I den anden del vil jeg vise jer, hvordan man tegner hovedveje, motorvejen og en jernbaneovergang.
1. Oprettelse af hovedveje
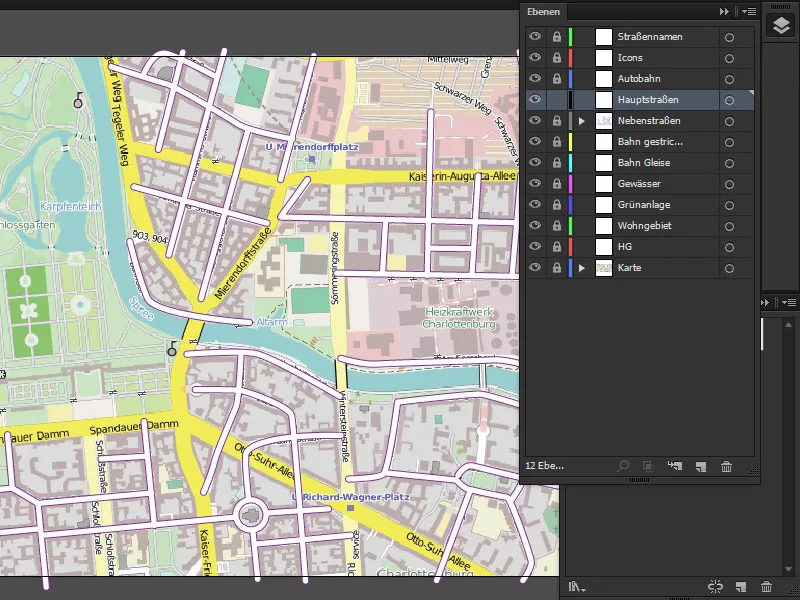
Vi begynder med hovedvejene ved at lukke de sekundære veje og åbne hovedvejene. Derefter markerer vi laget en gang.

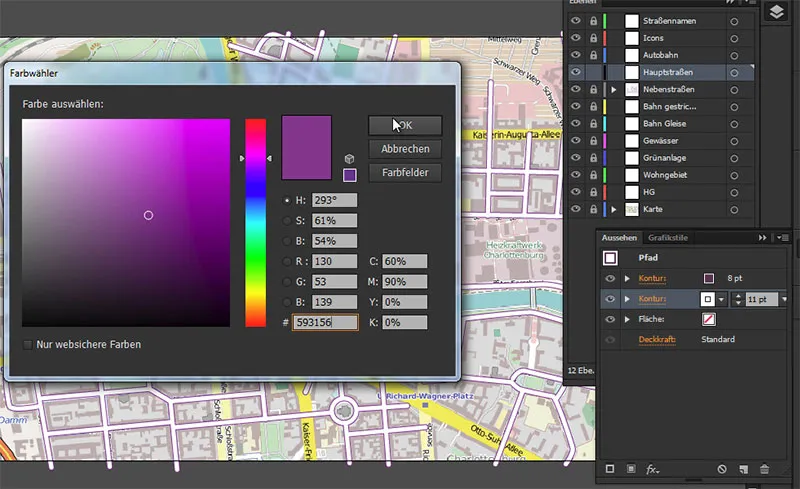
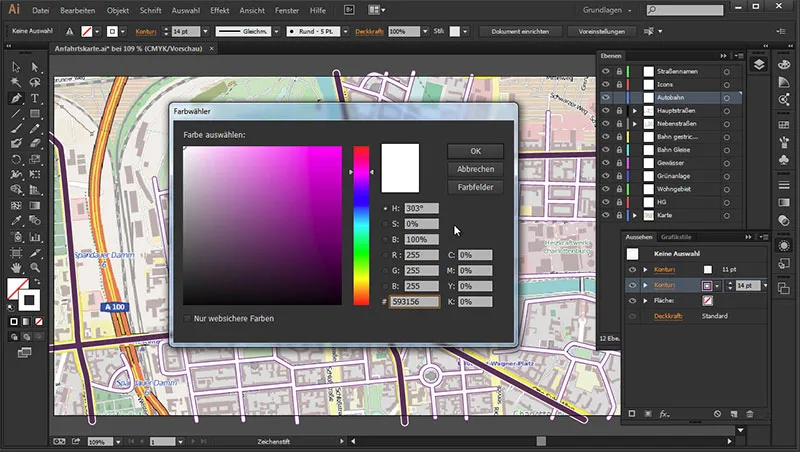
Vi tager stien-værktøjet og går til Udseende-panelet. Her vælger vi en kontur på 8 pt og tilføjer en anden kontur med en tykkelse på 11 pt. Denne er hvid, og den øverste har farven #593156.
• Kontur øverst: 8 pt #593156
• nederst: 11 pt hvid
Derefter klikker vi på OK.

