In diesem Beitrag möchte ich eine Übersicht an gängigen Linter- & Analyse-Tools für verschiedene Bereiche geben, wovon auch wir einen Teil zur Verbesserung und Validierung von Code einsetzen. Nach dem Relaunch von TutKit.com im November 2021 waren wir ca. 1,5 Jahre mit Bugfixing und Refaktorierung beschäftigt und irgendwie ist es der Eindruck, es will einfach nicht aufhören. TutKit.com ist eine Individualentwicklung auf Basis des PHP-Frameworks Laravel und des JavaScript-Frameworks vue.js. Wer professionell ein Portal oder eine Software betreibt, wird früher oder später nicht umhin kommen, auch solche Linter- und Analyse-Tools einzusetzen. Selbst für kleinere Websites oder spezielle Anforderungen bieten sich diese Code-Checker und Validierer an, weil sie eine schnelle Möglichkeit bieten, auf Fehler und Probleme hinzuweisen.
Inhaltsverzeichnis
- Was sind Linter-Meldungen (Linter-Messages)?
- Warum Entwickler Linter-Tools einsetzen sollten?
- Linter-Tools für JavaScript
- Linter-Tools für PHP
- Linter-Tools für Python
- Linter-Tools für Laravel
- Linter-Tools für MySQL
- Linter-Tool für XML-Dateien
- Linter-Tools zur Validierung der sitemap.xml
- Linter-Tool für strukturierte Daten
- Linter-Erweiterungen für Editoren und Entwicklungsumgebungen
- Hilft der Einsatz von Linter-Tools auch bei SEO-Maßnahmen?
Was sind Linter-Meldungen (Linter-Messages)?
Linter-Meldungen (Linter-Messages) beziehen sich auf Fehlermeldungen, Warnungen oder Hinweise, die von einem Linter-Tool generiert werden. Ein Linter ist ein Analyse-Programm oder eine Analyse-Software, die Quellcode analysiert, um potenzielle Fehler, Stilprobleme, fehlerhafte Syntax, potentielle Sicherheitslücken oder andere Probleme im Code zu erkennen. Es wird oft in der App-, Website- und Softwareentwicklung eingesetzt, um sicherzustellen, dass der Code bestimmten Standards entspricht und gut geschrieben ist.
Linter Messages können in verschiedenen Formaten ausgegeben werden, z. B. als Text, XML oder JSON. Sie können auch in verschiedenen Schweregraden auftreten, z. B. als Fehler, Warnungen oder Hinweise.
Hier sind einige gängige Arten von Linter-Meldungen:
Fehlermeldungen: Diese Meldungen weisen auf schwerwiegende Probleme im Code hin, die dazu führen können, dass das Programm nicht korrekt funktioniert oder abstürzt. Diese Fehler sind derart schwerwiegend, dass sie den Code ungültig machen oder zu unerwartetem Verhalten führen können. Fehler müssen behoben werden, bevor der Code kompiliert oder ausgeführt werden kann. Beispiele für Fehler sind Syntaxfehler, undefinierte Variablen oder ungültige Funktionen.
So könnte so eine Linter-Fehlermeldung aussehen:
Error: Variable 'undefined' is not defined
Diese Fehlermeldung weist darauf hin, dass eine Variable verwendet wird, die noch nicht definiert wurde.
Warnungen: Warnungen zeigen auf potenzielle Probleme hin, die zwar nicht unmittelbar zu Fehlern führen, aber dennoch unerwünschtes Verhalten oder ineffizienten Code verursachen können. Zum Beispiel könnten Warnungen auf ungenutzte Variablen oder nicht verwendete Importe hinweisen. Warnungen können ignoriert werden, sollten aber in der Regel behoben werden, um die Qualität des Codes zu verbessern.
So könnte ein Linter-Warnung aussehen:
Warning: Use of deprecated function 'foo()'
Diese Warnung weist darauf hin, dass eine Funktion verwendet wird, die veraltet ist und in zukünftigen Versionen der Programmiersprache entfernt werden könnte.
Hinweise oder Empfehlungen: Diese Art von Meldungen weist auf Verbesserungen oder bewährte Praktiken hin, die den Code lesbarer, wartbarer oder effizienter machen können. Sie sind weniger kritisch als Fehler oder Warnungen und dienen oft dazu, den Codequalitätsstandard zu erhöhen.
So könnte ein Linter-Hinweis aussehen:
Note: Code could be more efficient
Dieser Hinweis weist darauf hin, dass der Code verbessert werden könnte, z. B. durch die Verwendung effizienterer Algorithmen.
Warum Entwickler Linter-Tools einsetzen sollten?
Entwickler sollten Linter-Tools aus verschiedenen Gründen einsetzen, da sie eine Reihe von Vorteilen bieten, die zur Verbesserung der Codequalität, zur Steigerung der Produktivität und zur Reduzierung von Fehlern beitragen können. Hier sind einige der Hauptgründe, warum Entwickler Linter-Tools & Code-Checker verwenden:
- Fehlererkennung: Linter-Tools können potenzielle Fehler im Code identifizieren, bevor sie zu Laufzeitfehlern führen. Dies ermöglicht es Entwicklern, Fehler frühzeitig zu beheben, was Zeit und Aufwand bei der Fehlerbehebung spart.
- Einhaltung von Coding-Standards: Linter-Tools können sicherstellen, dass der Code den festgelegten Coding-Standards und Stilrichtlinien entspricht. Dies erleichtert die Wartung des Codes und die Zusammenarbeit im Team, da der Code konsistenter wird.
- Lesbarkeit und Wartbarkeit: Linter-Tools können auf Lesbarkeit und Wartbarkeit des Codes achten. Dies führt zu einem verständlicheren und leichter wartbaren Code, der sowohl für den Entwickler als auch für andere Teammitglieder zugänglicher ist.
- Best Practices: Die meisten Linter-Tools können bewährte Praktiken und Entwurfsmuster überprüfen und sicherstellen, dass diese im Code verwendet werden. Dies trägt zur Entwicklung von qualitativ hochwertigem Code bei.
- Effizienz: Durch die Identifizierung von ineffizienten Codeabschnitten können Linter-Tools dazu beitragen, die Leistung des Codes zu verbessern, indem sie ineffiziente Algorithmen oder Ressourcenverschwendung aufdecken.
- Automatisierung: Linter-Tools automatisieren den Prozess der Codeüberprüfung, was Entwicklern Zeit und Aufwand erspart. Sie können in Entwicklungs-Workflows integriert werden und laufen kontinuierlich, um den Code im Hintergrund zu überprüfen.
- Vermeidung von Sicherheitslücken: Einige Linter-Tools können potenzielle Sicherheitslücken im Code aufdecken, die dazu beitragen, Sicherheitsrisiken zu minimieren.
- Konsistenz im Team: Linter-Tools fördern die Einhaltung von gemeinsamen Konventionen und Standards im Team, was die Codebasis homogener macht und Diskussionen über Codierungsstile reduziert.
- Dokumentation und Schulung: Linter-Tools können Entwicklern Hinweise und Ratschläge zur Verbesserung ihres Codes geben, was dazu beiträgt, das Wissen und die Fähigkeiten im Team zu erweitern.
Insgesamt können Linter-Tools dazu beitragen, die Qualität und Zuverlässigkeit von Software- und Webprojekten zu steigern und die Entwicklung effizienter und weniger fehleranfällig zu gestalten. Sie sind ein wichtiger Bestandteil des modernen Entwicklungsprozesses und werden in einer Vielzahl von Programmiersprachen und Entwicklungsplattformen eingesetzt.
Linter- & Analyse-Tools für HTML
Es gibt mehrere Linter-Tools und Code-Überprüfungswerkzeuge für HTML zur Identifizierung von Fehlern und Stilproblemen in HTML-Code und zur Verbesserung der Codequalität. Diese Linter-Tools können Entwicklern helfen, HTML-Code auf verschiedene Arten von Fehlern zu überprüfen, wie zum Beispiel:
- Fehlende oder falsch verschachtelte HTML-Tags.
- Ungültige Attribute oder Werte.
- Nicht geschlossene HTML-Tags.
- Fehlende obligatorische HTML-Elemente.
- Stilrichtlinien und Best Practices für HTML.
Hier sind zwei der bekanntesten Linter-Tools für HTML:
Der Nu HTML Checker ein Online-HTML-Validierungsdienst von W3C, der HTML-Dokumente auf Konformität mit den HTML5-Standards überprüft. Er ist kostenlos und online verfügbar. Hier gibst du einfach deine URL ein und erhältst das Prüfergebnis - aktiviere auch die Optionen, um zusätzlich direkt im Code die Auffälligkeiten zu sehen:

HTMLHint: HTMLHint ist ein weit verbreitetes Linter-Tool für HTML, das auf Node.js basiert. Es überprüft HTML-Dateien auf Fehler und warnt vor bewährten Praktiken und Codierungsstandards. Du kannst es als Online-Tool nutzen, auch als CLI-Tool (Command Line Interface) installieren oder als IDE-Erweiterung für Visual Code Studio, Atom, Sublime Text oder andere Editoren aktivieren. Im Online-Tool gibst du deinen Code ein und erhältst Hinweise am Zeilenanfang mit einem Kreuz gekennzeichnet - im Mouseover siehst du, was nicht stimmig ist.

Es gibt auch HTML-Plugins für andere Linter, die sich beispielsweise auf JavaScript fokussieren. Auch findest du zu den meisten Editoren passende Erweiterungen, siehe weiter unten. Die Verwendung eines HTML-Linters hilft dir, sicherzustellen, dass deine HTML-Dokumente den gängigen Standards entsprechen, korrekt validiert sind und gut geschrieben sind, was die Lesbarkeit und Wartbarkeit deiner Website verbessert.
Linter-Tools für CSS
Was für HTML gilt, findet seine Entsprechung natürlich auch für CSS (Cascading Style Sheets). Die Linter-Tools für CSS helfen Entwicklern , verschiedene Arten von Fehlern und Stilproblemen zu erkennen, darunter:
- Fehlende oder fehlerhafte CSS-Selektoren.
- Ungültige CSS-Eigenschaften oder Werte.
- Nicht verwendete CSS-Regeln oder Selektoren.
- Stilrichtlinien und Best Practices für CSS und CSS-Präprozessoren wie SCSS oder LESS.
- Konsistente Formatierung und Einrückung.
Hier sind zwei Linter-Tools für CSS für dich:
stylelint: stylelint ist eines der am häufigsten verwendeten Linter-Tools für CSS und SCSS. Es überprüft CSS-Dateien auf Fehler und Stilrichtlinien und ermöglicht eine umfassende Anpassung der Regeln und Konfigurationen. stylelint stellt sicher, dass CSS-Stilrichtlinien und Best Practices eingehalten werden.

Prettier: Obwohl Prettier in erster Linie ein Code-Formatter ist, kann es auch dazu verwendet werden, den CSS-Code zu überprüfen und zu formatieren, um konsistente Formatierung und Einrückung sicherzustellen.

Die Verwendung eines CSS-Linters trägt also dazu bei, dass der CSS-Code lesbarer, wartbarer und fehlerfrei ist, was zu einer besseren Qualität der Webseiten und Webanwendungen führt. Es erleichtert auch die Zusammenarbeit im Team, da ein konsistenter und gut geschriebener CSS-Code einfacher zu verstehen und zu pflegen ist.
Linter-Tools für JavaScript
Es gibt Linter-Tools für JavaScript, aber auch direkt für JavaScript-Frameworks wie vue.js, das wir hier auf TutKit.com einsetzen. Sie unterstützen dich, verschiedene Arten von Fehlern und Stilproblemen zu erkennen, darunter:
- Syntaxfehler und logische Fehler.
- Nicht verwendete Variablen oder Funktionen.
- Ungültige oder nicht deklarierte Variablen und Objekte.
- Einhaltung von Coding-Standards und Stilrichtlinien.
- Potenziell fehleranfällige Konstrukte und bewährte Praktiken.
ESLint ist eines der am häufigsten verwendeten Linter-Tools für JavaScript. Es bietet eine umfassende Überprüfung des JavaScript-Codes auf Fehler und Stilrichtlinien. ESLint ist äußerst sinnvoll konfigurierbar und ermöglicht es dir, deine eigenen Regeln und Konventionen festzulegen. Auch kannst du ESLint mit Plugins zum Linting für HTML & CSS erweiter, um HTML-Daten und CSS-Dateien auf Fehler zu überprüfen.

JSHint ist ein einfacherer JavaScript-Linter, der den Code auf Fehler und Stilrichtlinien überprüft. Es ist weniger konfigurierbar als ESLint, aber dennoch nützlich für grundlegende Linting-Anforderungen.
Flow ist eine Typisierungslösung für JavaScript, die auch dazu verwendet werden kann, Fehler im Code zu erkennen, die durch fehlende oder inkorrekte Typisierung verursacht werden.

Ebenso ist StandardJS ist ein relativ einfaches Linter-Tool für JavaScript, das auf der Idee basiert, einen einheitlichen Coding-Stil für JavaScript zu fördern. Es erzwingt einen bestimmten Satz von Regeln und Konventionen ohne Konfiguration.
Linter-Tools für PHP
Es gibt mehrere Linter-Tools für PHP (Hypertext Preprocessor), die Backend-Entwicklern helfen, Fehler, Stilprobleme und bewährte Praktiken in ihrem PHP-Code zu identifizieren und die Codequalität zu verbessern, darunter:
- Syntaxfehler und logische Fehler.
- Einhaltung von Coding-Standards und Stilrichtlinien.
- Typisierungsfehler und potenzielle Sicherheitslücken.
- Code-Metriken und Best Practices für die Codequalität.
Schau dir eines dieser Linter-Tools für PHP an, um deine Backend-Projekte zu verbessern:
PHPStan ist ein statischer Analyse-Linter für PHP, der den Code auf Typenhinweise, potenzielle Fehler und Sicherheitsprobleme überprüft. Es bietet eine hohe Genauigkeit bei der Fehlererkennung und kann zur Verbesserung der Codequalität beitragen. Du kannst ihn auch online nutzen. Schön ist, dass dieser einerseits freundlich gegenüber veraltetem Legacy-Code ist. Andererseits ist dieser auch sehr nützlich beim Einsatz für PHP-Frameworks wie Laravel, worauf auch TutKit.com basiert, oder Symfony.

Wir setzen bei uns auch das kostenpflichtige Tool SymfonyInsight ein (bei unserem Laravel-Projekt). Es ist zwar nicht kostenlos, arbeitet aber mit Gamification und Scores etc., dass die Entwickler bei Laune bleiben und getriggert werden, bestimmte Codeverbesserungen für mehr Sicherheit vorzunehmen.

