Browsere er portene til den digitale verden, og enhver besøgende på din hjemmeside bør med det samme kunne genkende, hvad dit brand står for. En effektiv tilpasning af browservinduet kan ikke kun forbedre brugeroplevelsen, men også blive i hukommelsen. I denne vejledning viser jeg dig, hvordan du tilpasser farverne i din browser, så de stemmer overens med dit corporate design. Selvom dette er en lille teknisk tilpasning, kan den have stor indvirkning på brandopbygning.
Vigtigste erkendelser
- Tilpasning af browserfarven er en simpel måde at styrke dit brand på.
- Kundeloyalitet fremmes gennem visuel identitet.
- Nogle få tekniske trin er nok til at implementere det.
Trin-for-trin vejledning
For at tilpasse farverne i din browser er der nogle simple trin, du kan følge. De vil guide dig gennem processen med at tilpasse din browser og vise, hvordan du kan implementere dine brandfarver for at sikre øjeblikkelig genkendelighed.
Første skridt er at identificere, hvilke farver du ønsker at bruge til dit brand. Kig på den eksisterende farvepalette i dit corporate design. Hvilke farver vælger dit brand? Disse farver vil være dem, du bruger til tilpasningen.

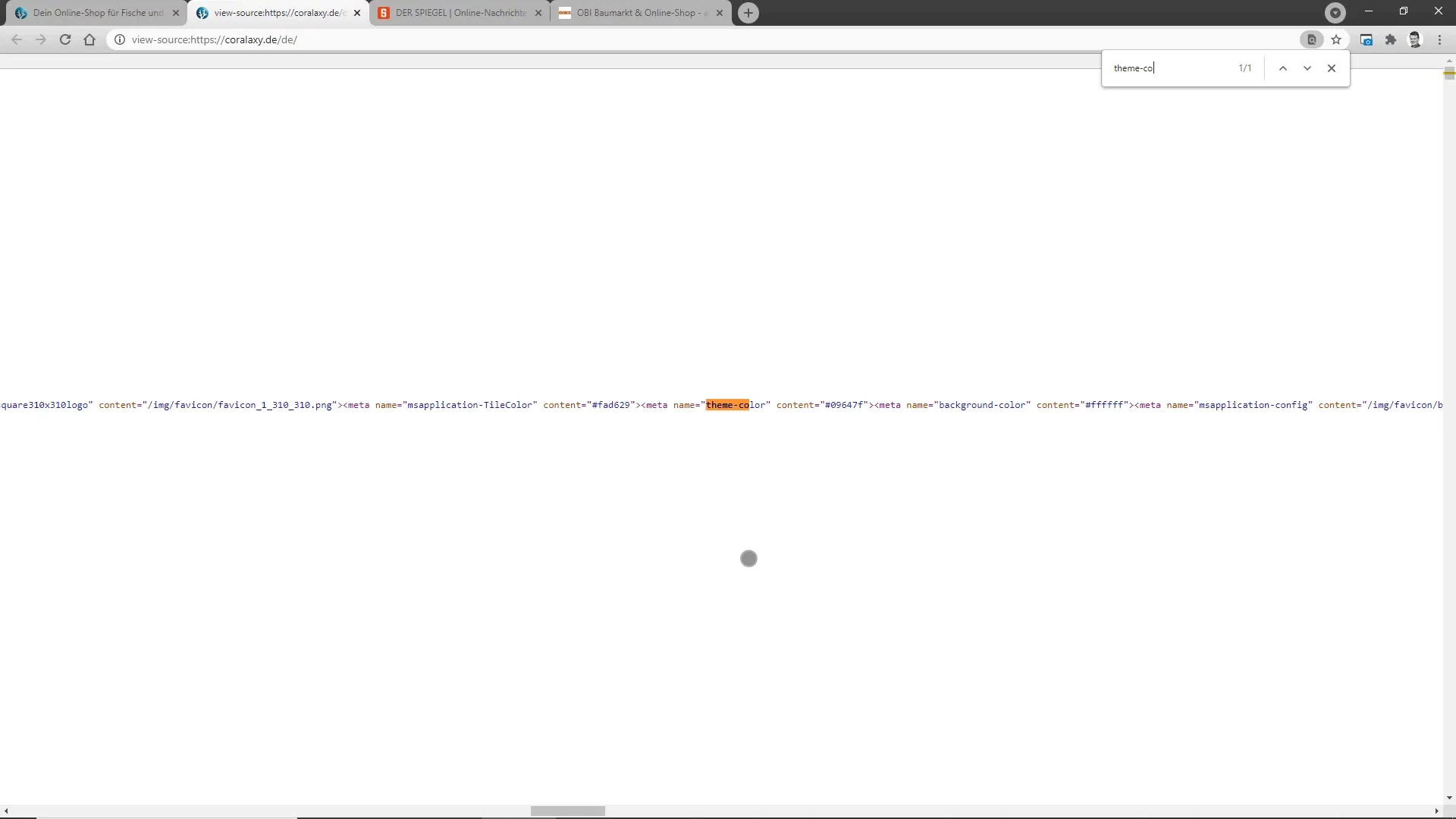
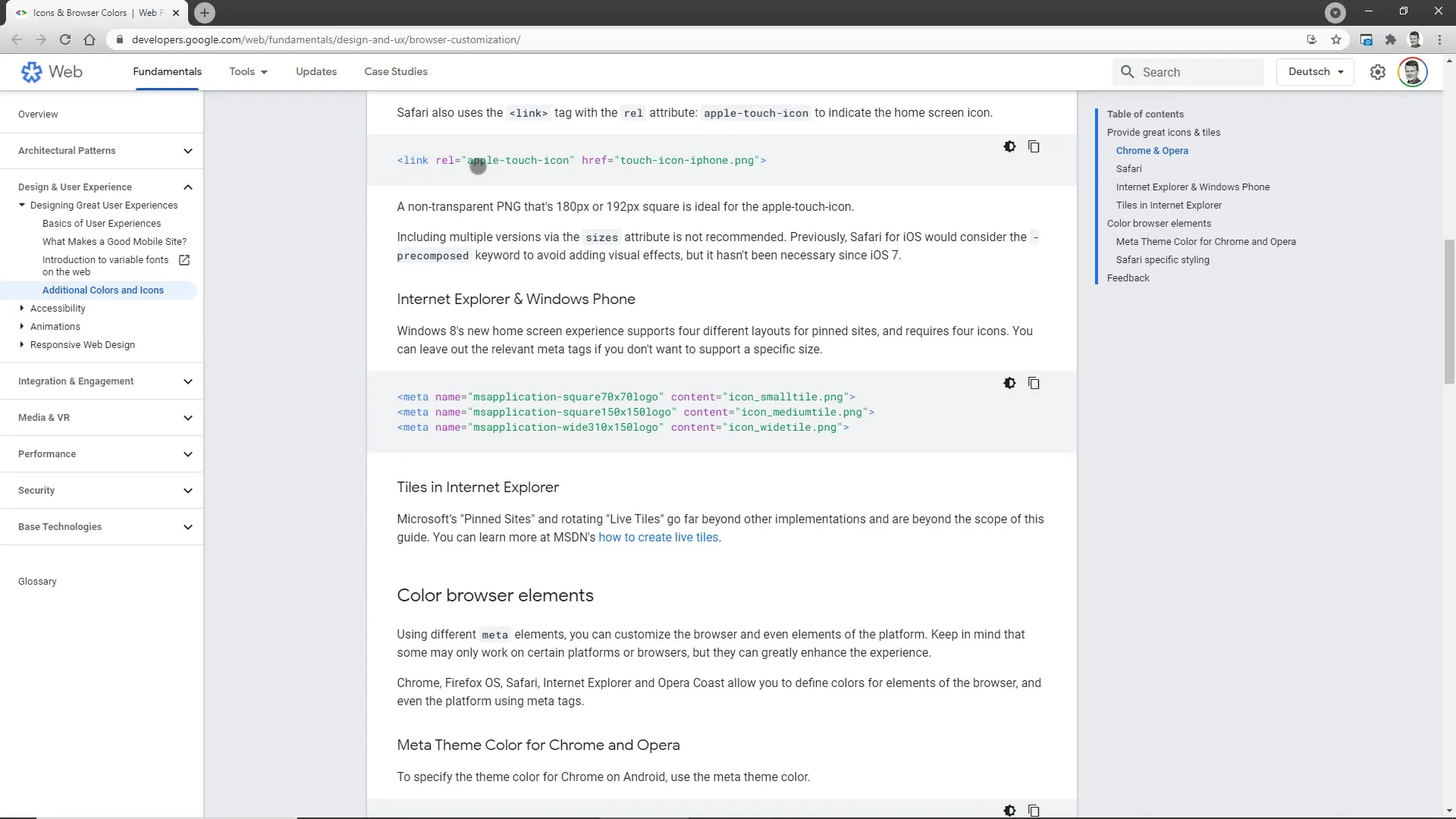
Når du har valgt dine brandfarver, skal du åbne kildekoden til din hjemmeside. Jeg vil vise dig, hvor du kan foretage ændringer. Søg efter tagget "theme color", som bør placeres i meta-tags på din hjemmeside.

Når du har fundet "theme color", forbered den ønskede farvekode. Brug hex-koder eller RGB-værdier til at præcist definere farven. Det er vigtigt, at du bruger den korrekte farve, så den vises ensartet i browservinduet.

