Opret optiske illusioner med Adobe Illustrator
Introduktion:
Hej kære PSD-fællesskab. Det glæder mig at kunne byde jer velkommen til en af mine tutorials igen. I dag vil vi beskæftige os med emnet optiske illusioner. Jeg har forberedt fire optiske illusioner til jer, som vi nu vil oprette trin for trin sammen i Adobe Illustrator.
Optisk illusion 01:
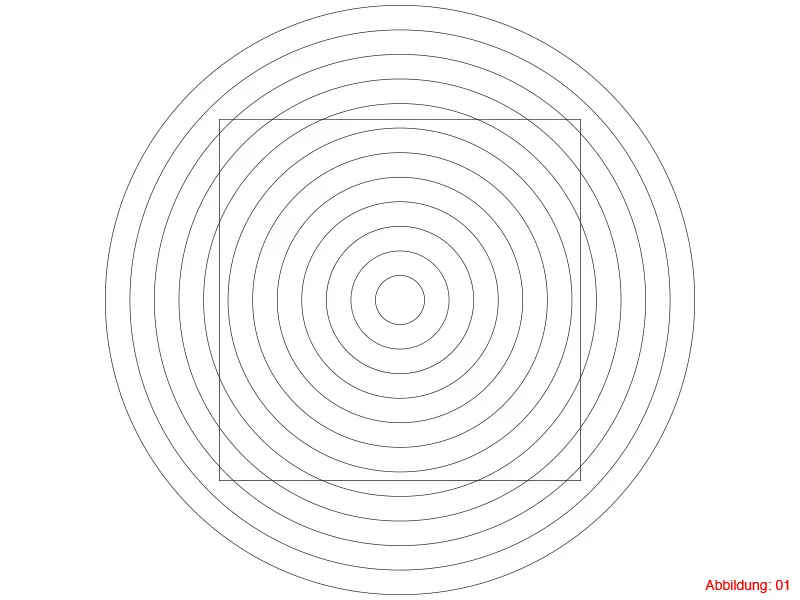
I dette grafik ser I flere cirkler, og i midten er der en firkant, hvor siderne er buet indad.
Hvad nu, hvis jeg siger jer, at firkanten i midten har helt lige sider? I tror mig ikke? Nå, så prøv bare at holde en lineal op til siderne. I vil opdage, at jeg har talt sandt. :-).

Måleenheder:
Før vi begynder det egentlige tutorial, vil jeg bede jer om at kontrollere jeres indstillinger for måleenheder. Vi vil i denne tutorial udelukkende arbejde med måleenheden millimeter. Hvis I allerede har dette indstillet, kan I gå direkte til Trin 1.
For at ændre måleenheden på en Mac, skal I klikke på Illustrator>Indstillinger>Enhed... i den øverste menulinje. (Se billede 02).
På en PC går I til Rediger>Indstillinger og derefter til fanen Enhed...

I det efterfølgende vindue kan I ændre måleenheden til millimeter. (Se billede 03).

Trin 1: Opret cirkel
Når I er i Illustrator, går I først til Fil>Ny. I det efterfølgende dialogvindue opretter I et liggende format i A3 (men I kan også vælge ethvert andet format).

Da vi har brug for flere cirkelstier til denne optiske illusion, vælger I først Ellipset-værktøjet fra værktøjslinjen. Dette findes under Rektangel-værktøjet og kan aktiveres ved at klikke længe på det. Alternativt kan I også trykke på genvejstasten L på tastaturet.
Med Ellipset-værktøjet klikker I nu på et vilkårligt sted på arbejdsområdet. Ved dette klik åbnes et dialogvindue, hvor I kan indtaste størrelsen på ellipsen. Ved Bredde skal I angive en værdi på 150 mm. Da I har brug for en cirkel, indtaster I naturligvis også denne værdi under Højde. Under Kontur-styrke angiver I 0,5pt.

Trin 2: Duplikér og skalér cirkler
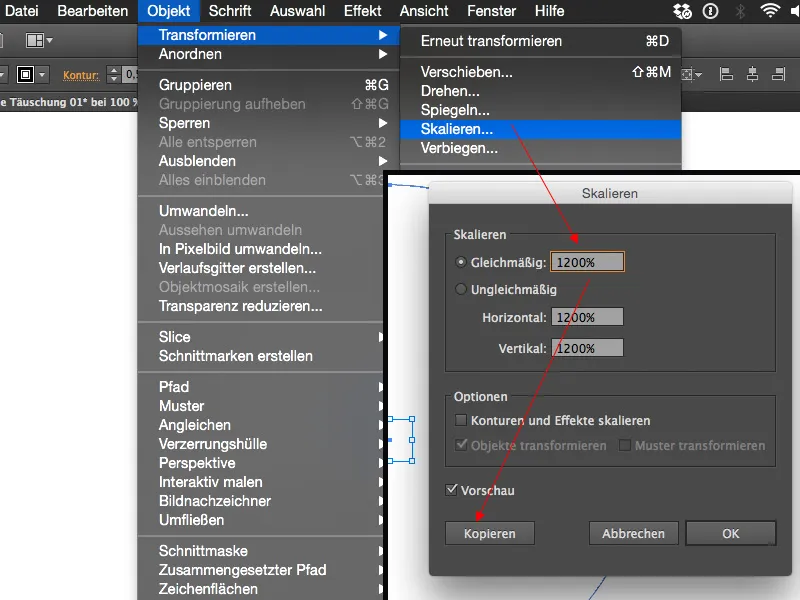
Næste trin er at duplicere denne cirkel flere gange og ensartet skalere dem. Dette gøres bedst ved at gå til Objekt>Transformér>Skalér i menulinjen.
Angiv en værdi på 1200% i det efterfølgende vindue.
Da denne skalering skal anvendes på en kopi af cirklen, bekræfter vi dette dialogvindue med et klik på Kopi. Hvis I trykker på OK, kopieres cirklen ikke, men den eksisterende cirkel forstørres, og den lille forsvinder. Derfor bør I absolut klikke på Kopi.

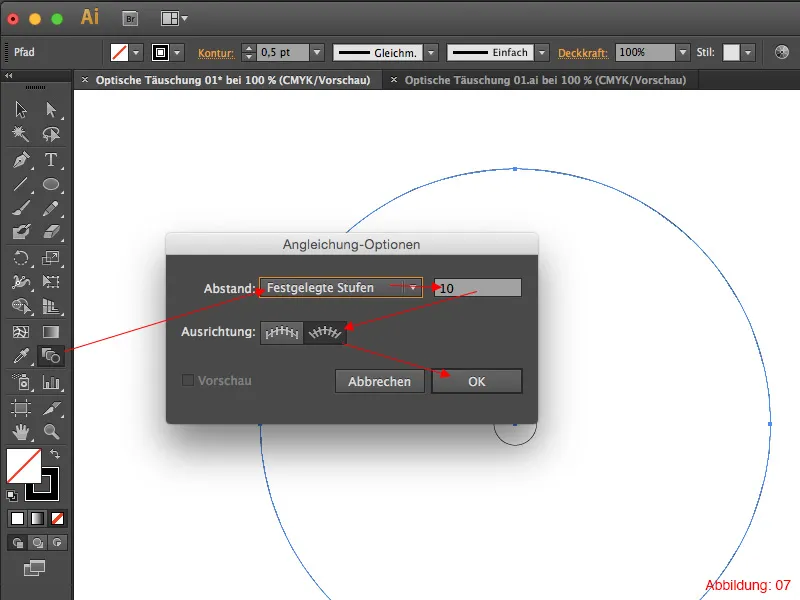
For at oprette de resterende cirkler har I brug for Justér-værktøjet. Dette findes i værktøjslinjen ved siden af Pipetten. Klik to gange på Justér-værktøjet og indstil under Fastsatte trin værdien til 10.

