I denne vejledning vil jeg vise jer, hvordan I opretter en smuk rutevejledning med Illustrator.
På enhver hjemmeside bruges der en rutevejledningskort i en anvisning. Til dette bruges Google Maps normalt. Hvis man dog ønsker at indsætte et rutevejledningskort på en flyer, kan man desværre ikke bare bruge et screenshot fra Google Maps. Her skal kortet så tegnes selv. Hvordan det gøres, vil jeg vise jer nu:
1. Fjerne skabelon
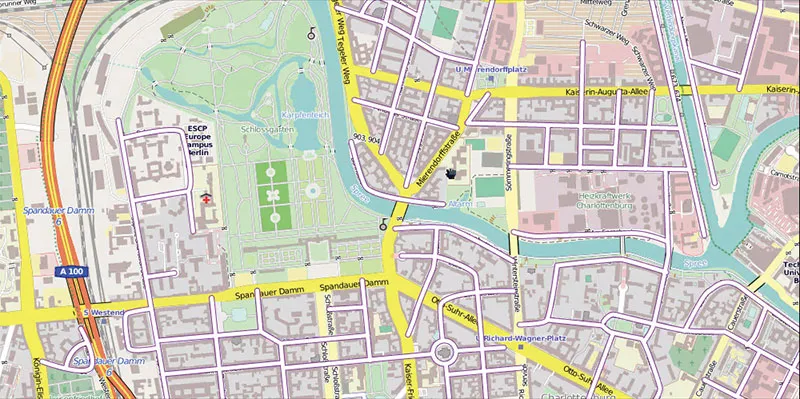
Først og fremmest har vi brug for en kortskabelon, hvorfra vi kan tegne kortet. Her er det en sikker løsning at bruge OpenStreetMap i stedet for Google Maps. OpenStreetMap er et frit projekt, der indsamler geodata, som er frit tilgængelige for alle. Det er derfor helt ubedenkligt at bruge dette som skabelon til vores farverige individuelle kort. Først og fremmest går vi til openstreetmap.de og finder vores destination. Vi trykker på Print-tasten for at lave et screenshot ...

... og skifter derefter til Illustrator.
2. Oprette nyt dokument
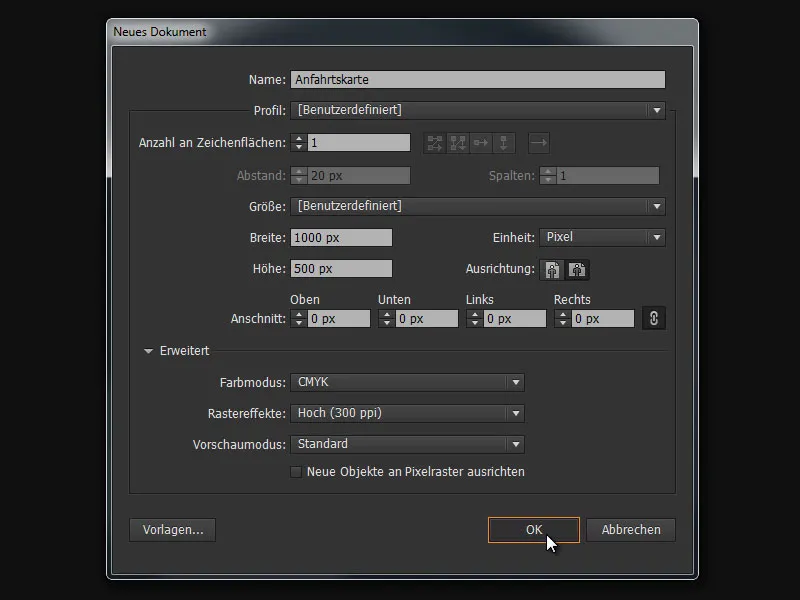
Her opretter vi et nyt dokument med navnet "Rutevejledningskort", en bredde på 1000 px og en højde på 500 px.

