CTA-knapper, eller "Call to Action"-knapper, er afgørende for succesen af din online tilstedeværelse. De er ansvarlige for, hvordan besøgende interagerer med din side og hvilke handlinger de foretager. Hvis du vil vække stor interesse og få din målgruppe til at foretage en ønsket handling, er udformningen og tilpasningen af disse knapper et centralt punkt. Her kan du lære, hvordan du effektivt redigerer CTA-knapper for at øge din konverteringsrate.
Vigtigste erkendelser
- CTA-knapper er centrale elementer til styring af brugerhandlingerne på en hjemmeside.
- En tiltalende udformning kan markant øge interaktionsraten.
- Forskellige tilpasningsmuligheder, såsom farve, størrelse, tekst og animationer, giver dig mulighed for at tilpasse knapperne efter dine behov.
Trin-for-trin vejledning
1. Indgang til CTA-knapperedigering
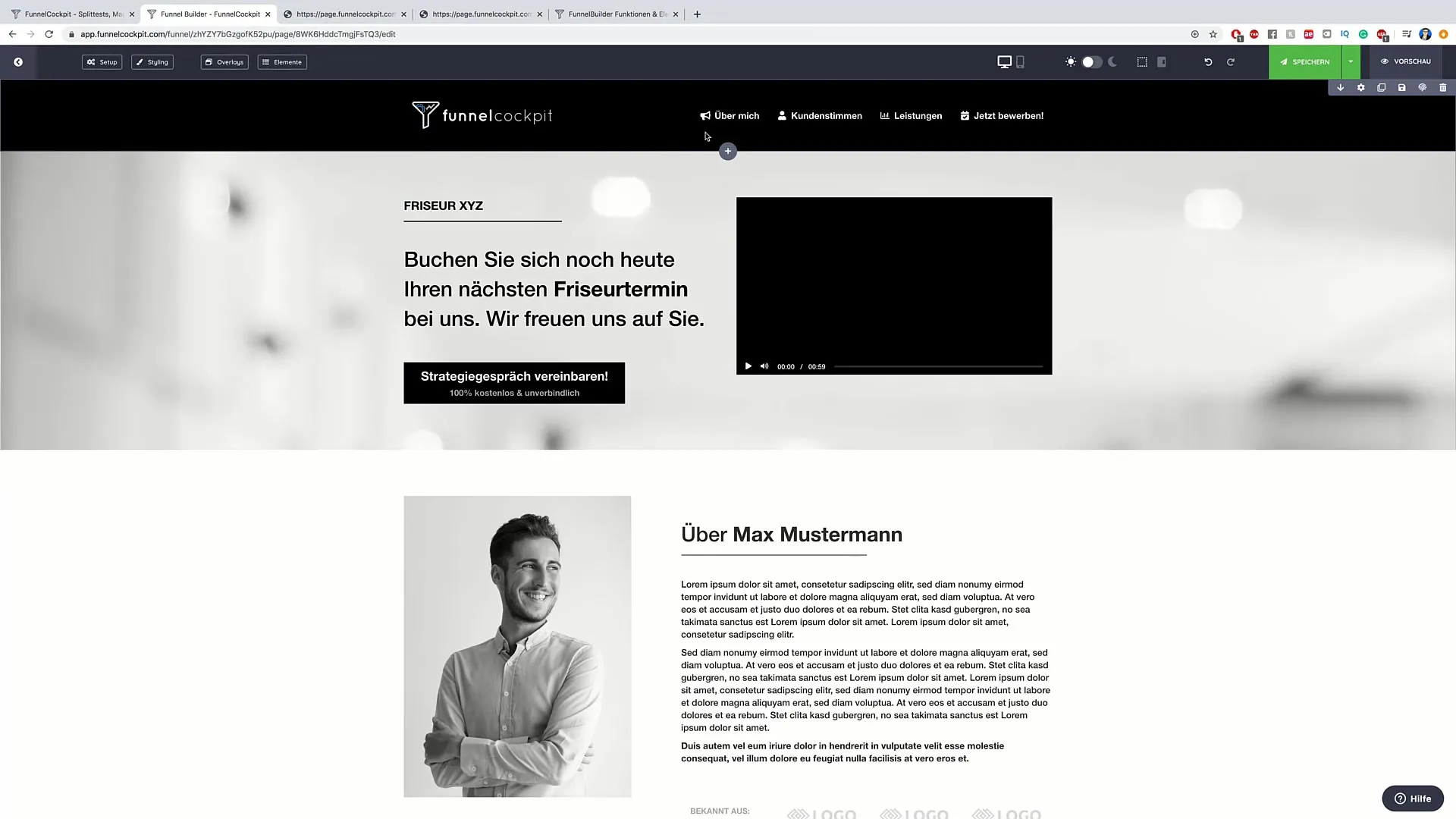
Først skal du åbne brugerfladen, hvor dine CTA-knapper redigeres. Du finder normalt dette i backenden af din hjemmeside eller i den specifikke edito,r du bruger. Du bør se knappen, som du ønsker at tilpasse.

