I dette træningsforløb vil jeg fortælle lidt om vores agenturpraksis. Bag PSD-Tutorials.de står agenturet 4eck Media, og sidste år blev vi inviteret til at deltage i et pitch hos en mellemstor virksomhed her i vores region.
Denne pitch var totrins: I første trin handlede det om, hvorvidt vi kvalificerede os som agentur, om vi skulle gå videre til næste runde, hvor den faktiske opgave blev diskuteret.
Handout - Oversigt
Og til denne virksomhedspræsentation lavede jeg også et handout, som jeg gerne ville give til direktørerne. Jeg viser her, hvordan det hele ser ud:
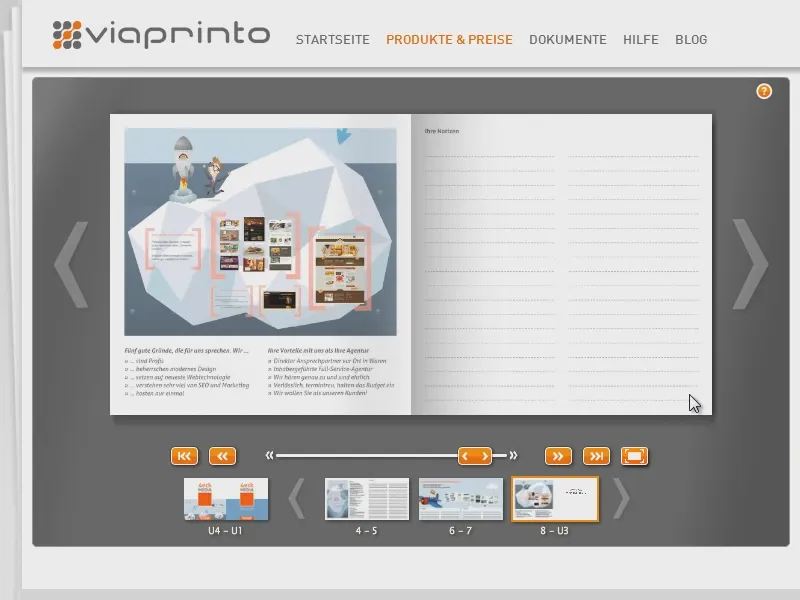
Dette er faktisk det handout, som jeg delte ud der.
Jeg har visualiseret stationerne i min præsentation til venstre, og til højre er der mulighed for at lave noter.
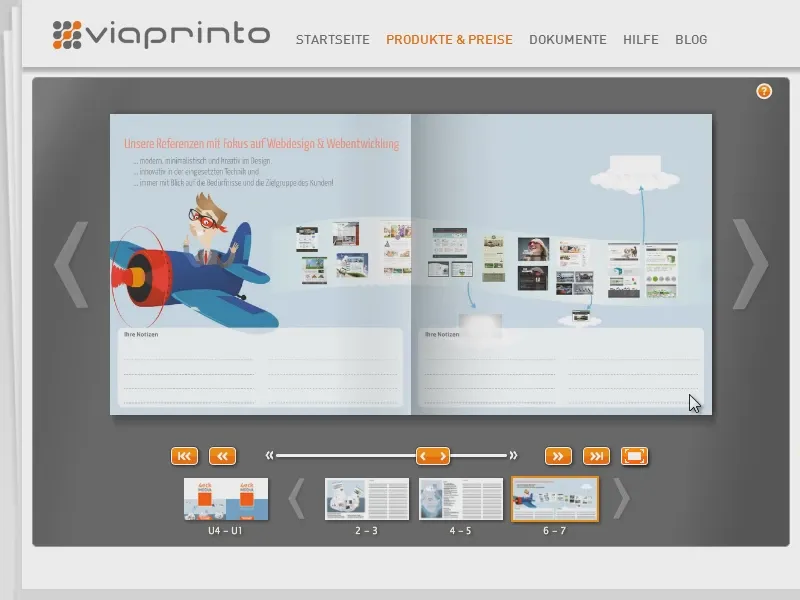
Her er en oversigt over referencerne.
Jeg har fjernet nogle sider, fordi jeg ikke vil vise dem her...
På den sidste side får I endnu engang et overblik over præsentationen som helhed.
Grundlaget for handoutet: præsentationen
Hvis nogen tænker: "Hvad er det for en mærkelig præsentation?", vil jeg gerne give et indblik i, hvordan det hele ser ud. Jeg har lavet denne med Prezi. Jeg åbner præsentationen og går igennem den, så I forstår, hvorfor dette handout er bygget op, som det er. Det er starten.
Og jeg bruger Prezi til præsentationen, en software, der fokuserer stærkt på at zoome og panorere, hvilket kan give en rigtig god "aha"-effekt hos dem, der ikke kender det endnu...
... det kan også skabe en virkelig god aha-effekt hos seeren. Starten var: "Vi er Müritzere".
Så fortalte jeg lidt om projektet...
... hvad vi har lavet der, også med medieprodukter, brochurer, video-træninger.
Og alt dette har jeg pakket ind i en isbjerg.
Så gik vi videre til det næste isbjerg, nemlig 4eck Media, hvor jeg præsenterede vores samlede ydelse.
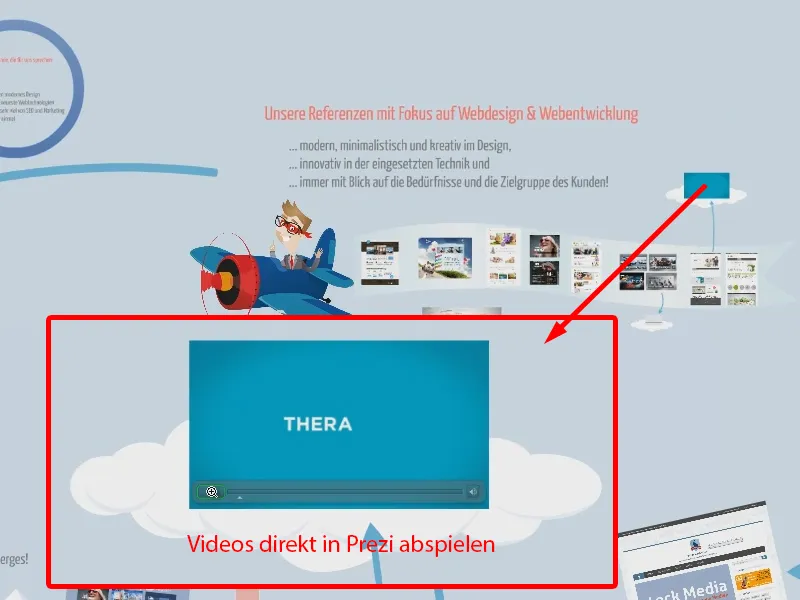
Derefter fortsatte vi med at vise de ting, vi har udført på vegne af kunderne. Jeg zoomede ind på de forskellige opgaver, kunne også afspille videoer. Prezi egner sig ret godt til det, må jeg sige - jeg kunne selv lide det, og det blev også godt modtaget af dem der.
Her nævnte jeg nogle punkter om, hvorfor vi passer godt sammen.
Og som et gimmick en raket med logoet, der fører op til himlen...
... og refererer til et telefonopkald, jeg havde med direktøren før. Jeg præsenterede det hele på en time. Dette er baggrunden for, hvorfor mit handout er opbygget sådan. Så jeg gengiver de enkelte faser i min håndout, som jeg gennemgik i Prezi-præsentationen.
Trykkeri og krav til brochuren
Til at lave brochuren brugte jeg InDesign, det er helt klart. Men spørgsmålet er, hvordan man bedst griber det an, især når den også skal trykkes til sidst?
Jeg søgte efter forskellige trykkerier, som kunne tilbyde mig en brochur i det format, jeg ønskede. Og jeg fandt en hos viaprinto.
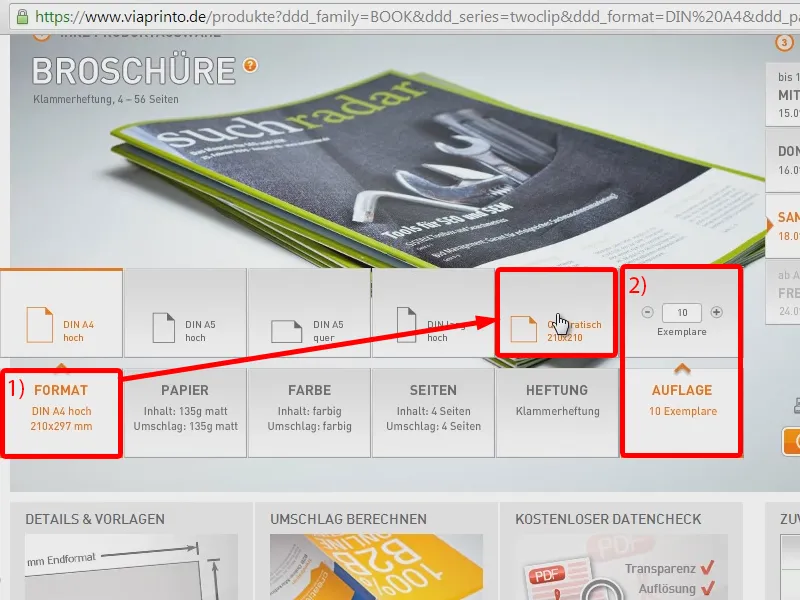
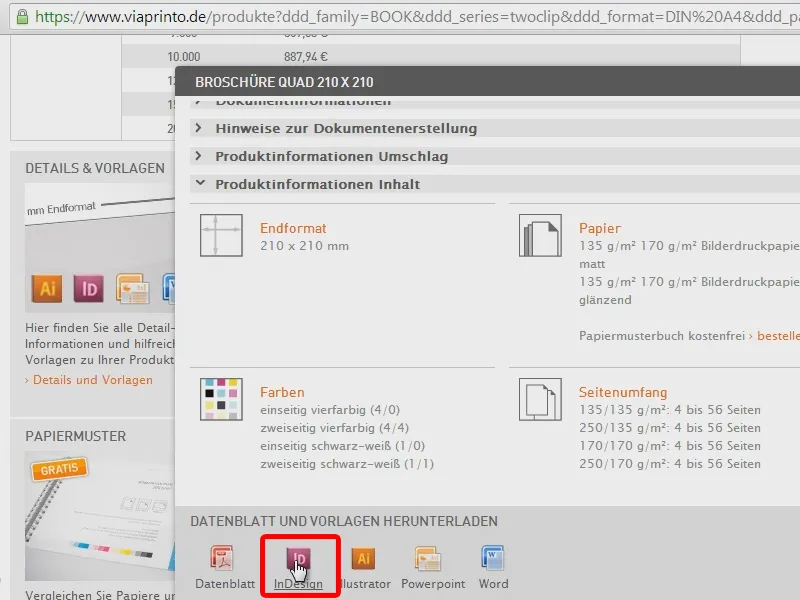
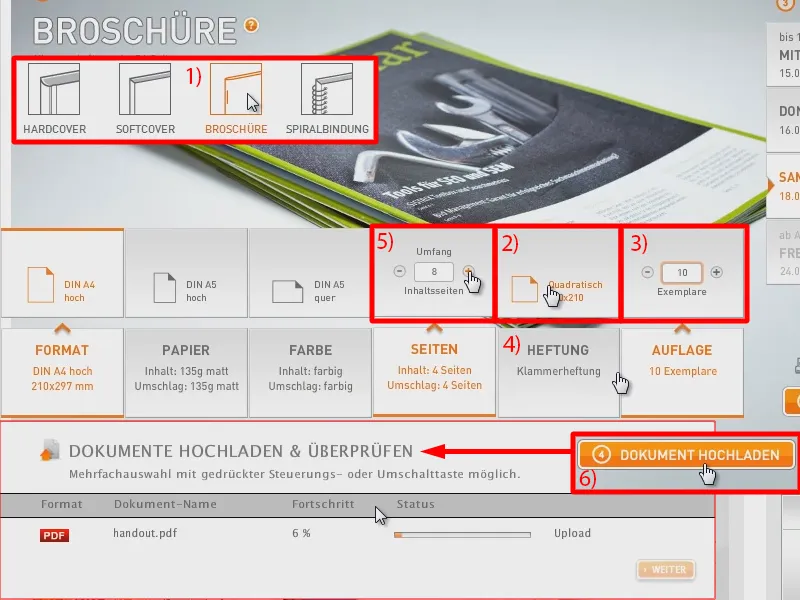
Så finder jeg altså kvadratiske brochurer i størrelsen 21 x 21 cm (1). Jeg havde kun tolv sider, så hæftningen var nok til mig. Oplaget var lidt mindre, jeg tror, der blev trykt 10 dengang (2).
