Dagens tutorial er for øjeblikket det sidste i min lille Illustrator-serie. Men hvem ved ... Måske kommer der mere til i fremtiden.
Endnu en lille advarsel til alle Illustrator-professionelle, der måske læser med her. Jeg har opbygget dette tutorial på en sådan måde, at selv de helt nye får noget ud af det. Så lad være med at undre dig, hvis jeg har skrevet meget detaljeret på visse steder.
Del 1: Arbejdet med et arbejdsområde (Oversigt)
Hvad er egentlig et arbejdsområde? Når man taler om et arbejdsområde i et computerprogram, tænker man helt sikkert ikke på det rum, hvor computeren er opstillet.
Med et arbejdsområde menes snarere det område, hvor alt foregår. Sammenfattende er det knapperne og tegnefladen, som man har brug for at kunne arbejde fornuftigt med Illustrator. Det er godt nok, men hvorfor skal man gå ind på sådan noget i et tutorial? Spørgsmålet er let at besvare. Hvis man f.eks. arbejder med Word, har man ikke noget valg end at arbejde med det forudbestemte programlayout.
Hvis man derimod arbejder med en software som Adobe Illustrator, kan man som bruger frit beslutte, hvordan man vil placere hvilke knapper på sin skærm. Det har den fordel, at man kan placere hyppigt brugte kommandoer direkte ved hånden, mens man kan formindske eller skjule knapper, som man sjældent eller slet ikke bruger.
