Et imponerende coverdesign opnås ved at kombinere kreative elementer som dynamiske snorlige linjer, futuristiske sinedots og en perfekt udskåret model. Med Photoshop kan du hurtigt og effektivt implementere disse elementer for at skabe et moderne og tiltalende cover. I denne vejledning viser jeg dig, hvordan du opretter snorlige linjer og sinedots samt udskærer en model med få klik for at skabe et imponerende design. Lad os komme i gang og lade din kreativitet flyde frit!
Trin 1:
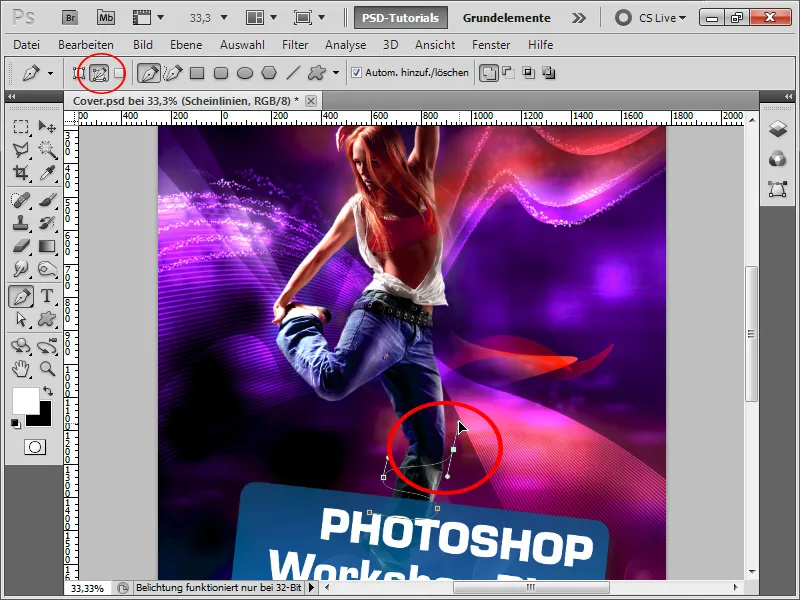
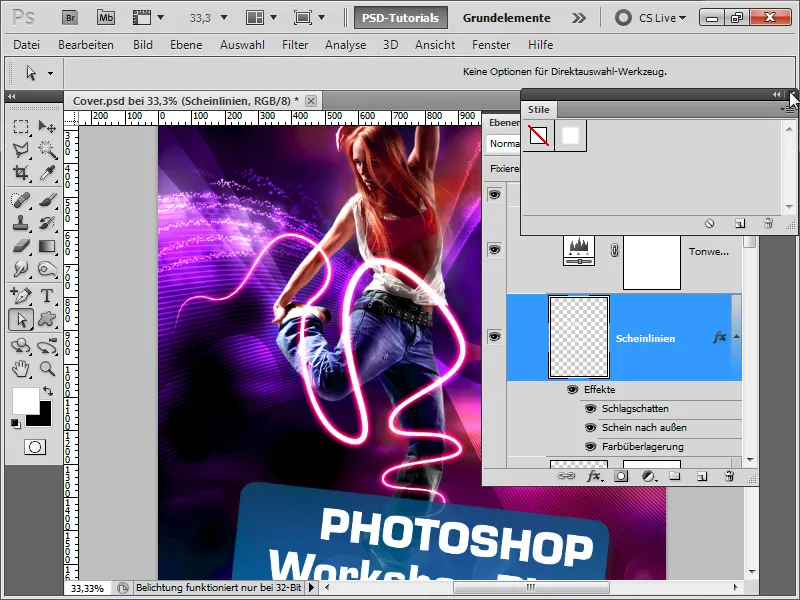
Nu åbner jeg bare det færdige cover, skjuler den glødende linje og opretter derefter en ny lag. Nu griber jeg fat i penneværktøjet og opretter en ny arbejdssti. Det er vigtigt, at stier er valgt i styrepanelet. Nu opretter jeg et punkt nederst til venstre for benet. Et andet klik derefter lidt til højre, hvor jeg denne gang ikke slipper musen. Nu kan jeg justere kurven ved at trække med den venstre musetast, jeg holder nede.