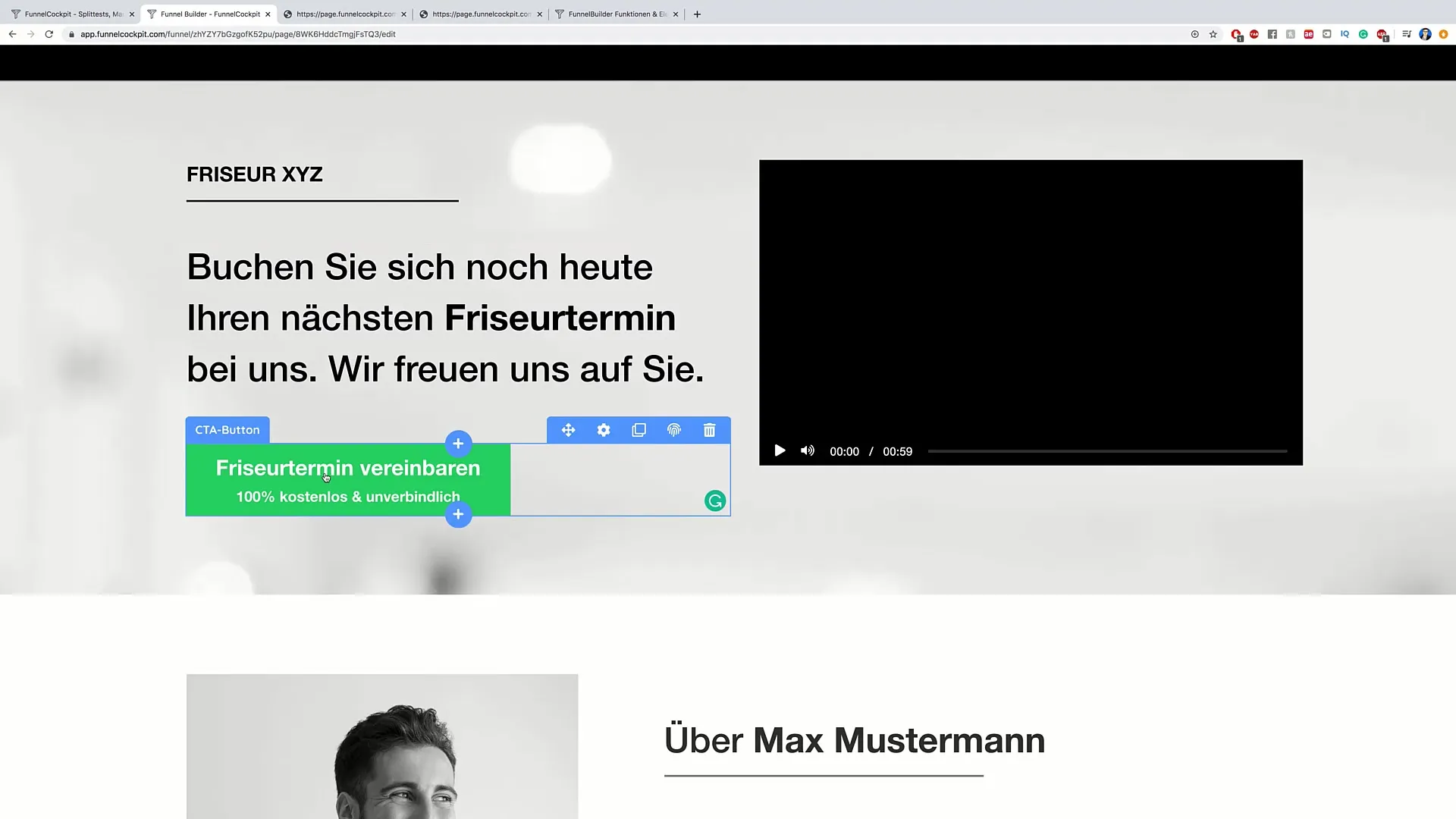
2. Valg af den rette CTA-knap
Identificer knappen, du ønsker at tilpasse. I vores eksempel vil vi optimere en knap til booking af en frisøraftale. Klik én gang på knappen for at åbne redigeringsmulighederne.