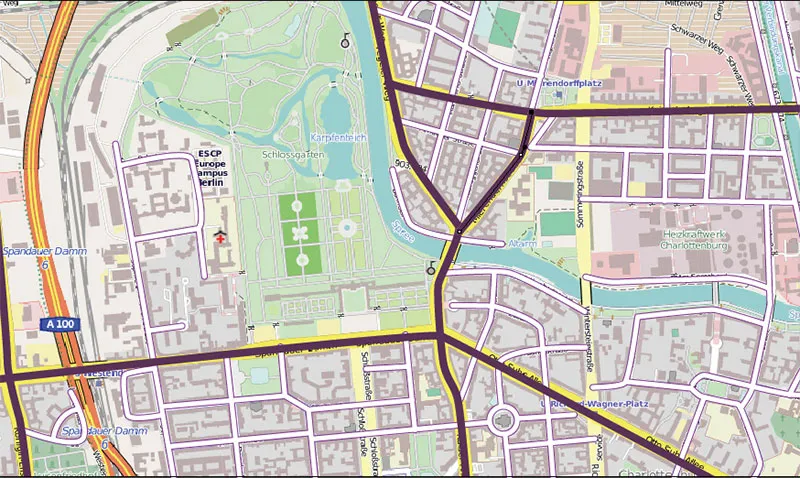
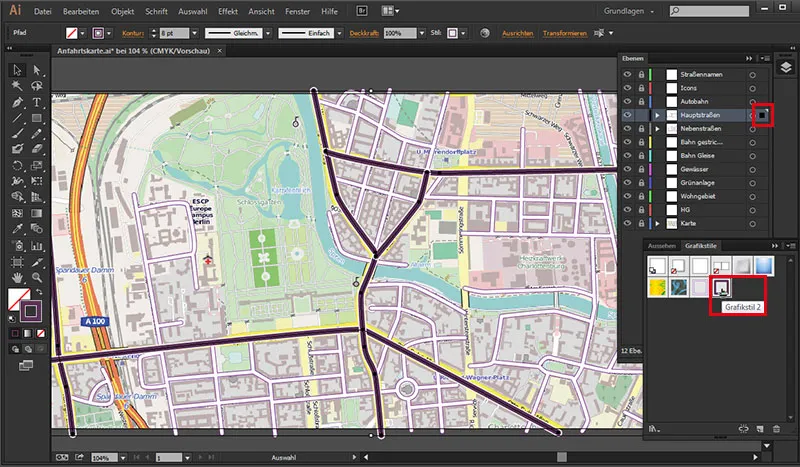
Og nu kan vi begynde at tegne vejene her. Som vi tydeligt kan se her, er hovedvejene alle markeret med gul farve. Ved at holde mellemskift nede kan vi flytte visningen.

2. Oprettelse af grafikstil
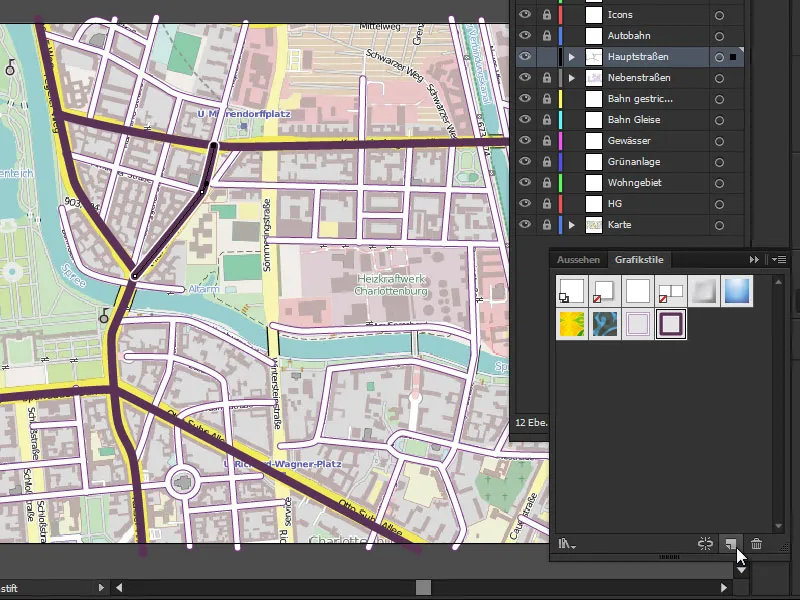
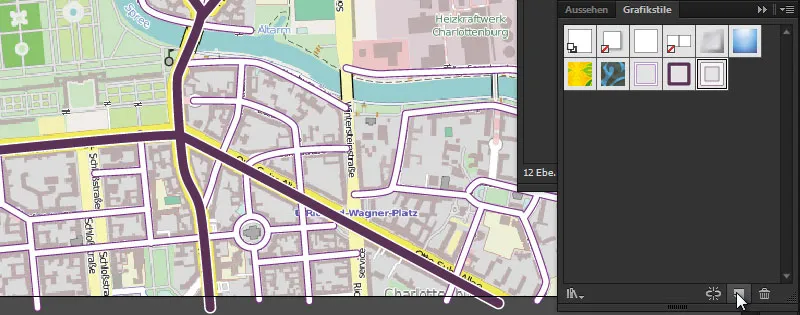
De indstillinger, der tidligere blev foretaget i Udseende-panelet, kan nu gemmes som en grafikstil. Gå til Grafikstils-panelet, klik på ikonet: Ny grafikstil og gem dermed vores hovedvejsstil.