Lad os se lidt nøjere på det i praksis:
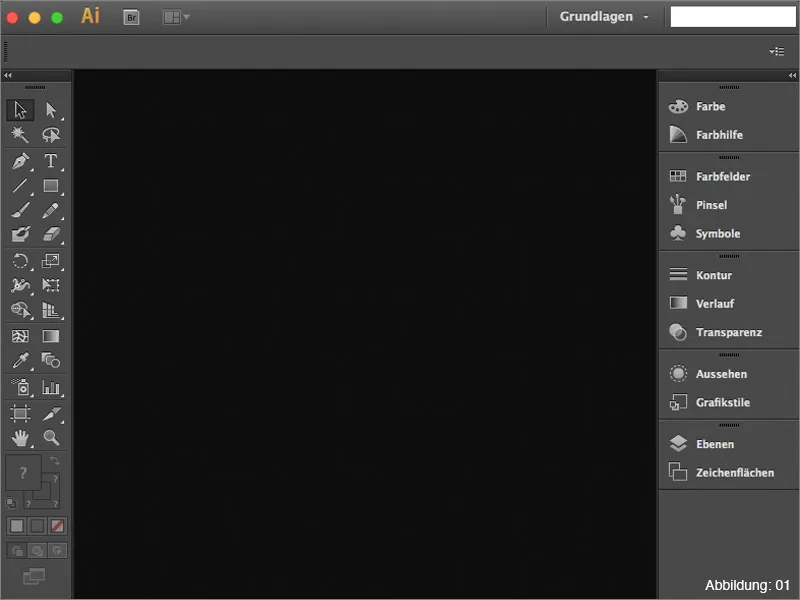
Når I åbner Illustrator for allerførste gang, vil det sandsynligvis se sådan ud hos jer (Billede 01):
Dette grundlæggende layout er ikke dårligt i starten. Alt er faktisk der:
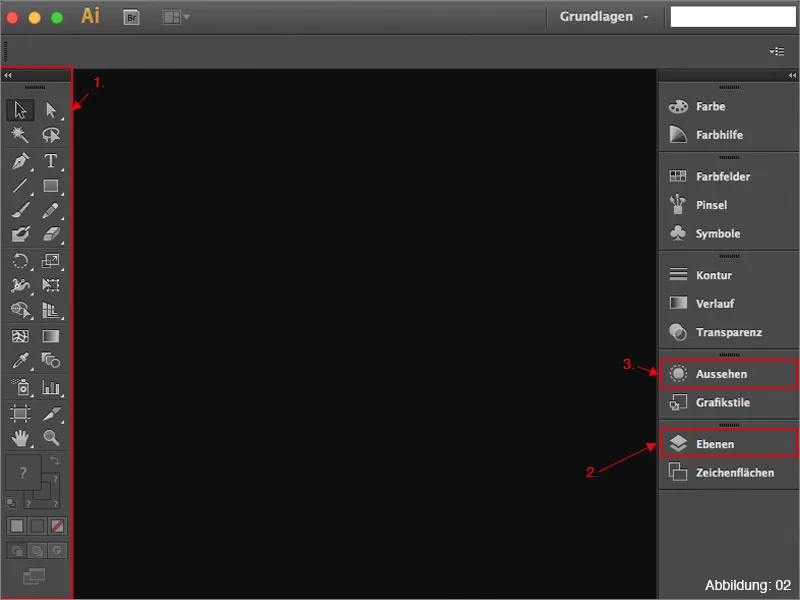
• 1. Værktøjslinje
• 2. Lag-palet
• 3. Udseende-palet
og en række andre, sandsynligvis nyttige knapper (se Billede 02):
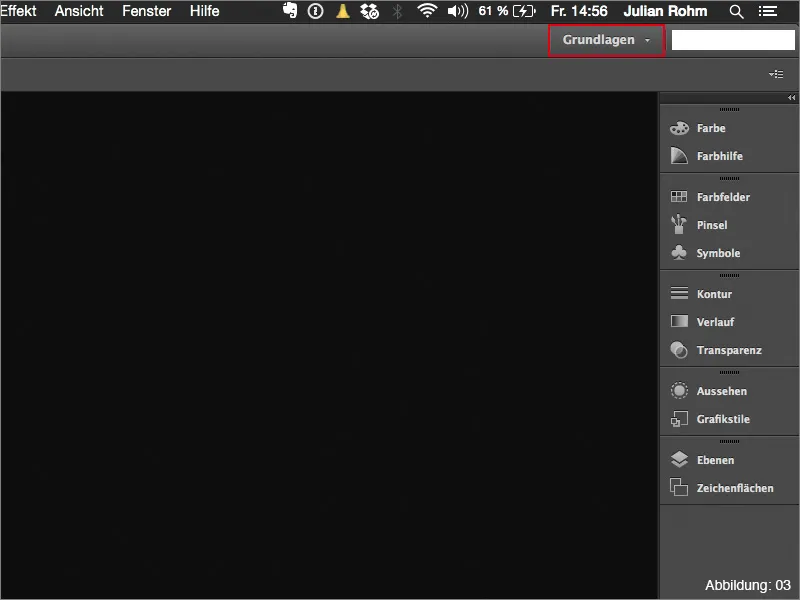
I den øverste højre del af Illustrator (uanset om det er Windows eller Mac OSX) findes der en ret ubemærket knap med teksten Basics (se Billede 03):
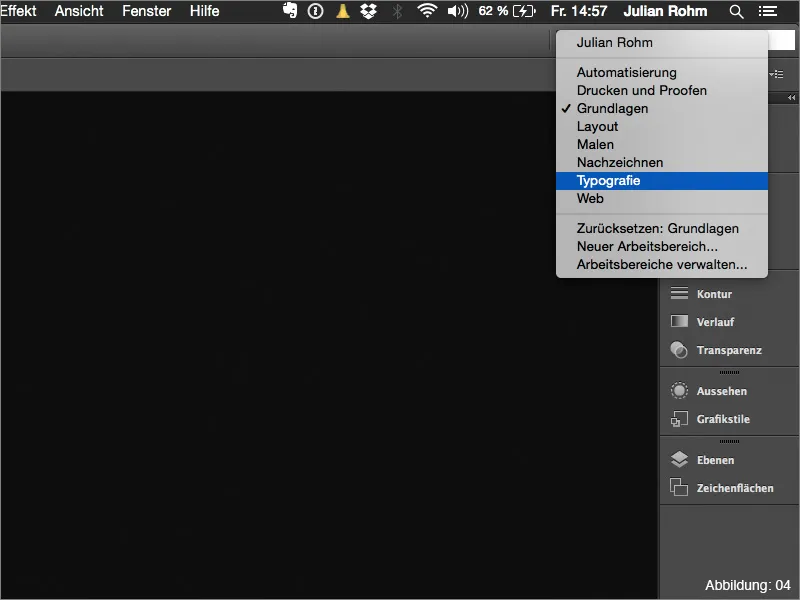
Bag denne knap gemmer der sig en rulleliste, hvor forskellige færdigkonfigurerede arbejdsområder fra Adobe er gemt. Hvis man f.eks. arbejder meget med skrifter og typografi, anbefales det at skifte fra Basics arbejdsområdet til Typografi (se Billede 04):
Dette har den store fordel, at alle værktøjer, som man har brug for til typografi-redigering, nu er synlige (se Billede 05):
Udover arbejdsområdet Basics og Typografi findes der naturligvis også flere færdigkonfigurerede layouts. I bør prøve at åbne dem en efter en for at se, hvad der præcist gemmer sig bagved.
