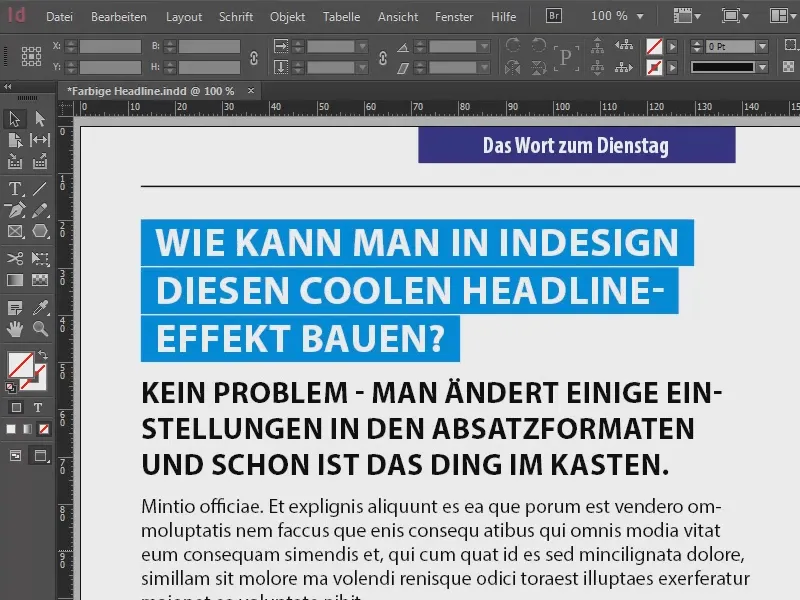
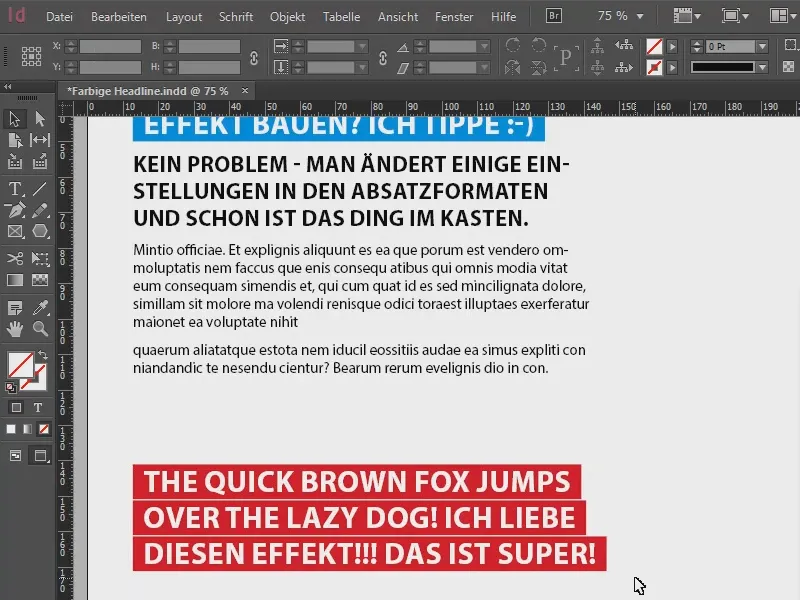
Vil I fremhæve jeres overskrift med en virkelig fed effekt? Så er I kommet til det rette sted i denne workshop, for jeg vil vise jer, hvordan I kan formatere jeres overskrift, som det ses her.
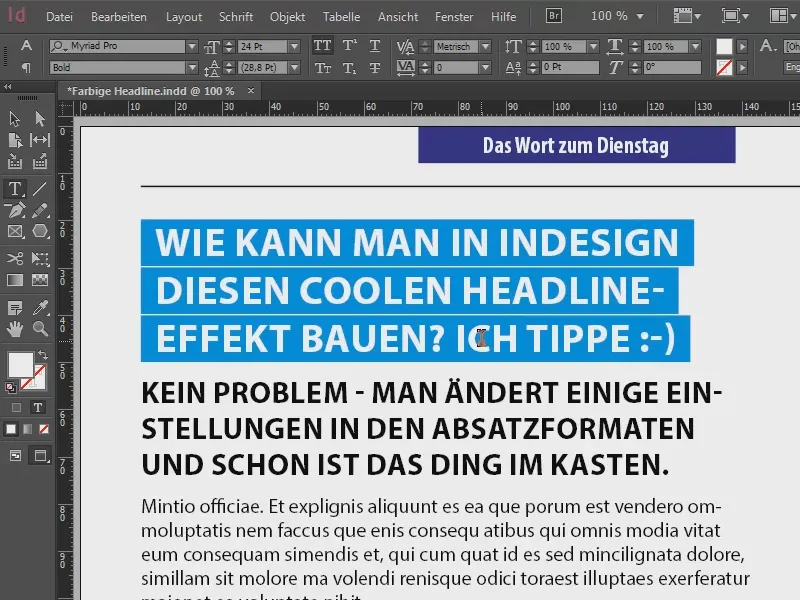
Det bedste er: Hvis jeg fortsætter med at skrive her, vil I se, at formateringen automatisk fortsætter.