3. Tilpasning af målet
Når du har valgt knappen, kan du bestemme, hvor brugerne skal ledes hen, når de klikker på den. Der er muligheder såsom at linke til en specifik side eller udløse en download. Vælg det, der bedst passer til dit mål.

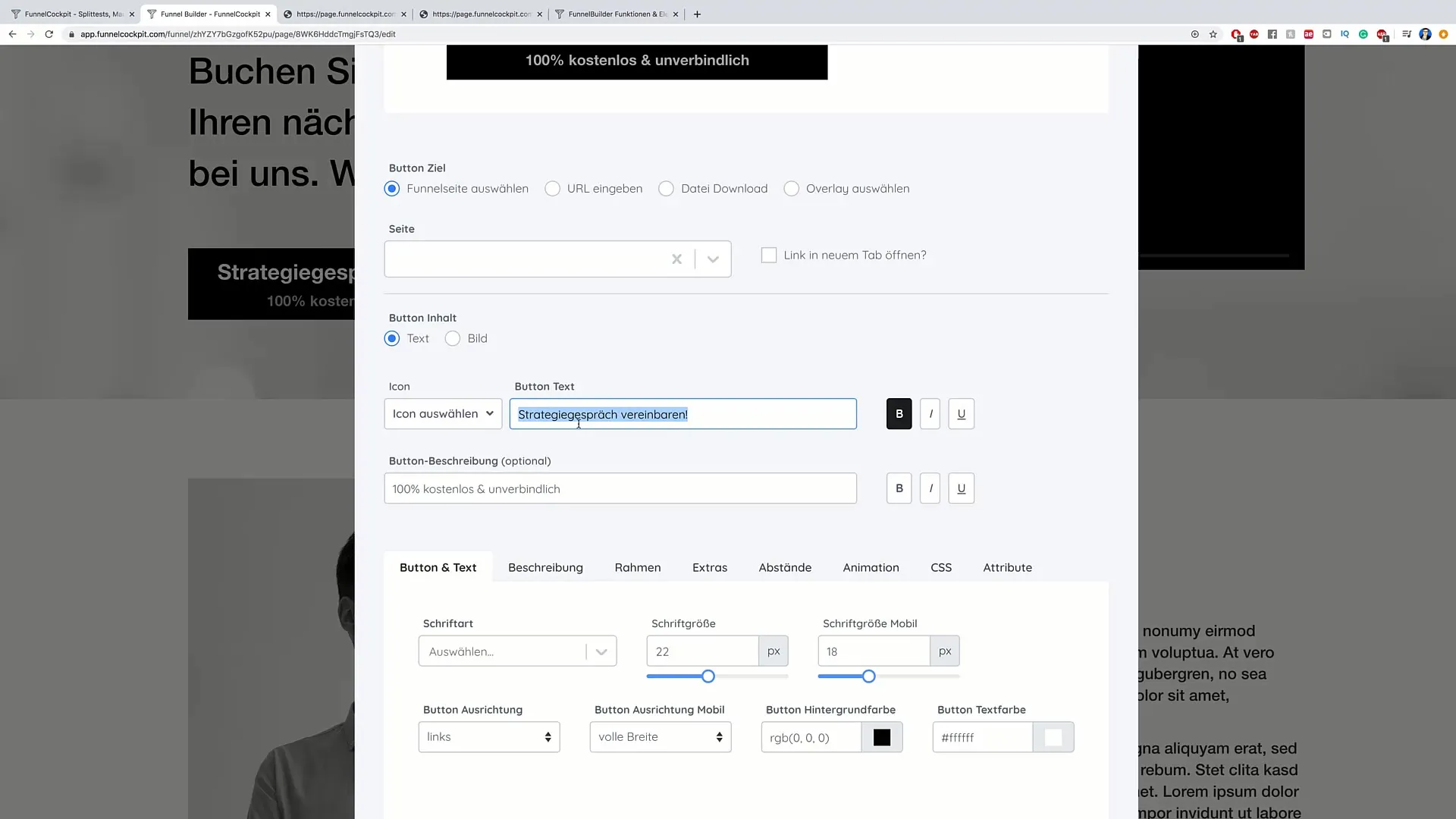
4. Redigering af knapindhold
Teksten på din knap er en af de mest afgørende faktorer for dets effektivitet. Klik på knappens tekst og ændr den til en opfordring, der er klar og motiverende. For eksempel kan "Book frisøraftale" pakkes bedre ind.