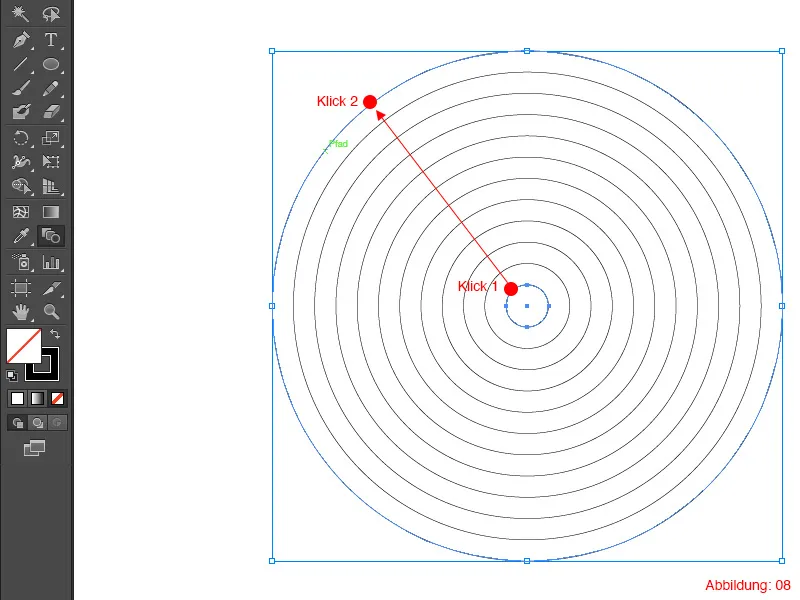
Efter at have bekræftet med OK, klikker I først på den lille cirkel (Klik 1) og derefter på den store cirkel (Klik 2). Justér-værktøjet opretter derefter automatisk de 10 indre cirkler, der mangler (se Billede 08).

Trin 3: Oprettelse af kvadratet
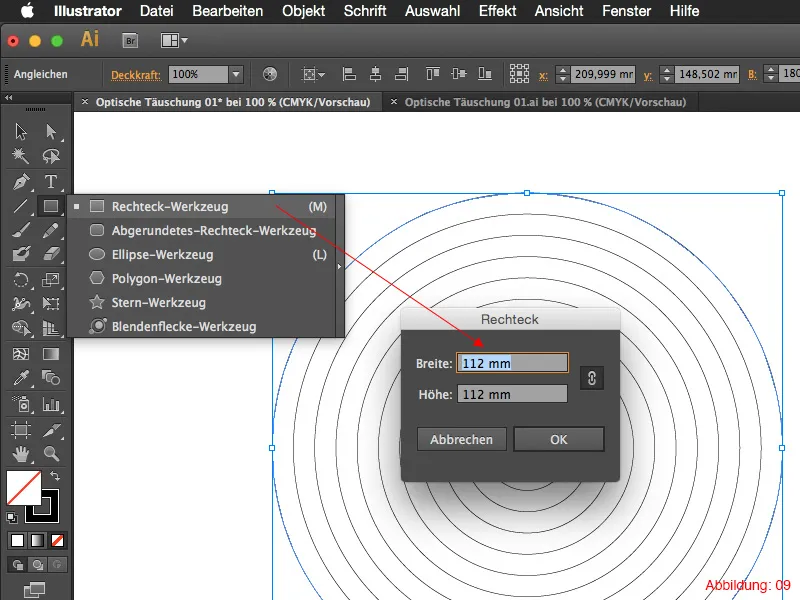
Nu mangler kun kvadratet. Det opretter vi med Rektangel-værktøjet. Ved at trykke på genvejstasten M bliver Rektangel-værktøjet straks aktiveret. Ligesom tidligere med ellipsen, klikker I bare et sted på arbejdsområdet. Derefter vises igen vinduet, hvor I kan indstille størrelsen. Her indstiller I en størrelse på 112 mm både i Bredde og Højde. For Kontur-tykkelsen vælger I 0,5pt, som I gjorde tidligere.

Trin 4: Færdiggørelse af optisk illusion
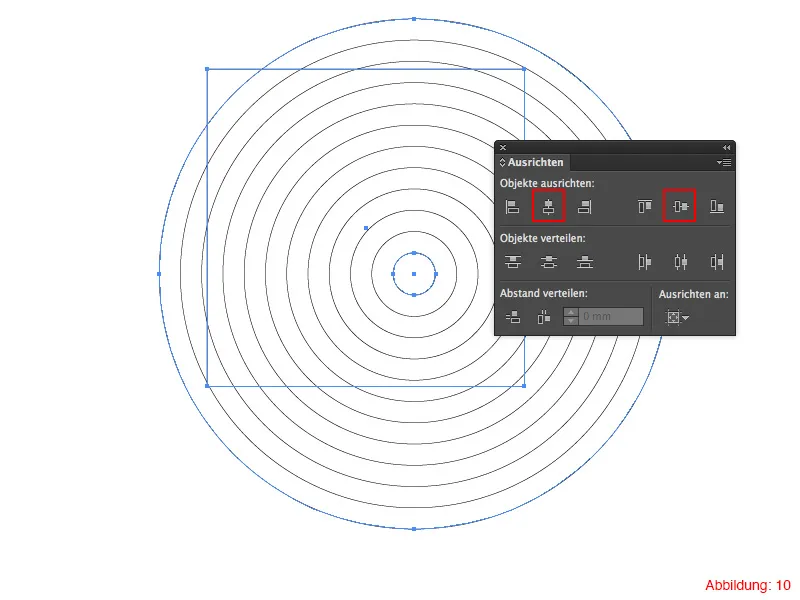
I det sidste trin vælger I nu cirklerne og kvadratet. For at markere flere objekter på én gang skal I holde Skift-tasten nede, mens I klikker på begge objekter.
Nu har I brug for Justér-paletten. Den finder I under Vindue>Justér.
Her skal I blot klikke en gang på Vandret justering og en gang på Vertical justering (se figur 10).

Optisk illusion 02:
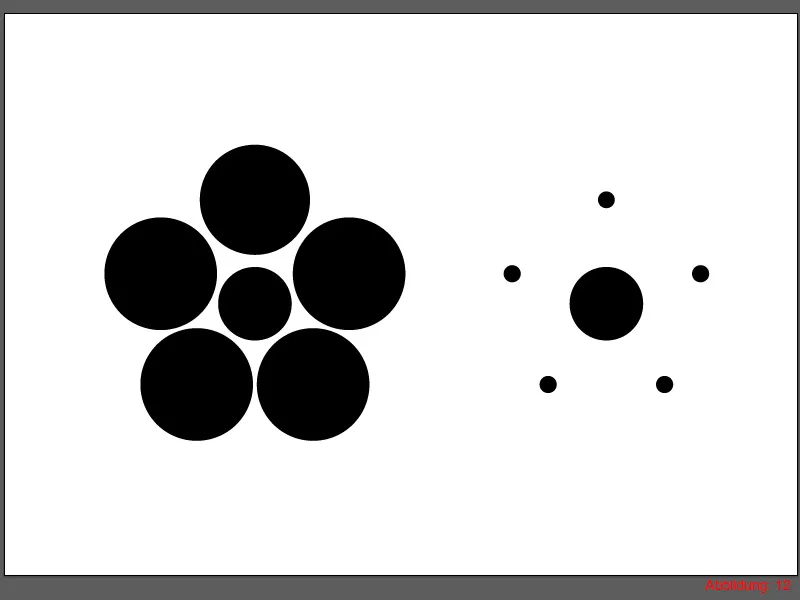
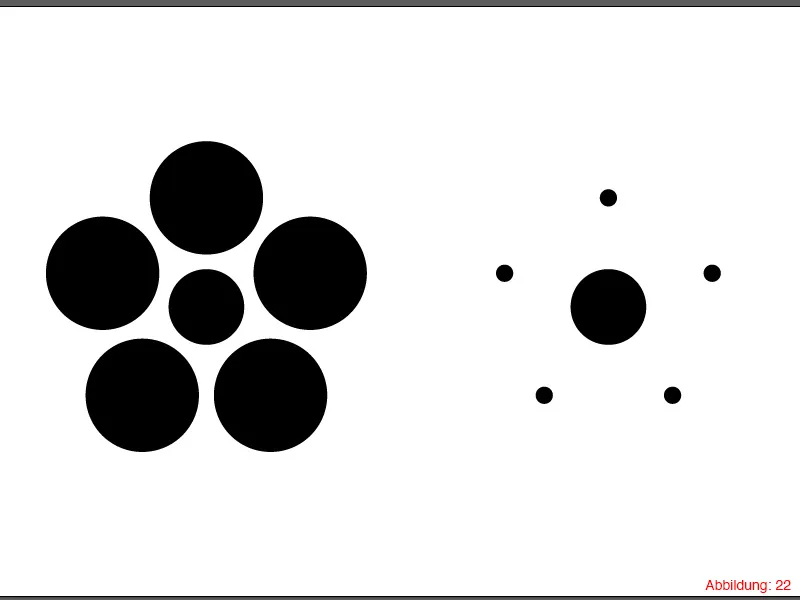
I den anden optiske illusion handler det om forholdet mellem stort og småt. På venstre side virker den midterste punkt meget mindre end på højre side. I virkeligheden er disse to punkter dog præcis lige store. Ved konstruktionen af denne optiske illusion vil I lære at bruge Forflyt-dialogen og Dreje-værktøjet.

