Opret puslespil
Introduktion:
Hej kære PSD-Tutorials.de-community. Det glæder mig at kunne byde dig velkommen til endnu en af mine tutorials her på PSD-Tutorials.de. I dagens tutorial vil du lære, hvordan man opretter et puslespil i Illustrator. (Illustration 01). I dette vil du blandt andet lære at arbejde med det Rektangulære gitterværktøj. Så lad os komme i gang.
Trin 1: Opret grundgitter
Før vi kan begynde, skal du oprette et nyt arbejdsområde. Gå til Fil>Ny og vælg derefter et liggende format i A3-størrelse.
For at oprette det grundlæggende gitter til vores puslespil, har vi brug for det såkaldte Rektangulære gitterværktøj.
Findes sådan noget ikke? Jo, det gør det faktisk. Dette værktøj gemmer sig under Linjesegment-værktøj og kan aktiveres ved at klikke på det i længere tid. (Illustration 03).
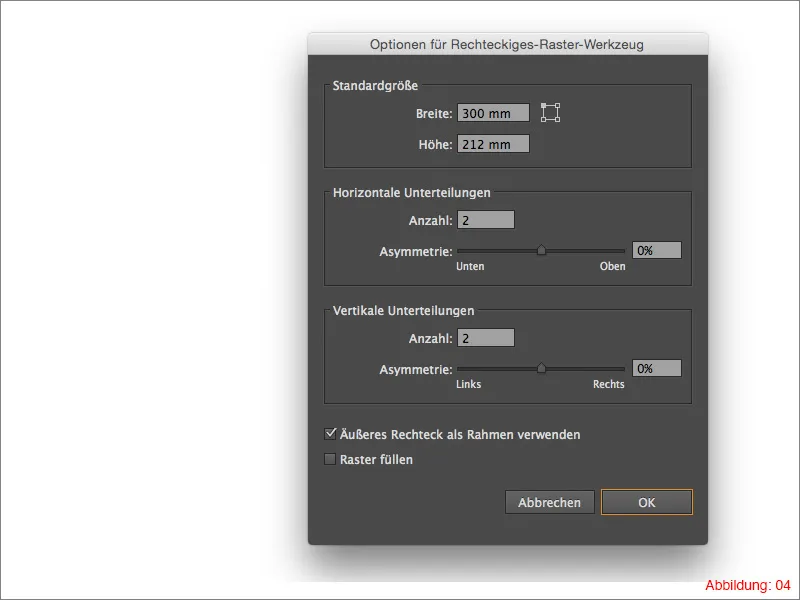
Klik med dette værktøj ét sted på dit arbejdsområde. Derefter åbner der sig et vindue, hvor du kan kontrollere indstillingerne for det gitter, du ønsker at oprette.
Ved Standardstørrelse vælger du et format på 300x212mm. Ved Horisontale og Vertikale opdelinger skal du vælge et Antal på to. Lad Assymetri være på 0%. (Illustration 04).
Bemærk:
Du kan selvfølgelig også øge antallet af opdelinger, men det vil medføre mere arbejde, og dit puslespil vil blive mere komplekst. Så tænk over, hvor mange opdelinger du har brug for, når du planlægger dit puslespil.
Når du har bekræftet med OK, bør det se nogenlunde sådan ud hos dig (se illustration 05):
Trin 2: Forbered pusledelene
Næste skridt er at klikke på direkte udvalgsværktøj og straks derefter vælge Tegneværktøjet. Dette skyldes, at du i det næste trin skal bruge begge værktøjer. Når du holder Command- eller Ctrl-tasten nede i Illustrator, aktiveres det forrige værktøj. I dette tilfælde vil det være direkte udvalgsværktøjet.
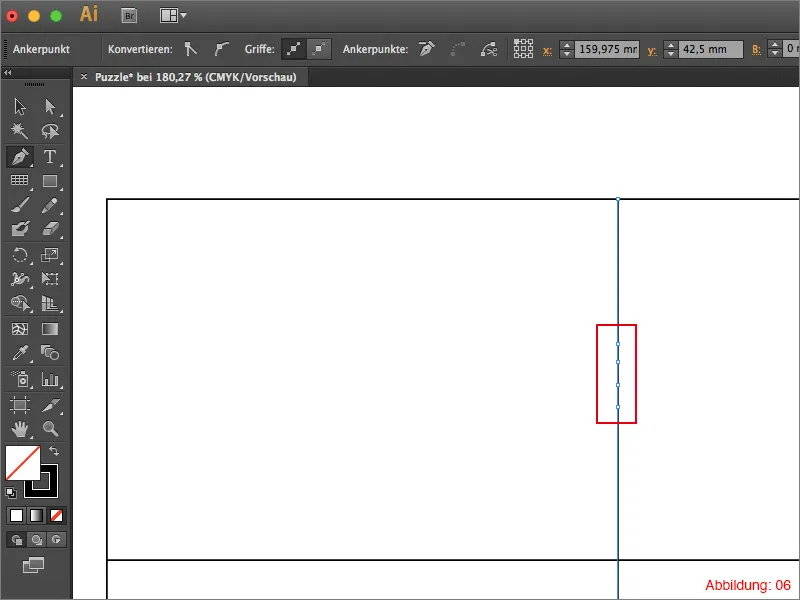
Med direkte udvalgsværktøjet skal du vælge en indvendig linje fra dit gitter og oprette fire nye baneled. Disse baneled skal være cirka midt på din pusledel. (Se illustration 06).