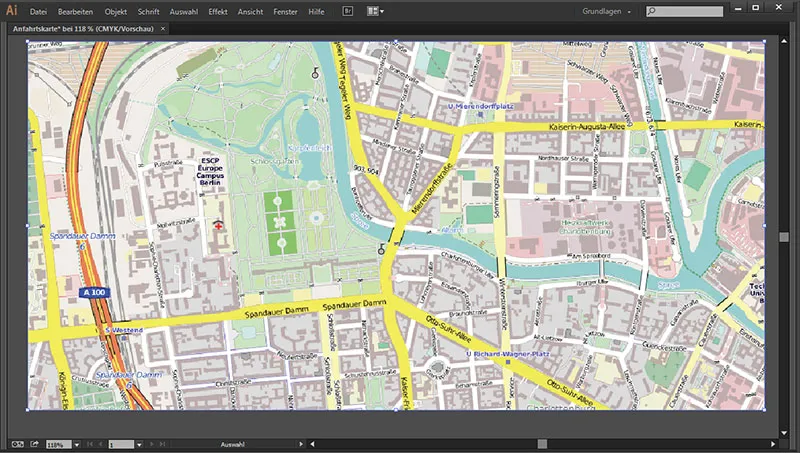
... og trykker Ctrl+V, for at indsætte vores kort fra udklipsholderen.

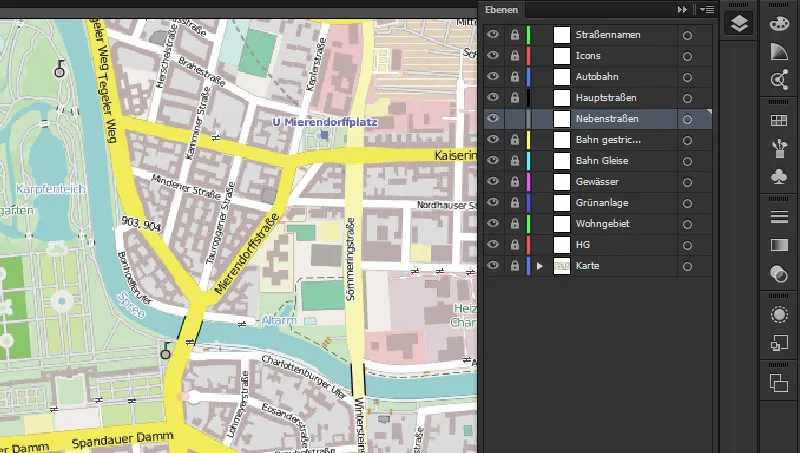
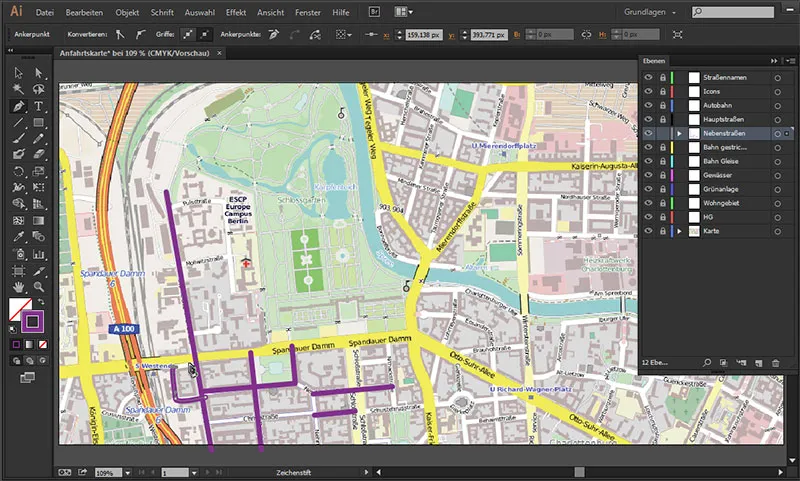
Første skridt er at oprette de passende lag i Lag-panelet (venligst gå listen igennem nedenfra og op):
• Gadenavne
• Ikoner
• Motorvej
• Hovedveje
• Sideveje
• Jernbane stiplede
• Jernbanelinjer
• Vandløb
• Grønt område
• Boligområde
• HG
• Kort
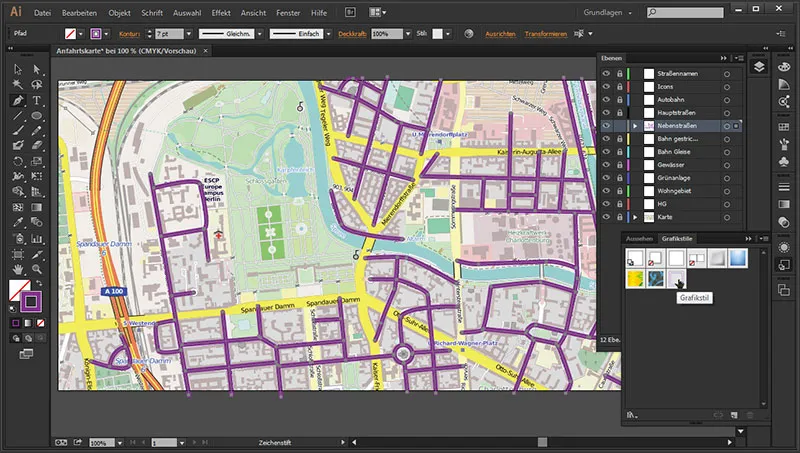
For at arbejde lettere låser vi alle lag - undtagen laget med sidevejene.

