En diskokugle er det ultimative symbol på fest, sjov og energi – og en absolut blikfang for flyers og baggrunde. Med Photoshop kan du oprette en illustrativ diskokugle, der giver dine design et dynamisk og festligt touch med lysende farver og reflekterende elementer. I denne vejledning viser jeg dig trin for trin, hvordan du ved hjælp af simple teknikker som cirkler, forløb og lysrefleksioner kan skabe en iøjnefaldende diskokugle. Lad os komme i gang og få dine designs i feststemning!
1. Vejen til en illustrativ diskokugle uden 3D-funktioner i Photoshop
For dem, der ikke arbejder med CS4 eller CS5, tilbyder Photoshop stadig en måde at oprette meget enkle kuglepanoramaer på.

Trin 1: Oprettelse af nyt dokument
Jeg opretter et nyt dokument i størrelsen 800x800 pixel. Baggrunden er hvid. Dette er dokumentet, hvor diskokuglen oprettes. Men inden vi går i gang, skal jeg oprette et mønster til den illustrative prikkede effekt i endnu et dokument.
Trin 2: Oprettelse af endnu et nyt dokument
Jeg opretter endnu et nyt dokument i størrelsen 40x40 pixel. Baggrunden her er gennemsigtig. For at opnå et illustrativt look vil min diskokugle have små farvede prikker. Disse prikker defineres som et mønster i dette andet dokument.
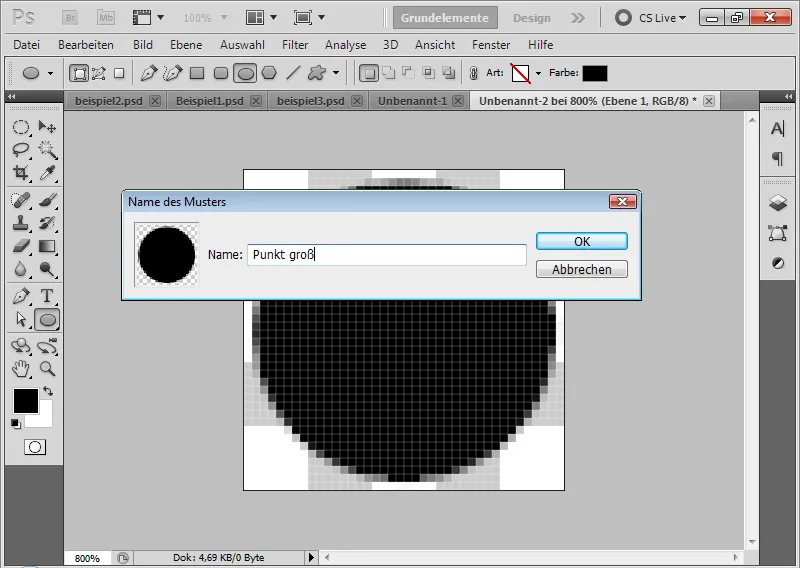
Trin 3: Tegning af prikkerne
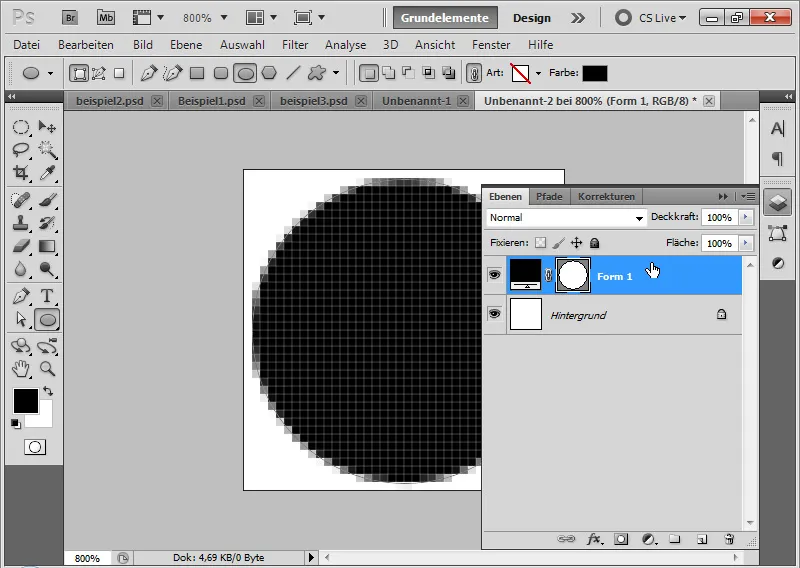
Med ellipsetegneværktøjet trækker jeg med den holdte Skift-tast (som sikrer, at min cirkel også er rund) en cirkel ind i dokumentet. Farven er sort – det er dog ikke så vigtigt. Det er en fordel at zoome langt ind i dokumentet på forhånd.
Neden under punktlaget opretter jeg et nyt lag, som forbliver gennemsigtigt. Det hvide baggrundslag kan slettes.
Nu definerer jeg mit mønster via menuen Rediger>Definer mønster.
