I begyndelsen et spørgsmål: Hvorfor er nogle layouts bare superflotte at se på, mens man med andre tænker: "Har designeren drukket eller hvad sker der her?" Dette vil jeg gerne undersøge her, for det gør selvfølgelig en forskel, om layouteren er en rigtig smart ræv og arbejder med et layoutgitter eller ej. Og dette vil være hovedtemaet i denne træning: layoutgitteret.
Først vil jeg dække de teoretiske baser, så antager jeg engang, at vi får mulighed for at oprette en fire-sides folder i kundens ordre. Og vi går endnu et skridt videre: fra ideen i hovedet til beslutningen om, hvilket layoutgitter vi vil anvende, og til slut, hvor vi selvfølgelig ønsker at udfylde vores layout med layoutgitteret i tankerne.
For at give jer noget interessant at se med det samme, viser jeg jer straks, hvor vi vil hen. Her er fire-sides folderen, som jeg har på et separat lag. Forsiden, bagsiden ...
... og to indersider til et fiktivt transportfirma: "transportfiktiv, vi kører overalt hen", det er mottoet. Det er præcis det, vi gerne vil oprette sammen.

Grundlæggende: Satsspejl, margener, grundlinjeraster, rastersøjler
Lad os dog først vie os til de lidt støvede teorier: Når vi arbejder på sider, har vi altid visse elementer, som uundgåeligt hører med, og det er selvfølgelig først og fremmest vores satsspejl, denne blå boks her.
Satsspejlet markerer det trykbare område på vores side, det vil sige, der sker i bund og grund kernen af vores sag der, og den bliver omgivet og indkredset af de enkelte marginer. De er der bare for at begrænse.
De har også navne: hovedmargen, ydermargen, bundmargen og kantmargen. Kantmargen bærer sit navn med rette, fordi den altid er rettet mod kanten, derfor er den her på venstre side også vendt indad.
Ved sådanne kantmarginer skal man altid være lidt opmærksom: Hvis I for eksempel skal håndtere rigtig tykke brochurer eller kataloger, skal I ved en limbinding sørge for, at satsspejlet reduceres lidt og kantmargen udvides lidt.
Hvorfor? Når vi har en limbinding i midten og mange sider presses ind, buer papiret sig jo på dette sted. Og for at ingen ord, bogstaver eller andre elementer sluges, reducerer vi satsspejlet lidt, så bøjningen ikke påvirker den tekst, vi placerer på satsspejlet.
Vores tredje kammerat ombord på et rent layout er grundlinjerasteret. Jeg ændrer synspunktet (klik på det røde ikon i billedet), det kan gøres med genvejen W.
Med grundlinjerasteret menes de vandrette linjer, der strækker sig vandret over hele dokumentet. Og for et rent design er det bestemt den første væsentlige og også en tilsvarende vigtig del for en smuk vandret justering.
Derudover kan man justere top- og bundkanten af tekster, elementer og billeder vidunderligt til disse linjer. I bund og grund kan man sige: Grundlinjerasteret er helt sikkert en del, man ikke bør undvære.
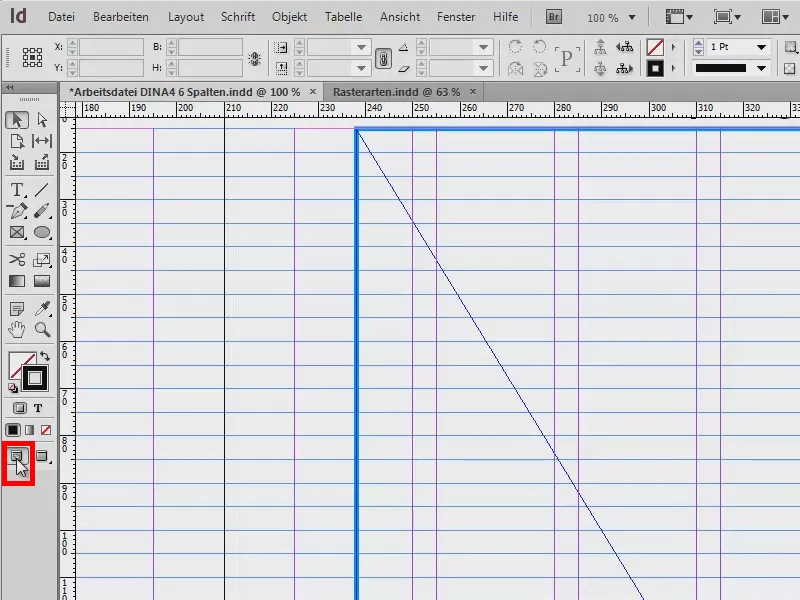
Den sidste i flokken, som jeg gerne vil præsentere for jer: Rastersøjlerne, som jeg viser jer lidt nærmere på et separat dokument. Eksemplet er ikke rigtig smukt, men det handler jo også om noget andet: Jeg vil gerne gøre det klart, hvilke typer rastre vi kan arbejde med.