Bemærk:
Når du bevæger dit museikon med Tegneværktøj over en aktiveret Bane, vises et lille "+" ved siden af Tegneværktøjs-ikonet. Dette betyder, at du kan indsætte et nyt baneled på dette sted ved at klikke på det.
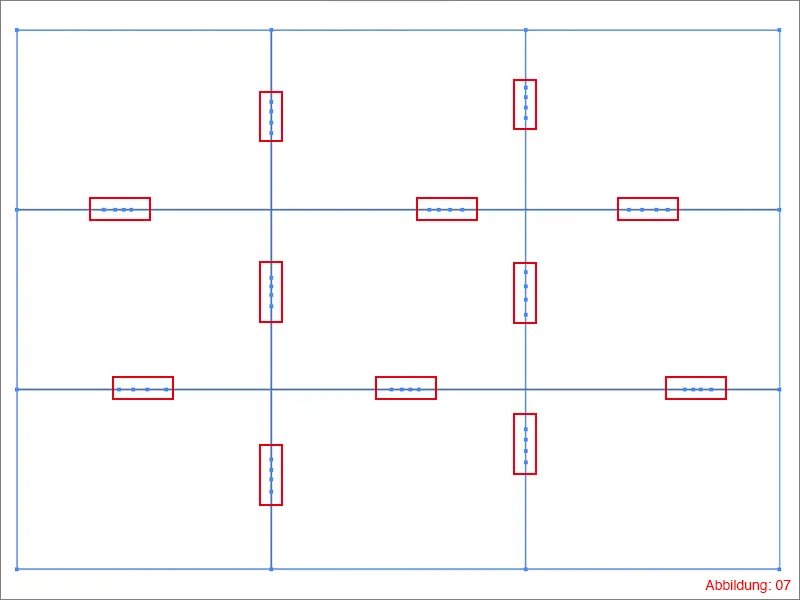
Nu står der bogstaveligt talt lidt hårdt arbejde på menuen, da du nu skal oprette disse fire baneled i hver celle i dit gitter. Til sidst bør det se nogenlunde sådan ud hos dig (se illustration 07):
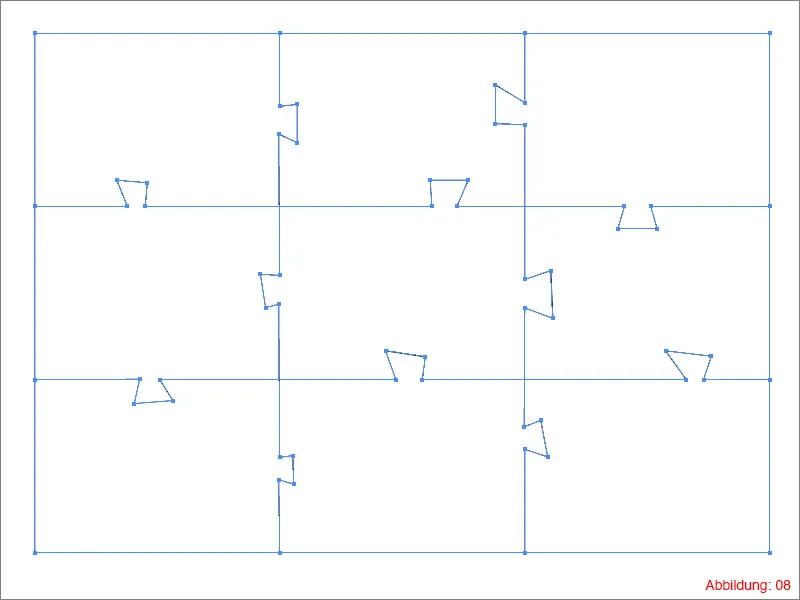
Når du har oprettet alle baneled, skal du igen tage fat i direkte udvalgsværktøjet og flytte de nyligt oprettede baneled, så de ser ud som en udbuling eller en fordybning. (Illustration 08).
På dette tidspunkt behøver du ikke være særlig præcis, da du senere sikkert skal rette eller forbedre noget.
Bemærk:
Når du flytter baneledene, så sørg for, at det ikke ser ens ud. Variér størrelsen, positionen og retningen, mens du opretter udbulningerne eller fordybningerne.
Trin 3: Optimer pusledelene
Nu er alt forberedt til at optimere pusledelene, så man også kan genkende den typiske puslelignende udseende.