Derefter er det blot at markere hovedvejene og klikke på stilen i Grafikstils-panelet ...

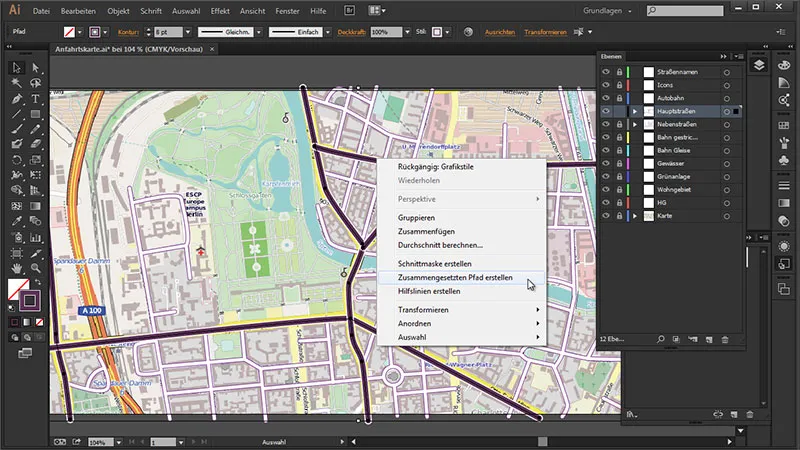
Da vejene igen overlapper, skal vi igen oprette en sammensat sti for at forbinde dem med hinanden. Sørg for, at alle stierne er valgt, og gå til:
Højreklik>Sammensatte sti oprette.

Dermed er alle stier igen forenet.

3. Oprettelse af motorvej
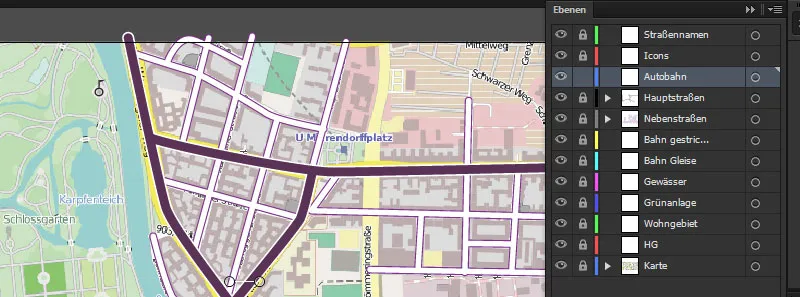
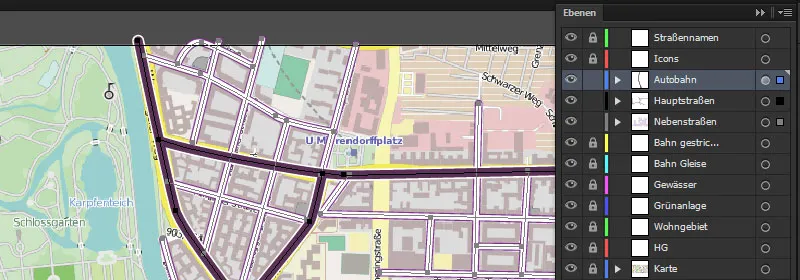
For at gå til motorvejen går vi tilbage til vores Lag-panel, låser hovedvejen og låser motorvejen op.

Med sti-værktøjet aktiveret går vi til vores Udseende-panel og angiver konturen her. Vi sætter det til 11 pt og den nederste til 14 pt. Den øverste er derefter hvid, og den nederste får farven #593156.
• Kontur øverst: 11 pt hvid
• nederst: 14 pt #593156

Disse indstillinger gemmer vi igen i Grafikstils-panelet som en ny grafikstil ...

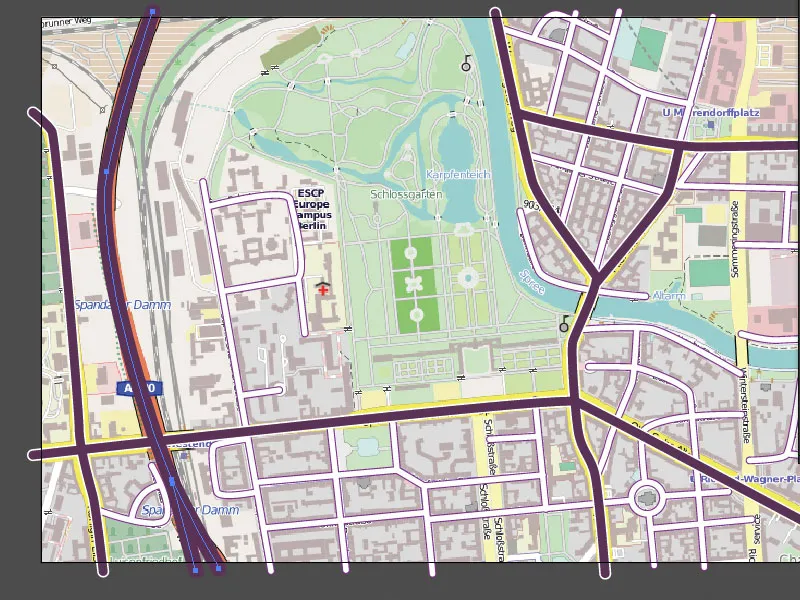
Nu kan vi begynde at tegne motorvejen.