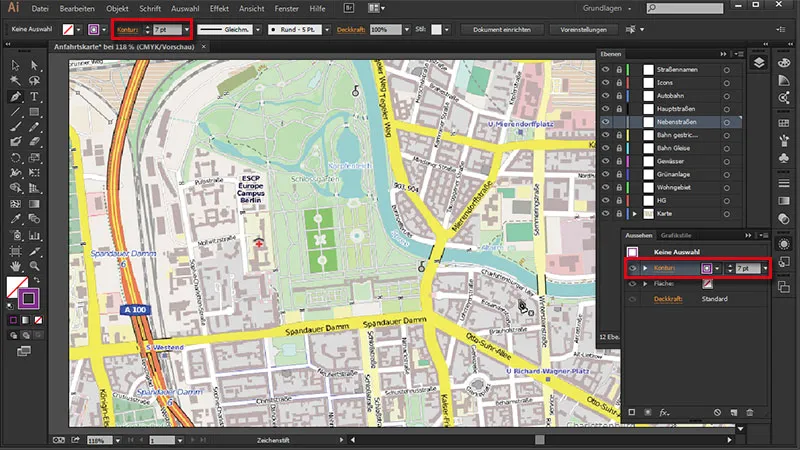
Vi tager Sti-værktøjet (P-tasten), vælger en ...
• Stregfarve: #593156
• Stregtykkelse: 7 pt
... og deaktiverer fyldet. I Apspekt-panelet og i statuslinjen øverst kan vi indtaste stregtykkelsen.

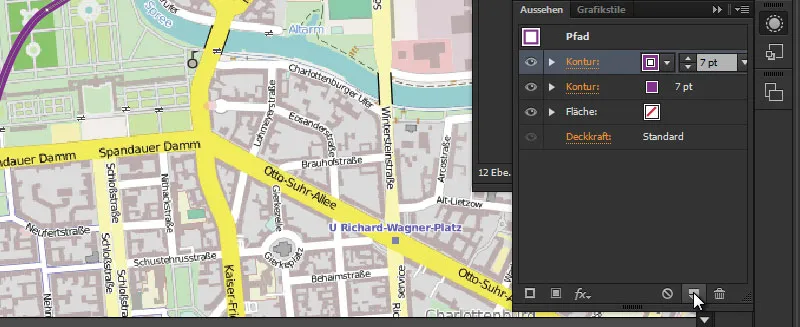
Vi opretter en ekstra streg i Apspekt-panelet ...

