I denne del vil jeg vise jer, hvordan vi kan tegne boligområder.
Tegning af boligområder
Boligområderne er de områder, hvor I ser små huse overalt på skærmbilledet. Det virker ret detaljeret ved første øjekast. Men vi vil først tegne det sådan, at vi har en grov omrids, bare for at vide, hvilke områder der er boligområder.
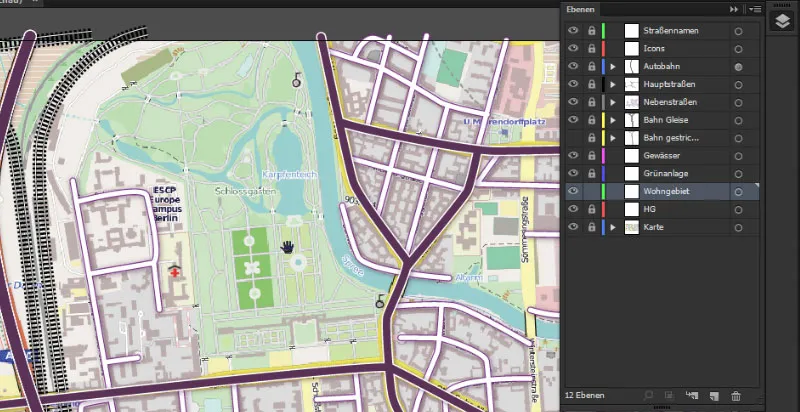
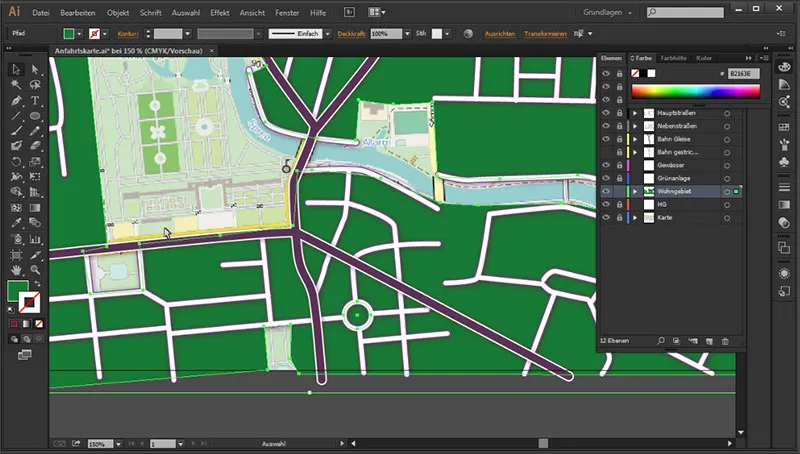
Først går vi til Lag-paletten og låser alt, hvad vi ikke har brug for lige nu. Derefter låser vi op for boligområdet.

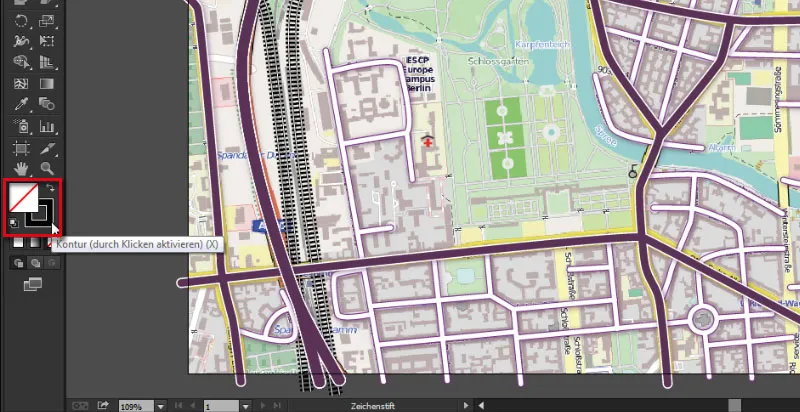
Derefter tager vi Sti-værktøjet, ved at trykke på P én gang, og tildeler først ikke noget område til farvefeltet. Vi har først brug for en Kontur.