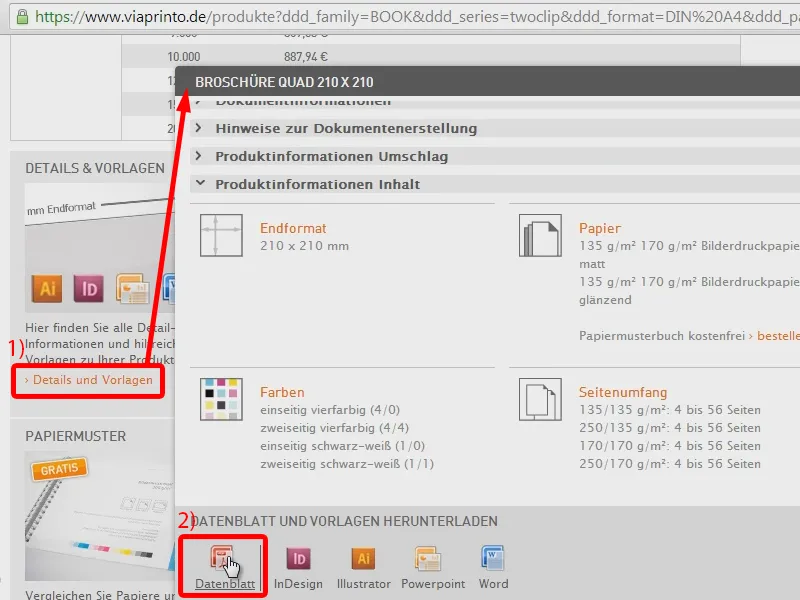
Spørgsmålet er selvfølgelig altid: Hvordan får jeg det til, at mit dokument også udskrives sikkert til sidst? Og her har viaprinto allerede flere trykskabeloner klar til mig, som jeg kan downloade under Detaljer og skabeloner (1). I indholdet har jeg et Datablad (2).
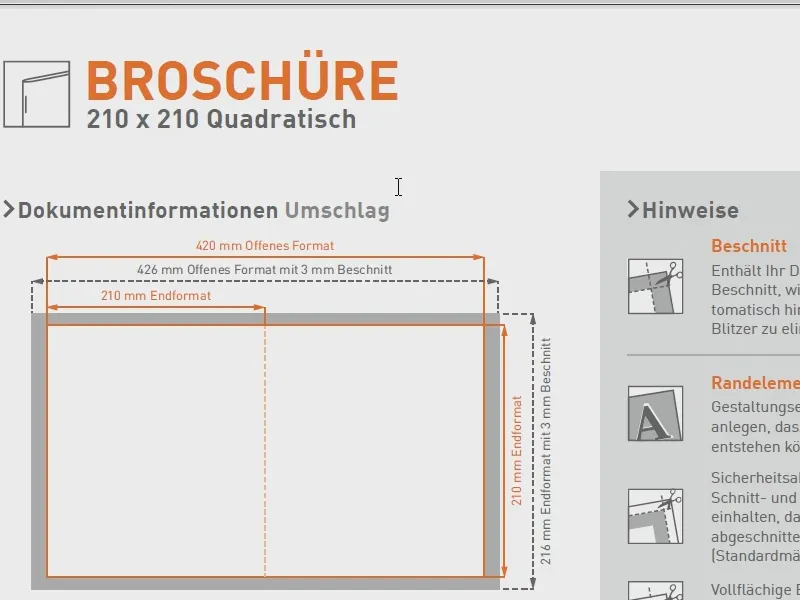
Det viser mig allerede, hvad jeg skal være opmærksom på, når jeg layouter en firkantet brochure, såsom hvilket bleed, hvilke marginer, hvilket format billederne skal have, ...
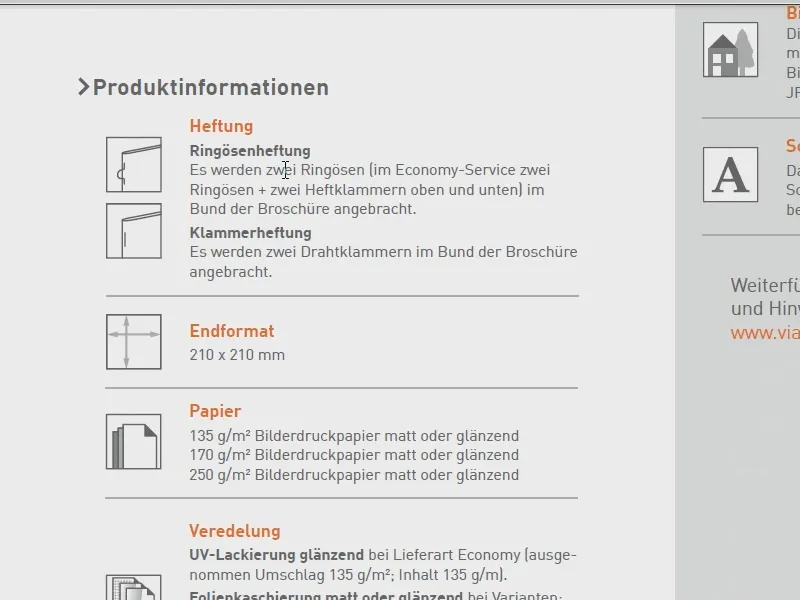
... hvordan det ser ud med hæftning, hvilke papirtyper jeg har til rådighed. Det kan jeg først lige læse og bør derefter også tage hensyn til.
Og så er det selvfølgelig en god idé, når jeg bare downloader trykskabelonen til InDesign.
Opret dokument
Jeg starter bare i mit InDesign CC. Jeg er dog ret sikker på, at alle trin, jeg viser nu, også kan følges i CS2 eller CS3, fordi det er ganske grundlæggende ting.
Også her finder jeg nu først igen de vigtige anvisninger, som viaprinto giver mig, på hvad jeg skal være opmærksom på (1). Anvisningerne er på en låst lag, som jeg blot skjuler (2), da jeg ikke har brug for dem længere.
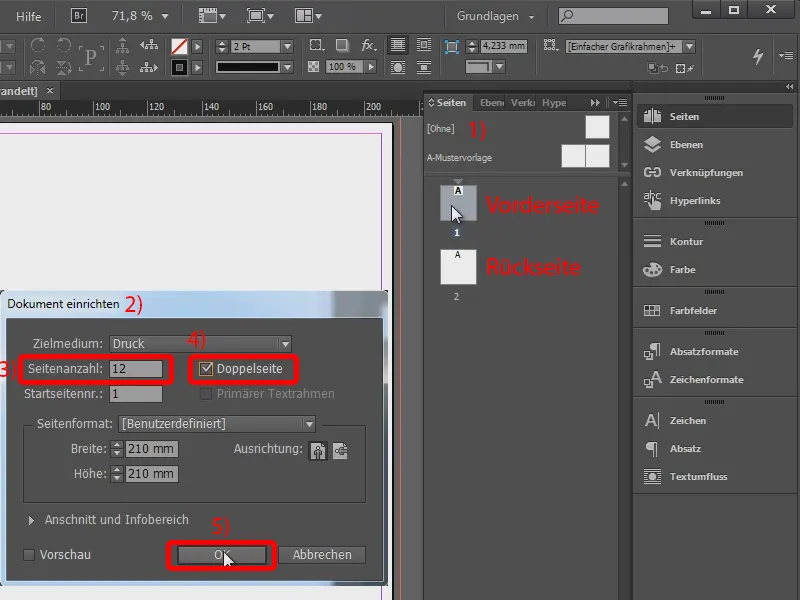
Så kan jeg begynde: Jeg kigger først på, hvordan dokumentet er bygget op. Dette er forsiden og dette er bagsiden (1). Jeg mangler selvfølgelig stadig et par sider, fordi jeg gerne vil have tolv sider til sidst.
Derfor sætter jeg nu mit dokument op (2 under Fil>Opret dokument... eller Ctrl + Alt + P). Her angiver jeg antallet af sider som 12 (3), og det som dobbeltside (4), altså udtrykt som trykarksiden. OK (5).
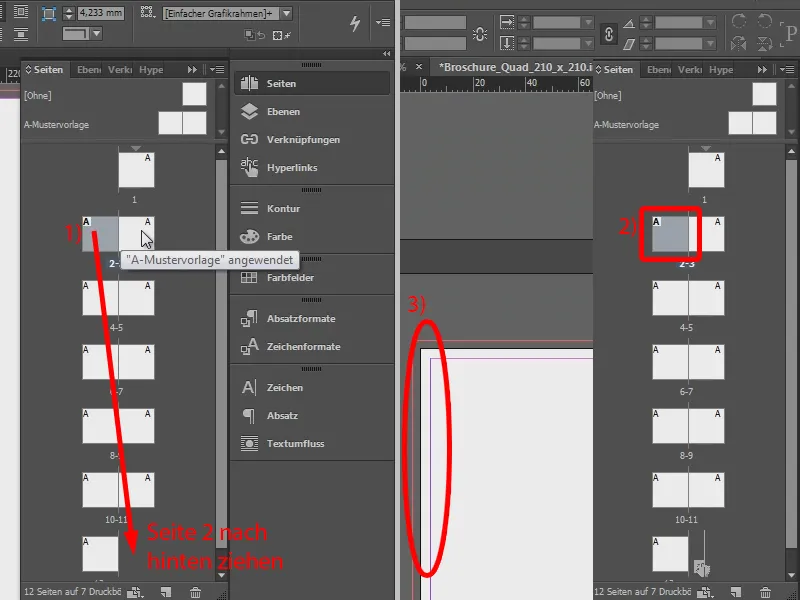
Og så har jeg siderne, som jeg forestiller mig. Jeg flytter den anden side helt bagerst (1). Så har jeg her (2 og 3) sat spaltemarginerne til kanten. Side 1 og side 12 er præcis de sider, som viaprinto har givet mig i trykskabelonen.
Design af forside: Grafik
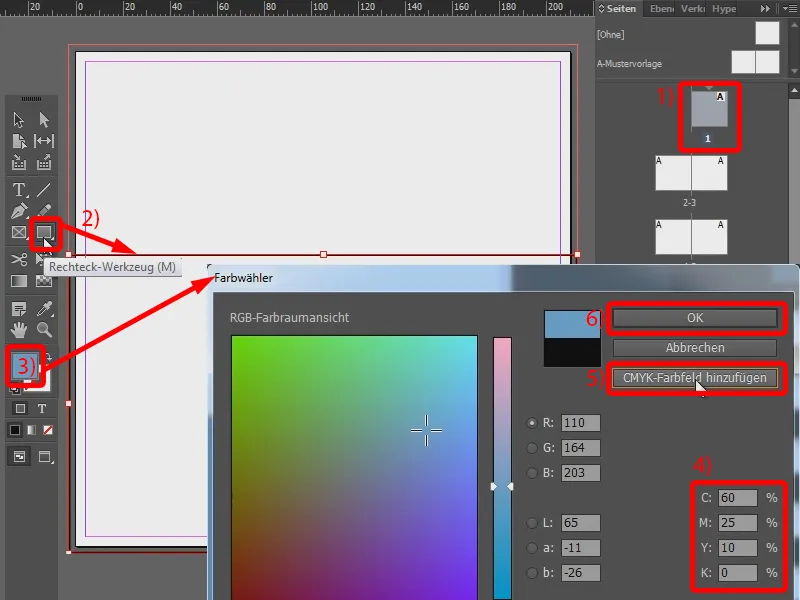
Jeg begynder nu at layoute min første side (1). Til det bruger jeg Rektangel-værktøjet og trækker det ud (2). Jeg vil have en anden farve (3): Cyan skal være 60 %, Magenta 25 %, Gul 10 % og Sort 0 % (4). Da jeg nok vil bruge farven oftere, kan jeg også straks gemme den som CMYK-farvefelt (5). Bekræftelse med OK (6).
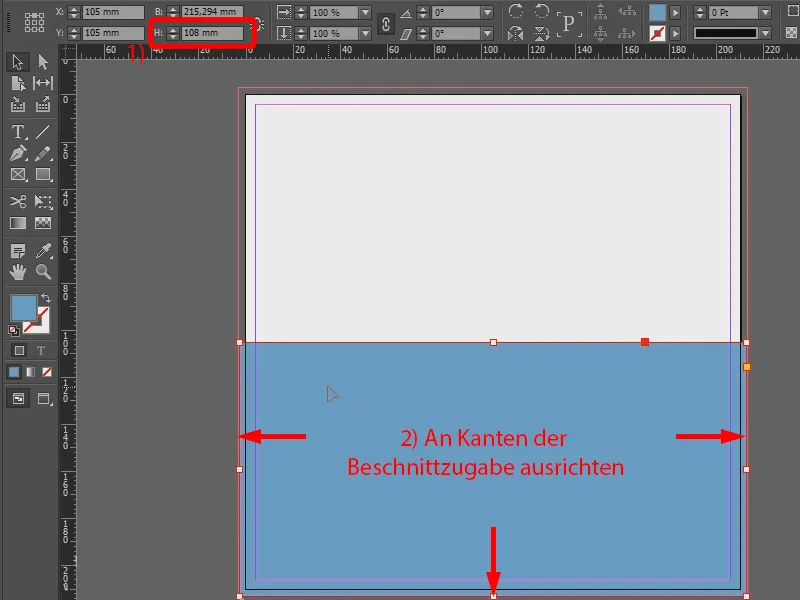
Jeg har trukket rektanglet ud intuitivt, men jeg ved, at det skal have en Højde på 108 mm. Så jeg ændrer højden i overensstemmelse hermed (1) og trækker rektanglet ned til kanten. Det er også altid vigtigt, at jeg sørger for, at det ligger på kanten af min bleed, det kan også stikke lidt ud, teoretisk set er det heller ikke et problem. Dette vil være mit blå område.