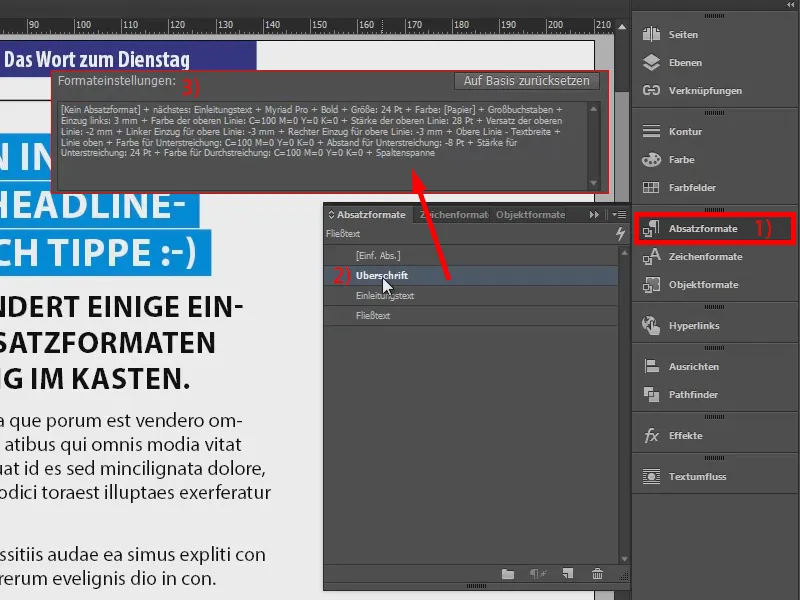
Til at begynde med kigger vi på afsnitsformater (1), for det er her, det hele sker. Der er tre separate afsnitsformater her: "Overskrift", præcist den blå fremhævede tekst, vores kerneemne, som vi vil beskæftige os med. Derefter kommer "Lead", introduktionsteksten. Derefter følger en blindtekst, formateret som "Flødende tekst".
De nederste to er ikke rocket videnskab, I kan sandsynligvis klare det hele selv, men det er overskriften, der nu bliver vores byggeplads, hvor vi vil eksperimentere lidt.
Lad os se lidt nærmere på "overskrifts"-afsnitsformatet (2): Vi har fem linjer fulde af formateringer (3), som I kan se, og det er de indstillinger, der definerer, at denne overskrift skal have en blå baggrund og derefter automatisk fortsætte. Disse indstillinger bygger vi altså nu.
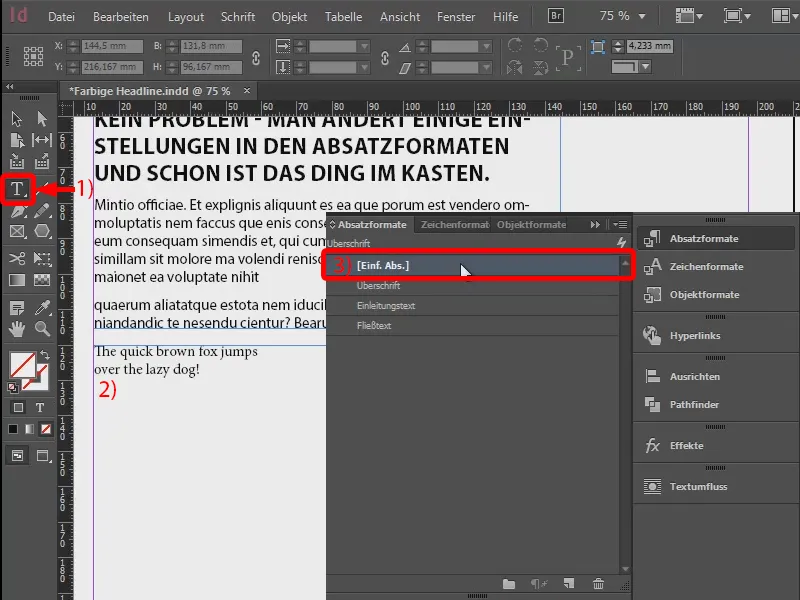
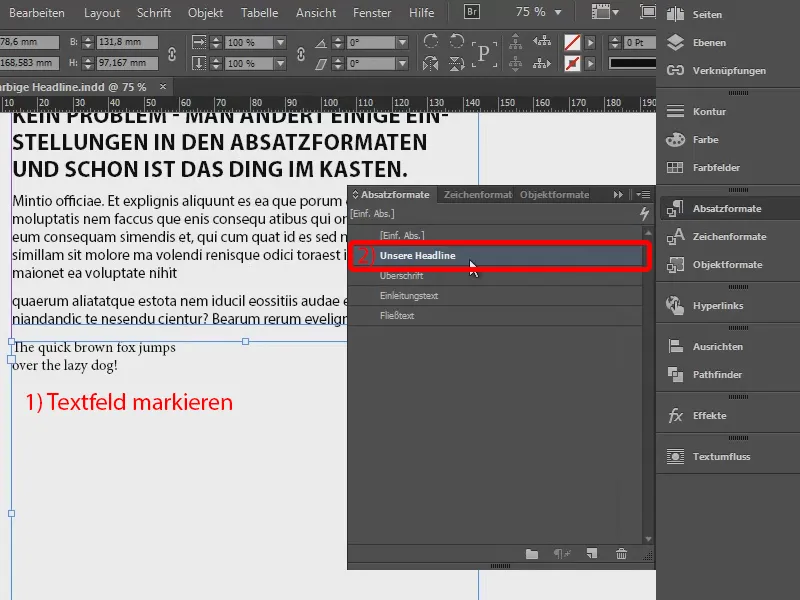
Til dette opretter jeg nu med tekstværktøjet (1) et nyt tekstfelt (2). Her er en fiktiv overskrift. Når vi starter med afsnitsformatet, begynder vi med det simple afsnitsformat [Einf. Abs.] (3).