Til venstre ser I for eksempel det klassiske, ensøjlede satsspejl. Det finder vi meget ofte i romaner. Der har vi også meget brede margener, teksten bør have cirka 50 til 70 tegn per linje.
På højre side har vi et klassisk satsspejl med to rastre. Her begynder teksten øverst til venstre, går ned, hopper over til det næste felt, op, og går igen ned.
På næste side: Til venstre har jeg medbragt et tresøjlet satsspejl til jer. Forskellen til før ligger i, at her har vi en såkaldt marginalsøjle. Har I måske hørt om det før: Dette er søjlen, der findes yderst i bogen. Den tilbyder mulighed for supplerende oplysninger. Det findes ofte i fagbøger. Til højre optager teksten begge søjler (1). I kan allerede se, man behøver ikke holde sig til rastersøjlerne, men man må også bryde igennem og hoppe til den næste grænse. Til højre foregår musikken, mens der til venstre i marginalsøjlen er mulighed for at placere billeder, tabeller, faktaboxe eller supplerende bemærkninger, kildeangivelser, sammenfatninger, hvad som helst.
På det billede på højre side har vi et seks-søjlet raster. Her har vi det samme som til venstre allerede bemærket: Teksten bryder altid søjlemålene og optager to af disse rastersøjler (2). Det er praktisk til at bruge en enkelt søjle efter behov, for eksempel til placering af billeder eller for at være mere fleksibel med designet. Her er der også en undtagelse, som jeg har placeret nederst til højre (3): Man behøver heller ikke altid holde sig til dette raster, når man placerer billeder. Det er også fuldstændig trendy at trække billeder ud over rastersøjlerne og derefter positionere dem som beskæring (3). Totalt moderne, det ser faktisk ret godt ud, og det gør bestemt et layout mere dynamisk, spændende og interessant.
Tips: Adskille kolonner med linjer
Jeg skjuler gitteret, da jeg har placeret det på et andet lag.
Måske kender I det fra aviser, hvor der ofte er kronisk pladsmangel og spaltebredden holdes meget lille. Hvis det samme gælder for jer, kan I bruge en lille trick:
I tager Linjeværktøj (1), tegner en linje (2), vælger en blid grå farve (3) og en linjetykkelse på 0,5 pt, så det ikke skriger for meget. På den måde har I begrænsningslinjer (4) mellem kolonnerne, som får læseren til at tænke: "Pas på, ny kolonne, nye ord, teksten til højre har ikke nødvendigvis noget at gøre med teksten til venstre, så det er bedst at læse oppefra og ned." På den måde undgår læseren at miste fokus i kolonnen.
Undtagelse: Fotobog
En særlig ting ved gittere: Der er en undtagelse, hvor gitterreglen brydes. Hvis I arbejder med en fotobog, må I under ingen omstændigheder beskære billeder bare fordi de ikke passer ind i dette gitter. Fotografen vil ikke være glad, hvis han opdager, at I har ødelagt hans fantastiske harmoni, hans komposition, som han har skabt med stor omhu, med bare et enkelt snit. Så når I arbejder med en fotobog, skal I ikke beskære billeder (1: indsæt uden beskæring; 2: indsæt med beskæring, billedet tilpasses layoutet).
Nyt dokument: Definér mål
Nu har vi styr på de basale ting, og nu handler det om at vælge et gitter. For at kunne svare på det, skal man selvfølgelig først overveje, hvad man rent faktisk vil bygge. Derfor har jeg medbragt mit udkast til jer:
Jeg har tegnet udkastet på papir, min forestilling om hvordan det skal se ud til sidst. Og I ved: Kreativitet starter i hovedet og bliver derefter omsat. Først efter at jeg havde lavet udkastet, var det klart for mig: Jeg ønsker at bruge et seks-spaltet gitter for at have maksimal fleksibilitet i dokumentet til at placere billeder, placere tekst, så alt er symmetrisk justeret på akserne. Det vil vi også gøre i næste trin.
