I denne hurtigtip vil jeg gerne præsentere jer for en praktisk Expression, som I kan bruge til at loope animationer. På den måde kan I gentage animationer og samtidig have mulighed for at redigere dem fleksibelt.
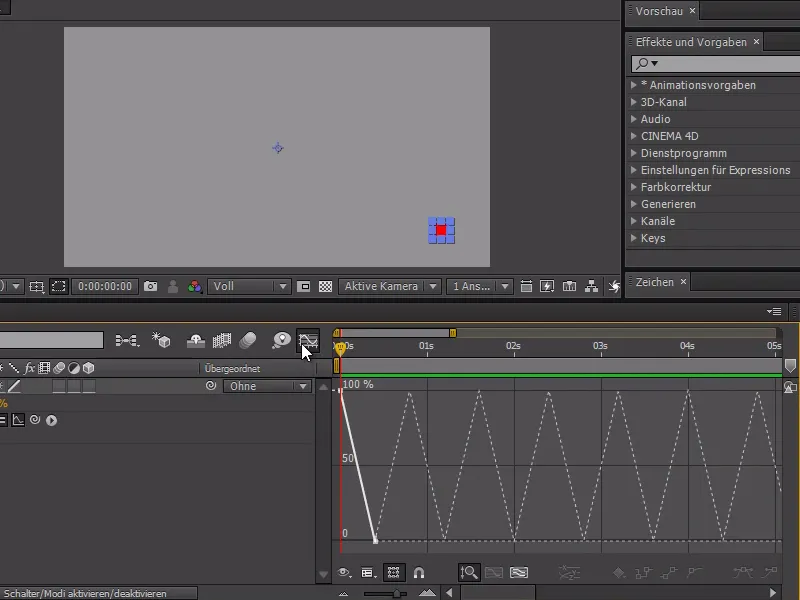
Som eksempel vil jeg her bruge den lille røde optagepunkt. Vi kan nemt oprette den ved hjælp af et formlag, uden kontur, og derefter vil jeg lade den blinke, som om den optager noget.
Vi forbereder først animationen:
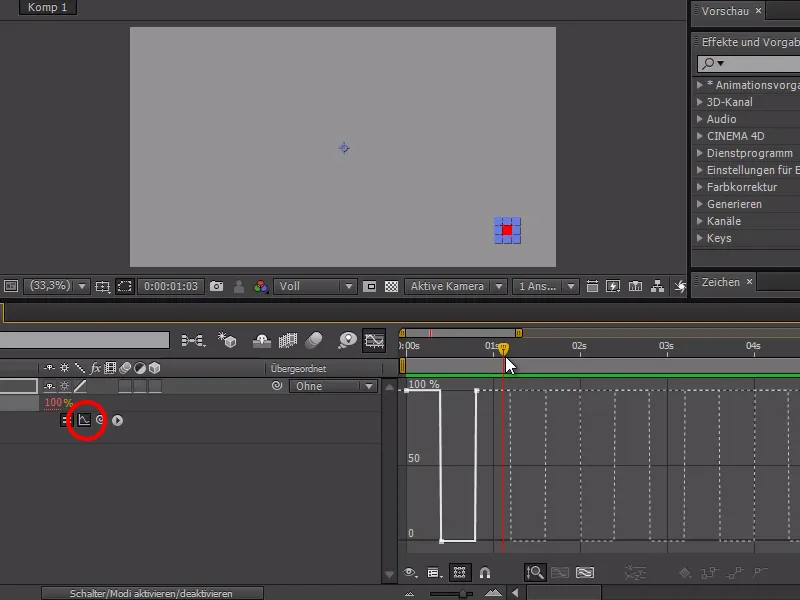
Jeg går til gennemsigtigheden på den røde knap og aktiverer stopuret ved 100%. Derefter kan jeg højreklikke på punktet i tidslinjen for at aktivere interpolationsundertrykkelse.
Med denne indstilling får vi kun hele værdier og ikke længere mellemværdier. Vi bevæger os lidt videre med tidsmarkøren og justerer gennemsigtigheden til 0% og til sidst tilbage til 100%.
.webp?tutkfid=85138)
For at få blinket til at køre gennem 3 timers videomateriale kunne vi kopiere alt og indsætte det igen og igen. Men det er meget ufleksibelt, hvis vi ønsker at foretage ændringer, f.eks. ændre tiden mellem blink eller opnå uregelmæssige blink.