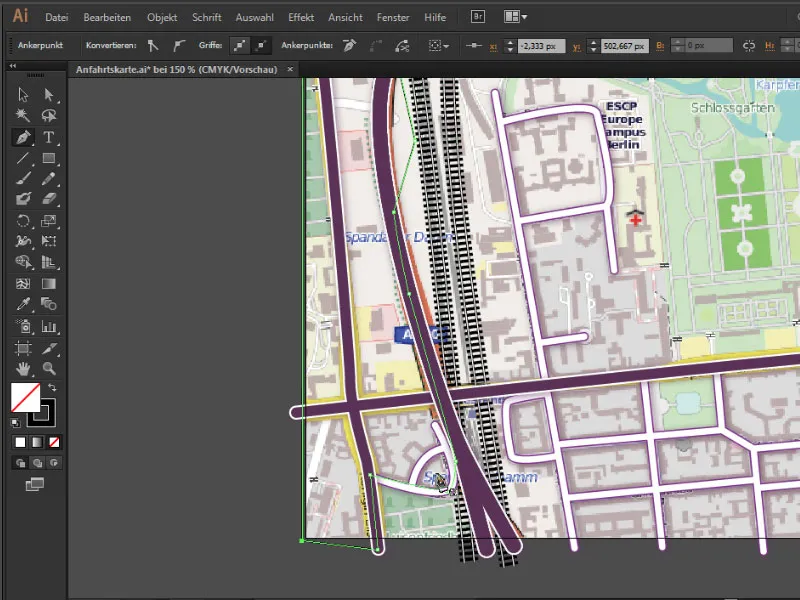
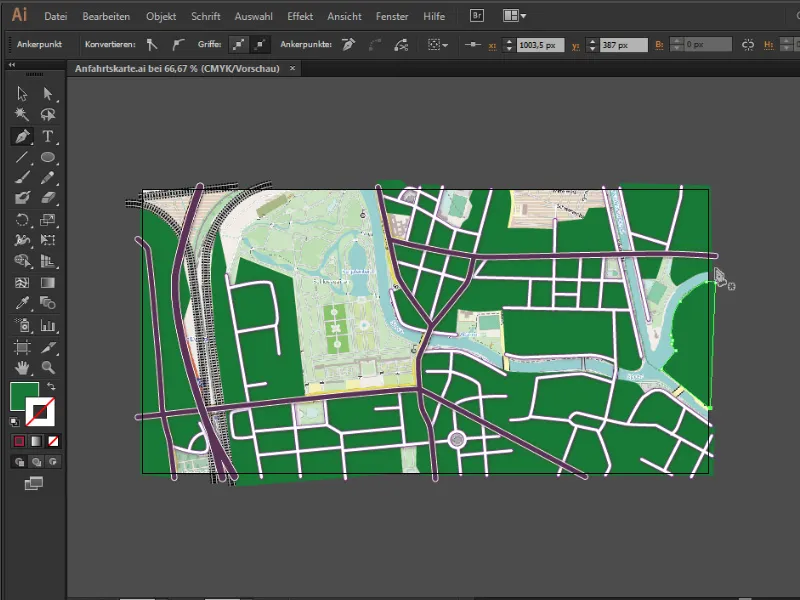
Vi vælger her 3 Pt-Konturen. Det er nok at tegne med for nu. Vi starter nederst, sætter det første klik på nederste venstre hjørne og arbejder os derfra gennem det første boligområde ...

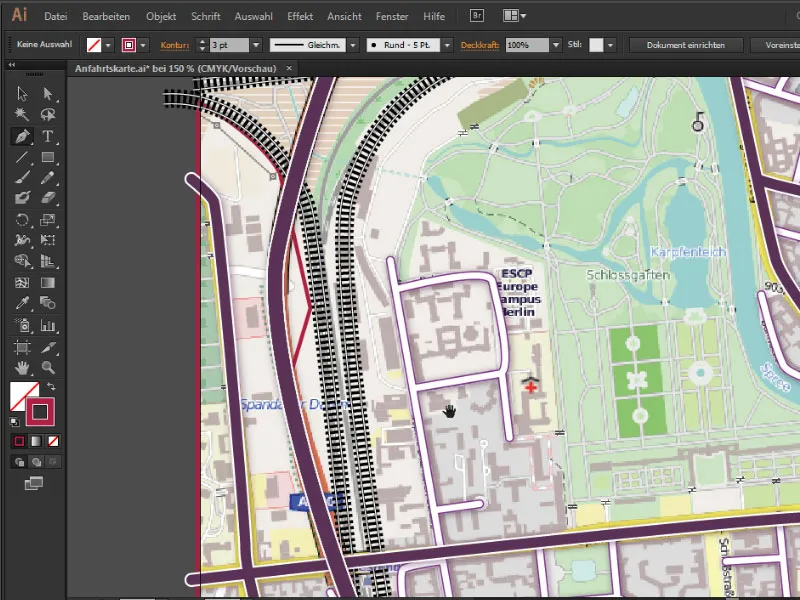
For at vi bedre kan skelne konturen fra kortet, giver vi den en tydelig farve (f.eks. en lyserød farve) og forstærker konturen til omkring 3 Pt.

