I denne Quick Tip handler det om musemarkøren. Jeg vil gerne vise jer i dag, hvordan man kan animere musemarkøren.
Specielt udfordrende ved at animere musemarkøren er de intuitive bevægelser, man bare laver, når man navigerer rundt på en hjemmeside med musen. I princippet kunne man lave noget i stil med muse-capturing. Jeg bevæger jo musen - så det burde være muligt at animere denne bevægelse med det samme, ikke sandt? Det kan vi gøre.
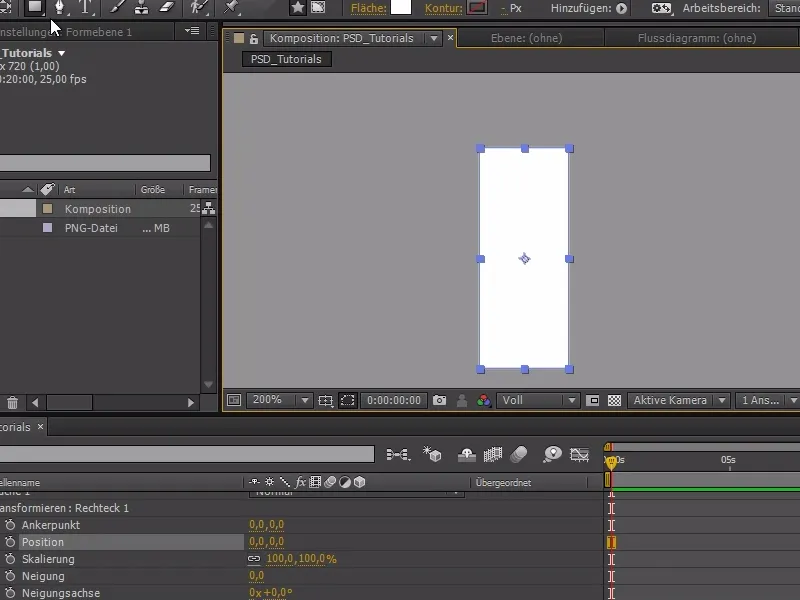
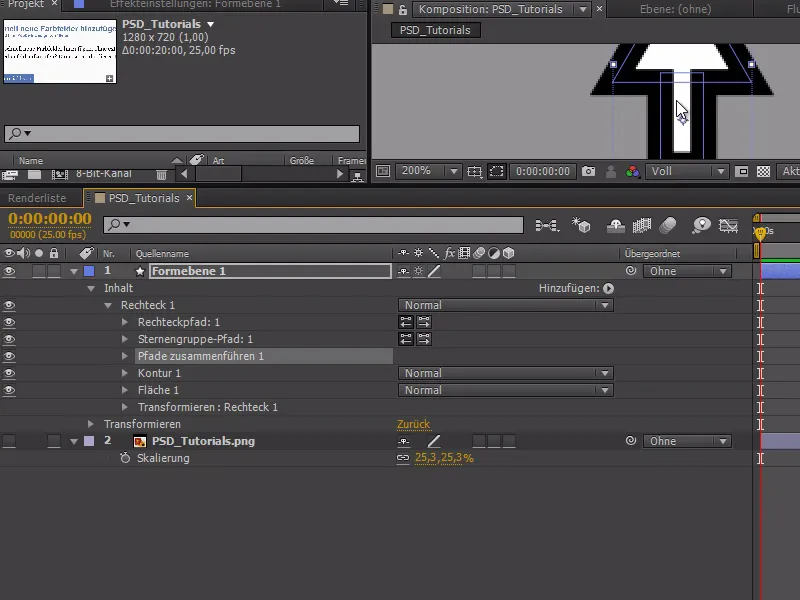
Til at begynde med opretter vi en musemarkør i After Effects. Jeg sørger først for, at der ikke er valgt nogen lag, og opretter en hvid firkant med formværktøjet.