Næste udfordring er at erstatte den gamle farvekode med dit nye brand. Dette er et af de mest imponerende trin, da dit corporate design nu bliver synligt direkte i browseren.
Efter at have gemt ændringerne, bør du genindlæse din hjemmeside. Åbn din browser for at se ændringen i handelsvirksomhed. Du bør kunne genkende den nye farve i din browser, der tilpasser sig dine brandfarver. Hvis det ser ud som du havde forestillet dig, tillykke, du har succesfuldt gennemført din første browser tilpasning!

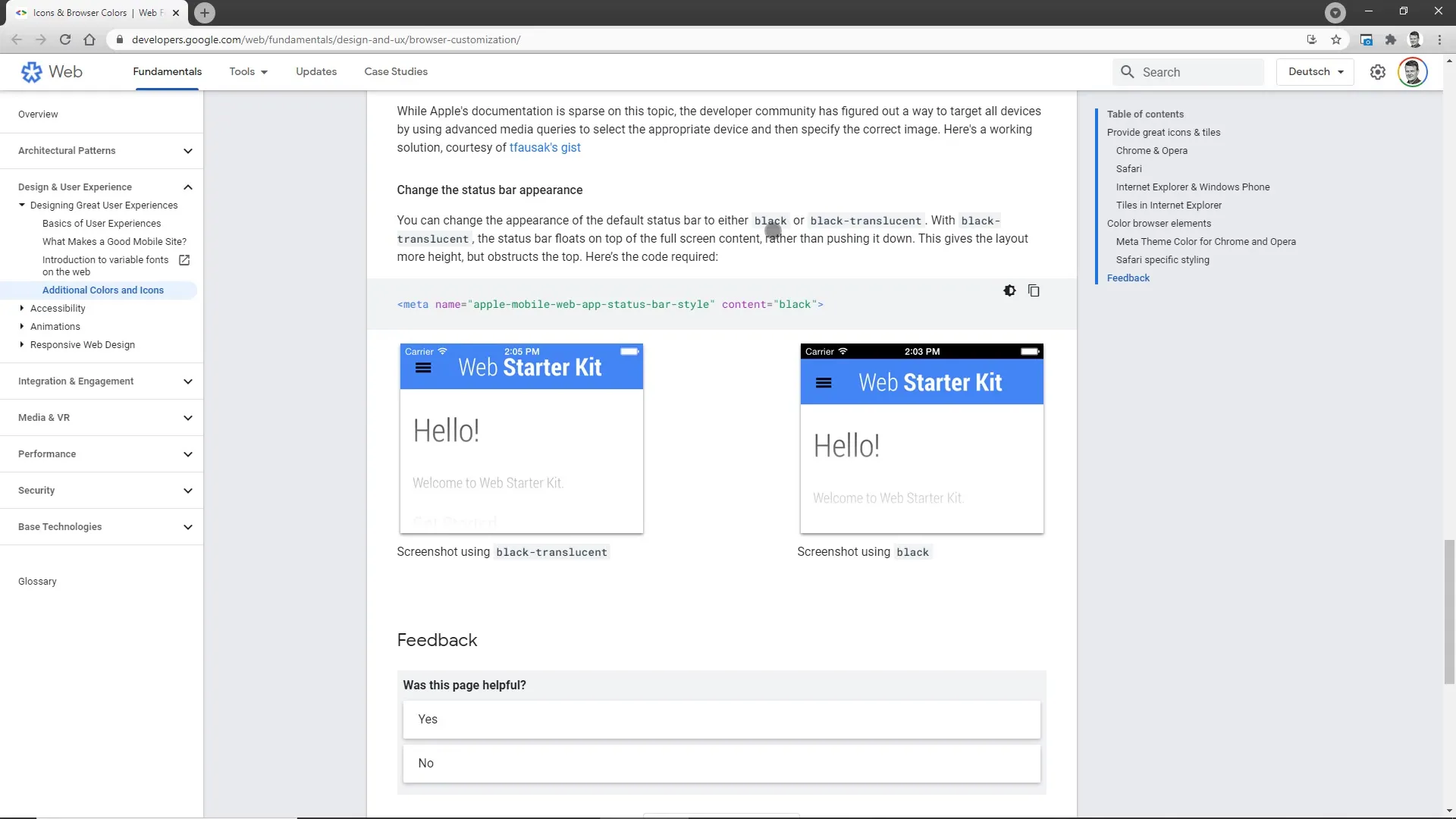
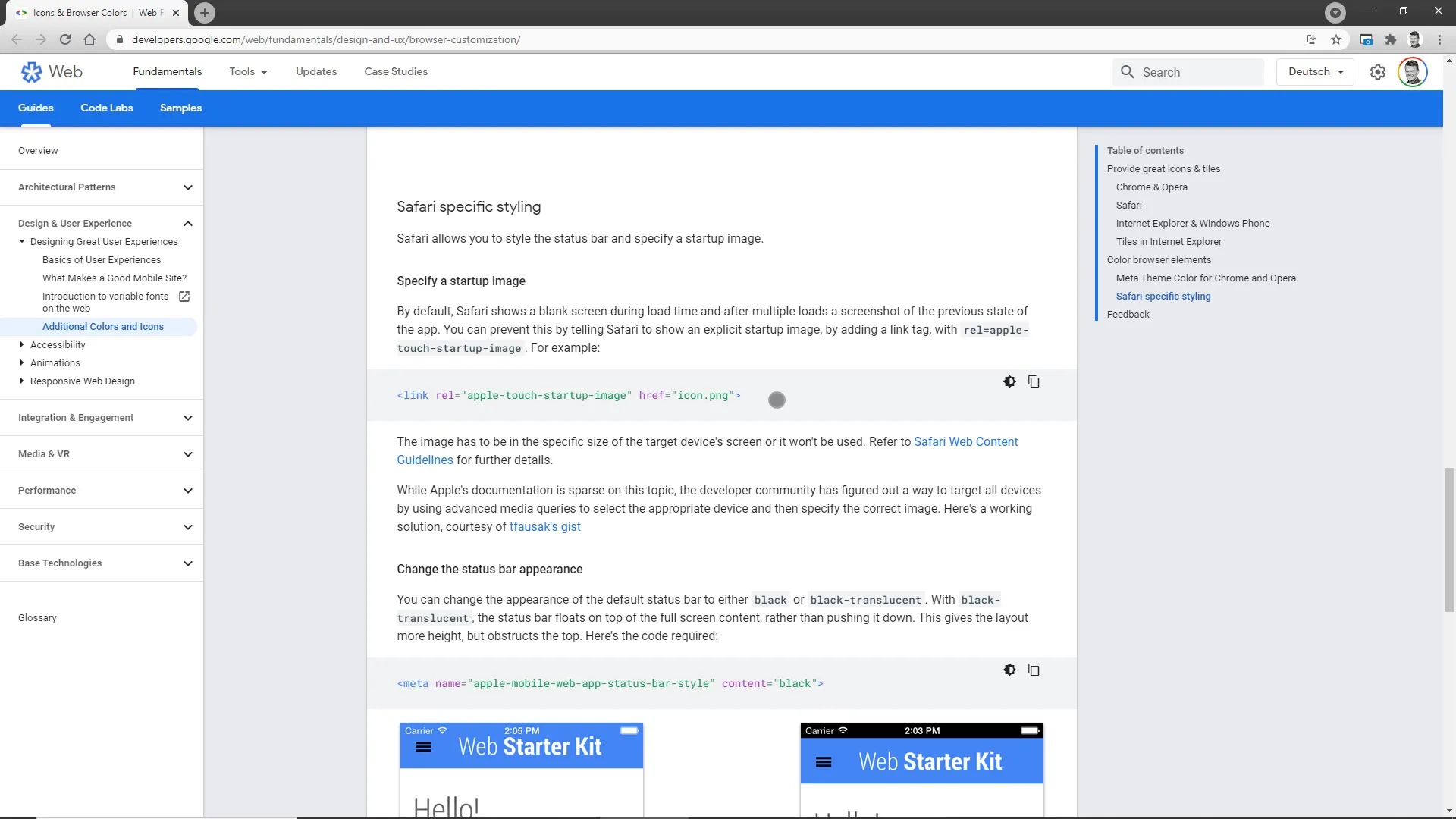
En anden mulighed er at bruge ressourcer fra Google. På hjemmesiden developers.google.com finder du omfattende oplysninger og tekniske råd, der kan hjælpe dig med at optimere dine browsertilpasninger. Her kan du finde yderligere muligheder for potentielle tilpasninger og eventuelt finjustere processen.

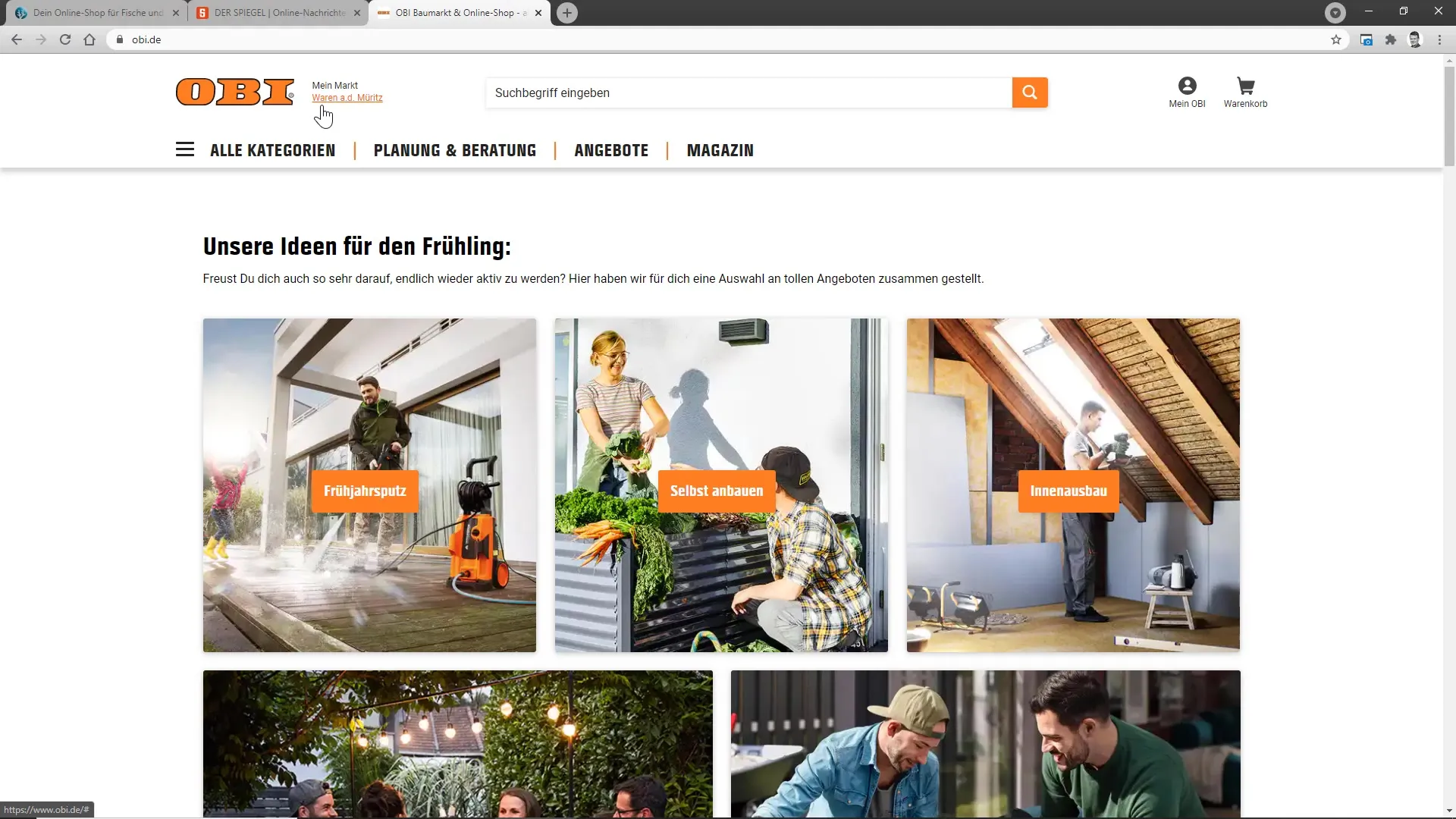
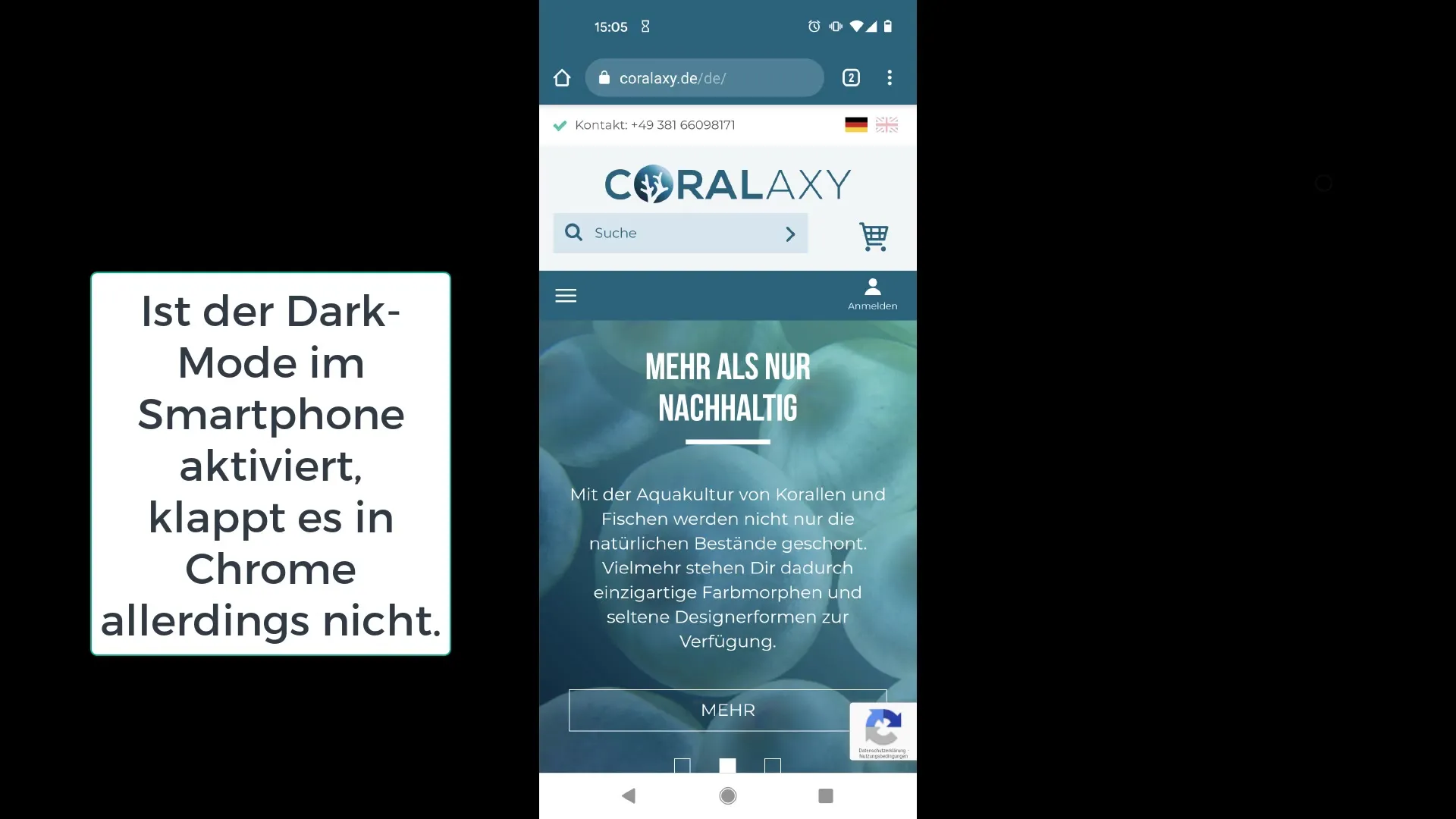
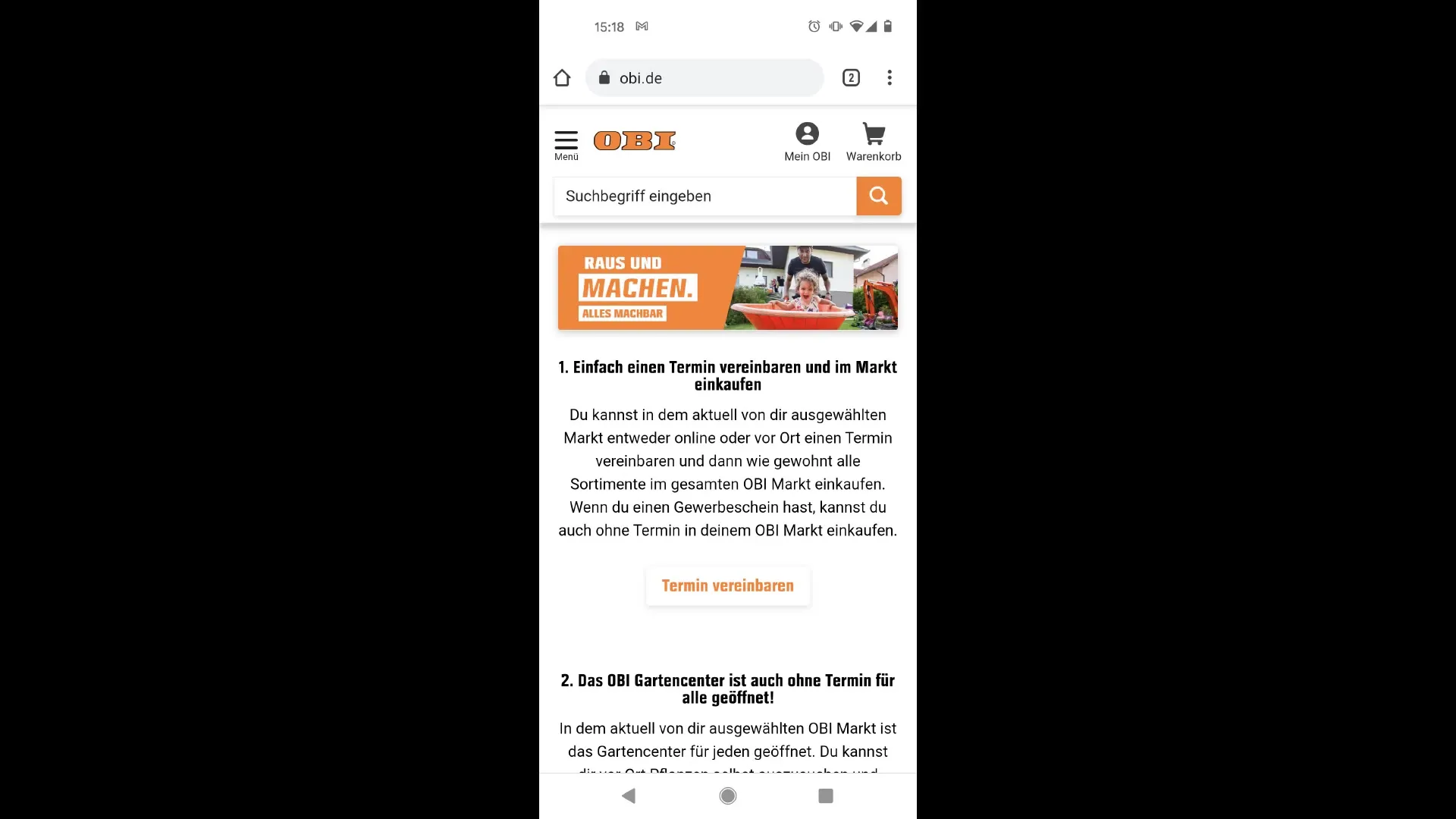