Spare rundkørsel
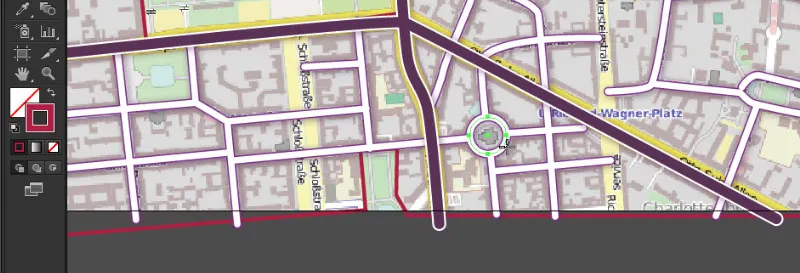
For at vi kan undgå rundkørslen i vores boligområde, skal vi først definere boligområdet der. Kun så er det muligt bagefter at reservere det ønskede område. Til det tager vi Ellipsværktøjet og trækker en cirkel med holdt Skift-tast ...

Hvis vi nu først farver hele boligområdet groft i en tilfældig farve ved at markere alle boligområdets lag og vælge en farve i farvefeltet, får vi dels et bedre overblik over boligområderne og dels kan vi fortsætte bedre med rundkørslen. Samtidig kan vi fjerne konturen, så vi kun viser boligområdet i et farvefelt:

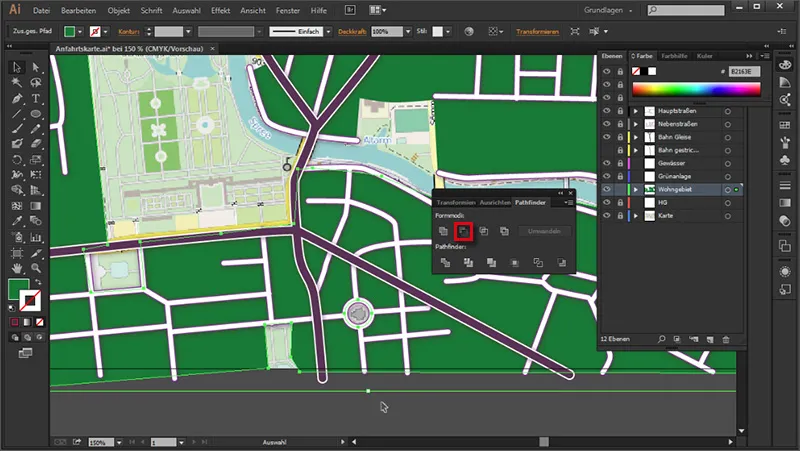
For at reservere cirklen i rundkørslen går vi til Vindue>Pathfinder ...
... og vælger først boligområdet og rundkørselsområdet med Markéringsværktøjet, når begge er markeret, går vi til Pathfinder under Formtilstande på det andet symbol Fjern forreste objekt - så reserveres området:

Mellemliggende resultat:

Farv boligområde
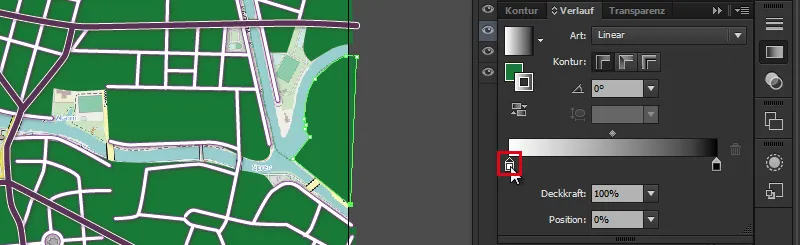
For at farve boligområdet rigtig smukt, vælger vi først hele boligområdet, åbner vores Gradient-panel under Vindue>Graduering og indstiller en lineær gradient der. Dernæst går vi til den første gradient kontrol ...