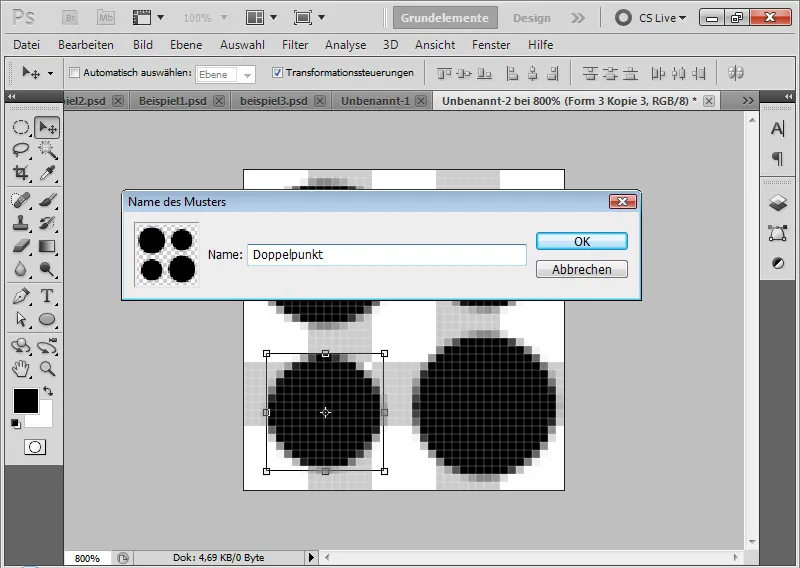
Trin 4: Oprettelse af flere mønstre
Jo mere fyldning cirklen har i mit mønster, jo mindre plads vil der være mellem prikkerne på min diskokugle senere. Det er derfor hensigtsmæssigt at oprette flere mønstre med forskellige punktstørrelser.
Jeg kan også inkludere flere punkter i mit mønster med forskellige størrelser. Dette giver en flot variation i den endelige diskokugle.
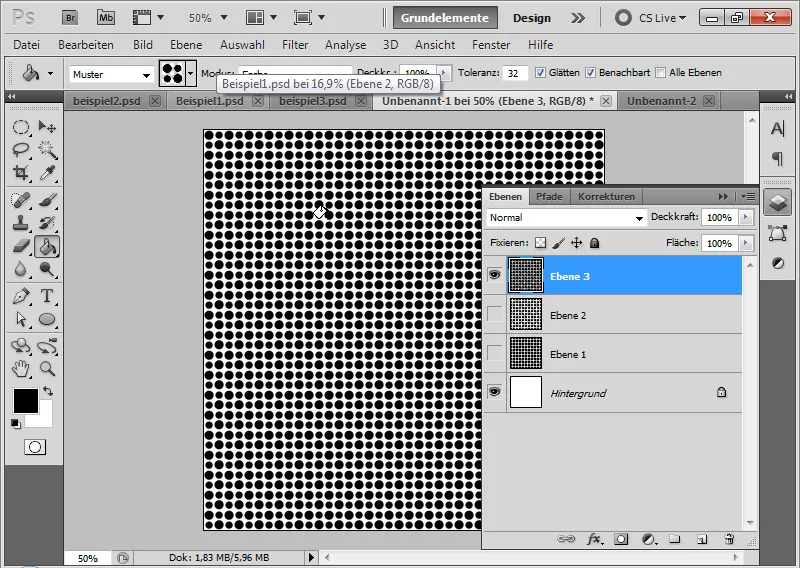
Trin 5: Brug af mønsteret til udfyldning
I mit første dokument kan jeg nu i et nyt lag med Udfyldningsværktøjet (G) bruge mønstret til udfyldning. I menuen skal mønsteret være aktiveret i stedet for forgrundsfarven. Jeg opretter i alt tre nye lag; et til hver punktmønster.
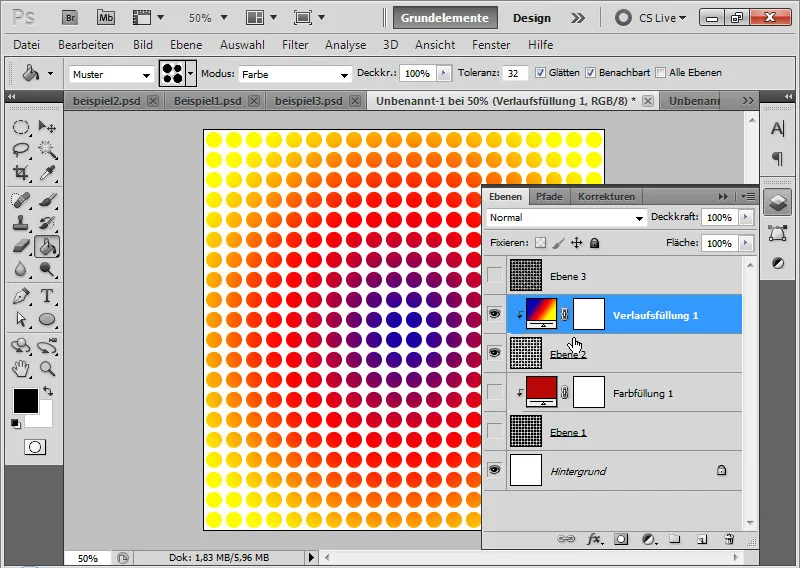
Trin 6: Tilføjelse af forløb som klipmaske
