Sådan ser det færdige træskilt ud:
Nok snak … God fornøjelse med tutorialen …
Trin 1: Opret træbræt
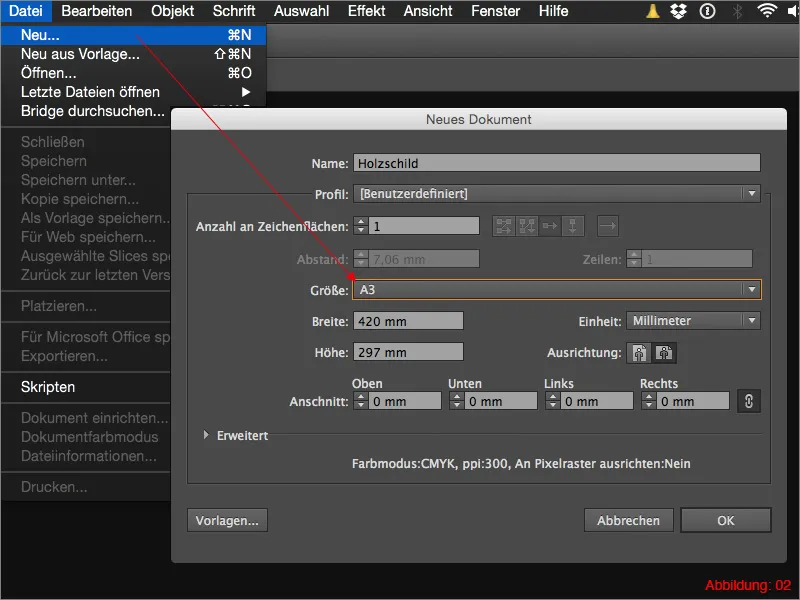
Før vi kan begynde, skal I oprette en ny arbejdsflade. Dette gør I via Fil>Ny i den øverste menulinje. Hvis I allerede har læst et par tutorials fra mig, vil I vide, at jeg foretrækker at arbejde i liggende A3-format, når der ikke er nogen specifikke krav. Vælg derfor A3-format i det følgende vindue og bekræft med OK.
Nu kan I gå direkte i gang.
Tag Tegneværktøjet fra Værktøjskassen og tegn frit håndformen på et træbræt. I er ikke begrænset af noget. I kan holde det meget enkelt ved kun at arbejde med fire hjørnepunkter (figur 03).
Eller I kan gøre en ekstra indsats og lave kanterne på jeres bræt meget rustikke (figur 04).
Det er op til jer, hvilken variant I vælger til sidst.
Næste skridt er at farve jeres træbræt i en brun nuance. Da et træbræt normalt ikke har den samme farvetone overalt, vil vi arbejde med en lineær overgangseffekt.
For at oprette en overgang i Illustrator skal I bruge Overgangspaletten. I kan åbne den ved at gå til Vindue>Overgange (figur 05).
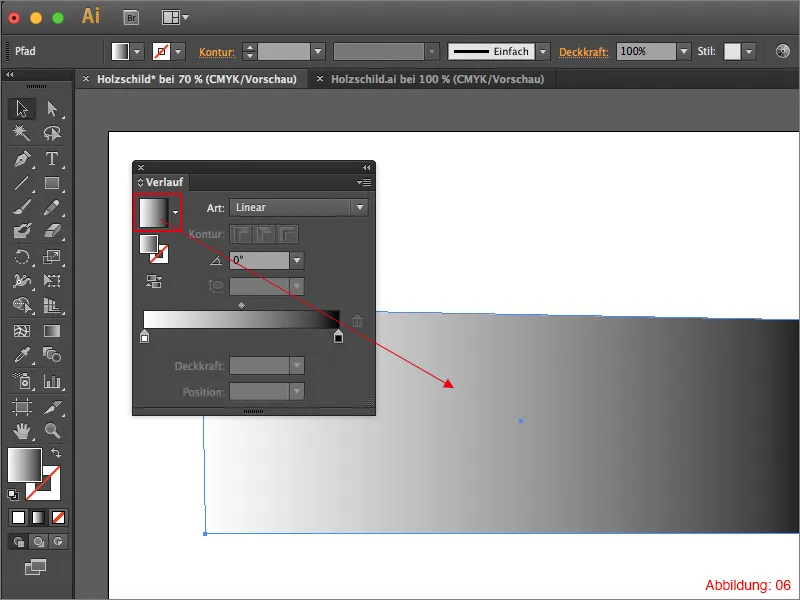
Når I har Overgangspaletten åben, skal I klikke på feltet med standard sort/hvid-overgangen (figur 06).