5. Tilpasning af knapudformning
Nu kan du ændre knappens visuelle udformning. Overvej, hvilke farver og skrifttyper der er tiltalende for din målgruppe. En iøjnefaldende farve kan hjælpe med at tiltrække opmærksomhed, mens skrifttypen skal være klar og læsbar. Du kan ændre skrifttypen, skriftstørrelsen og endda stilen.

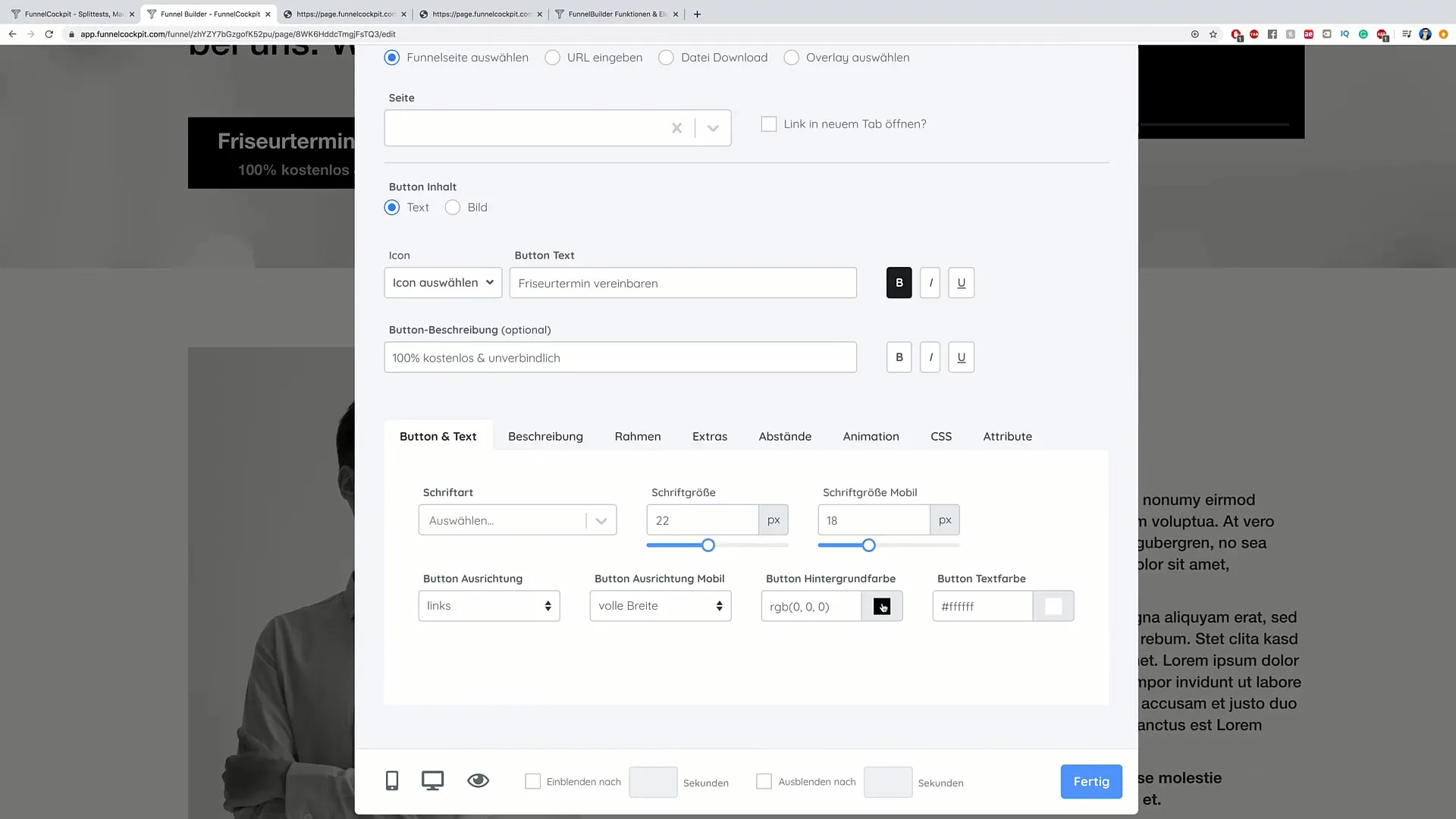
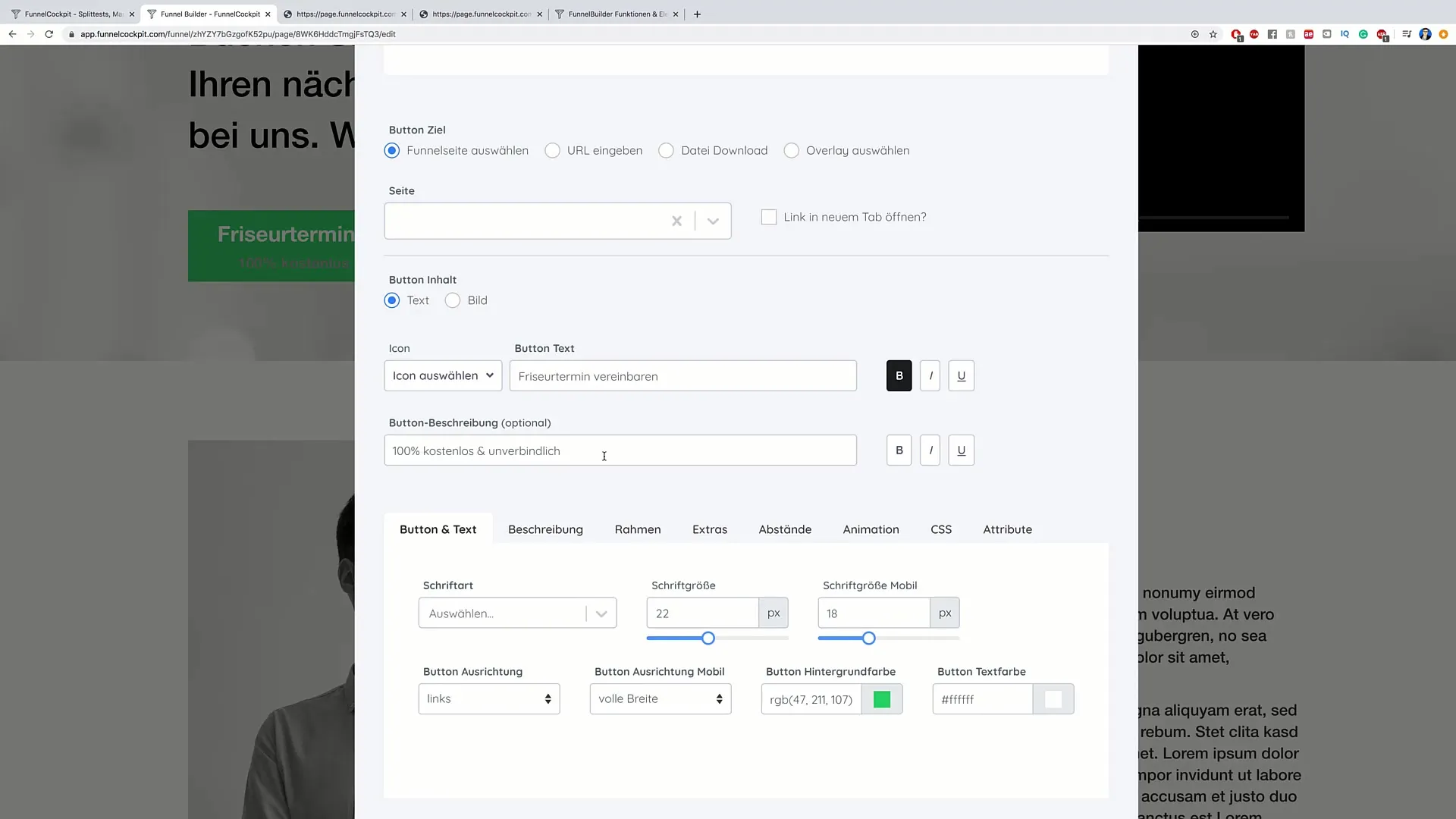
6. Redigering af knapfarve
Knappens farve spiller en væsentlig rolle i, hvor godt den skiller sig ud. Klik på farvevalgmulighederne for at tilpasse knappens farve. En kraftig grøn farve kan være et godt valg for at fremhæve knappen.

7. Sammensætning af rammer
En ramme kan hjælpe knappen med at skille sig ud fra andre indholdselementer. Du har mulighed for at vælge tykkelsen og stilen på rammen - for eksempel en stiplet eller massiv ramme.