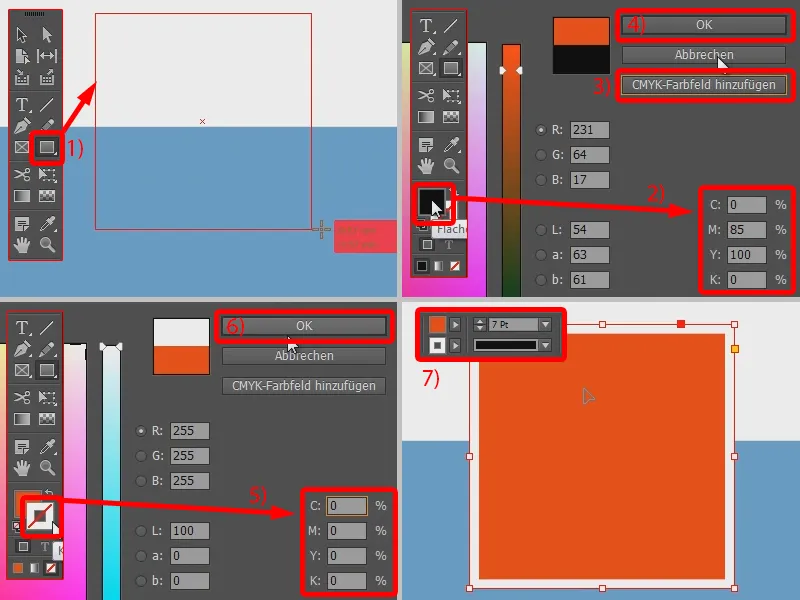
Næste farvefelt er dette orange-farvede felt. Jeg trækker det også intuitivt ud. Men jeg holder Shift-tasten nede, så jeg får en firkant (1).
Her ændrer jeg min omrids med fyldfarven og angiver følgende værdier: Cyan er 0 %, Magenta 85 %, Gul 100 % og Sort er 0 % (2). Og også denne farve tilføjer jeg som CMYK-farvefelt, fordi jeg måske senere har brug for den igen (3). Bekræftelse med OK (4).
Området får også en omrids. Det aktiverer jeg så og giver den en hvid farve (5 og 6). Jeg sætter tykkelsen til 7 Pt (7).
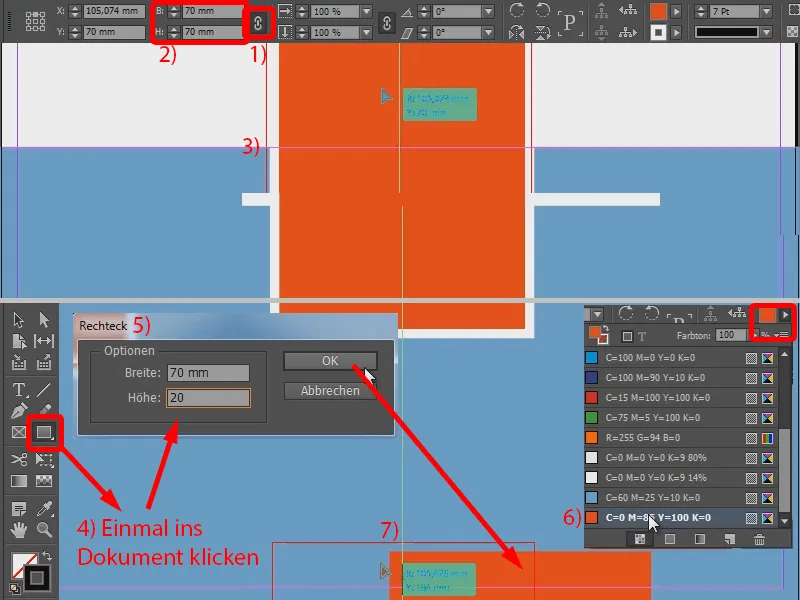
Og nu tilpasser jeg størrelsen igen meget enkelt, i dette tilfælde skal kanterne være 70 mm lange. Jeg linker siderne derfor sammen (1) og indtaster værdien under Bredde, som den derefter også tager for Højde (2).
Og hvis jeg nu prøver at justere min firkant, så ser jeg disse automatisk justeringslinjer, som hjælper mig med placeringen for at finde nøjagtigt midten (3).
Jeg har kun brug for en orange flade nederst, som også er 70 mm bred, men kun 20 mm høj. Så jeg tager igen Rektangel-værktøjet (4), klikker en gang i mit dokument og indtaster værdierne i det åbnende vindue (5).
Som farve vælger jeg min orangetone, som jeg tidligere har tilføjet som CMYK-farvefelt (6). Og rektanglet kan jeg nu også let skubbe herover og takket være justeringslinjerne kan jeg også straks se midten (7).
Design af forsiden: Tekst
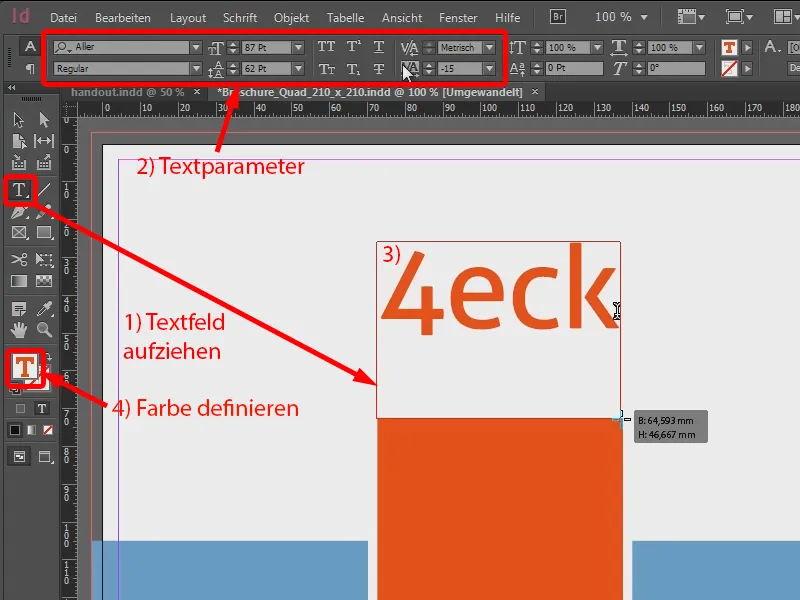
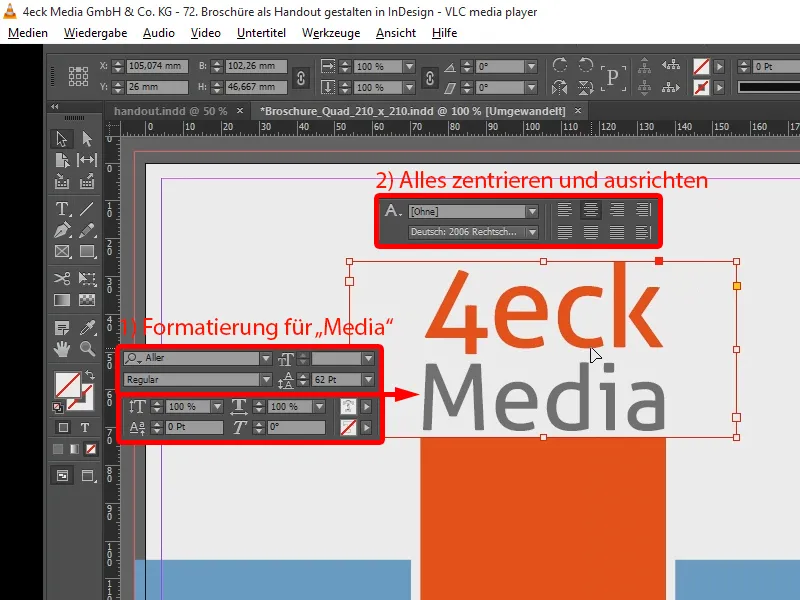
Nu mangler kun beskrivelsen. Til dette bruger jeg tekstværktøjet (1). Jeg vælger skrifttypen Aller Regular og indstiller størrelsen til 87 pkt med en linjeafstand på 62 pkt og et spredning på -15 (2). Med dette skriver jeg "4eck" i det trukne tekstfelt (3). Jeg ønsker dog ikke sort, men orangefarven og vælger derfor det allerede definerede farvefelt (4).
Nedenfor skal der stå "Media". Jeg ændrer skriftstørrelsen til 62 pkt med en spredning på 0, så det passer (1). Jeg centrerer det hele og placerer det over firkanten (2).
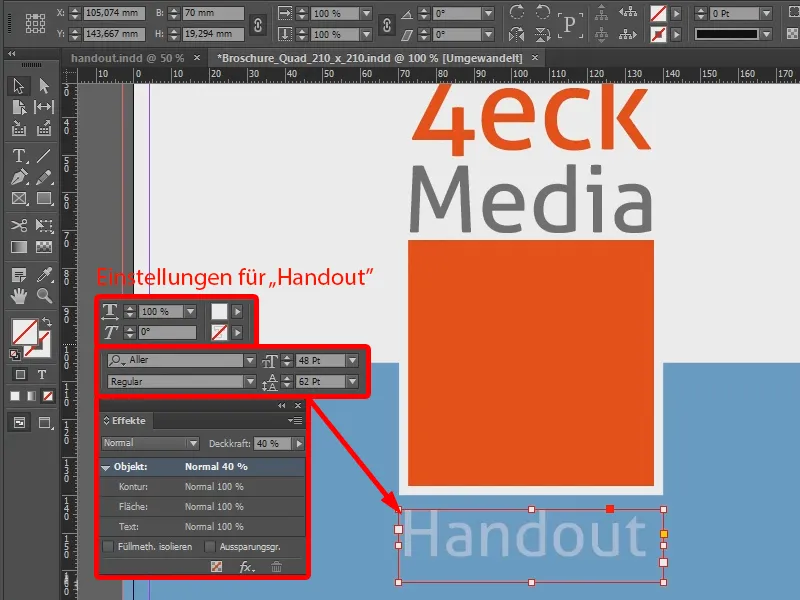
Nederst mangler der også en tekstboks med "Handout". Jeg giver skriften en størrelse på 48 pkt og en hvid farve. Og jeg tilpasser gennemsigtigheden til 40 % via Effekter-panelet (Vindue>Effekter). Centrerer det også, og flytter det en smule nedad.
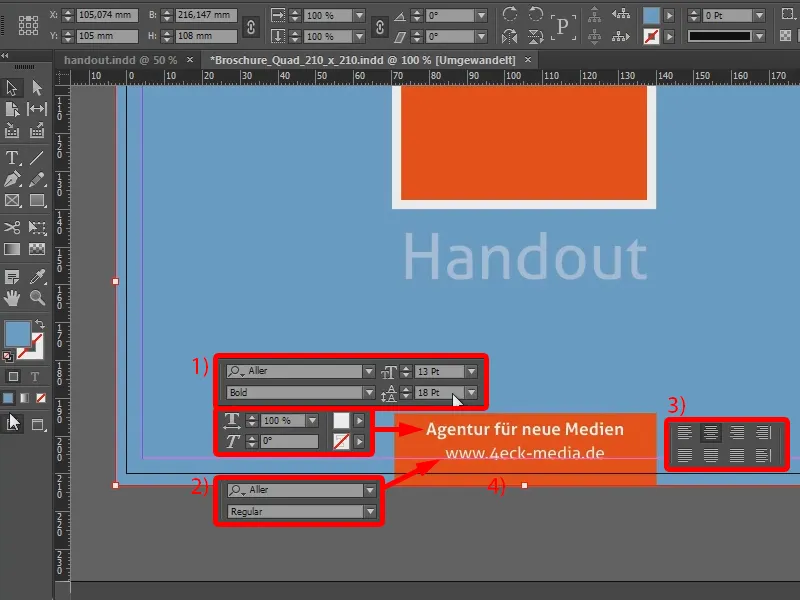
Nu mangler den sidste tekstblok, som skal i den nederste firkant. Jeg indstiller skriften her til en størrelse på 13 pkt, og jeg vælger Fed: "Agentur für neue Medien". Ligeledes i hvid, og jeg reducerer linjeafstanden til 18 pkt (1). Nu tilføjer jeg også webadressen og sætter den som Regular (2). Jeg centrerer det også (3), placerer det i bunden af beskæringskanten (4) - og min første side er designet.
Design af anden side
Nu går vi videre til næste side. Den var helt blå. Jeg trækker blot en blå flade (1).
Nederst er der nogle kontaktoplysninger, som jeg kopierer fra et tekstdokument. Jeg trækker et tekstfelt (med 2), med en schriftstørrelsen på 15 pkt, linjeafstand på 19 pkt, skriftfarve hvid (3). Og her indsætter jeg kontaktoplysningerne og placerer dem lidt endnu.