Personlige arbejdsområder?
Da Adobe sandsynligvis har tænkt, at man aldrig rigtig kan glæde de ægte professionelle, har I også mulighed for at bygge jeres eget arbejdsområde og efterfølgende gemme det, så I kun har de elementer synlige, som I virkelig har brug for.
Dem af jer, der har flyttet en værktøjslinje i Illustrator før, har sikkert bemærket, at den stadig er på samme placering efter genstart af softwaren.
Hvorfor skulle man så overhovedet oprette sit eget arbejdsområde, når Illustrator alligevel husker placeringen af værktøjspallerne?
Også dette spørgsmål kan besvares ret let. Især i hverdagen i et bureau sker det ikke sjældent, at man af og til skal dele sin computer med en anden medarbejder.
Men denne medarbejder arbejder normalt med en anden arbejdsgang og har placeret alle sine værktøjspaller anderledes.
For at undgå konflikter mellem kolleger på dette område er det en fordel, hvis hver bruger opretter sit eget arbejdsområde. Derefter skal man blot vælge sit arbejdsområde, inden man går i gang med sit arbejde, og alt er, som man er vant til.
Hvordan bør et ordentligt arbejdsområde se ud?
Spørgsmålet om, hvordan et arbejdsområde bør se ud, kan ikke besvares så generelt, da hver bruger har sine egne præferencer. Det starter allerede med, om man er venstre- eller højrehåndet ...
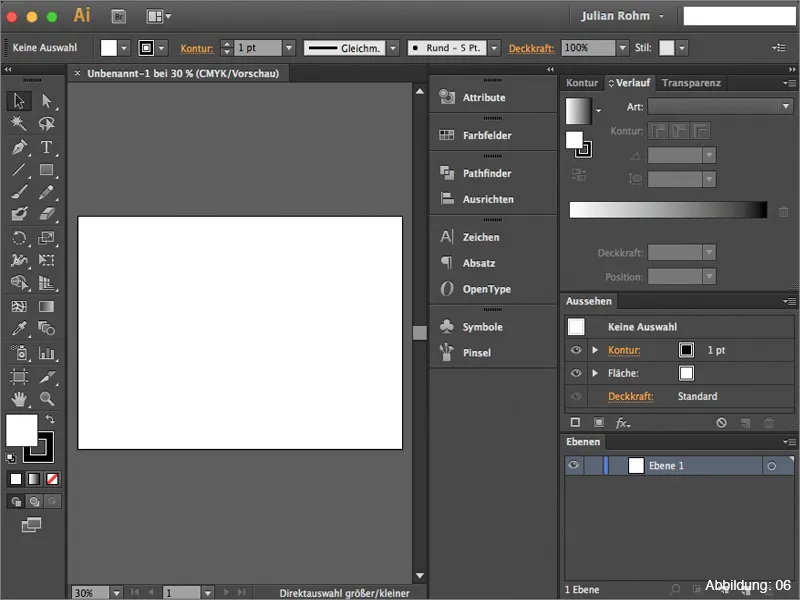
For at I engang kan se, hvordan sådan et arbejdsområde kan se UD, har jeg taget mit eget arbejdsområde med her (se Billede 06). (På grund af skærmstørrelsen ser det hele nok lidt kompakt ud, men det fungerer ganske godt på en 13"-skærm).
I følgende liste vil jeg kort præsentere, hvilke værktøjspaller, jeg personligt anser for anbefalelsesværdige og bør være en del af grundudstyret i et eget arbejdsområde.
