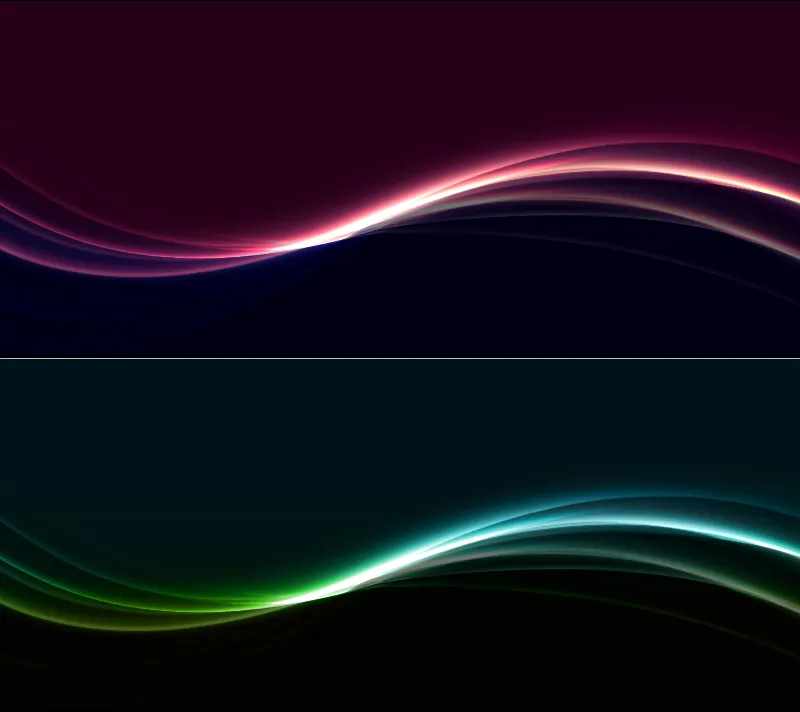
En lyseffekt giver baggrunde et elegant og moderne udseende. Det er alsidigt og egner sig perfekt til flyers, websites og baggrunde for at tilføje en subtil, men imponerende accent. Med Photoshop kan du nemt oprette denne effekt ved at kombinere gradienter, lagstile og lydeffekter. I denne vejledning vil jeg vise dig, hvordan du trin for trin skaber en imponerende lyseffekt, der fremhæver dine design på stilfuld vis. Lad os komme i gang og give dine projekter mere strålekraft!
Trin 1: Opret nyt dokument
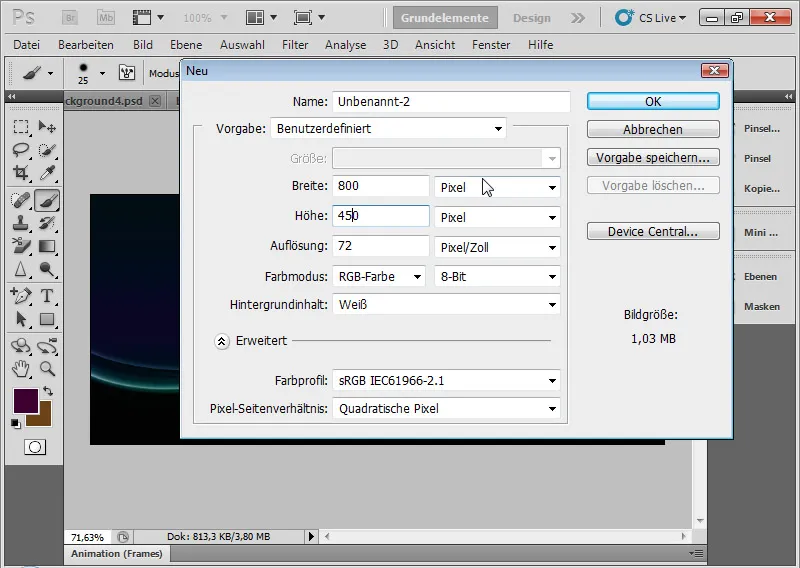
Jeg opretter en ny fil med størrelsen 800x450px ved at bruge Ctrl+N.