Design af tredje side
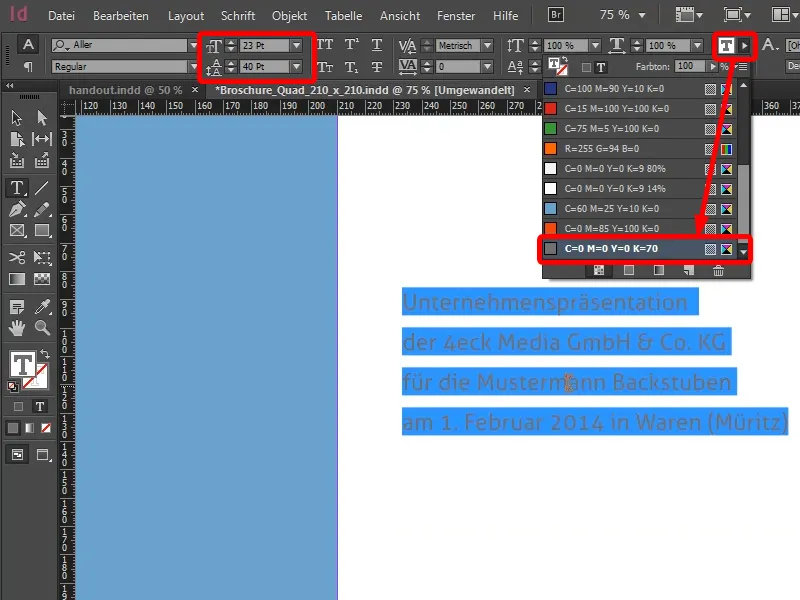
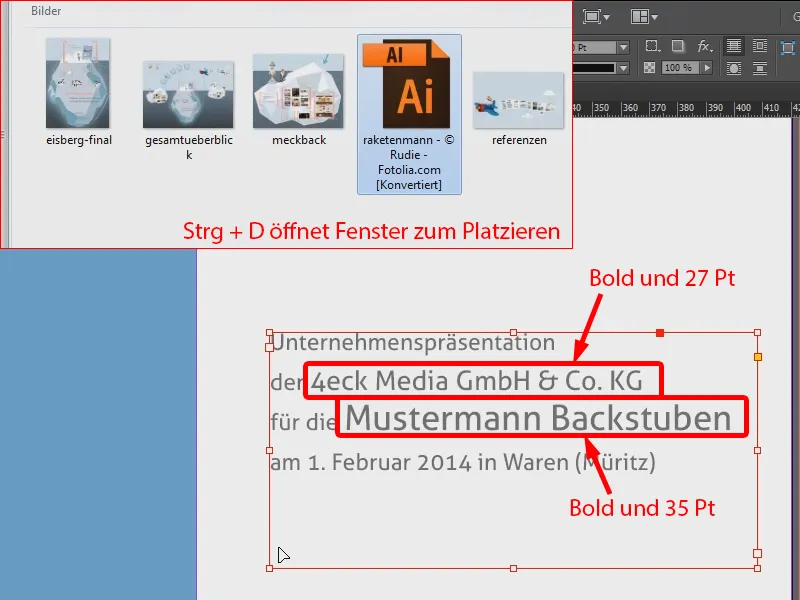
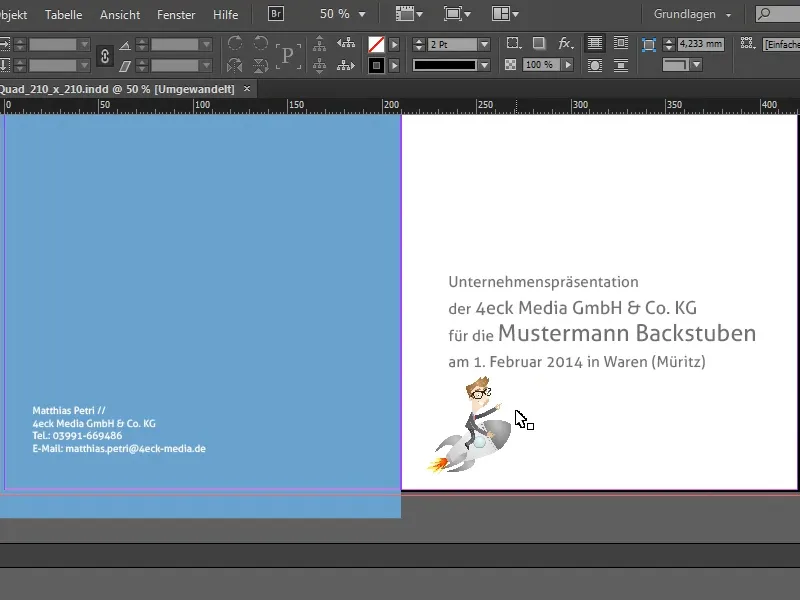
Nu fortsætter vi med den næste side, som næsten skal indeholde åbningsteksten. Jeg kopierer den direkte til et tekstfelt med en schriftstørrelsen på 23 pkt og en linjeafstand på 40 pkt. Jeg sætter skriftfarven til en grå farve, som jeg tidligere har defineret som et farvefelt med 70% sort, alt andet er sat til 0%.
Og jeg tænkte, at jeg ville formatere de to virksomheder lidt større: Vores bureau i 27 pkt og kundevirksomheden gør jeg endnu større, så de føler sig smigrede, når de ser, at de er den lyseste stjerne på himlen.
Jeg placerer også allerede den første figur, som jeg havde med i præsentationen. Til dette trykker jeg på Ctrl + D. Jeg har allerede forberedt mine billeder. Jeg havde taget dem ud af præsentationen som skærmbilleder og forberedt dem i Photoshop, så jeg havde dem i så høj opløsning som muligt. Det her er figuren ("Raketenmann Rudie"), som jeg gerne vil indsætte her ...
Dermed er denne side også færdig.
Oprette kanter og spalter
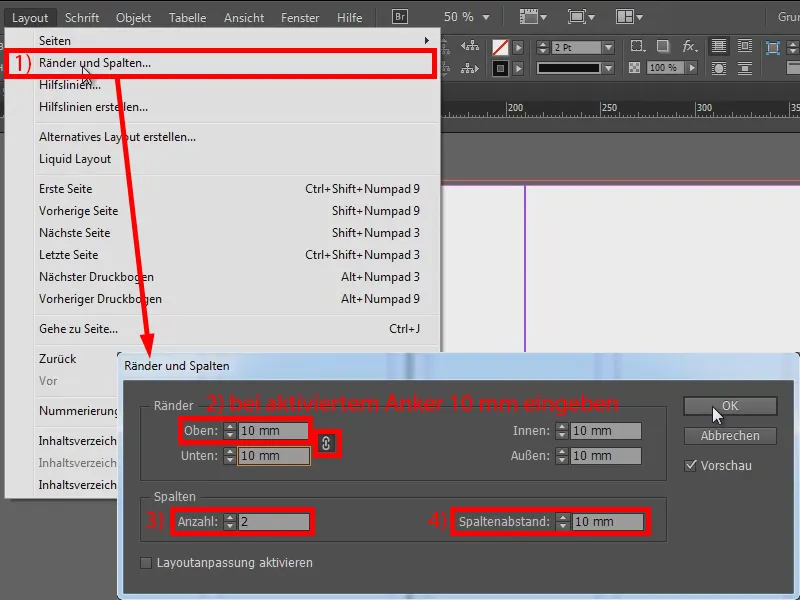
Til de næste sider ændrer jeg mit layout igen og tilføjer kanter. Jeg går til Layout>Kanter og spalter ... (1 og 2), fordi jeg placerer tekst og billeder der og altid vil have en kant til min dokumentgrænse. Jeg opretter også to spalter (3) og giver dem også en spalteafstand på 10 mm (4).
Det gentager jeg nu for alle andre dobbeltsider (gentag trinene for kanter og spalter på alle hidtil tomme dobbeltsider).
Design af fjerde side
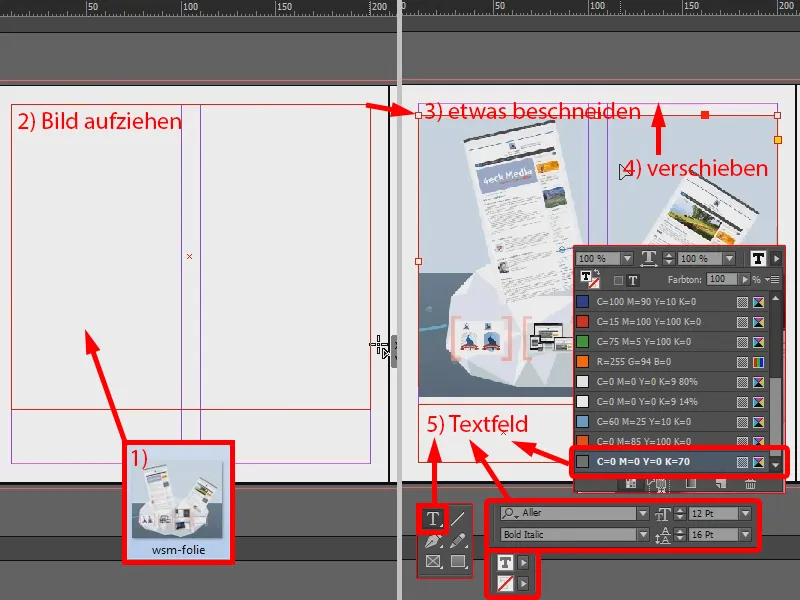
Med Ctrl + D (1) placerer jeg det første billede (2), beskærer det lidt mindre (3) og flytter det derefter til øverste kant af rammen (4).
Derudover en tekst i grå med Aller Bold Italic, 12 pkt schriftstørrelse, og en linjeafstand på kun 16 pkt (5).
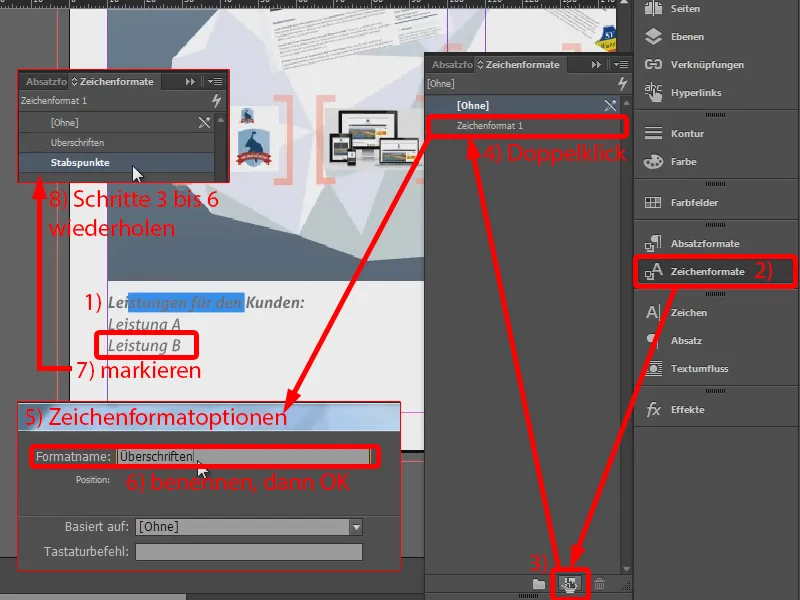
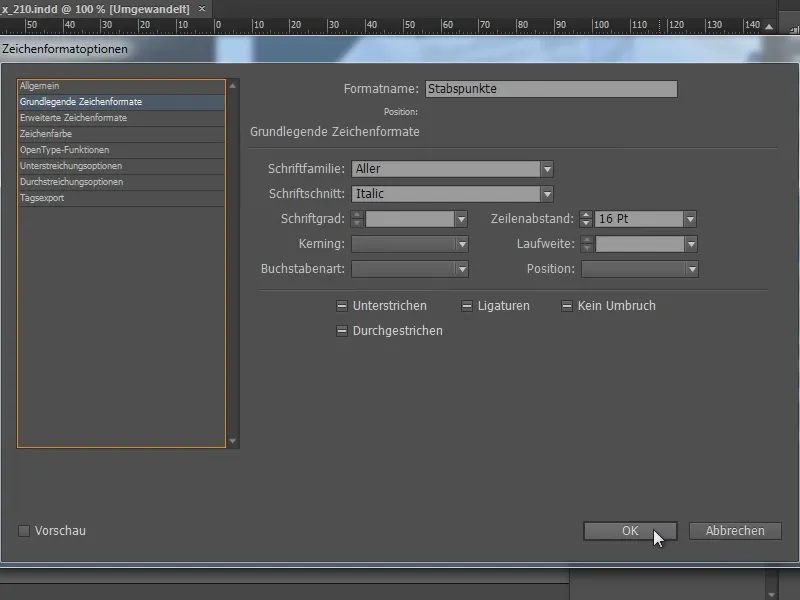
Jeg skriver "Ydelser til kunden:". Da jeg har brug for skriften ofte, opretter jeg den også straks som et tegneformat: Jeg markerer den (1), går til Tegneformater (2) og opretter her et nyt tegneformat (3), hvorefter jeg dobbeltklikker på det (4). I det åbne vindue for tegneformatmuligheder (5) ændrer jeg overskriften og bekræfter det med OK (6).
Nedenfor (1) skriver jeg enkelte ydelser, denne gang dog ikke i Italic Bold, men kun i Italic. Og også her opretter jeg et tegneformat, ved at markere teksten og gentage trinene (3) til (6) (8).
Tegnformater er der for, at InDesign husker formaterne. Så når jeg kigger på, hvad der står i de grundlæggende tegnformater, er alt indstillet.