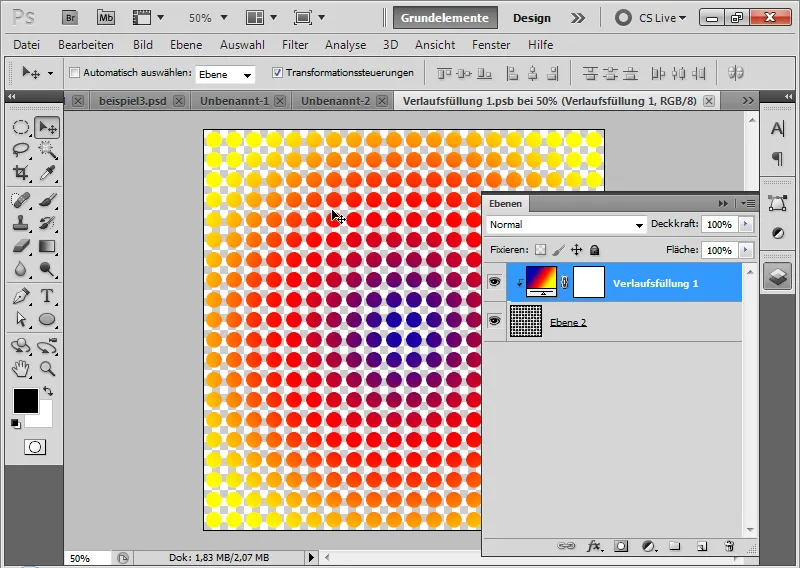
For at farve mine prikker trækker jeg i et nyt lag et vilkårligt forløb på. I dette eksempel gør jeg det som en forløbsfyldning med en farvet radial forløb.
Jeg placerer forløbsslaget som en klipmaske til mit punktlag. Dette gør jeg ved at klikke med Alt mellem begge lag eller ved at bruge genvejen Ctrl+Alt+G.
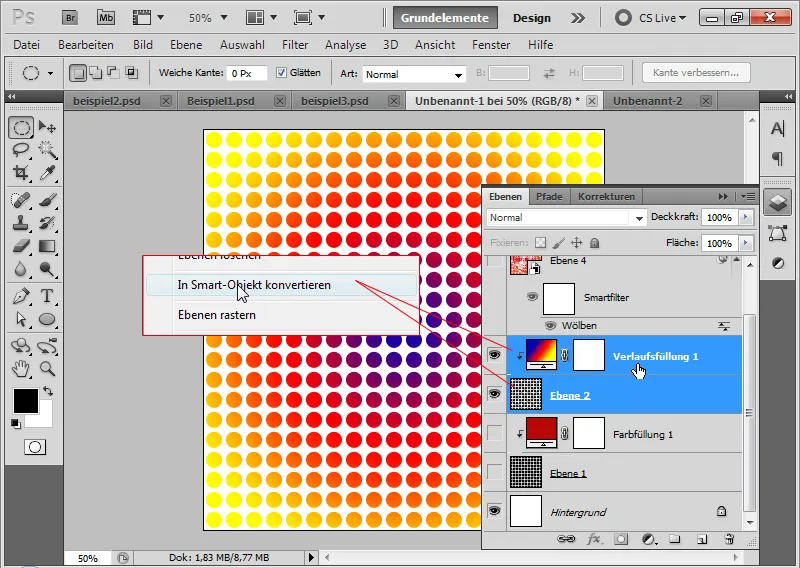
Trin 7: Konverter til et smart objekt
Jeg markerer begge lag med Skift-tasten og konverterer dem til et smart objekt. Dette har den fordel, at jeg senere når som helst kan ændre forløbet eller prikkerne uden tab af kvalitet.
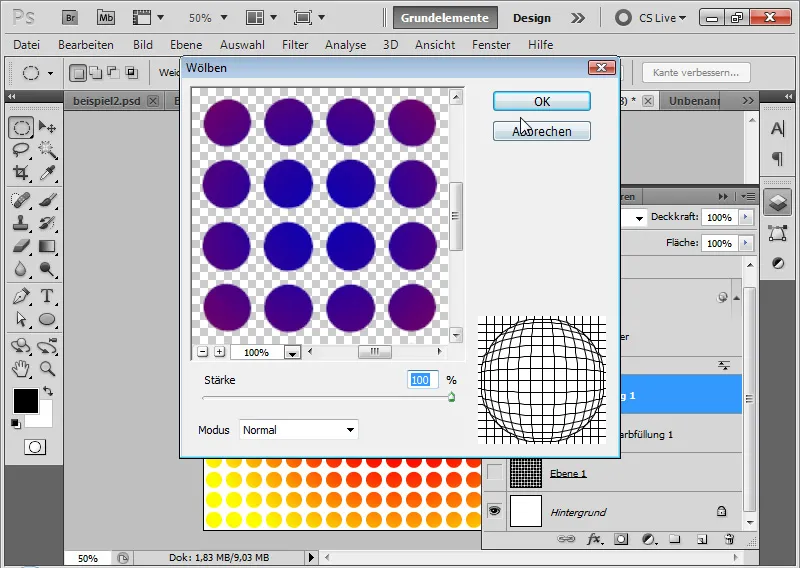
Trin 8: Anvend vridningsfilter Bøjning
Nu anvender jeg vridningsfilteret Bøjning i tilstanden Normal med 100 procent Styrke.
