sort. Farven er egentlig ligegyldig, da jeg sætter Fyldprocent af laget til 0%. Nu går jeg til Fyldighedsindstillingerne.
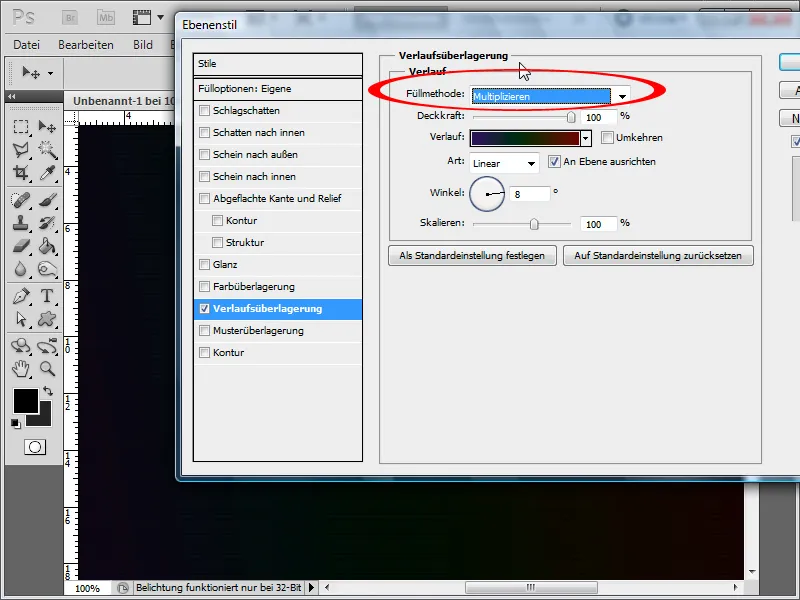
Trin 7:
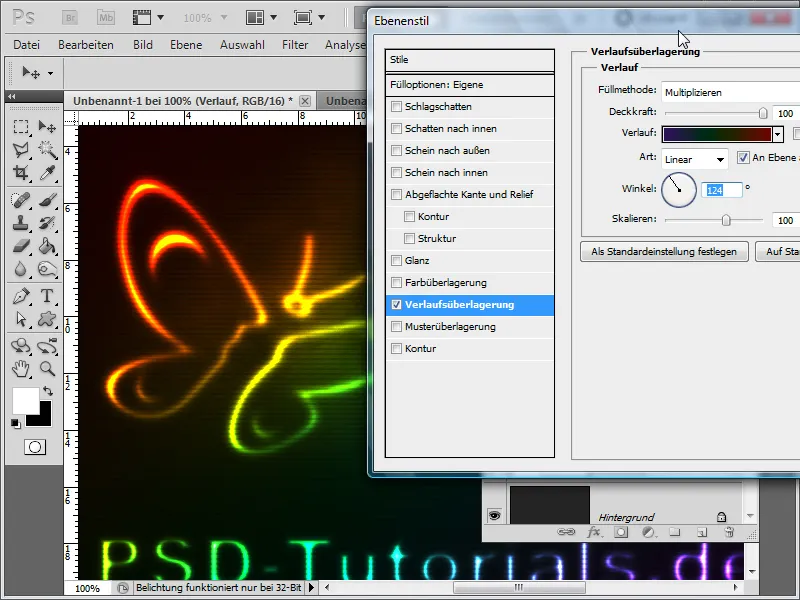
Jeg aktiverer Gradient Overlay, sætter fyldmetoden til Multiply og trækker en lidt mørkere farvet gradient, som er lineær.
