Nu kommer et ret sejt trick, som jeg første gang så på InDesign-Blog af Tim Gouder. Det kommer fra Monika Gause - en venlig hilsen herfra.
Det handler om at konvertere almindelige grafikker til vektorer, altså auto-tracing med InDesign.
Trin 1
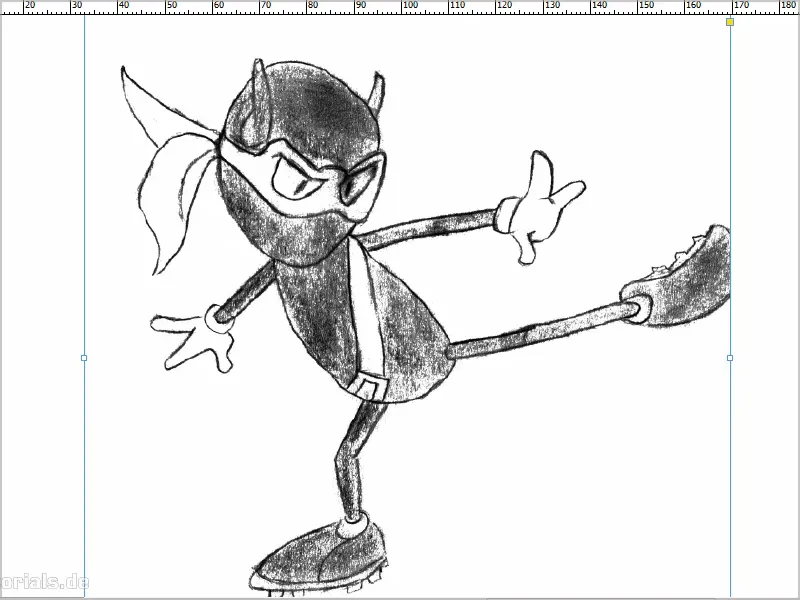
Jeg åbner en fil. Dette billede - måske kender I "Zool"? - havde jeg tidligere tegnet af og vil nu konvertere det til en vektorgrafik. Normalt bruger man Illustrator til det formål, men hvis man ikke har det, kan det også gøres med InDesign.

Trin 2
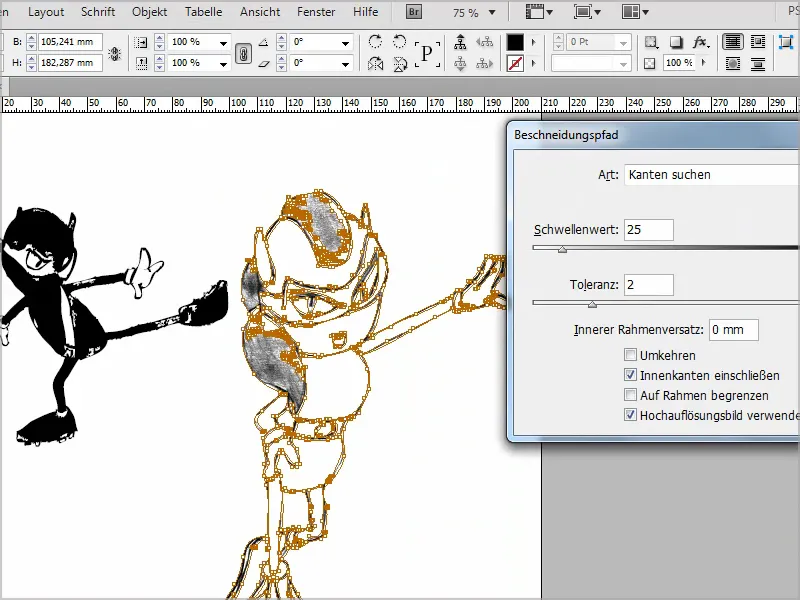
Så I har indsat objektet i et InDesign-dokument og går derefter til Objekt>Beskæringsvej>Indstillinger…
Under Type vælger I Søg kanter og sætter et flueben ved Inkludér indre kanter, så også brillen osv. bliver konverteret til en sti.
Naturligvis vælger vi også at bruge højopløsningsbillede.
I kan selvfølgelig også justere grænseværdien som I har brug for - her er det fornuftigt at aktivere forhåndsvisning.