Trin 2:
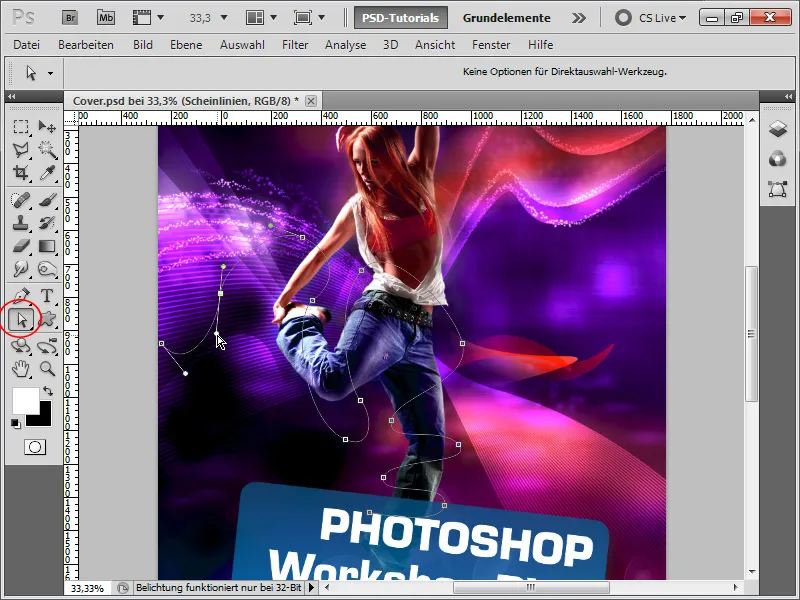
Med direkte valgværktøj kan jeg stadig påvirke kurver og ankere. Jeg kan også oprette nye ankerpunkter på den eksisterende sti med tilføj ankerpunktværktøjet.
Trin 3:
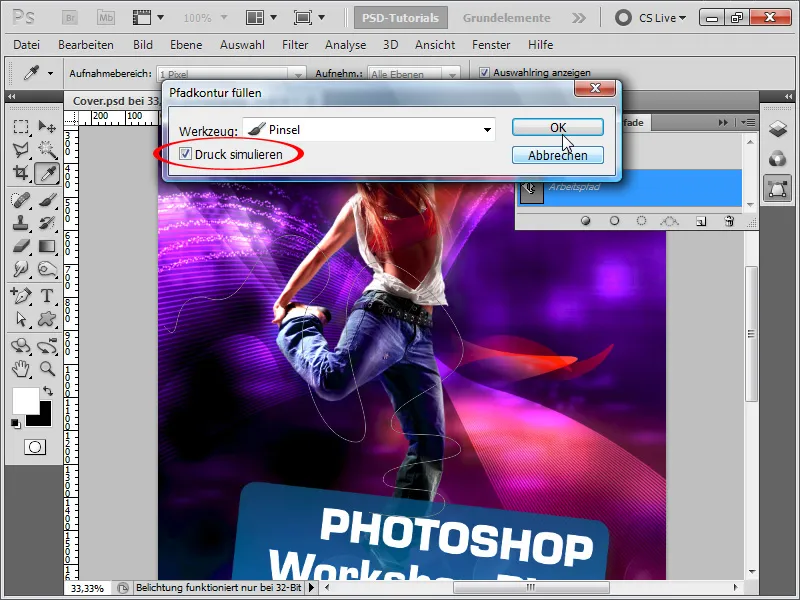
Derefter tager jeg en rund pensel med fuld hårdhed og hvid farve. Nu ind i sti-panel, og derefter højreklikker jeg på min arbejdssti og vælger konturfyldning. Det er vigtigt at tilføje fluebenet ved simuler tryk, for kun på denne måde bliver spidsen af stien tyndt fyldt og midten tykt.