Weitere PHP-Linter, die du dir anschauen solltest, sind:
- PHP_CodeSniffer: PHP_CodeSniffer ist eines der am häufigsten verwendeten Linter-Tools für PHP. Es überprüft PHP-Code auf die Einhaltung von Coding-Standards und bietet eine Vielzahl von vordefinierten oder anpassbaren Coding-Standards, einschließlich PSR-Standards (PHP-FIG). PHP_CodeSniffer besteht aus zwei PHP-Skripten: dem Hauptskript phpcs, das PHP-, JavaScript- und CSS-Dateien tokenisiert, um Verstöße gegen einen definierten Coding-Standard zu erkennen, und einem zweiten Skript phpcbf, das Verstöße gegen den Coding-Standard automatisch korrigiert. PHP_CodeSniffer ist ein unverzichtbares Entwicklungswerkzeug, das sicherstellt, dass dein Code sauber und konsistent bleibt.
- Psalm: Psalm ist ein weiterer statischer Analyse-Linter für PHP, der auf Typisierung und Sicherheit spezialisiert ist. Es bietet eine starke statische Analyse des Codes und kann auch zur Identifizierung von Typproblemen verwendet werden.
- PHPMD (PHP Mess Detector): PHPMD überprüft den PHP-Code auf Code-Metriken, DRY-Verletzungen (Don't Repeat Yourself), Kopplung und Kohäsion sowie andere potenzielle Probleme im Code.
- PHPLint: PHPLint ist ein einfacher PHP-Linter, der auf Syntaxfehler und grundlegende Codierungsprobleme prüft.
- Xdebug: Obwohl Xdebug normalerweise zur Fehlerbehebung und zum Debuggen verwendet wird, kann es auch zur Überprüfung von PHP-Code verwendet werden, um Codeabdeckung und Laufzeitinformationen zu sammeln.
- PHP-CS-Fixer: PHP-CS-Fixer in erster Linie ein Code-Formatter ist, kann es auch zur Überprüfung und Anpassung von Coding-Standards verwendet werden, um den PHP-Code zu verbessern.
Unsere Entwickler im Team nutzen zur Backend-Entwicklung PhpStorm. Die Anbindung der externen PHP-Linter ist dort ohne weiteres möglich.
Sinnvoll ist auch diese Übersicht an weiteren Tools zur Qualitätssicherung von PHP-Projekten.
Linter-Tools für Python
Python ist die beliebteste Programmierungsprache überhaupt mit 28 Prozent Nutzerinteresse bemessen nach dem Suchvolumen auf Google für Tutorials gemäß PYPL-Index (PopularitY of Programming Language)
Somit gibt es auch für Python eine ganze Reihe an Linter-Tools, mit denen du deinen Python-Code checken kannst nach
- Syntaxfehler und logische Fehler.
- Nicht verwendete Variablen oder Funktionen.
- Einhaltung von Coding-Standards und Stilrichtlinien.
- Typenüberprüfung und statische Analyse von Typen (in Projekten mit Typenannotations).
Check einfach mal eine der folgenden Linter-Tools für Python, die du je nach Schwerpunkt zur Verbesserung deiner Projekte einsetzen kannst:
- pylint: pylint ist ein weit verbreitetes Linter-Tool für Python. Es überprüft den Python-Code auf Fehler, Stilrichtlinien und Codierungsstandards. Pylint ist sehr konfigurierbar und kann an die spezifischen Anforderungen eines Projekts angepasst werden.
- pyflakes: pyflakes ist ein einfaches und leichtgewichtiges Linter-Tool, das den Python-Code auf Fehler und potenzielle Probleme überprüft. Es konzentriert sich hauptsächlich auf die statische Codeanalyse.
- Black: Black ist hauptsächlich ein Code-Formatter, kann er auch als Linter-Tool verwendet werden, um sicherzustellen, dass der Python-Code konsistente Formatierung und Einrückung aufweist.