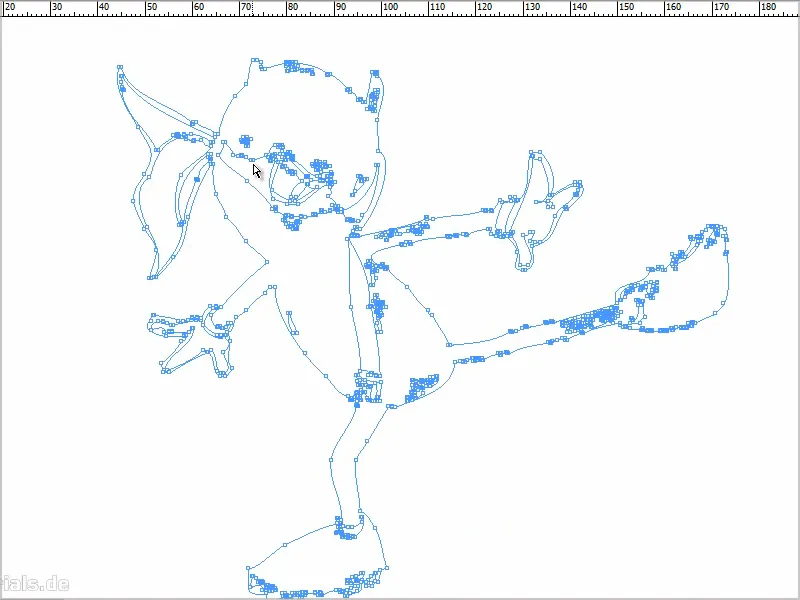
Jeg lader nu bare standardværdierne være, så kan vi se, hvad det fører til. Jeg bekræfter med OK..webp?tutkfid=87367)
Trin 3
Gå nu tilbage til Objekt>Beskæringsvej og vælg derefter Konverter beskæringsvej til ramme.
Først nu har vi en vektorgrafik, og jeg kan slette billedet med Slet-tasten.
Trin 4
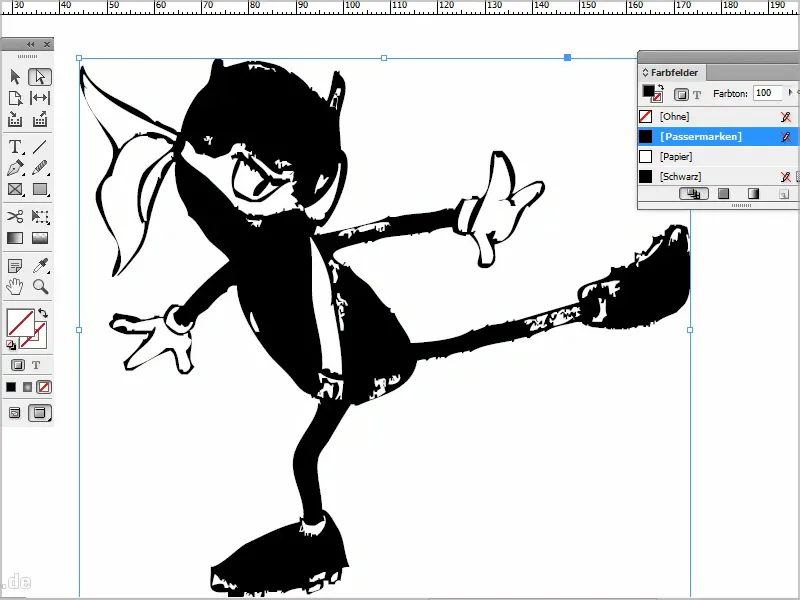
Jeg kan derefter farve den sti, jeg nu har. 
Så har jeg en vektorgrafik, der kan forstørres uendeligt.
Trin 5
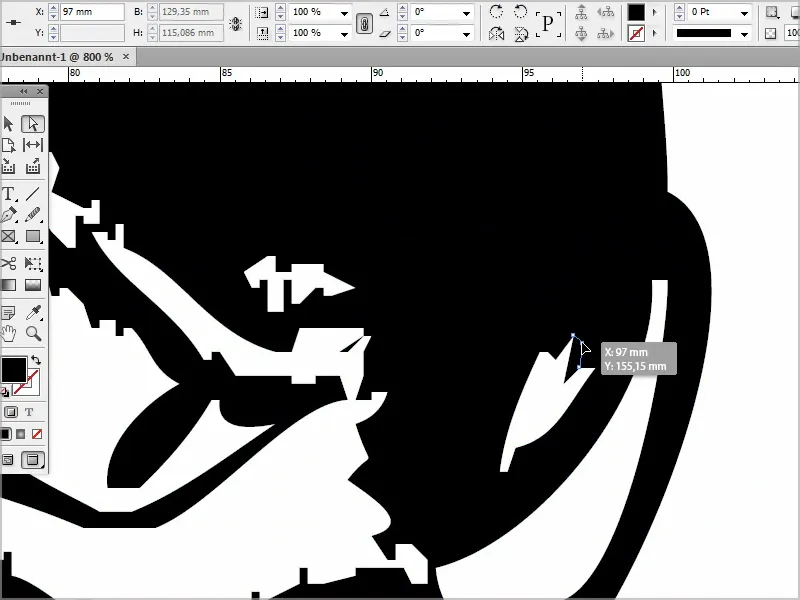
Billedet kan nu selvfølgelig også ændres. Hvis jeg bruger direkte valgværktøjet, kan jeg f.eks. klikke på et punkt og flytte det efter behov.