... og giver den følgende værdier:
• Stregfarve: #ffffff
• Stregtykkelse: 5 pt
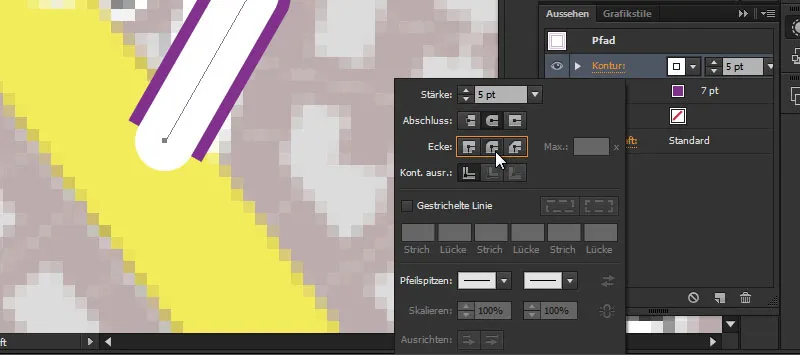
For at få afrundede ender, trykker vi på Streg i Apspekt-panelet for følgende værdier:
• Afslutning: Afrundet
• Hjørner: Afrundede hjørner

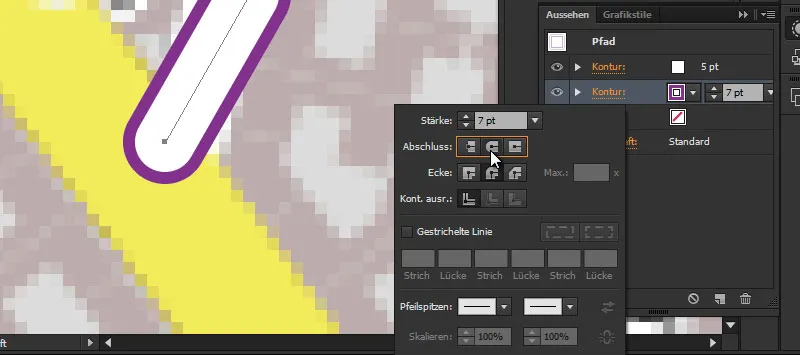
Vi gentager det samme med den lilla streg, så denne også bliver lukket.

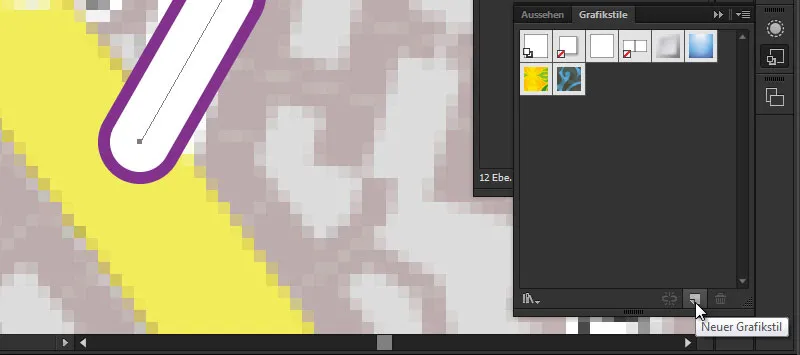
3. Opret grafikstile
Og så jeg ikke behøver at oprette dette udseende hver gang på ny, går vi til vinduet Grafikstile og klikker på ikonet Ny grafikstil én gang.