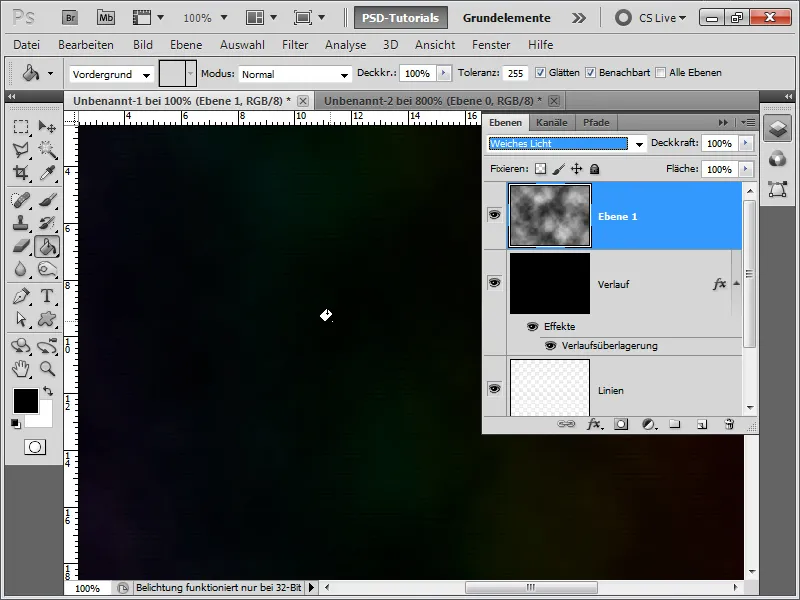
Trin 8:
Nu opretter jeg igen et nyt lag, anvender Clouds Filter med standardfarverne sort/hvid og ændrer lagets fyldmetode til Soft Light.
Trin 9:
Jeg kan til sky-laget tilføje en maske, så skyerne ikke er synlige overalt, men hvis man kan lide skyerne overalt, kan man undlade masken. Så er det tid til at oprette en gruppe og sætte fyldmetoden til Color Dodge.
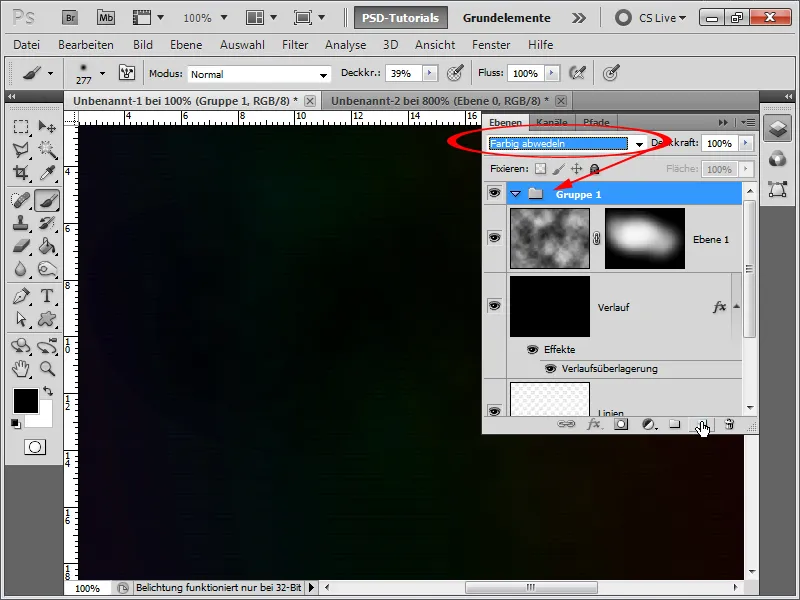
Trin 10:
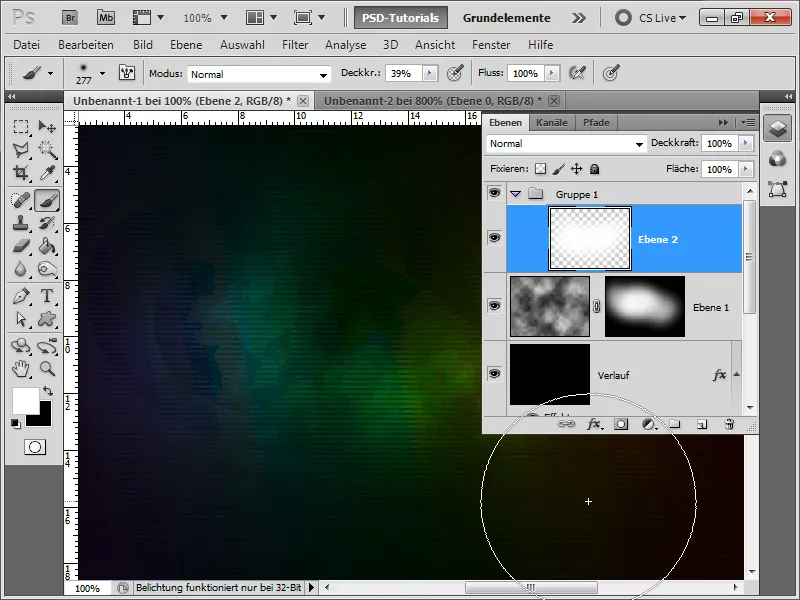
I gruppen opretter jeg et nyt lag og maler et par gange med en meget blød og stor pensel med hvid farve, hvor jeg sætter penslens fyldighed til ca. 40%. Så vil baggrunden komme bedre frem.