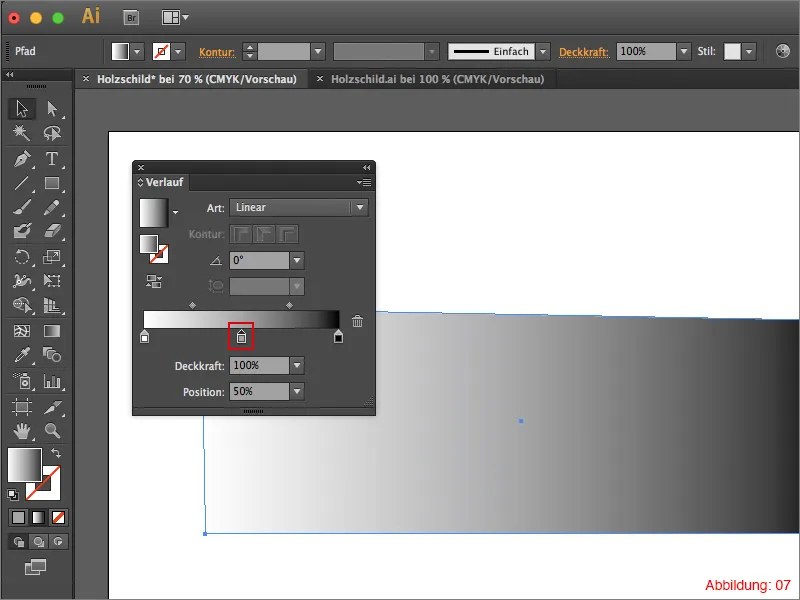
Næste skridt er at tildele overgangen en tredje farve. Klik simpelthen midt på overgangsfeltet (se markering på figur 07).
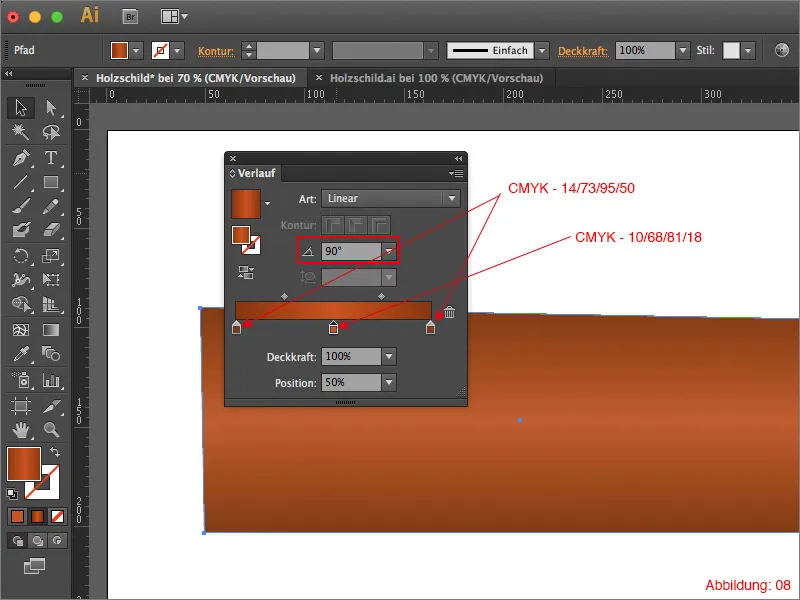
Nu er det tid til at introducere farven i spillet. Til overgangen har I brug for en mørkere og en lysere brun nuance. Som altid kan I eksperimentere med jeres egne farvevariationer. For dem, der gerne vil bruge de samme farver som i denne tutorial, har jeg her de passende CMYK-værdier …
• Mørkere brun: CMYK - 14/73/95/50
• Lysere brun: CMYK - 10/68/81/18
Ved at dobbeltklikke på den pågældende overgangsfarve kan I tildele disse farveværdier. Da overgangen skal gå fra top til bund, angiver I 90° som vinklen (figur 08).
Efterfølgende skal det se omtrent sådan ud hos jer (figur 09):
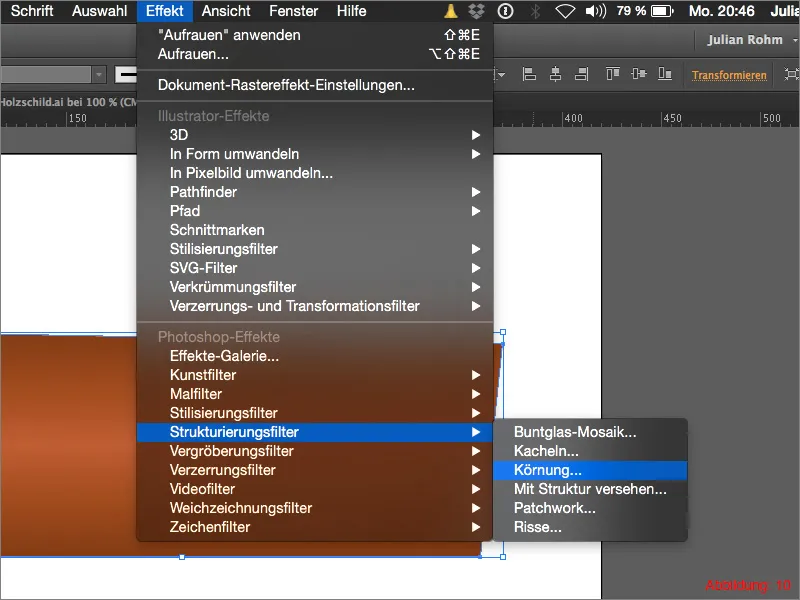
Da et træbræt normalt har en åretegning, ligner vores bræt stadig ikke rigtig træ. Derfor går I nu til Effekt>Strukturfilter>Korn … i den øverste menulinje (figur 10).