Trin 4:
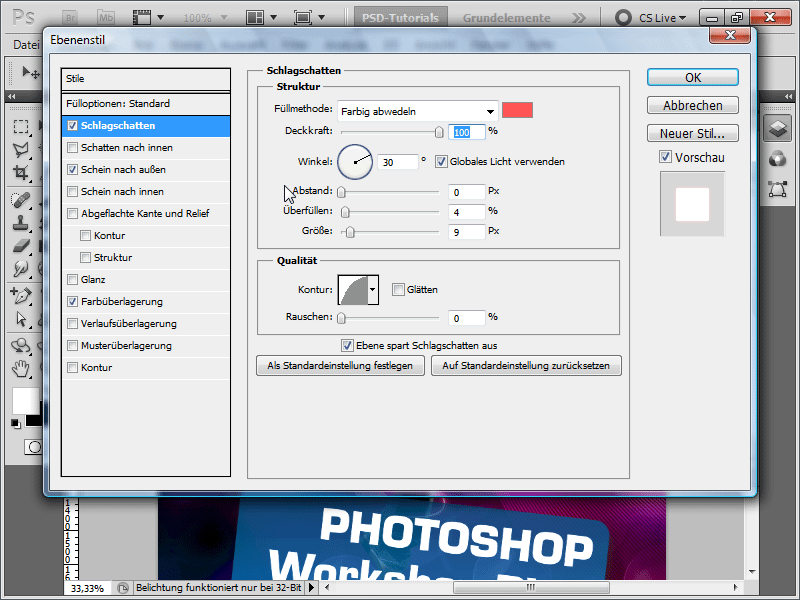
Derefter aktiverer jeg nogle fyldmuligheder, så linjen gløder smukt.
Trin 5:
Det vigtigste er grundlæggende kun skyggen:
Trin 6:
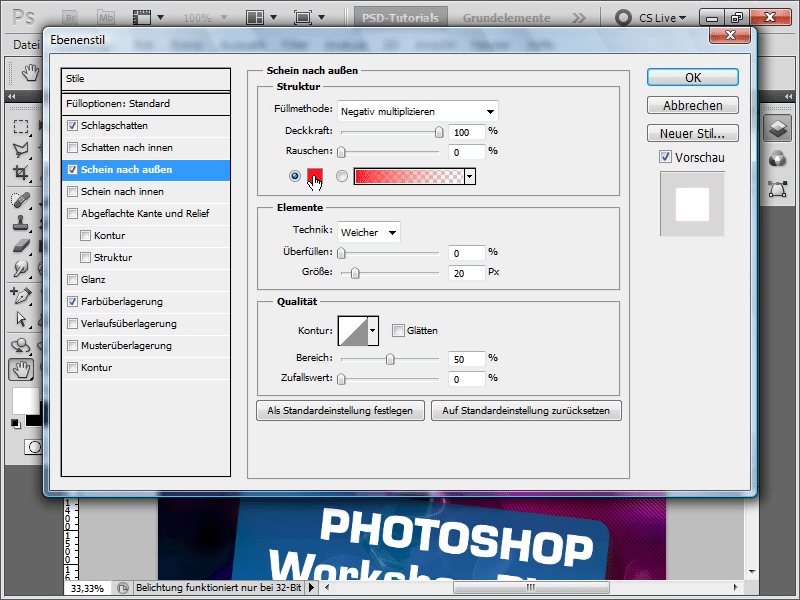
Og yderligere skinnende (farveoverlejring er ikke vigtig, medmindre stregernes farve ikke var hvid, så kan det rettes hurtigt på denne måde):
Trin 7:
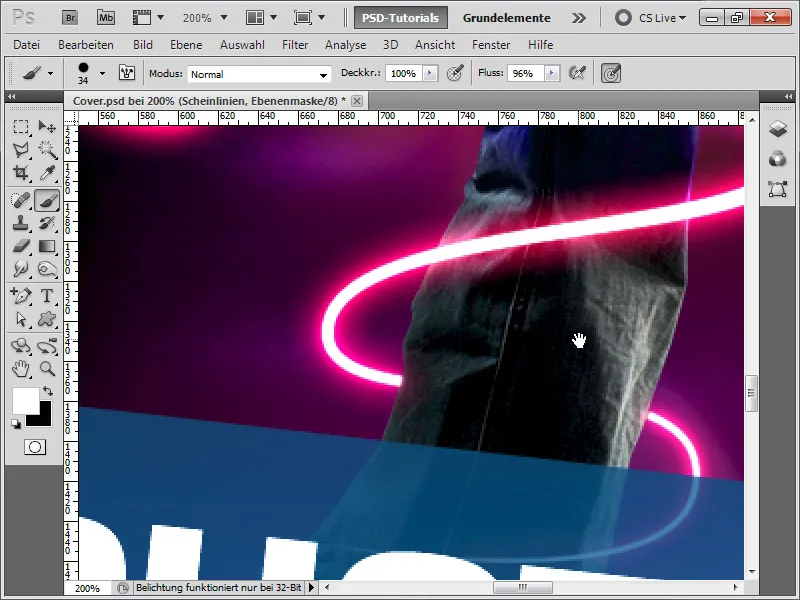
Nu tilføjer jeg et lagmaske til mit lag og skjuler med en pensel visse områder, så linjen får det til at se ud, som om den går rundt om kroppen.