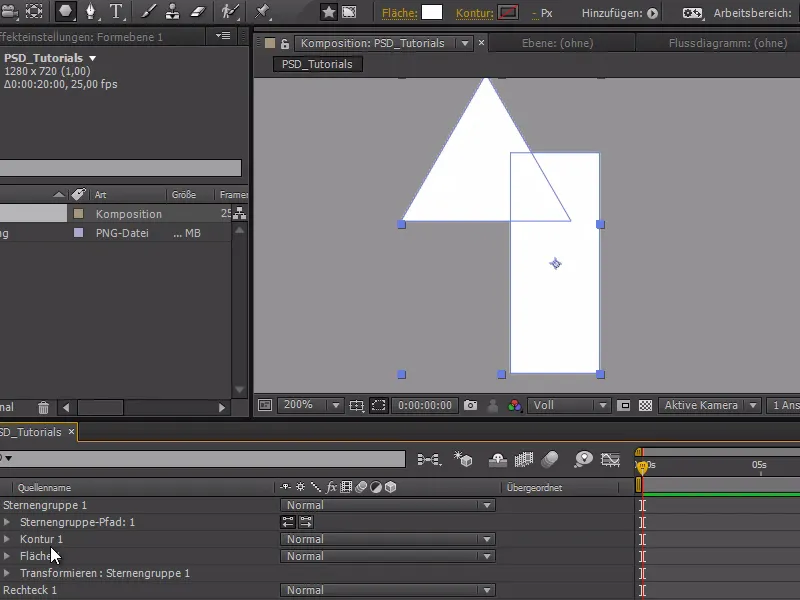
Derefter tilføjer vi en polygon. Polygonet har stadig 5 sider - men det kan ændres ved at ændre de spidse til 3 i stjernegruppen.

Og i stedet for at tilføje det igen med kontur og område, tilføjer jeg det simpelthen direkte til rektangelpfaden.
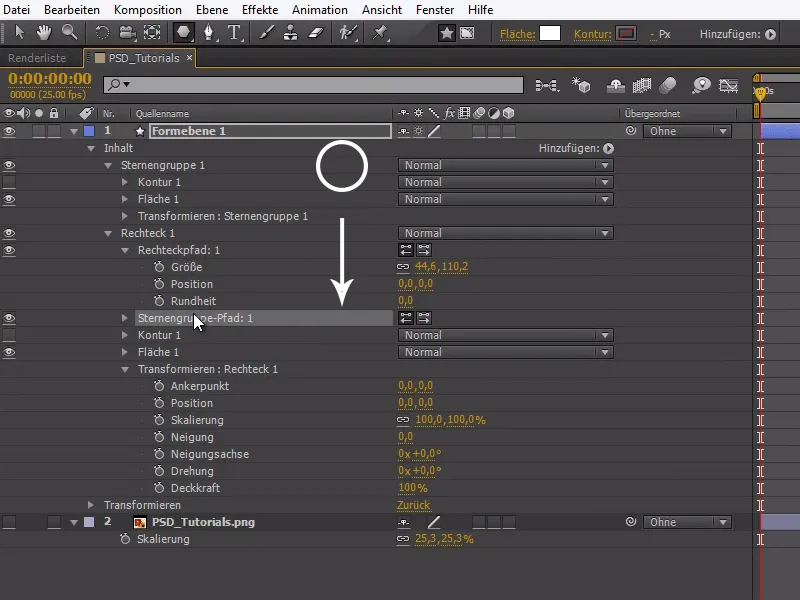
Nu har vi begge i en gruppe, og de behandles nu med en kontur og et område, og stjernegruppen-stien kan vi flytte videre opad.
Nu kan vi tilpasse vores musemarkør yderligere. Når vi er tilfredse med musen, kan vi nu tilføje konturerne. For at undgå at tilføje en kontur til hver form separat, skal vi foretage en ændring og tilføje en sammensat sti. Denne oprettes, som vist på skærmbilledet, mellem stjernegruppen og konturen.
Musemarkøren er ikke helt perfekt her - men for at vise det egentlige trick er det helt tilstrækkeligt. Med en rotation på -22,5° placerer vi musen i sin typiske skrå stilling.