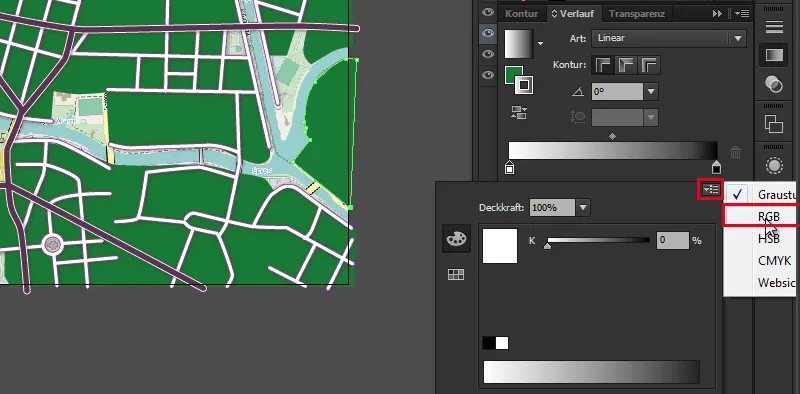
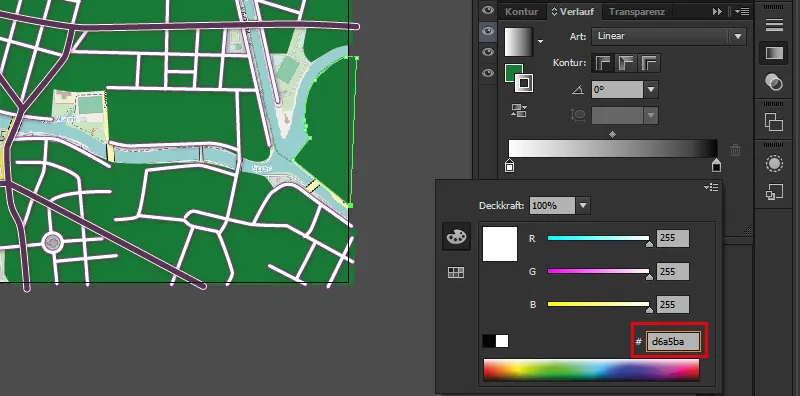
... hvorefter et menu vil vises. Her skifter vi først fra "Sort/hvid" til RGB, så vi i gradientkontrolløren, der i øjeblikket er i Gråtoner, kan vælge farverige farver ... og vælg følgende hexadecimalkode for den første gradient kontrol: #d6a5ba - det samme gør vi med den højre gradient kontrol.

Også denne får hexadecimalkoden: #d6a5ba:

• 1. Gradient kontrol: #d6a5ba
• 2. Gradient kontrol: #ae8596
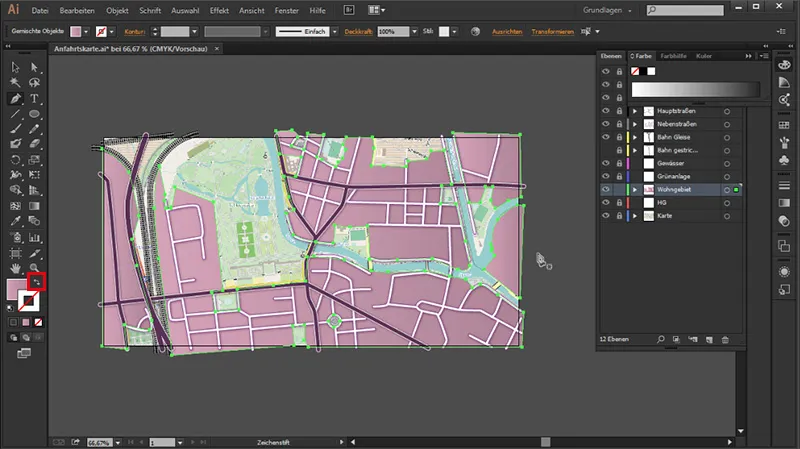
Hvis vores Gradient kun har påvirket Konturen, går vi i farvevælgerfeltet til pilene og bytter således konturfarven til fællefaren. Vi deaktiverer konturfarven.

