I denne lille vejledning vil jeg vise, hvordan man kan oprette fantastiske effekter med muligheden for Bløde gradientkanter fra panelet Effekter..webp?tutkfid=83368)
Jeg vil derefter indsætte en tekst, f.eks. "PSD-Tutorials", og gøre skriften sort og større. Ved at holde Shift-tasten nede kan jeg øge skriftstørrelsen i intervaller på tiere.
.webp?tutkfid=83369)
Derefter tilpasser jeg det lidt, ….webp?tutkfid=83370)
… indtil det ser således ud:.webp?tutkfid=83371)
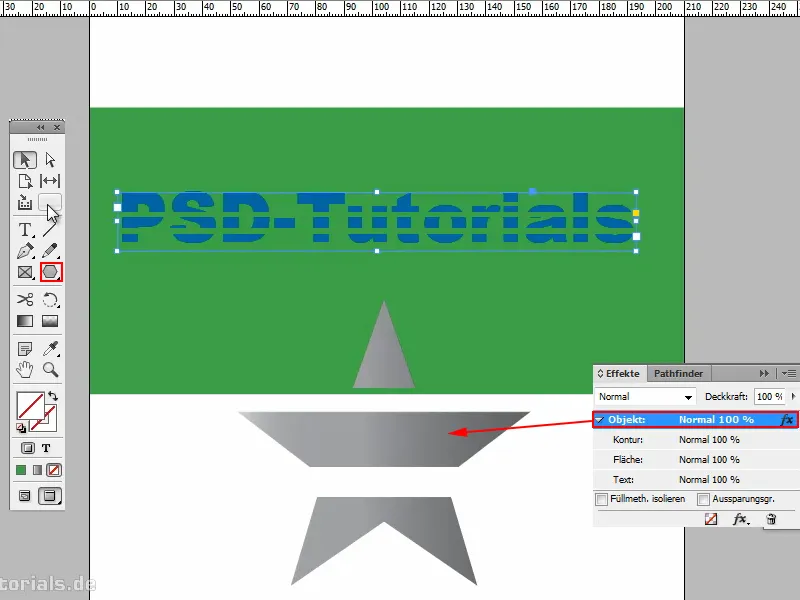
Jeg vil gerne have en baggrund nu, som roligt kan være ensfarvet og grøn.
Ved at bruge Ctrl+Ø flytter jeg feltet baggrunden..webp?tutkfid=83372)
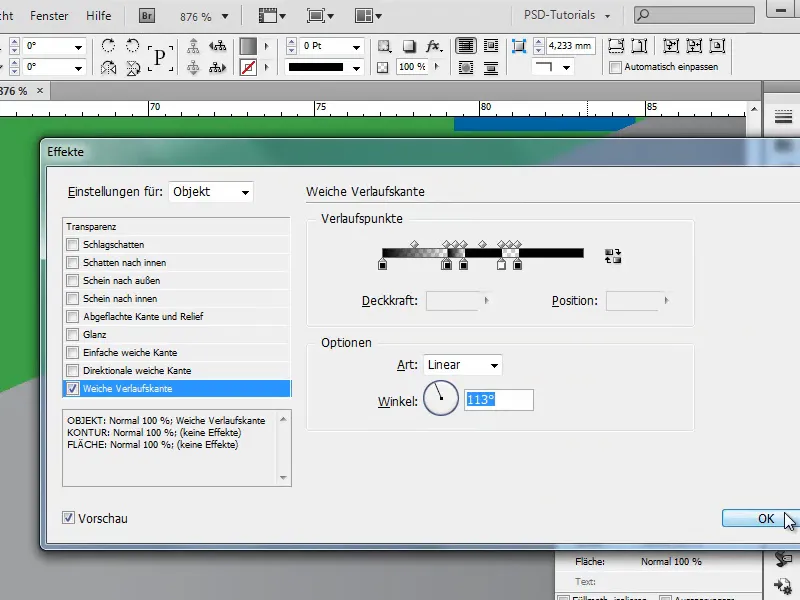
Nu ønsker jeg, at teksten på visse steder indeholder transparente streger. Jeg tager derfor panelet Effekter med dobbeltklik og får muligheden for at indstille en Blød gradientkant.
Dette ser sådan ud:.webp?tutkfid=83373)
Mit ønske var dog egentlig ikke at gøre det sådan. Jeg ønskede at oprette transparente streger inden i teksten.