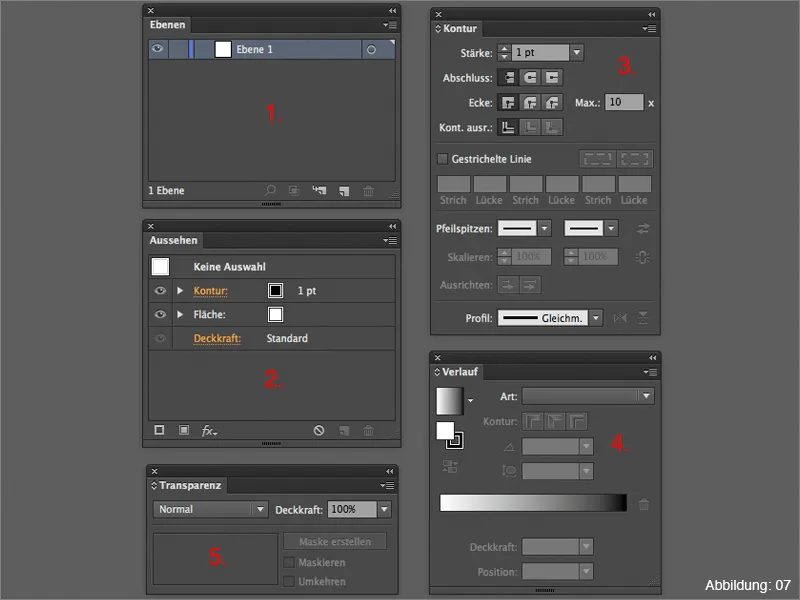
• 1. Lag-palette – her samles alt, hvad I opretter i Illustrator
• 2. Udseende-palette – Vigtig, når man arbejder med effekter
• 3. Kontur-palette – Alle konturegenskaber kan indstilles her
• 4. Gradient-palette – Styring af forløb
• 5. Transparens-palette – Her kan der arbejdes med masker, gennemsigtigheder og udfyldningsmetoder.
(Billede 07):
Hvordan gemmer man sit eget arbejdsområde?
Når man har sammensat sit eget arbejdsområde til ens tilfredshed, vil man selvfølgelig også gerne gemme det. For at gøre dette skal I i Illustrator åbne rullepanelet i den øverste højre del. Lidt nede kan I så klikke på Nyt arbejdsområde (se figur 08):
Derefter kan I tildele dit eget navn til arbejdsområdet (se figur 09):
Det nye arbejdsområde vil nu være tilgængeligt i rullepanelet (se figur 10):
Del 2: Mine favoritter
Efter at I nu har fået et lille overblik over emnet arbejdsområder i Illustrator, vil jeg i del 2 af denne tutorial gerne introducere jer for mine to absolutte værktøjs-palet-favoritter og gå lidt mere i dybden med dem.
Attribut-paletten
Den næsten usynlige attribut-paletten har mere at byde på, end man måske tror ved første øjekast. Jeg vil kort forklare jer med et lille praktisk eksempel, hvordan jeg typisk anvender denne palet mest.
Lad os antage, at vi har et rødt kort (se figur 11), som vi efterfølgende gerne vil trykke med hvid skrift. Normalt er det ikke muligt, da en almindelig printer kun kan trykke med farverne cyan, magenta, gul og sort. Hvordan kan man så trykke noget hvidt på en rød baggrund?
Nogle trykkerier har specielle digitaltryksmaskiner, der kan trykke med en femte specialfarve, f.eks. hvid. Da disse maskiner dog ikke automatisk kan vide, hvornår, hvordan og hvor præcist de skal trykke den hvide farve, skal vi fastlægge det i filen. Og netop her kommer attribut-paletten ind i billedet.
Hvis vi f.eks. vil trykke teksten "Mange hilsner" i hvid på vores røde kort (se figur 12), er det vigtigt, at vi opretter en såkaldt spotfarve.