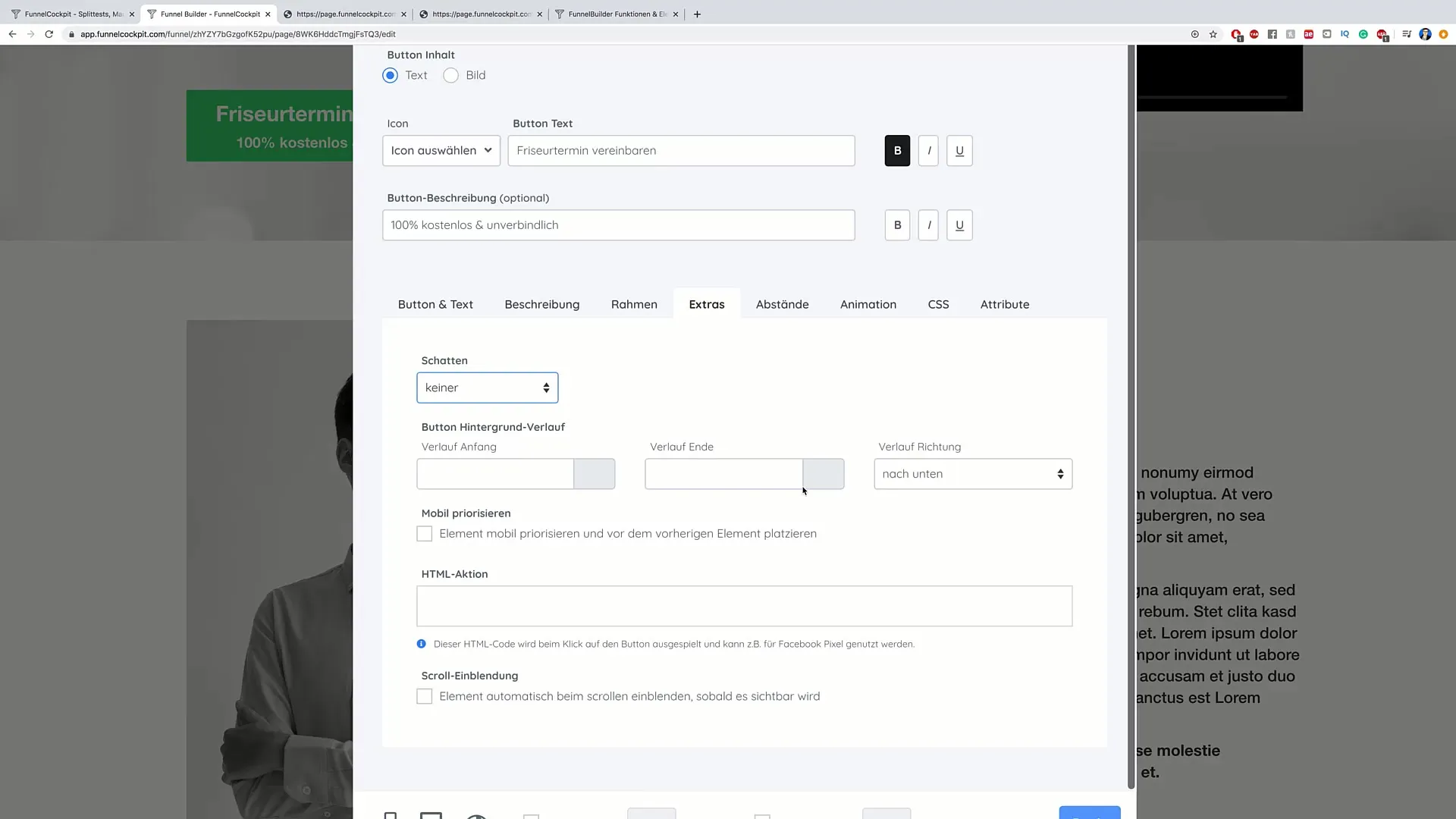
8. Tilføjelse af skygger og effekter
Ved at tilføje skyggeeffekter kan du give din knap mere dybde. Disse små detaljer kan forbedre brugeroplevelsen. Sørg for, at skyggen ikke er for dominerende, så knappens læselighed ikke påvirkes.