Lav et nyt dokument: Gå til Fil>Nyt>Dokument... Her indstiller jeg udgangspunkt til Udskriv, en side er okay for nu, markér Dobbelt side er vigtigt, A4-format, Pladetigennemgang. Men for Kolonner angiver jeg allerede, at jeg vil have seks kolonner, og jeg beslutter mig for en Kolonnespacing på 5 mm. Det bliver også den samme afstand, jeg vil have mellem mine baselinjerader. Men mere om det senere. Disse er så indstillingerne for det nye dokument - nu videre til margenerne ...
Vi har egentlig ingen plan for hvad vi skal indtaste til sidst. Derfor er det vigtigt, at vi dissekerer og nedbryder dokumentet lidt, fordi margenerne, disse lyserøde linjer i baggrunden, skal defineres på en eller anden måde.
Til dette har jeg medbragt en lidt forvirrende, men stadig effektiv beregning. Beregn mål for InDesign:
- DIN A4 har en bredde på 210 mm. Der skal være 6 kolonner med en afstand på 5 mm hver. Derudover kant og ydre margin.
- Kolonnerne er defineret med en bredde på 25 mm: 6 kolonner x 25 mm = 150 mm.
- Plus 5 kolonneafstande på 5 mm hver: 5 x 5 mm = 25 mm.
- Samlet: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-bredde) - 175 mm (summen af vores beregninger) = 35 mm. Disse kan nu anvendes til marginerne.
- Bundmargen er 15 mm og ydermargen er 20 mm.
Så mangler der kun top og bund. Igen hjælper den lille beregning os:
- DIN A4 har en højde på 297 mm. Med en ensartet opdeling på 25 mm giver det i højden 9 celler.
- 9 celler med en højde på 25 mm hver giver 225 mm.
- Plus 8 celleafstande på 5 mm hver: 8 x 5 mm = 40 mm.
- Samlet: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-højde) - 265 mm (summen af vores beregninger) = 32 mm. Disse kan nu bruges til marginerne.
- Topmargen er 15 mm og bundmargen er 17 mm.
Det virkede måske lidt komplekst lige nu, men det er virkelig det værd: Gør det for et seks-spaltet gitter, gør det måske også for et fem-spaltet gitter, gem det hele til sidst, og så har I skabt et godt grundlag for fleksibilitet i forhold til jeres behov.
Margenerne er nu defineret, nu tilføjer vi en beskæring på 3 mm (se billede på forrige side), fordi vi vil sende det hele til tryk til sidst. Bekræft med OK - og vi har et nyt dokument.
Øverst har vi vores beskæring på 3 mm (rød linje ved kanten af dokumentet), det er grænsen for vores side, dvs. DIN A4-formatet (sorte ydre kant). Her har vi vores øverste kant, som vi har defineret, topmargen (lyserød linje i den røde omkransede område).
Men hvad sker der her? Det passer ikke: Øverst er den første, blå linje i grundlinjegitteret, den er placeret forkert. Det retter vi ved Rediger>Indstillinger>Gitter…
Der begyndelsen er 12,7 mm. Men vi vil bruge de 15 mm, så vi ændrer det (1). Desuden ændrer vi opdelingen til hver 5 mm. Når jeg trykker Tab, bliver det konverteret til Pt, så det bliver 14,173 Pt (2). Når jeg bekræfter det, ser det godt ud (3).
På praøsætsiden (1) tilføjer jeg hjælpelinjer. Vi mangler dem til den horisontale opdeling, da vi kun har seks gitterkolonner hidtil.
Til dette går jeg til Layout>Opret hjælpelinjer… Her indtaster jeg de ni hjælpelinjer, vi gerne vil have. Jeg trykker på Tab og så har vi en spalteafstand på 5 mm.
Fyld hele dokumentet med det.
Hvis I har glemt de vertikale kolonner ved oprettelsen, kan I også gøre det her. Jeg kan gå op til 6, så vil den også tilføje disse. Men dem har jeg jo, så jeg går tilbage til 0 og bekræfter det.
Derved er mit skabelon færdig. Jeg gemmer det en gang, så vi har det sikret og kan vende tilbage til det. Fil>Gem som…, som en InDesign CS6-skabelon.
Fyld layoutet med indhold (forside)
Nu kan vi begynde at udfylde dokumentet. Vi opretter nye sider til dette.
Foretag handlingen som vist på billedet: 1) klik, 2) klik og klik to gange på 3). Da vi har oprettet hjælpelinjer på prøvesiden (4), ser vi dem også på alle andre sider af vores dokument og behøver ikke oprette dem igen.
Et lille tip: Gå til Visning og kontroller, om punkterne under Gitter og hjælpelinjer er aktiveret: Justér efter hjælpelinjer og Intelligente hjælpelinjer. På den måde får vi den fordel, at elementer, der placeres, automatisk snap'er til disse hjælpelinjer, når vi kommer i nærheden af dem.
Jeg trykker nu på Ctrl + D, hvilket er til at placere billeder. Jeg tager dette fantastiske øjnefanger-billede herover.
Jeg trækker det ned til bunden. Jeg trækker også feltet en smule større nedenunder (rød pil på billedet). Når I gør det, vil I bemærke, hvordan feltets kant snap'er til hjælpelinjerne, hvilket er super praktisk.
Gå nu til højreklik på billedet og vælg Tilpas>Fyld ramme proportionelt.
Vores beskæring øverst og til højre er også inkluderet. Det er fint.
Så vil jeg gerne have en slags sokkel nederst. Til det tager jeg mit værktøj (1) og trækker den ud (2). Jeg udfylder den med en farve, som ikke er aktiveret i øjeblikket hos os. Derfor opretter jeg en ny Farvefelt (3, 4, 5) med en 70% sort farve (6). Bekræft (7).
Så har jeg bjælken på bunden (1). Og til forsiden har jeg bestemt, at navnet skal være der. Jeg har gemt det i min bibliotek (2). Jeg trækker det bare ud (3 til 4).
Fyld layoutet med indhold (bagside)
Venstre side: Her vil vi også have et fantastisk stort billede. Ctrl + D ... Jeg placerer det nederst, inkluderer beskæringen ... Okay, det er placeret.
Det fantastiske ved dette billede er gradienten. Vi har blide gråtoner og derefter overgår det til hvidt. På den måde har vi ingen hårde kanter over billedet.
Og her tilføjer jeg også firmanavnet i øverste venstre hjørne.
Her vil jeg også tilføje adressen til venstre og en lille henvisning til højre: "Dine fordele på et øjeblik", så der selvfølgelig også er en handlingsudfordring.
Jeg opretter derfor et tekstfelt (1), tager to felter med på vejen (2) ...
... og indsæt teksten. Hvad jeg gerne vil vise jer her er: Teksten er placeret på grundlinjerne - ligesom bøger i en bogreol næsten (1). Linjeafstanden har faktisk ingen direkte effekt her, for hver linje er individuelt placeret på grundlinjen, som har en afstand på 5 mm.
Hvordan kan man gøre det? Via Skrift>Afsnit og klik her på dette symbol (1). Hvis jeg derimod vil have teksten til ikke at ligge på grundlinjerne, klikker jeg bare her (2). Så gælder den normale afstand, i vores eksempel på 12 pt. Jeg ændrer det tilbage (1) og lukker afsnitsvinduet.
Nederst indsætter jeg nu en slogan, som jeg allerede har forberedt i biblioteket.
Ved siden af, til venstre, kommer et kort. Det starter nede ved slutlinjen med telefonnummeret.
I dette tilfælde holder jeg mig ikke til gitteret, for det handler også lidt om udseendet: Da den første linje med "transportfiktiv GmbH" ikke slutter øverst på grundlinjen, men lidt længere nede, vil jeg også justere rammen til kortet omtrent der.
Igen Ctrl + D, nu skal dette kort indsættes her.
Hvorfor ser vi ikke noget af billedet nu? Rammen er som en slags billedramme, der er alt for lille til det billede, der er sat ind.
Når man tager fat i håndtaget, åbner det faktiske billede sig, og man kan allerede se: Billedet er alt for stort (1, brunt ramme). Det kan rettes ganske nemt, igen via højreklik og derefter Tilpas>Fyld ramme proportional.
Nu er der kun lidt skåret af til venstre og højre (2), men det er helt acceptabelt for mig. Og også billedets øverste kant passer godt til teksten (3).