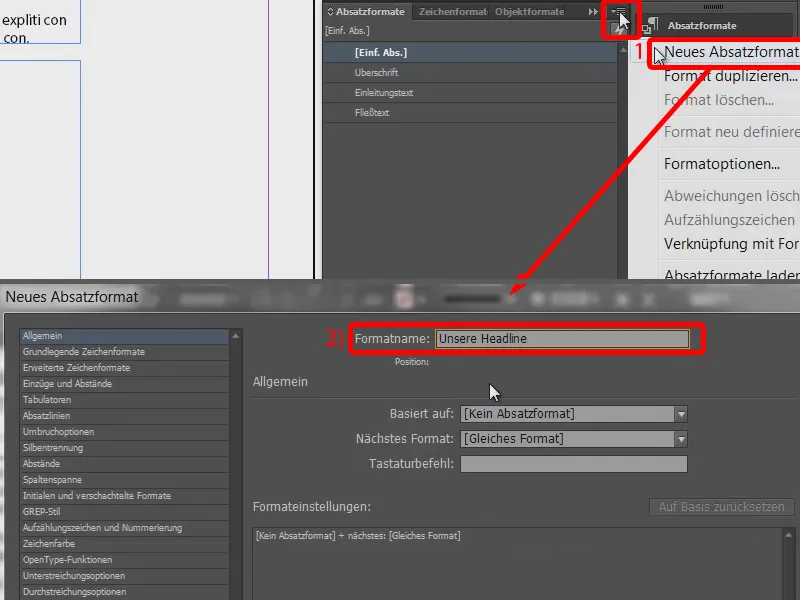
Nu opretter jeg et nyt afsnitsformat (1): "Vores overskrift" (2). Det bekræfter jeg først.
Jeg anvender nu afsnitsformatet på vores tekstfelt (1 marker, klik på 2) og går tilbage til afsnitsindstillingerne (dobbeltklik på 2).
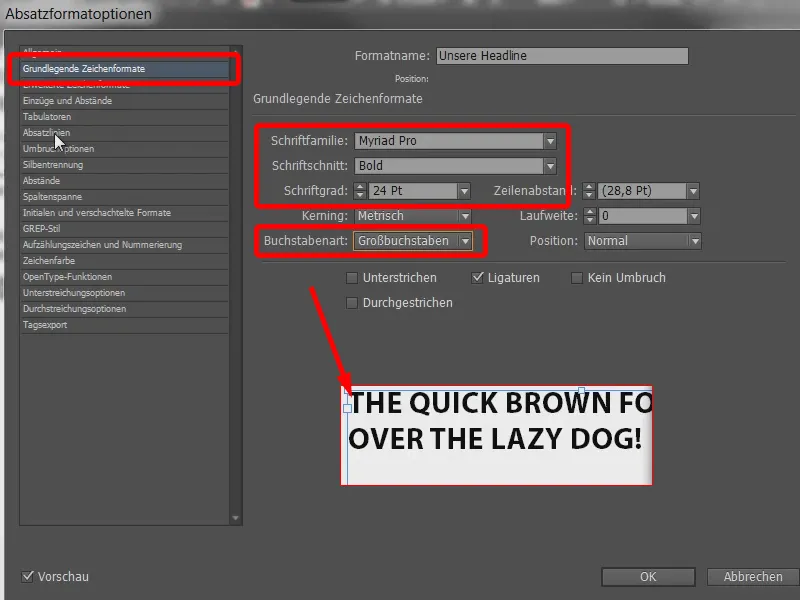
De grundlæggende tegnformater skal tilpasses. Der vælger jeg min populære Myriad Pro. Jeg sætter skrifttypen til Bold, størrelsen til 24 pt. Til bogstavtype vælger vi også store bogstaver, så det virkelig er flotte, store bogstaver.