Bemærk: Indstillingerne i fyldmulighederne skal tilpasses i forhold til dokumentets størrelse.

Trin 2: Udfyld baggrundslag med farve
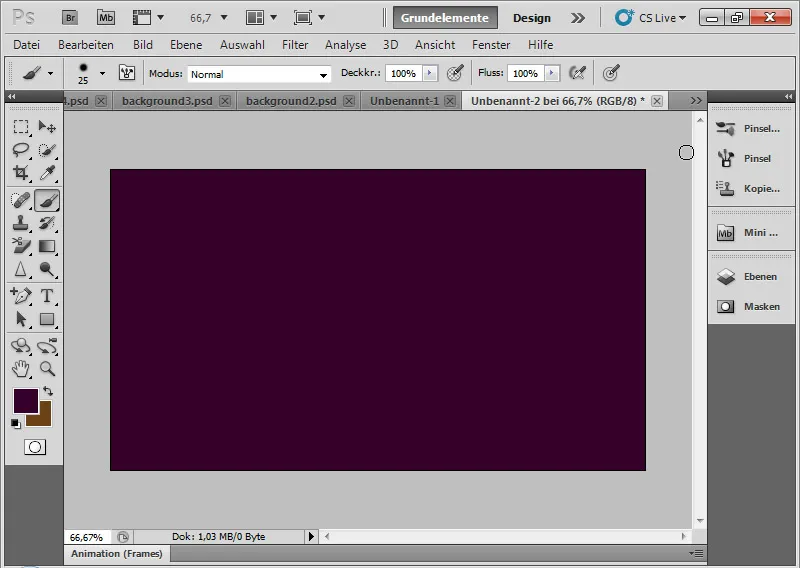
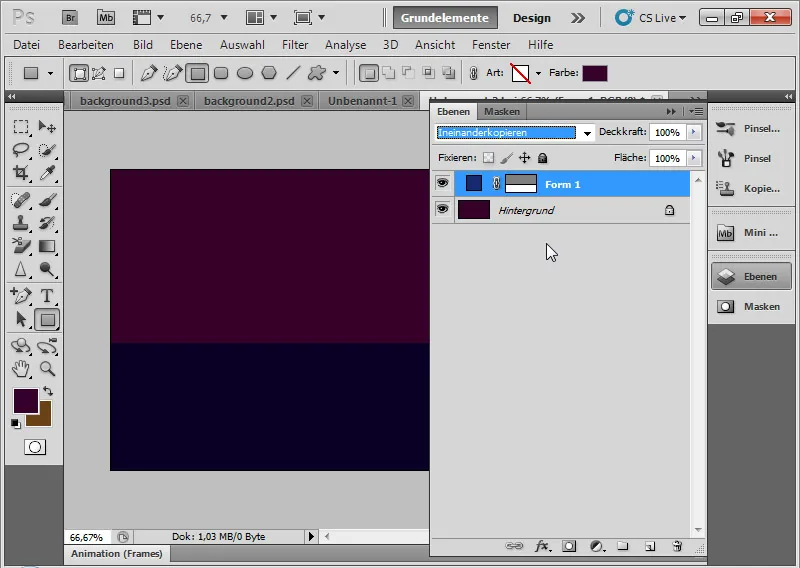
Jeg udfylder baggrundslaget med en mørk farve. I mit eksempel bruger jeg en mørk lilla farve. Jeg kan udfylde baggrundslaget med farven i overensstemmelse med forgrundsfarven indstillet i farvevælgeren ved hjælp af fyldværktøjet, eller jeg kan vælge genvejen Alt+Slet-knappen.