Nu kan jeg når som helst - så snart jeg har tegnet en anden sti - bare klikke på denne stil og straks have det rigtige udseende, som jeg har defineret for sidevejene.
Så kan vi begynde at tegne vejene på kortet. Her er nogle nyttige tips til at gøre det lettere:
| Ctrl | hold nede efter at have afsluttet en sti og klik ind i billedet for at begynde en ny sti |
| Alt | hold nede for hurtigt at zoome ind og ud med musen |
| Mellemrum | hold nede for midlertidigt at skifte til håndværktøj for at flytte visningen |
| Tab | skjuler alle paneler > giver en bedre arbejdssynlighed |
Mellemstatus:

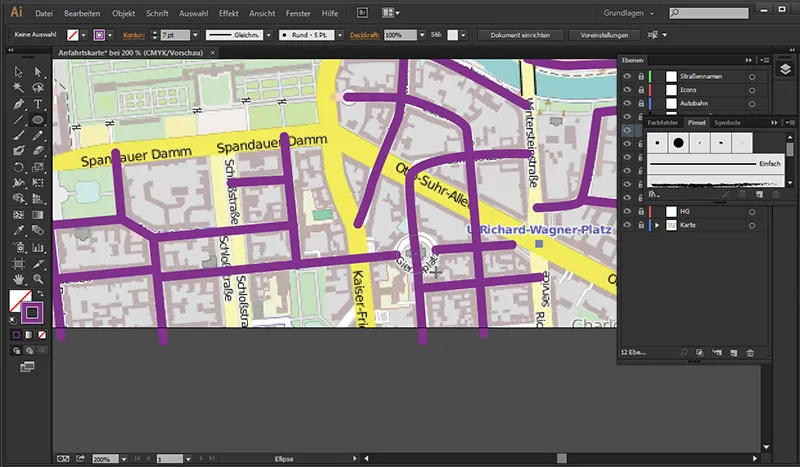
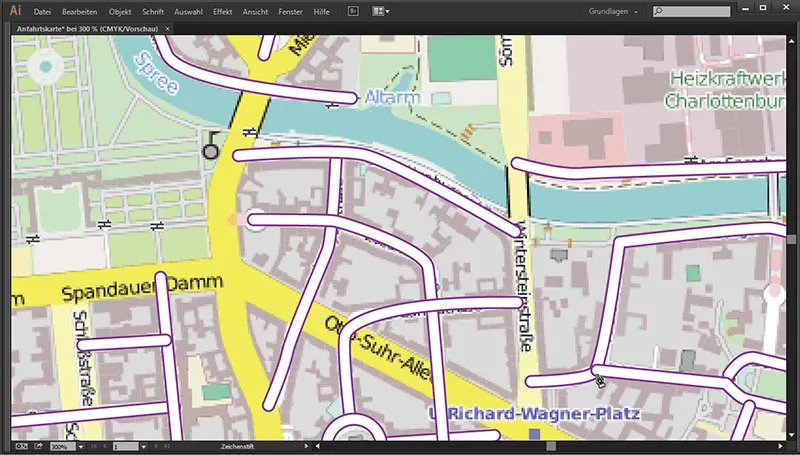
4. Rundkørsel
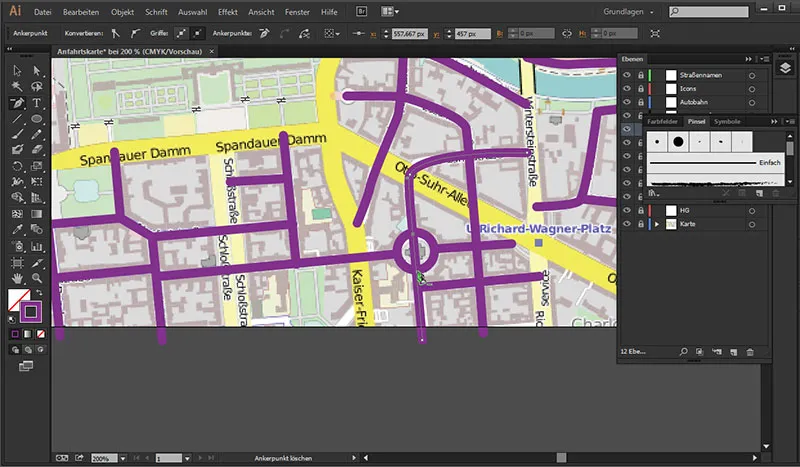
Her støder vi på en lille udfordring i form af en rundkørsel. Dette løser vi ved at vælge Ellipset-værktøjet og trække en ellipse i størrelsen af rundkørslen. Ved at holde Mellemrumstasten nede kan vi også flytte vores cirkel til den ønskede position, før vi slipper musen.