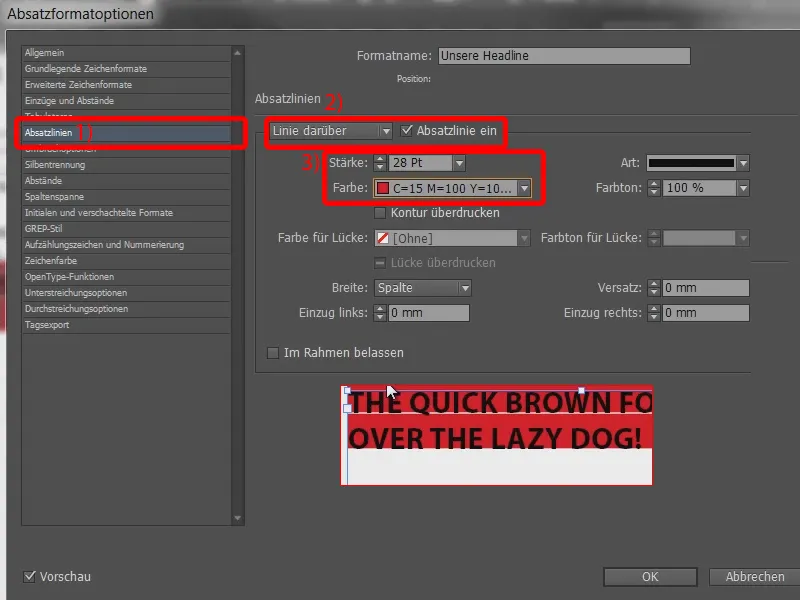
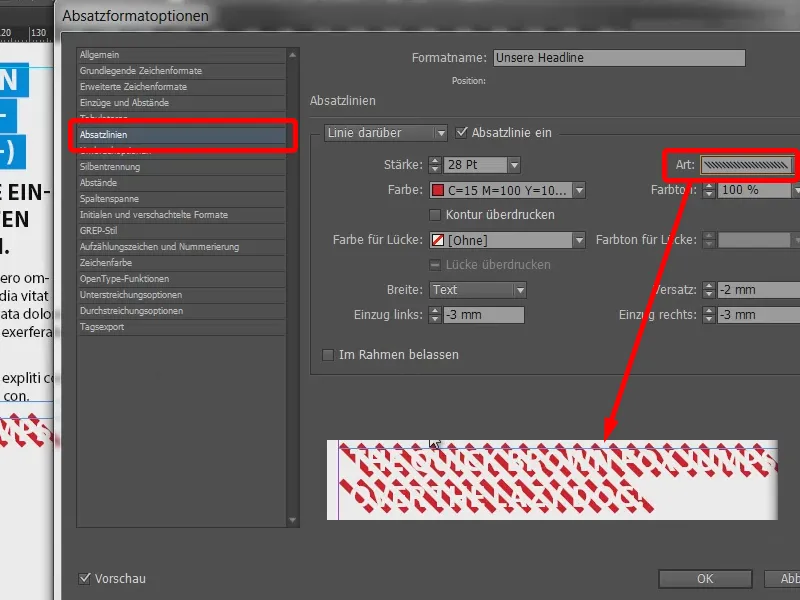
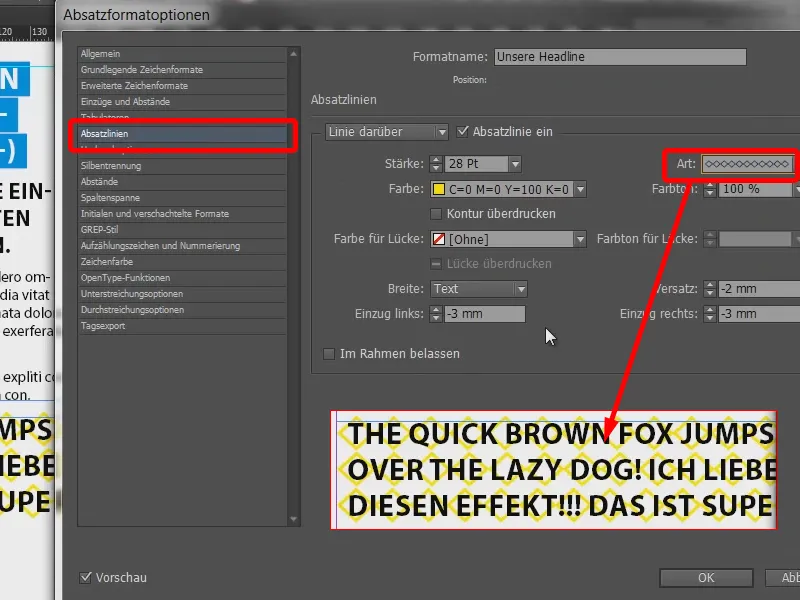
Nu kommer vi til den virkelig spændende del, nemlig afsnitslinjer (1): Det handler om linjer, der næsten trækkes vandret gennem afsnittet. Man kan definere linjer over eller under. Jeg aktiverer linjen over her ved at markere dette afkrydsningsfelt (2) og angive en styrke på 28 pt (3). Da det hele er sort nu, ændrer vi hurtigt farven til rød.
Og så kan vi allerede se, hvad der er sket der: I princippet nærmer vi os allerede det ønskede resultat ret godt, men vi har selvfølgelig også brug for lidt finjustering. For eksempel glider den øverste linje på den røde flade alt for langt op, mens vi sidder tørre forneden. Det behøver vi ikke.