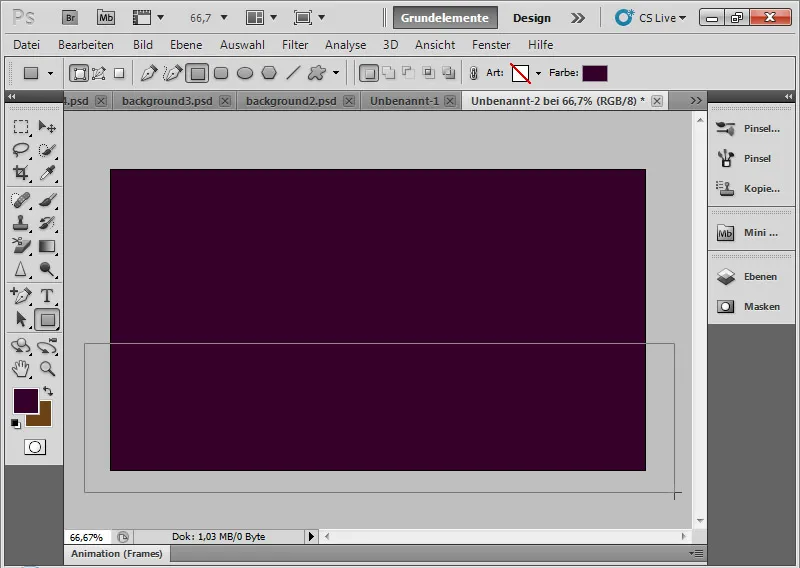
Trin 3: Tegn et rektangel
Med rektangelværktøjet (U) tegner jeg et rektangel fra bunden op til cirka halvdelen af dokumentet. Rektanglet kan roligt overskride dokumentets grænser nedad.
Trin 4: Juster rektanglets farve
Jeg kan ændre rektanglets farve ved at trykke på lagets miniaturebillede for rektangelet. Jeg vælger en blå farve i farvevælgeren, der åbnes.
Til sidst ændrer jeg fyldmetoden til Multiply. Denne lagtilstand blander farverne, så dybder og lys fra begge lag bevares med en samtidig let stigning i mætning. Denne fyldmetode er meget velegnet til denne lyseffekt og vil blive brugt i yderligere lag også.
Trin 5: Tilføj kurve til rektanglet
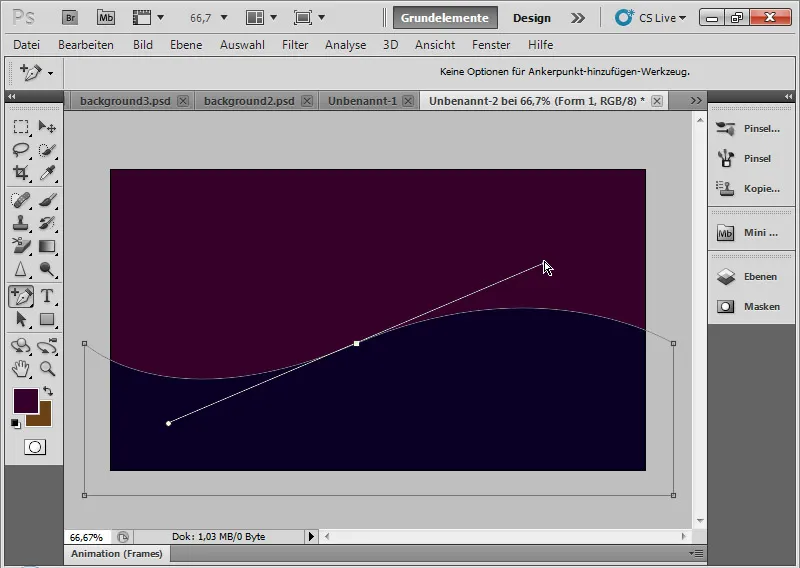
Med Tilføj ankerpunkt-værktøjet klikker jeg på midten af den øverste rektangellinje. Vektorstålen skal være aktiveret i lagpanelet.
Jeg holder venstre museknap nede, mens jeg trækker ankernoden til siden for at danne en kurve.