Weitere Pyhton-Linter sind mypy, isort, Prospector und auch Bandit, das speziell für Sicherheitslücken in Python konzipiert ist.
Linter-Tools für Laravel
Es gibt Linter-Tools und Codeüberprüfungswerkzeuge, die speziell für das Laravel PHP-Framework entwickelt wurden, um Laravel-Anwendungen auf Fehler und Stilprobleme zu überprüfen. Dafür sind wir sehr dankbar, weil wir uns als Agentur für Laravel spezialisiert haben.
Larastan: Larastan ist ein statischer Analyse-Linter für Laravel-Anwendungen, der auf PHPStan basiert. Es ermöglicht die statische Typprüfung von Laravel-spezifischem Code, um Fehler und Probleme im Zusammenhang mit Laravel zu erkennen.
Laravel Shift: Laravel Shift ist ein Dienst, der Laravel-Anwendungen auf Aktualisierungen, Sicherheitslücken und veraltete Pakete überprüft und empfiehlt, wie diese aktualisiert oder behoben werden können.
PHP Insights: PHP Insights ist ein Codeanalysewerkzeug, das speziell für Laravel entwickelt wurde. Es überprüft Laravel-Anwendungen auf Codierungsstandards, Leistungsprobleme, Codekomplexität und andere Codequalitätsmetriken.
Laravel Shift Linter: Dies ist ein spezieller Linter von Laravel Shift, der auf Stilrichtlinien und Best Practices für Laravel-Entwicklung spezialisiert ist. Er überprüft den Code auf Übereinstimmung mit Laravel-Konventionen.
Laravel IDE Helper: Obwohl Laravel IDE Helper nicht direkt ein Linter ist, ist es ein hilfreiches Werkzeug, das Laravel-spezifischen Code in Ihrer Entwicklungsumgebung wie PhpStorm sichtbar macht und so die Entwicklung und das Verstehen von Laravel-Code erleichtert.
Laravel Debugbar: Dieses Paket ist zwar kein Linter, aber es ist nützlich, um Entwicklern bei der Überprüfung und Optimierung der Leistung von Laravel-Anwendungen zu helfen. Es zeigt detaillierte Informationen zur Anfragen- und Antwortzeit sowie zur Datenbankabfrageleistung an.
Hier gibt es noch weitere Tools speziell für das Laravel-Ökosystem: https://madewithlaravel.com/
Linter-Tools für MySQL
Im Vergleich zu anderen Programmiersprachen gibt es für MySQL und SQL im Allgemeinen weniger traditionelle Linter-Tools, die auf die gleiche Weise wie für Quellcode in Programmiersprachen verwendet werden. SQL ist eine Abfragesprache zur Datenbankmanipulation, und die Art und Weise, wie SQL-Abfragen geschrieben und optimiert werden, ist anders als bei anderen Sprachen.
Allerdings gibt es dennoch Werkzeuge und Ansätze, um SQL-Code in Bezug auf seine Leistung und Sicherheit zu überprüfen:
MySQL Shell (mysqlsh): Die MySQL Shell bietet einige Prüffunktionen, die dazu beitragen können, SQL-Abfragen auf Syntaxfehler und einige grundlegende Probleme zu überprüfen.
MySQL Query Analyzer: MySQL verfügt über einen integrierten Abfrageanalysator, der dazu verwendet werden kann, langsame oder ineffiziente Abfragen zu identifizieren und die Leistung von Abfragen zu analysieren.
Code Reviews: Eine bewährte Methode zur Überprüfung von SQL-Code ist die Durchführung von Code-Reviews durch andere Entwickler oder Datenbankadministratoren. Dies kann helfen, potenzielle Probleme und Verbesserungsmöglichkeiten im SQL-Code aufzudecken.
SQL Performance Tuning Tools: Es gibt Tools und Dienstleistungen von Drittanbietern, die sich auf die Optimierung von SQL-Abfragen und die Identifizierung von Leistungsproblemen spezialisiert haben. Beispiele hierfür sind Percona Toolkit und Query Analyzer-Dienste.