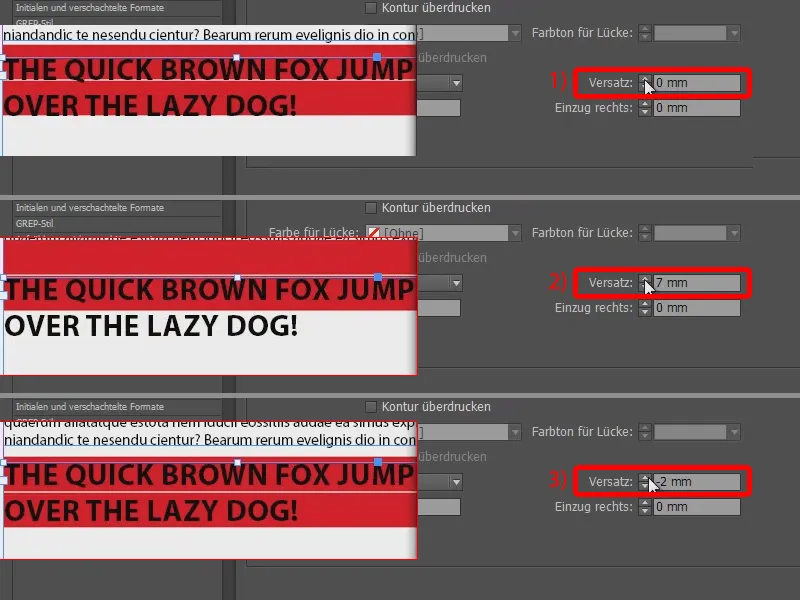
Så opretter vi en forskydning. Det kan I gøre her (1). Ved 7 mm skubber fladen yderligere op (2). Værdien -2 mm er allerede ret god (3). Det afhænger naturligvis altid af skriftstørrelsen, som I bruger.
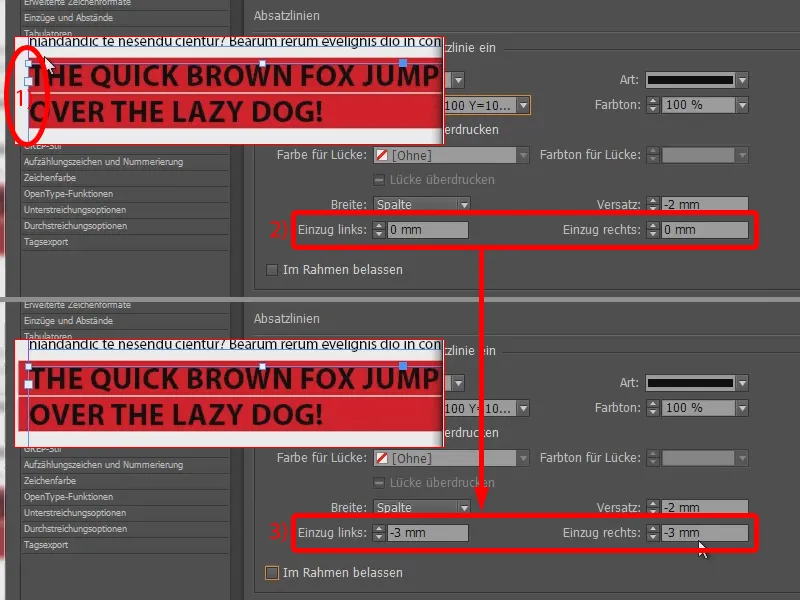
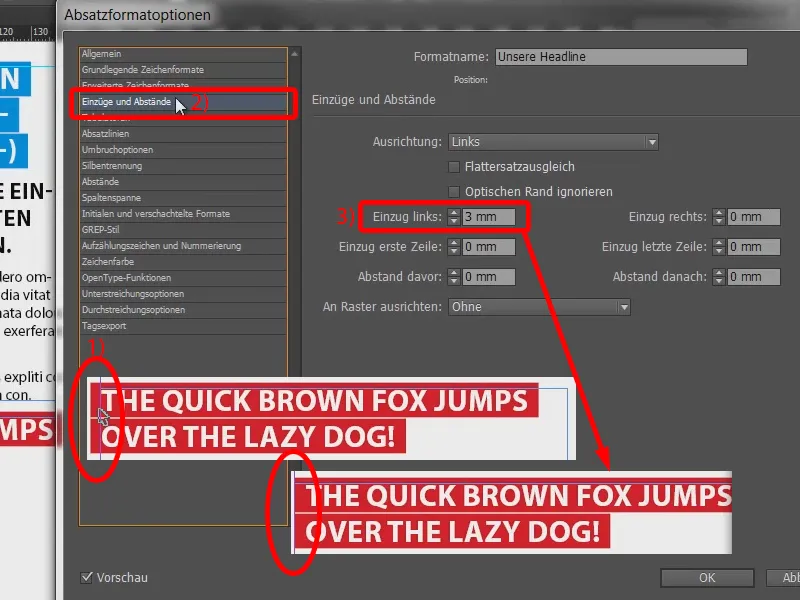
Nu vil vi naturligvis gerne have en lille indrykning her (1), for målet er at have lidt "kød" omkring bogstaverne. Så vi smækker simpelthen -3 mm ind i venstre indrykning (2) og også i højre indrykning (3). Og så bekræfter jeg det hele, så I kan se, hvordan det ser ud samlet set.