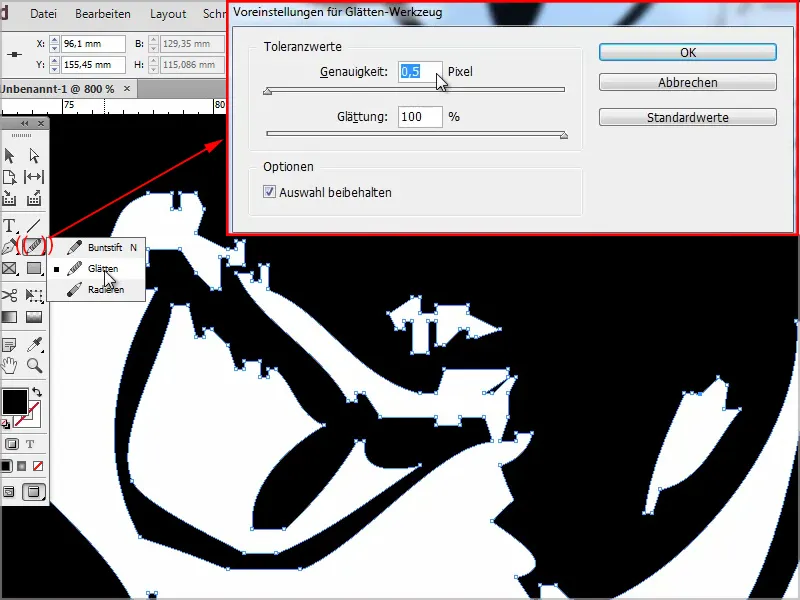
Hvis jeg synes, det er for kantet eller punktet, justerer jeg blot med Glatte-værktøjet efter. Det kan selvfølgelig også gøres.
Ved at dobbeltklikke kan I også definere præcisionen osv.
Trin 6
Endnu et tip: Jeg får hans kæreste til at hjælpe.
Jeg åbner dog først denne fil i Photoshop, fordi jeg tidligere desværre arbejdede med en blyant, der ikke var helt sort (*).
I Photoshop plejer jeg altid at bruge Ctrl+Shift+L, hvor jeg får en Auto-eksponeringskorrektion.
Og med Ctrl+M går jeg ind i toningskurverne og øger værdien og dermed kontrasten en smule for at hjælpe InDesign med at finde konturerne..webp?tutkfid=87372)
Trin 7
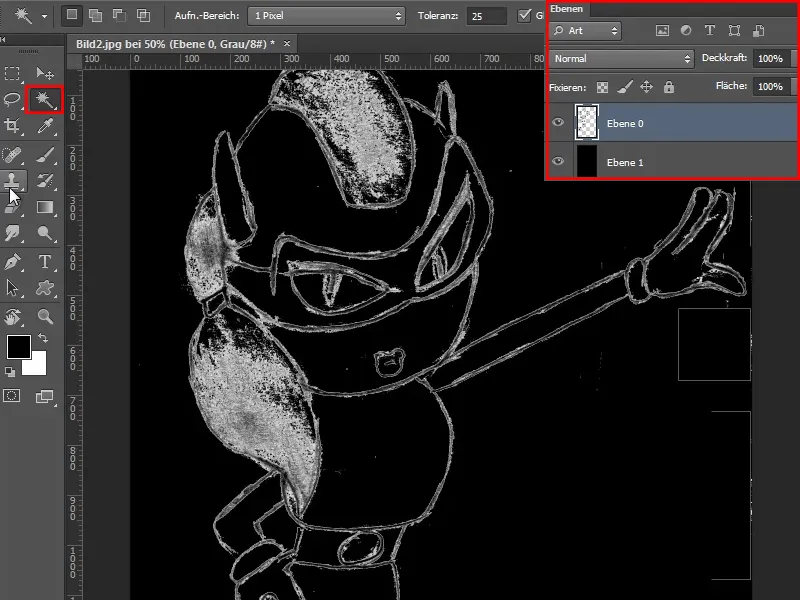
Her kan I se, at der er flere fejl, så jeg opretter en ny lag under og farver den sort.