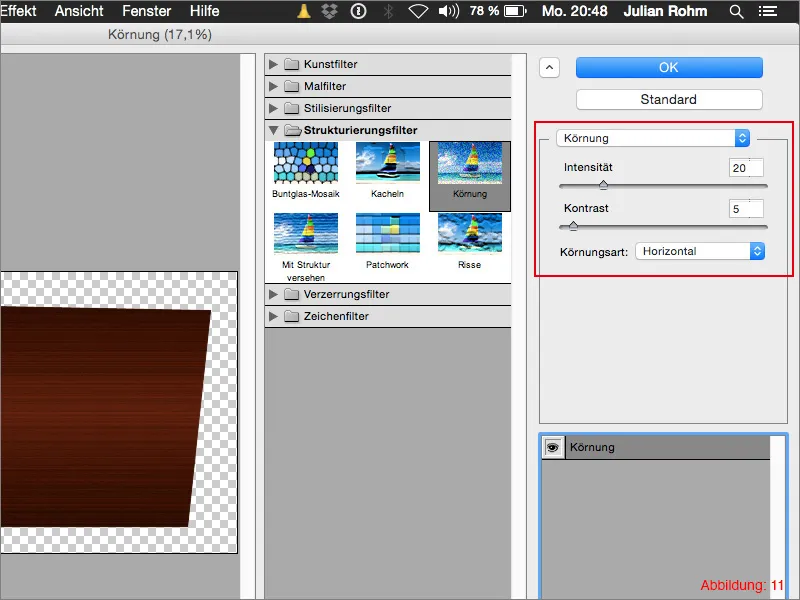
I det følgende vindue angiver I en værdi på 20 for Intensitet. Indstil Kontrast til 5.
Det er vigtigt, at I vælger Vandret som kornertype, så åretegningen virkelig løber fra venstre mod højre (se figur 11).
Bekræft derefter med OK.
For at give det hele en ekstra detalje kopierer I jeres træbræt med Command+C og indsætter det på samme sted med Command+F (på en pc bruger I Ctrl+C og Ctrl+F).
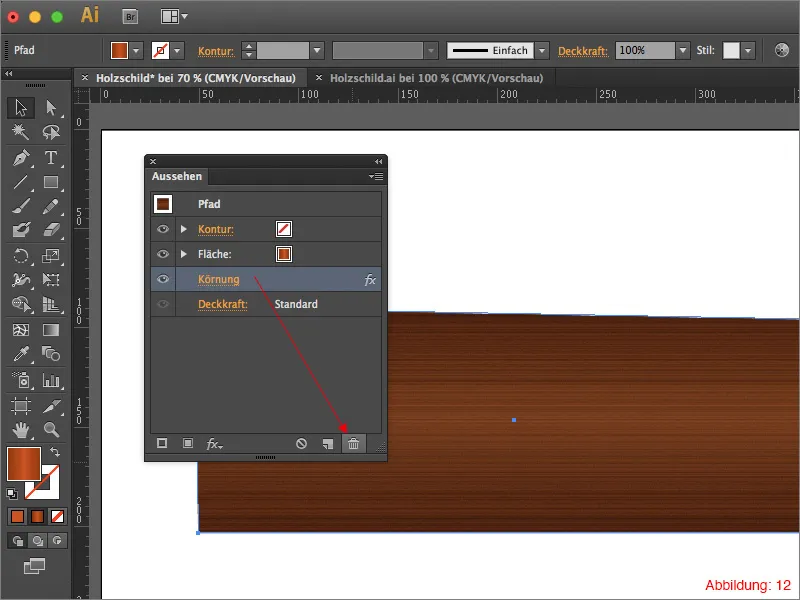
Da vi ikke har brug for korn-effekten på denne kopi, kan I nemt fjerne den via Udseende-Paletten (figur 12).
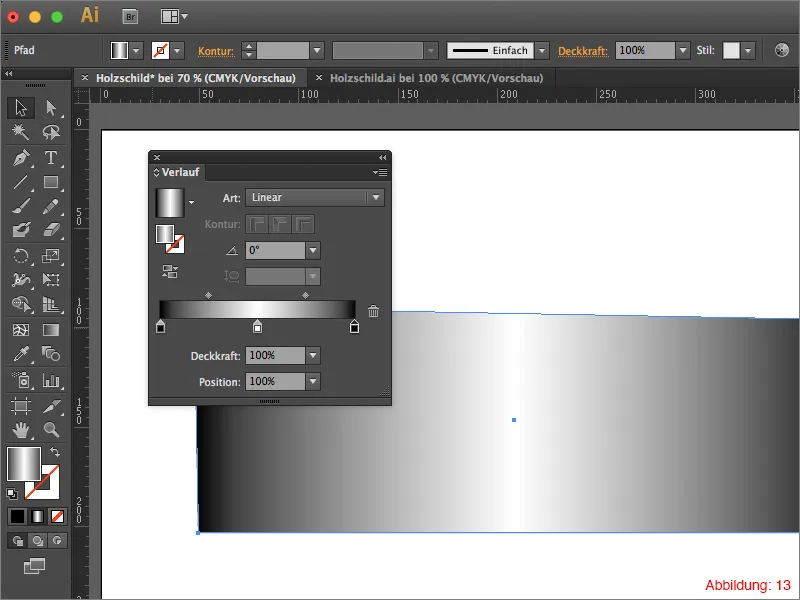
Sæt overgangsvinklen tilbage til 0° og ændre overgangsfarverne tilbage til Sort/Hvid/Sort (figur 13).
