Næste punkt vedrører ydeevnen. Serveren viser langsom indlæsning af elleve sider. Det interessante er, at startsiden ikke er medtaget i denne liste.
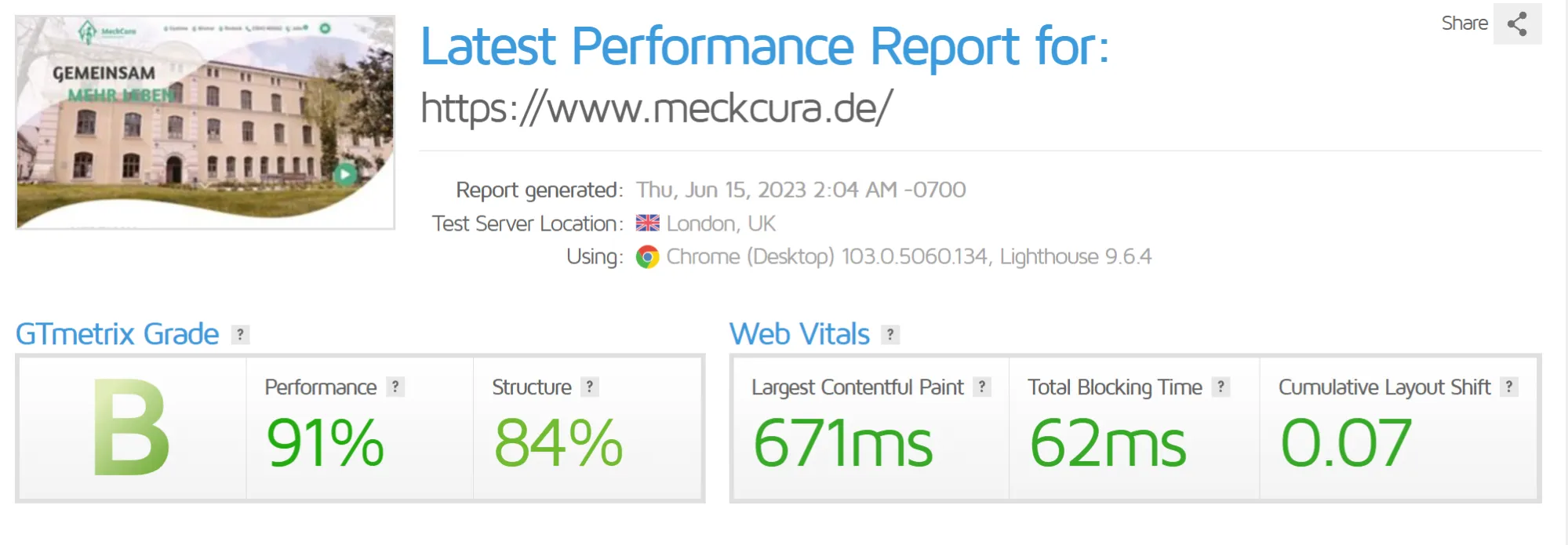
Jeg foretager en modtest for at finde flaskehalsen og lader ydeevnen teste via GTMetrix. Her går startsiden godt - endda med videoloop og små animationer på siden:

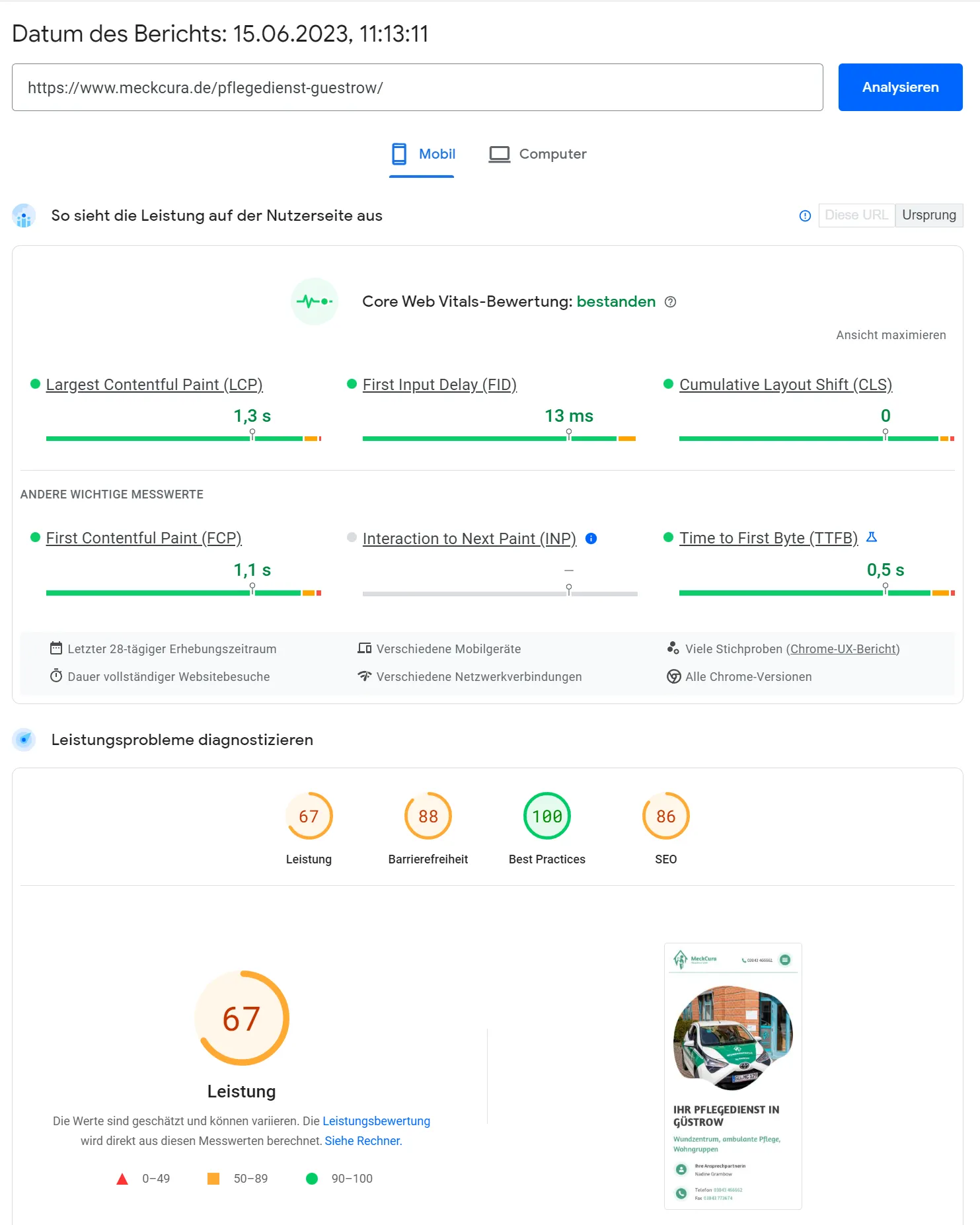
Lad os nu se på en side, der Seobility har kritiseret:

Næsten optimal indlæsning af siden via GTMetrix. Selv Seobility kommer med tips til performanceoptimering i infoboksen og henviser som testværktøj til Google PageSpeed Insights. Mens skrivebordsvisningen når næsten optimalt med 95%, er der skrappere krav til mobilvisningen. Resultatet er middelmådigt med 67%. I det mindste opfylder Core Web Vitals'ene kravene.

Hovedproblemet angives her som billedstørrelsen. Og det skal indrømmes, over 800 kb virker også ret stort. Det skyldes PNG 24-formatet. Ved at gemme billederne som PNG 8 reduceres størrelsen betydeligt, men afrundingerne bliver sløret. Og det er et kompromis vi har valgt ved relanceringen.
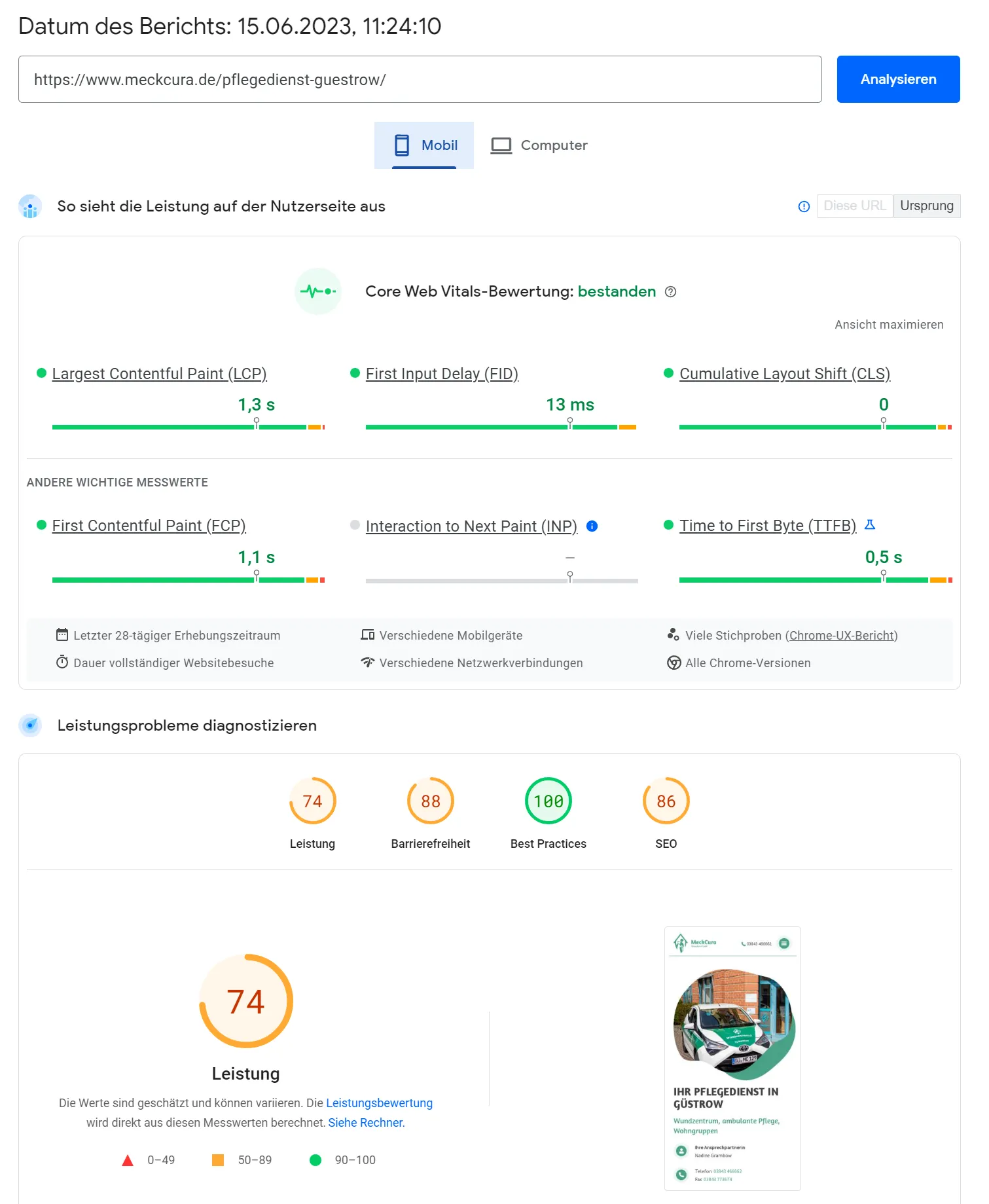
Google anbefaler at bruge moderne billedformater. Og Google har ret. Jeg konverterer testvist de to PNG-billeder via det onlineværktøj squoosh.app og udskifter dem på hjemmesiden med WEBP-billeder, der kun er halvt så store. Nu er testresultatet 98% på skrivebord og 74% på mobil.

En god forbedring, der kunne opnås på få minutter.
Både Google og GTMetrix giver mig yderligere tips om, hvor der er mulighed for optimering. Jeg prioriterer en serveropdatering til PHP 8.2 på opgavelinjen, da hjemmesiden aktuelt kører på PHP 7.2. Dette giver mening af sikkerhedsmæssige årsager, men også med henblik på ydeevnen.