Nu endnu en tekstboks ved siden af adressen. Jeg kopierer overskriften "transportfiktiv GmbH", sætter den der og ændrer så teksten til "Dine fordele på et øjeblik". Og derefter: "Fordel 1" til "Fordel 6" (1).
Og det ønsker jeg ikke i Semibold . Det er helt i orden til overskriften, men jeg vil have den enkelte nummerering i Regular. Så jeg markerer det og sætter det til Regular (2). Dette er i øvrigt Myriad Pro, som er en meget veludviklet skrift med mange skrifttyper, og derfor kan jeg godt lide den, fordi man kan arbejde meget fleksibelt med den. Markerer det hele igen og justerer det så via Objekt>Afsnit (3).
Det hele kan selvfølgelig også gøres via afsnitformater, men det er ikke kernen i denne vejledning, så jeg lader det stå til side og gør det manuelt.
I oversigten ser det nu sådan ud. Jeg bemærker: Den anden tekstboks hænger måske lidt for tæt på, så jeg flytter den lidt til højre. Og ved listen over fordelene kan der stadig tilføjes punkttegn.
Så har vi faktisk designet vores for- og bagsider. Forresten - hvis I undrer jer over, hvorfor jeg har gjort det på en dobbeltside: I har selvfølgelig ret. Normalt skulle forsiden være på den første (1), men jeg gjorde det på denne måde for at kunne visualisere det bedre for jer.
Lad os gå til indersiderne. Opret to nye sider (2) og tryk derefter igen på W.
Udfyldning af layout med indhold (venstre indsides)
Her har jeg allerede min konkrete idé, så lad os tage et hurtigt kig på min hurtige skitse: Vi har her billeder, tekster, en lille liste med piktogrammer og nederst vores logo. Sådan bør det se ud.
Igen Ctrl + D og dette billede. Jeg placerer det på dette sted ved kanten af min øverste kolonne (1). Jeg beskærer det en smule (se pilen i billedet), indtil der, så afstanden bevares, også til andre elementer (2).
Øverst til venstre indsætter vi en teaser, som også ligger i biblioteket.
Derefter placeres der flere billeder. Til det tager jeg denne gang Rektangel-værktøjet (1) og trækker tre billeder over. De grønne hjælpelinjer fortæller mig allerede: "Ah, du vil trække noget op, der er lige så stort som de andre, ikke sandt?" Sådan opretter jeg de tre billeder (3, 4, 5).
På bunden vil jeg gerne have samme sokkel som øverst. Så kopierer jeg soklen fra den første side med Ctrl + C (1) og indsætter den ved at højreklikke: Rediger>Indsæt på originalposition (2). Så sidder det som støbt der nede (3).
På toppen af den anden side vil jeg gerne have noget lignende, bare ikke helt så tykt. Jeg tager også skæremærket med her. Og her skubber virksomhedens farve endnu engang i forgrunden for at skabe lidt kontrast og også opfylde virksomhedens designkrav.
Nu tilbage til de netop oprettede rammer: Ctrl + D. Jeg vælger jetflyet, lastbilen og skibet, klikker på Åbn (1).
Nu har jeg alle tre billeder i en indlæst mus (2). Den lille tal fortæller mig også, at der er tre billeder i den indlæste mus. Hvis det billede, jeg ønsker at anvende, ikke ligger først, kan jeg skifte mellem dem ved hjælp af piletasterne.
Her vil jeg have jetflyet, lastbilen her og skibet der. Også her er problemet igen, at billederne er for store (1). Så: Marker alle, Tilpas>Fyld ramme proportionelt (2).
Og lastbilen vil jeg nu spejlvende vandret (Objekt>Transformere>Vandret spejlvende), fordi jeg ikke kan lide, når elementer stikker ud af layoutet – der er jo slet ikke noget interessant, og vi vil også gerne styre læserens synsvinkel. Derfor sørger vi for, at alt kigger pænt ind i designet. Også skibet bliver således spejlvendt vandret.
Nederst til venstre indsætter vi også virksomhedens logo fra biblioteket (ikke vist på billedet).
Nu sætter jeg tekster (1). Så trækker jeg en tekstboks til dette sted under teaseren, vælger igen Myriad Pro og skriver: "Alle logistikydelser under ét tag".