Ved at klikke på grafikstilen har vi givet motorvejen den passende farve.

4. Skygge for vejene
Og nu vil vi gerne sørge lidt mere for dybde ved at tilføje en lille skygge til alle veje. For at gøre dette låser vi nu alle veje op og markerer dem alle med Skift-tasten holdt nede.

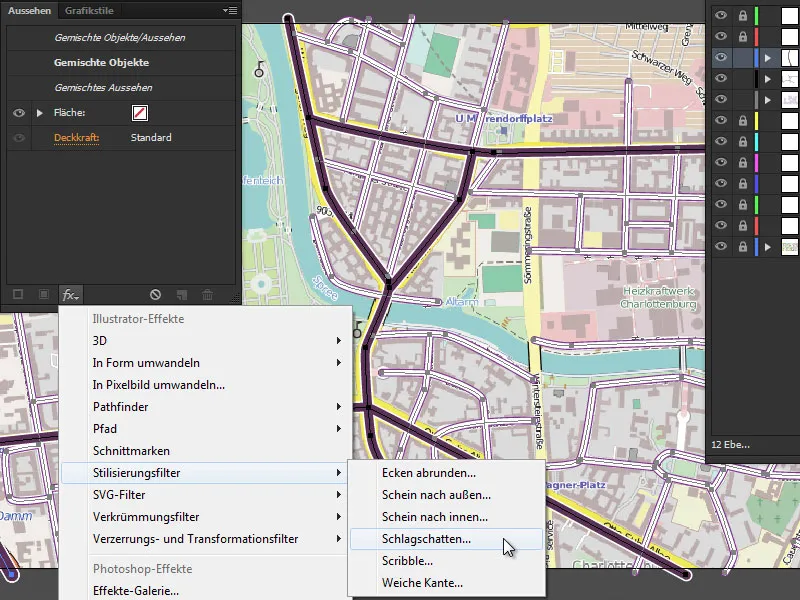
Derefter går vi til Udseende-panelet og trykker på det lille fx-symbol nederst: Illustrator-effekter: Stiliseringsfiltre>Skygge.

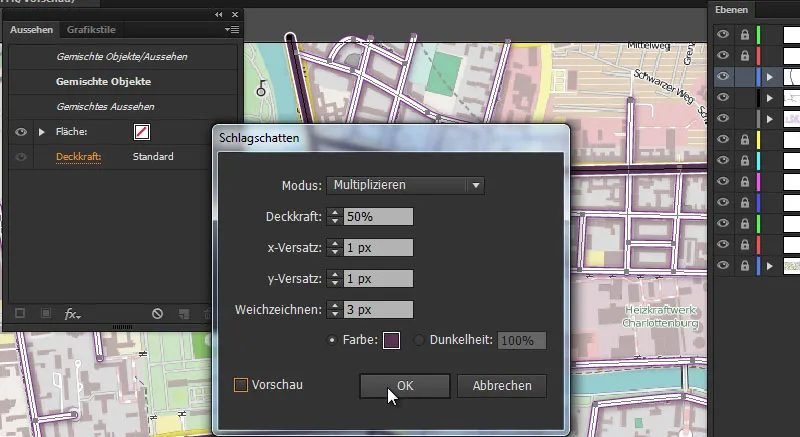
Her vælger vi følgende indstillinger:
• Tilstand: Multiplikation
• Gennemsigtighed: 50 %
• x-forskydning: 1 px
• y-forskydning: 1 px
• Blødgøring: 3 px
• Farve: #593156