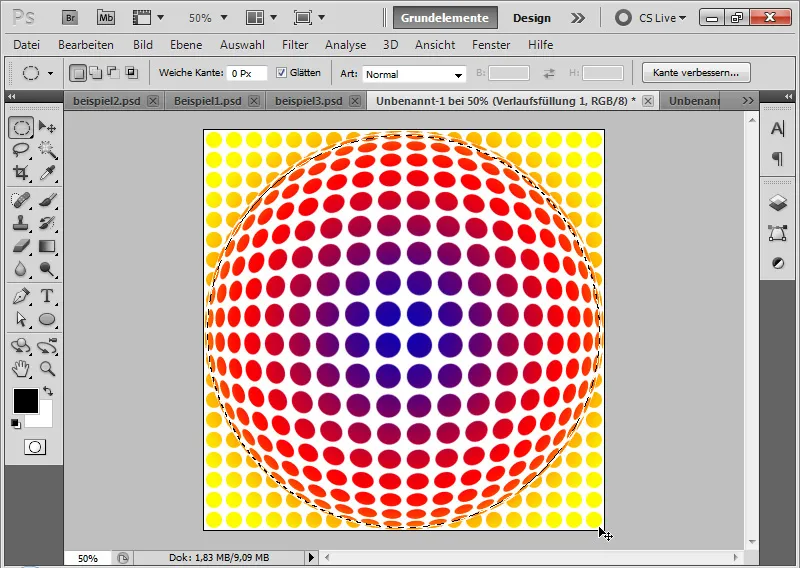
Trin 9: Vælg indre område
Med Ellipseudvælgelsen trækker jeg diagonalt fra øverst til venstre til nederst til højre med den holdte Skift-tast for at markere det indre område af kuglen. For at give en lille "rensning" er mit valg ikke helt ved kanten, men 2-3 pixels inde i kuglen.
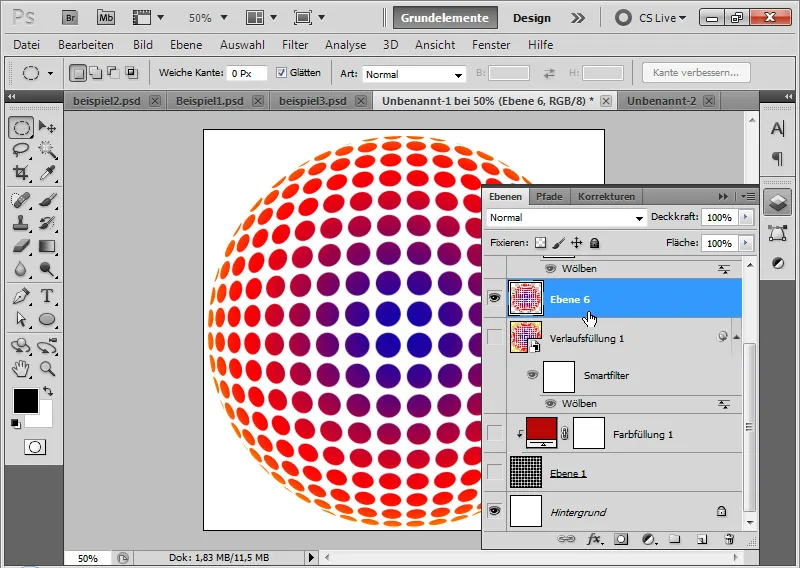
Trin 10: Brug som separat lag
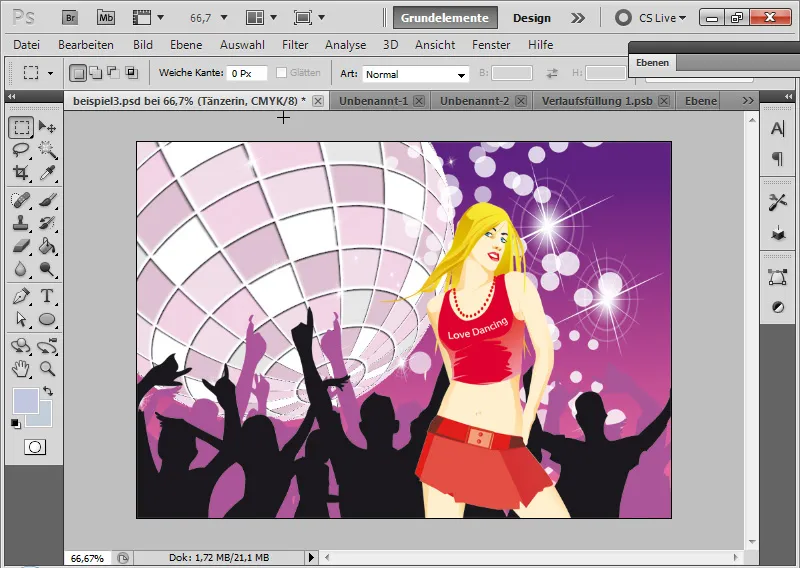
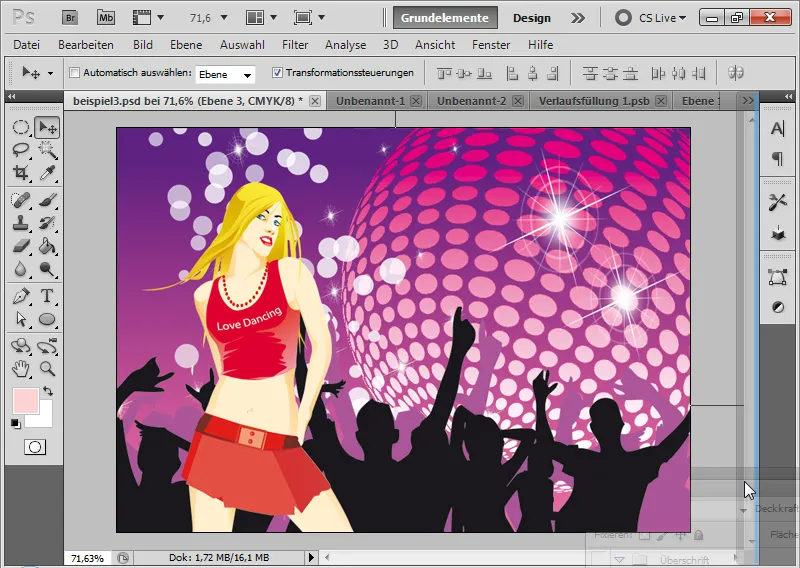
Med Ctrl+C kopierer jeg mit valgte område, og med Ctrl+V indsætter jeg det på et nyt lag. Nu er min illustrative diskokugle klar, som jeg nu kan anvende som designtilbehør inden for en flyer.