Trin 1: Oprettelse af arbejdsområdet
Inden I kan begynde konstruktionen, skal I bruge et nyt arbejdsområde. Dette opretter I igen via Fil>Ny. I det følgende vindue vælger I et format af DIN A3 (I kan dog også vælge et format efter eget valg).
Efter at I har oprettet arbejdsområdet, skal I først oprette et midtpunkt som centrum for den første cirkel i midten. Ved hjælp af genvejen Command+R eller Strg+R viser I Linjaler (på engelsk: Rulers).
Ved at holde den venstre museknap nede kan I nu trække Hjælpelinjer fra linjalerne. I skal bruge en vandret Hjælpelinje og en lodret Hjælpelinje (nogenlunde midt på) (Figur 13).

Nu er det tidspunkt, hvor I bør kontrollere, om Intelligente Hjælpelinjer er aktiveret. Det kan I nemt kontrollere ved at gå til Vis>Intelligente Hjælpelinjer i den øverste menulinje. Hvis der endnu ikke er sat flueben her, skal I klikke en gang for at aktivere denne funktion.

Trin 2: Oprettelse af den venstre halvdel af den optiske illusion
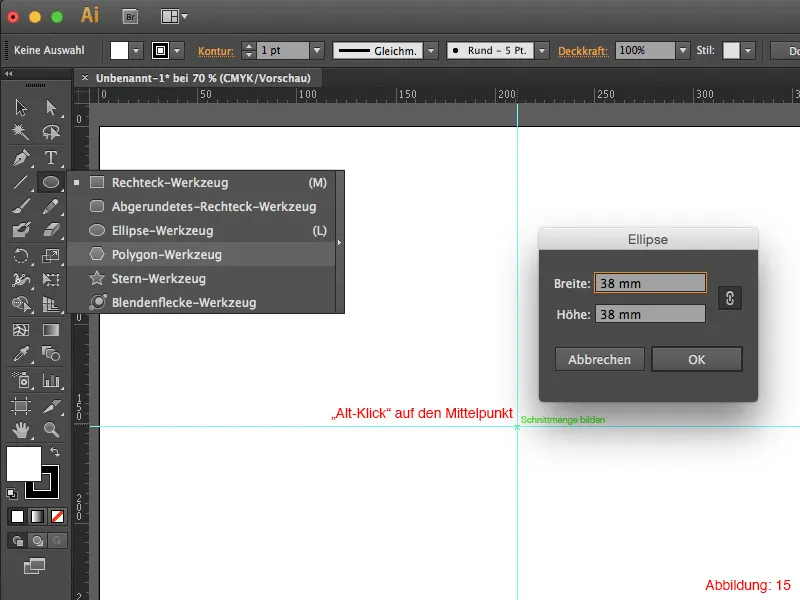
I næste trin griber I Ellipse-værktøjet og klikker med den Alt-tast nede på midtpunktet af de hjælpelinjer, I tidligere oprettede.
I det efterfølgende dialogboks indtaster I en størrelse på 38x38 mm. Fordi I holdt Alt-tasten nede før, vil cirklen blive oprettet direkte fra midten af jeres midtpunkt.

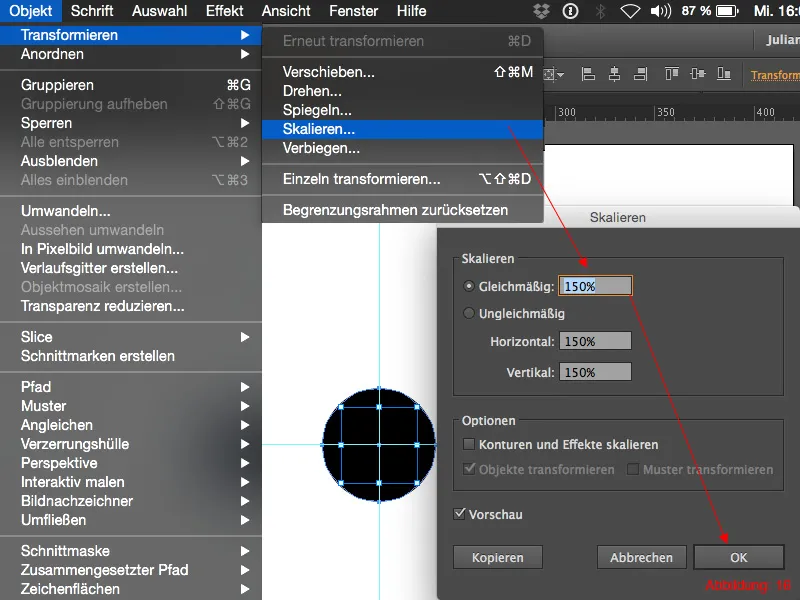
Ved at bruge Command+C og Command+F (På PC: Strg+C og Strg+F) kopierer I denne cirkel og indsætter den på samme sted igen. Nu går I til den øverste menulinje, vælger Objekt>Transformere>Skalér. Her indtaster I en værdi på 150% under Ensartet og bekræfter med OK.

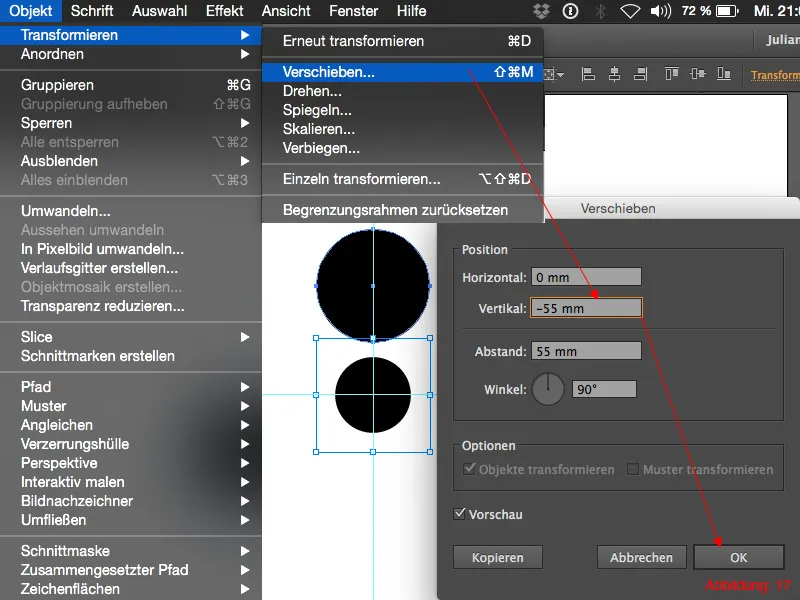
Nu skal I flytte denne cirkel 55 mm opad. Dette kan I nemt gøre ved igen at klikke på Objekt>Transformere>Flytte. I Vandret skal I lade det være ved værdien 0 mm, og i Vertikal indtaster I en værdi på -55 mm. (Minus, fordi I gerne vil flytte opad og ikke nedad).

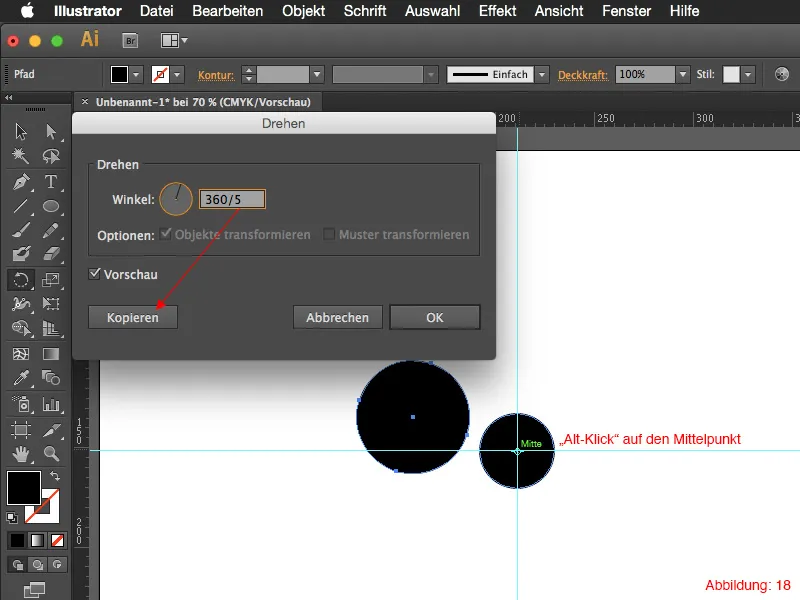
Denne større cirkel skal nu fordeles jævnt rundt om den mindre cirkel. I værktøjskassen finder I Rotér-værktøjet. Hvis I nu holder Alt-tasten nede og klikker på jeres midtpunkt, kan I dreje cirklen direkte om denne akse.
Som I måske allerede har set på forhåndsvisningsbilledet til denne optiske illusion, har I brug for præcis fem cirkler, der er fordelt omkring den midterste. Da en cirkel kendt taget har 360°, skriver I blot 360/5 i Rotér-dialogboksen. Illustrator er så smart i dette tilfælde, at det forstår denne beregning og viser resultatet øjeblikkeligt. (Dette sparer jer for hovedregning). Men det er vigtigt, at I ikke bekræfter med OK, men klikker på Kopier. På denne måde bevares den oprindelige cirkel, og en kopi af den drejes.