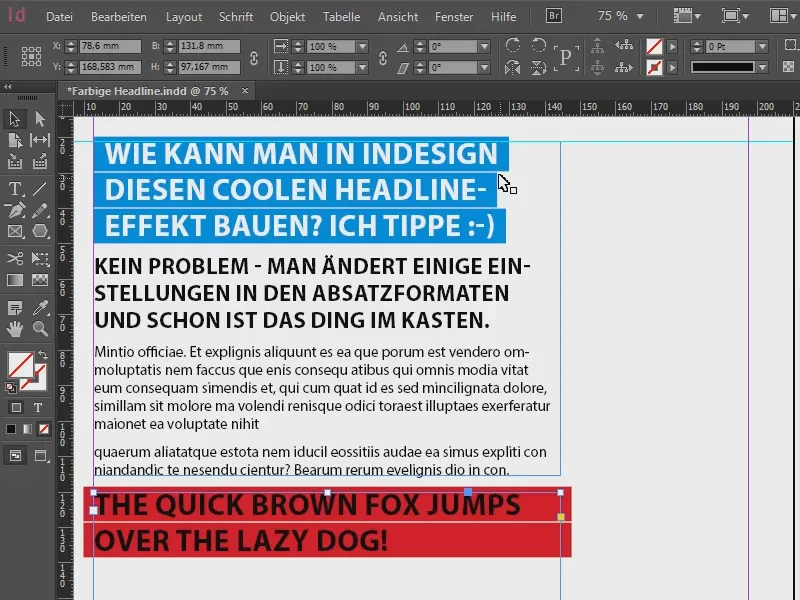
Lad os sammenligne det med vores overskrift ovenfor: Det ser også lidt bedre ud, for vi kan se, at den blå linje automatisk tilpasser sig teksten. Det betyder, at hvis teksten er lidt kortere, så er linjerne også kortere. Vi har drevet det hele til det yderste og endda lidt længere.
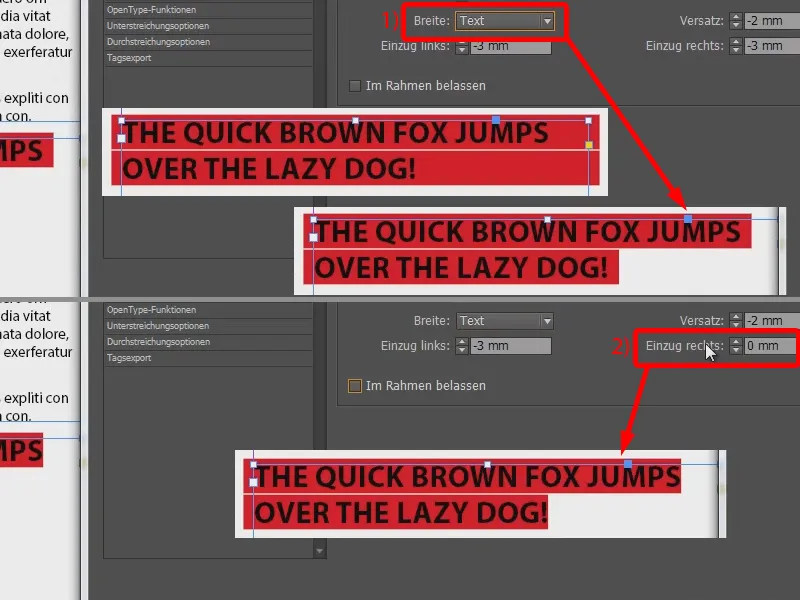
Hvilke indstillinger skal vi så foretage? Meget simpelt: I vælger ikke en kolonne til linien over, men i stedet teksten (1). Og nu har vi præcis dette resultat: Den røde linje tilpasser sig længden af den skrevne tekst.
Hvis vi ikke havde haft vores højre indrykning, ville det bare være for tæt på (2). Det trækker jeg også straks tilbage til -3 mm.