SQL Linter-Plugins: Einige Entwickler-IDEs und Datenbankverwaltungstools bieten Linter-Plugins an, die SQL-Abfragen auf Syntaxfehler und einige allgemeine Probleme prüfen können.
Während es keine spezifischen Linter-Tools für MySQL gibt, die dem traditionellen Verständnis von Linting-Tools entsprechen, sind die oben genannten Ansätze und Werkzeuge hilfreich, um SQL-Code auf Leistungsprobleme, Sicherheitslücken und syntaktische Fehler zu überprüfen. Die Identifizierung und Behebung von Problemen in SQL-Abfragen ist wichtig, um die Leistung der Datenbank zu optimieren und sicherzustellen, dass Datenbankoperationen effizient und sicher ausgeführt werden.
Linter-Tool für CSV
Es gibt auch Linter-Tools und Validierungswerkzeuge, die speziell für CSV (Comma-Separated Values) Dateien entwickelt wurden, um sicherzustellen, dass die Daten in den CSV-Dateien korrekt formatiert und valide sind. Hier sind einige Beispiele für Linter-Tools und Validierungswerkzeuge für CSV-Dateien:
- csvlint ist ein Befehlszeilentool und eine Online-Plattform, die verwendet werden kann, um CSV-Dateien auf Syntaxfehler und Validität zu überprüfen. Es zeigt Fehler und Warnungen im CSV-Format an und ermöglicht es Benutzern, die Datei zu validieren und zu analysieren.
- csvkit ist eine Suite von Befehlszeilenwerkzeugen für die Arbeit mit CSV-Dateien in Python. Es enthält das Tool csvclean, mit dem du CSV-Dateien auf Duplikate und inkonsistente Daten prüfen können.
- OpenRefine ist eine Open-Source-Software, die zur Datenbereinigung und -transformation verwendet wird. Es bietet auch Funktionen zur Validierung und Überprüfung von CSV-Dateien auf inkonsistente Daten.
- CSVLint ist ein Online-Dienst zur Validierung von CSV-Dateien. Sie können eine CSV-Datei hochladen, und das Tool überprüft sie auf Syntaxfehler und Inkonsistenzen.
Diese Tools können hilfreich sein, um sicherzustellen, dass CSV-Dateien korrekt formatiert und valide sind, insbesondere wenn du CSV-Dateien für den Datenaustausch oder die Datenverarbeitung verwenden.
Linter-Tool für XML-Dateien
Es gibt Linter-Tools und Validierungswerkzeuge, die speziell für XML (eXtensible Markup Language) entwickelt wurden, um sicherzustellen, dass XML-Dokumente korrekt strukturiert und valide sind. Hier sind einige Beispiele für Linter-Tools und Validierungswerkzeuge für XML:
XMLLint ist ein Befehlszeilenwerkzeug, das Teil des libxml2-Pakets ist und zur Überprüfung von XML-Dokumenten auf Syntaxfehler und Validität verwendet wird. Es ist weit verbreitet und kann auf verschiedenen Plattformen verwendet werden.
Es gibt viele Online-XML-Validierungsdienste, die verwendet werden können, um XML-Dokumente hochzuladen und auf Validität zu überprüfen. Ein Beispiel ist dieser Online XML Validator.
Des Weiteren bieten auch die typischen Editoren Erweiterungen für die XML-Validierung.
Linter-Tools zur Validierung der sitemap.xml
Es gibt auch Linter-Tools und Validierungswerkzeuge, die speziell für sitemap.xml-Dateien entwickelt wurden, um sicherzustellen, dass sie den Sitemaps-Protokollstandards entsprechen und korrekt formatiert sind. Hier sind einige Beispiele für Linter-Tools und Validierungswerkzeuge für sitemap.xml-Dateien:
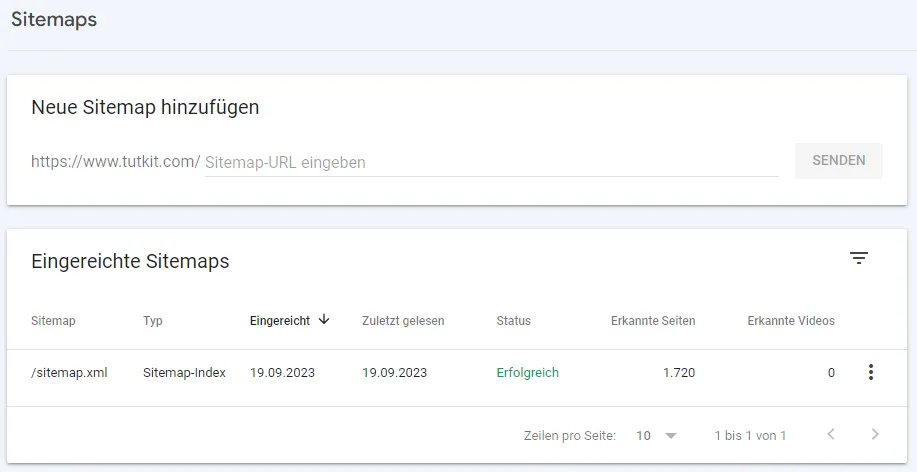
Google Search Console: Google bietet dir in der Search Console ein integriertes Tool zur Validierung von Sitemaps an. Du kannst deine sitemap.xml-Datei hochladen und auf Fehler oder Probleme überprüfen lassen. Die Einreichung ist dann auch immer verknüpft mit dem Antrag zur Indexierung an Google.

