Lydstråleeffekter er dynamiske og moderne desigelementer, ideelle til festflyers, eventbannere eller baggrunde. Med deres rytmiske linjer og lyse farver tilføjer de dine designs energi og bevægelse. I denne vejledning vil jeg vise dig, hvordan du opretter imponerende lydstråleeffekter med Photoshop, ved at kombinere former, farveforløb og glødefekter. Lad os komme i gang og give dine projekter det perfekte beat!
1. Opret lydstråler i retrolook
I den første teknik vil jeg beskrive, hvordan lydstråler i retrolook kan oprettes. En lignende effekt blev allerede beskrevet af raptor31 i en vejledning her på PSD-Tutorials.de.
Teknikken er ganske simpel og kræver heller ikke for meget omhu ved oprettelsen, da det vigtigste bliver gjort af en filter.

Trin 1: Opret nyt dokument
Jeg opretter et nyt dokument (Strg+N) i størrelse 800x600 pixel og fylder baggrundslaget med sort.
Trin 2: Mal equalizer-kontur
Jeg opretter et nyt lag med Strg+Alt+Shift+N. Med en rund, hvid pensel (B) på 5 pixel maler jeg konturen af den øverste lydstråle i det nye lag.
Trin 3: Dupliker laget og spejlvende det
Jeg duplikerer laget med equalizer-konturen med genvejen Strg+J og spejlvender det vertikalt med Strg+T>Spejlvend vertikalt. Jeg flytter laget med Flytteværktøjet til bunden af den oprindelige equalizer-kontur.
Trin 4: Reducér begge lag til ét
Jeg markerer begge konturlag i Lagpanelet og reducerer dem til ét med genvejen Strg+E.
Trin 5: Fyld med indhold
Med Fyldværktøjet (G) fylder jeg indvendigt på konturlaget med hvid farve.
Trin 6: Drej billede 90 grader
Jeg drejer hele dokumentet 90 grader med uret via menuen Billede>Billedrotation>90° med uret. Dette er vigtigt, da filteret, der anvendes i næste trin, kun fungerer til højre eller venstre, men ikke op eller ned.
Trin 7: Stiliseringsfilter vind til højre
Jeg åbner Stiliseringsfilter via menuen Filter>Vind.
Jeg vælger afkrydsningsfeltet for Storm med retningen mod højre. Derefter bekræfter jeg med OK.
Trin 8: Gentag filteret
Via menuen Filter finder jeg muligheden øverst for at gentage det sidste filter. Det klikker jeg på eller vælger blot genvejen Strg+F. Jeg gentager filteranvendelsen ca. 2-3 gange.
Nu viser den kendte equalizer-kontur sig, som jeg også gerne vil have i mit første lydstrålelook.
Trin 9: Stiliseringsfilter vind til venstre
Jeg åbner nu filteret igen via Filtermenuen og ændrer retningen mod venstre. Jeg gentager også her filteranvendelsen 2-3 gange, indtil effekten passer.
Trin 10: Vend billede tilbage
Jeg drejer mit dokument tilbage med uret gennem menuen Billede>Billedrotation>90° mod uret.
Trin 11: Udfyldslagsforløb
For at farve de hvide lydstråler vælger jeg et Forløbsfyld som udfyldningslag.
Forløbet går fra lyserød til mørkerød og er reflekterende anbragt.
Udfyldlaget placerer jeg som Klippemaske med genvejen Strg+Alt+G.
Trin 12: Duplicer niveauet for volumenmåling med fyldniveauet
Jeg duplicerer niveauet for volumenmåling sammen med fyldniveauet, fordi jeg nu opretter indvendigt område af volumenmålingen.
Jeg transformerer volumenmålingen med Ctrl+T. Jeg formindsker volumenmålingen let ved at trække i siderne.
Jeg tilpasser farven på forløbsfyldning fra hvid til gul.
Trin 13: Placer begge lag i et Smart-Objekt
Jeg markerer begge lag og samler dem i et Smart-Objekt. På den måde kan jeg redigere begge lag ensartet, men stadig bevare adgangen til de enkelte lag individuelt.
Trin 14: Udfyldningsoptioner
Nu tilføjer jeg nogle få Fyldningsoptioner til mit Smart-Objekt for at understrege effekten lidt mere.