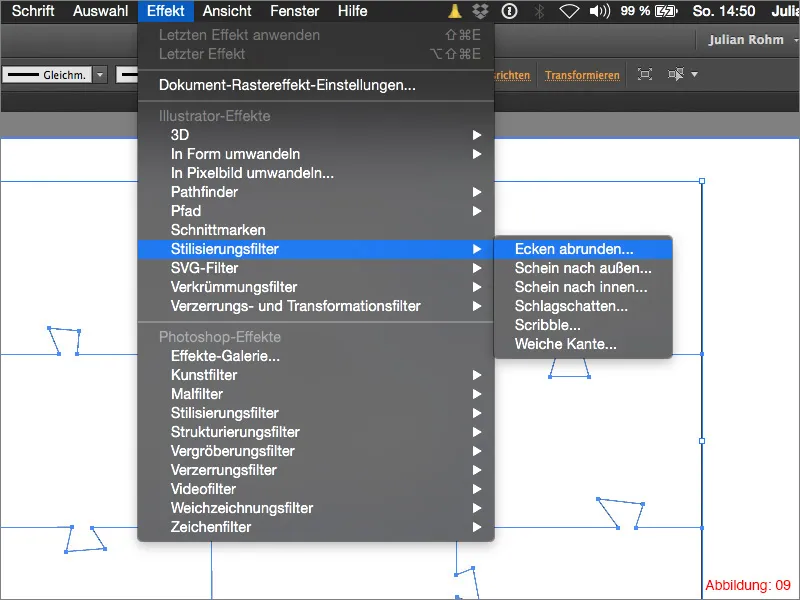
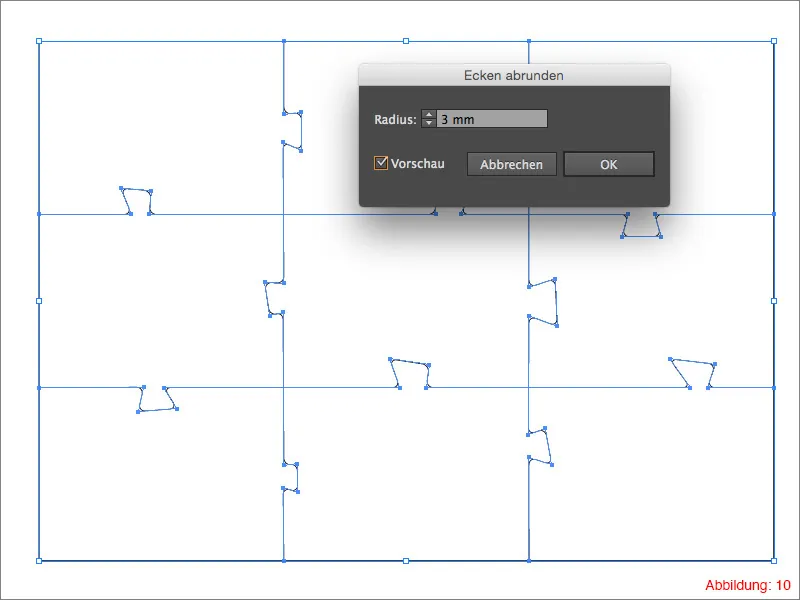
Med direkte udvalgsværktøjet skal du vælge de indvendige baner (den ydre ramme må ikke være markeret) og derefter gå til Effekt>Stiliseringsfilter>Rundede hjørner …
I det efterfølgende vindue vælger du en Radius på 3mm og bekræfter med OK.
Nu, da du kan se virkningen af de afrundede hjørner, har du igen alle muligheder for at flytte dine baneled, så du får flotte pusle-typiske udbulninger eller fordybninger.
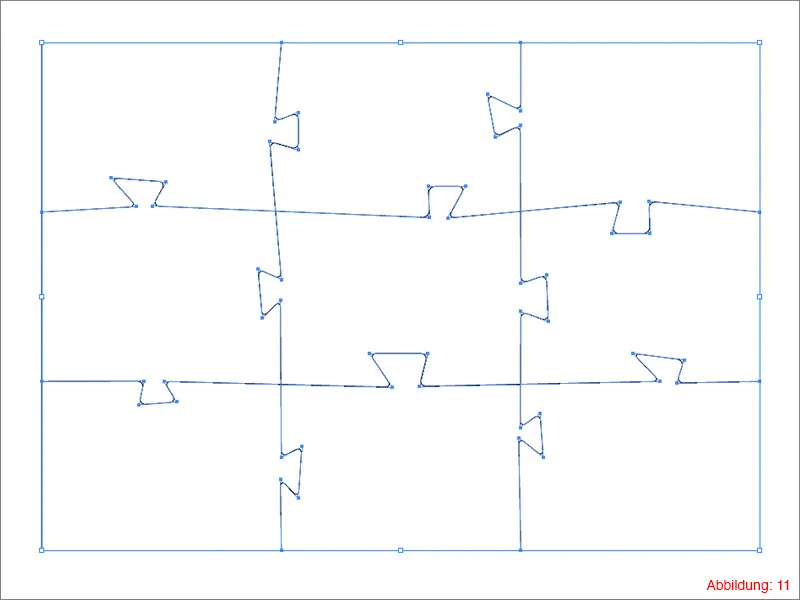
Til sidst bør det se nogenlunde sådan ud hos dig (se illustration 11):
Men her er også din egen kreativitet på spil.
Efterfølgende markerer I alt med Command+A eller Strg+A og går derefter til Objekt>Udseende omdannelse.