Trin 11:
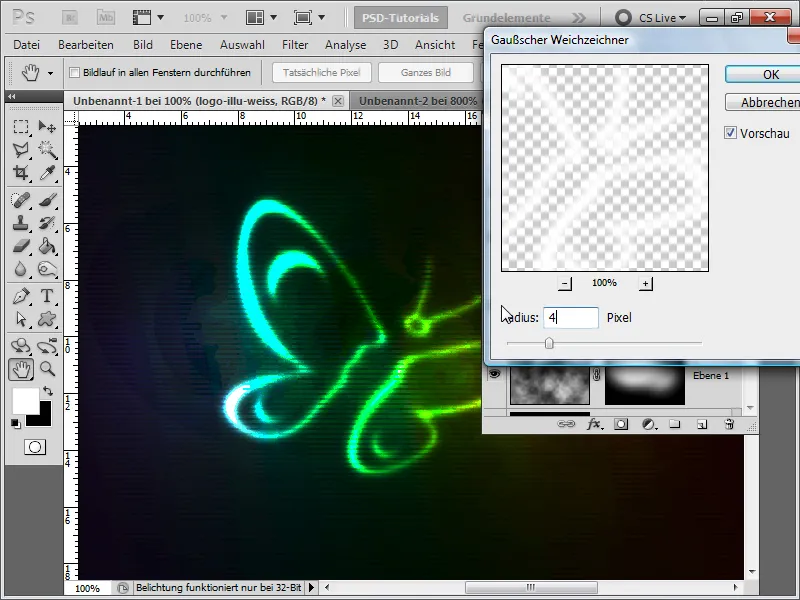
Nu indsætter jeg logoet fra PSD-Tutorials.de. Derefter anvender jeg Gaussian Blur med ca. 4 pixels Radius.
Trin 12:
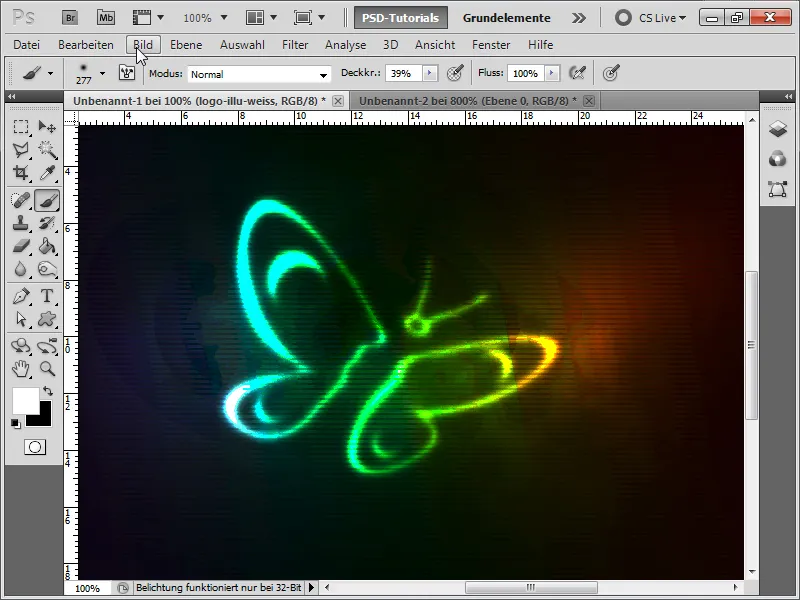
Resultatet ser allerede godt ud, men gradienten i baggrunden tiltaler mig ikke helt. Hvorfor mon det? Som standard arbejdes der i Photoshop i 8-bits-tilstand. Men der er ikke så mange farver tilgængelige i denne tilstand.