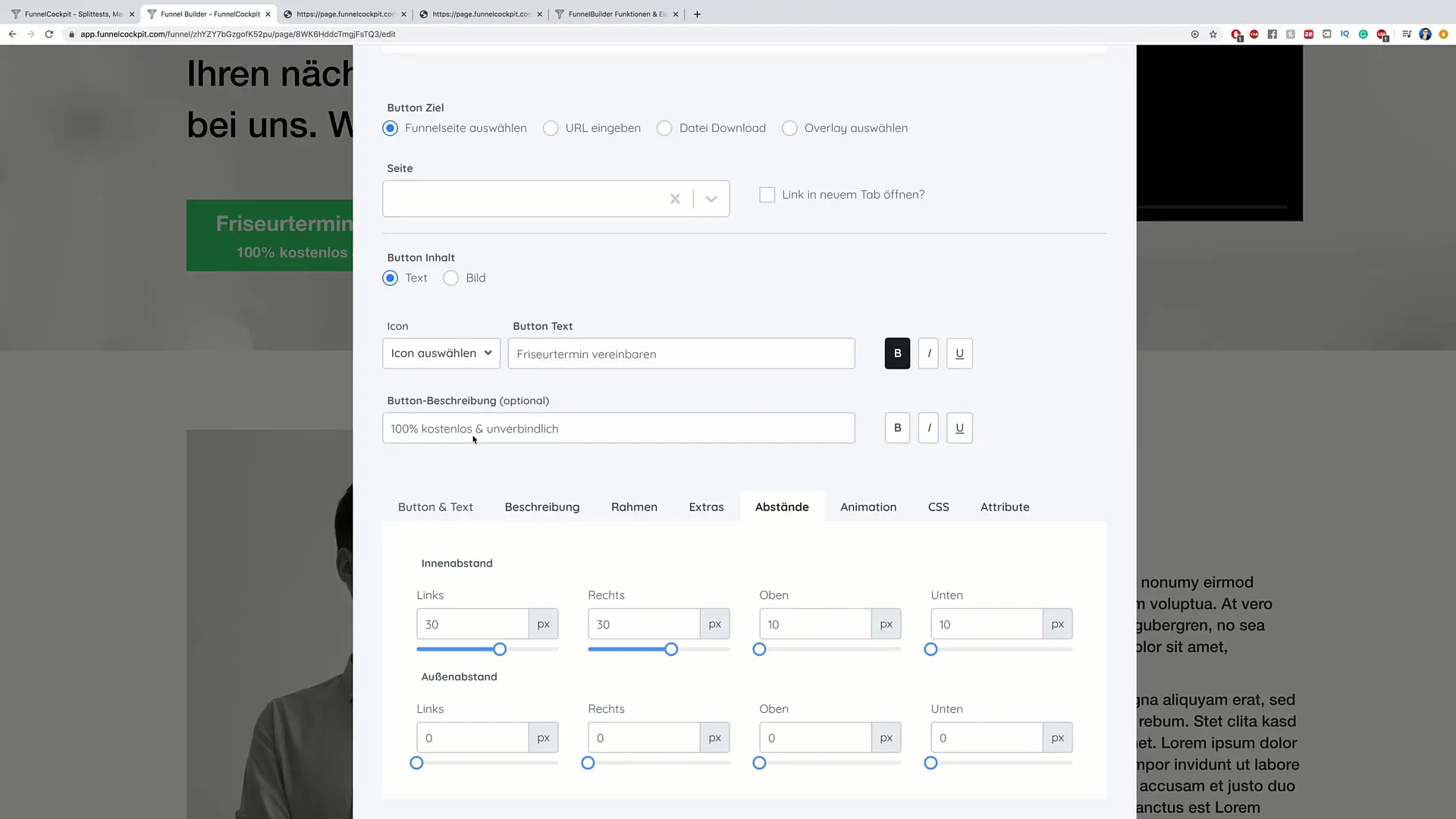
9. Justering af afstande og layout
Knappens position og afstanden til andre indholdselementer er også vigtige. Du kan let justere afstanden for at sikre, at knappen ikke er for tæt på andre elementer og forbliver let synlig.