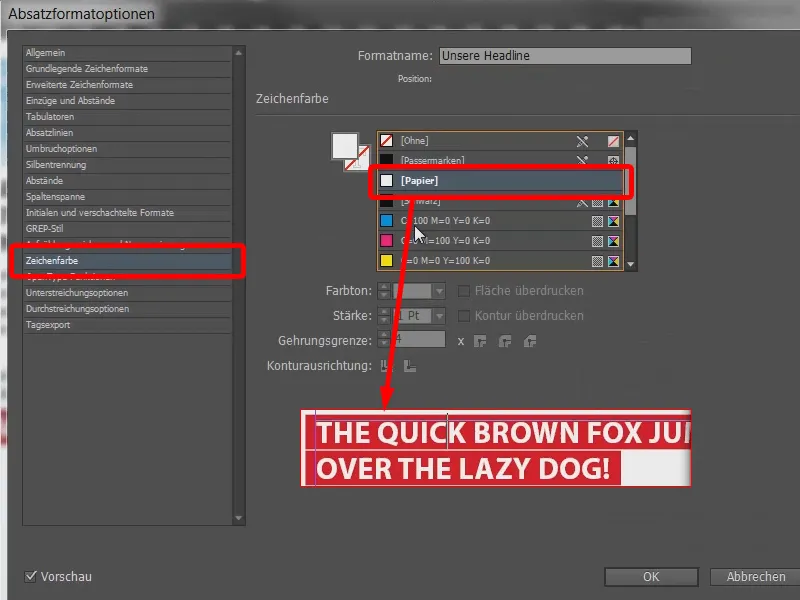
Og for at skåne øjnene lidt, ville det nu måske være klogt at ændre tekstfarven til hvid. Vælg Tegnfargen som [Papir]. Meget bedre.
Til sidst tager vi lige høvlen over og fjerner dette grimme, udstikkende stykke (1): Det kan du gøre under Absatse og Afstande (2) ved at angive en venstre indrykning på 3 mm (3).
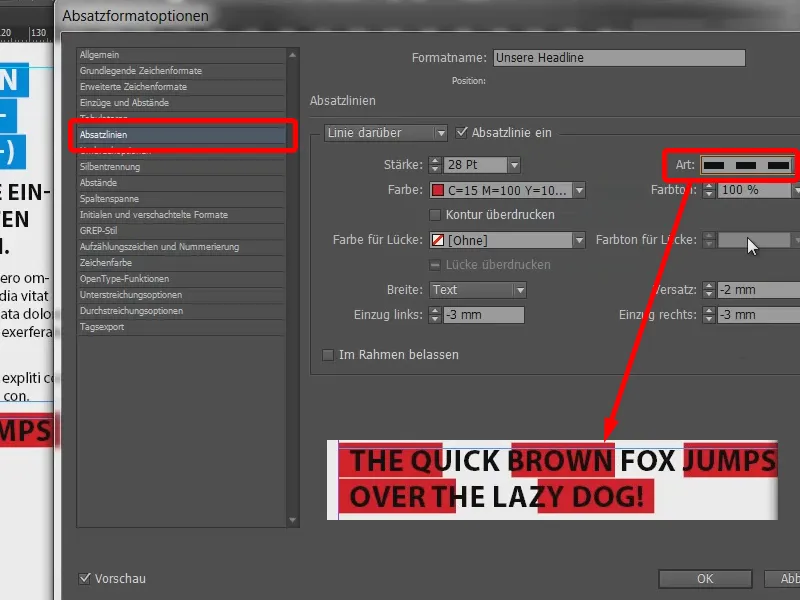
Resten er nu egentlig kun leg: Man kunne f.eks. let ændre Stil af understregning eller gennemstregning i Absatslinjer. Det er ikke helt så meningsfuldt her.
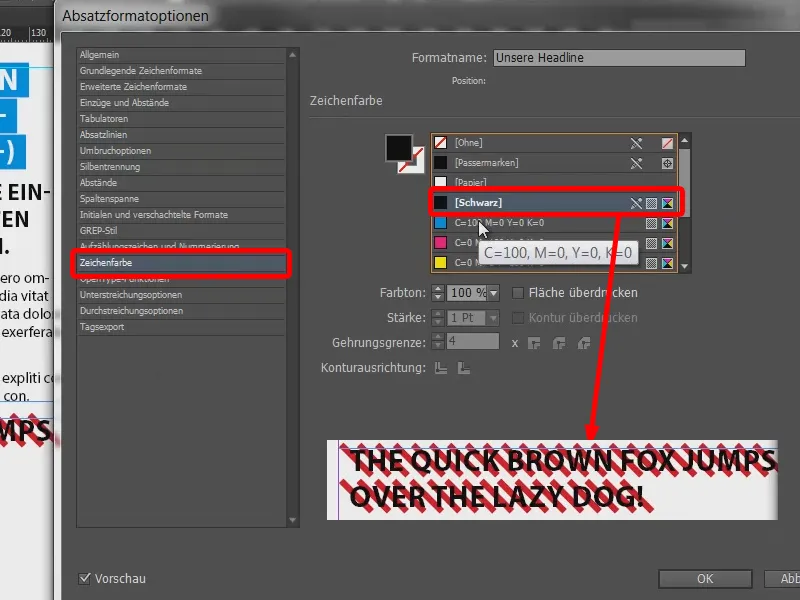
Når vi igen ændrer Tegnfargen til sort, ser vi, at Stil af absatslinjen har en voldsom indflydelse på hele effekten.
Sådan for eksempel.