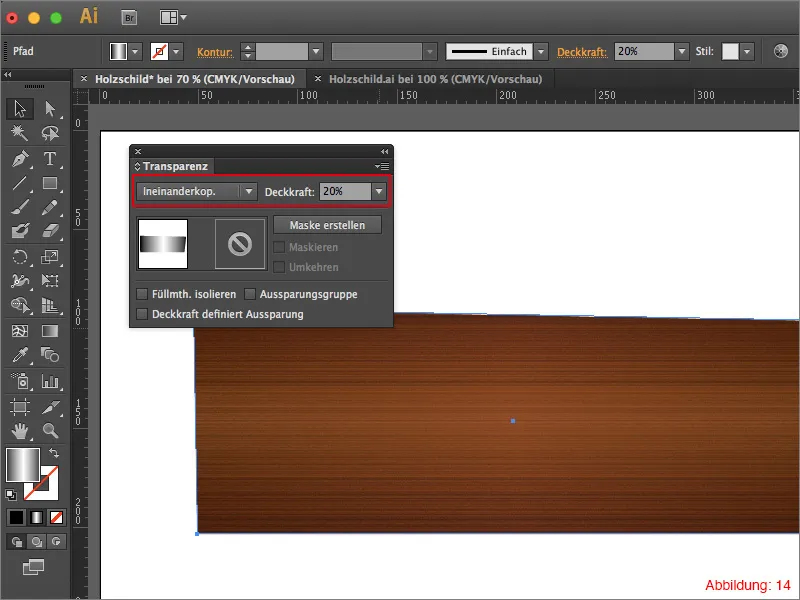
Næste skridt er at bruge Gennemsigtighedspaletten. Hvis I endnu ikke har åbnet den, kan I finde den under Vindue>Gennemsigtighed.
Indstil jeres Sort/Hvid/Sort-overgang til fyllemetoden Mix. og reducer Gennemsigtigheden til 20%. Dette vil give jeres træskilt en let mørkere effekt på siderne og oplyse midten. Det hele vil se ud som en meget subtil lysplet.
Trin 2: Tilføj knaster
For at give jeres træbræt en mere individuel touch, anbefales det at tilføje nogle knaster.
Tag Cirkelværktøjet til dette og lav en cirkel med målene 20x20mm.
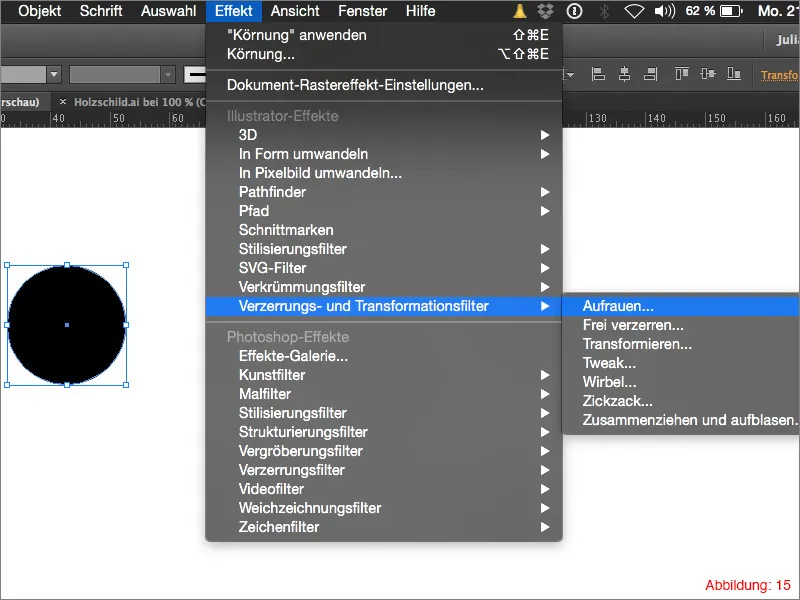
Gå derefter til Effekt>Forvrængnings- og transformationsfiltre>Filtre til forvrængning … (figur 15).