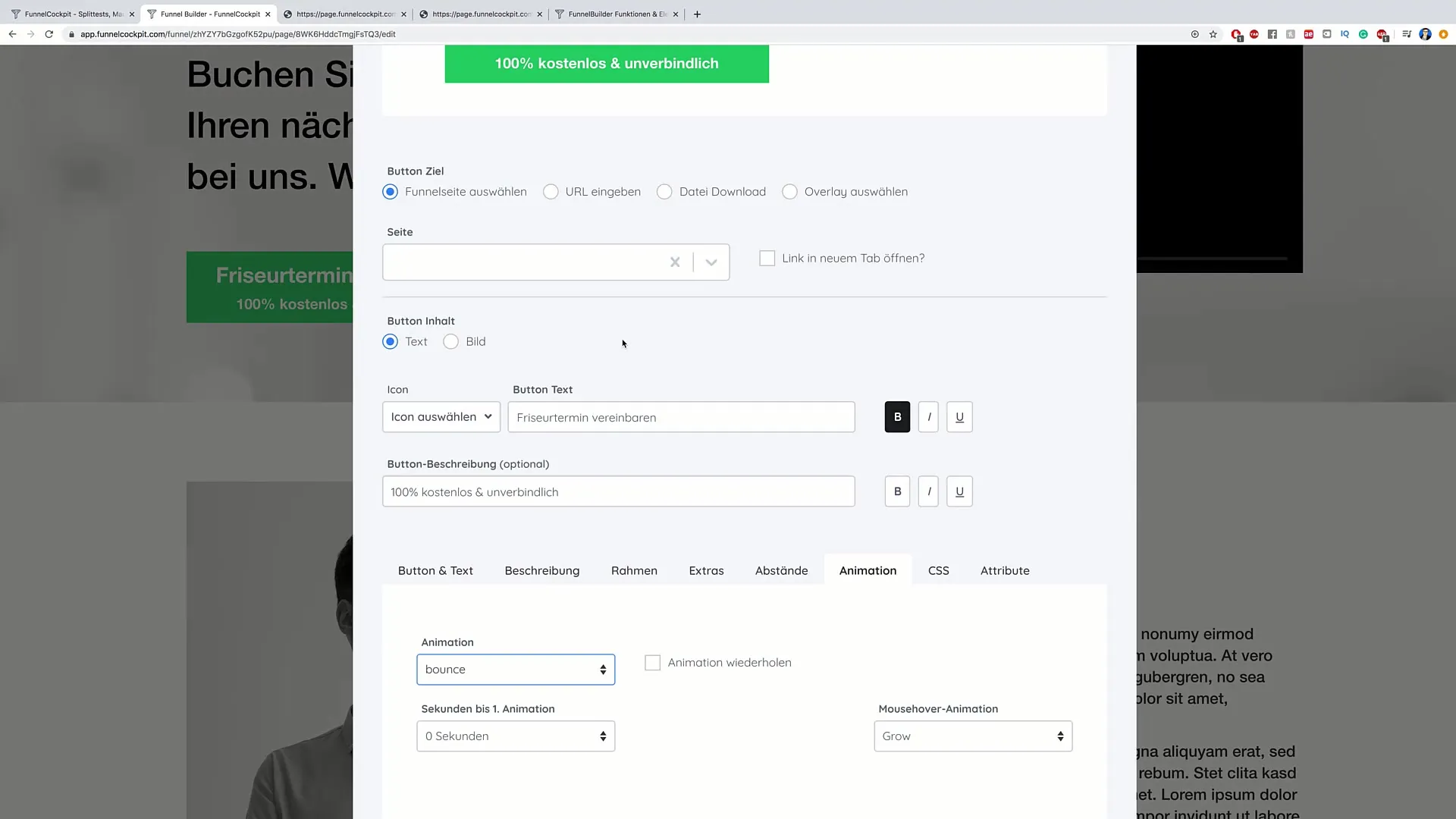
Tilføjelse af animationer
Animationer kan hjælpe med at øge brugernes engagement. Overvej at tilføje en simpel bounce- eller swing-animation, der gør knappen mere livlig og tiltalende. Gå bare til indstillingerne for animation og vælg den foretrukne mulighed.

11. Gennemgang og gem af ændringer
Når alle tilpasninger er foretaget, skal du klikke på "Færdig" og gemme dine ændringer. Nu kan du se den opdaterede knap på din hjemmeside og kontrollere, om den lever op til dine forventninger.

12. Test af funktionalitet
Når du har gemt ændringerne, anbefales det at klikke på knappen og kontrollere, om den sender brugerne til den rigtige side. Dette trin sikrer, at alt fungerer som planlagt.

Opsummering
Redigering af CTA-knapper er en enkel, men effektiv måde at øge brugerinteraktionen på din hjemmeside. Ved at tilpasse indhold, design og funktionalitet kan du sikre, at dine knapper ikke kun ser godt ud, men også arbejder effektivt. Prøv forskellige stilarter og funktioner for at finde ud af, hvad der passer bedst til din målgruppe.
Ofte stillede spørgsmål
Hvordan redigerer jeg teksten på en CTA-knap?Klik på knappen og rediger teksten direkte i redigeringsfeltet.
Kan jeg ændre farven på en CTA-knap?Ja, gå til farveindstillingerne og vælg den ønskede farve.
Er animationer nyttige for CTA-knapper?Ja, animationer kan øge brugernes opmærksomhed og forbedre engagementet.