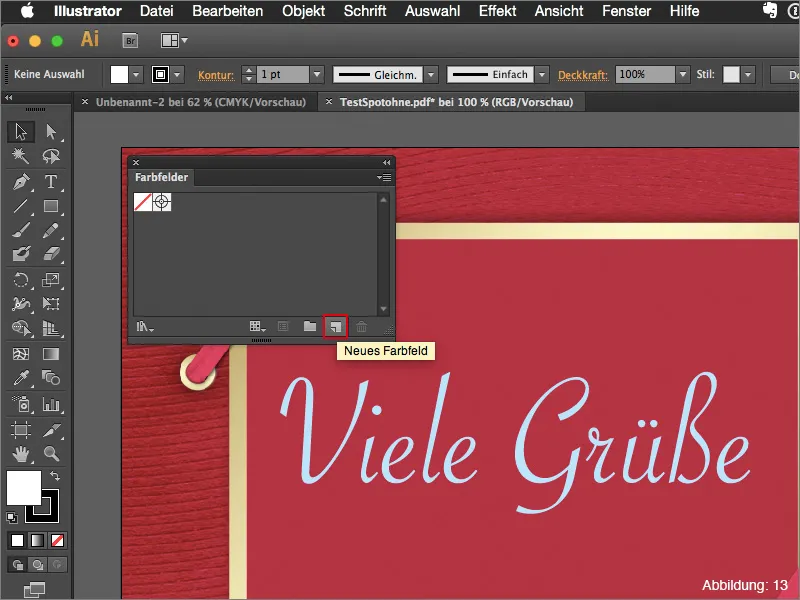
For at gøre dette skal I først oprette en ny farvefelt i farvefelter-paletten (se figur 13):
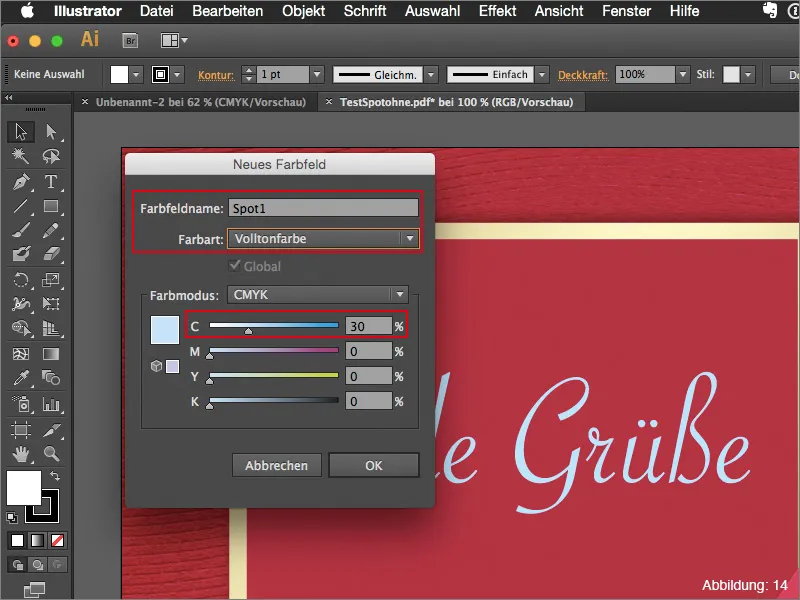
Farven er i bund og grund ligegyldig. Jeg vælger normalt en værdi på 30% cyan, og resten lader jeg være på 0%.
Dog er det vigtigt, at I ændrer farvetype fra processfarve til fuldtonfarve.
Jeg navngiver altid farvefeltet som "Spot1". (Her skal I dog lige tale med trykkeriet igen, da ikke alle trykkemaskiner reagerer ens på dette navn). (Se figur 14):
Hvis I gemmer denne fil med den oprettede fuldtonfarve, vil trykkemaskinen stadig ikke vide, hvor den skal trykke hvidt.
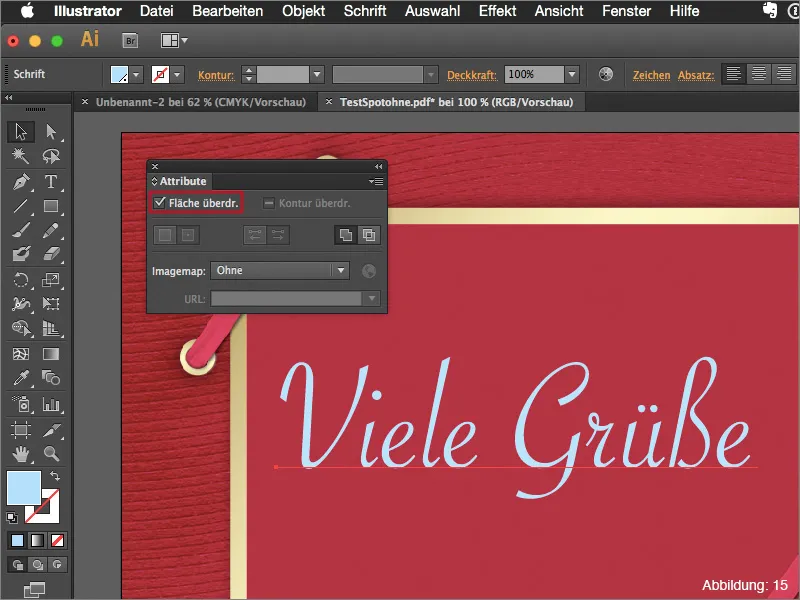
