I denne vejledning vil jeg gerne vise dig, hvordan du opretter en 3D-Lys-Skygge-effekt til et visitkort udelukkende i Photoshop. Effekten egner sig især godt til logoer og initialer for en person. Forsiden af visitkortet vil være enkel, men smuk, ikke for legende og stadig moderne på behagelig vis. Baggrunden vil blive brugt til kontaktoplysninger og adresseoplysninger.
3D-brugeren vil sige om denne effekt: Meget let, ingen problemer. Men denne effekt skal vises i Photoshop. Ved første øjekast kan man tro, at skyggen simpelthen blev oprettet som en separat lag og derefter blev transformeret. Jeg vil dog vise en metode ved hjælp af 3D-funktionerne, der viser skyggen mere realistisk og giver meget mere fleksibilitet med hensyn til synsvinkler. Udskiftning af logoet eller ændring af initialerne vil være meget lettere med 3D-funktionerne end med transformeringsmetoden.
Et visitkort har et standardformat på 85 x 55 mm. Hvis du er i tvivl, kan du se på en online trykkeri, hvor du kan få lavet visitkort. Der vil være nyttige oplysninger om størrelse, format osv., f.eks. hos Flyerpilot under Visitenkarten>Vorlagen: Jeg opretter et nyt dokument med Ctrl+N i målene 89 x 59 mm. Der tages højde for 2 mm beskæring på hver side fra starten af. Tilstanden er indtil videre RGB. Effekten kan kun oprettes i dette farverum, og kun med Photoshop CS4 Extended-versionen.

Linealet er indstillet til cm. Hvis jeg foretrækker en mm-indstilling, kan jeg ændre dette i Indstillingerne. Jeg vælger Ctrl+K og Ctrl+7.
Jeg justerer nu området med beskæring ved hjælp af hjælpelinjer på Linealet, så jeg til enhver tid kan vurdere, hvordan mine visitkort vil se ud ved kanterne. Hvis Linealet ikke er synligt, kan det vises med Ctrl+R. Jeg trækker en hjællinje ud fra Linealet med musen, som jeg placerer 2 mm væk fra kanten. Med holdt Skift-tasten kan jeg placere hjælpelinjen præcist i mm-trin. Jeg gør dette for alle sider.
Hvis hjælpelinjerne forstyrrer ved layoutvurderingen, kan de skjules med Ctrl+H. Men så vil også transformeringskontrol, markeringer osv. blive skjult. Jeg opretter et nyt lag og fylder det med en grå farve med 50% dækning. Det gør jeg hurtigst muligt med tastaturkommandoerne Ctrl+Shift+N og Shift+Backspace.
På et nyt lag placerer jeg mit ønskelogo, i dette tilfælde PSD-firbenet. Logoet indsættes som en Smart-Objekt i dokumentet. Jeg forstørrer firbenet, så det næsten fylder hele rummet. Jeg omdanner både det grå lag og logo-laget til henholdsvis et 3D-lag. Det pågældende lag markeres og konverteres til et 3D-lag via menuen 3D>Ny 3D-postkort fra lag.
Begge lag har nu - lignende et Smart-Objekt - et lille ikon nederst til højre.
Jeg åbner værktøjet til at dreje 3D-objekter K. 3D-indstillingsmulighederne aktiveres i menulinjen. Her justerer jeg x-aksens retning til -90. Nu bliver det rumligt. Det grå lag bliver hermed til jorden, hvor logoet står. Gråt er nu anbragt som en bund til dokumentvisningen og vises derfor ikke.
Først når jeg drejer objekterne, kan jeg se i rummet, hvad der er sket.
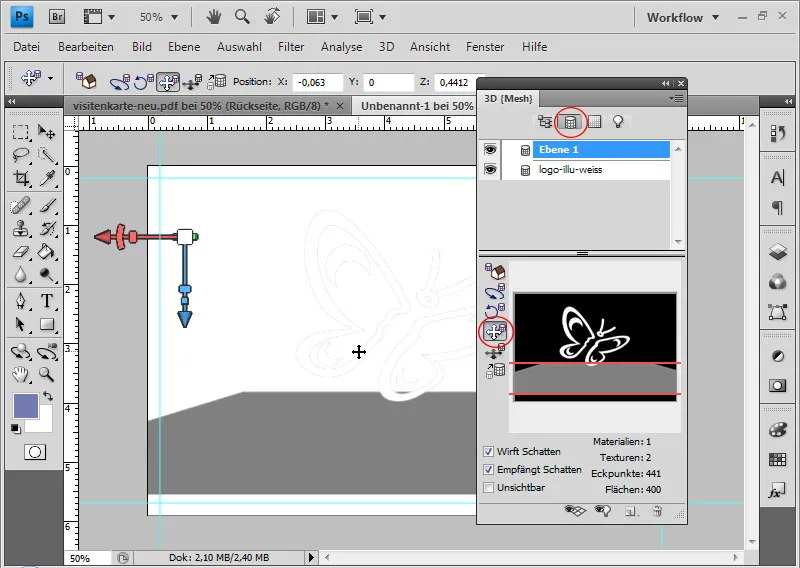
Men først reducerer jeg begge 3D-lag til ét 3D-lag. I modsætning til at bruge menuen Rediger, gør jeg dette via menuen 3D>Reducer 3D-lag til ét lag. Lagindholdet forbliver fortsat individuelt redigerbart. Jeg vælger det grå 3D-lag og åbner 3D-panelet via menuen Vindue. Jeg filtrerer visningen efter Meshes og åbner 3D-laget med den grå flade. Med Mesh-træk-værktøjet trækker jeg den grå flade nedad, så den placeres der, hvor firbenet slutter. Firbenet vil i resultatet ligge på den grå flade eller svæve lige over den.
Når jeg nu ændrer synsvinklen med 3D-objekt-dreje-værktøjet, begynder jeg langsomt at forstå 3D-dimensionerne.
Med Mesh-skaléringsværktøjet i 3D-panelet kan jeg forstørre den grå flade. Jeg trækker blot intuitivt fladen opad, indtil det ikke kan mere. Dette er vigtigt, da en lyskilde vil blive placeret i næste trin, og lyset og skyggerne kræver tilstrækkelig plads for at få fuld effekt.
Hvis der stadig er hvide pletter tilbage på billedet, opretter jeg bare et nyt lag og fylder det med 50% gråt eller fylder baggrundslaget med gråt.
Det er fordelagtigt at placere sommerfuglen nu, som den skal være i billedet senere. Med 3D-drejningsværktøjet drejer jeg sommerfuglen til den rigtige position. Med Flytte-værktøjet flytter jeg sommerfuglen hen til billedets højre kant.
I 3D-panel filtrerer jeg nu efter lyskilder. I kontroldisplayet vælger jeg Nyt spotlight.
Derefter aktiverer jeg lyskilderne i bundlinjen i 3D-panelet.
Nu placerer jeg lyskilden øverst til højre bag sommerfuglen, så sommerfuglen bliver belyst bagfra, og skyggerne og lyset placeres til venstre på gulvet foran sommerfuglen. Jeg bruger de tre værktøjer til at dreje, trække og flyte lyskilden.
Når wireframe-modellen af lyset viser den rigtige bane, kan jeg lade hele scenen filtrere i 3D-panelet. Der indstiller jeg Raytraced som standard, og lyset og skyggerne renderes.
Nu kan jeg finjustere lysfaldet lidt eller tilføje en yderligere lyskilde til billedet.
Et nyt lag i Farvetilstand giver visitkortet en smuk lilla tone.
For at afrunde dette optimalt med sommerfuglen, dobbeltklikker jeg på sommerfuglelaget inden i 3D-laget. En PSB-fil åbnes til redigering af det originale Smart-Object. Her indstiller jeg en Farveoverlejring med min ønskefarve til sommerfuglen i fyldmulighederne.
Ved at gemme PSB-filen opdateres også PSD-filen.
Skyggen virker stadig lidt hård på venstre kant. I 3D-panelet justerer jeg derfor blødheden til 10 procent, så skyggen ser mere realistisk ud.
I det sidste trin til forsiden opretter jeg med hvid skriftfarve i skrifttypen Futura LT en tekst. Den øverste har en skriftstørrelse på 14 og den nederste 11.
Forsiden - og dermed 3D-lys-skygge-effekten - er færdig.
Det smarte ved denne metode er, at jeg nu også kan redigere mit logo i PSB-filen. Således opdateres originalen automatisk med hver ændring. Hvis jeg f.eks. skjuler logoet nu og opretter en tekstlag med mine initialer "MP", får jeg dette i min fil med en 3D-lys-skygge-effekt.
Initialerne har nu 3D-lys-skygge-effekten.
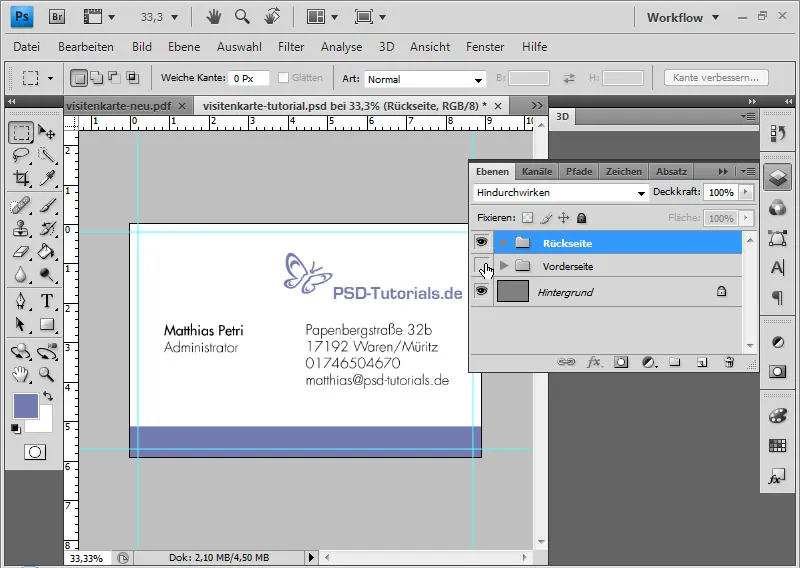
Jeg grupperer alle lag sammen i en gruppe og kalder den "Forside". En anden gruppe oprettes til bagsiden. I bunden opretter jeg med Rektangel-værktøjet en lilla ramme, der bærer forsiden lilla til bagsiden. Logotypen placeres og understreges også i denne fiolette tone. I det sidste trin følger kontaktoplysninger og adresser.
Vigtigt: Før dokumentet konverteres til CMYK, skal det gemmes som PSD, så ændringer, især på forsiden, altid er mulige. Konverter dokumentet først via menuen Billede>Tilstand fra RGB til CMYK. Derefter gemmer du dokumentet som en PDF-fil. Nu går jeg til Gem dur, vælger PDF-format og giver filen et navn. Med henblik på udskrivning er det fornuftigt at eksportere filen som PDF i Standard PDF/X-4.
Mange trykkerier giver også råd om, hvad der skal være opmærksom på i trykfilerne. For eksempel giver Flyerpilot.de som online-trykkeri en oversigt som en tjekliste for visitkort, hvilke punkter der skal være opmærksom på ved eksport:
Det er fornuftigt at spørge, om trykkeriet har problemer med gennemsigtighed. Dette er især vigtigt, når der bruges vektorgrafikker og skrifttyper med effekter (skygger). Jeg kan f.eks. se i tjeklisten, at farveudtømningen ikke må overstige 280 procent. I modsætning til Adobe InDesign, der bør være det foretrukne program til layoutarbejde, kan Photoshop ikke opretholde farveværdier. Når jeg skifter fra RGB til CMYK, får jeg f.eks. ikke en ren sort farve på min sorte skrift, men en firefarvet udgang. I Acrobat under menuen Avanceret>Trykproduktion>Udskriftsvisning… ser jeg, at min sort har en højere farveudtømning.
Derfor er det fornuftigt, hvis skrifttypen ikke sættes i InDesign, før farvetilstandsskiftet sker, eller dette efterfølgende renses fra CMY farveværdierne. Dette kan gøres ved blot at sætte den sorte skrift til nul i CMY værdierne i farvevælgeren.
Fordele ved en online trykkeri inkluderer muligheden for realtidsberegning med ændringer i input (papir/antal osv.). Betalingsmulighederne inkluderer endda PayPal!
På anmodning kan jeg få gennemført en prøve af filen for at sikre, at alt er i orden.
Endelig resultat - med skæretilføjelse:


