Sådan vil det se ud. Men nu er der talt nok. Lad os gå direkte i gang med Illustrator...

Trin 1: Opret baggrund
Før vi kan begynde det egentlige arbejde, skal I oprette en ny arbejdsflade. Dette gøres ved at bruge FilNy eller genvejen Command/Strg+N. Vælg et format fra DIN A3 i liggende retning og bekræft derefter med OK.

Nu er vi endelig klar til at gå i gang.
Tag Rektangel-værktøjet og opret et rektangel, der strækker sig over hele arbejdsfladen.
Dette rektangel skal nu udfyldes med en gradient. Åbn gradientpanelet og klik derefter på standard sort/hvid gradient (se Figur 03):
(Hvis I ikke kan finde gradientpanelet i jeres arbejdsområde, kan I åbne det via VindueGradient.)

Da vi har brug for en rund gradient, skal I ændre gradienttypen fra Lineær til Cirkulær.
Nu er det tid til at tilføje lidt farve til legen. Til dette tutorial har jeg forberedt to CMYK farveværdier.
• lyse orange: CMYK - 0/35/95/0
• mørkt orange: CMYK - 0/50/100/20
Ved at dobbeltklikke på en af gradientfarvefelterne kan I tildele begge farver til gradienten. Efterfølgende bør det se nogenlunde sådan ud hos jer (se figur 04):

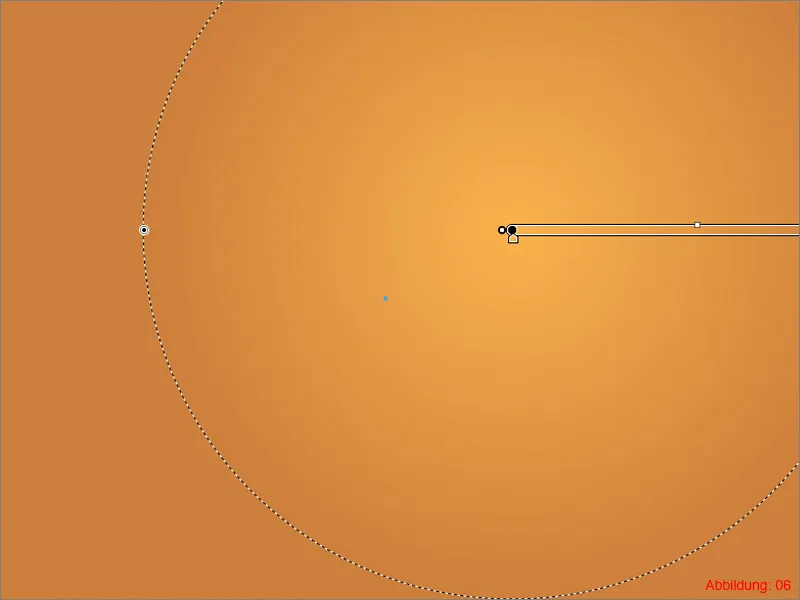
For at sikre, at gradienten ikke sidder helt præcist i midten, har I brug for gradientværktøjet fra værktøjskassen (se Figur 05):

Når I har aktiveret dette, vil der vises en slags gradientlinje på jeres orange gradient. Flyt denne linje lidt op og til højre (se Figur 06), indtil centrum ikke længere er centralt placeret.
Baggrundsgradienten er færdig.

Nu vil vi gå videre til virvelen, som også skal fungere som baggrunds-element.
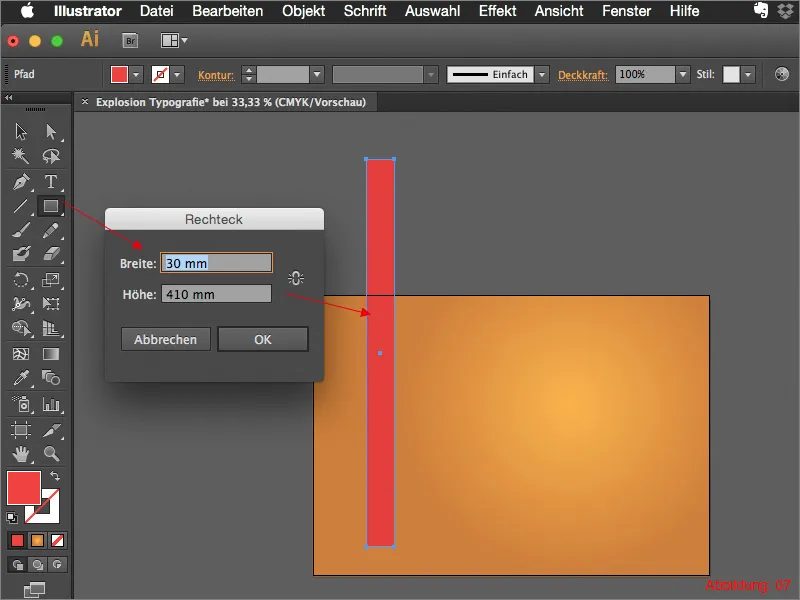
Tag Rektangel-værktøjet og opret et rektangel med dimensionerne 30x410mm.

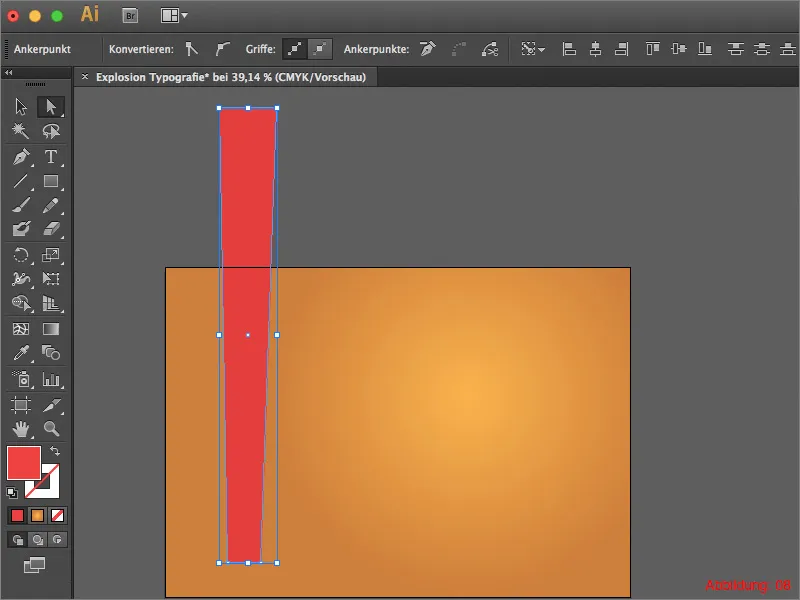
Derefter tager I Direkte valg-værktøjet (hvid musemarkør) og flytter hjørnerne på rektanglet sådan, at det er lidt snævrere i bunden end i toppen (se Figur 08):

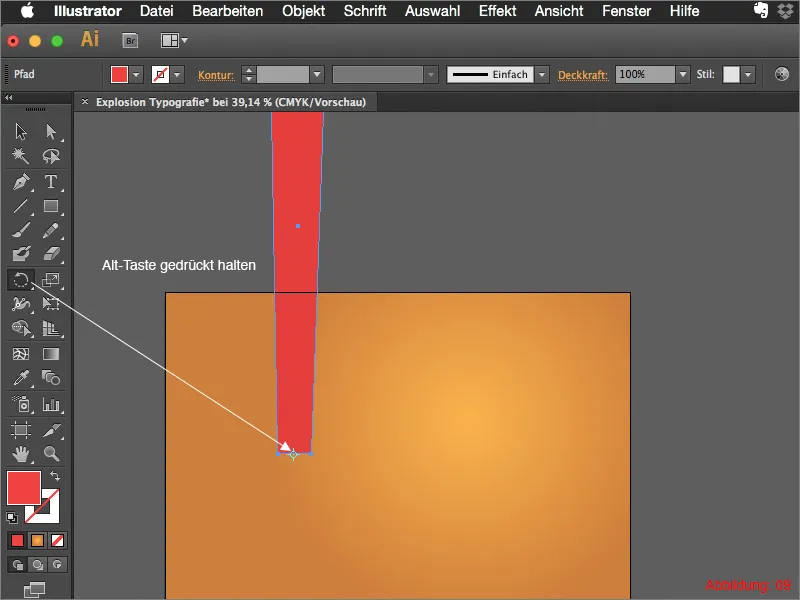
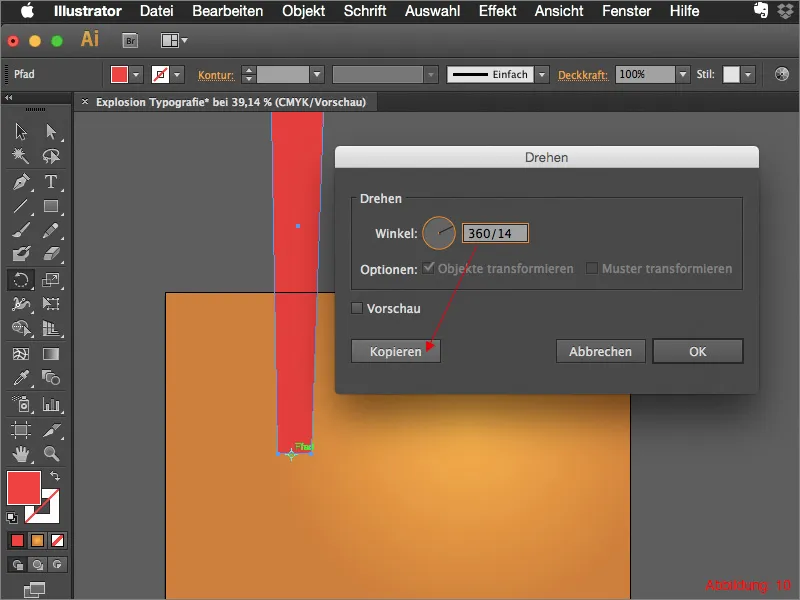
Når I er tilfredse med det, har I brug for Dreje-værktøjet fra værktøjskassen. Klik med Alt-tasten holdt nede på bundmidtpunktet af jeres nyligt oprettede rektangel. (Figur 09):

Derefter åbnes et nyt dialogvindue, hvor I kan indtaste vinklen for rotationen.
I alt har I brug for 14 kopier af dette rektangel. Disse kopier skal alle drejes med samme afstand fra hinanden. Da Illustrator er ret smart i sådanne sager, er det nok at indtaste 360/14 og bekræfte med et klik på Kopiér.

Gentag denne proces derefter 13 gange mere. Men fortvivl ikke, I behøver ikke hver gang at bruge Dreje-værktøjet. Det er nok, hvis I trykker genvejen Command/Strg+D 13 gange mere.
(Command/Strg+D gentager altid den seneste handling, man har foretaget i Illustrator).
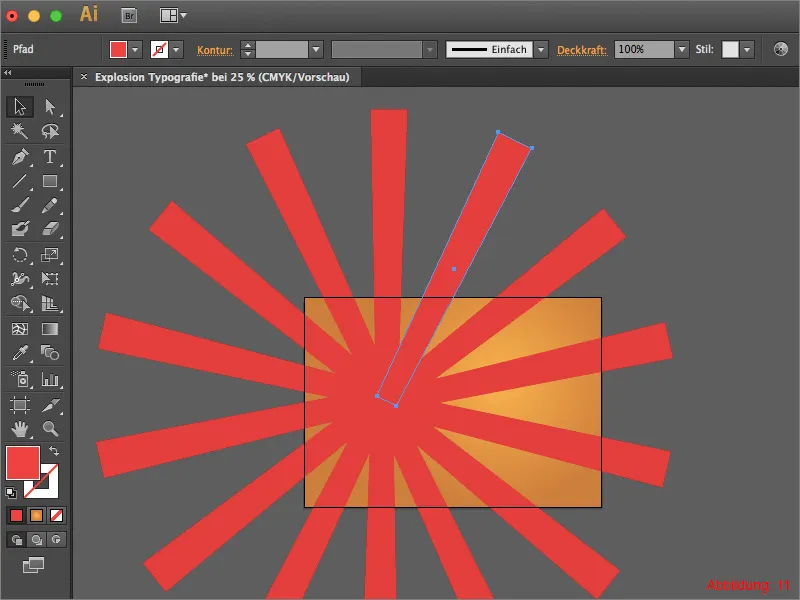
Efterfølgende bør det se sådan ud hos jer (se Figur 11):

Gruppér alle rektangler med Command/Strg+G og gå derefter til Effekt>Forvrængningsfilter>Svingninger… (Figur 12):

I det efterfølgende vindue kan I indstille til 40% bøjning og derefter bekræfte med OK (Figur 13):

Grib nu hele gruppen og flyt midtpunktet til cirka det samme punkt som midtpunktet for forløb-et. Vær opmærksom på, at dit arbejdsområde er helt dækket af din hvirvel (Figur 14):

For at hvirvlen ikke stikker så vildt ud over dit arbejdsområde, skal du nu oprette en ny rektangel, der er lige så stort som dit arbejdsområde.
Marker derefter hvirvlen og det netop oprettede rektangel og højreklik. I den efterfølgende menu skal I blot klikke på Opret udsnitmaske (se Figur 15):

Da hvirvlen ikke skal ligge så dækkende foran den orange forløb, ønsker jeg at kombinere den med en fyldmetode. Gå til Gennemsigtighed-Paletten og skift tilstanden fra Normal til Overlapning eller Blødt lys. Her kan I selv beslutte, hvad I bedst kan lide.
Din baggrund er færdig. For at sikre, at intet bliver flyttet der, anbefaler jeg at låse dette lag med en lås.

Trin 2: Eksploderende typografi
Nu hvor vi er færdige med baggrunden, kan vi begynde med den eksploderende eller splintrende typografi. Opret et nyt lag til teksten og kald det "Tekst" eller "Typografi".
Tag fat i tekst-værktøjet og skriv ordet "Boom!" eller lignende på dit arbejdsområde. Jeg anbefaler en skrifttype, der ser relativt tyk og stabil ud. Til denne vejledning valgte jeg skrifttypen Impact med en skriftstørrelse på 310pt. Tekstfarven kan du lade være hvid (se Figur 17):

For at kunne splitte teksten skal du konvertere skriften til stier. Gå til Konverter tekst til stier. Alternativt kan du også bruge genvejen Command+Shift+O (på PC: Strg+Shift+O) (Figur 18):

Nu er det tid til at oprette opdelingen, hvor vores tekst senere skal splintres. Tag Linjesegment-værktøjet fra Værktøjspaletten og træk flere linjer ud fra midten af bogstavet "O". Det hele bør se omtrent sådan ud for dig (se Figur 19):

For at eksplosionen senere ikke skal se så jævn ud, kan du nu trække flere linjer igennem din tekst (se Figur 20). Gør dette, indtil du er tilfreds. Jo vildere, desto voldsommere vil din tekst splitte senere.

Når du er færdig med linjerne, skal du markere alle linjer og teksten. (Hvis du som beskrevet i begyndelsen af trin to har oprettet en ny lag til det, er det tilstrækkeligt bare at vælge hele laget).
Herefter har vi brug for Pathfinder. Hvis du endnu ikke har vist denne, kan du finde den under VinduePathfinder (se Figur 21):

Klik på Opdel stier i Pathfinder (Figur 22):

Hvis du kigger nu i din Lagpalet, vil du bemærke, at der er dannet en ny gruppe der (se Figur 23):

Denne gruppe skal vi nu fjerne fra gruppen. Brug genvejen Command/Strg+Shift+G.
Nu bør I finde rigtig mange enkeltdele i jeres lagpalet (se figur 24):

Endelig er tiden kommet ... alt er forberedt til det store eksplosion ... :-)
Gå til ObjektTransformereEnkelt transformere ...

I det følgende vindue kan I styre jeres eksplosion. For at det hele fungerer korrekt, er det meget vigtigt, at I sætter et flueben ved Tilfældig værdi og Objekter transformere.
Jeg anbefaler en Vinkel på 1°-5°. Til denne vejledning har jeg valgt 3°. Men da vi arbejder med tilfældige værdier, skal I eksperimentere lidt, indtil det passer.
Med skyderne Vandret og Stående under Flytte kan I styre spredningen af jeres eksplosion. Jeg har brugt værdierne -4 og 3 her (se figur 26):

Når I er tilfredse med jeres indstillinger, kan I bekræfte dette dialogvindue med OK.
For øjeblikket kan man se, at teksten er splittet, men stadig temmelig flad. Men jeg har også en løsning til jer.
Marker alle tekstsplinter med Selectionsværktøjet (sort mus) og gå derefter til EffektStiliseringfilterSkygge. Herefter åbner et nyt dialogvindue, hvor I kan styre indstillingerne for Skygge. I vores tilfælde behøver vi ikke ændre noget der, og kan bekræfte med OK direkte (se figur 27):
Jeres splittede skrift er færdig.

Trin 3: Finpudsning
Hvordan kan man bedre fremhæve den netop oprettede skrift? Meget simpelt ... Jeg har indlejret en slags tegneseriebombe i de medfølgende arbejdsfiler til jer.
Placer denne på din arbejdsflade via FilIndsæt. Filen hedder "ComicBomb.ai" (se figur 28). I kan justere størrelsen frit.

I mit tilfælde placerede jeg bomben i den nederste højre del af arbejdsfladen og drejede teksten lidt opad (se figur 29). Nu ser det ud, som om den eksplosive lyd kommer fra bomben. Da sådan en eksplosion naturligvis skaber varme og varme farver sammenkobles med varme, passer den orange-røde baggrund også godt til vores samlede komposition, synes jeg.

Afsluttende ord:
Nu er vi allerede nået til afslutningen af denne vejledning. Jeg håber, at I har haft det sjovt og nu selv kan lade skrifter eksplodere, splintre eller briste. Hvis I har yderligere spørgsmål om dette emne, er I velkomne til at skrive dem under denne vejledning i kommentarfeltet. Jeg vil bestræbe mig på at svare så hurtigt som muligt. I denne forstand ...
Bliv kreative
Jeres Julian