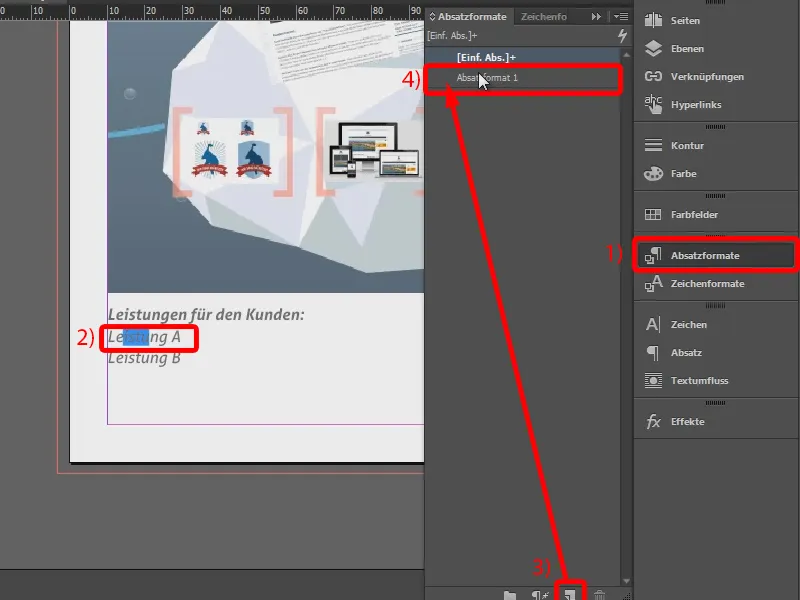
Men jeg vil også gerne tilføje en opstilling her. Jeg går derfor ind i afsnitformater (1) og opretter et afsnitformat (3) for den markerede "ydelse A" (2). Jeg åbner det ved at dobbeltklikke på det (4) …
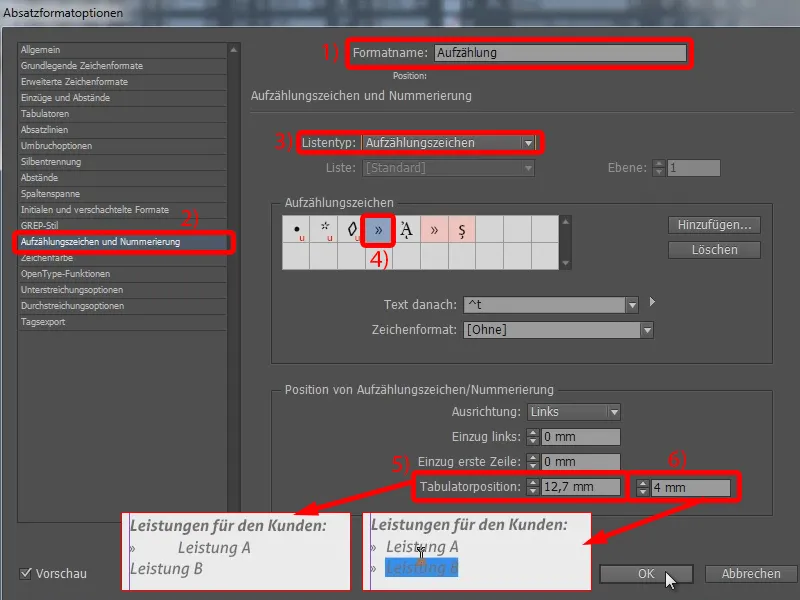
… og kalder det "Opstilling" (1). Under fanen Punkttegn og nummerering (2) vælger jeg typen Opstillingstegn (3) og vælger dette tegn (4).
Der er det allerede, men det er mig for langt fra teksten (5). Jeg justerer det til højre ved hjælp af Tabelposition til f.eks. 4 mm (6). Så passer det.
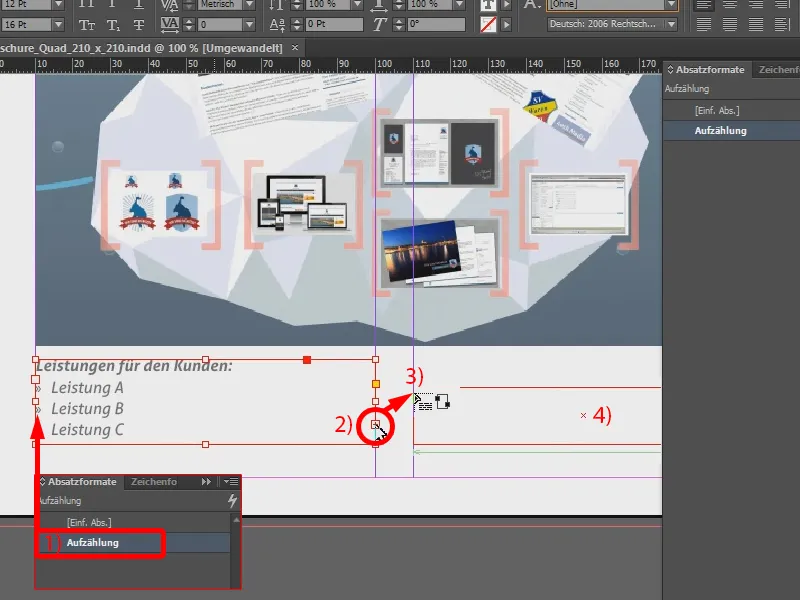
Nu kan jeg sige, at "ydelse B" også skal være en opstilling (1). Og sådan fortsætter det med alle ydelserne ...
Jeg har fortsat dette i næste spalte. Jeg siger her (2), at tekstboksen skal fortsætte her (3), og justerer tekstfeltet (4).
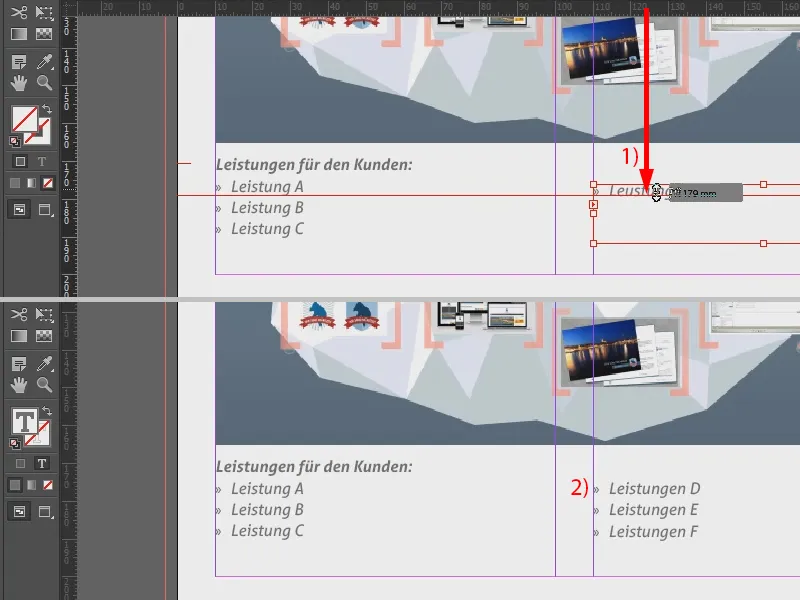
Nu kan jeg med en hjælpelinje (1) se, om linjerne er på linje, hvis ikke, trækker jeg tekstfeltet lidt op. Og så kan jeg tilføje de øvrige ydelser, jeg har planlagt til projektet (2). Så er denne side også færdig.
Design af notefelter
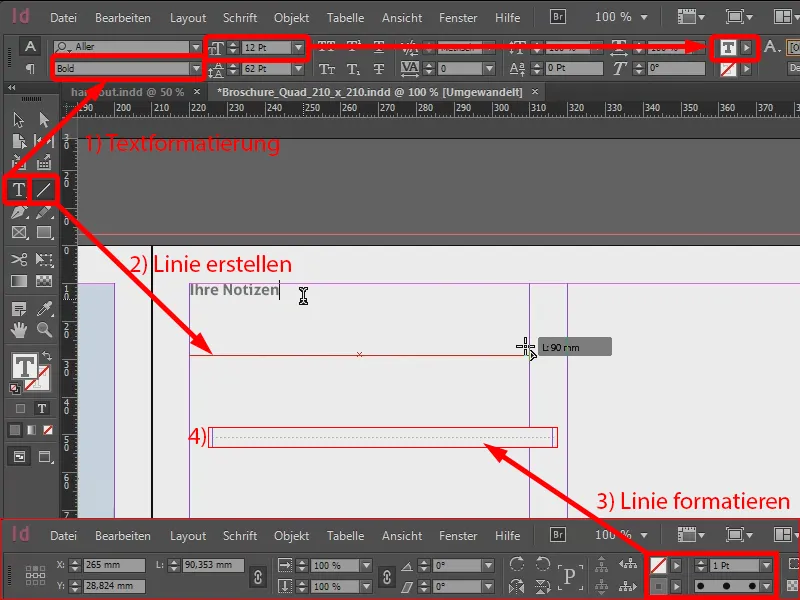
På næste side indsætter jeg en overskrift: "Dine noter" (se 1: 12 pt schriftgröße, fed, grå farve).
Og her vil jeg nu indsætte stiplede linjer. Det gør jeg let ved at tage min Linjetegningsværktøj og trække en linje ud med trykket shift-tasten (2). Konturen er allerede oprettet, så jeg skal bare reducere den til 1 pt. Derudover vælger jeg en 70% sort farve, konturtypen sættes til punkteret (3). Så ser linien sådan ud (4).
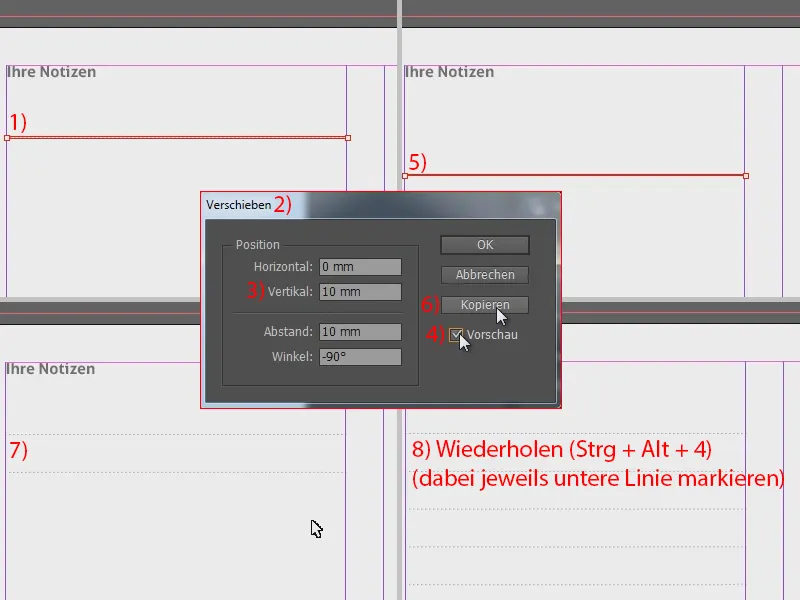
Jeg har nu brug for linien i flere eksemplarer. Så markerer jeg den (1), går til Objekt>Transformere>Flytte…, hvilket åbner flyttevinduet (2).
Jeg angiver værdien for Vertikal til 10 mm (3). Når jeg klikker på Forhåndsvisning (4), forskydes den så (5).
Jeg bekræfter ikke bare, men kopierer ved at trykke på Kopier (6). Og se: Linjen er kopieret med en forskydning (7).
Det smarte ved InDesign er, at jeg kan gentage denne kommando. Hvis man kigger under Objekt>Transformere igen, er der Gentag transformation – sekvens og den tilsvarende genvej Ctrl + Alt + 4. Det trykker jeg simpelthen på. Og hvis jeg trykker, sker der intet, men hvis jeg markerer min kopierede linje og trykker genvejen, kan jeg duplikere de stiplede linjer efter hinanden (8).
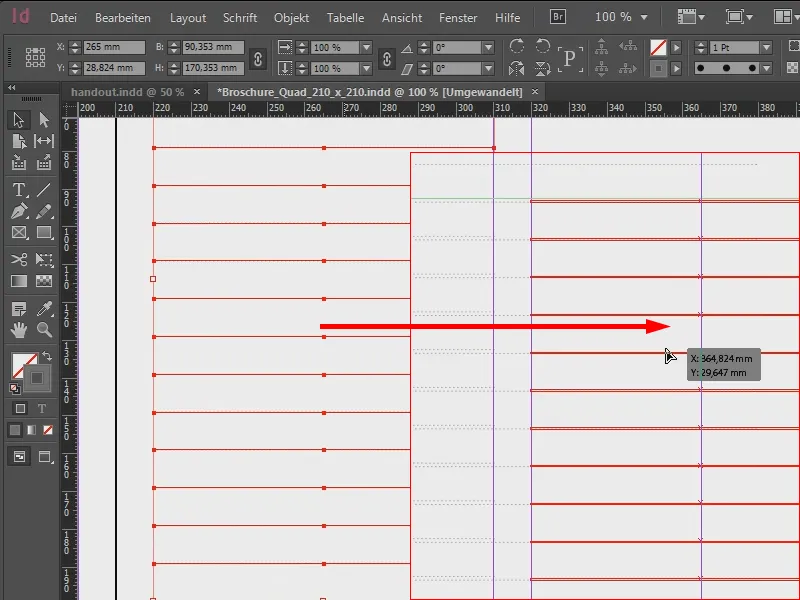
Nu markerer jeg det hele, Ctrl + C og Ctrl + V. Jeg flytter kopierne til den højre kolonne.
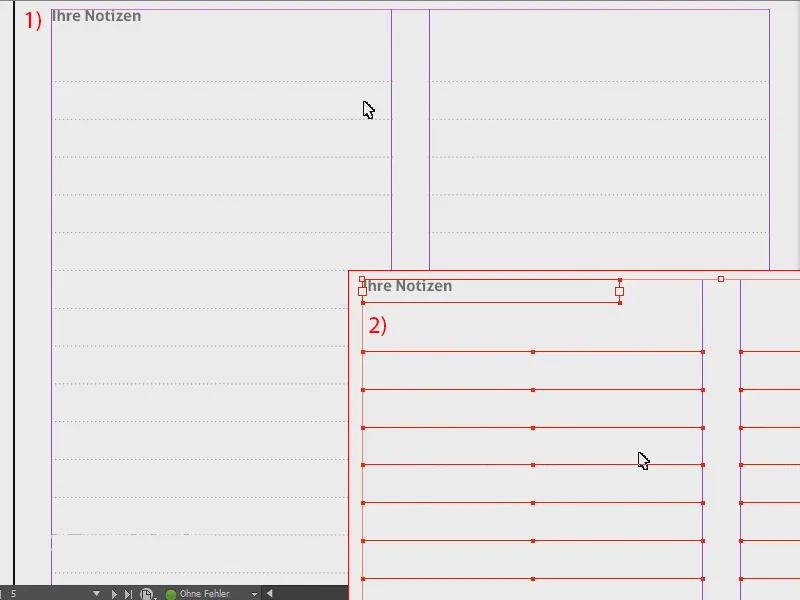
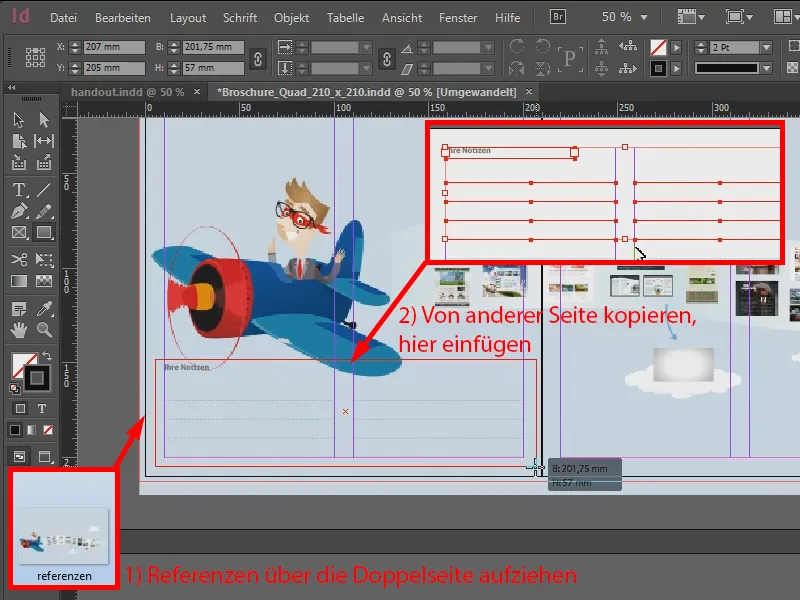
Sådan ser det ud (1). Nu tager jeg hele siden (2), kopierer den ...
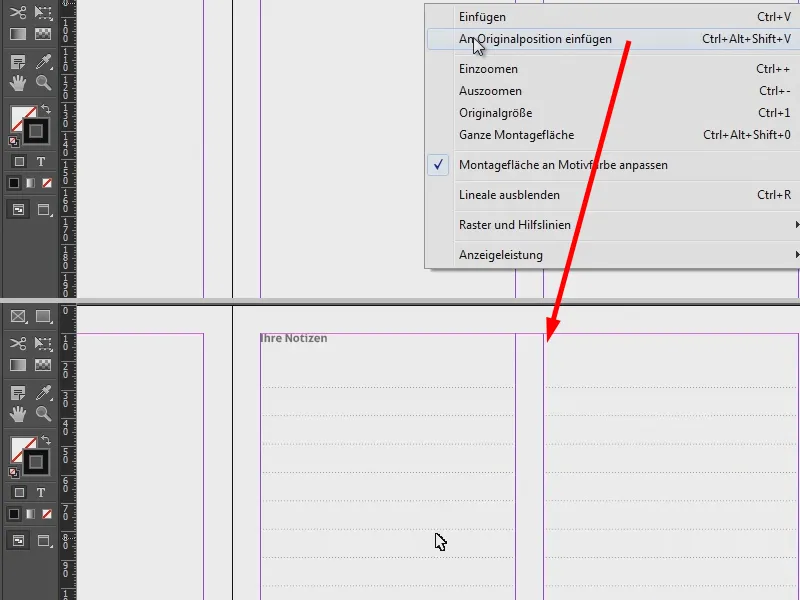
… og indsætter den på den følgende side og på næstsidste side. Jeg trykker derefter på højre musetast og vælger i hver enkelt tilfælde Indsæt på oprindelig position.
De næste trin er næsten identiske med det, jeg lige har vist. Her kommer endnu engang et stort billede, der fylder (1). Og da der også var noter her, indsætter jeg dem igen og trækker dem til denne position (2).
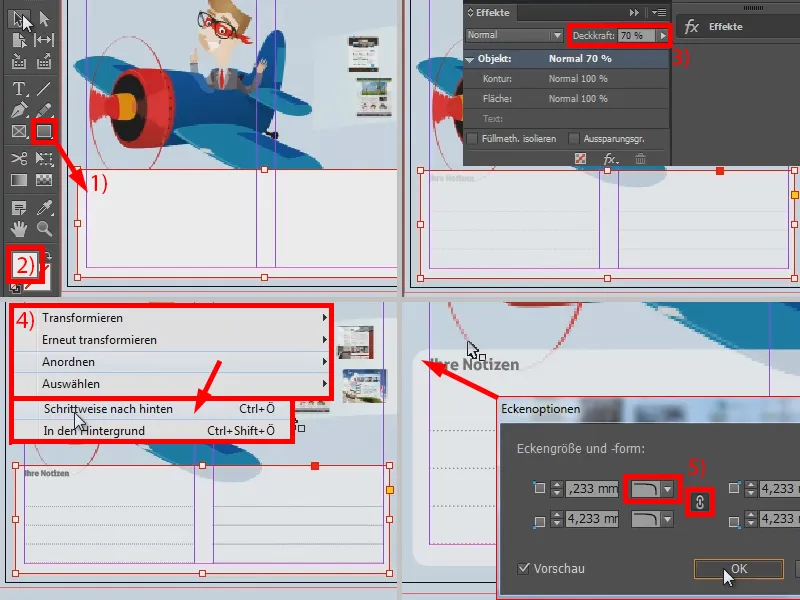
Det ser ikke helt rigtigt ud nu, fordi baggrunden er farvet. Det kan jeg nemt rette ved at tage mit Rektangelværktøj og tegne et rektangel (1). Jeg giver det en hvid farve (2) og reducerer gennemsigtigheden i Effekter-panelet til 70% (3). Derefter ændrer jeg rækkefølgen og placerer rektanglet bag elementerne skridt for skridt (se 4: Højreklik>Arranger>Send bagud skridtvis).
Hvis jeg nu også gerne vil have afrundede hjørner, går jeg til Objekt>Hjørneindstillinger… og vælger her med aktiveret anker Afrundet (5).
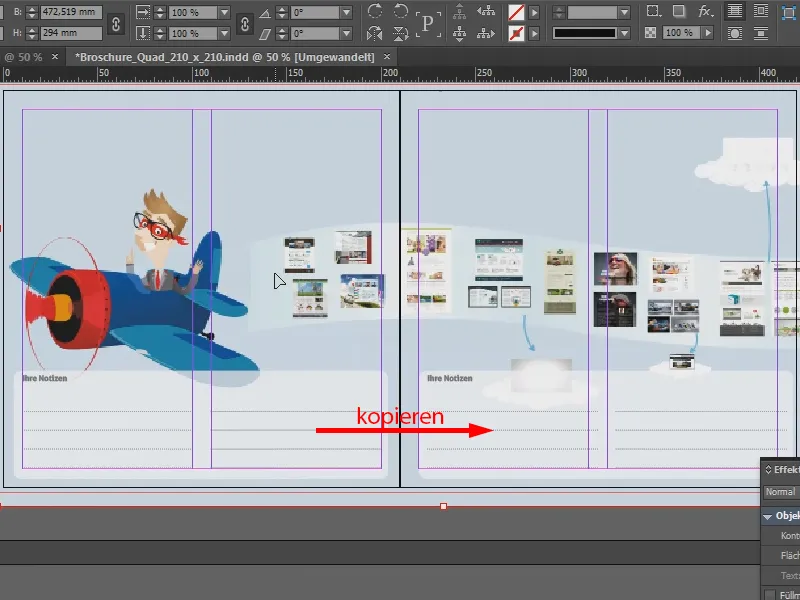
Så er det færdigt. Og nu overtager jeg hele området. Jeg markerer det, kopierer det og indsætter det med Ctrl + V for at positionere det i dette område på højre side.
Andre sider
På de andre sider sætter jeg mine billeder ind på samme måde som vist ovenfor, og tilføjer tilsvarende tekst.
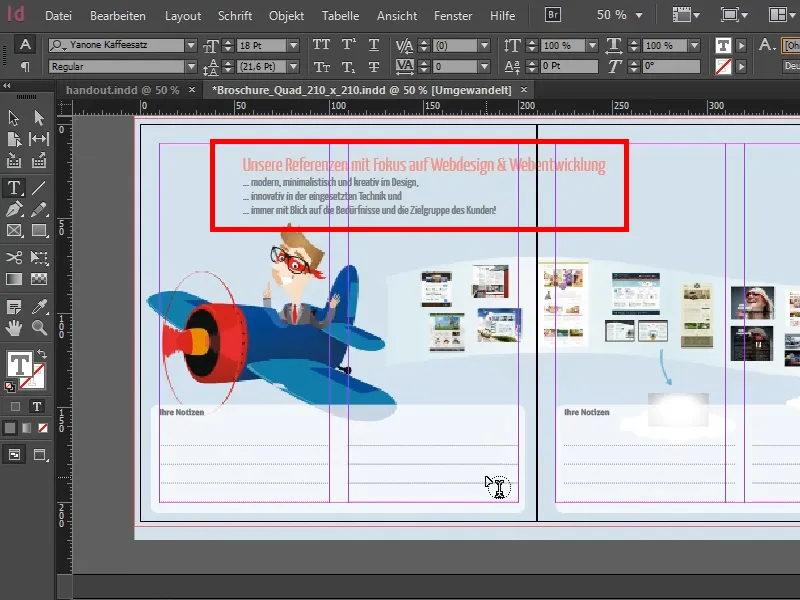
Dette sted er stadig interessant, fordi jeg har genskabt det i InDesign (omkranset i rødt på billedet). Det vil sige, det var allerede til stede i min præsentation i Prezi, men jeg dækkede det til med Photoshop. Jeg genoplivede det så i InDesign. For dette formål hentede jeg skrifttypen specielt, det var Yanone Kaffeesatz, den findes f.eks. på Google Webfonts.
Dette var med 28 pt og en linjeafstand på 36 pt. Og det gjorde jeg, således at dette skriftområde også er skarpt i tryk, fordi skriften ville have været pixeleret på mit oprindelige skærmbillede. Og ved at bruge skrifttypen forbliver området vektorbaseret og er også krystalklart i trykken bagefter.
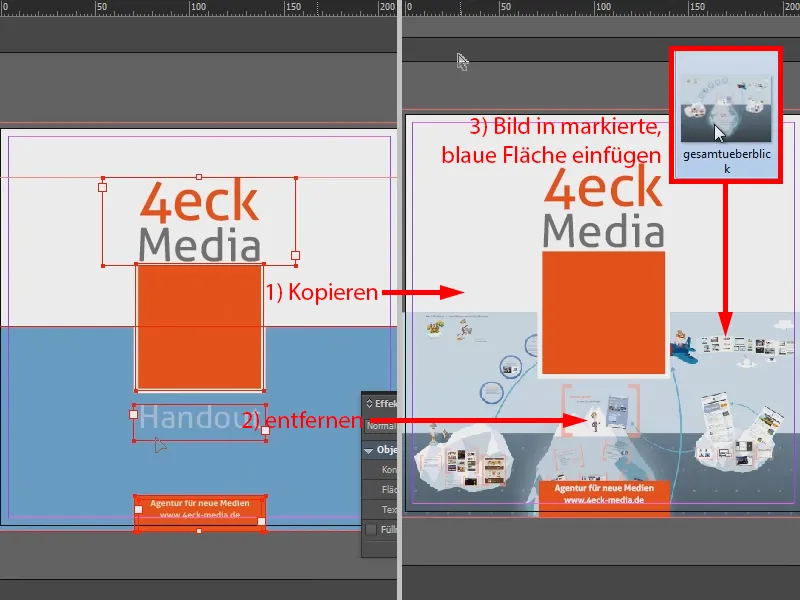
Endnu angående den sidste side: Her tog jeg blot den første side (1) og indsætter den på den sidste side. Jeg fjerner "Handout" (2). Og nu kan jeg bruge mit blå område som ramme til oversigten. Jeg markerer det altså og indsætter billedet ved at bruge Ctrl + D (3).
