Knapper og links i Adobe InDesign giver dig mulighed for at designe interaktive dokumenter som PDF'er, præsentationer eller digitale magasiner. Med disse værktøjer kan du tilføje navigationselementer, hyperlinks eller endda multimedieinteraktioner, der gør dit projekt brugervenligt og dynamisk. I denne guide viser jeg dig trin for trin, hvordan du opretter knapper, tilføjer links og inkluderer interaktive funktioner for at tage dine layouter til det næste niveau. Lad os komme i gang og gøre dit design interaktivt!
Opret knapper
Til senere output som skærmdokument tilbyder InDesign forskellige muligheder for at oprette dine filer interaktivt og multifunktionelt. For eksempel, for at gøre navigationen i en PDF-fil behagelig, kan du oprette dine egne knapper, der hjælper læseren med at gå til den næste eller forrige side.
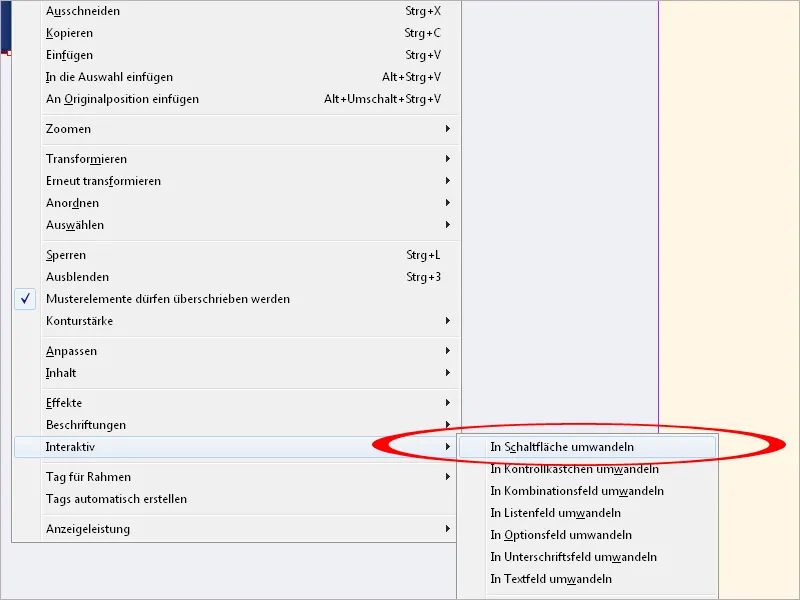
Placer de objekter, der skal fungere som knapper, på de ønskede steder. Når det kommer til navigationsknapper til at bladre frem og tilbage, anbefales det at bruge master-sider, da de skal være til stede på alle sider. Konverter nu den markerede genstand via menuen Genstand>Interaktiv>Omdan til knap (eller via højrekliksmenuen).

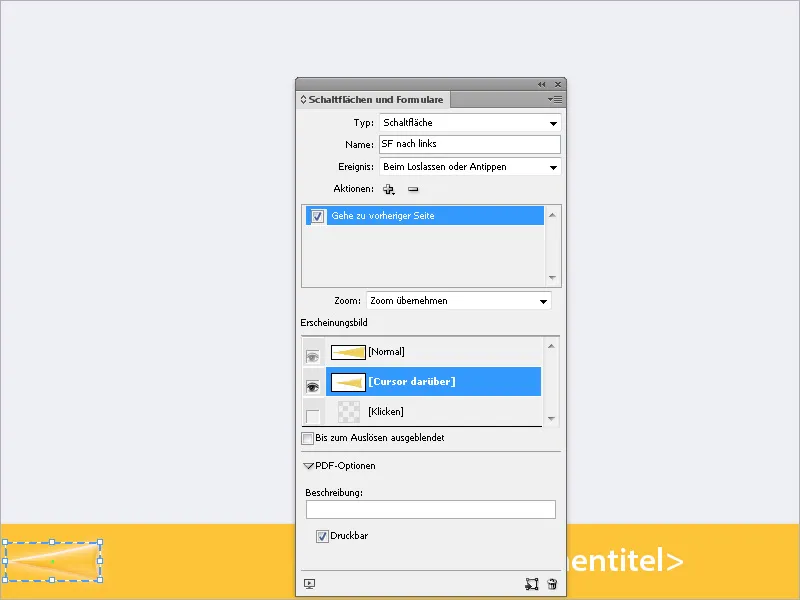
Derefter får objektrammen en stribet linje, og knappen>panel åbner sig.
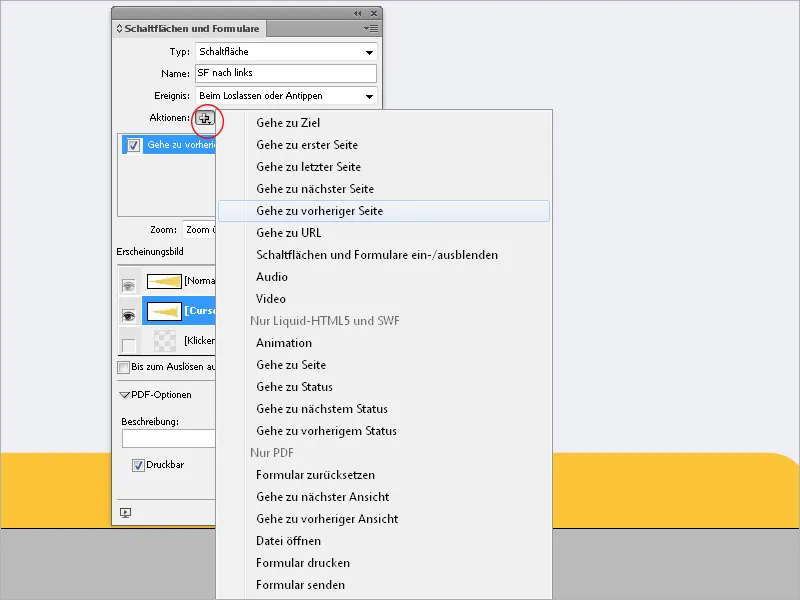
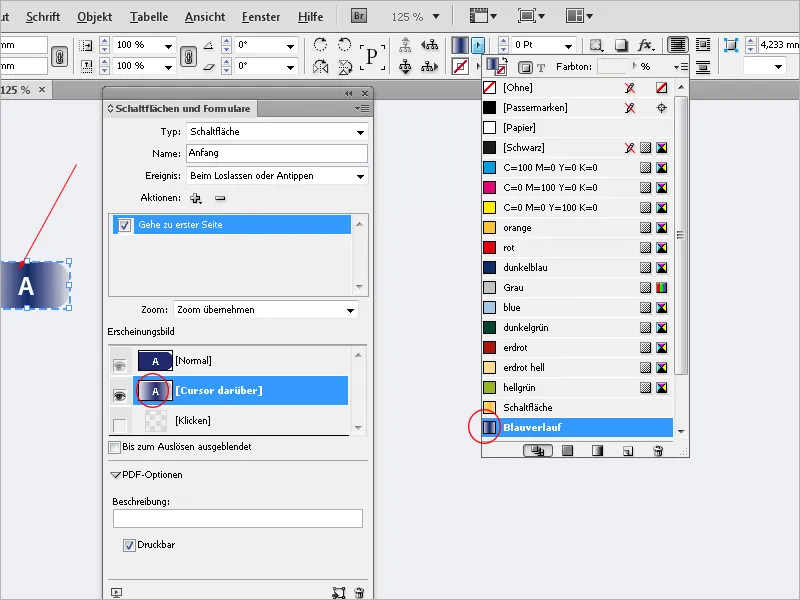
Navngiv knappen og tilføj nu den ønskede handling fra listen over mulige aktioner ved hjælp af plus-symbolet - i dette tilfælde at skifte til næste eller forrige side. Handlingen indsættes derefter i handlingsfeltet.
Indgangen i begivenhedsfeltet kan forblive ved slip eller tryk.
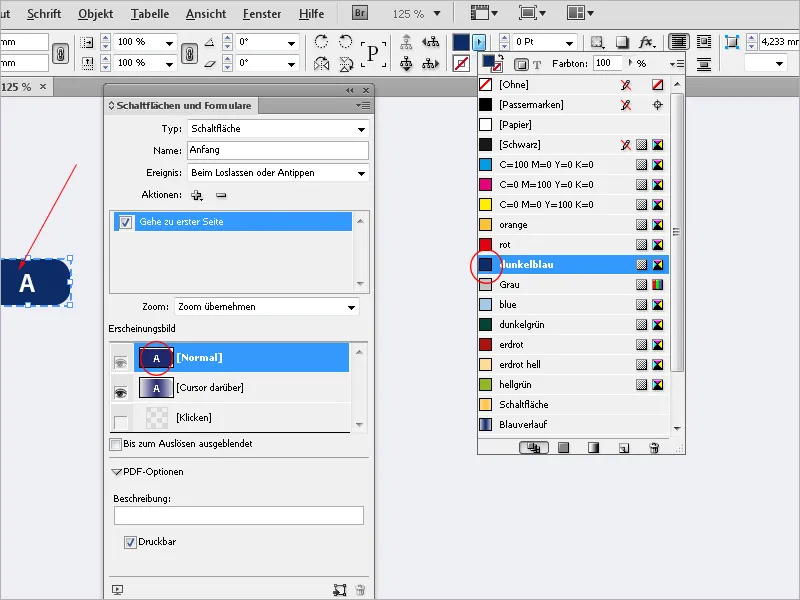
For at give dokumentet en lidt mere dynamisk fornemmelse, kan du nu oprette en Mouseover-effekt i sektionen Udseende. Marker indgangen Mus over og rediger derefter objektet på trykarket f.eks. ved at ændre på farve, kontur og effekter.
Disse ændrede egenskaber gælder kun for mouseover-tilstanden, selvom objektet nu ser anderledes ud. Objektets tilstand vises på InDesign-siden og er markeret i panelerne.
Normal tilstand:
Mus over tilstand:
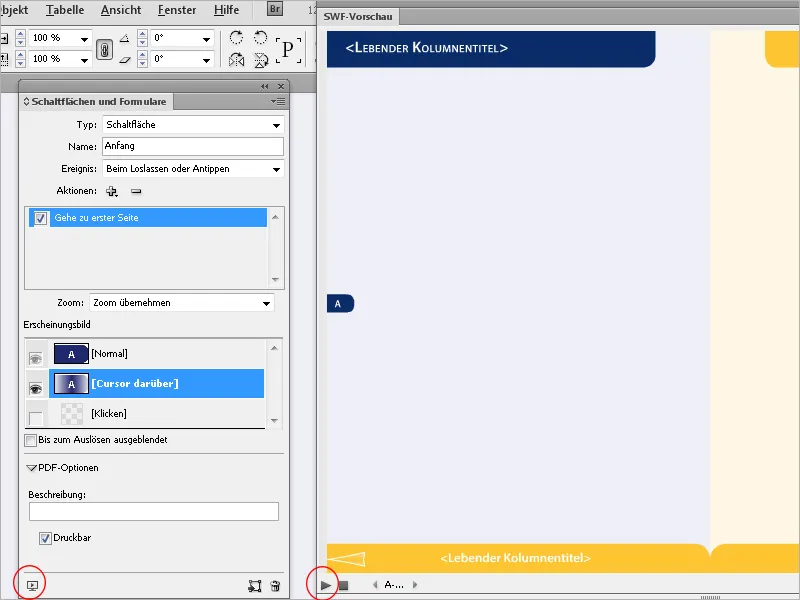
For at kontrollere, hvordan effekten skal vises senere i PDF-filen, klik på det lille kameraikon i nederste venstre hjørne af knappen>panelet. Der åbner sig et eksempelvindue, som også kan skaleres i størrelse.
Her kan du nu kontrollere mouseover-effekten.
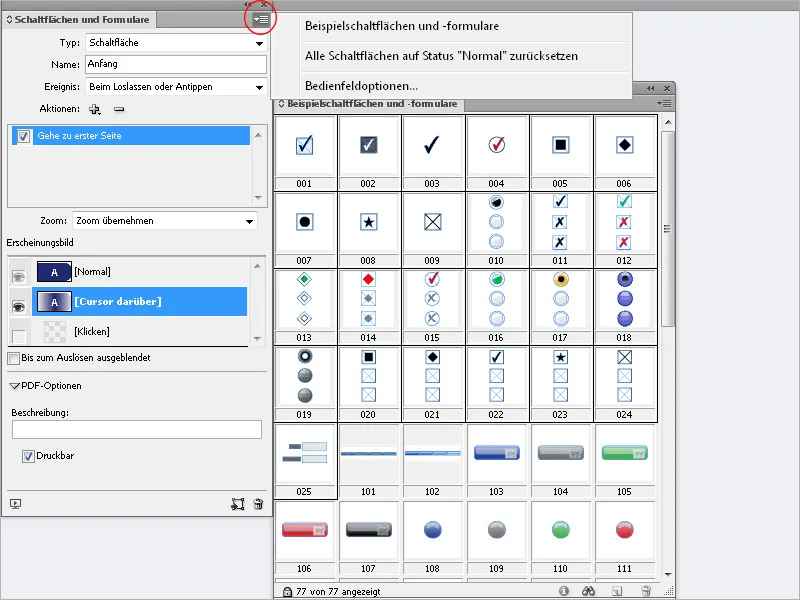
Med paletmenuen kan du også åbne en objektbibliotek med standard-knapper fra InDesign og vælge en derfra.
En knap kan igen konverteres til et objekt via menuen Genstand>Interaktiv. Mouseover-tilstande og knap egenskaber slettes i processen.
Hyperlinks
I interaktive PDF-dokumenter kan du senere direkte komme til en hjemmeside via et link eller med et klik på et ord, en tekstafsnit eller endda en knap til en side eller et defineret tekststed - dette gøres i InDesign med hyperlinks og tekstanker.
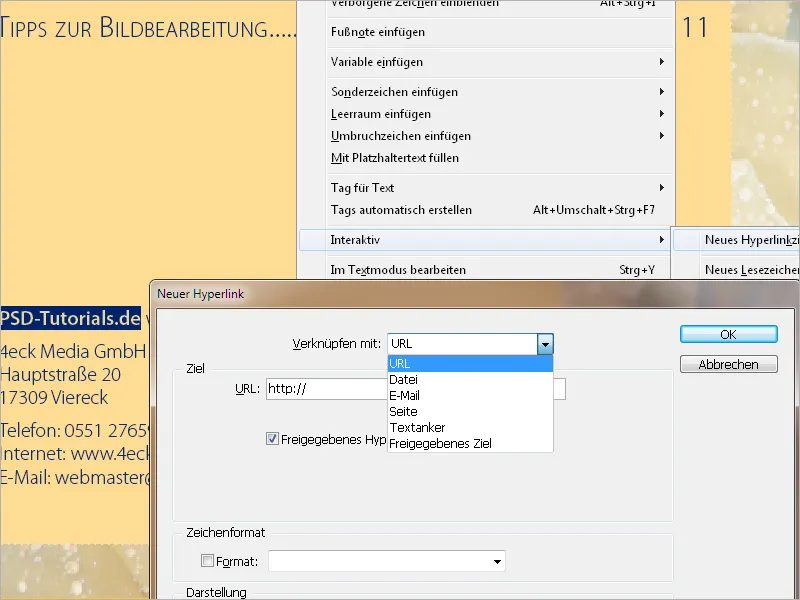
Den typiske brug af hyperlinks er at besøge hjemmesider. Hvis du f.eks. vil have læseren til at gå direkte til hjemmesiden ved at klikke på en URL i PDF-dokumentet, skal du markere teksten i InDesign-dokumentet, åbne hyperlink>panelet via menuen Interaktiv og klik derefter på knappen Nyt hyperlink nederst.
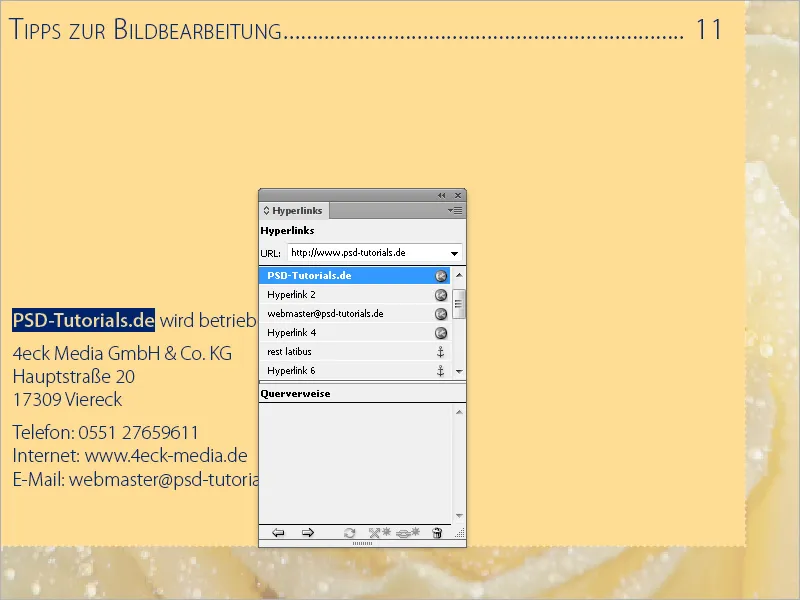
I drop-down-menuen under Link til vælger du nu indgangen URL og indsætter denne i feltet nedenunder. For at gøre funktionaliteten af teksten klarere for læseren (du kan trods alt linke ethvert tekststed til en hjemmeside, f.eks. ved at tilføje bemærkningen 'Find flere oplysninger her...'), kan du vælge et ekstra oprettet (eller et hvilket som helst andet) typografiformat. Efter at have klikket Ok bliver linket listet i hyperlink>panelet (menu Vindue>Interaktiv) - den tilknyttede URL til den markerede post vises i linjen herover.
Også en e-mail-adresse kan formateres, således at e-mail-klienten starter med modtageradressen - og hvis ønsket også med en færdig påført emne - når der klikkes på den.
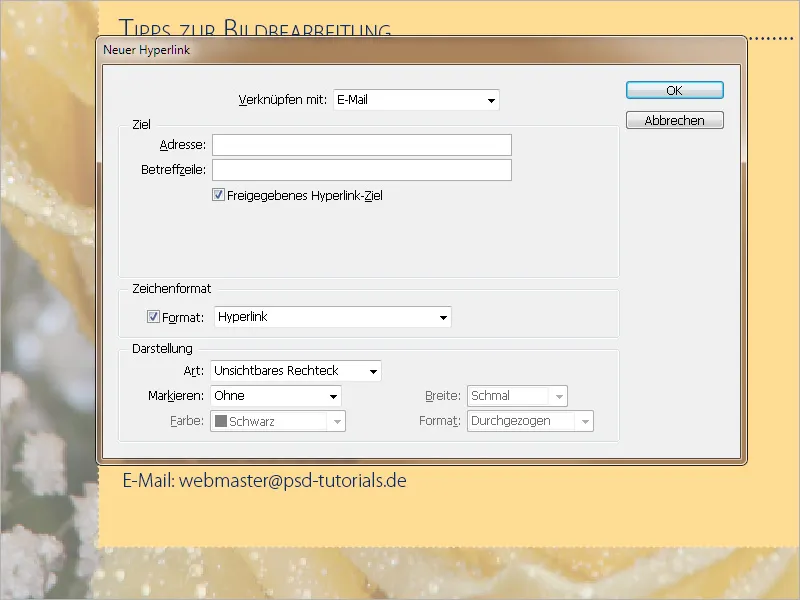
I dette tilfælde markerer du teksten, vælger fra højreklik-menuen Interaktiv>Nyt hyperlink og i linjen Link til vælger du muligheden E-mail og indtaster oplysningerne nedenunder.
Ligesom tekst kan objekter eller knapper også linkes med hyperlinks. Fremgangsmåden er den samme: Vælg bare objektet, klik på Nyt hyperlink i hyperlink-panelet og indsæt derefter webadressen - færdig.
Tekstanker
For at komme direkte til et bestemt punkt på en anden side i et dokument ved at klikke et sted og dermed lette navigationen betydeligt, er tekstankre knyttet til hyperlinks. Et godt scenario for dette ville være at hoppe til noter, som er placeret i slutningen af et kapitel eller dokument for ikke at forstyrre tekstens flow.
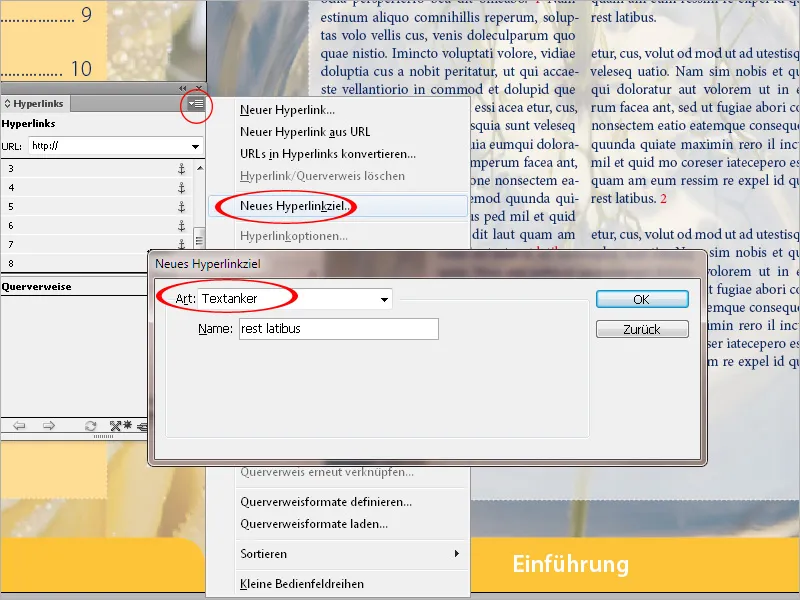
I dette tilfælde formateres målet først som en tekstanker; derefter knyttes notehenvisningen som hyperlink til det. For at formatere en tekststi, et ord eller bare cursorens position som tekstanker, markerer du området og vælger posten Nyt hyperlinkmål fra hyperlink-panelet i palet-menuen.
I feltet Type vælges nu tekstanker. I feltet Navn skal der indsættes en så unik betegnelse som muligt for at lette tilknytningen især ved oprettelse af en lang række tekstankre.
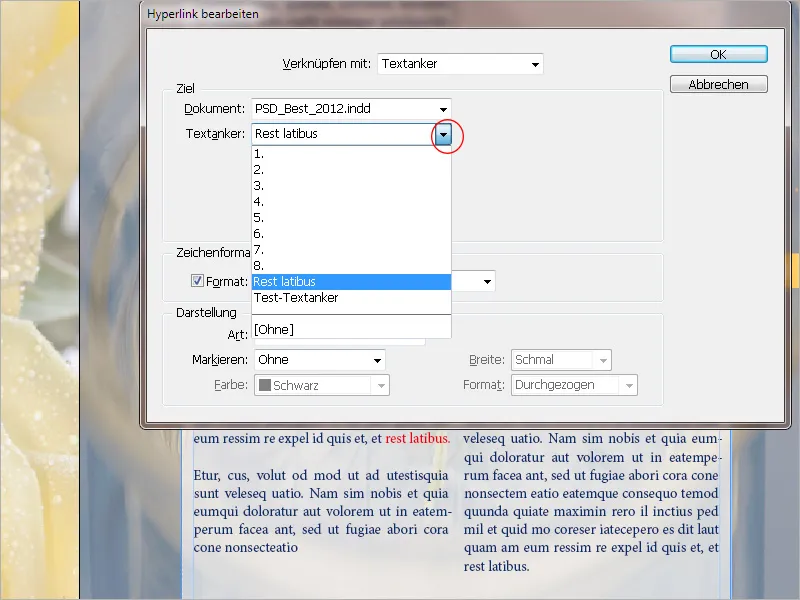
Efter at have klikket på OK er tekstankeren allerede oprettet. For at koble tekststykket i kapitlet sammen med den, markerer du det (måske bare en tal i parentes) og opretter et nyt hyperlink i hyperlink-panelet. I feltet Link til skal du nu vælge tekstanker og vælge den netop oprettede i drop-down-menuen i feltet tekstanker.
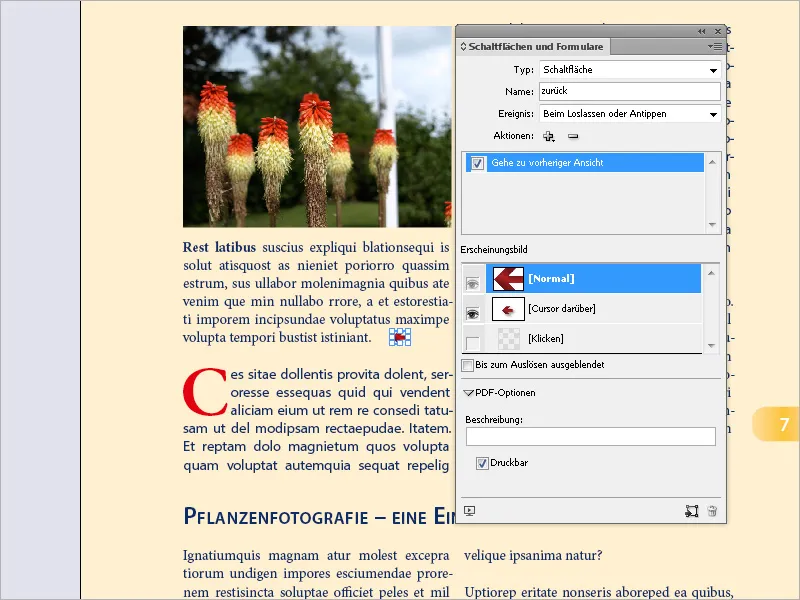
Efter at have klikket på OK er forbindelsen til noten nu oprettet. For at gøre det ekstra behageligt for læseren, kan du nu oprette en lille knap tilbage eller noget lignende, der gør det muligt at springe tilbage fra noten til det netop forladte sted.
Dertil skal du åbne knappenavigationspanelet og tildele den markerede knap handlingen Gå til forrige visning (via plus-symbolet ved Handlinger).
Denne knap kan kopieres og placeres igen efter behov. Henvisningen til den forrige visning justeres dynamisk, så tilbagegang altid styres til den respektive startside.
Du kan i øvrigt kun tildele denne handling til én knap, altså et objekt, og ikke til en tekst (f.eks. ordet tilbage). Med en sådan PDF-fil med denne funktionalitet gør det at slå op i noter markant mere behageligt end i en trykt bog.


