I denne vejledning viser jeg dig, hvordan denne kryds-look fungerer. Du har meget diffuse farver i skyggerne og også i lyset. På en måde ser det hele meget mærkeligt ud, men på den anden side også interessant..webp?tutkfid=46792)
Sådan ser billedet ud før: Dette er forresten en fotomontage; jeg har bare taget et billede af et slot og har indsat denne liverollenspillerinde her og tilføjet lidt mere græsbørste foran for at gøre det mere tæt.

Ja, og der tænkte jeg: Det ser ret sejt ud, topløst her i ansigtet, det er en smuk belysning, hvor hun står på dette stentrin, det kan jeg godt lide, og så tænkte jeg: Hvad kan jeg prøve her? Og så kiggede jeg på disse kryds-looks. Og hvordan det hele fungerer, viser jeg dig nu.
Trin 1
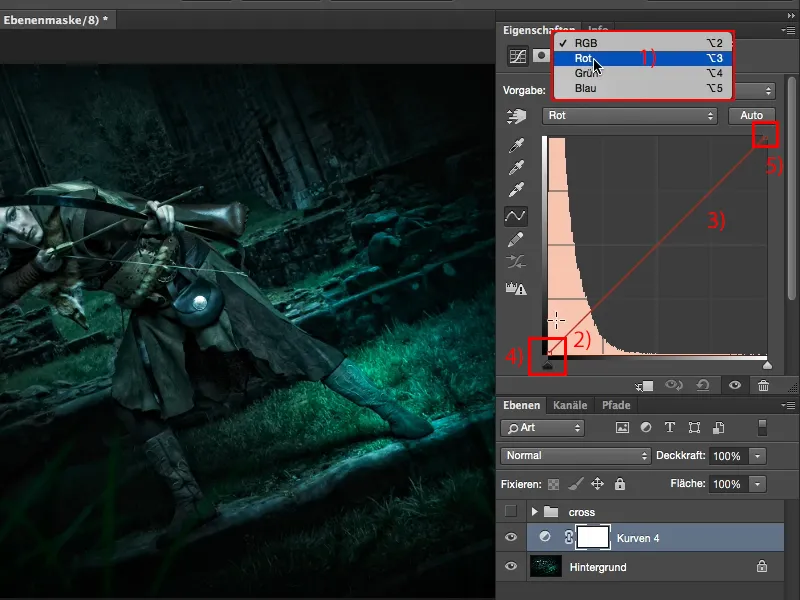
Du går til baggrundslaget (1) og derefter tager du fat i gradationskurverne (2). Jeg lukker lige vinduet her, så vi har lidt mere plads, og trækker det lidt ned her. Sådan ser det ud. Som standard justerer du lys og mørke ved at trække kurven til bestemte værdier. Du har histogrammet her bagved og ser, at billedet primært består af skygger (3), der er meget få mellemtoner (4) og næsten ingen højdepunkter mere (5). Højdepunkter er kun tilbage på glanspunkterne på tasken, kogeren (6) her bagpå og ansigtet. Ellers er billedet ret dystert. Det viser histogrammet, der er pænt integreret i gradationskurverne. Det er ret praktisk.
Trin 2
Ja, som standard er det hele her indstillet til RGB (1). Og når du klikker der, ser du de enkelte farvekanaler: Rød, Grøn, Blå, sammen giver RGB. Det er nu tjekket.
Trin 3
Her går vi nu først til rød-kanalen (1). Nu ser du den røde farveandel af billedet, som er relativt lav, og hvis der sker noget, sker det her i skyggerne (2), der sker ikke noget andre steder. Du har også en rød streg (3), der symboliserer rød-kanalen. Det er logisk, ikke?
Så kan du tage disse to håndtag (4+5). Bøj dig under ingen omstændigheder midt i det, det giver de sjoveste farver, du kan forestille dig, ...