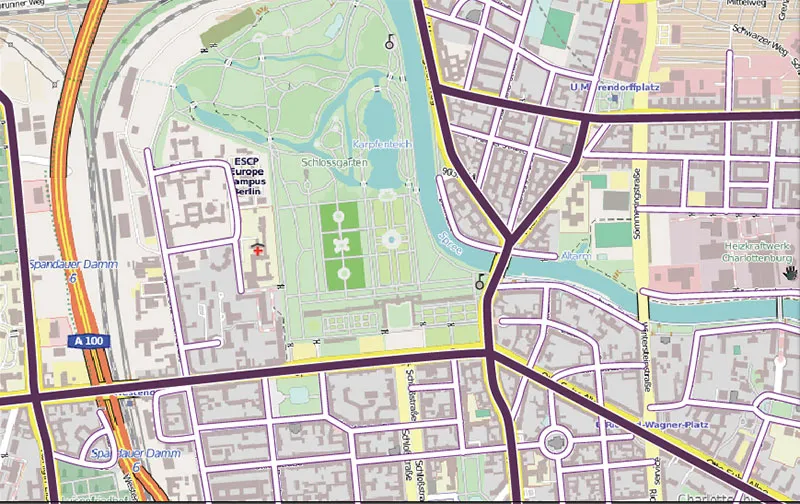
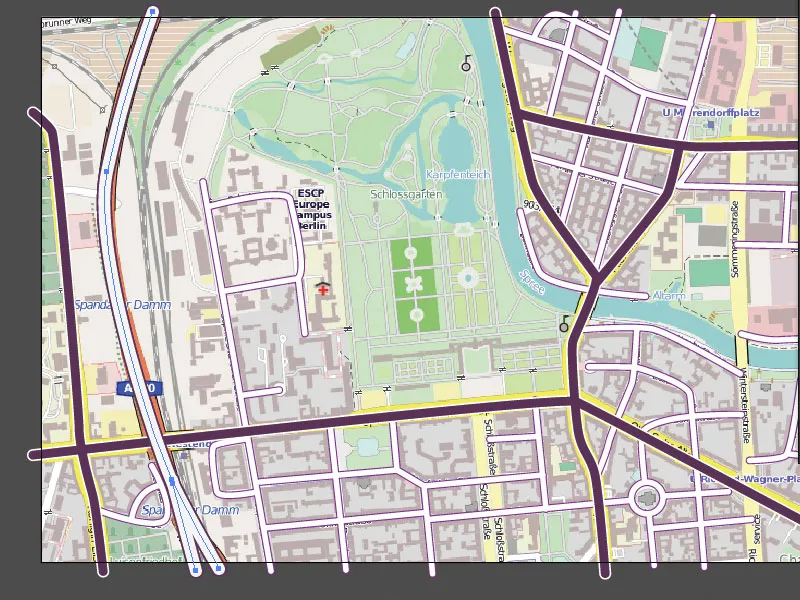
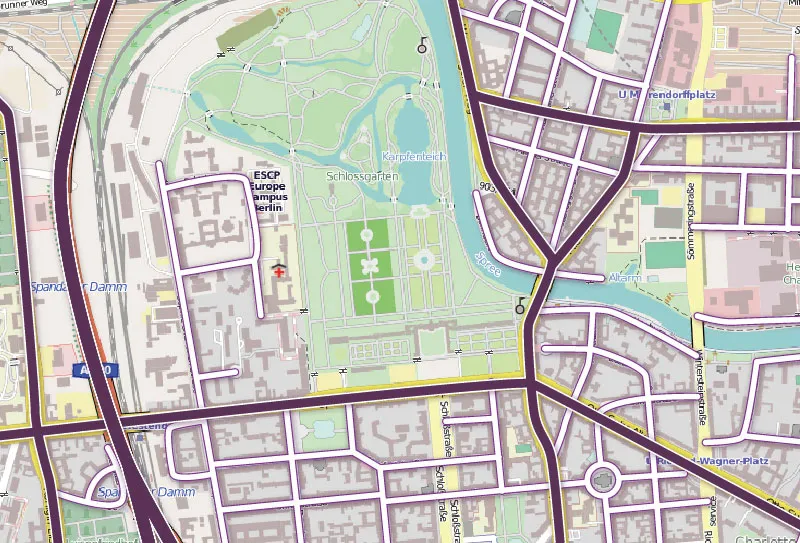
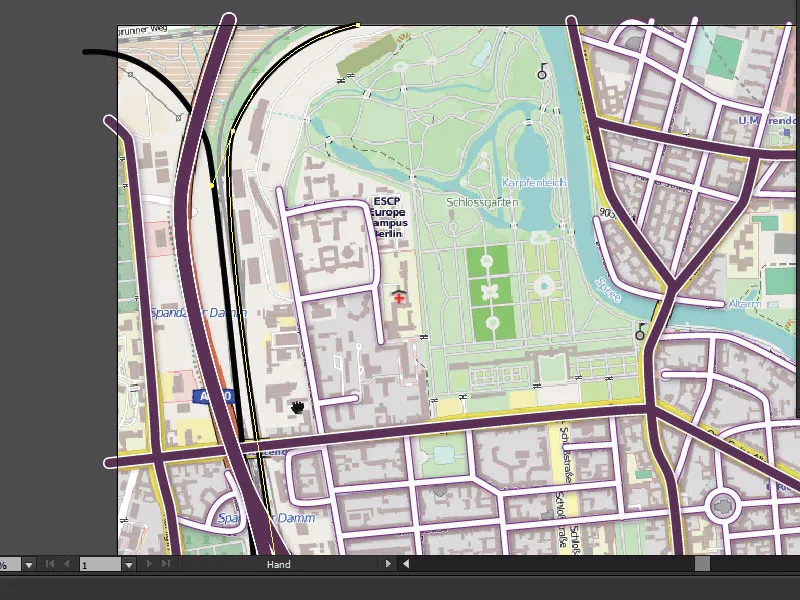
Mellemliggende resultat:

5. Oprettelse af jernbaneoverskæring
Variant 1
Næste trin er at tegne jernbaneoverskæringen. Jeg vil vise jer to muligheder for, hvordan det kan se ud. Vi vil låse vores veje igen og denne gang låse op for "stiplet togbane".