Trin 8:
Det fantastiske er, at jeg kun behøver at ændre farven i skyggen+skinnende udadtil fra rød til blå, og så ser mit resultat sådan ud:
Trin 9:
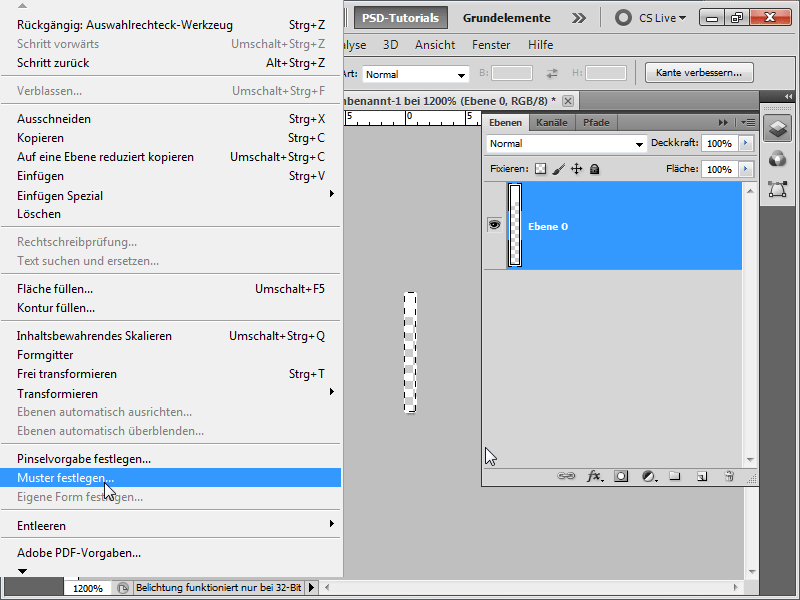
I næste trin vil jeg vise, hvordan sinedots (stiplede linjer) blev oprettet. Til dette opretter jeg et nyt dokument på 1x10 pixels, konverterer baggrundslaget til et normalt lag og lader kun de to øverste pixels være udfyldt med hvid farve. Derefter trykker jeg på Ctrl+A og gemmer det som et mønster.