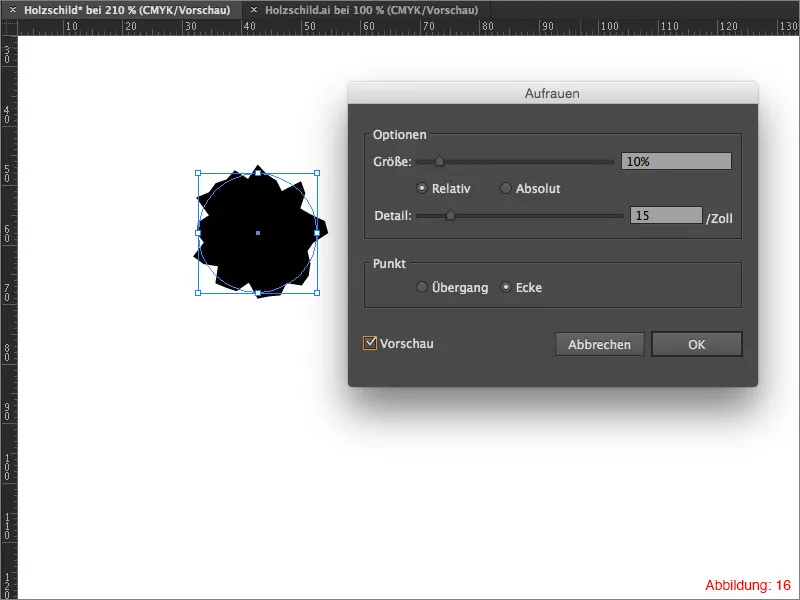
I det følgende vindue kan du indstille, hvor kraftigt din ellipse skal gøres ru. Vælg i dette tilfælde en værdi på 10 for størrelse og en værdi på 15 for detaljer. Bekræft med OK.
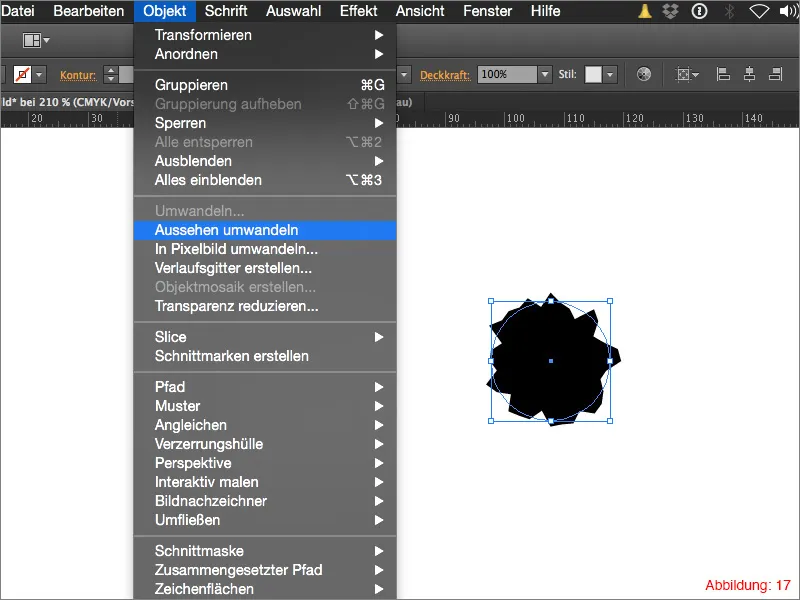
Da den ru ellipse stadig skal ændres lidt, skal du omdanne denne effekt til en sti. Gå til Objekt>Udseende omdanne.
Tag nu direkte markering-værktøjet og træk de to yderste stifyldepunkter ud som vist på figur 18.
Fyld dit knasthul med en lysebrun farve: CMYK - 15/73/96/50. Opret en kopi af det og indsæt det på samme sted igen. (Command+C og Command+F). Formindsk denne kopi lidt og fyld den med en lidt mørkere brun farve: CMYK - 21/74/94/59.
Gentag nu hele processen og fyld den sidste kopi med en mørk brun farve: CMYK - 39/75/89/73.
Derefter bør dit knasthul se omtrent sådan ud (figur 19):
Marker nu de tre kopier af dit knasthul og grupper dem ved hjælp af genvejstasten Command+G eller Strg+G.
For at give knasthullet en vis dybde, gå til Effekt>Stiliseringsfilter>Skær ind ...
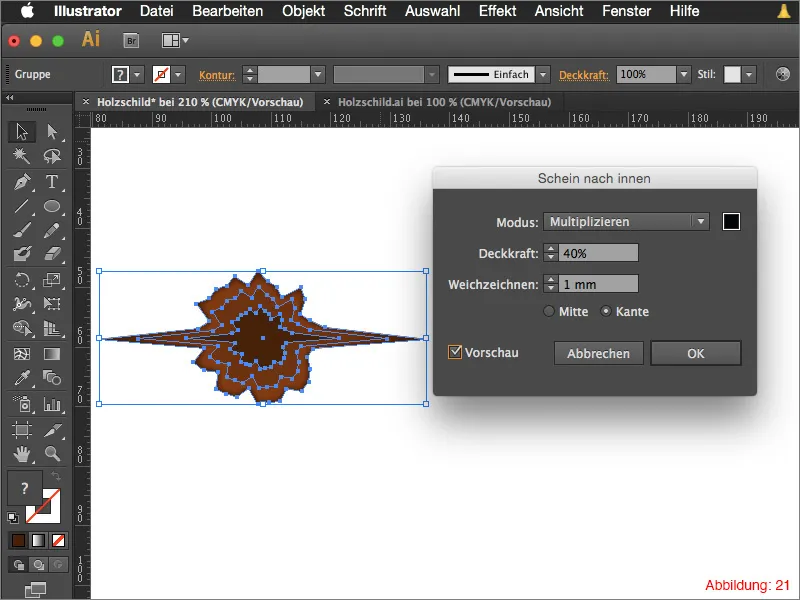
Indstil fyldemetoden i det følgende vindue til multiplikation og indstil farven til sort.