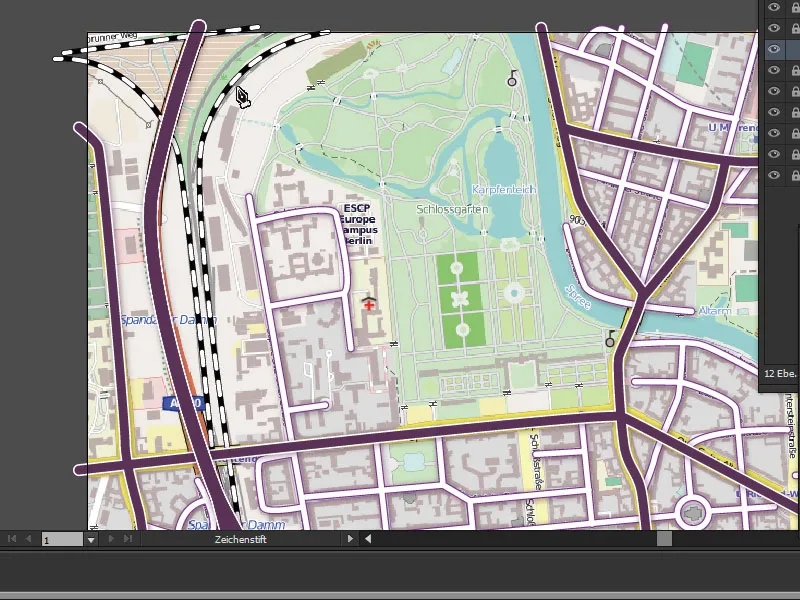
Med Pen vælger vi en sort kontur med en konturtykkelse på 5 pt og tegner langs sporet vores jernbanestrækning.

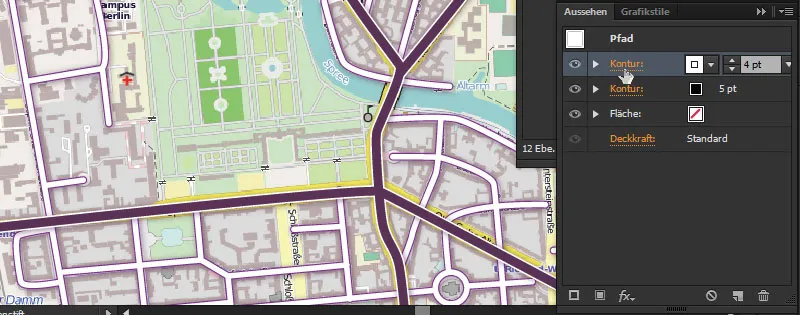
Vi har brug for en afrundet kantkontur til toget. Jeg vil vise jer hvorfor snart. Først giver vi den tekstur, den har brug for. Vi markerer vores jernbanestrækning i lag-panelet og opretter en anden kontur. Den skal være hvid og 4 pt tyk.
Derefter klikker vi på ordet "kontur" ...

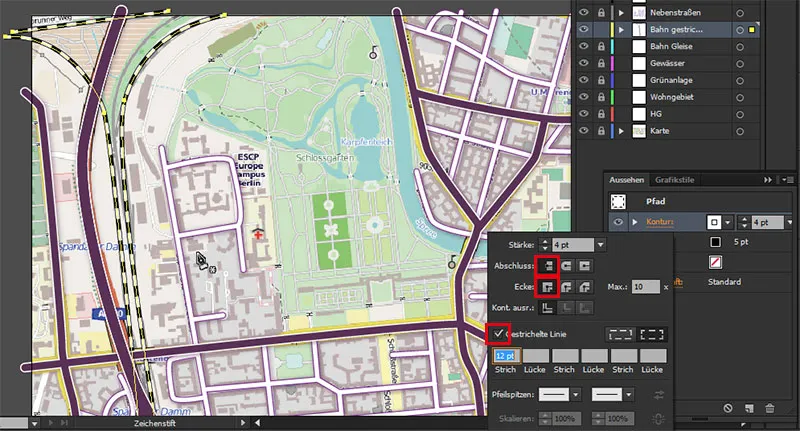
... og ønsker, at kanterne ikke er afrundede. Først trykker vi på Stiplet linje.

Og det kan vi nu forstå præcist, for hvis de var runde (valgt det andet symbol for Afslutning og Hjørne i stedet for de første), ville vi have en lidt mærkelig jernbaneoverskæring.