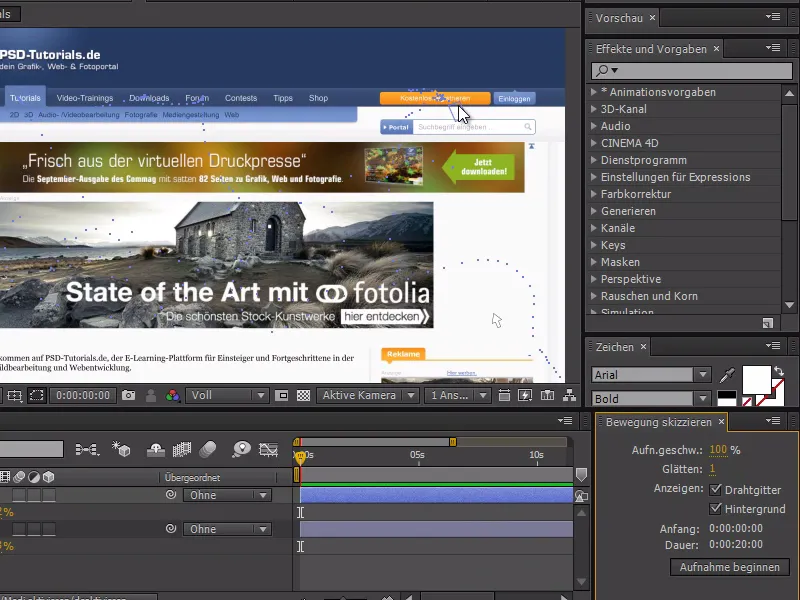
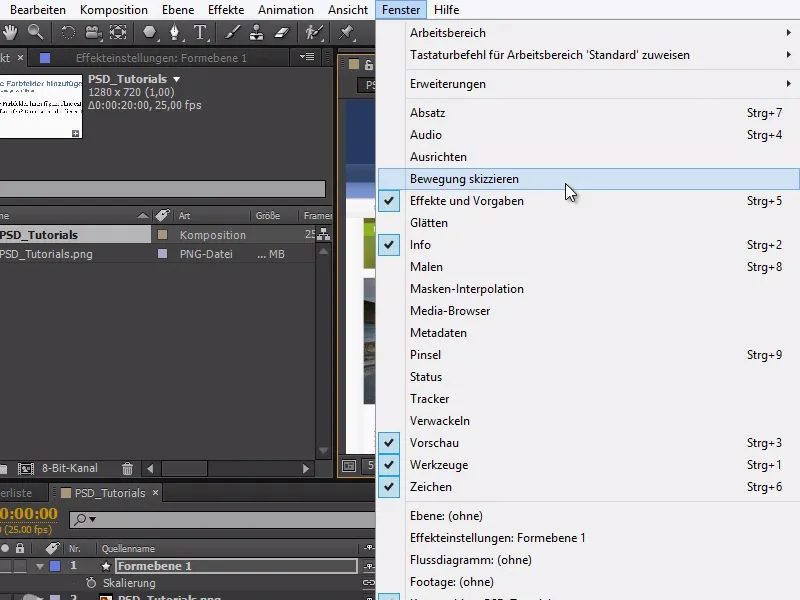
Lad os nu komme til animationen: Vi åbner skærmbilledet af hjemmesiden og åbner bevægelsesskitsering under Vindue-menuen.
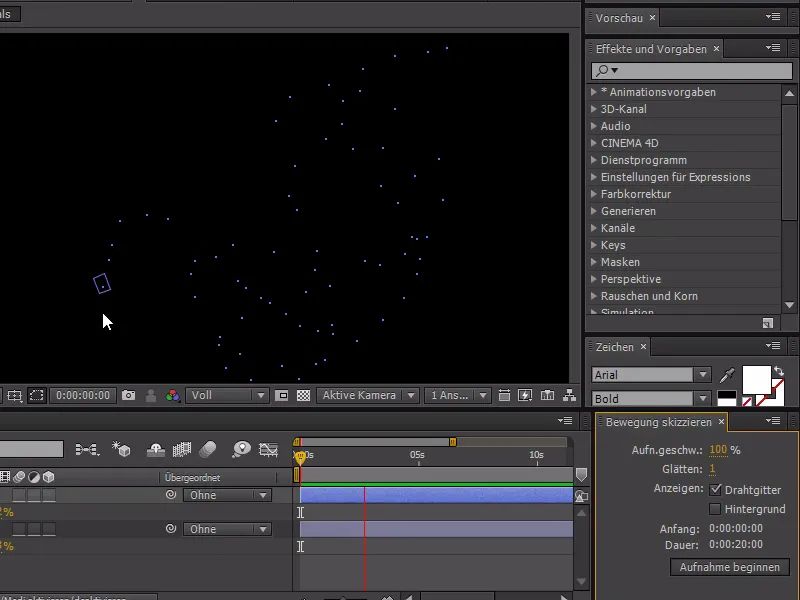
Med bevægelsesskitsering kan vi optage bevægelser, uden at skulle animere alt på én gang, og alt hvad vi gør med musen, bliver optaget.
Når vi klikker på start optagelse, skifter markøren, og vi kan optage de bevægelser, vi foretager med musen.
For at kunne se baggrunden aktiverer vi baggrunden i bevægelsesskitseringsmenuen. Vi kan desuden ændre ankerpunktet fra vores mus til spidsen ved at bruge Y.
Nu er vi i stand til at optage en autentisk musebevægelse. Alle interaktioner såsom museklik skal naturligvis stadig animeres senere - dette tutorial handler kun om musens bevægelse.