Trin 4
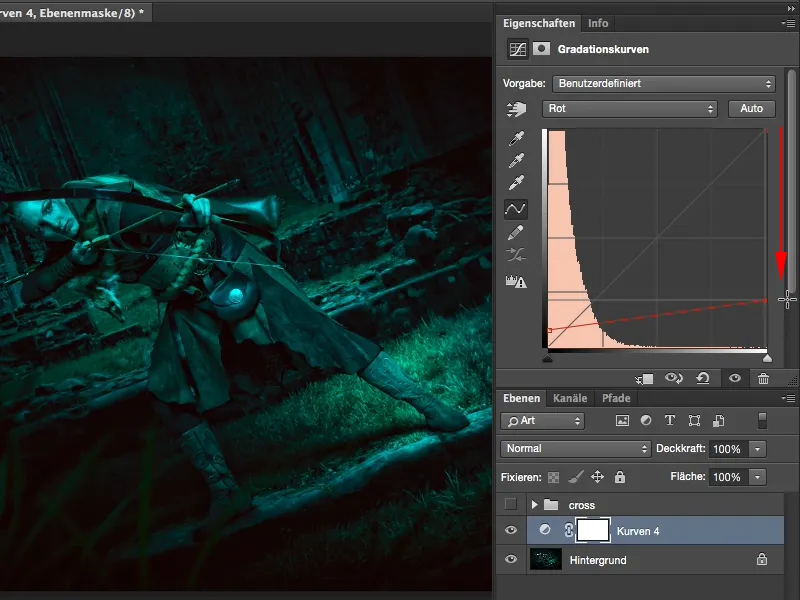
... og se, hvad der sker, når du trækker det opad (1). Dine skygger bliver farvet rødt og oplyst (2).
Trin 5
Selvfølgelig, jo højere jeg går herop, jo mere mættet, jo lysere, jo mere skarpt får jeg rødt (1). Så det ser ikke så godt ud, lidt tilbage (2), og så kan du give dine skygger en snert Instagram-rødelook.
Selv det alene ser ret sejt ud, synes jeg.
Trin 6
I skyggerne kan jeg også se, hvad der sker, når jeg trækker ned her. Aha, mine lys bliver lidt grønligt-blålige. Ser ret mystisk ud, synes jeg, det ser meget godt ud på billedet.
Trin 7
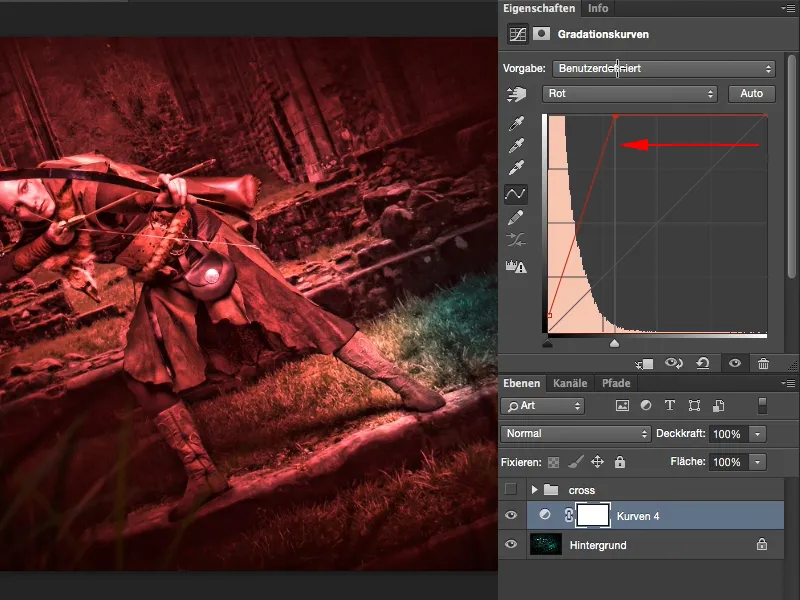
Og hvis jeg trækker det til venstre, bliver alt, der har tegning, på billedet faktisk farvet skarpt rødt. Det ser ikke så godt ud længere, ...