Trin 10:
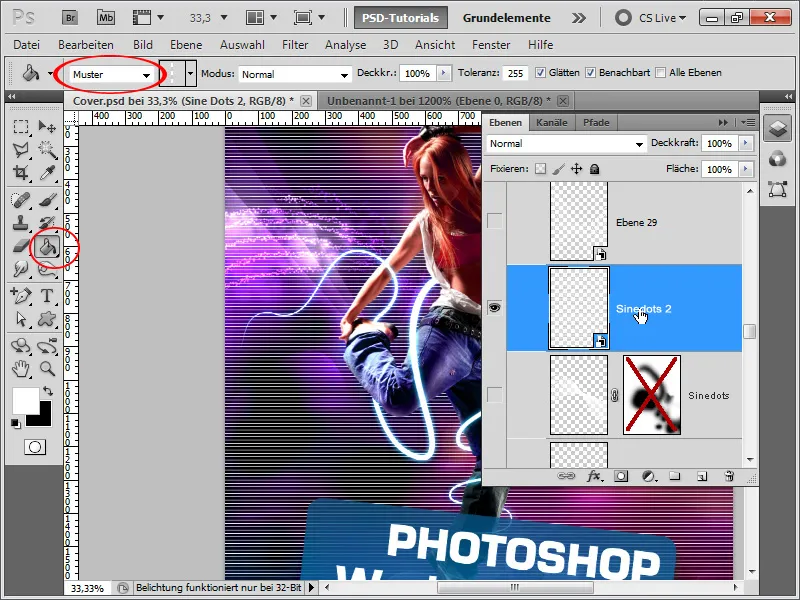
Nu går jeg tilbage til mit dokument og bruger fyldværktøjet til at anvende mit mønster på et nyt lag. Jeg konverterer laget til et smart objekt.
Trin 11:
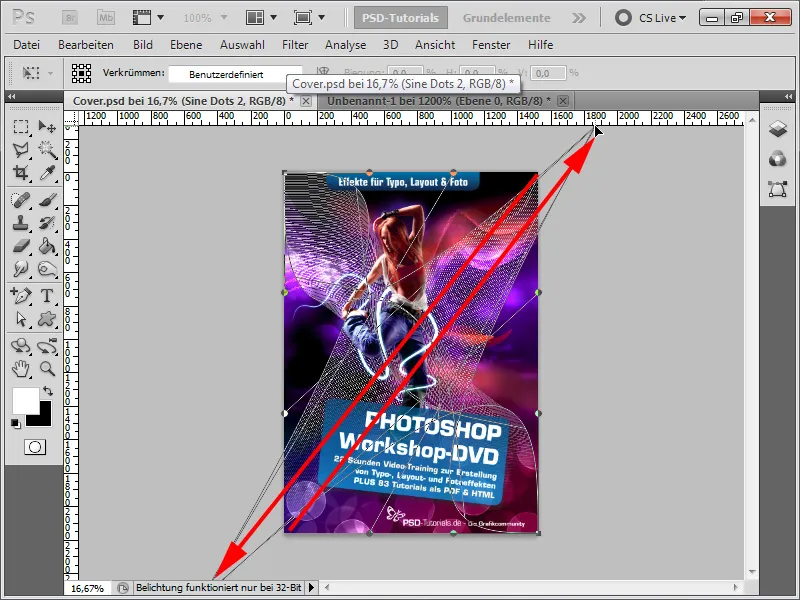
Nu trykker jeg på Ctrl+T og højreklik>krumme. Derefter trækker jeg den øverste højre punkt ned i den nederste venstre hjørne og den nederste venstre hjørne op i den øverste højre hjørne.