Trin 13:
Derfor ændrer jeg nu billedet under Billede>Tilstand>16-bits kanal, og straks ser gradienten og farverne meget bedre ud. Desværre virker ikke alle filtre længere.
Trin 14:
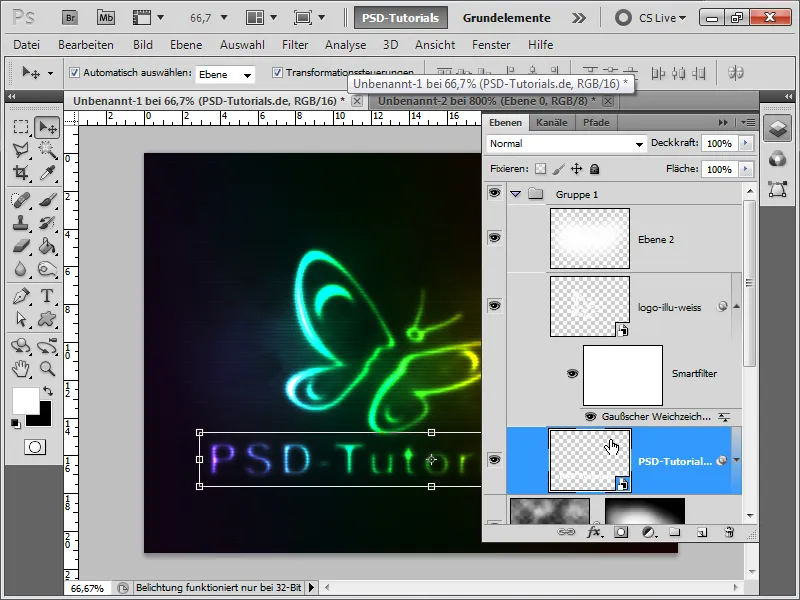
Hvis jeg nu skriver en tekst med hvid farve, konverterer den til et Smart-Objekt og derefter blot duplicerer Gauss-viskelæder af logo-laget med Alt-tasten trykket ned, vil resultatet se sådan ud:
Trin 15:
Hvis jeg indstiller Gauss-viskelæder til f.eks. 2 pixels radius, kan man stadig se mere af teksten.
Trin 16:
Det geniale er, at jeg til enhver tid kan ændre gradientoverlejringen, hvis jeg ønsker at opnå et helt anderledes farveresultat.