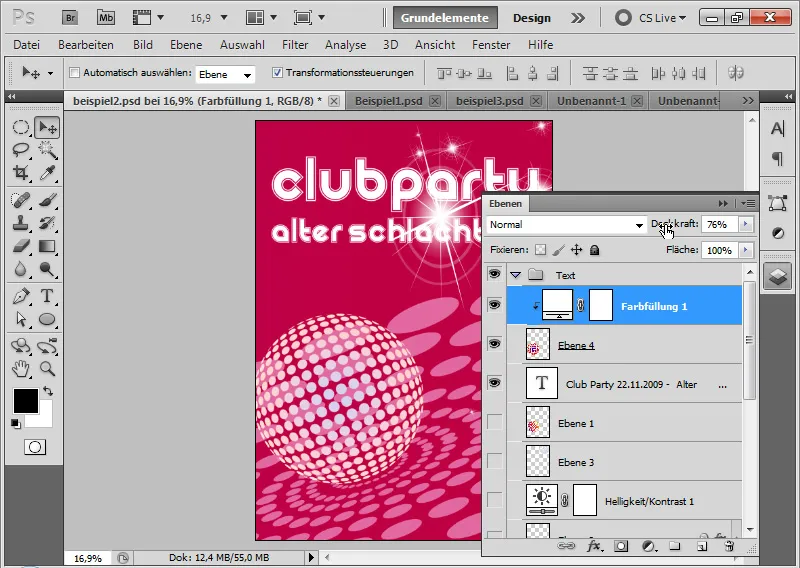
Eksempel: Festflyer Gamle Slagtehus Her med et fyldlag Farvefelt (før CS5 hed det Fuldfarve!).
Trin 11: Enfarvede farveprikker i forløb
Hvis jeg vil holde mine prikker helt i en farve eller ønsker at give dem et forløb, kan jeg stadig nemt opnå dette.
Hvis diskokuglen har et forløb, men hvis de enkelte prikker skal forblive ensfarvede, bliver det lidt sværere. Men der er også en løsning til det. Derfor åbner jeg det Smart-Objekt-Oprindelige ved at dobbeltklikke på Smart-Objekt. Det åbner en PSB-fil.
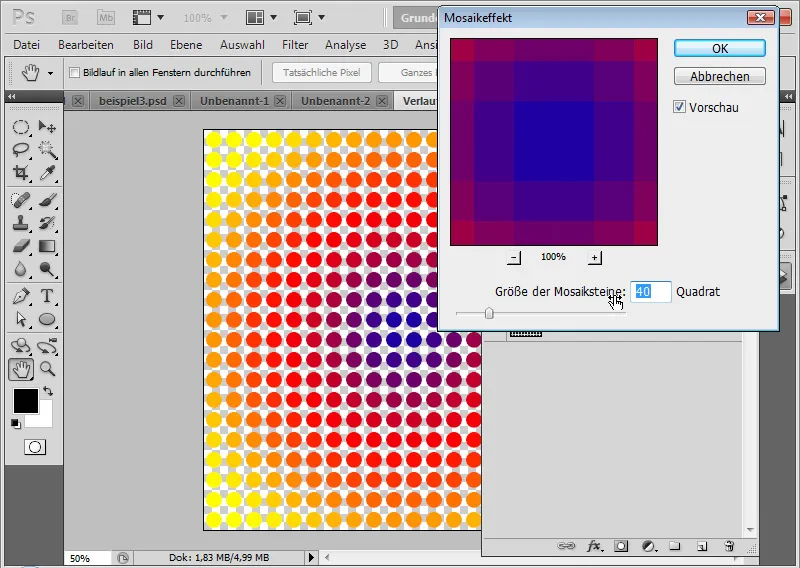
Jeg aktiverer forløbslaget og vælger via menuen Filter>Støjfiltrer effekten Mosaikfilter.