Trin 12:
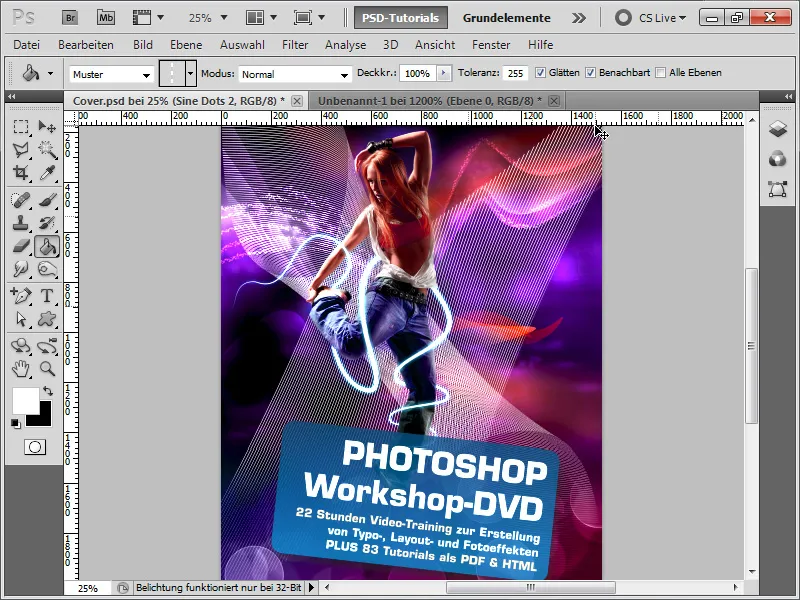
Resultatet er allerede ganske godt.
Trin 13:
Men jeg sætter fyldemetoden til Sammenkobling, så farverne tilpasser sig baggrunden. Derudover duplicerer jeg laget, drejer det lidt, sænker gennemsigtigheden, tilføjer en lagmaske og skjuler nogle områder. Resultatet ser sådan ud:
Trin 14:
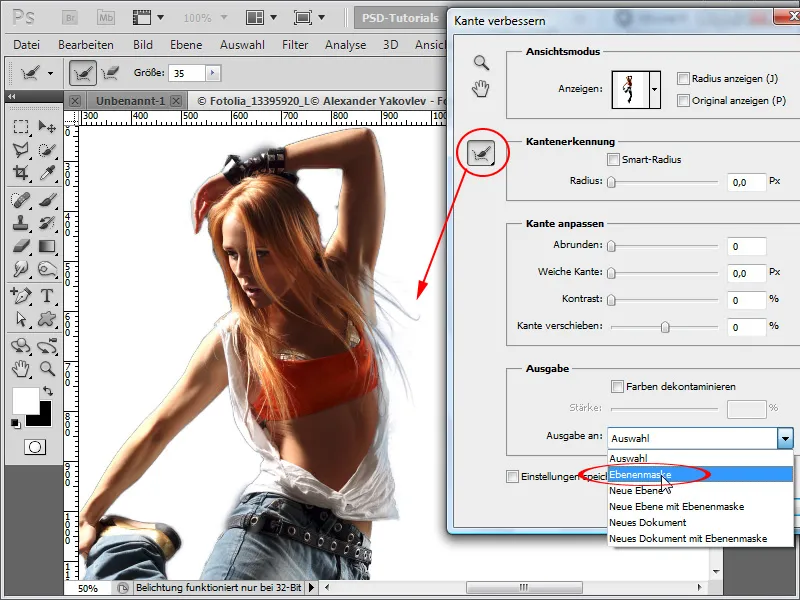
I det sidste trin vil jeg give dig nogle tips til modellering: Jeg markerer det med Hurtigmarkedsføringsværktøjet og klikker derefter på Forbedre kanten.