Trin 17:
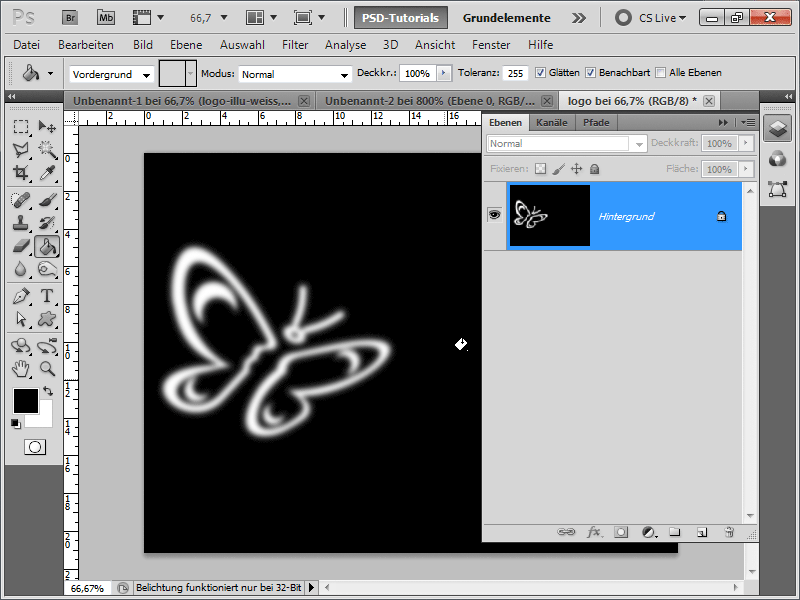
Til sidst i workshoppen vil jeg gerne forklare, hvordan man kan ændre linjerne, så de tilpasser sig logoet. Først skal jeg skifte tilbage til 8-bit-tilstand. Nu duplicerer jeg blot mit logo med højre museknap i lagpanelet, men som et nyt dokument. Derefter lægger jeg et lag nedenunder, fylder det med sort og reducerer det til sidst som baggrundslag. Nu skal jeg bare gemme dette dokument som en PSD-fil.
Trin 18:
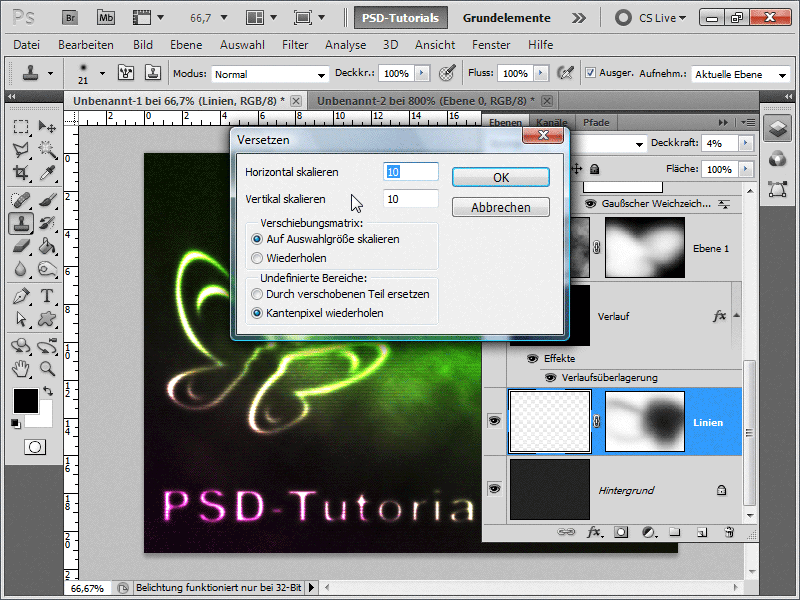
Nu går jeg tilbage og kører Forstyr-filtret på mit linjelag (findes under Menu>Filter>Forvrængningsfilter>Forstyr). Når jeg har bekræftet værdierne, åbner der sig en dialog til at åbne en PSD-fil. Jeg vælger den tidligere gemte fil.