Derfor skriver vi hellere en Expression for at gøre det hele nemmere:
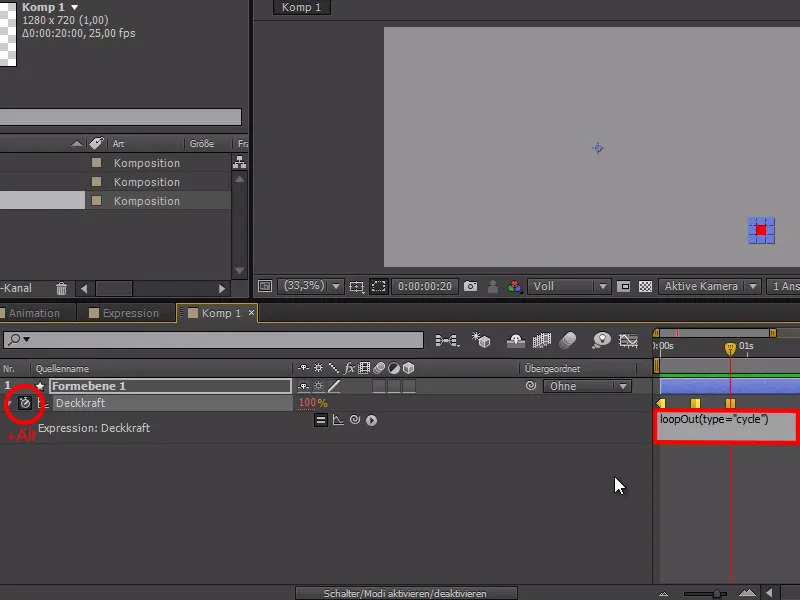
Med trykket på Alt-tasten går jeg til stopuret og skriver i Expression: loopOut(type="cycle")
Når vi nu aktiverer Expression-kurven, kan vi se, hvordan animationen gentager sig konstant. Vi har også den fordel, at vi fleksibelt kan ændre varigheden, og Loop-Expression tilpasser sig automatisk.
Således har vi egentlig allerede nået vores mål - men der er stadig flere nyttige funktioner med det.
Når vi nu ændrer Expression til: loopOut(type="pingpong") og deaktiverer igen interpolationsundertrykkelse, kan vi se et "spil" mellem de to punkter 100% og 0% i konstant skifte.
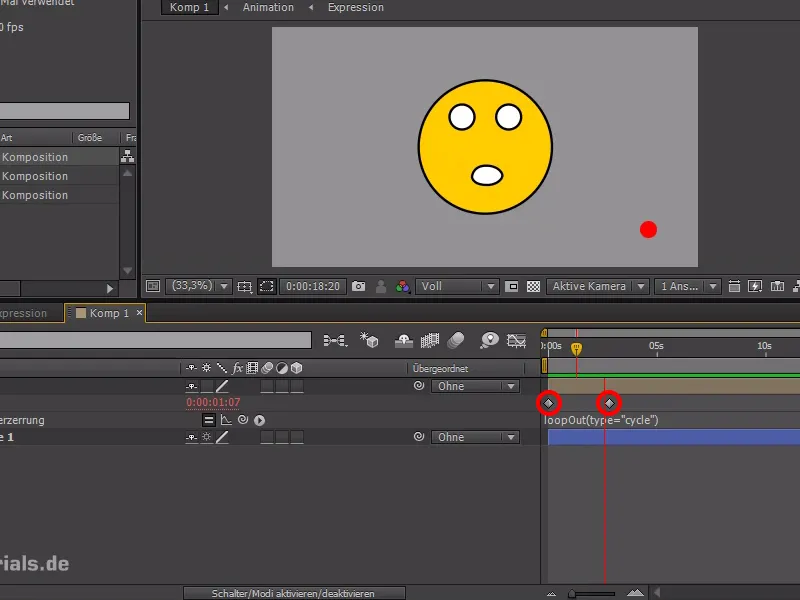
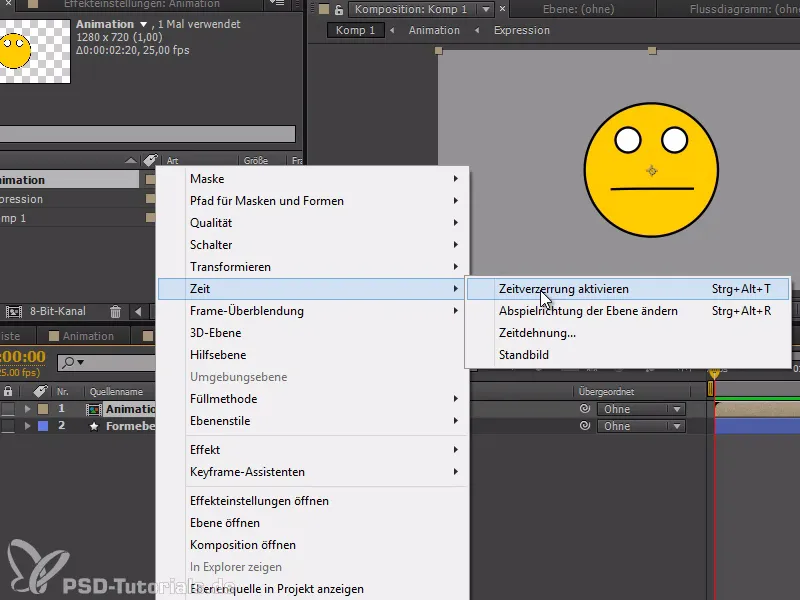
Et andet eksempel på dette kunne være en gåcyklus i mere komplekse animationer. Her har jeg en animeret smiley med en større animation, som jeg gerne vil gentage konstant.
For at opnå dette skal jeg først loope den - og dette kan gøres ved at aktivere Tid > Tidsforskel.
Nu kan jeg sætte to nøgleframes i animationen, der markerer starten og slutningen af animationen.
Desuden kan jeg indsætte Expression loopOut(type="cycle") igen, så dette afsnit gentages. Ved gåcyklussen skal vi sørge for, at nøglepunktet sættes ved næstsidste frame og det sidste slettes, da det sidste er tomt.
Jeg håber, at dette tip har været til hjælp for jer.