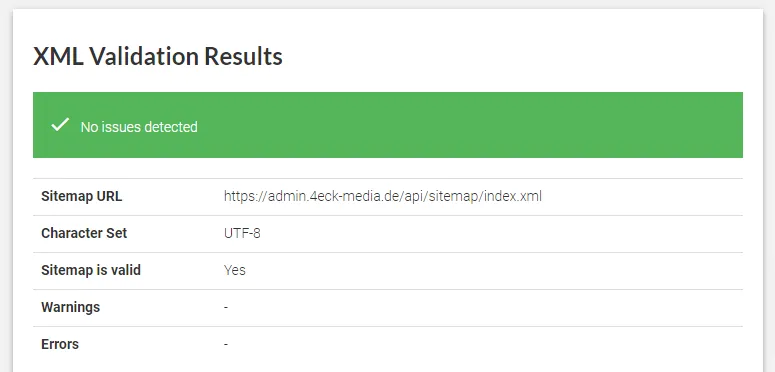
Es gibt verschiedene Online-XML-Sitemap-Validierungsdienste, die verwendet werden können, um sitemap.xml-Dateien auf Syntaxfehler und Validität zu überprüfen. Darunter der XML-Sitemap Validator (Online-Tool). Hier gibst du eine URL zu deiner Sitemap an und erfährst, ob diese valide ist oder wo Fehler bestehen.