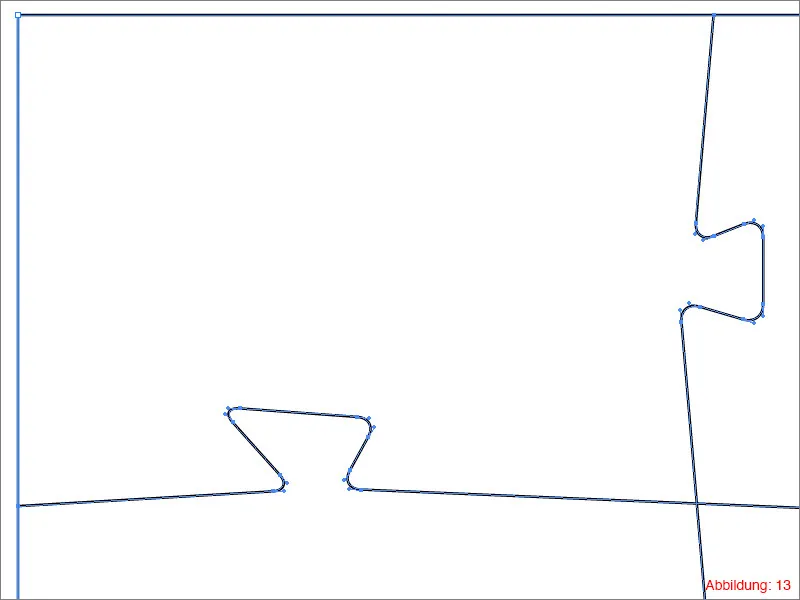
På denne måde overføres effekten Rundede hjørner til stien. Der dannes nye stienoder. (Se billede 13).
Nu skal I bruge Pathfinder. Hvis I ikke har aktiveret denne endnu, kan I finde den under Vindue>Pathfinder. (Se billede 14).
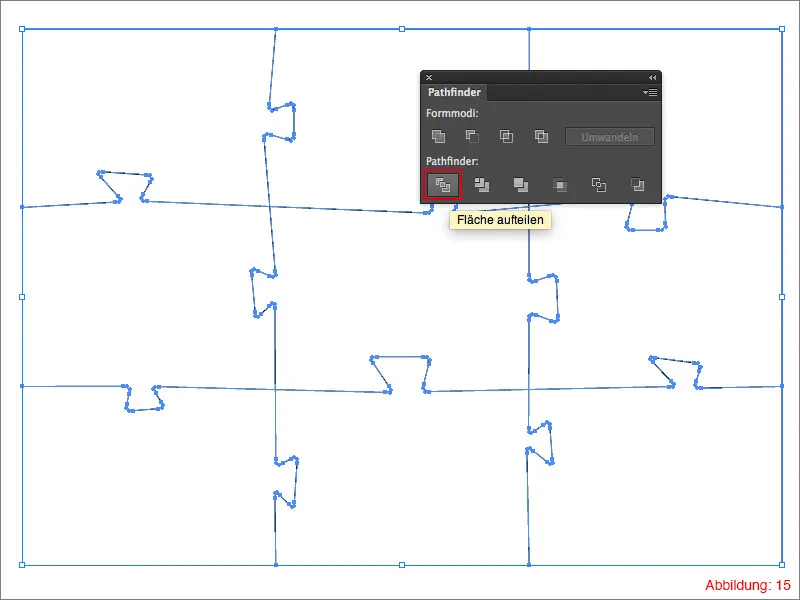
Marker alt igen med Command eller Strg+A og klik derefter på Opdel flade i Pathfinder. (Se billede 15).
Da Illustrator automatisk grupperer alle objekter, skal I fjerne denne gruppering ved at bruge genvejen Command+Shift+G (på PC'en - Strg+Shift+G).
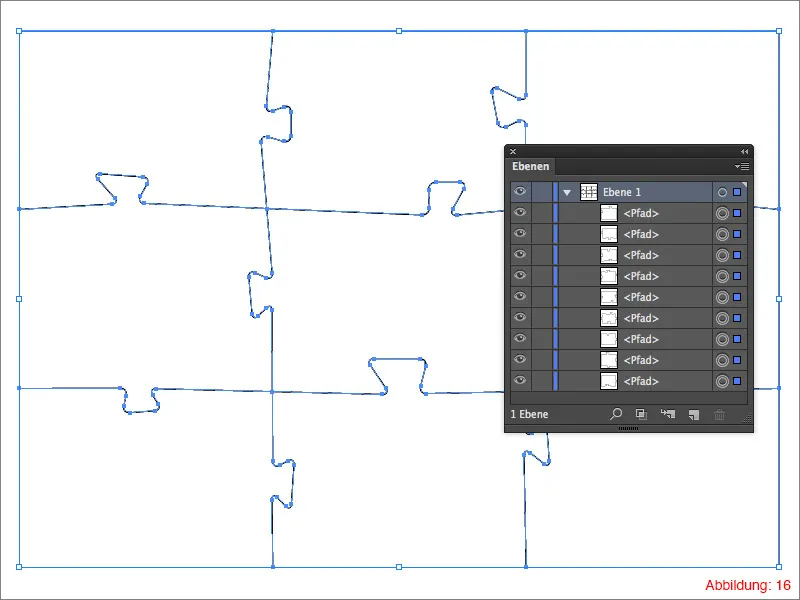
Efterfølgende bør der fremkomme ni forskellige stienoder i Lag-paletten. (Se billede 16).