Trin 19:
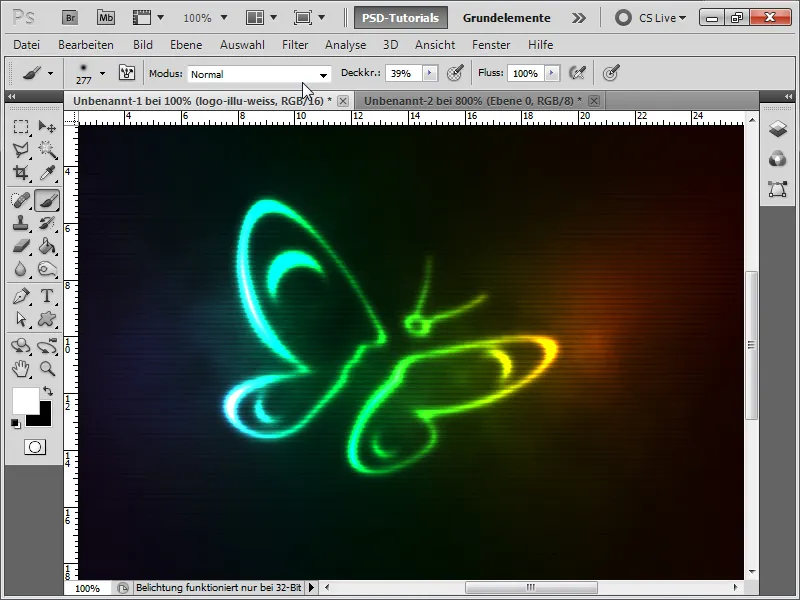
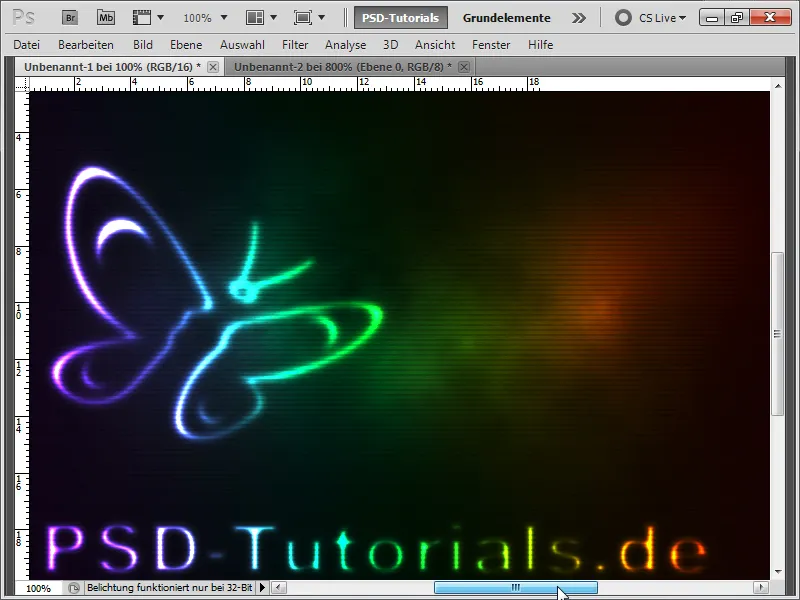
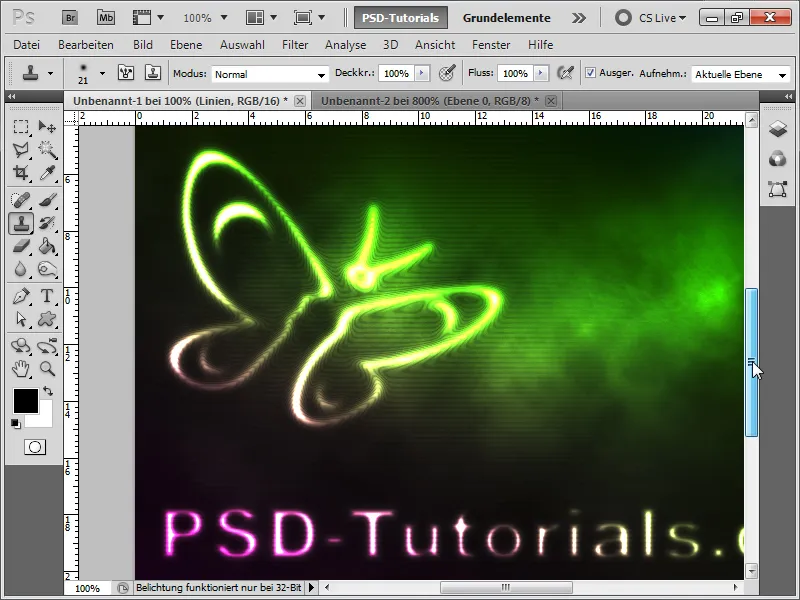
Og så har jeg følgende resultat, efter at jeg har skiftet tilbage til 16 bit tilstand.
Trin 20:
Hvis jeg tilpasser gradienten igen, vil min effekt se sådan ud:


