At designe en Landingpage kan være afgørende for det første indtryk af din hjemmeside. Det er det første kontaktpunkt for potentielle kunder, der kommer til din side via forskellige kanaler. Mens mange aspekter af webdesign er af grundlæggende betydning, bliver det ofte overset, hvor vigtig Brugeroplevelsen (UX) er i denne proces. I denne artikel vil du lære, hvordan du kan forbedre brugeroplevelsen på din Landingpage ved at bruge orienteringstriggere målrettet for at animere besøgende til at scrolle.
Vigtigste indsigt
En godt designet Landingpage besvarer brugernes behov og giver relevante oplysninger på en tiltalende måde. Brugen af orienteringstriggere som f.eks. fremskridtsbjælker eller visuelle instruktioner kan være med til at optimere kunderejsen. Brugere er vant til at scrolle gennem indhold, så Landingpagen bør støtte dette for at styrke brandidentiteten og engagementet.
Trin-for-trin-guide
1. Fokuser på brugernes behov
Landingpage skal tydeligt besvare spørgsmålet: "Indenholder disse indhold det, jeg leder efter?" Identificer din målgruppes behov og design indholdet ud fra disse oplysninger. Det er vigtigt at have et klart design og en klar navigation.

2. Lange formater er acceptable
Modne Landingpages kan være længere end tidligere. I stedet for at fordele informationer på forskellige sider, giver det ofte mening at samle relevante indhold på en enkelt side. Dette skaber en lineær brugerrejse og giver brugerne mulighed for at få et komplet billede uden at skulle skifte side.
3. Brug af billeder og videoer
Visuelle indhold som billeder eller videoer kan markant forbedre brugeroplevelsen. De støtter tekstindholdet og hjælper med at forankre informationer. Hvis du f.eks. indsætter en billedvideo, sikrer du, at brugerne kan opbygge en følelsesmæssig forbindelse til brandet.

4. Ankervalg for nem navigation
Integrer ankervalg, så brugere hurtigt kan nå bestemte sektioner af din Landingpage. Overvej, hvordan brugere, der er interesserede i specifikke oplysninger, kan navigere målrettet uden at skulle scrolle gennem hele siden. Disse links bør være tydeligt markeret og nemme at finde.

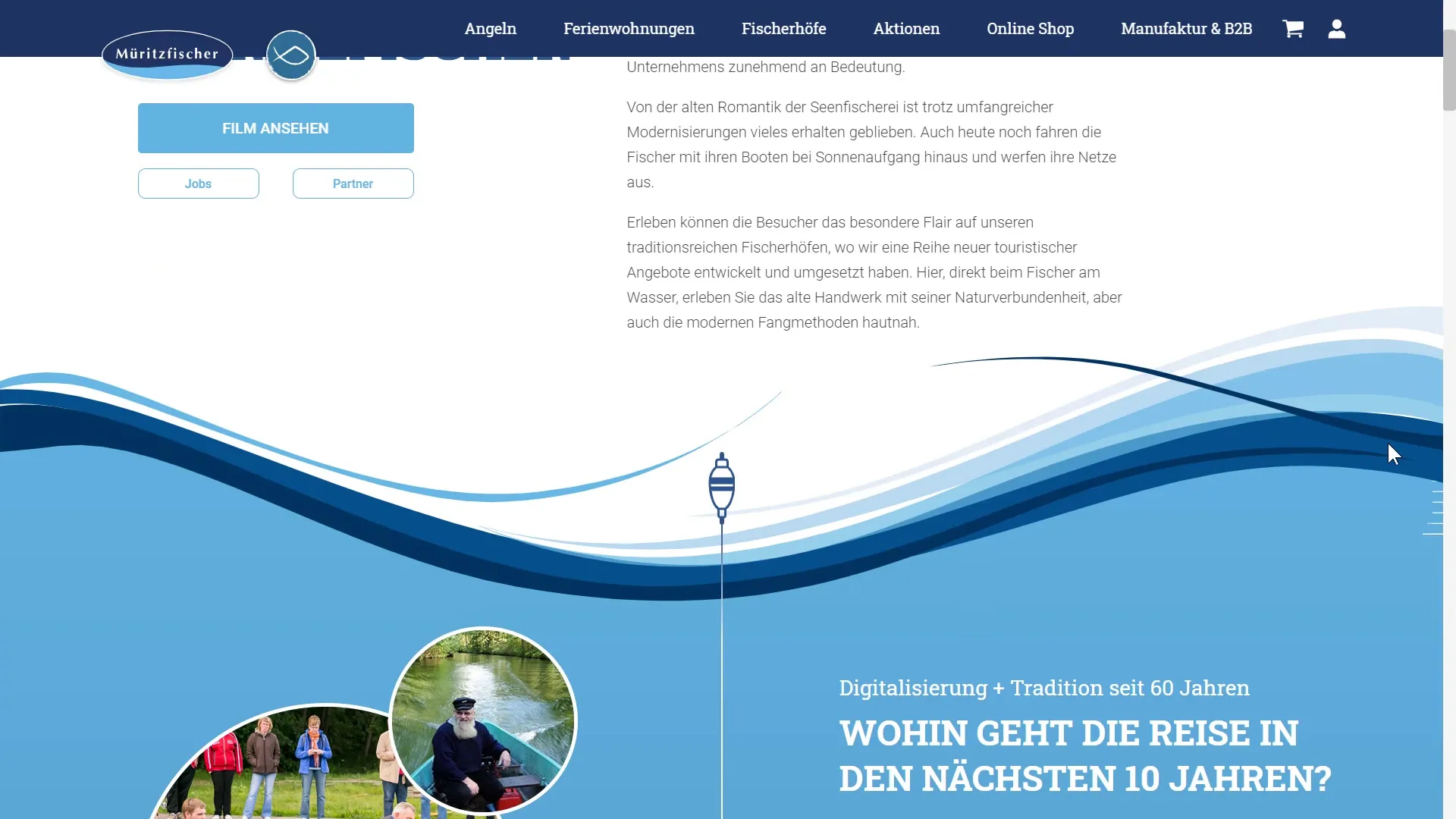
5. Indsæt fremskridtsbjælke
En fremskridtsbjælke er et glimrende redskab til at vise brugerne, hvor meget indhold der stadig ligger foran dem, og motivere dem til at scrolle videre. Denne visuelle repræsentation giver en følelse af orientering og progression og reducerer sandsynligheden for, at brugerne forlader siden tidligt.

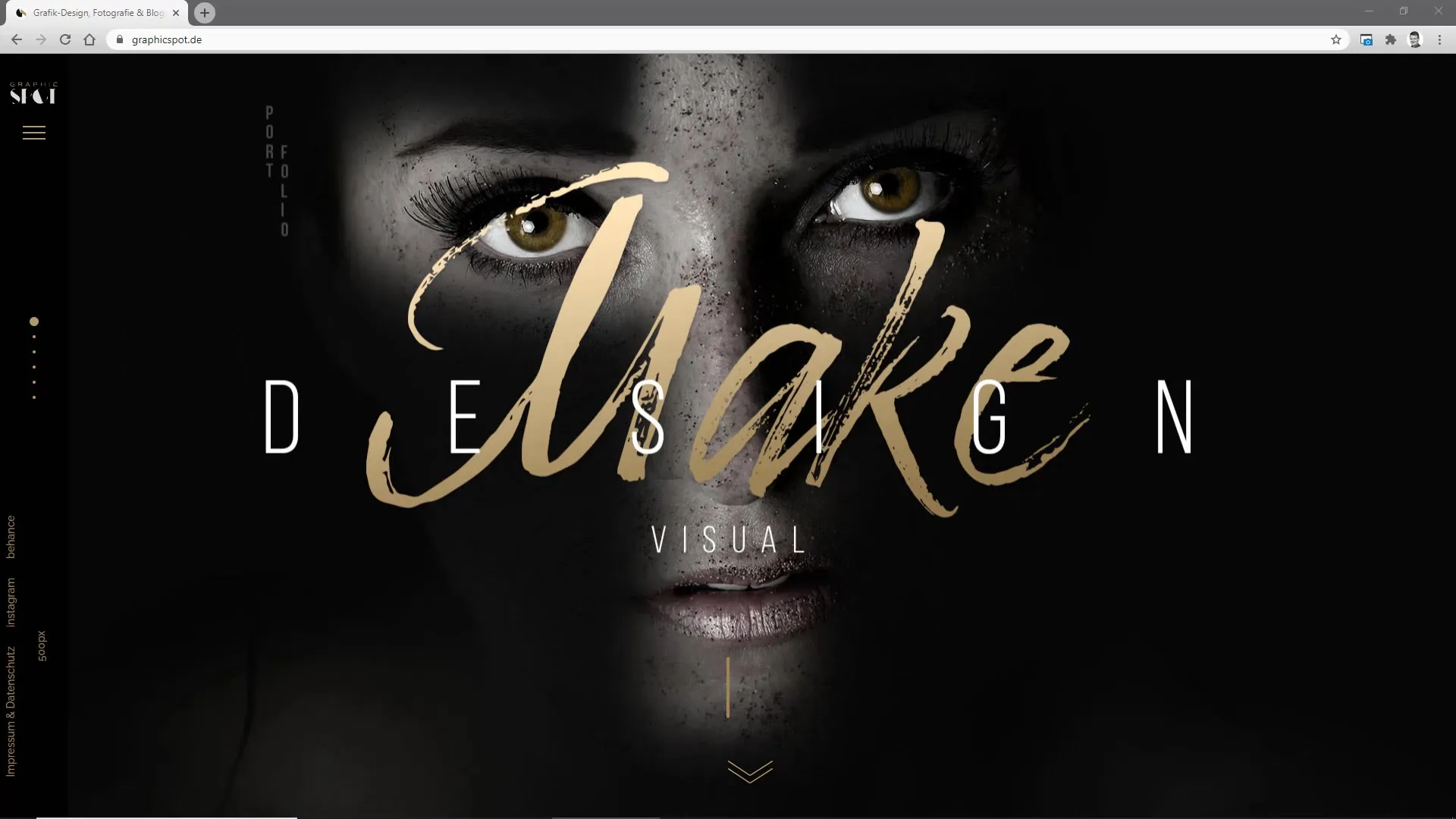
6. Visuel orientering med ikoner og animationer
Brug grafik og animationer til at guide brugerne gennem dine indhold. Når ikoner bliver større eller er animerede, kan de opfordre brugerne til at scrolle nedad. Kombinationen af visuelle ledetråde og en klar struktur hjælper med at fremme brugeroplevelsen og skaber en organisk interaktion med din side.

7. Lav en tiltalende Call-to-Action
Opret klare og tiltalende Call-to-Action (CTA)-elementer, der hjælper brugerne med at forstå næste skridt. Uanset om de vil tilmelde sig en nyhedsbrev eller finde ud af mere om et produkt, skal CTA'erne være synlige og indbydende.

8. Integrer brandidentitet
Vis din brandidentitet gennem dine indhold og design. En klar visuel og tekstlig præsentation af brandet skaber tillid og hjælper med at differentiere sig fra konkurrenterne. Brugerne skal kunne genkende, at de er på en side, der er relevant for dem, hvilket fører til en stærkere forbindelse.

Oversigt
En velovervejet brug af orienteringsudløsere og en brugerorienteret design er afgørende for effektiviteten og tiltrækningskraften af din Landingpage. Ved at sætte brugerens behov i centrum og lette rulningen gennem optimalt design kan du markant forbedre brugeroplevelsen.
Ofte stillede spørgsmål
Hvor vigtige er visuelle elementer på min Landingpage?Visuelle elementer er meget vigtige, da de gør brugeroplevelsen mere tiltalende og bedre formidler information.
Hvad er orienteringsudløsere?Orienteringsudløsere er visuelle eller tekstuelle elementer, der hjælper brugerne med at finde rundt på siden og opfordrer dem til at scrolle.
Hvordan kan jeg sikre, at min Landingpage er mobiloptimeret?Ved responsivt design og ved at teste siden på forskellige mobile enheder kan du sikre, at din Landingpage vises optimalt.
Hvorfor skal jeg bruge ankerlinks?Ankerlinks letter navigationen på lange sider og hjælper brugerne med hurtigt at finde de ønskede oplysninger.
Hvordan kan jeg integrere brandidentitet på min Landingpage?Du kan fremhæve brandidentiteten gennem konsistente farver, skrifter og tonearter i tekster og billeder.