Trin 4: Gem og arkiver puslespillet som symbol
På dette tidspunkt vil jeg kort sætte det nuværende emne til side og nævne et også meget vigtigt emne.
Især i projekter som med puslespillet eller andre ting kan det ske, at man senere ønsker at bruge disse til andre projekter. Derfor er det en fordel at have gemt en skabelse for ikke at skulle starte forfra. Derfor anbefaler jeg altid at arbejde med symboler i Illustrator. Dette betyder, at I altid kan hente skabelsen, da den er centralt gemt på jeres computer, og Illustrator kan nemt få adgang til den.
For at oprette egne symboler skal I først have Symboler-paletten. I kan finde den under Vindue>Symboler.
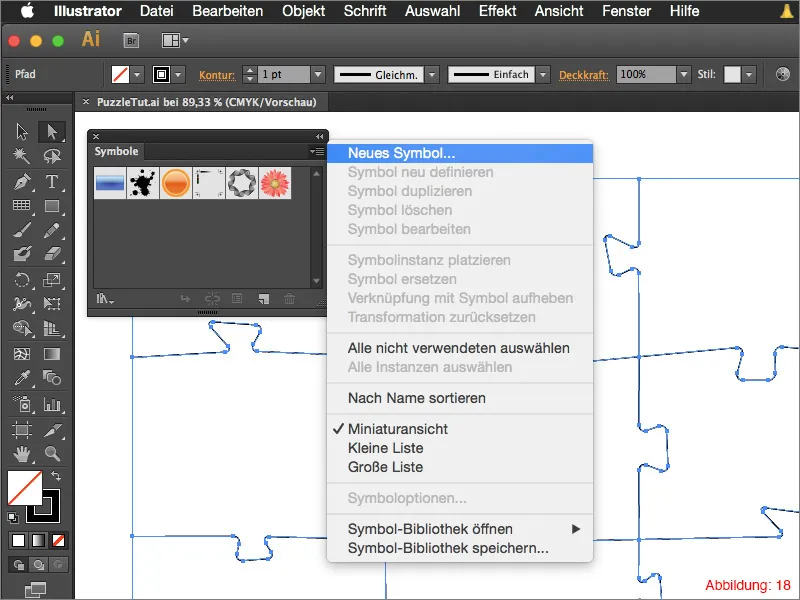
Marker så objektet, som I gerne vil gemme som et symbol (i dette tilfælde den aktuelle tilstand af jeres puslespil) og klik derefter på pilen øverst til højre i Symboler-paletten. (Se billede 18).
Her har I nu mulighed for at klikke på Nyt symbol ...
I kan derefter indtaste en passende navn til jeres symbol og bekræfte med OK.
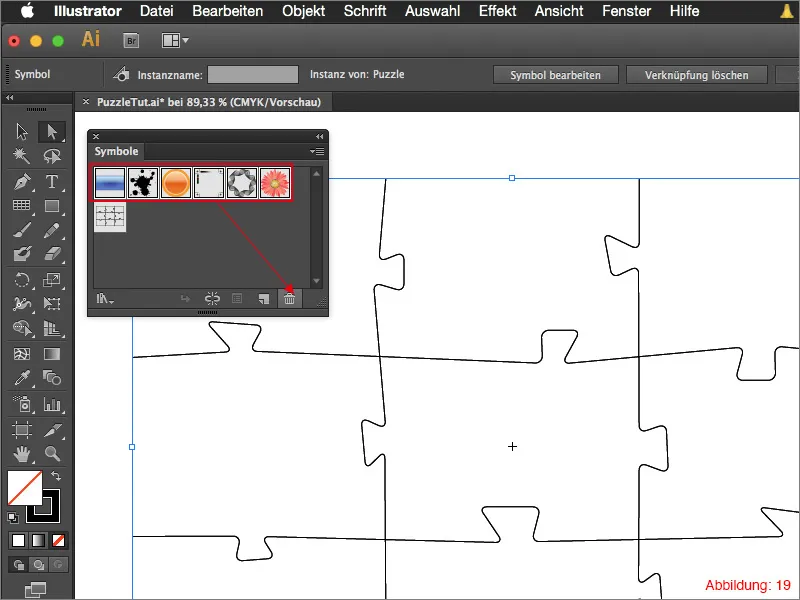
Før I gemmer en egen symbolbibliotek, anbefaler jeg, at I sletter standard-symbolerne fra Illustrator. I kan nemt vælge dem en efter en ved at holde Shift-tasten nede.
Når I har valgt dem alle, skal I klikke på papirkurven nederst til højre. (Se billede 19).
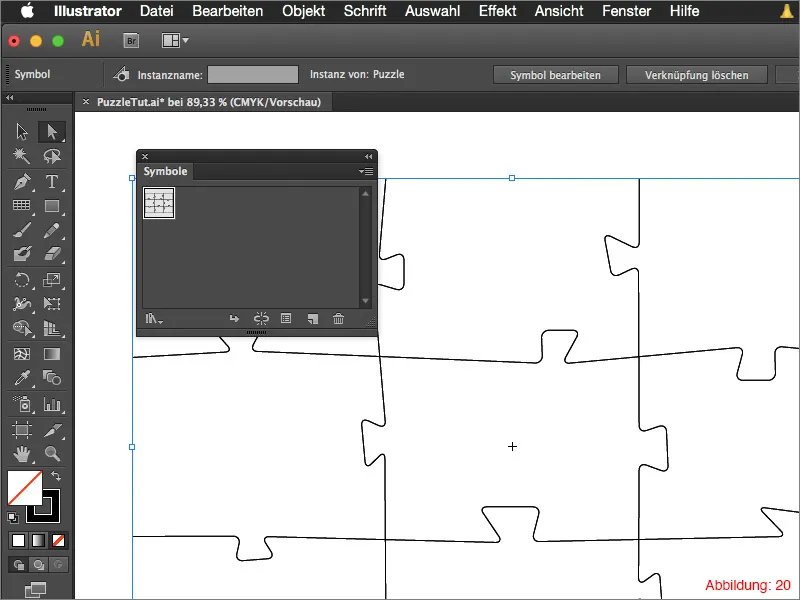
Derefter bør kun det egne objekt være til stede i Symboler-paletten. (Se billede 20).
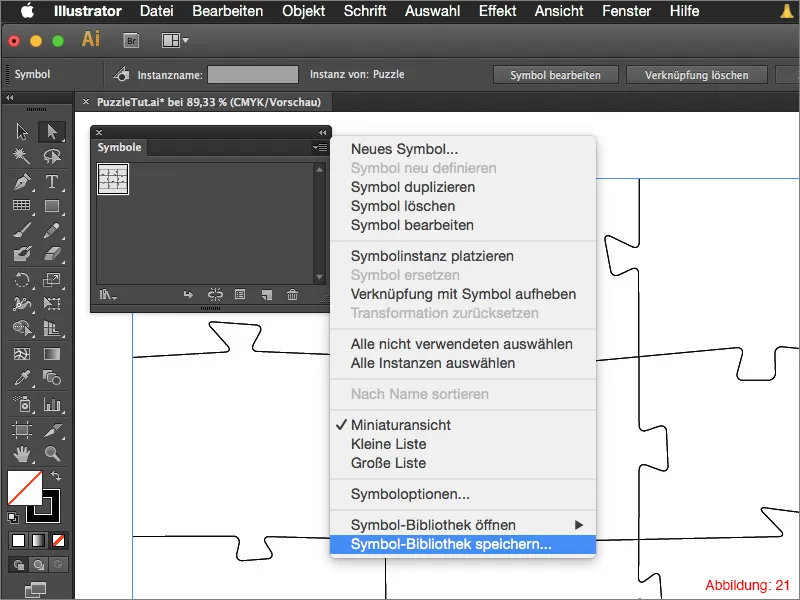
Klik nu igen på pilen i Symboler-paletten og derefter på Gem symbolbibliotek ... Her kan I igen vælge et passende navn til biblioteket og bekræfte med OK.
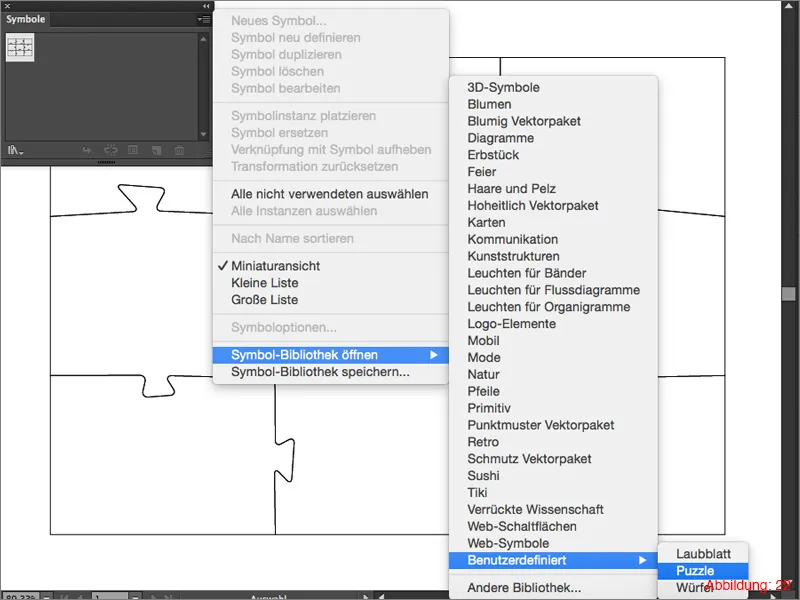
For at åbne dette bibliotek igen på et senere tidspunkt (f.eks. i en anden fil), skal I blot klikke på pilen i Symboler-paletten og gå til Åbn symbolbibliotek. Her finder I så det netop gemte symbolbibliotek. (Se billede 22).
Trin 5: Giv puslespillet tekstur
Når I har gemt jeres nuværende puslestatus som et symbol, kan vi nu begynde at lægge et motiv over de enkelte brikker. I de vedlagte arbejdsdata til denne vejledning finder I en fil med navnet "Motiv.pdf". Den skal I åbne i Illustrator og indsætte jeres puslefil.
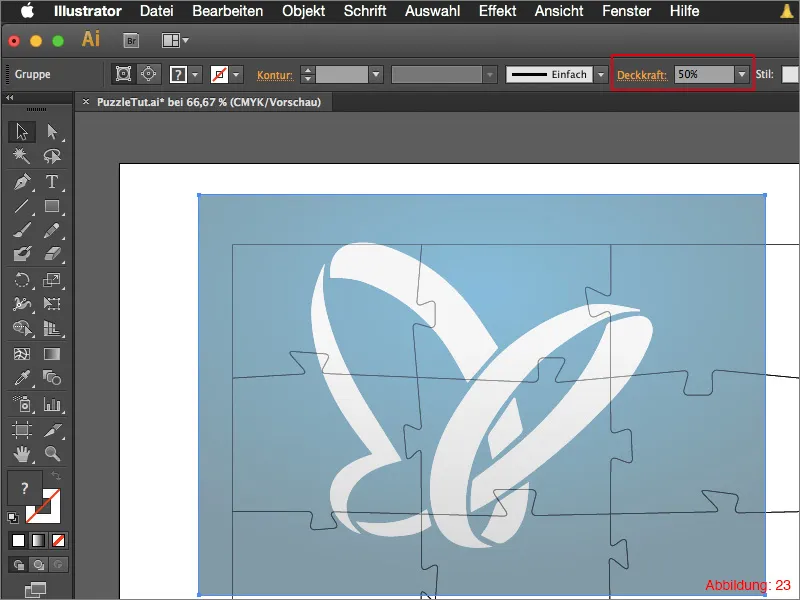
Reducer derefter Dækningen til ca. 50%, så I kan se gennem puslebrikkerne. (Se billede 23).
Flyt så jeres motiv, så det er præcist i midten af jeres puslespil. Derefter kan I igen sætte Dækningen til 100%.
I næste trin skal I oprette en kopi af jeres motiv for hver puslebrik. I mit tilfælde har jeg ni puslebrikker og har derfor brug for ni kopier.
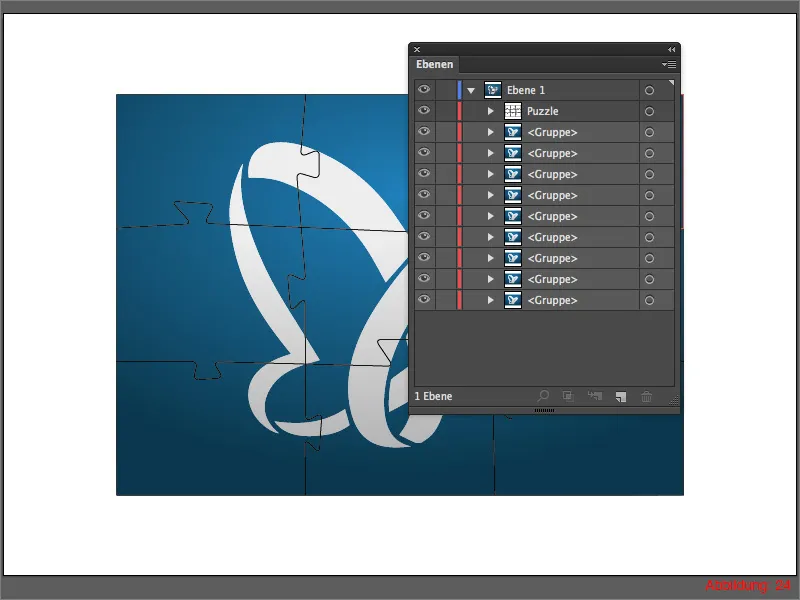
Vær opmærksom på at placere kopierne af jeres motiv under puslebrikkerne i Lagpaletten. (Se billede 24).
Åbn nu gruppen med puslebrikkerne og træk dem ned til din hovedlag, så de ikke er grupperet længere.
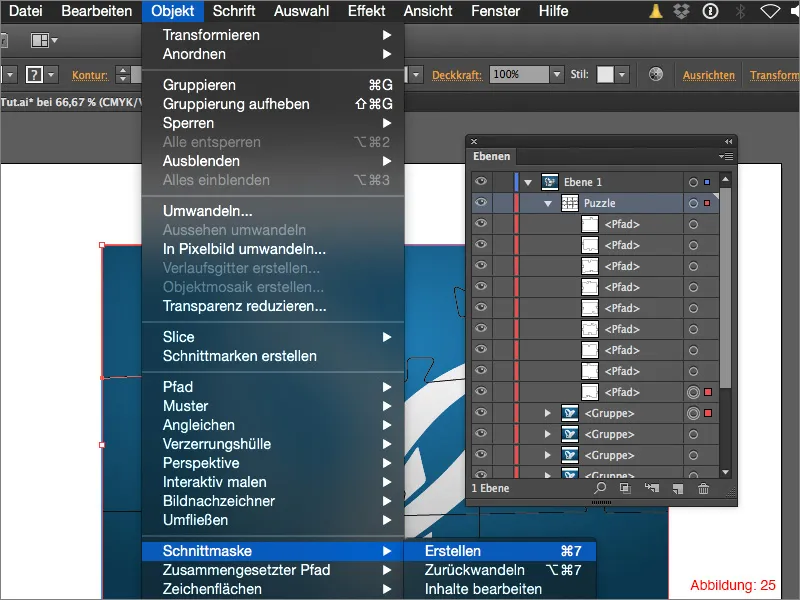
Vælg nu den første pusledel og en kopi af motivet ved at holde Shift-tasten nede og gå derefter til Objekt>Skråning>Opret.