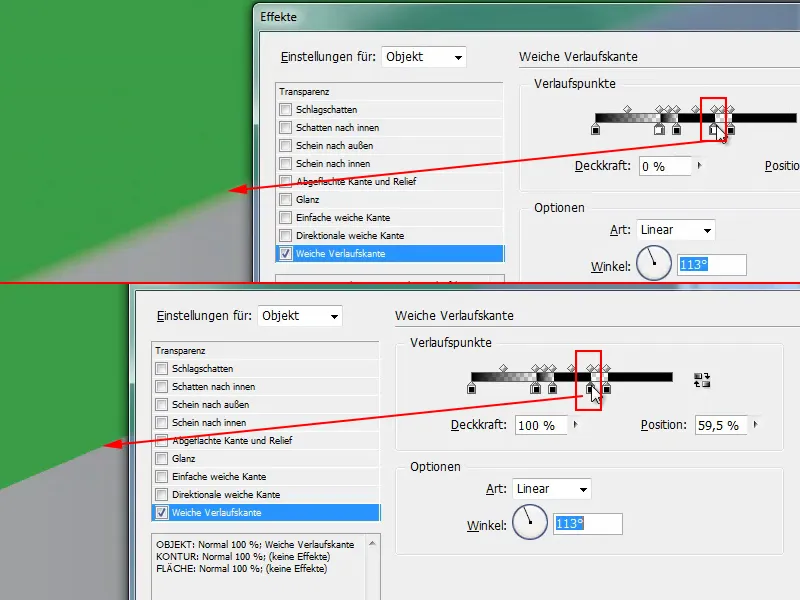
Jeg kan gøre dette som følger: Jeg indstiller Vinklen til 90°, og alt, der er sort, vises, mens alt, der er hvidt, ikke vises.
Det gode er, at jeg kan oprette flere farvespande. Når jeg klikker på den sorte farvebeholder og klikker igen ved siden af, oprettes der en ny i sort ved siden af.
Den har dog en gennemsigtighed på 80 % ….webp?tutkfid=83374)
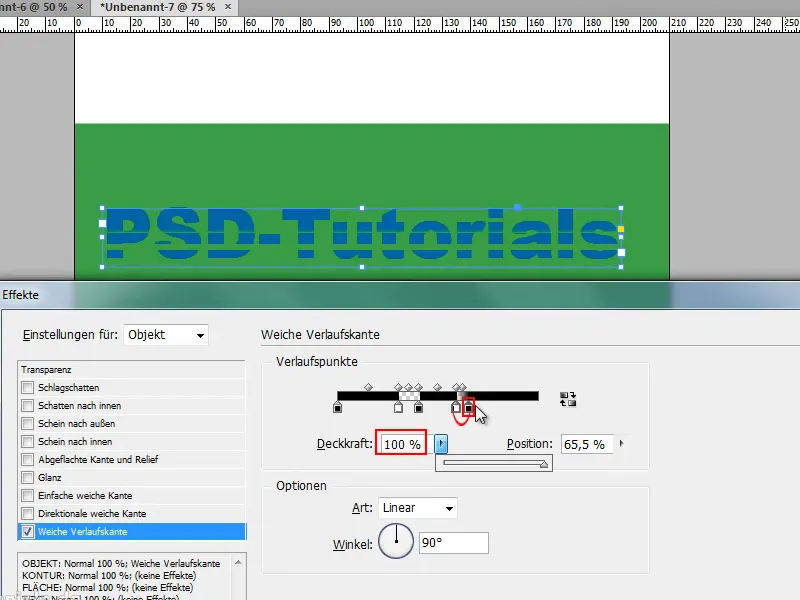
… men jeg vil have en gennemsigtighed på 100 %. Sådan indstiller jeg det.