Så er mit handout allerede færdigt. Jeg undlod også bevidst sidetalsangivelse, da det var en meget kort brochure.
Eksport til tryk
Og nu handler det om: Hvordan eksporterer jeg dette, så det rent faktisk når frem sikkert til tryk? Det var også min overvejelse: Denne mellemstore virksomhed ringede til mig og sagde, at hvis jeg vil anbefales til projektet - kunne jeg komme forbi om en uge og præsentere vores agentur. Der var altså lidt tid til brochuren, og jeg ville have, at mit første forsøg også ville være en succes hos trykkeriet.
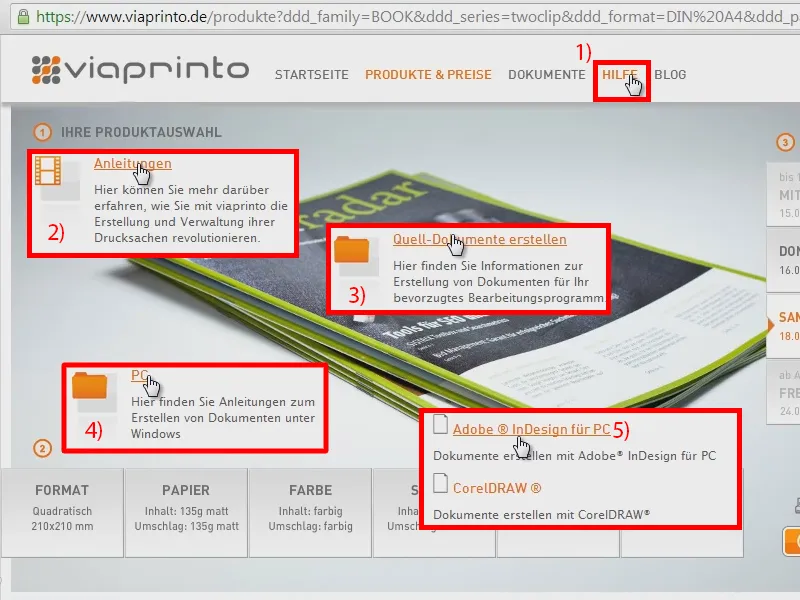
Derfor valgte jeg også viaprinto: For det første var anmeldelserne supergode. For det andet har viaprinto også en hjælp. Jeg går ind derinde (1) og ser, hvad det handler om. Jeg går til Instruktioner (2) og her til Oprette kildefil (3). Jeg arbejder på en PC (4) og bruger Adobe InDesign til PC (5).
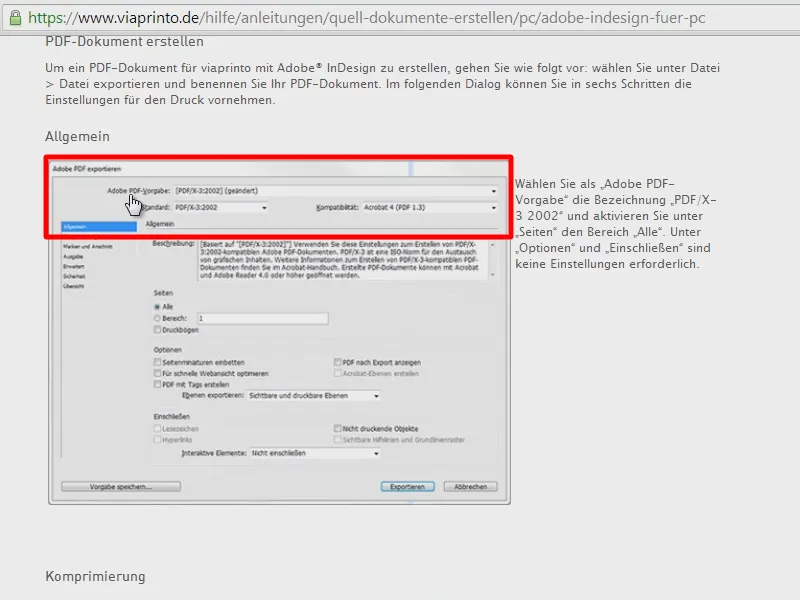
Og nu fortæller viaprinto mig nøjagtigt, hvad der skal tages højde for, også ved eksporten. Her står, at jeg skal udgive det hele i PDF/X-3 med PDF 1.3 som kompatibilitet. Jeg ser oplysningerne om kompresionsindstillinger, skæring and output - det er nu det vigtige ...
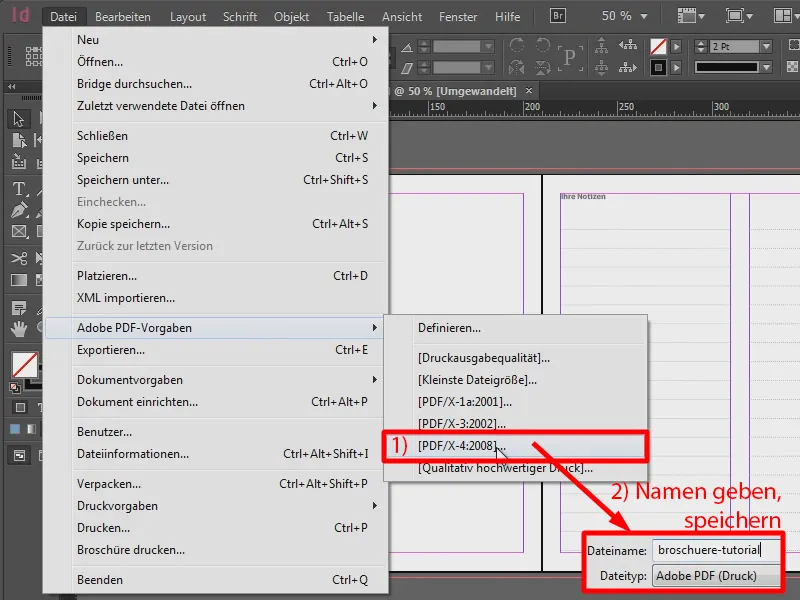
Jeg udgav det på min måde, det siger jeg helt åbent, som jeg altid gør det: Jeg går ind, tager den højeste standard PDF/X-4 (1) og navngiver brochuren (2).
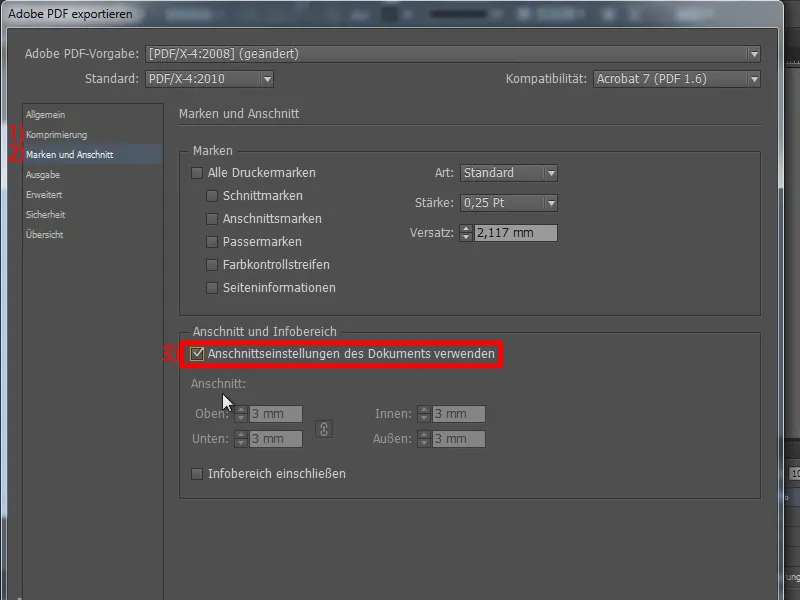
Jeg lod kompresionen forblive sådan (1). Mærker og skæring (2) - der bruger jeg dem fra dokumentet (3).
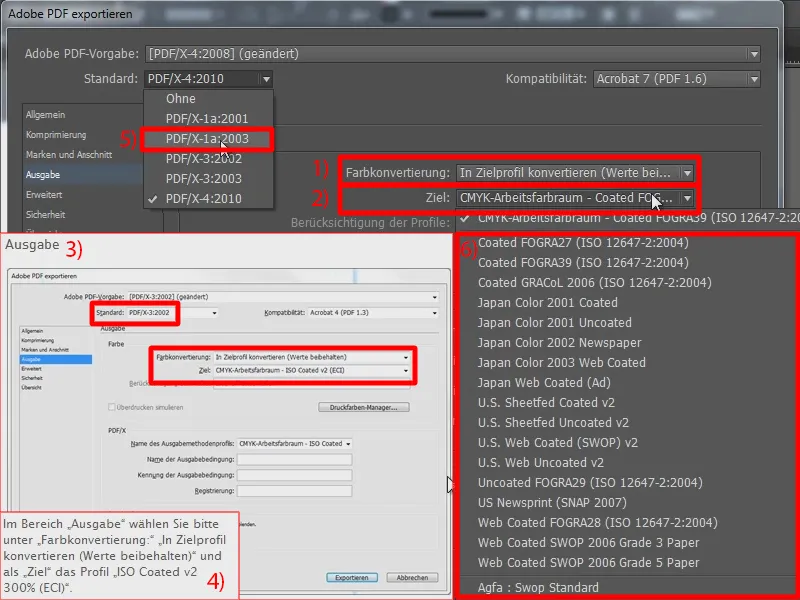
Og ved output gik jeg bare ind, Konverter til målprofil (behold værdier) (1) og brugte min arbejdsfarverum (2). Og jeg vil sige: Selvom viaprinto siger, at vi skal bruge ISO Coated v2 med PDF/X-3 (se uddrag fra hjælpen fra viaprinto ved 3 og 4) - var trykket stadig fantastisk for mig. Jeg prøver altid først med den højst mulige standard. Men jeg har også haft erfaringer med andre online trykkerier, hvor jeg f.eks. har fået trykt visitkort eller flyers, hvor der næsten altid opstod transparensproblematikker. Det skete ikke hos viaprinto. Så jeg gjorde det på den måde, som lige er forklaret, og der opstod aldrig et transparensproblem. Hos andre online trykkerier var jeg nødt til at udgive det hele i PDF/X-1a (5), således at transparencerne blev reduceret og der ikke var problemer.
Men viaprinto har jo sagt, hvilken standard de ønsker. For min brochure med ti eksemplarer var det sikkert ikke så vigtigt. Hvis jeg derimod skulle trykke en blank brochure med 1.000 eksemplarer, så burde jeg gøre præcis som viaprinto ønsker, så trykket bliver lige så rent som forventet i sidste ende. Og nu siger de: Som mål skal jeg bruge CMYK-arbejdsfarverum - ISO Coated v2 (ECI). Når man ser på det (se 6), så er det ikke standardindstillet i InDesigns præferencer. Jeg fandt ikke dette farverum i InDesign. Jeg tænkte: "Hvor er det, hvorfor er det ikke standard i InDesign?"
Derfor er mit tip på dette tidspunkt: Gå bare til ECI.org-siden, altså fra European Color Initiative. Under Downloads kan du faktisk downloade disse standarder. Her er de: ECI_Offset_2009. Det indeholder præcis den profil, som viaprinto ønsker. Og ikke kun viaprinto vil have denne profil, også andre online trykkerier vil have disse profiler. Så download det.
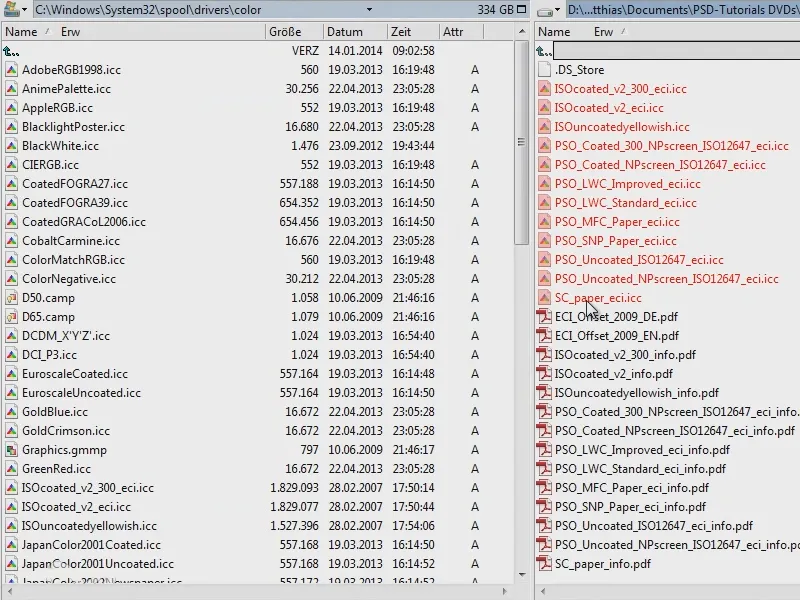
Nu er spørgsmålet, hvor det skal indsættes, så det også vises i InDesign til sidst. Jeg går ind i min filbrowser. Her er de downloadede ECI-profiler (markeret med rødt). Og hos mig skal de nu i mappen Windows\System32\spool\drivers\color. Det kan være anderledes for jer, selvom I arbejder på Mac.