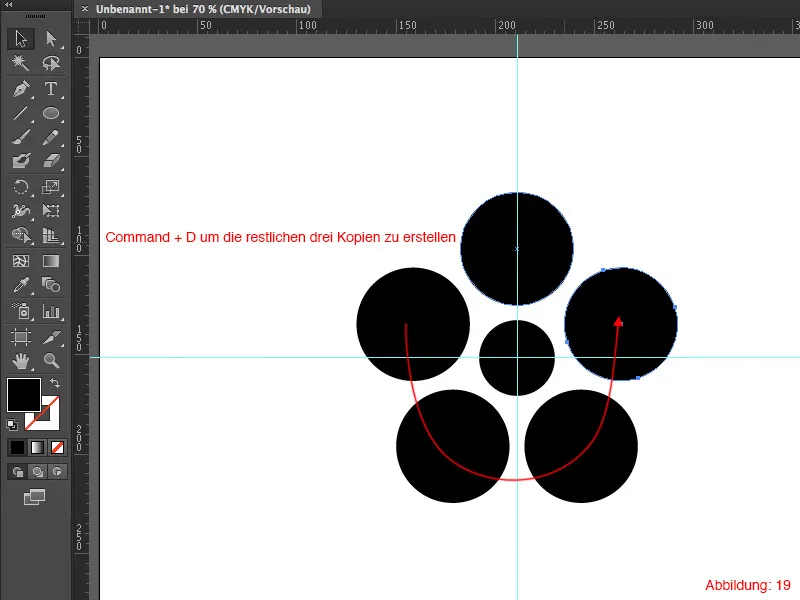
Med genvejen Command+D (på PC: Ctrl+D) kan I gentage denne proces yderligere tre gange.

Trin 2: Opret venstre side af den optiske illusion
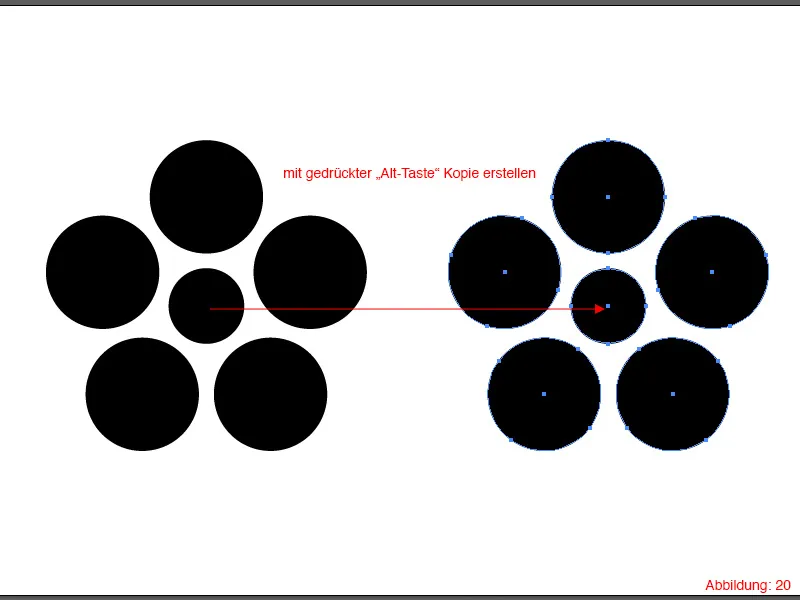
Så ville størstedelen af denne optiske illusion være færdig. For at oprette højre del med de mindre cirkler, markerer I alt med Command+A (på PC: Ctrl+A) og opretter en kopi til højre ved at holde Alt-tasten nede.

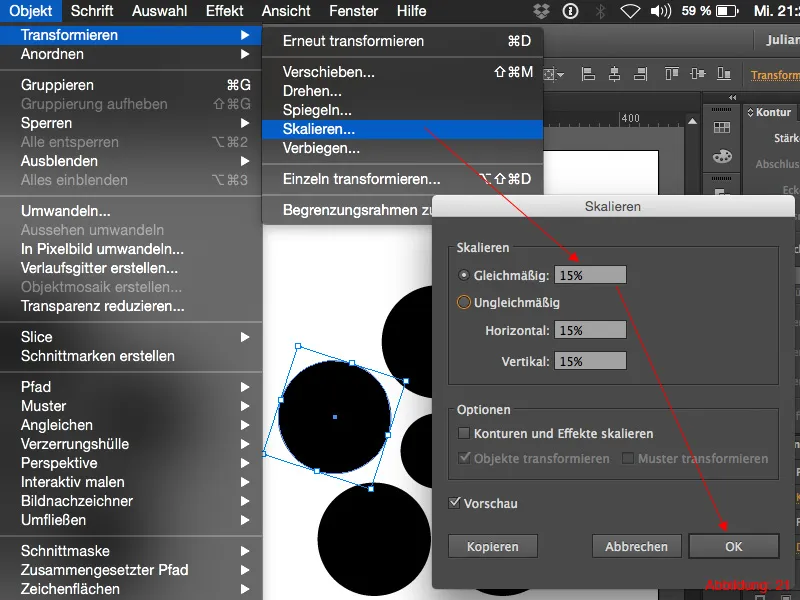
Resten er kun en smule flid. I skal nu gribe hver af de fem cirkler en gang og altid skalere dem ned til 15% via Objekt>Transformere>Skalere.

Og den anden optiske illusion er færdig:

Optisk illusion 03:
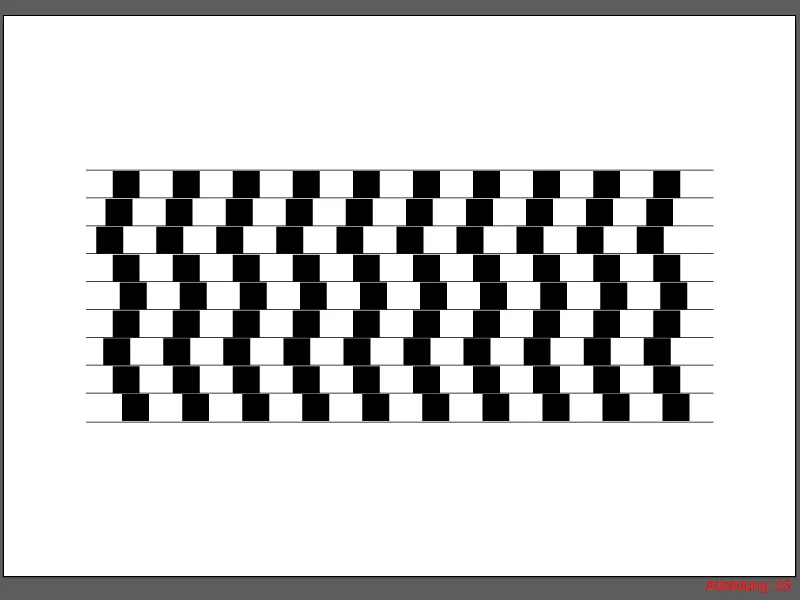
Nu begynder vi direkte med den tredje optiske illusion. I denne illusion får vores øje det til at se ud, som om linjerne og firkanterne (især i midtersektionen) falder skarpt mod venstre eller højre. I virkeligheden er linjerne og firkanterne dog nøjagtigt vandrette.

Trin 1: Lad os komme i gang!
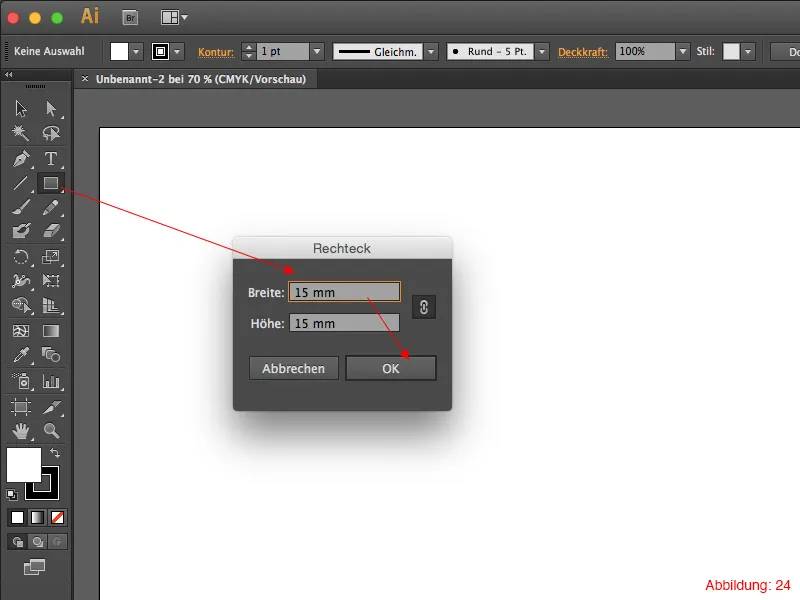
For at realisere denne optiske illusion, skal I i første omgang oprette et kvadrat med målene 15x15mm ved hjælp af Rektangel-værktøjet.