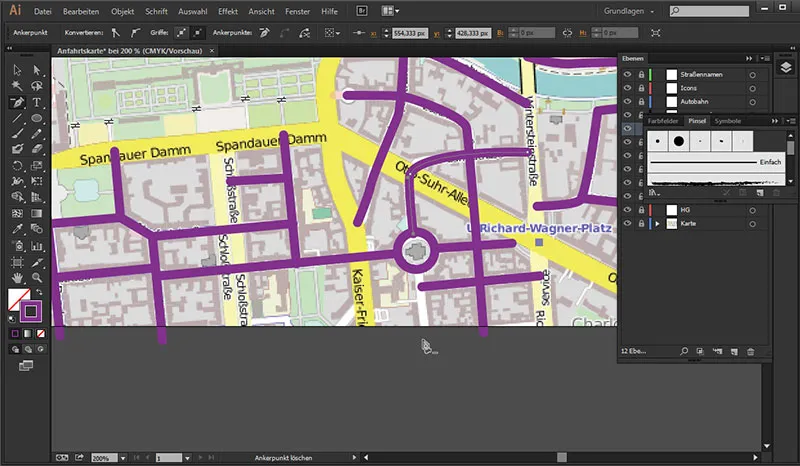
Da der går en vej igennem, sletter vi blot den overhængende kontur med Ankerpunkt-sletningsværktøjet,...

... ved at sætte musen på det nederste punkt af cirklen og ved at fjerne ankerpunktet ved at klikke.

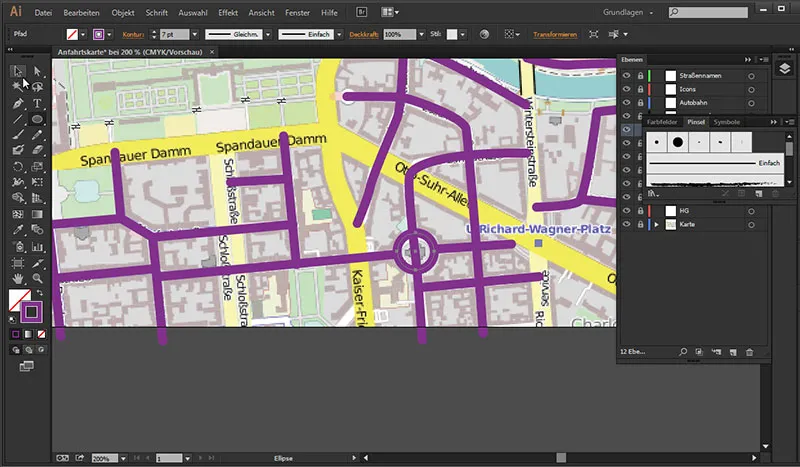
Vi klikker også på det nederste punkt af vejen for at fjerne den overhængende del af vejen.