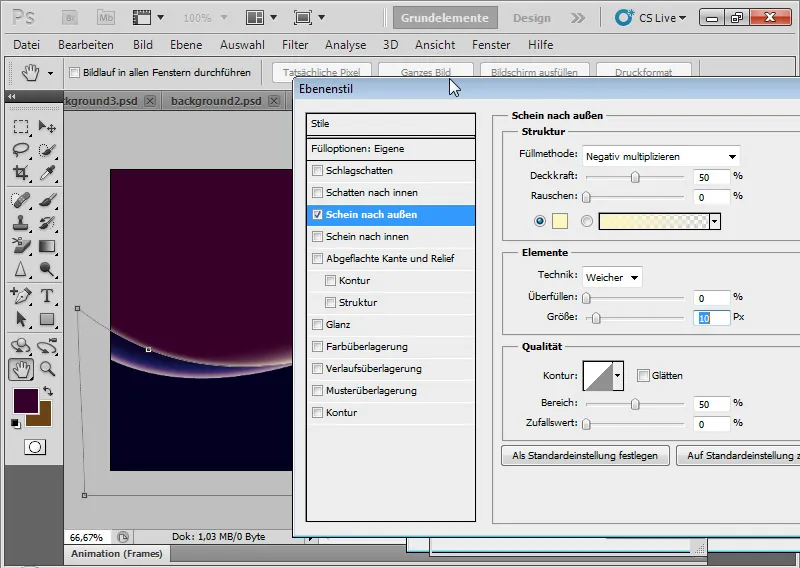
Trin 6: Tilføj stråleeffekt udadtil til kurven
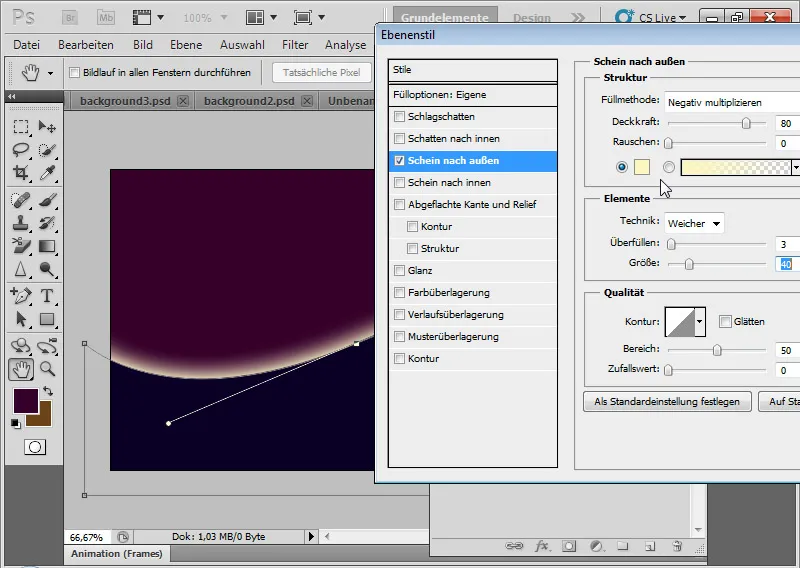
Jeg åbner fyldindstillingerne ved at højreklikke på rektangellaget i lagpanelet. I fyldindstillingerne vælger jeg Ståleffekt udadtil.