• Tryksskygge:
• Dækning: 100 procent
• Afstand: 6 pixels
• Størrelse: 6 pixels
• Blænd udad:
• Farve/Lysstyrke: Hvid
• Dækning: 4 procent
• Størrelse: 43 pixels
For at gøre tryksskyggen tydelig, har jeg oprettet en ny baggrund med en radialgradient fra mørkeblå til sort.
Trin 15: Sidste finish med vignette
Volumeneffekten kan nu fint bruges som designelement i tapet og flyer. Hvis jeg vil beholde den i denne form og størrelse, kan jeg give det hele et godt pift med en vignette.
Jeg opretter et nyt lag og udfylder det med en vilkårlig farve.
Jeg indstiller lagskyderet i lagpanelet til 0 procent. Det betyder, at lagindholdet ikke vises. Kun de indstillede lagsstile vises. Og dem indstiller jeg nu.
Jeg åbner fyldningsoptionerne og vælger blænd indad med følgende indstillinger:
• Farve/Lysstyrke: Sort med fyllemetoden Multiplikation
• Dækning: 75 procent
• Størrelse: 250 pixels
Vignetten er klar.
Trin 16: Variation med tekstområde
Hvis jeg beholder et hvidt område inden i niveauet, kan jeg bruge det meget godt til tekster.
Med markeringværktøj markerer jeg først det øverste område op til midten af Smart-Objekt, kopierer det med Ctrl+C og indsætter det i mit dokument med Ctrl+V. Jeg gør det samme med den nederste halvdel af min volumeneffekt.
Med flytte-værktøj flytter jeg de to nye lag, så der stadig er plads til tekst i midten. Derefter kan jeg markere begge lag og reducere dem med Ctrl+E. Jeg maler det transparente indre område med en hvid pensel.
Trin 17: Placer tekst
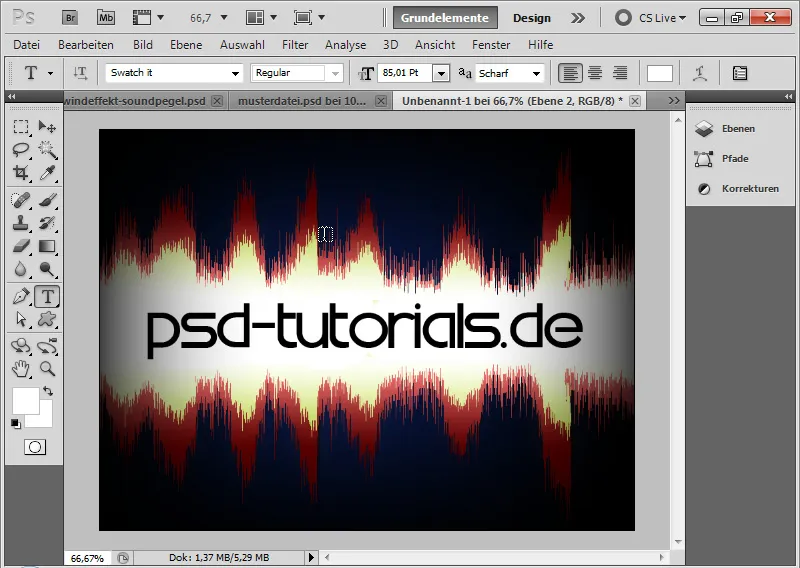
Jeg kan nu skrive en vilkårlig tekst i det indvendige område ved hjælp af tekstværktøj. Jeg vælger skrifttypen Swatch it og skriver blot PSD-Tutorials.de. Motivet ville selvfølgelig være endnu bedre egnet til en teknofestannoncering.
2. Opret et soundpegeffekt i digital Bling-look
En anden mulighed for at oprette en soundpegeffekt som et grafisk element til flyer og tapet er at efterligne et digitalt Bling-look.
Trin 1: Dokument med sort baggrund
Jeg kan oprette et nyt dokument med størrelsen 800x600 eller jeg kan bare fortsætte med mit eksisterende dokument og oprette en ny gruppe, hvor jeg organiserer disse effekter.
Trin 2: Opret mønster
I et nyt dokument med størrelsen 42x42 pixel opretter jeg en raster skabelon til mig selv.
Her tegner jeg en sort, medium bjælke lodret til højre i dokumentet og tre sorte, smalle bjælker horisontalt på venstre side. I høj zoomfinhed bliver pixelrasteret vist, hvilket hjælper mig med at positionere bjælkerne.
Med rektangelværktøj tegner jeg først de tre 4 pixel høje rektangler vandret og derefter det 10 pixel brede rektangel lodret ind i dokumentet. Afstanden mellem de smalle rektangler er 10 pixel!
Det er vigtigt, at baggrunden er transparent, når mønsteret defineres. Til sidst kan jeg definere mit mønster via menuen Redigér>Definer mønster.
Trin 3: Opret gradient
I farverne, som gradientfyldningen skal vises i mine lydniveauer, opretter jeg gradienten i et nyt lag.
Trin 4: Anbring mønster
Jeg opretter et nyt lag og fylder dette med gradientværktøjet. I stedet for forgrundsfarve er mønster aktiveret i menulinjen. Her tilordner jeg mit netop oprettede mønster. Derefter fylder jeg laget med mit mønster.
Det er hensigtsmæssigt at bruge mønsterlaget som skæremaske til gradientlaget. Det gør jeg med Ctrl+Alt+G eller med Alt og Klik mellem begge lag i lagpanelet.
Trin 5: Tegn lydpik i lagmaske
Jeg tilføjer en lagmaske til gradientlaget. Her kan jeg nu udfylde de områder, der ikke hører til mine lydpik. Dette kan jeg nemt gøre med en sort pensel. Alternativt kan det også være en mulighed at markere områderne med det markerede værktøj og udfylde dem med sort i lagmasken. Forgrundsfarven kan udfyldes ved hjælp af genvejen Alt+Delete.
Trin 6: Opret smartobjekt
Jeg markerer gradientlaget og mønsterlaget og opretter begge i et smartobjekt (højreklik>Konverter til Smartobjekt). Det er nu bedre, at begge er i det smartobjekt og fortsætter med at blive redigeret sammen, for så kan jeg nemt flytte smartobjektet opad i dokumentet.
Trin 7: Duplicer smartobjekt og spejl
Jeg duplikerer mit smartobjekt med Ctrl+J.
Ved hjælp af Ctrl+T>Spejl vertikalt kan jeg - overraskelse, overraskelse - spejle mit duplikat vertikalt.
Med flytteværktøjet trækker jeg det lidt nedad, så begge "bundstykker" af lydspidsen næsten rører ved hinanden. Nu reducerer jeg gennemsigtigheden til 40 procent.
Trin 8: Afbrydende spejlinger
For at spejlingen får en effekt, der går ud i mørket, tilføjer jeg blot en lagmaske til smartobjektet.
Jeg tegner med en sort-hvid gradient fra bund til top, så bunden bliver transparent udvendigt.
Trin 9: Transformation
Jeg markerer begge smartobjekter og kan transformere dem som en enhed ved hjælp af Ctrl+T. Det er en god idé at transformere effekten lidt i perspektiv og forvride den. Det tilføjer lidt dynamik til effekten. Det var det. Med lydpegelseffekten har du et flot grafisk element til rådighed til flyers og baggrunde.
Trin 10: Variation
Praktisk er det, at jeg til enhver tid kan ændre farverne i gradienten. Jeg dobbeltklikker blot på smartobjektet i den øverste lydvisning. Nu åbnes PSB-dokumentet, hvor mine to oprindelseslag blev gemt.
Her kan jeg ændre gradienten efter behag.
Hvis jeg ønsker at lave en anden variation, kan jeg lade lydspidserne springe. Det understreger effekten på en særlig måde.
Jeg maler de anden enkelpikser i hver lydpik i lagmasken ud. Disse forsvinder fra visningen.
Ved at gemme PSB-dokumentet gemmes ændringerne i PSD-filen.
Hvad bemærker du? Variationerne er også kommet ind i spejlingen. Fedt! Dette er dog ikke nogen stor magi, men skyldes simpelthen, at kopier af smartobjekter via lagpanelet eller med genvejen Ctrl+J sætter en instans til det oprindelige smartobjekt-original. Og så bliver ændringerne fra originalen "arvet".
På siden: Hvis jeg ikke ønsker denne ændring, duplikerer jeg via menuen Lag>Smartobjekter>Opret nyt smartobjekt ved kopi.