Den samme procedure skal I efterfølgende også udføre med alle andre puslespilsbrikker. Vælg altid en brik og et motiv og lav en klippe maske.
Det hele skal så se sådan ud (afbildning 26):
Trin 6: Finpudsning
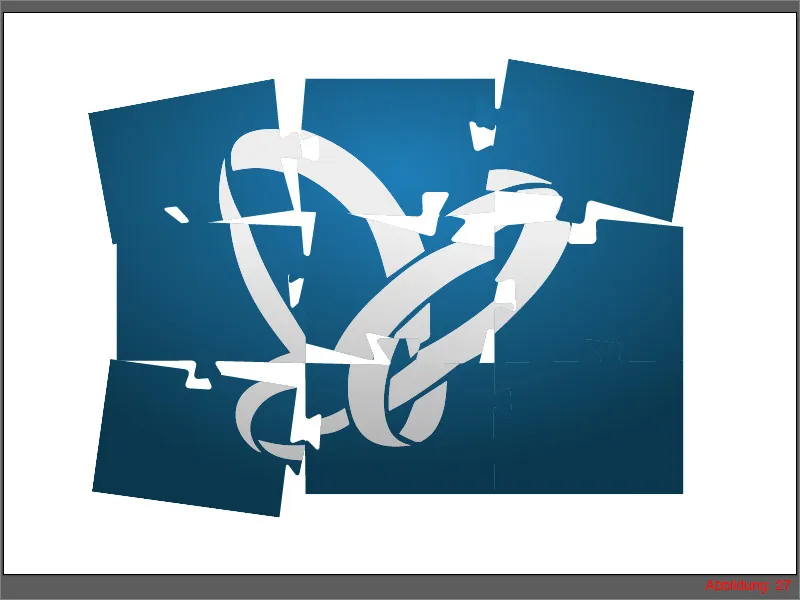
Når I har lavet en klippe maske for hver puslespilsbrik, er I grundlæggende færdige med jeres puslespil. Da et komplet puslespil ofte virker lidt kedeligt, vil jeg anbefale jer at flytte nogle brikker lidt og måske endda dreje dem, så man kan se, at det virkelig er et puslespil med forskellige dele. (Afbildning 27).
Da man i den nuværende tilstand næsten ikke kan adskille de oven på hinanden liggende dele, tilføjer vi nu en skygge til hele puslespillet. Vælg alt med Command eller Ctrl+A og gå derefter til Effect>Stylisering filter>Skygge. Bekræft det efterfølgende vindue med OK.
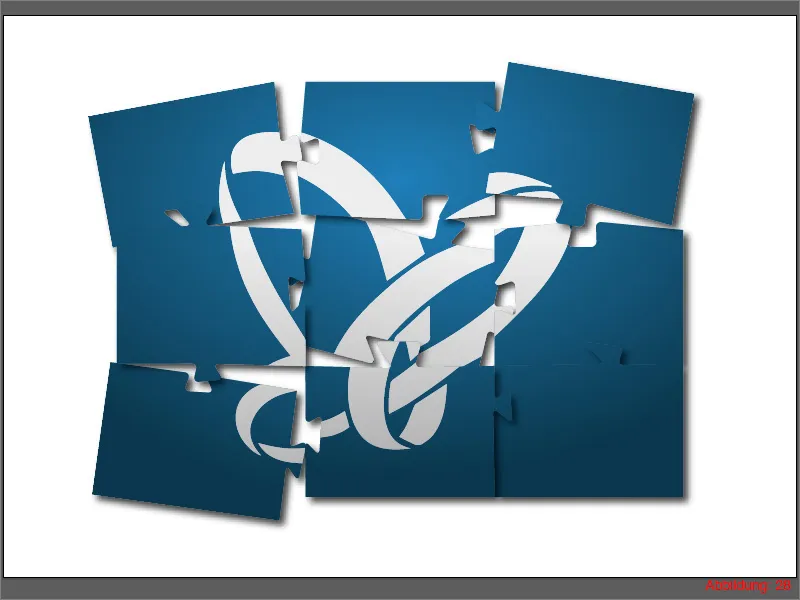
Jeres puslespil er færdigt. (Afbildning 28).
Afsluttende ord:
Nu er vi allerede nået til enden af denne vejledning. Jeg håber, at I har haft det sjovt og nu kan lave et flot puslespil. Hvis der stadig er noget uklart, så skriv det bare i kommentarerne under denne vejledning. Jeg vil forsøge at besvare disse spørgsmål så hurtigt som muligt. Ellers vil jeg selvfølgelig også gerne modtage generel feedback.
Bliv kreative …
Din Julian