Først skal I nemlig sætte et flueben i overtryk i attribut-paletten. Først da vil jeres skrift blive genkendt som spotfarve (se figur 15):
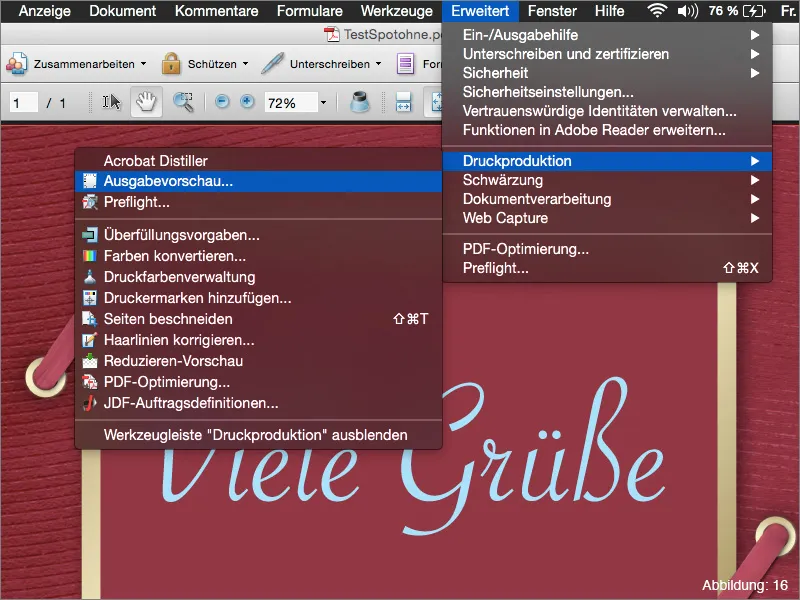
Derefter kan I også kontrollere det i Adobe Acrobat ved at åbne jeres tryk-PDF og derefter se output-forhåndsvisning under Avanceret>Trykproduktion>Output-forhåndsvisning ….
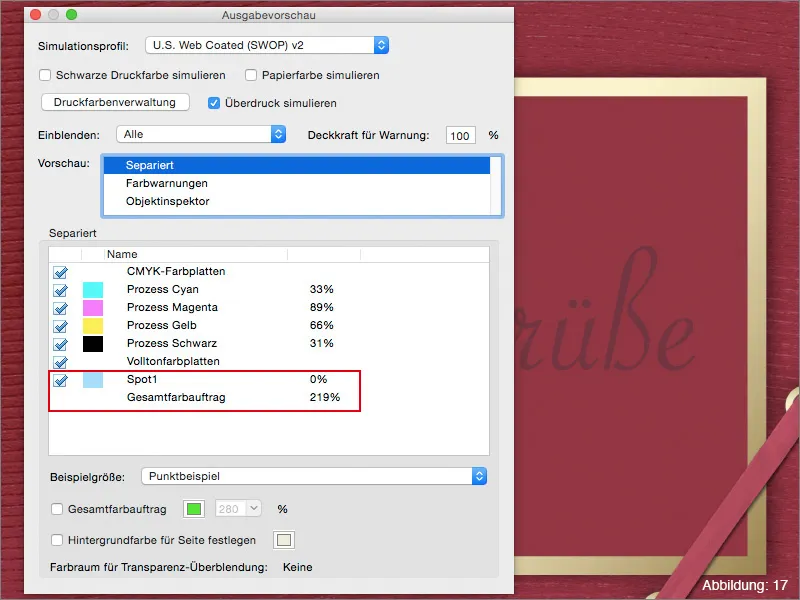
Her bør der så vises en femte farve med navnet "Spot1" (se figur 17):
Hvis I nogensinde kommer i en situation, hvor I skal oprette en spotfarve, så husk at I har brug for attribut-paletten for at alt kan forløbe gnidningsløst.
Aussehen-paletten
Endnu en af mine absolutte favoritter i Illustrator er aussehen-paletten. Denne palet bliver interessant, når I begynder at arbejde med effekter.