Her kan jeg opdele mit forløb i et mosaik. Udfordringen ligger nu bare i at finde det rigtige antal kvadrater, så der ikke er nogen skæring mellem mosaikkerne. Det virker dog. I dette eksempel med 40 kvadrater.
Nu har prikkerne i diskokuglen en "fuldfarve", men som helhed danner de stadig et smukt illustrativt forløb.
Tips: Denne cirkelforskønnelseseffekt er også velegnet, især ved farverigt spraglede billeder!
2. Vejen til den illustrative diskokugle med 3D-funktioner i Photoshop
For alle Photoshop-brugere med ældre Photoshop-versioner er den ovenfor beskrevne vej til diskokuglen meget praktisk. Da udseendet er illustrativt, kan resultatet fungere rigtig godt i en flyer. Alligevel har diskokuglen en ubekvem stivhed, fordi kuglen kun er i fronten.
Med 3D-funktionerne er det muligt for mig at overvinde denne stivhed og placere diskokuglen med det rette synspunkt i min flyer.
Trin 1: Opret et mønsterebne med forløb
Jeg opretter en ny gruppe, hvor jeg viser redigeringen med 3D-funktionerne.
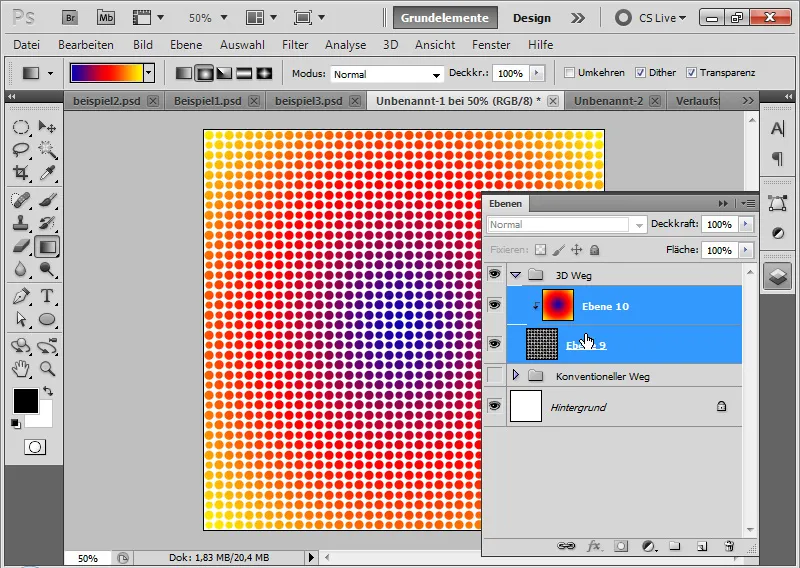
I den nye gruppe opretter jeg et nyt lag, som jeg også fylder med det tidligere oprettede Mønster. Jeg tildeler Mønsteret en Forløbseffekt som et Masksnitmaske. De første trin er således identiske med opbygningen af den konventionelle vej.
Trin 2: Konverter mønsterebne med forløb til 3D-ebne
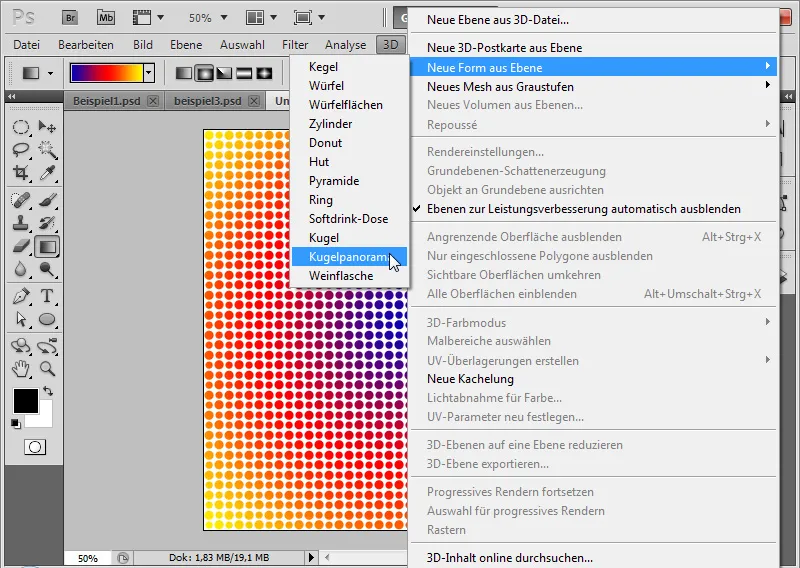
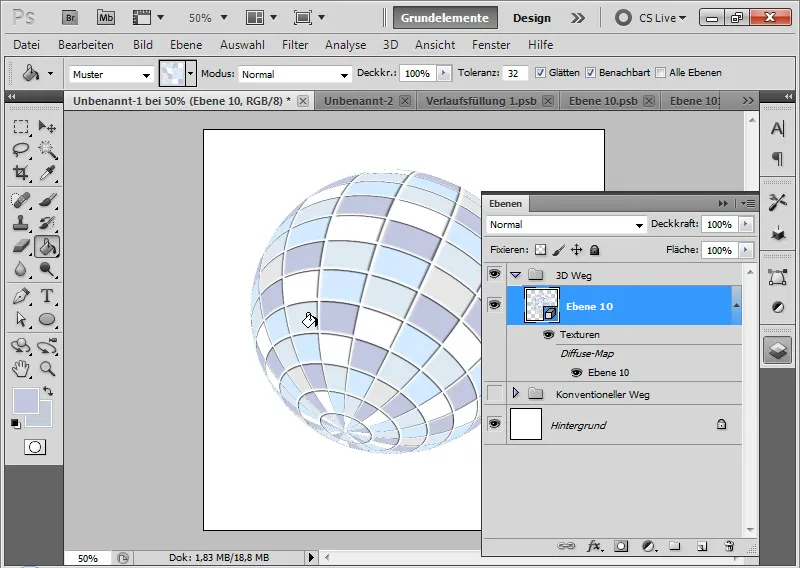
Jeg konverterer mit mønsterebne sammen med forløbsebne til et Smart-Objekt. Jeg forvandler Smart-Objektet til et 3D-ebne. Til dette vælger jeg i menuen 3D>Ny form fra lag>Kuglepanorama.