Derefter tager jeg tryllestaven, klikker på det, indstiller tålmodigheden til 25 og derefter klikker jeg på slet-tasten.
Det kan stadig ses, at der er flere fejl her.
Trin 8
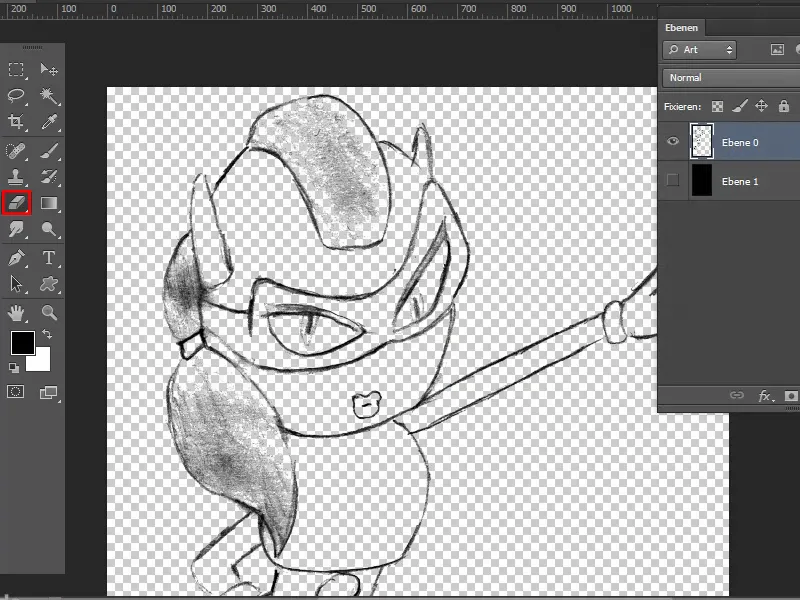
Jeg går videre med Gummislettelinjen og forbedrer dette, så ikke alle pixelerne svæver omkring og skaber problemer for InDesign med at finde konturerne. Jeg rydder hurtigt op i billedet.
Og så kan jeg skjule det sorte lag og gemme det hele som .jpg igen.
Trin 9
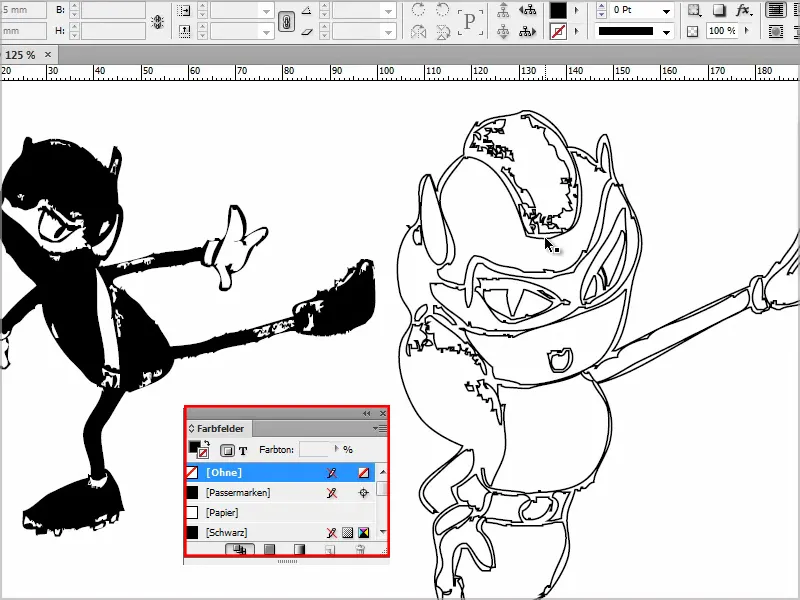
I InDesign placerer jeg det med Ctrl+D og kan nu igen gå til Objekt>Beskæringsvej>Indstillinger… og vælge under Type: Søg kanter.
Jeg inkluderer de indvendige kanter og bekræfter med OK.
Trin 10
Så går jeg - som før - til Objekt>Beskæringsvej>Konverter beskæringsvej til ramme og sletter dette derefter med Slet.
Jeg farver konturen og så ser det f.eks. sådan ud:
De individuelle områder kan derefter også farves tilsvarende. Det er en god ting, hvis man ikke har adgang til Illustrator. Man kan også gøre det med InDesign, omend ikke så godt, men alligevel.
Jeg håber, I kan lide tricket, og måske vil I bruge det på et tidspunkt.