Vælg en værdi på ca. 40% for gennemsigtigheden. Indstil en værdi mellem 0,5 - 1mm for uskarphed. Bekræft derefter med OK.
Du kan nu kopiere dette knasthul så mange gange du vil og indsætte det i forskellige størrelser på dit træbræt. For at få det hele til at passe bedre sammen, skal du i gennemsigtigheds-paletten ændre fyldemetoden til luminans og reducere gennemsigtigheden til 80%.
Dit træbræt er nu færdigt (figur 22).
Trin 3: Tilføjelse af typografi
Da træbrættet naturligvis skal fungere som et skilt, skal vi nu oprette den passende typografi eller beskrivelse til det.
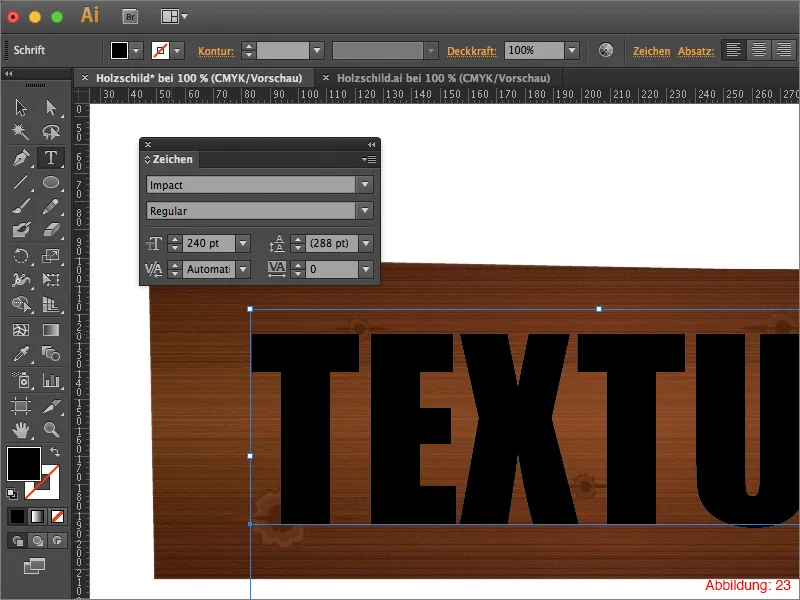
Tag fat i tekstværktøjet i værktøjslinjen og klik på din arbejdsflade. Skriv et ord efter eget valg. I mit tilfælde skriver jeg ordet "tekstur" med skrifttypen Impact og en skriftstørrelse på 240pt (figur 23).
Mini-tip:
Til beskrivelsen af træbrættet anbefaler jeg en lidt tykkere og mere stabil skrifttype, da de efterfølgende effekter, vi vil anvende, ikke vil se så godt ud på en fin og filigran skrifttype.
Når du har oprettet din skrift, gå til Effekt>Forvrægnings- og transformationsfilter>Forvrænge ...
Vælg en værdi på 3% for størrelse og 2 tommer for detaljer i det følgende vindue.
Bekræft derefter med OK.
Mini-tip:
Du behøver ikke omdanne din tekst til stier for at anvende effekter på den. Dette har den fordel, at du stadig kan ændre teksten efter behov senere i din arbejdsgang.
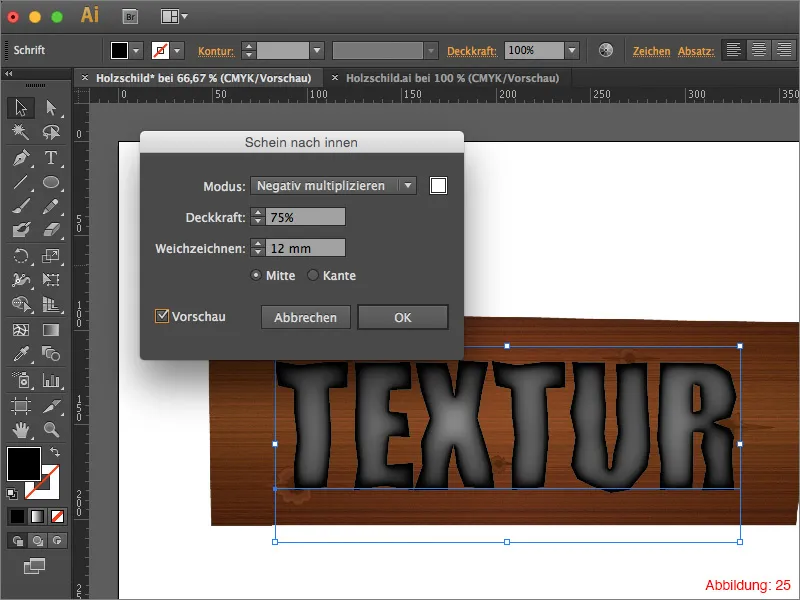
Næste skridt er at gå til Effekt>Stiliseringsfilter>Skær ind ...
I det efterfølgende vindue kan du beholde standardindstillingerne og blot bekræfte med OK (figur 25).