Trin 3: Placering
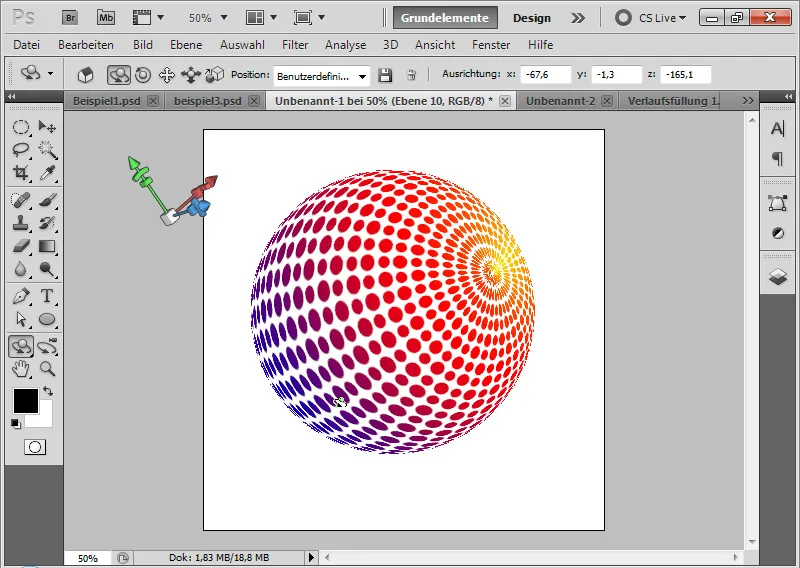
Med 3D-Objektværktøjer zoomer jeg først lidt ud og drejer min diskokugle, som jeg ønsker den.
Nu bliver det tydeligt, hvilken fordel der ligger i 3D-teknikken: Jeg kan give min diskokugle et bestemt fokus. Om visningen skal være nedenfra eller ovenfra, er meget let og intuitivt at indstille.
Trin 4: Rendere
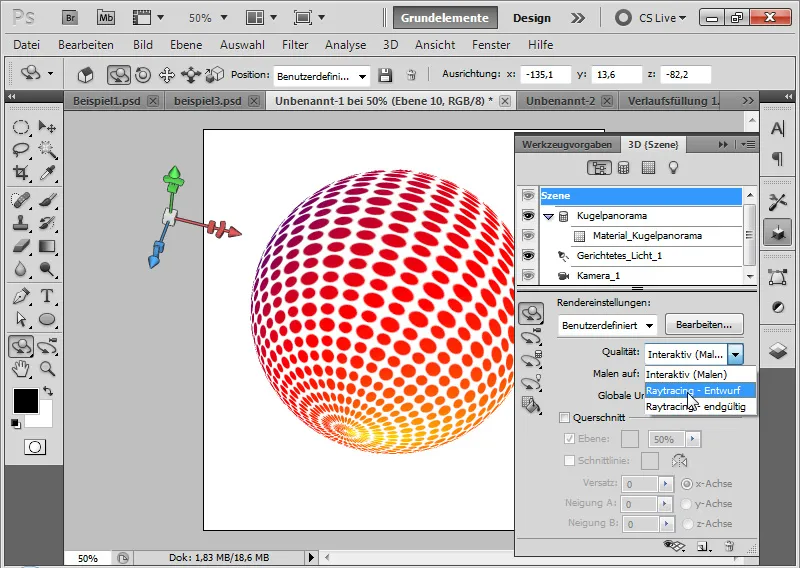
Når jeg har fundet den rigtige position, behøver jeg kun at rendere mit resultat. Dette glatter også kanterne, og min diskokugle får et smukt illustrativt look.
Under renderingen vælger jeg i 3D-panelet under Kvalitet muligheden Raytracing. Hvis jeg stadig er i redigeringsfasen, er Koncept tilstrækkeligt foreløbigt. Når arbejdet er næsten afsluttet, kan jeg også indstille Rendereoptimering til Endeligt. Men beregningstiden er noget længere her.