Trin 8
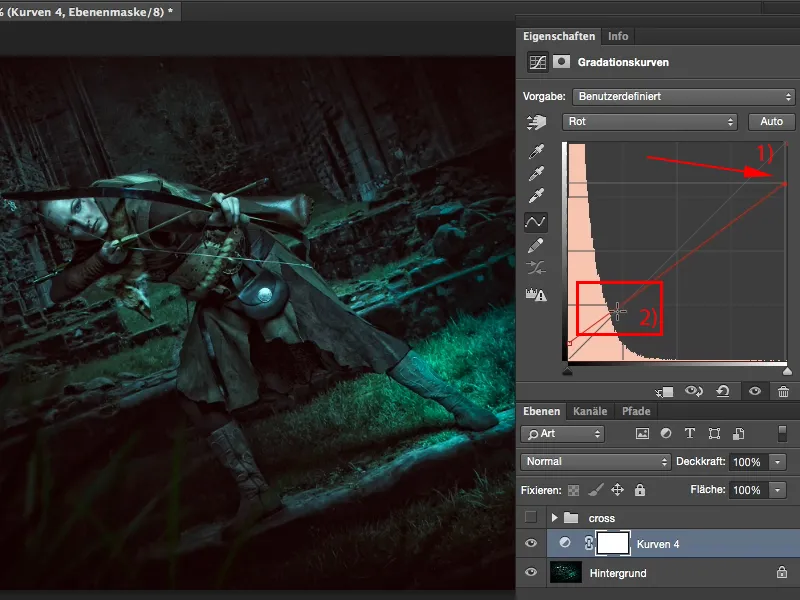
... så går jeg her lidt ned igen, men hvis jeg trækker det lidt mystisk, kan jeg godt lide det. Og navnet "Cross-Look" kommer af, at man praktisk talt krydser farverne. Hvis du tænker på den linje, udgangslinjen, og så ser på denne nye linje, dannes der et lille kors med en meget flad vinkel. Derfor navnet Cross-Look. Jeg krydser farverne her.
Trin 9
Derefter ser jeg på næste kanal (1). Hvad kan jeg gøre der?
Men jeg vil ikke have det hele på et enkelt justeringslag (2), for måske laver jeg tre, fire, fem gradationskurver med forskellige farve-looks, og jeg vil være fleksibel.
Trin 10
Så hvad laver du? Du går bare tilbage til Korrektioner på en nem måde (jeg skal vise det igen her ved at gå til Vindue> Korrektioner; paletten var skjult, ellers er det lidt for lille i videoen deroppe).
Og så laver jeg en ny Graduationskurve (1). Den tilføjes nederst her (2). Jeg kan også label den som "Rød", "Grøn", "Blå", for dem der ønsker det. Så skjuler jeg det hele her igen, så vi får lidt mere overskuelighed, ….