Trin 15:
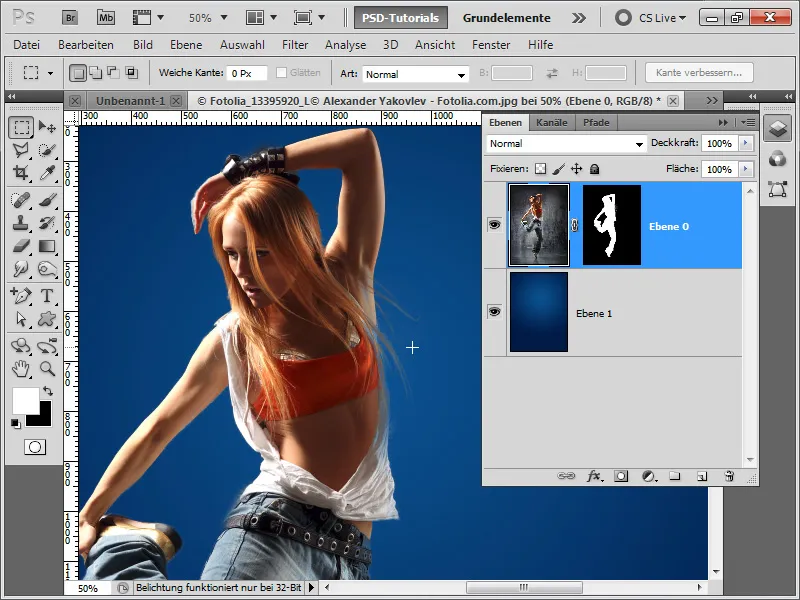
På denne måde kan jeg perfektionere markeringen. Jeg har adskillige kontrolfunktioner til rådighed. For at frigøre hår bedre, bruger jeg Radius forbedringsværktøjet og maler simpelthen det område ud, hvor håret er. Derefter, når jeg er færdig, vælger jeg Output til: Lagmaske.
Trin 16:
Resultatet er imponerende for de få sekunder, jeg har investeret:
Trin 17:
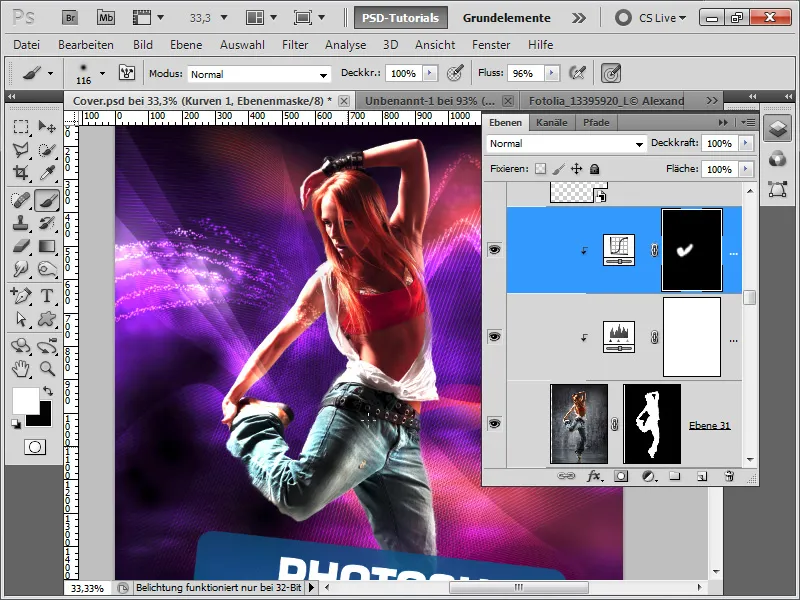
Min tip til afslutningen af vejledningen: Jeg bruger altid justeringslag og trykker Ctrl+Alt+G, for at lave det til en klippemaske, så justeringslaget kun virker på det underliggende lag. På den måde kan jeg hurtigt forbedre mit billede med Tonekorrektion som et justeringslag, uden at baggrunden også bliver ændret. Jeg kan også fx i Gradueringskurver som justeringslag kun mørkne/lyse visse områder ved at bruge lagmasken, som automatisk bliver inkluderet.