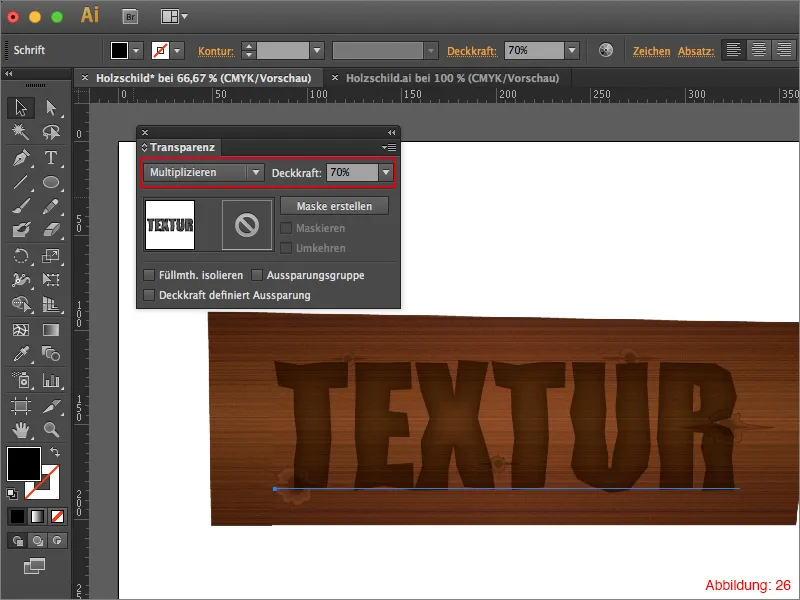
Afslutningsvis skal du blot ændre fyldemetoden til multiplikation og reducere gennemsigtigheden til 70%. Din beskrivelse er nu færdig (figur 26).
Trin 4: Bygge en fastgørelse til træbrættet
Indtil videre har du udstyret træbrættet med knasthuller og en beskrivelse. Alt godt og fint, men et sådant skilt skal også fastgøres på en væg eller lignende. Derfor vil vi i det sidste skridt oprette nogle skruer, så vores skilt ikke kan falde ned :-).
Tag først fat i ellipse-værktøjet i værktøjslinjen og klik på din arbejdsflade. Giv denne ellipse en størrelse på 11x11mm og bekræft med OK.
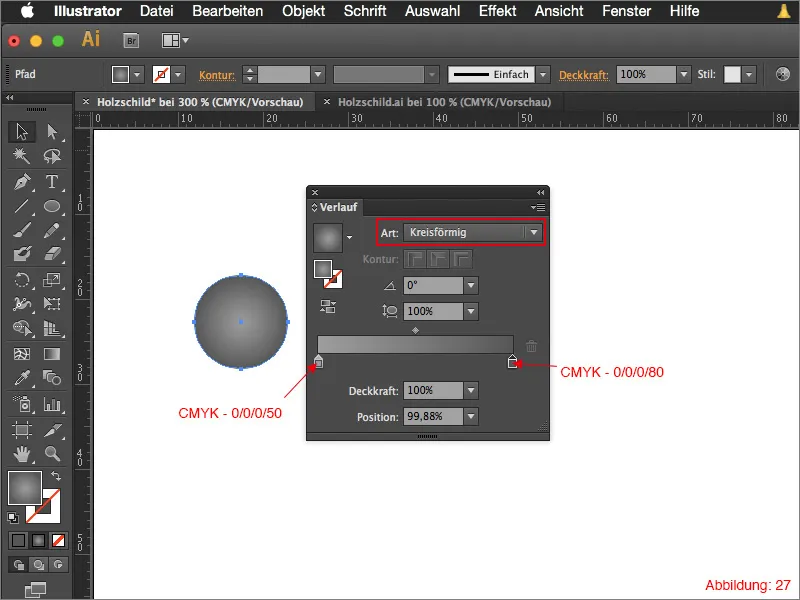
Tildel nu denne ellipse en gradient. Denne gang vil vi dog ikke arbejde med en normal lineær gradient, men med en radial gradient.
Gå til gradient-paletten og vælg muligheden cirkulær under gradienttype.
Jeg har valgt to forskellige gråtoner til gradientfarverne.
