Som annonceret i den sidste del, vil vi tegne parken her. Derefter opretter vi baggrunden og til sidst vil vi oprette vandet. Det ser temmelig kompliceret ud her, når man tænker på at skulle tegne hvert enkelt detalje med sti-værktøjet. Men fortvivl ikke, der er et specielt værktøj, der gør dette meget nemt. Men mere om det senere.
Tegn parken
Først starter vi med at tegne parken. Til dette går vi til vores lagpanel, låser parken op og låser resten, så vi ikke utilsigtet arbejder på de andre lag.

Vi markerer denne og vælger en relativt synlig kontur. Det vil sige en kraftig farvet med 2 pt tykkelse (i mit tilfælde er det en vilkårlig grøn - vi bestemmer den præcise græsfarve senere). Vi deaktiverer området. Vi tager stivets værktøj og begynder derefter at tegne græsområderne. Det går ret hurtigt. Det er ikke så stort et område. Vi kan også gå under Spree, da alle vejene ligger oven på græsarealet. Da vi, når vi ser på lagpanelet, tegner over boligområdet, bør vi lave græsset så præcist som muligt.

Og efterfølgende vil området blive udfyldt passende:

Farve parken
Derefter vil vi give parken en farve. Vi går til lagpanelet og markerer først alle lagene. Så deaktiverer vi konturen, som vi tidligere oprettede omridset med, og går til gradientområdet. Derved åbnes gradientpanelet. Vi dobbeltklikker på den venstre skyder, og derefter klikker vi på pilen til højre. I dropdown-menuen ændrer vi den til RGB, ...

... for kun på den måde kan vi indtaste følgende hexadecimalværdi: Farve: #cbcc98.

Vi dobbeltklikker ligeledes på højre skyder, ændrer også den til RGB, ...

... og giver den farven: #dbe6b6 ...,

... trykker på tasten Enter, og har et smukt grønt område.

For at undgå, at vores område har en alt for glat overgang fra mørke til lys, giver vi den en vinkel på 94° i gradientpanelet. Så får vi en smuk naturlig gradient, der ikke virker alt for kunstig.

Græsstruktur
Næste trin vil være at give græsset en vis struktur - i dette tilfælde et Relief. For at gøre dette går vi til udseendepanelet og vælger ...
fx>(Photoshop-effekter) Strukturfilter>Giv struktur.

• Struktur: Sandstone
• Skalering: 200 %
• Reliefhøjde: 3
• Lys: Øverst til højre
På grund af en Reliefhøjde på 3 er Reliefet mindre udtalt end vores boligområde og dermed optimalt for et græsområde.

Vi klikker på OK, og vores filter er nu anvendt.

Vi ønsker ikke at tilføje en skygge til græsset. Fordi en græsplæne altid er meget flad og derfor ikke har brug for rummelighed, som det ville være tilfældet med en høj bygning f.eks.
Muligheder på græsarealer
Mulighed 1
Endnu en mulighed for at skabe græsarealer vil jeg gerne vise jer, hvor vi duplicerer grønarealet og skjuler det nederste grønareal.

Når vi nu går til Grafikstil-panelet og klikker på det nederste venstre ikon, som åbner vores biblioteker, kan vi se, at vi endda kan indlæse yderligere strukturer.

Lad os bare gå derop ...

... og se, hvad vi har der ... Der finder vi et symbol kaldet RGB Kartografi - Fladland, når vi holder musen over det.

Når vi klikker der, bliver denne struktur straks anvendt, og vi får dermed en græsstruktur. Som I kan se, med forvrængede kanter, der flyder meget smidigt over i boligområdet eller landet. Det ser også meget pænt ud.

Mulighed 2
Så har vi her en anden mulighed kaldet RGB Græs, og når jeg klikker her, kan jeg også aktivere denne struktur.

Disse ting skal kun vise yderligere muligheder for, hvad man kan ty til, hvis man ikke har lyst til at skulle lave egne strukturer til at repræsentere boligområder, græsarealer, undergrund osv.

Jord
Udover vandet mangler vi stadig en ordentlig baggrund. Vi går til baggrundslaget og låser dette op. Grønarealet kan vi nu gerne låse.

Derefter går vi straks til farvefladen, hvor vi vælger en passende sandfarve.
Farve: #f1efd8

Tryk på Enter og vi har vores passende sandfarve. Derefter tager vi rectangle-værktøjet og tegner først ét stort rektangel over hele kortfladen, som derefter viser sig i den passende farve.

Det skal også have lidt struktur. For man sammenligner sådan en jord mere med sand, og den er derfor heller ikke helt strukturløs. Derfor går vi tilbage til udseende-panelet ...
Udseende>fx>(Photoshop-effekter) Strukturfiltre>Tilføj struktur.

Dialogboksen åbner sig.
• Struktur: Sandsten
• Skalering: 100 %
• Relieffjed: 4
• Lys: Øverst til højre
Da det skal være en meget fin jord, sætter vi skaleringen til 100 % og relieffjeden til 4, så det bliver lidt mere tydeligt. Så får vi en virkelig flot stentextur.

Klik på OK og filteret anvendes. Så har vi igen en vidunderlig tekstur på det.

Dette ser altid meget mere naturligt ud end bare en glat overflade. For ingen overflade er virkelig glat og det ser ofte meget kunstigt ud.
Vandløb
Og så kan vi straks begynde med vandløbet. Hertil går vi til Terræn-panelet og skjuler først alt, hvad der skjuler kortet. Vi vil nemlig gerne se vandet. Derefter går vi til vandløbslaget, låser det op og viser det ved at klikke på den tomme boks, hvor der straks vises et øje-symbol.