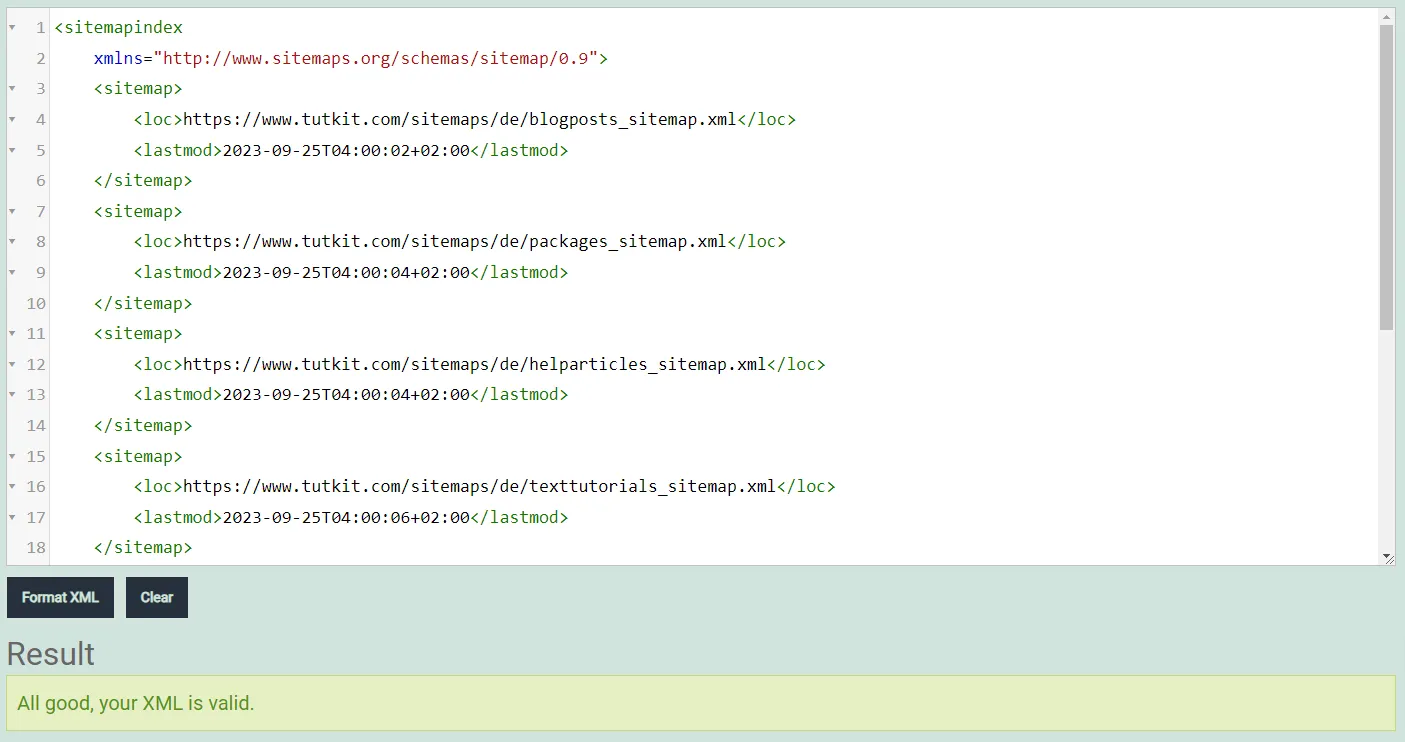
Bei XMLLint, das ich bereits zuvor erwähnt habe, kannst du einfach den Code deiner sitemap.xml-Datei einfügen und kannst so noch direkt die Validität überprüfen.

Screaming Frog SEO Spider: Dieses kostenpflichtige SEO-Tool bietet eine Funktion zur Validierung von Sitemaps. Du kannst deine sitemap.xml-Datei in das Tool importieren und auf Fehler prüfen lassen.
Die Verwendung von sitemap.xml-Validierungstools ist wichtig, um sicherzustellen, dass Suchmaschinen wie Google und Bing Ihre Sitemap korrekt interpretieren können. Ungültige oder fehlerhafte Sitemaps können dazu führen, dass Suchmaschinen Probleme beim Crawlen und Indexieren Ihrer Website haben. Daher ist es ratsam, deine sitemap.xml-Datei vor der Verwendung oder bei Änderungen zu überprüfen, um sicherzustellen, dass sie den Sitemaps-Protokollstandards entspricht.
Linter-Tool für strukturierte Daten
Es gibt Linter-Tools und Validierungswerkzeuge, die speziell für strukturierte Daten entwickelt wurden. Strukturierte Daten sind Informationen, die in einem standardisierten Format vorliegen und dazu verwendet werden, Suchmaschinen und anderen Anwendungen zu helfen, den Inhalt einer Webseite besser zu verstehen. Hier sind einige Beispiele für Linter-Tools und Validierungswerkzeuge für strukturierte Daten:
Google Structured Data Testing Tool: Dieses Tool von Google ermöglicht die Überprüfung von strukturierten Daten auf einer Webseite. Es hilft dabei, sicherzustellen, dass die strukturierten Daten den von Google empfohlenen Standards entsprechen.