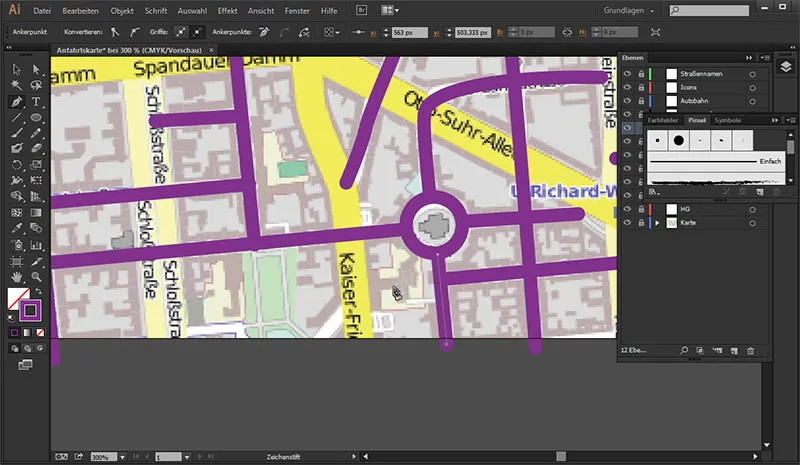
Derefter sætter vi med Sti-værktøjet en ankerpunkt på det nederste punkt af rundkørslen og kan dermed fortsætte vejen.

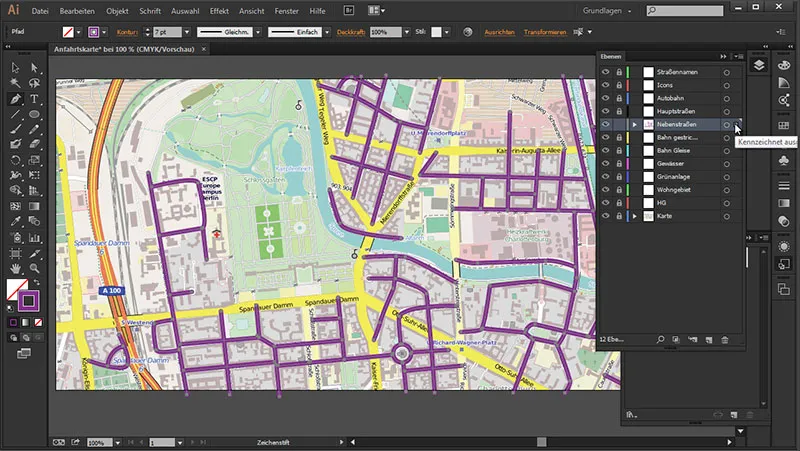
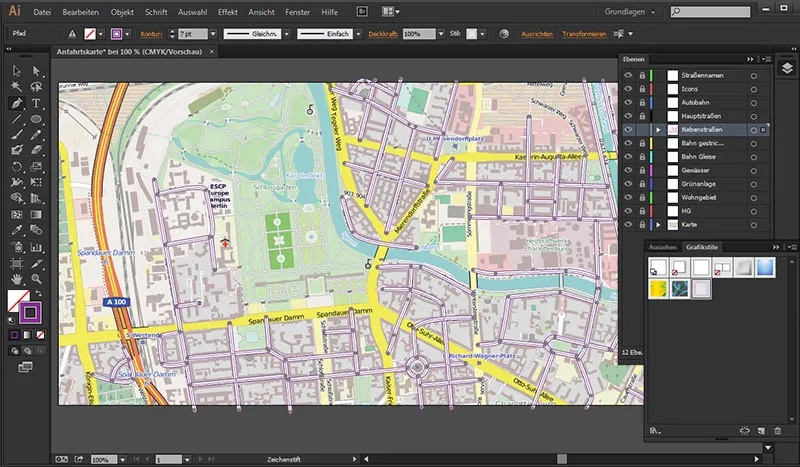
Når vi har tegnet alle sideveje færdigt, behøver vi kun at markere alle sideveje ved at klikke til højre for laget "Sideveje" ...

Derefter anvender vi vores foruddefinerede stil fra Grafikstil-panelet.

Og så har vi med et klik ændret alle veje til vores ønskede stil.

Det eneste der dog mangler er, at vejene ikke smelter sammen, men overlapper hinanden.