Så her er et lille tip: Søg simpelthen på jeres harddisk efter ICC-formaterne, altså *.icc. Så finder I ud af, hvor I skal placere filerne, …
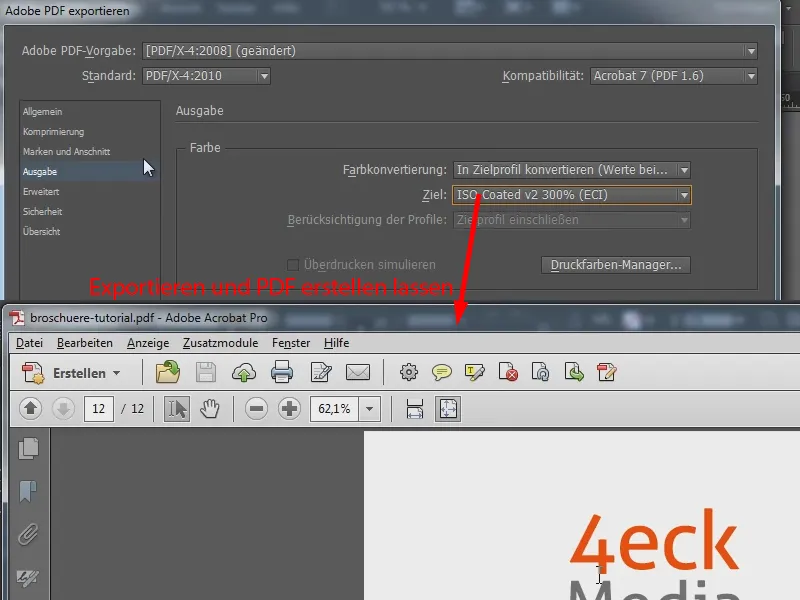
… og så har InDesign også præcis den profil, som jeg har brug for.
Nu eksporterer jeg min brochure. Så har jeg mit dokument og det kan jeg nu nemt uploade hos viaprinto. Det viser jeg lige …
Upload dokument hos online trykkeri
Jeg går til forsiden af viaprinto, vælger igen brochuren (1), konfigurerer formatet (2) og sætter oplaget til 10 stk. (3). Stiftning er korrekt (4). Indholdssiderne skal være 8 og omslagssiderne 4 (5). Farven er korrekt, og papiret passer også. Nu kan jeg allerede uploade mit dokument (6). Det tager lidt tid …
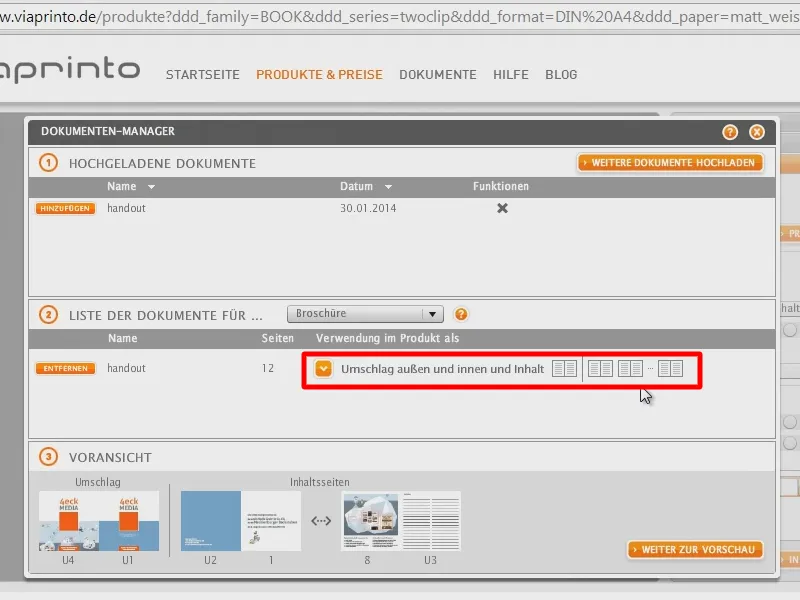
Okay, filen er uploadet, blev konverteret, og hvad der er ret interessant: Jeg har her muligheden for også at konfigurere anordningen af mine omslags- og indholdssider. Til det åbner jeg dropdown-menuen …
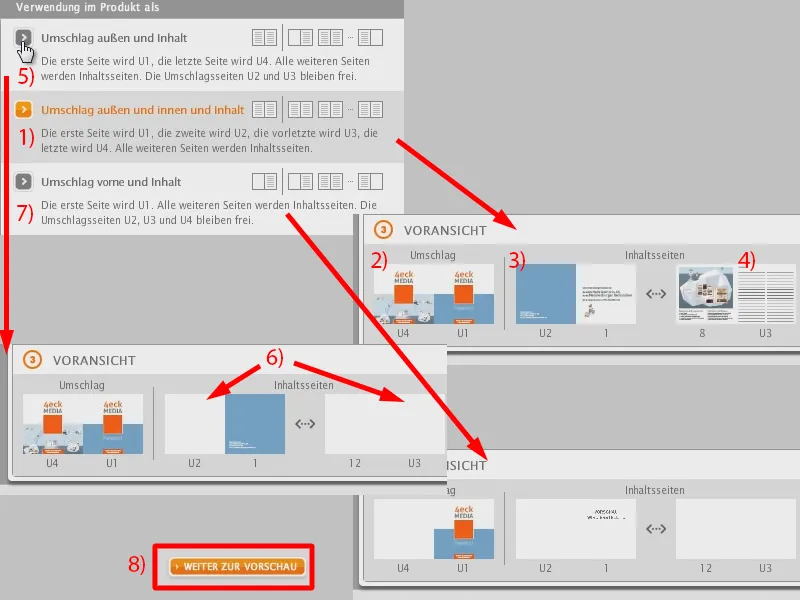
Som standardvalg har jeg valget Omslag ydre og indre og Indhold (1). Man kan allerede se: Her er mine omslagssider, bagsiden, forsiden (2), den indre omslagsside foran (3) og her er den indre omslagsside bagved (4).
Hvis jeg har designet mit dokument således, at jeg slet ikke har taget højde for, at der også er indre omslagssider, så har jeg muligheden for efterfølgende at tvinge visse blanke sider ind (5). Så hvis jeg f.eks. har bare min forside og derefter straks indholdsfortegnelsen, så ønsker jeg selvfølgelig ikke, at dette er på den indre omslagsside. Så har jeg her muligheden for blot at aktivere Omslag ydre og indhold (5). Så tvinger jeg to blanke sider ind for de indre omslagssider (6). Og det samme kan jeg gøre her foran (7). Så jeg har tre forskellige tilstande her.
Jeg har allerede taget højde for dette i InDesign, hvordan jeg ønsker det, så jeg lader det være på standardindstillingen (1). Og her i forhåndsvisningen har jeg også overbevisningen om, at alt er korrekt opsat (2 til 4). Jeg kigger lige på forhåndsvisningen …
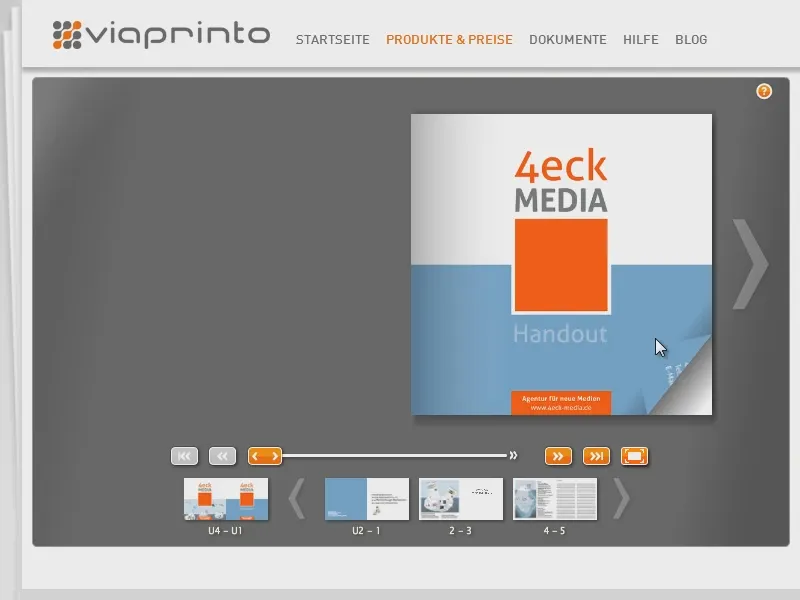
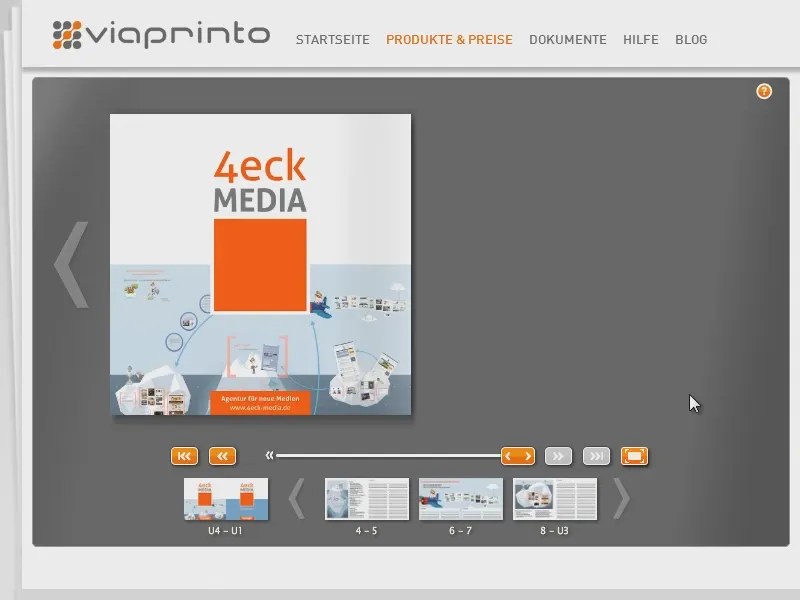
Jeg fandt det ret praktisk hos viaprinto, for nu har jeg det som en interaktiv PDF og kan bladre igennem en gang …
… og sige: Ja, præcis sådan forestillede jeg mig det, sådan ønskede jeg at have handoutet, så jeg kan give det ved første pitch-stadium og efterlade et godt indtryk som anbefaling til vores agentur.
Så det var faktisk min vej, da jeg forberedte mig til pitchet. Og så havde jeg også en ret god følelse af at være vel forberedt.
Jeg synes, at sådan en lille håndout virkelig efterlader et godt indtryk …
… og derfor ville jeg bare give jer et lille indblik, …
… i hvordan vi håndterede det.
Sådan så håndoutet altså ud i forhåndsvisningen - lad os se på det endelige produkt.
Udpakning: Håndoutet i hånden
Her er så mit håndout. Til træningen bestilte jeg det ekstra en gang … Jeg tager de trykte eksemplarer ud.
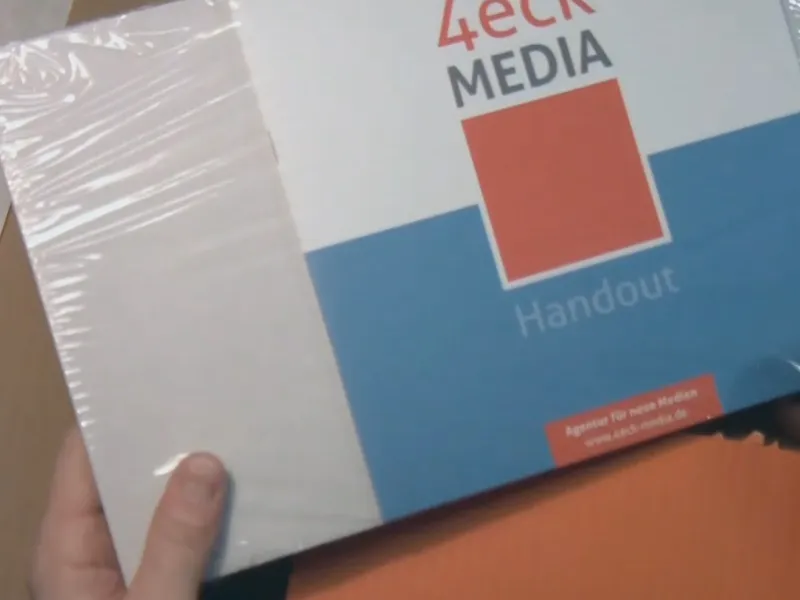
Håndoutet er også pakket ind igen. Lad os se, hvor vellykket trykket er blevet.
Forsiden ser allerede meget godt ud.
Det er virkelig godt.
Også billederne har en meget god kvalitet.
Og jeg må sige, jeg havde jo skærmbillederne, …
… hvor jeg ikke altid nåede de 300 dpi, …
… især her på dette mellemste billede, der var der kun 130 dpi – og alligevel er kvaliteten meget god i trykket.
Jeg synes, alt i alt ser det meget godt ud.
Jeg håber, I kunne lide det, og at det var lidt lærerigt. Måske kan nogle af jer tage noget med herfra. På den måde ønsker jeg jer god fornøjelse med efterbehandlingen og fortsat god arbejdslyst.
Jeres Matthias