Vi har brug for 9 kopier af dette kvadrat med en afstand på 15mm mellem dem i vandret retning.
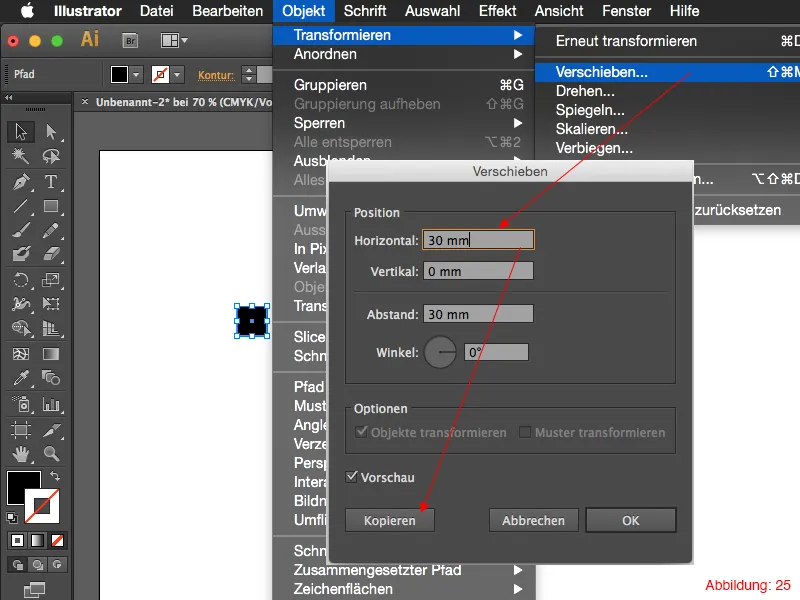
For at opnå dette går I igen til Objekt>Transformere>Flytte. I det efterfølgende vindue indtaster I derefter en værdi på 30mm, så I har en præcis afstand på 15mm mellem det næste kvadrat. Bekræft denne dialog ved at klikke på Kopier.

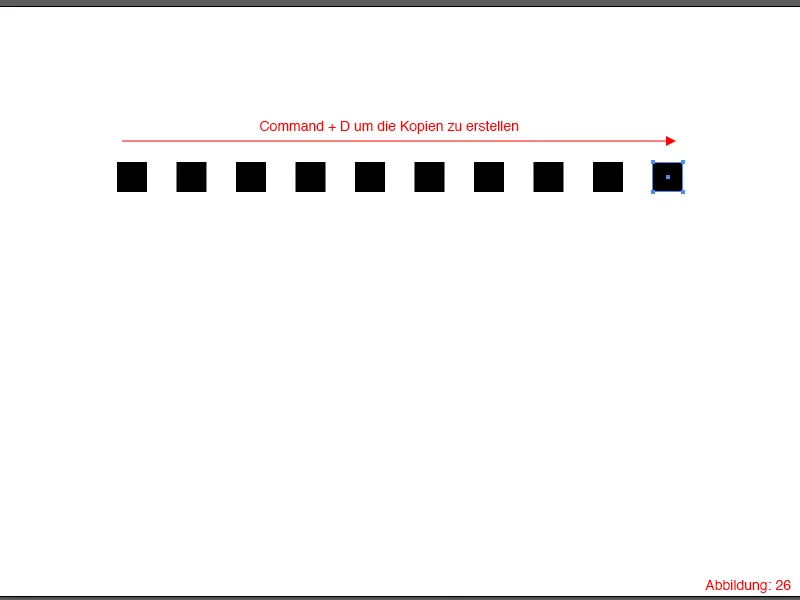
Ved hjælp af genvejen Command+D (på PC: Ctrl+D) opretter I yderligere otte kopier, så I til sidst har 10 firkanter med 15mm mellemrum i en række.

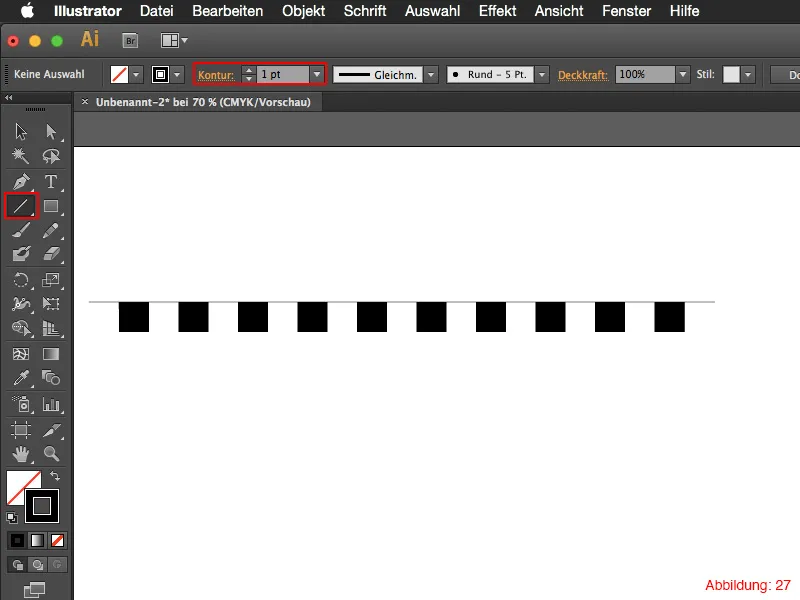
I næste trin griber I fat i Linje-værktøjet fra Værktøjskassen og tegner en vandret linje direkte på toppen af firkanterne. Sørg for, at linjen stikker lidt ud til venstre og højre som vist på billedet. (Linjebredde: 1pt).

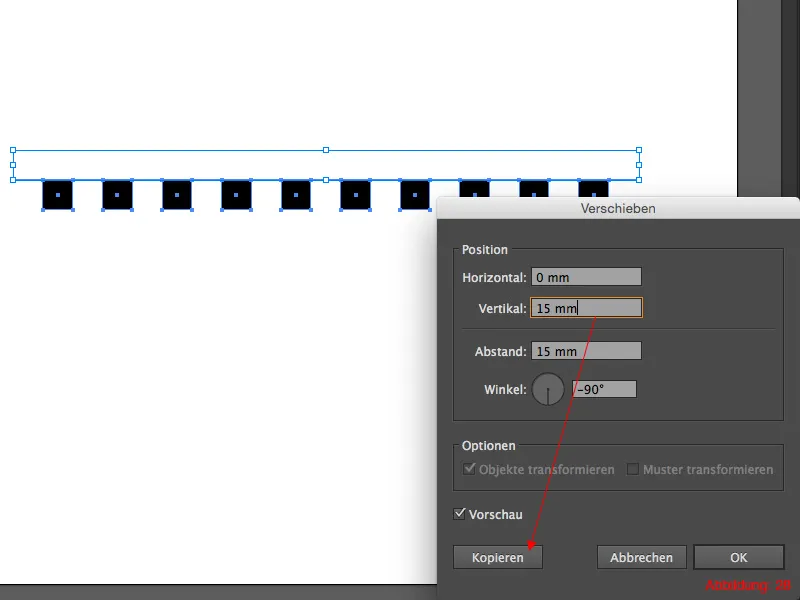
Derefter markerer I alle firkanter inklusive den netop tegnede linje og kalder igen Flytte-dialogboksen via Objekt>Transformere>Flytte. I Horizontal indtaster I 0mm og i Vertikal 15mm. Bekræft også denne dialog med Kopier.