• lysegrå: CMYK - 0/0/0/50
• mørkegrå: CMYK - 0/0/0/80
Se figur 27:
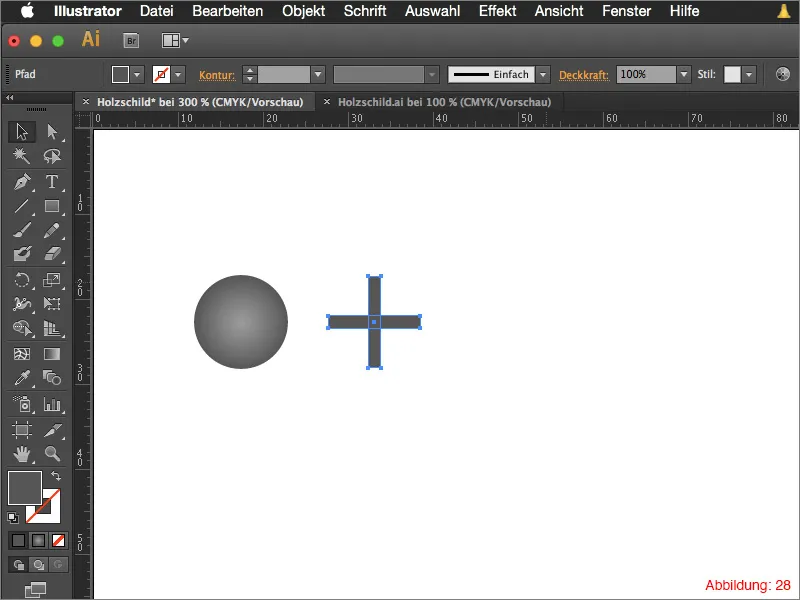
Som næste trin skal I oprette to rektangler med dimensionerne 10,8x1,5 mm ved hjælp af rektangelværktøjet. Placer begge rektangler på en måde, så de krydser nøjagtigt midt på. Farv de to rektangler med en mørk grå farve: CMYK - 0/0/0/80 (se figur 28).
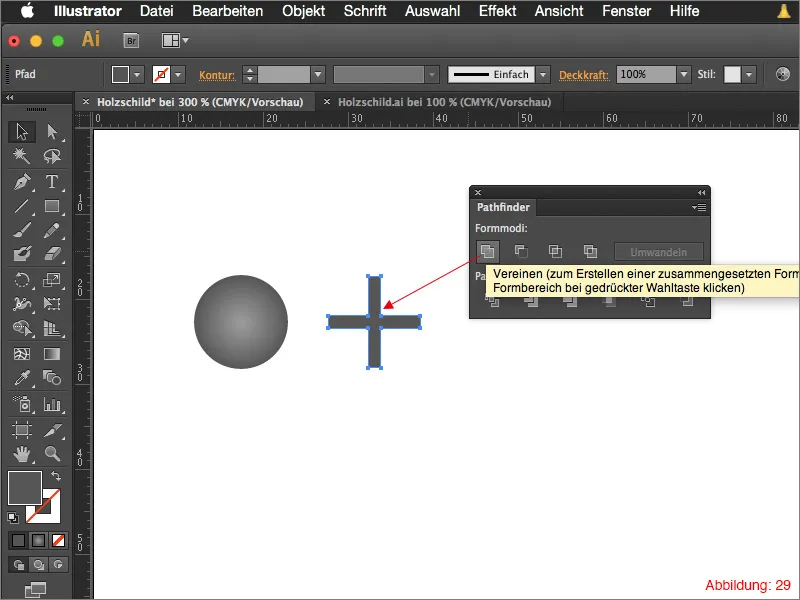
Vælg begge rektanglerne og flet dem sammen ved hjælp af Pathfinder (figur 29).
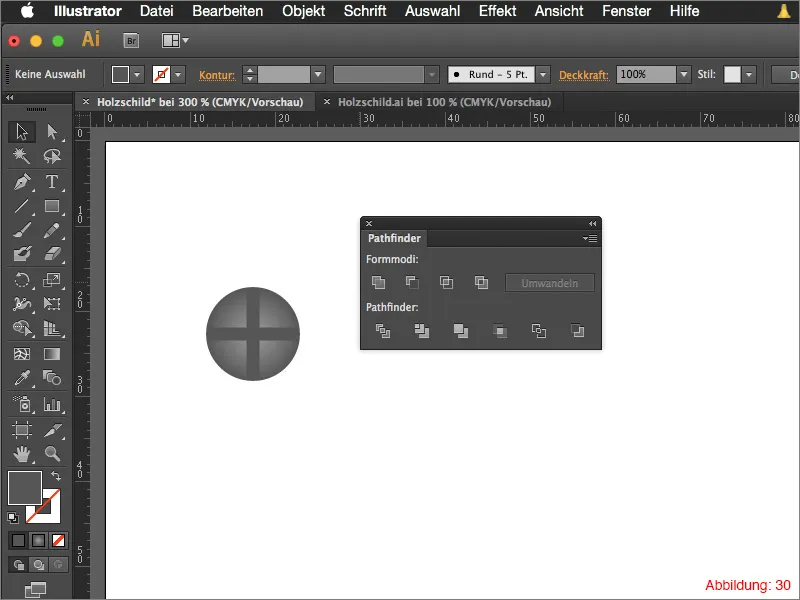
Placer dette kryds præcist i midten af den tidligere oprettede ellipse og grupper det hele med Command+G eller Strg+G.
Din skrue er nu færdig.
Kopier denne skrue fire gange og placér dem i hjørnerne af din træskilt.
For at få lidt mere variation i skruerne, kan I blot dreje dem i forskellige retninger for at få det til at se mere tilfældigt ud (figur 31).
Din træskilt er nu færdig.
Afsluttende ord:
Vi er allerede nået til slutningen af denne vejledning. Jeg håber, at I har haft det sjovt og har lært noget nyt. Hvis der skulle opstå yderligere spørgsmål om dette emne, er I velkomne til at poste dem som kommentar til denne vejledning. Jeg vil bestræbe mig på at besvare dem så hurtigt som muligt.
Fortsæt med at være kreative …
Din Julian