Når jeg nu trækker den anden farvebeholder præcist ved siden af, får jeg en rigtig flot, glat vektorkant. Og så har jeg en transparent streg..webp?tutkfid=83375)
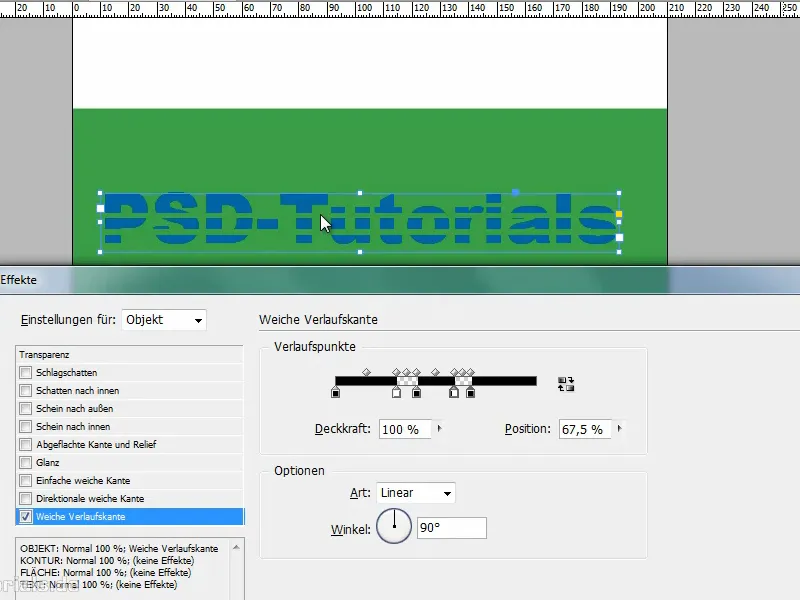
Derefter klikker jeg igen på den sorte farvebeholder helt til venstre og opretter en ny farvebeholder ved at klikke direkte ved siden af. Jeg trækker den nøjagtigt ved siden af den hvide (den fjerde fra venstre i den øverste visning).
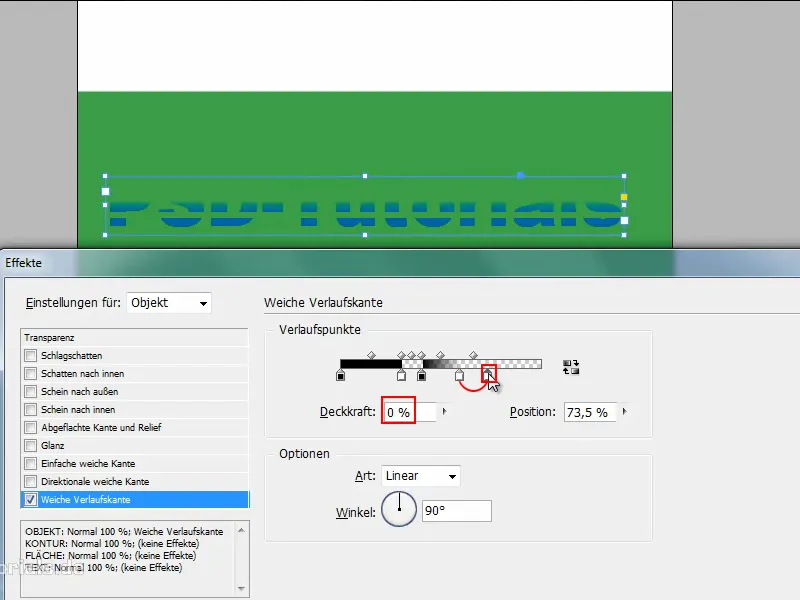
Og så bliver det vist som en transparent streg i teksten igen..webp?tutkfid=83376)
Jeg kan fortsætte med dette, så meget jeg vil.
Her indstiller jeg gennemsigtigheden til 0 % …
… og ved siden af en med gennemsigtighed 100 % …
… og derefter en med gennemsigtighed på 100 % igen, så jeg kan oprette mange streger her.
Dette er en fin effekt, som jeg ikke kun kan anvende på tekster, men også på alle andre objekter …
… f.eks. når jeg tegner en stjerne.
Når jeg klikker på stjernen og trækker fx over, har jeg en stjerne, der indeholder bestemte transparente elementer.
Jeg kan også gøre de transparente streger blødere ved Gradientpunkter, det er ikke noget problem. Gør det, som du vil..webp?tutkfid=83382)
Som sagt, når man skubber dem helt tæt sammen, får man glatte vektorlinjer.
Når jeg zoomer ind, kan man dog se, at det ikke er helt glat. Jeg skal justere det, så det bliver en komplet vektorlinje.
Dette er en sjov ting, og det er godt at vide, at man kan opnå det med Bløde gradientkanter.