Her kan vi se, at linjen ikke er på linjegitteret (2). Så markerer jeg det hele og justerer det via Typografi>Afsnit igen ved at klikke på dette symbol (3).
Nu trykker jeg en gang på Enter i tekstboksen. Derved springer den en linje over (1). Det skyldes, at vi har 14,4 pt linjeafstand her (2) og linjerne er 5 mm fra hinanden. Det betyder, at linjeafstanden er for stor. Jeg viser de skjulte tegn (Typografi>Vis skjulte tegn). og trykker nu igen på Enter, så springer den en linje over (1).
For at undgå det, reducerer jeg blot linjeafstanden til 12 pt (3).
Typografi>Fyld med pladsholdertekst (4). Og overskriften ændrer jeg til semibold skriftstilen (5). Så ser det hele godt ud, det skal quasi beskrive luftfragten.
Jeg kopierer tekstboksen (Ctrl + C) og indsætter den igen under lastbilen. Ved at bruge Alt og holdt Shift-tasten, laver jeg en kopi og flytter den til højre under skibet. Da jeg holder Shift nede, kan tekstboksen ikke glide ud af position.
Så er venstre side så langt færdig.
Udfyld layoutet med indhold (Inderside højre)
Nu fortsætter jeg på højre side. Der ligner det næsten det samme: Ved at holde Alt-tasten nede opretter jeg en kopi af teksten igen, flytter den til denne position (1), ikke til marginen, men derhen (2), og gør boksen lidt større (3).
Nedenfor skal der være facts-bokse. Jeg trækker en box ud (1) og fylder den med en farve (2). Derefter laver jeg to kopier af den (3).
Disse bokse bruges f.eks. til at beskrive vækst ved at indtaste årstal, omsætningstal eller hvor mange skibe der blev sendt til bunds af dette speditionsselskab sidste år... Jeg tilføjer lidt mere tekst i tekstboksen (4).
Der skal nu tilføjes piktogrammer til højre, så jeg opretter først tre rammer (1). Jeg markerer dem og flytter kopierne nedad ved at holde Alt og Shift-tasterne nede (2). Jeg lader to felter stå tomme imellem (3).
Via Ctrl + D henter jeg AI-filerne (4). Disse er vektorbaserede piktogrammer.
Forskellen fra pixelgrafik er, at vektorgrafik bygger på matematiske formler og derfor nemt kan skaleres i størrelse, hvilket ikke kan gøres med pixelgrafik. Jeg vælger derefter det rigtige billede med piletasterne og placerer det i de forberedte rammer (5).
Også piktogrammerne er igen alt for store til rammen, derfor markerer jeg dem alle og vælger Tilpasning og denne gang Tilpas indhold proportionalt. Ser super ud.
Disse tre stikker ud af layoutet (1), derfor bliver de spejlvendt horisontalt, så de kigger ind i layoutet (2). Vær altid opmærksom på det, man skal bare være opmærksom, hvis der er tekst på billederne - de bliver ulæselige efter spejling, og jeres spejling vil være synlig.
Nu tilføjes små beskrivelsestekster (3), hvor vi altid tager to celler fra layoutgrids. 
Nu har jeg også ændret tekstens justering til højrejusteret for at understrege tilhørsforholdet til piktogrammerne.
Endelig ser det hele sådan ud. Vi har inkluderet farven øverst igen, billederne er alle placeret, tekster også, og i bunden vises soklen igen, der er også faktuelle bokse ...
Og I kan se: Dette er lethed i et layoutgrid. Alt gik virkelig hurtigt, fordi vi allerede havde gjort arbejdet med at designe et sådant layoutgrid på forhånd.
Selv "transportfiktiv" ser godt ud, uanset hvor mange containere de har mistet under overfarten fra New Zealand til Amerika. Det spiller ingen rolle. I kan se det: Layoutgrids er bestemt det værd. Jeg vil virkelig anbefale jer det.
Og hvis vi nu til sidst placerer vores skitse på et nyt lag og reducerer gennemsigtigheden, så kan I se, at vi med vores idégenerering var meget tæt på det færdige design, og at layoutgrids har hjulpet os med det.
På den måde: Jeg glæder mig til jeres kommentarer, skriv noget, hvis I kan lide det, hvis I ikke kan lide noget, ros eller kritik - jeg er spændt på jeres feedback og håber, I har kunnet tage noget med jer. Prøv det bare selv.
Din Stefan