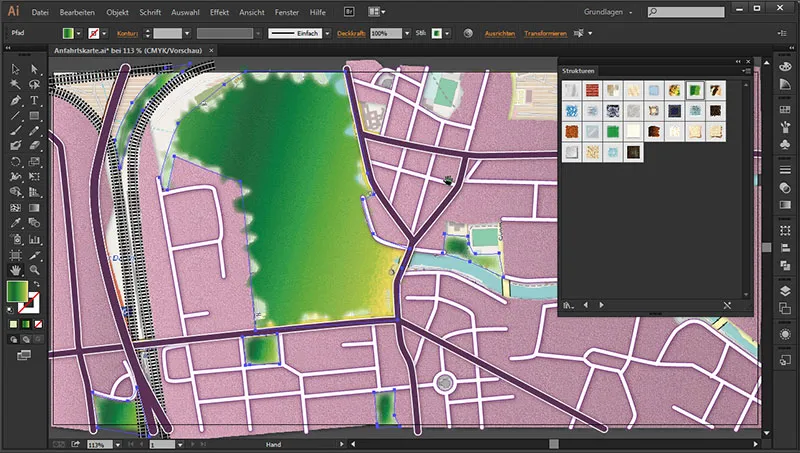
Og hvis vi nu kigger meget nøje på vandet og ser, hvordan det er opbygget her, så ser vi, at vi allerede har mange bukninger og små afarter. Nogle gange bliver linjen også lidt tyndere ved de meget smalle afarter. Og vi har virkelig mange forskellige måder og forløb, som vi skal forme konturen her. Det vil sige, hvis vi går igennem hver enkelt strækning med sti-værktøjet her, kan vi virkelig sidde ret lang tid og arbejde på det. Men der er en anden måde at fylde disse områder relativt hurtigt. Og det gør vi med Drypemaling-værktøjet.
Med Drypemaling-værktøjet tegner vi områder uden at skulle sætte individuelle punkter. Vi maler simpelthen på arealet, og når vi er færdige med det, ...

... ser vi, at vi har et stistrøg, uden at vi først har sat individuelle ankerpunkter.

Når vi dobbeltklikker på Drypemaling-værktøjet, kan vi her indstille Størrelsen:
Størrelse: 5 Pt

Derefter zoomer vi ind på kortet og vælger en passende farve, så vi først kan se noget fornuftigt. En ganske mørkere blå farve er også nok. Og vi tager den bedst egnede Størrelse, som vi lige har. Derfor kan vi også nemt ændre den tilbage til 1 Pt. Det er også nemmest, hvis vi måske i starten tager en mindre Størrelse og derefter kører langs kanterne først. Så kan vi, når vi først har omridset, ganske enkelt farve fylde indersiden. Og hvis kanterne stadig er lidt skæve her i begyndelsen - gør det ikke noget først. For dem kan vi rette senere. Det viser jeg jer i et senere trin.

Det gode ved det er: For dem, der allerede har en grafisk tablet, er det meget nemt at genskabe dette her. Fordi ligesom normalt med pen og papir, f.eks. ved kopiering, kan vi her eftertegne kanterne og derefter farve fylde områderne. Og det er virkelig utroligt, hvordan man virkelig hurtigt kan farve disse vanskelige overgange fra tykke til tynde linjer. Og alt efter hvor hurtigt det skal gå, kan vi altid tilpasse konturen lidt og - som her f.eks. til karpedammen - hurtigt farve fylde. Ved at holde Mellemrumstasten nede kan jeg også bevæge mig let her.
Begradigelse
Og når vi nu ser på vores tegnede kontur, ser vi, at den ikke er helt optimal.

Her er et hjørne og der igen en lille krog. Vand flyder ikke kantet. :) Og der er også en vidunderlig løsning til dette, nemlig vi trykker nu engang på Ctrl-tasten og klikker på stien. Så ser vi her alle sti-punkter, der er opstået derved. Og vi ser let: Der er alt for mange. For at udjævne disse pænt trykker vi en gang på Alt-tasten og skifter midlertidigt til Udglattings-værktøjet. Og hvis vi nu går flere gange hen over konturerne her, slettes de overflødige sti-punkter, og stien rettes ud. På den måde kan vi vidunderligt få strømmen til at flyde. :D
Alt (holdt nede): (midlertidigt til) Udglattings-værktøjet (skift).

Og her har vi virkelig et vidunderligt resultat.

Tryk en gang på Ctrl-tasten og klik udenfor for at kunne vurdere resultatet mere nøjagtigt. Og det er virkelig et meget overbevisende strømforløb. Det vil vi nu gøre med resten af vandløbet.
Ved den jævne strømning er det nok med en passende kontur, hvormed man kan trace floden i en enkelt bevægelse. Nu ser I her, at vi har tegnet vandløbet over veje.

Men det gør ikke noget, for vores vandløbslag ligger under vejlaget. Når vi viser alle lag, ser vi, hvor smukt det passer sammen her.

Og med resten ser vi allerede vores delresultat:

I næste del vil vi også farve vandløbet passende og i grønarealet - forestil jer, at vi havde en skov der - vil vi skabe de tilsvarende skovesymboler til det. Derudover vil vi oprette skiltningen for hovedvejene.