Via Command+D (på PC: Ctrl+D) opretter I yderligere syv kopier.
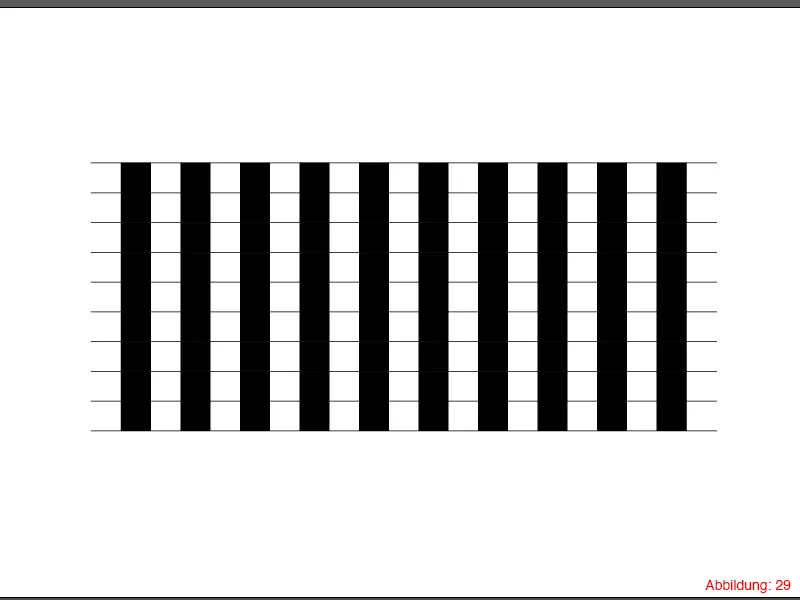
Ved den sidste kopi opretter I igen en linje i bunden af firkantet for at afslutte det hele pænt. Derefter bør det se ud som vist på billede 29.

Trin 2: Færdiggør den optiske illusion
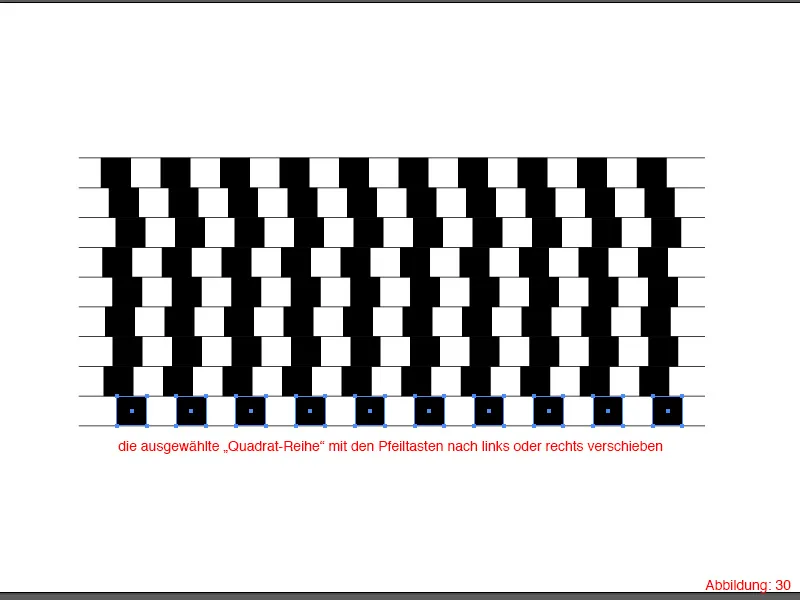
For at færdiggøre denne optiske illusion, vælger I med Valg-værktøjet altid en række firkantede og flytter dem i forskellige retninger ved hjælp af piletasterne. Når I har gjort dette med hver række, vil det se ud som om linjerne og firkantene falder skråt i begge retninger.

Optisk illusion 04
Nu er vi nået til den sidste optiske illusion i denne vejledning.
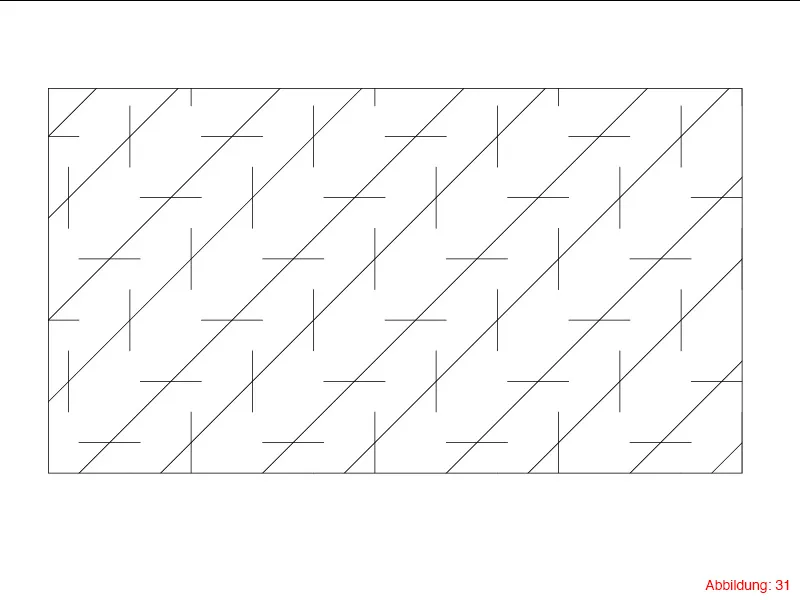
Med denne illusion ser det ud som om de lange linjer står i forskellige vinkler i forhold til hinanden. I virkeligheden står de dog præcist i en 45° vinkel i forhold til hinanden. Denne illusion opstår, fordi de korte linjer skiftevis er vandret og lodret arrangeret på de 45° linjer. (Var det lige lidt for meget information på én gang? Det gør ikke noget! I vil forstå det, når I begynder at skabe denne illusion. :-) ).

Trin 1: Oprettelse af linjer
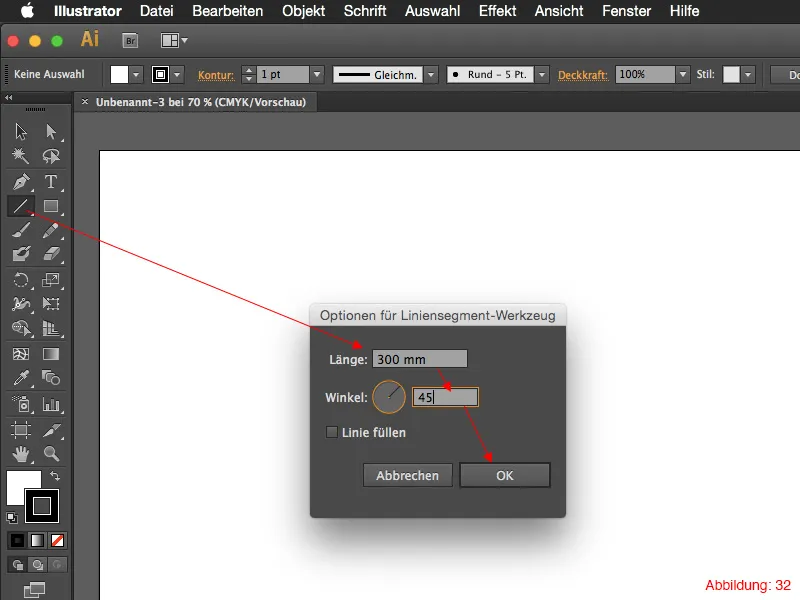
Start med at oprette en ny arbejdsflade i A3-format. Derefter tager I Linje-værktøjet og klikker én gang på jeres arbejdsflade. Nu vises et nyt vindue, hvor I kan indstille Længde og Vinkel på linjen. Indstil en Længde på 300mm og en Vinkel på 45° og bekræft med OK.

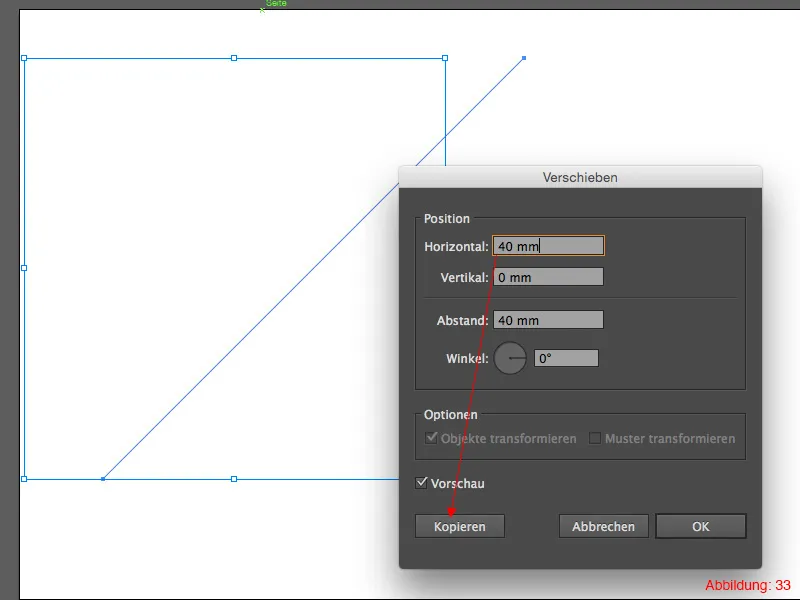
Ved hjælp af Objekt>Transformér>Flyt flytter I linjen 40mm til højre og bekræfter handlingen ved at kopiere.

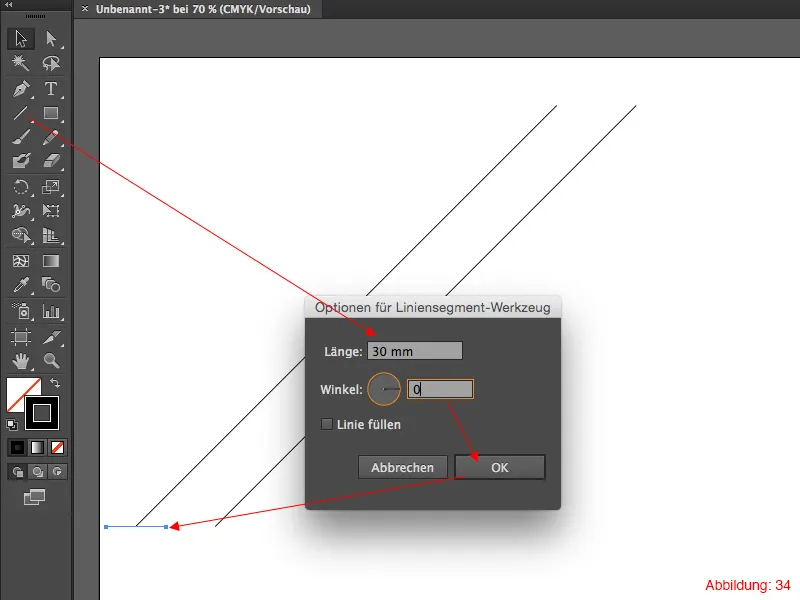
Nu har I brug for Linje-værktøjet igen. Denne gang opretter I en linje med en Længde på 30mm og en Vinkel på 0°. Placér denne linje midt på samme måde som vist på billedet på slutningen af den første linje.

I det næste skridt åbner I igen Flyt-dialogen. Objekt>Transformér>Flyt.
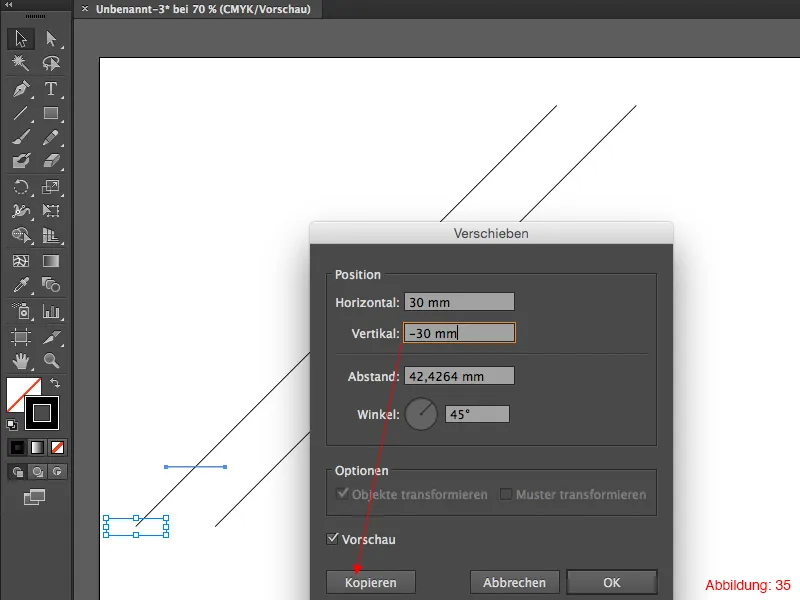
Denne gang skal I flytte i begge retninger samtidig. Indstil 30mm i Vandret og -30mm i Vertikal, bekræft med et klik på Kopier og dupliker handlingen med genvejen Command+D (på PC: Strg+D).

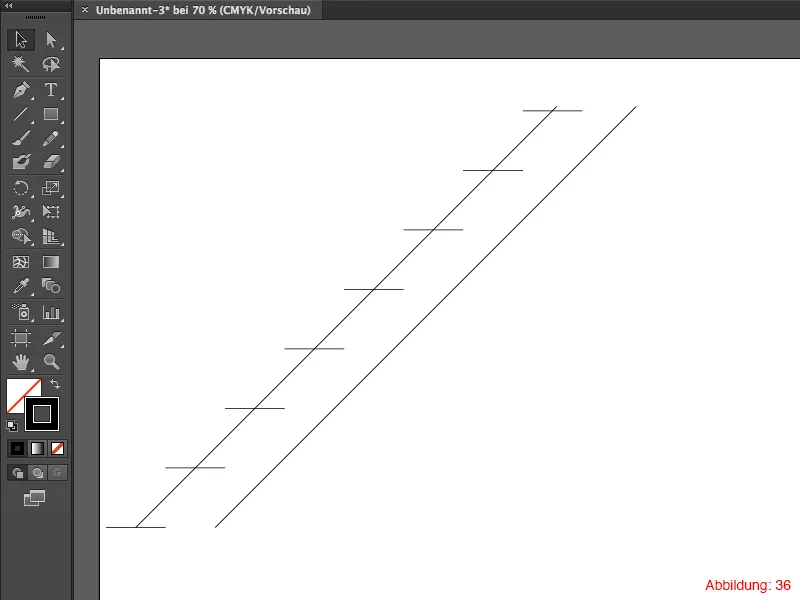
Derefter bør det se nogenlunde sådan ud. (Billede 36).

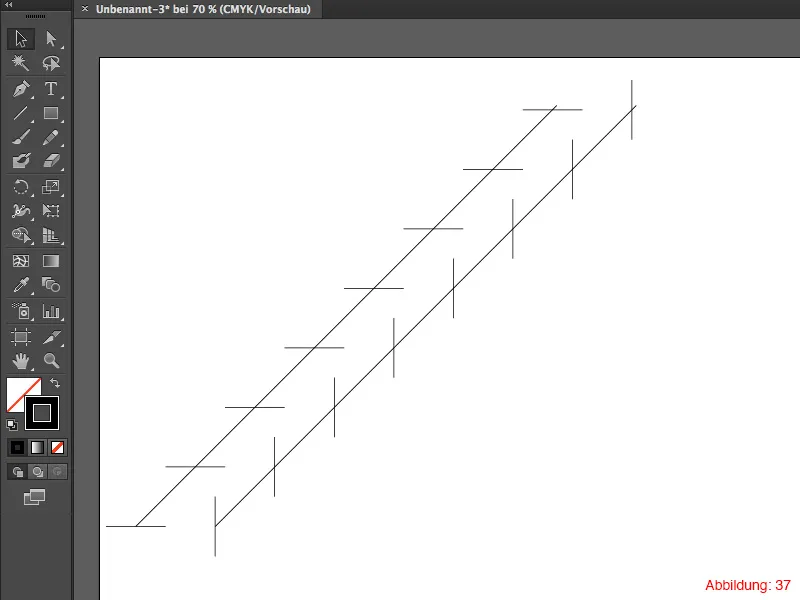
Opret nu en ny linje med Linje-værktøjet. Vælg igen en Længde på 30mm, men denne gang med en Vinkel på 90°. Placer denne linje midt på enden af den anden linje og åbn igen Flyt-dialogen. Objekt>Transformér>Flyt. Indstil også her 30mm i Vandret og -30mm i Vertikal, og bekræft igen med Kopier. Dupliker handlingen med Command+D (på PC: Strg+D).