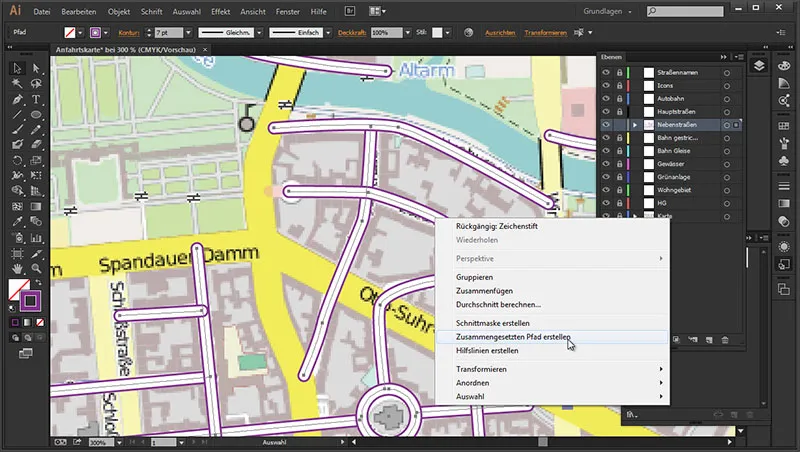
Men det løser vi således: Vi markerer blot alle sideveje igen, ...

... går til Markér-værktøjet, højreklikker på vejstierne og vælger Opret sammensat sti.

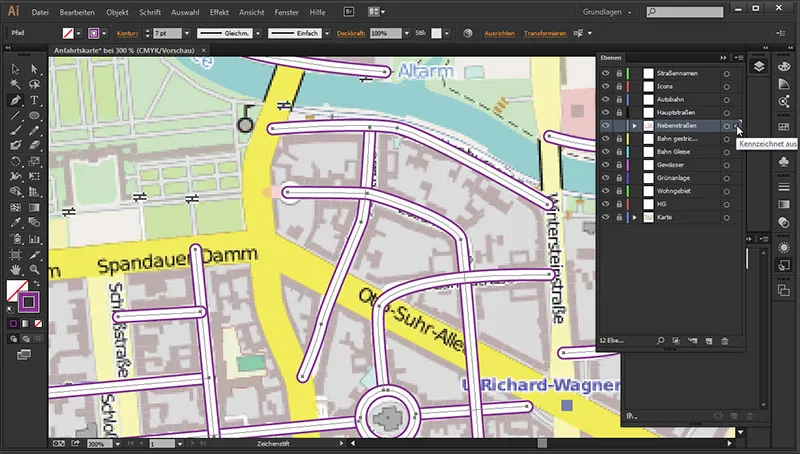
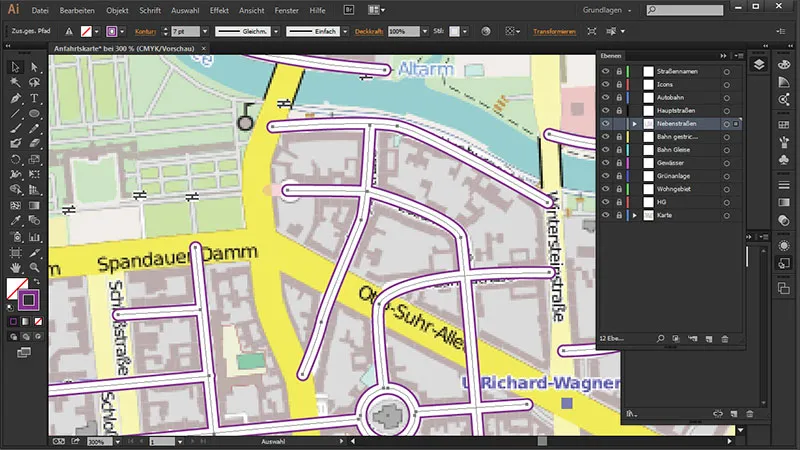
Og så smelter alle veje sammen:

Dette er vores status lige nu:

Og i næste del vil vi beskæftige os med hovedveje, motorveje og jernbanen.