Jeg vælger følgende indstillinger efter standardindstillingen:
| Opacitet: | 80 % |
| Overfyldning: | 3 procent |
| Størrelse: | 40 px |

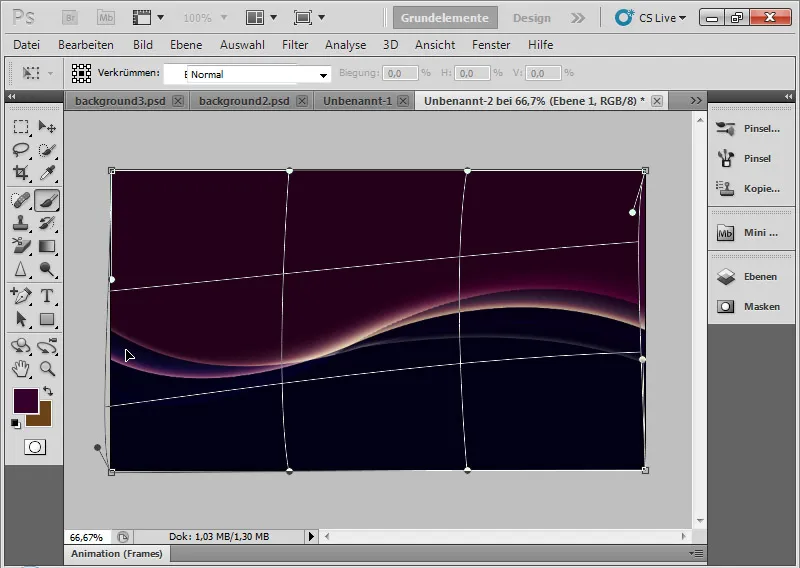
Trin 7: Dupliker rektangebnet og tilpas formen
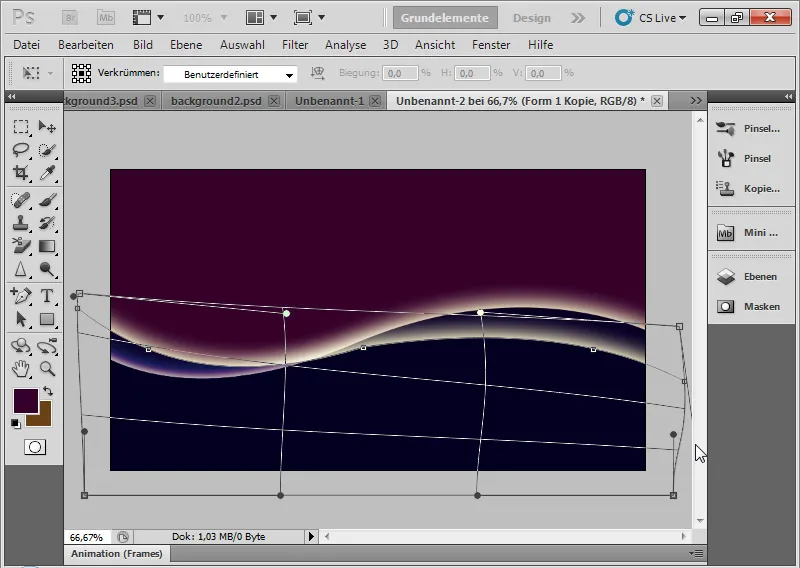
Jeg duplicerer rektangebnet med Ctrl+J. Ved brug af Ctrl+T og højreklik kan jeg meget let og intuitivt ændre den duplikerede rektangebnet med forsvindetransformationen i formen. Jeg trækker venstre side lidt over og højre side under mit oprindelige lag.
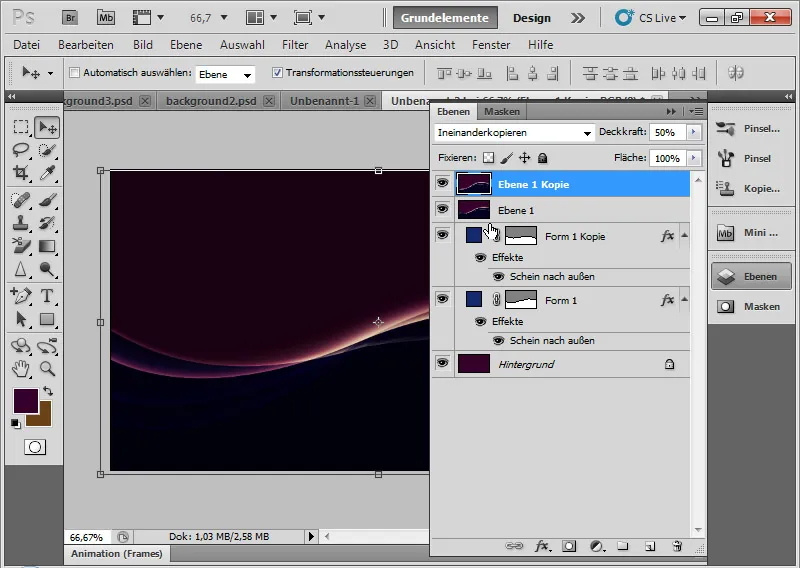
Trin 8: Variér fyldmulighederne
I fyldindstillingerne varierer jeg stråleeffekten udadtil. Til dette vælger jeg følgende indstillinger:
| Opacitet: | 50 % |
| Overfyldning: | 0 procent |
| Størrelse: | 10 px |
Jeg beholder fyllemetoden som Multiply.