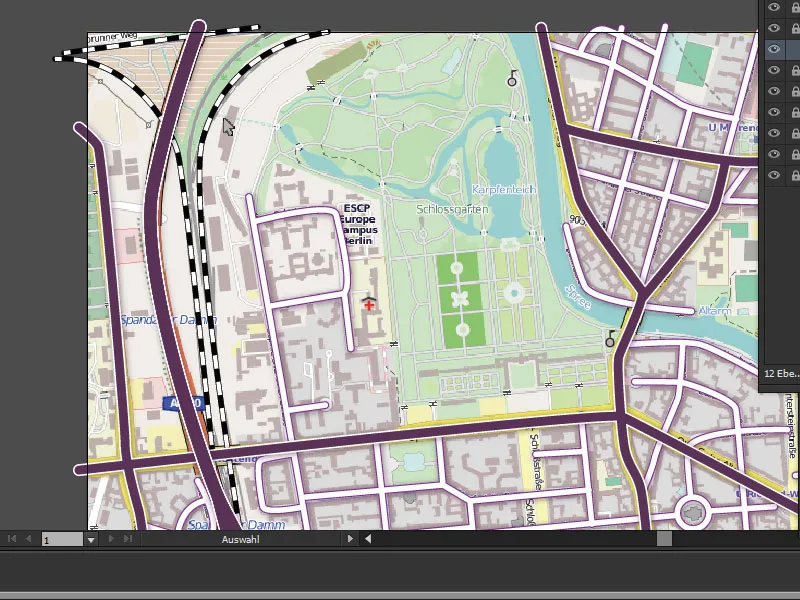
Derfor går vi tilbage til kontur, for at afrunde kanterne (som vist på næstsidste billede) ...

Variant 2
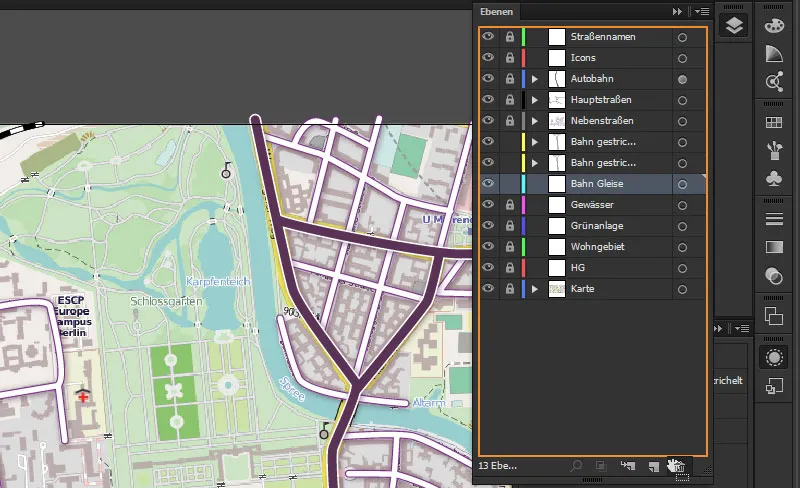
Nu viser jeg jer en anden måde, hvorpå vi kan repræsentere togskinnerne. Vi vil simpelthen duplikere vores "stiplede togbane"-lag og slette togskinnerne først ...

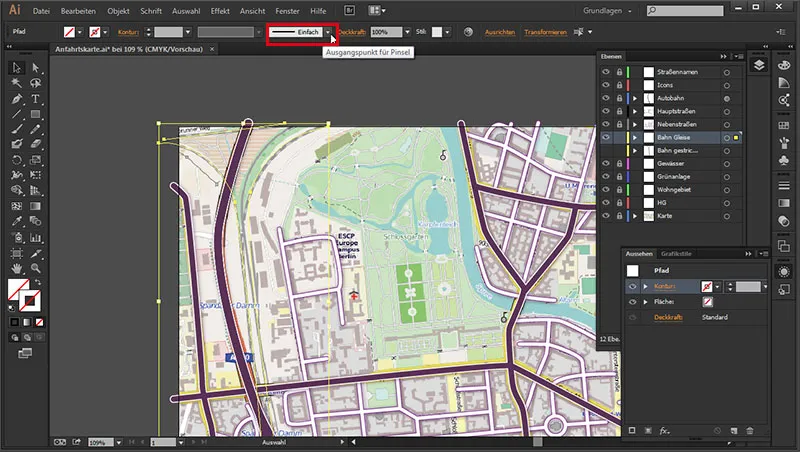
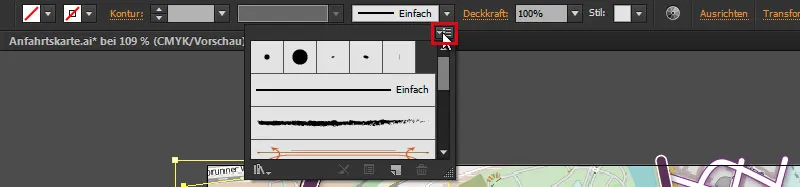
Så har vi allerede kopieret stierne, så vi ikke behøver at tegne dem igen. Vi deaktiverer vores stiplet spor for nu, og med laget "Togskinner" vil vi slette konturindstillingerne først. Og når vi kigger nærmere her, ser vi, at vi stadig har flere muligheder i statuslinjen, når vi klikker på trekantsymbolet for Penseludgangspunkt ...