Nu vælger I alt og åbner igen Flyt-dialogen. (I har sikkert bemærket, at denne dialog virkelig bruges meget :-) ).
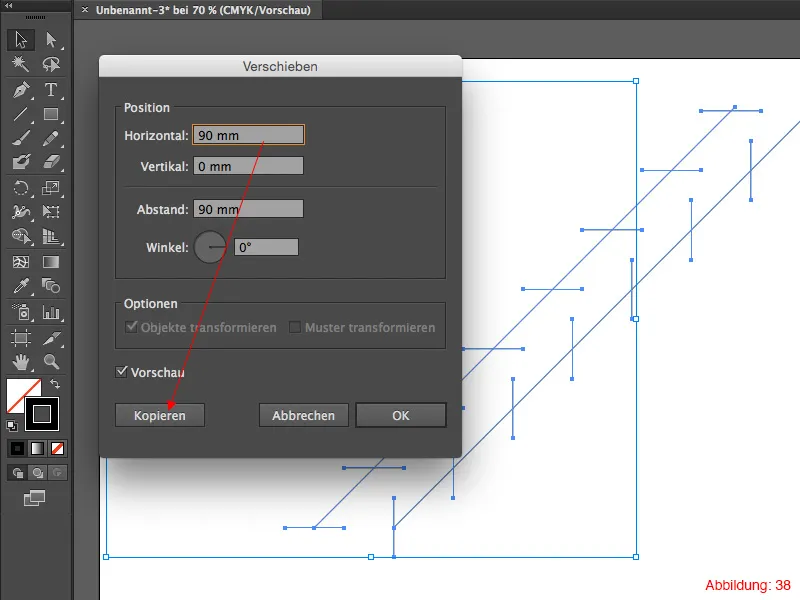
Denne gang flytter I alt 90mm i vandret retning og bekræfter igen med Kopier. Dupliker nu handlingen 5-6 gange med Command+D (på PC: Strg+D).

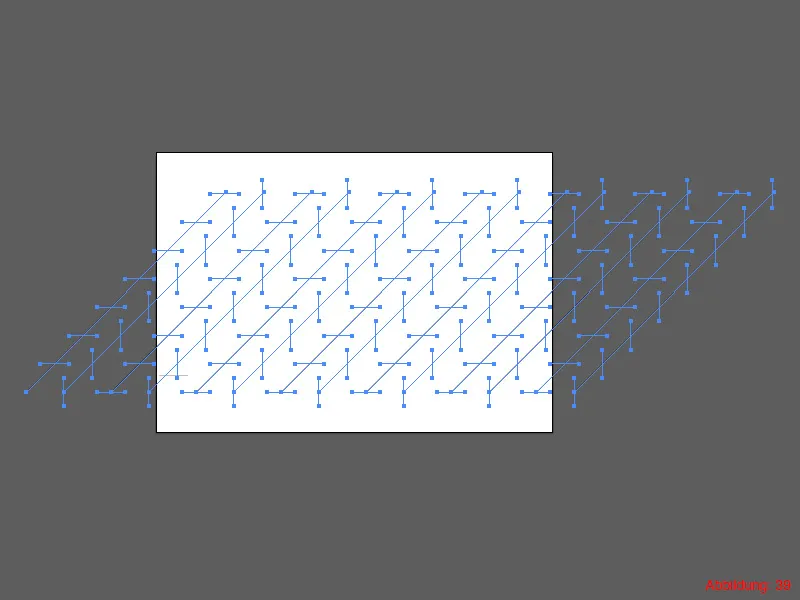
Nu bør det se omtrent sådan ud hos jer:

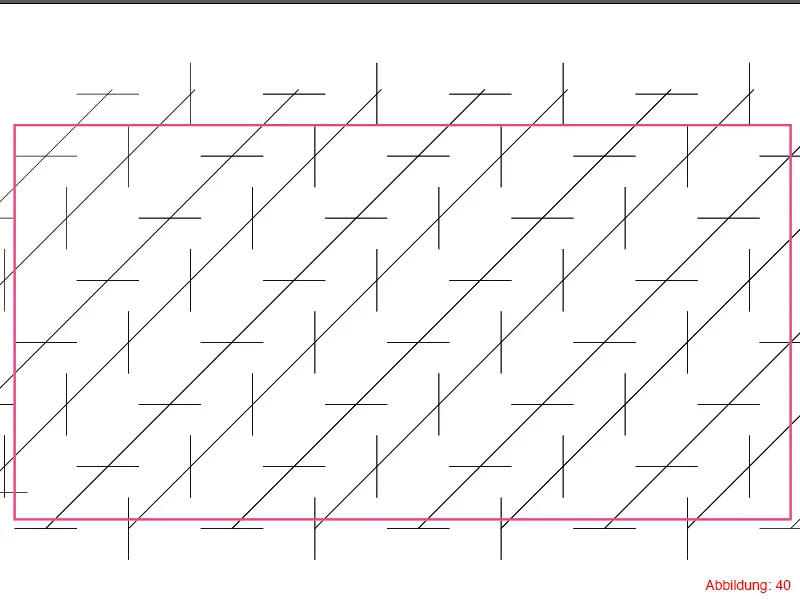
Nu er vi næsten ved vejs ende. I det sidste skridt tager I igen Rektangel-værktøjet og trækker et rektangel direkte over alle jeres linjer (se billede 40).

Trin 2: Opret rammen
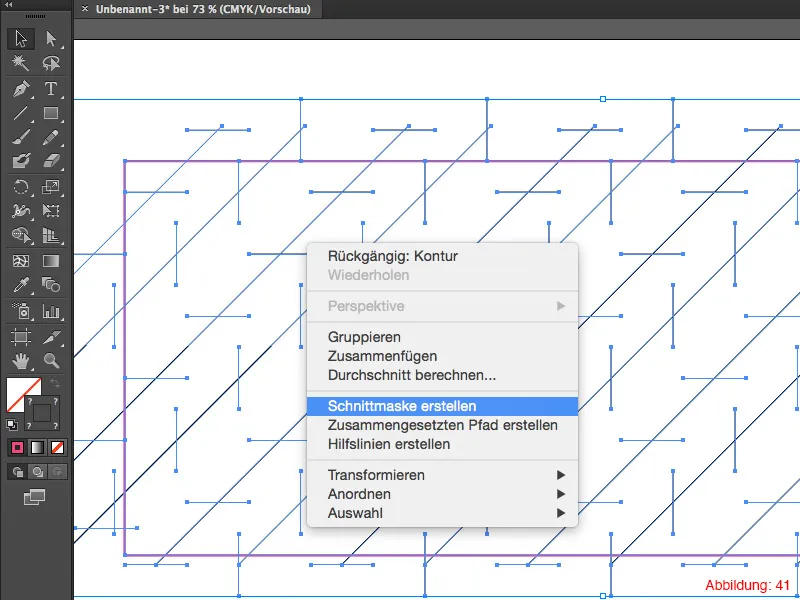
Derefter vælger I alt. Det er bedst at gøre det med Command+A (på PC: Strg+A). Højreklik midt i jeres rektangel og vælg der Opret udsnit. På den måde bliver alle elementer, der ikke skal være synlige, skjult.

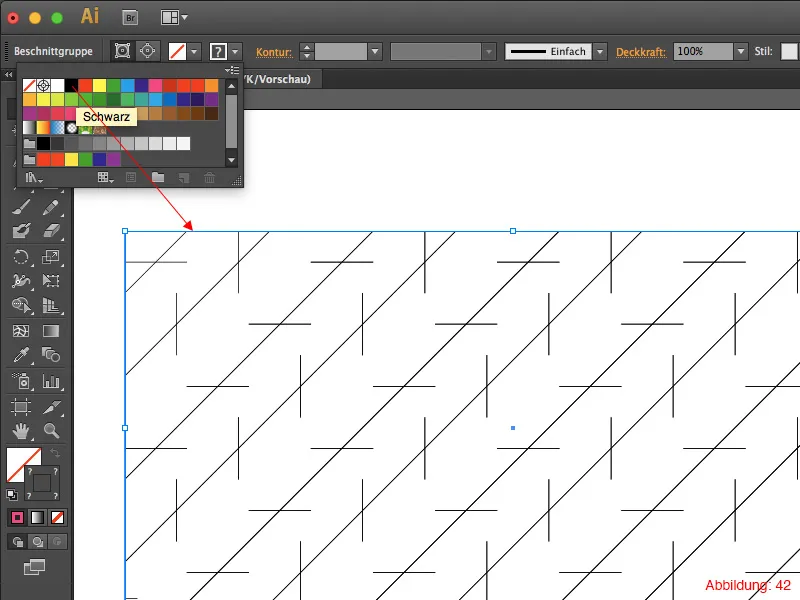
Nu behøver I blot anvende en kant på udsnittet, så I også får en flot ramme. Og så er den sidste optiske illusion færdig.

Afsluttende bemærkninger:
Jeg håber, I har haft det sjovt med denne tutorial, og at I nu kan oprette nogle flotte optiske illusioner. Som I sikkert har bemærket, gentager nogle kommandoer sig hyppigt i Illustrator, og jeg er ret sikker på, at når I har arbejdet jer igennem denne tutorial én gang, vil I aldrig glemme, hvor nyttig Flytte-dialogboksen og genvejen Command+D (på PC: Strg+D) kan være.
Hvis I har yderligere spørgsmål om emnet, så skriv dem i kommentarfeltet. Jeg vil stræbe efter at besvare dem hurtigt.
Mange hilsner
Din Julian