Nu hvor du har gennemført tilpasningen med succes, kan det være interessant at observere, hvordan andre hjemmesider udfører browser tilpasning. Et godt eksempel er Obi's hjemmeside, der perfekt har integreret deres farver i browservinduet, eller vores kunde Koralaxi, der ligeledes styrker deres brandidentitet gennem tilpasning.

Endelig er det også vigtigt at holde brugeroplevelsen generelt for øje. En tiltalende browser tilpasning kan øge tiltrækningskraften på din hjemmeside og styrke brugerengagementet. Små visuelle accenter som disse kan have stor indvirkning på opfattelsen af dit brand.

Sammenfatning
Tilpasning af browservinduet er ikke en stor opgave, men det kan gøre en betydelig forskel for dig. Det styrker ikke kun din brandidentitet, men forbedrer også brugeroplevelsen. Følg de ovennævnte trin, og oplev selv, hvordan en simpel tilpasning kan gavne din online tilstedeværelse.
Ofte stillede spørgsmål
Hvordan kan jeg tilpasse browserens farve?Tilpasningen sker via kildekoden til din hjemmeside, hvor du kan finde tagget "theme color" og ændre farven efter behov.
Hvad sker der hvis jeg indstiller den forkerte farve?Hvis du bruger den forkerte farvekode, vil du ikke opnå visuel overensstemmelse med dit corporate design.
Er der flere ressourcer til browser tilpasning?Ja, du kan besøge siden developers.google.com for at lære mere om tekniske detaljer og tips til browser tilpasning.
Har enhver hjemmeside en browser tilpasning?Ikke enhver hjemmeside benytter en browser tilpasning, derfor kan det være en god måde at skille sig ud fra andre.
Kan jeg udføre browser tilpasninger på mobile enheder?Ja, instruktionen til tilpasning virker både på desktop- og mobile browsere.