Trin 9: Dupliker alle synlige lag til et reduceret lag
I næste trin vil jeg kopiere og indsætte alle synlige lag i et reduceret lag ved hjælp af genvejen Ctrl+Shift+Alt+E.
Ved brug af Ctrl+T kan jeg igen variere min effekt mod begge sider med forsvindetransformationen. Jeg indstiller lagtilstanden til Multiply med en opacitet på ca. 60 procent.
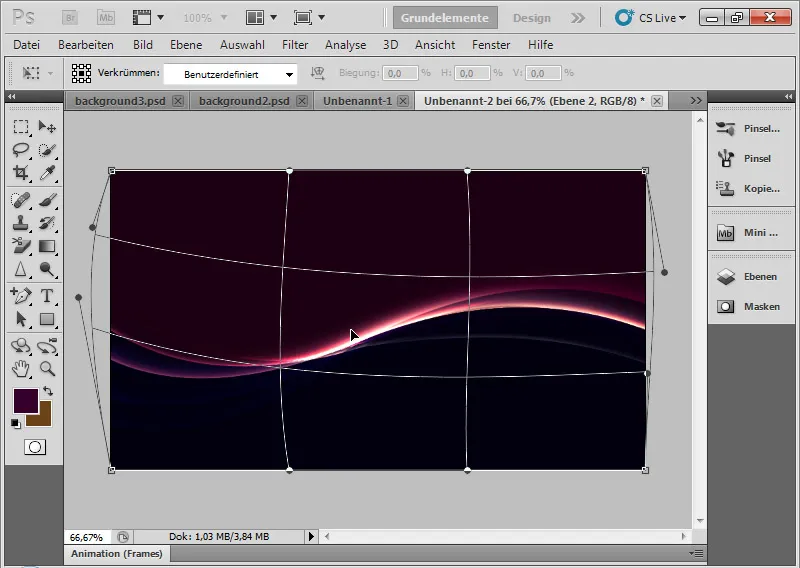
Trin 10: Gentagelse
Jeg gentager det tidligere udførte trin og kopierer igen alle synlige lag ved at trykke Ctrl+Shift+Alt+E. Jeg sætter Gennemsigtigheden til ca. 50 procent. Ved at trykke Ctrl+T buer jeg laget en smule igen, så effekten udvides yderligere.
Trin 11: Gentagelse og lagtilstand Farveafblanding
Jeg gentager trinnet igen, men denne gang sætter jeg det nye lag i lagtilstand Farveafblanding med en Gennemsigtighed på 100 procent. Ved at trykke Ctrl+T buer jeg igen lysskæret en smule, så den endelige effekt begynder at tage form.
Ved Farveafblanding reduceres kontrasten i farvekanalerne. Mætningen stiger!