..., og vi kan ved at trykke på det lille trekantsymbol åbne en Penselbibliotek ...

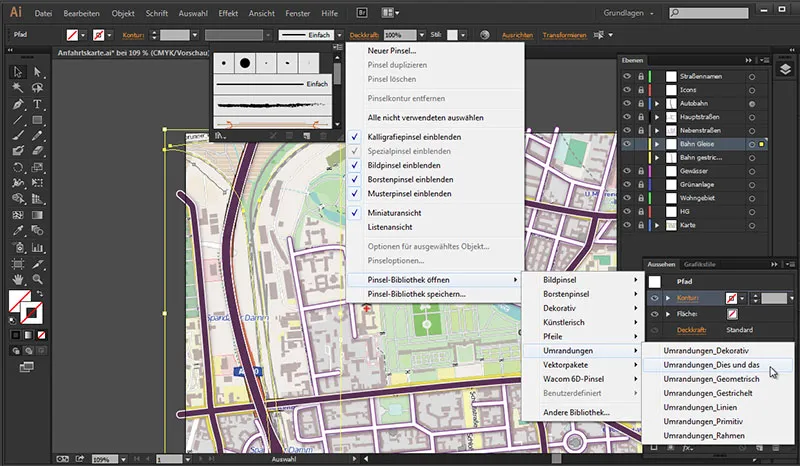
Trekant-Symbol>Penselbibliotek åbne>Kanter>Kanter_Dette og hint.

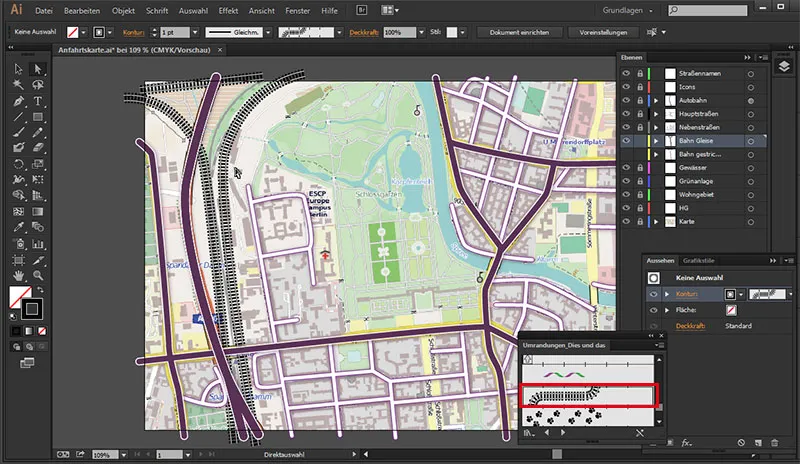
Så åbner værktøjsfeltet straks. Og vi ser bare, hvad vi har her. Der finder vi "Jernbaneskinner" og klikker bare på den (tidligere skal "Togskinner"-laget være valgt). Og så har denne Stil lagt sig på konturen. Nu skal vi dog bare justere stierne korrekt, så togskinnerne ikke overlapper og stadig har tilstrækkelig plads.

Dette er en anden måde at repræsentere togskinnerne på, og nu hvor vi har oprettet begge varianter i forskellige lag, kan vi nu vælge, hvilken en vi bedst kan lide, og holde den aktiveret.
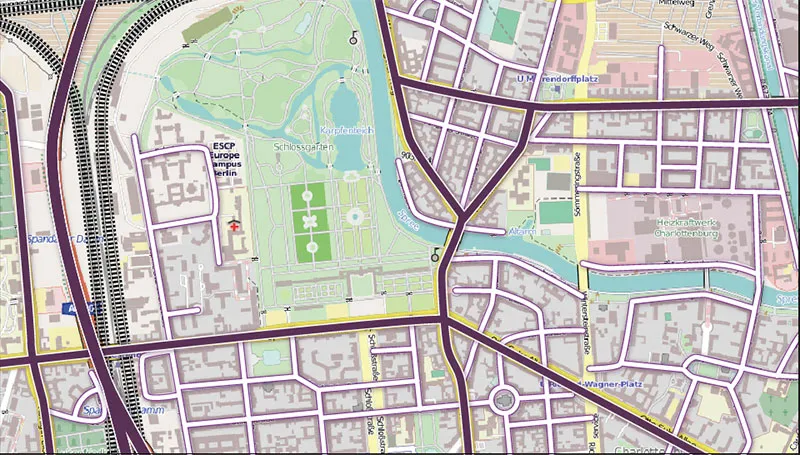
Dette er vores midlertidige resultat for denne del:

I den næste del vil jeg vise jer, hvordan vi tegner boligområderne.