Structured Data Linter: Dieses Online-Tool ermöglicht die Überprüfung von strukturierten Daten in verschiedenen Formaten, einschließlich JSON-LD, Microdata und RDFa. Es zeigt Warnungen und Fehler im strukturierten Daten-Markup an.

Schema.org Generator: Dieses Tool hilft bei der Erstellung von strukturierten Daten im JSON-LD-Format, indem es Ihnen bei der Auswahl von Schemas und der Erstellung von Markup-Code hilft. Es ist nützlich, um strukturierte Daten für bestimmte Inhalte zu generieren. Hier im Beispiel wird direkt deutlich, dass isbn als Property nicht erkannt wird. Nach einer Recherche wird deutlich, dass die richtige Auszeichnung gtin13 anstelle von isbn ist.

Diese Linter-Tools und Validierungswerkzeuge sind hilfreich, um sicherzustellen, dass strukturierte Daten auf deiner Webseite korrekt formatiert und gemäß den Standards und Empfehlungen der Suchmaschinen und der Schema.org-Spezifikationen erstellt werden. Dies trägt dazu bei, die Sichtbarkeit und das Verständnis der Inhalte durch Suchmaschinen zu verbessern und die Rich Snippets in den Suchergebnissen zu optimieren. Nutze sie also!
Linter-Erweiterungen für Editoren und Entwicklungsumgebungen
Für die meisten Editoren und Entwicklungsumgebungen gibt es auch Möglichkeiten, wie die oben genannten Linter-Tools aktiviert werden können. Hier erhältst du die wichtigsten Links dazu:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Hilft der Einsatz von Linter-Tools auch bei SEO-Maßnahmen?
Der Einsatz von Linter-Tools und Suchmaschinenoptimierung (SEO) steht normalerweise nicht in direktem Zusammenhang. Linter-Tools sind Entwicklungs- und Codeüberprüfungswerkzeuge, die dazu dienen, Fehler und Stilprobleme im Quellcode zu identifizieren, während SEO sich auf die Optimierung von Websites und Inhalten für Suchmaschinen wie Google konzentriert, um die Sichtbarkeit und das Ranking in den Suchergebnissen zu verbessern.
Dennoch können fehlerhafte oder ineffiziente Codepraktiken auf einer Website indirekte Auswirkungen auf das SEO haben:
- Ladezeiten: Schlecht optimierter Code kann die Ladezeiten einer Website erhöhen, was wiederum die Benutzererfahrung negativ beeinflusst. Langsame Ladezeiten können sich auf das SEO auswirken, da Suchmaschinen wie Google Websites mit schnelleren Ladezeiten bevorzugen.
- Mobile Optimierung: Mobile Optimierung ist ein wichtiger Faktor für SEO. Wenn der Code nicht responsive ist oder Probleme mit der Darstellung auf mobilen Geräten aufweist, kann dies sich negativ auf das SEO-Ranking auswirken.
- Inhalt und Struktur: Obwohl Linter-Tools hauptsächlich auf den Code selbst abzielen, können sie auch auf Strukturprobleme oder fehlende Metadaten hinweisen, die sich auf die SEO auswirken können. Zum Beispiel können sie darauf hinweisen, wenn wichtige Meta-Tags wie der Titel oder die Meta-Beschreibung fehlen.
- Benutzerfreundlichkeit: Ein sauberer und effizienter Code kann dazu beitragen, die Benutzerfreundlichkeit einer Website zu verbessern. Wenn Benutzer die Website positiv erleben, kann dies indirekt zu einer niedrigeren Absprungrate und einer längeren Verweildauer auf der Website führen, was wiederum das SEO verbessern kann.
Insgesamt sind Linter-Tools und SEO verschiedene Aspekte der Website-Entwicklung und -Optimierung, aber sie können sich gegenseitig beeinflussen, wenn ineffizienter Code oder strukturelle Probleme die Leistung oder die Benutzererfahrung einer Website beeinträchtigen. Es ist daher wichtig, sowohl auf die Codequalität als auch auf SEO-Optimierungsfaktoren zu achten, um eine gut funktionierende und gut sichtbare Website zu erstellen.
Mein Fazit:
Entwickler verwenden Linter-Tools, um sicherzustellen, dass ihr Code den festgelegten Qualitätsstandards und Konventionen entspricht, die in einem Projekt oder in der Entwicklergemeinschaft gelten. Wenn deine Programmiersprache oder dein Framework oben in der Liste der Linter-Tools nicht dabei war, recherchiere einfach einmal. Es gibt bestimmt auch für deine bevorzugte Programmiersprache das richtige Tool zum Linting.
Der Einsatz von Linter-Tools trägt im Ergebnis dazu bei, Fehler frühzeitig zu erkennen, den Code lesbarer und besser zu gestalten und die Codequalität, Zuverlässigkeit und Wartbarkeit von Software- und Webprojekten insgesamt abzusichern. Linter-Meldungen sind daher ein wichtiger Teil des Entwicklungsprozesses und tragen dazu bei, die Zuverlässigkeit und Wartbarkeit von Softwareprojekten sicherzustellen.