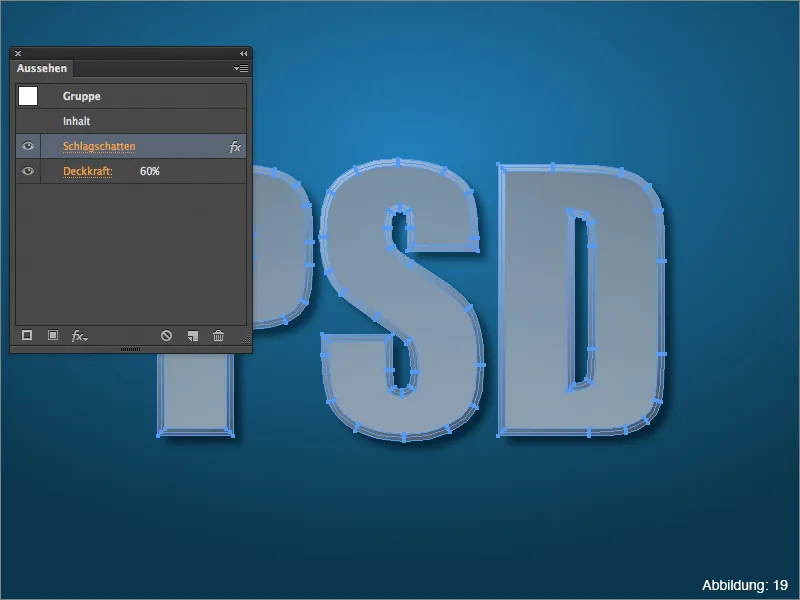
Som et lille praktisk eksempel har jeg her oprettet en tekst (se figur 18):
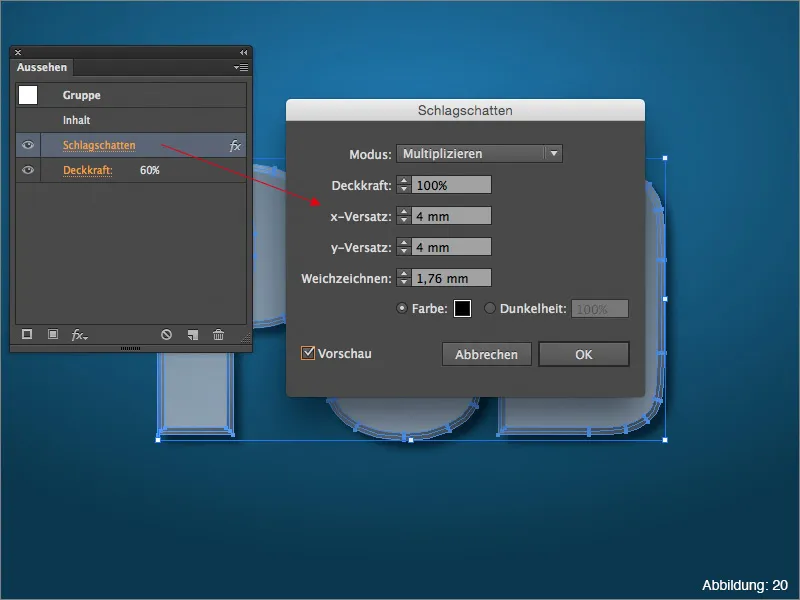
Hvis I nu tilføjer en skygge til denne tekst via Effekt>Stiliseringsfiltre>Skygge … (figur 19), vil denne effekt vises i aussehen-paletten.
Hvis I senere hen i jeres arbejde bemærker, at skyggen skal ændres, kan I let justere skyggens indstillinger via aussehen-paletten (se figur 20):
Dette gælder i øvrigt for alle effekter, som Illustrator har at byde på.
Hvis I virkelig vil se aussehen-paletten i aktion, så anbefaler jeg jer at læse min tutorial Die Power der Aussehen-Palette, som I også kan finde her på PSD-Tutorials.de.
Afsluttende ord:
Nu er vi allerede ved enden af denne vejledning. Jeg håber, at I har haft det sjovt og har kunnet få et par gode tips med.
Hvis I stadig har spørgsmål om dette emne, er I velkomne til at skrive dem til mig i kommentarfeltet under denne vejledning. Jeg vil bestræbe mig på at besvare dem så hurtigt som muligt.
Ah ja ... I de vedlagte arbejdsfiler finder I mit eget Illustrator-arbejdsområde. Hvis I har lyst til at kigge på det og bruge det, er I velkomne til det.
På gensyn ...
Vær kreative
Din Julian :-)