Trin 11
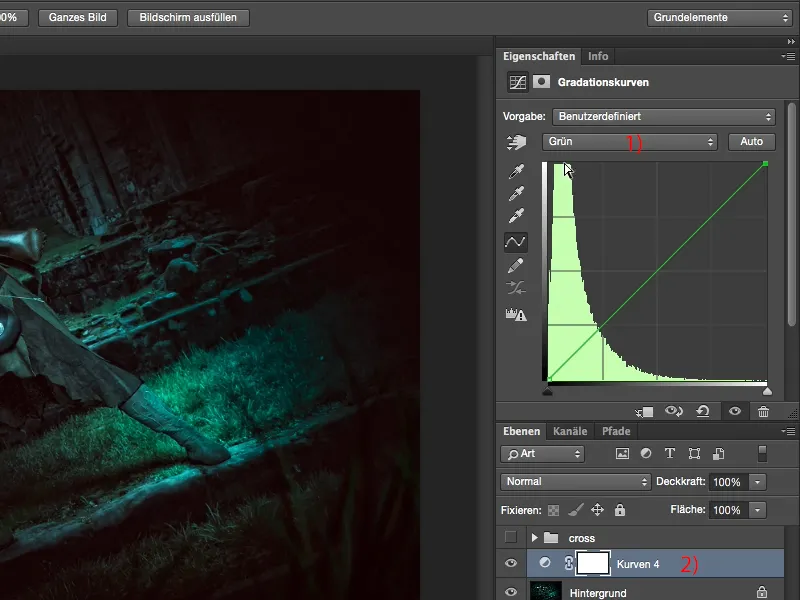
… og går til næste kanal, til Grøn-kanalen (1). Den ser lignende ud, lidt mere flyttet mod højre i skyggerne (2), jeg har også grønt i billedet, derfor går det lidt mere i midten. Og så gør jeg det samme igen, trækker her op, tilføjer grønt til skyggerne. Det ser fedt ud, men er lidt for meget i dette tilfælde, så jeg tilføjer kun en lille smule igen (3). Det er generelt et princip, hvor I ændrer lidt, men nok til at det er synligt på billedet. På den måde skaber I et look, som er iøjnefaldende, som huskes, som er sjovt.
Hvis det blev overdrevet, ville alle sige til dig, ja, du har rodet meget med det i Photoshop, fordi det ser simpelthen ikke godt ud.
Trin 12
Kun en lille smule her (1), og så ser vi igen, hvad der sker med lyset herovre. Hvis jeg gør det mørkere, bliver det lilla (2), det ser også ret fedt ud, men jeg har stadig en blå plet her (3), og det passer mig ikke helt, …
Trin 13
… derfor trækker jeg lidt lyset i denne retning.
Trin 14
Så skjuler jeg mit Korrektioner-felt her igen, I har sandsynligvis lidt mere plads på jeres skærm, til videooptagelse her skal det altid være lidt mindre. Så går jeg til mine Graduationskurver igen (1), skjuler fanen igen og så kan jeg lege lidt med den Blå-kanal. Så RGB, Blå (2), så ser vi lige, hvad der er i billedet (3). Åh, jeg får blå skygger her (4), det ser super fedt ud, synes jeg.
Trin 15
Når jeg trækker mod højre, får jeg grønne skygger.
Nu, heller ikke dårligt, …
Trin 16
… men den blå farve (1), det kan jeg virkelig godt lide. Der bliver det hele så mystisk, det er ikke længere muligt at se, hvor farven egentlig kommer fra. Ja, nu kigger jeg også på lyset, det bliver mere grønligt her (2).
Trin 17
Og her bliver det lidt mere blåligt (1). Det er den sidste detalje, som billedet har brug for, for nu har det et lidt spøgelsesagtigt ansigt (2), det passer til denne scene, det kunne være fra Ringenes Herre, sådan forestillede jeg mig det i hvert fald, da jeg tog billedet. Ja, og I kan se, det er virkelig enkelt med dette Cross-look.
Alt hvad du skal gøre, er at gå til RGB (1) og vælge de enkelte kanaler (2). Du kan gøre dette på en enkelt Graduationskurve, men jeg anbefaler altid: Lav forskellige Graduationskurver (3), for nu er du i stand til frit at blande de enkelte kurver sammen. I begyndelsen er man ofte tilbøjelig til at overdrive det lidt, men du har nu 100 % Gennemsigtighed på hver lag, og jeg anbefaler altid at sætte den tilbage på 70-80 % (4). Det gør jeg stadig i dag, for effekten er så subtilt indlejret i billedet, at alle vil sige, ja, OK, du har ændret noget i farverne, men jeg kan ikke helt regne det ud. Det er altid mit mål, også at forvirre lidt betragteren: Ja, det er sjovt, og det er også sjovt med dette helt enkle Cross-look.