Trin 5: Ændringer
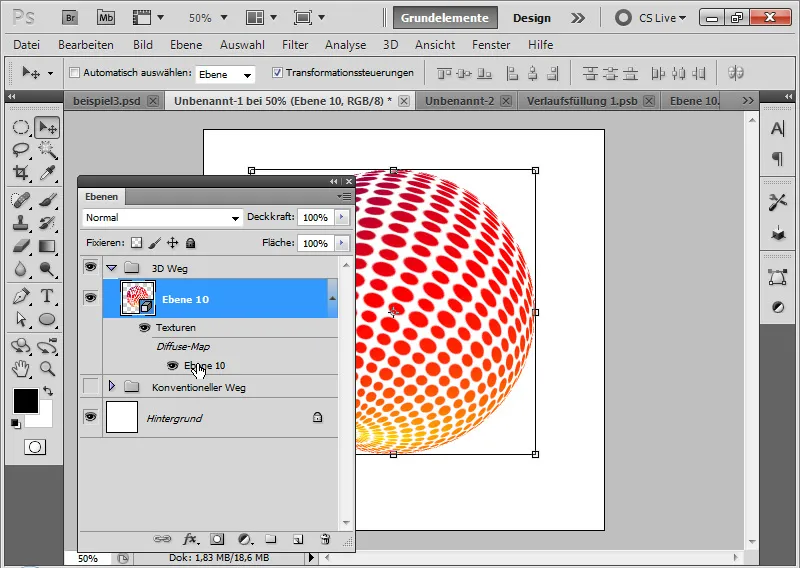
Hvis jeg vil ændre mit mønster alligevel, kan jeg gøre dette let ved at klikke på min oprindelsesebne i 3D-ebnen.
Nu kan jeg ændre mit mønster i formen eller farven. Ved at gemme PSB-filen tages dette straks i betragtning i min 3D-diskokugle. I dette eksempel har jeg justeret farveforløbet farvemæssigt.
Trin 6: Variation i det illustrative look
Hvis jeg i stedet for det illustrative punktlook foretrækker en glat diskokugletektur, skal jeg blot forberede mit Mønster eller den underliggende tekstur i overensstemmelse hermed.
Til dette opretter jeg igen min mønsterfil i størrelsen 40x40 Px og tegner en firkant ind i den. Det er vigtigt, at jeg bevarer en lille transparent område til venstre og øverst, fordi mønsteret skal udvides sømløst.
Jeg fastlægger Mønsteret gennem menuen Rediger>Definer mønster.
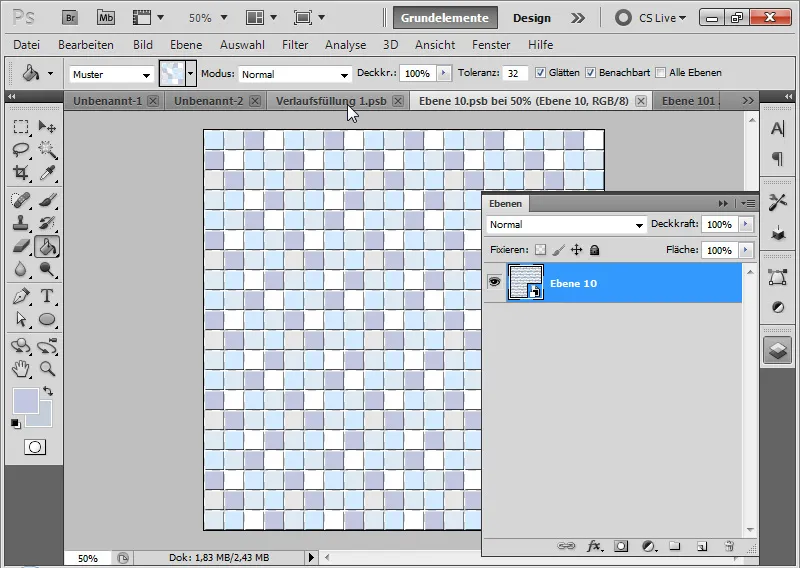
Nu udvider jeg arbejdsområdet til 160x160 pixels og opretter et nyt lag. Jeg fylder laget med fyldværktøjet med mit netop oprettede kvadratmønster.
Jeg vælger forskellige lyse forgrundsfarver og fylder de enkelte områder.
Derefter fastlægger jeg også dette mønster. (Til info: Det første kvadratmønster blev kun brugt til at forkorte vejen lidt for mig).
Hvis jeg nu i en eksisterende diskokugle blot kalder mønsterteksturen i Smart-Objekt og bruger mit kvadratmønster til den punkterede tekstur, får jeg igen et nyt, meget smukt illustrativt udseende.
Det er værd at indsætte en fladet kant med 1 pixel størrelse ved 100 procent dybde i fyldindstillingerne. Dybtemodus øges til 100 procent gennemsigtighed. På den måde bliver de enkelte områder smukt adskilt fra hinanden; det giver diskokuglen lidt ekstra dybde.
Min diskokugle i det illustrative kvadratlook er færdig.
Farveændringer kan også ske lige så hurtigt her. I dette eksempel har diskokuglen fået en justeringslag Farvetone-mætning, som ændrer blåtoner til røde toner.