Tilføj struktur
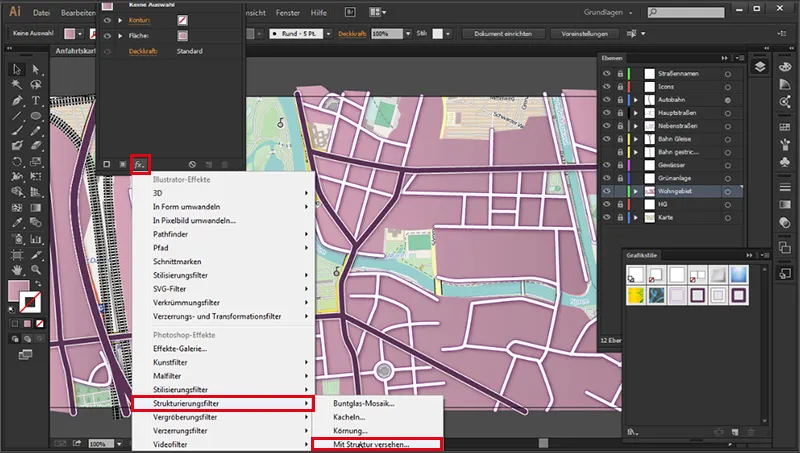
Det ser godt ud for et boligområde, men det ser stadig ret glat ud. Derfor vil vi tilføje struktur til dette område. Vi vælger igen hele boligområdet, går til Udseende-panelet, går derhen til det lille fx-symbol, som hedder:
Tilføj ny effekt>(Photoshop effekter) Strukturfiltre>Anvend struktur ...

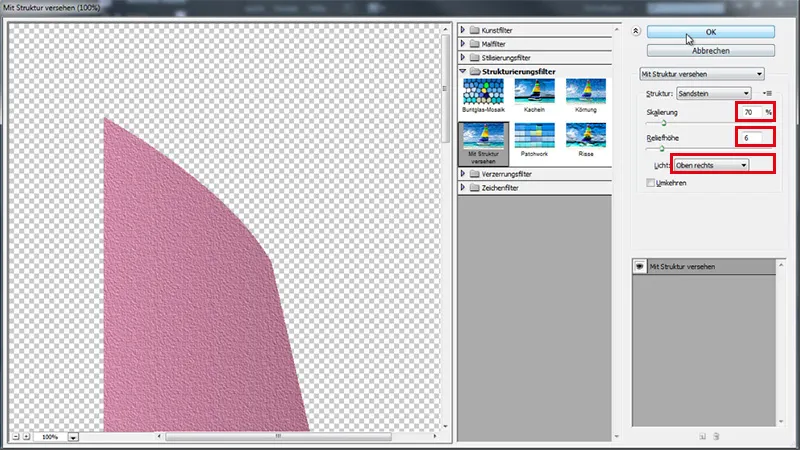
... og indtast følgende værdier der:
• Skalering: 200 %
• Reliefhøjde: 6
• Lys: Øverst til højre

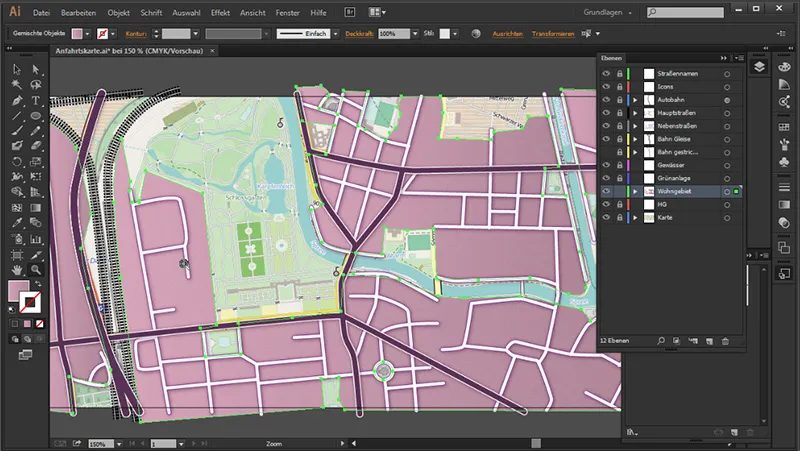
Mellemresultat:

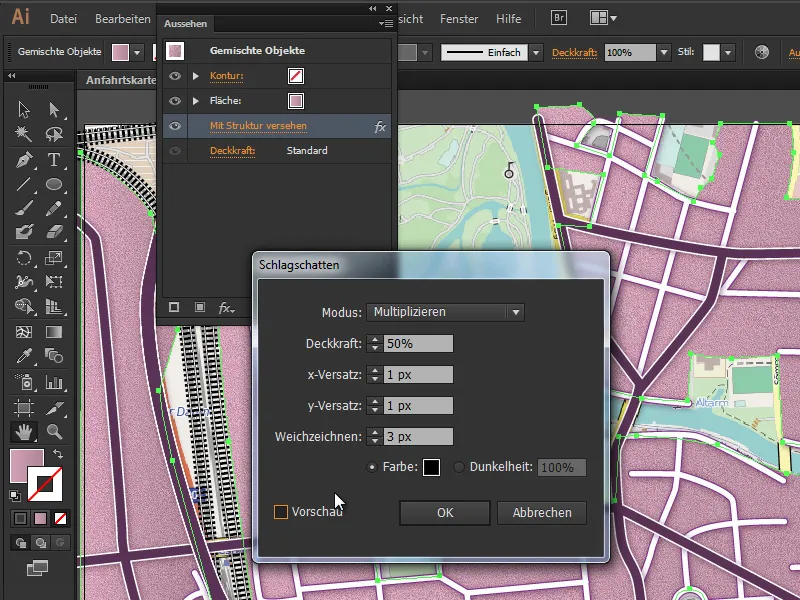
Tilføj skygge
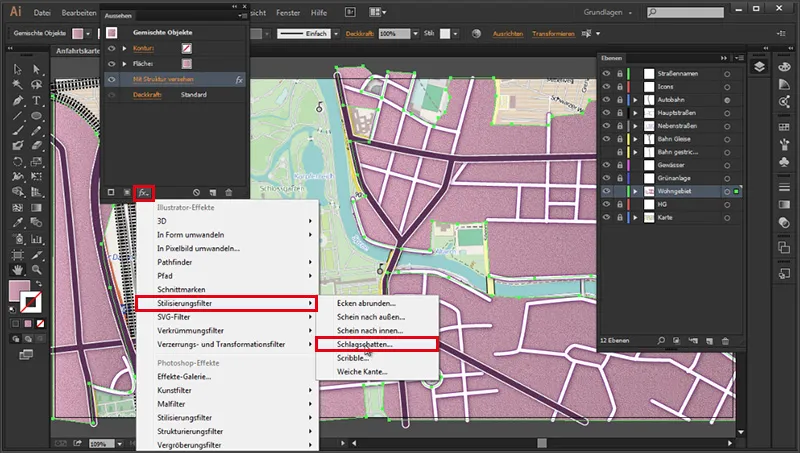
Så vil vi give det hele en skygge, så det ser lidt mere rummeligt ud. Det samme finder vi igen i Udseende-panelet. Nemlig under:
fx>(Illustrator effekter) Stiliseringsfiltre>Skygge

• Tilstand: Multiplikation
• Gennemsigtighed: 50 %
• x-offset: 1 px
• y-offset: 1 px
• Blødgøre: 3 px
• Farve: Sort

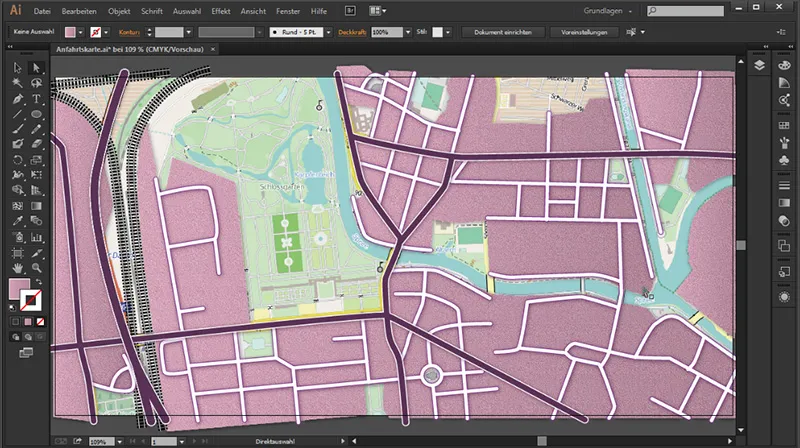
Det ser meget bedre ud på denne måde:

Dette var det for denne del. Næste gang vil vi tegne parken og vandet.