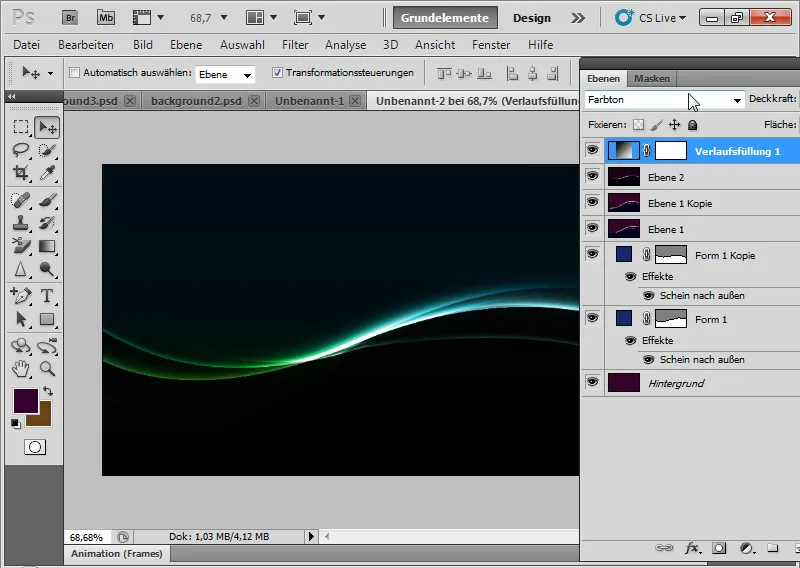
Trin 12: Gradientfyldning
Jeg opretter et fyldningslag med Gradientfyldning med en behagelig Gradient. Jeg indstiller lagtilstanden til Farvetone, så Gradienten blander sig pænt med de eksisterende farver.
Tips: Prøv bare at klikke dig igennem Gradientpræferencemenuen. Mange forskellige Gradients passer perfekt til effekten og kan behageligt fremhæve den i farvetonen.
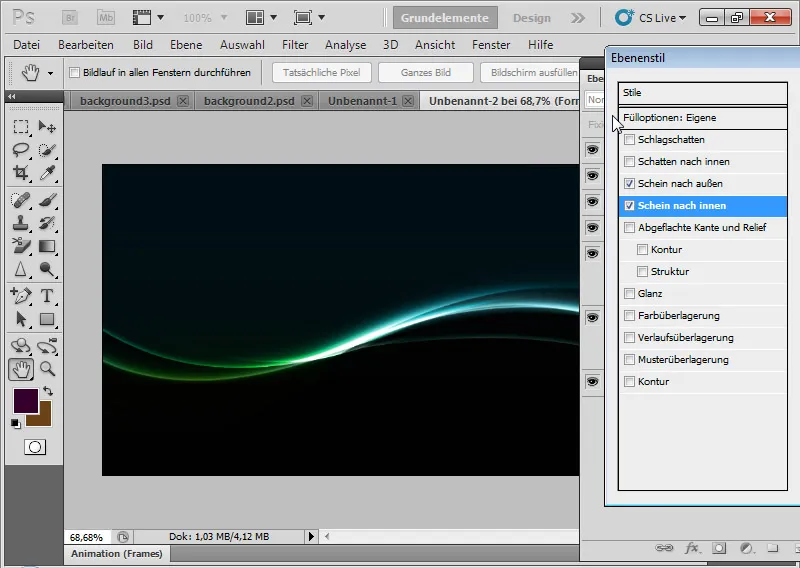
Trin 13: Finjustering af lyseffekt
På mit første rektangellag med kurveforløb kan jeg udover Lyset udad også vælge Lyset indad med en Gennemsigtighed på 50 procent og en Størrelse på 10 pixels. Ved at blande sig med de andre lag fremhæver denne lyseffekt den overordnede virkning af baggrunden.
Trin 14: Variationer
Med Gradientfyldning eller et Massivfarvelag kan jeg let variere lyseffekten farvemæssigt. Med forskellige farver kan der skabes forskellige lyssituationer på en god måde.
Med Fyldningsmuligheder og yderligere bøjning af duplikerede lag kan lysskæret også gøres stråleagtigt. Bare prøv! På den måde kan meget forskellige, men behagelige baggrundsbilleder skabes hver gang, der egner sig godt til flyers, websites og tapet.
På det sidste billede blev alle synlige lag igen duplikeret og sat til at blive Negativt multipliceret for at styrke lysskinnet yderligere i billedet.