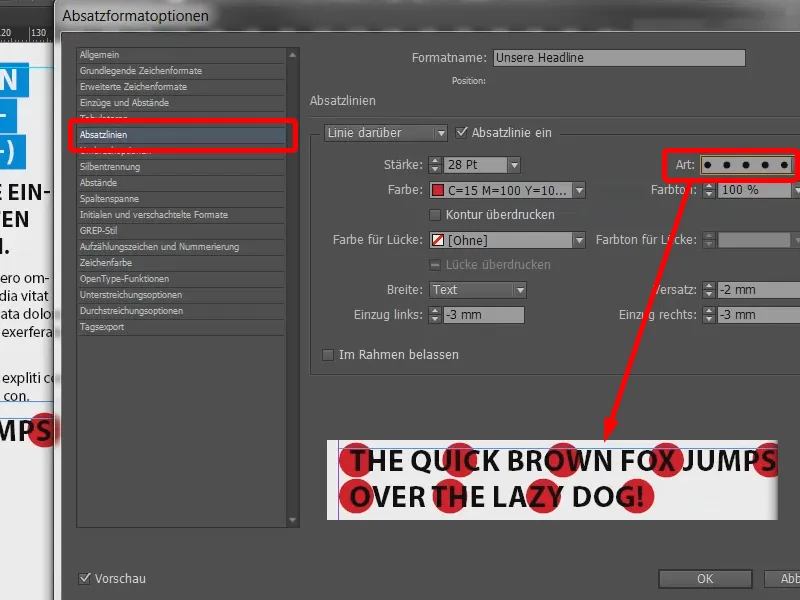
Eller stiplede.
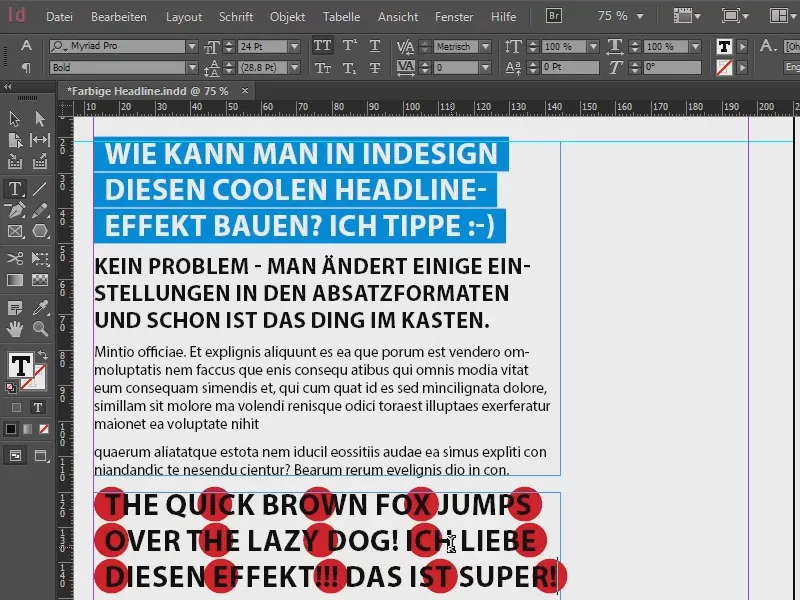
Og nu tester jeg igen at skrive videre: „Jeg elsker denne effekt!!! Det er fantastisk!“ Det tilpasser sig altså meget variabelt.
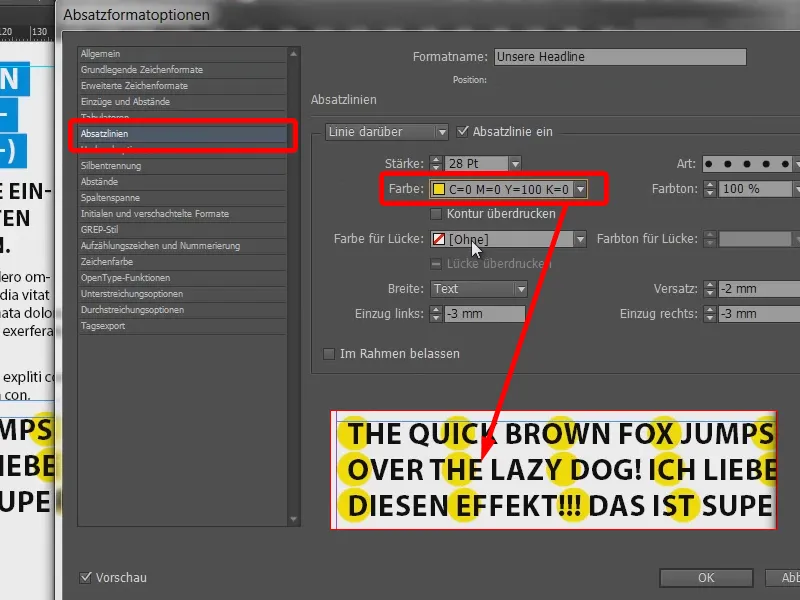
Og I kan lege med det, lave farveskift, I kan tage gult, …
… Brug firkanter og meget mere.
I princippet var det meningen sådan: tyk, hvid tekst og gennemtrukne linjer bagved.
Så I kan bygge seje overskrifter, der altid synger med.
Din Stefan


